Сетки, принципы и правила создания интерфейсных иконок, iOS и Android
Если вы цифровой дизайнер, то уже наверняка сталкивались с сеткой иконок. Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Хотя эти линии могут казаться загадочной чепухой, они служат определенной цели. Давайте рассмотрим их подробнее.
7 принципов дизайна иконок. На что нужно обращать внимание при создании иконок
Обзор
Сетки иконок закладывают визуально основу для рисования. Они очерчивают размеры иконки, пиксельную сетку, лежащую в ее основе, и дополнительные ключевые линии, которым нужно следовать.
Сетка иконок – это инструмент, обеспечивающий скорость и последовательность процесса проектирования иконок. Когда один дизайнер рисует иконки, он хорошо знает правила, потому что сам их придумал. Но со временем он может их забыть. А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
Анатомия
Необходимые части сетки определяются контекстом – где иконки будут отображаться, какой будет маска и какие фигуры будут использоваться в качестве шаблонов.
Сетка иконки Material Play Store
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
Пиксельная сетка
Пиксельная сетка помогает рисовать с определенным шагом.
Иконка увеличения громкости из руководства Material плотно прилегает к сетке 24 x 24px с использованием штриха в 2px:
Привязка к пикселям помогает сделать иконки четкими на экранах с более низким разрешением, но стала менее востребованной по мере улучшения аппаратного рендеринга. Подробнее о привязке к пикселям – в будущей статье.
Ключевые фигуры (Keyshapes)
Ключевые фигуры предоставляют исходные формы шаблонов. Обычно используются четыре основных элемента: круг, квадрат, прямоугольник в портретной и ландшафтной ориентации.
IBM использует эти 4 ключевые фигуры для создания иконок воспроизведения, сохранения, удаления и HD:
Думайте о ключевых фигурах как о starter kit, обеспечивающем необходимый стандарт, оставляя при этом место для гибкости и творчества. Цель вовсе не в том, чтобы каждая иконка идеально соответствовала базовой форме.![]()
Ортогонали
Ортогонали – заимствованы из перспективы рисунка – относятся к ключевым линиям, которые пересекают центральную точку иконки и создают дополнительные вершины для использования. Эти линии обычно разрезают холст под углом 90 ° и 45 °. Когда требуются дополнительные углы, следующим шагом будет увеличение 15 ° и 5 °.
Иконка выключения звука из руководства Material выравнивает косую черту под углом 45 °:
Маска
Маска кастомизирует контейнер иконки из квадратного холста, используемого по умолчанию. Маски могут быть встроены в сам актив или применены к нему впоследствии. Play Store применяет ко всем иконкам маску прямоугольника с закругленными углами:
Для иконок лаунчера (которые находятся на главном экране и в панели приложений) разные OEM-производители Android девайсов применяют различные маски к своим иконкам.
Безопасная область и область обрезки
Безопасная область (safe area) или активная область (live area) показывает, где должно располагаться важное содержимое значка, а область обрезки (trim area) – показывает область, которую следует избегать.
В некоторых случаях безопасная область – это всего лишь рекомендация, но в случаях, когда контент будет обрезан, необходимо строго следовать безопасной области.
Иконка Google Apps Device Policy соответствует области обрезки:
Примеры
Теперь, когда мы знакомы с компонентами сетки иконок, давайте подробнее рассмотрим их конструкцию и использование.
Сетка иконок iOS-приложений
Сетка иконок приложений Apple помогает создавать значки приложений, отображаемые в App Store и системе iOS. Она основана на пропорциях золотого сечения и вписанных фигурах, взяв за отправную точку длину одной стороны. Ее маска представляет собой адаптацию расчета суперэллипса или кривой Ламе.
Строение сетки иконок iOS-приложений
Круглые иконки приложений Apple, такие как Safari, Часы, Компас и Настройки, непосредственно следуют круговыми ключевыми линиями.
Не круглые иконки сложнее отследить, но, по-видимому, они используют комбинацию дальнейших расчетов золотого сечения:
Я считаю эту сетку очень приятной, но не самой интуитивно понятной в использовании.
Сетки иконок Material Design
Основное различие между сетками iOS и Material – это добавление ключевых фигур в руководство Material. В шаблоне используются четыре основные фигуры – круг, квадрат, портретный и ландшафтный прямоугольник:
Ключевые фигуры Play Store
Gmail использует прямоугольник в ландшафтной ориентации:
В Google Apps Device Policy используется круг:
Google рекомендует несколько вариантов этой сетки, адаптированных к различным контекстам. Например, сетка иконок лаунчера имеет обширную область обрезки, позволяющую различным OEM-производителям Android девайсов применять свою собственную маску. Хотя пропорции меняются, эти сетки духовно одинаковы:
Вот структура системной сетки, используемой для создания иконок интерфейсов продукта:
Структура системной иконки Material
Примечание об основных параметрах
Обратите внимание, что основной размер холста для этой сетки иконок составляет 24 x 24px.![]() Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
В некоторых семействах иконок дизайнеры рисуют нестандартные альтернативные размеры для оптимизации производительности. Например, иконка компаса Nucleo изящно уменьшает детализацию для ясности и читабельности, когда иконка становится меньше:
Разный уровень детализации иконки компаса Nucleo при размере от 64px до 16px
Это сложный прием, ведь его применение ко множеству иконок потребует много времени. Чем больше нюансов, тем сложнее. Подумайте, нужно ли вам это.
Сетка иконок IBM
Сетка иконок IBM очень близка к Material, предлагая аналогичный набор ключевых фигур:
Ключевые фигуры IBM
В ее основе лежит холст размером 32 x 32px:
Структура сетки IBM
Вы видели это выше:
Иконки IBM icons поверх сетки (слева направо, сверху вниз): Воспроизведение, Сохранить, Удалить, HD, Пчела, Вырезать, Микроскоп и Глаз
Сетка иконок Phosphor
В прошлом году я и мой коллега выпустили Phosphor, семейство иконок, созданное для пользователей Android, чтобы они могли оформить домашний экран с минимальной эстетикой.![]() Phosphor адаптирует сетку Material.
Phosphor адаптирует сетку Material.
Структура сетки Phosphor
Для достижения визуального баланса ключевые фигуры иконки примерно основаны на расчетах ее площади. Мы используем круг, чтобы нарисовать иконки приложений Daylio и New York Times
Ключевые фигуры и примеры иконок Phosphor
В некоторых случаях (второй ряд) мы используем форму напрямую, а в других (последний ряд) она просто служит общим руководством.
Важно отметить, что мы не сразу сформировали структуру сетки Phosphor. Со временем мы удалили части, которые не были полезными (например, дополнительные ортогонали), мы уточнили и выделили область обрезки, а также изменили ключевые линии по мере того, как правила нашего семейства иконок обретали форму.
Несколько вариантов сетки Phosphor
Сетка – это рекомендация
Как и любая сетка, сетки иконок предназначены для использования в качестве рекомендаций, а не жестких правил. Не используйте их, когда они перестанут быть полезными.
Оптический баланс
Всегда проверяйте оптический баланс. В приведенном ниже примере строгое следование ключевой фигуре круга не совсем правильно.
В контексте символ «G» кажется немного большим. Если немного уменьшить его масштаб, он будет выглядеть более сбалансированным.
Часто бывает необходимо отклониться от сетки для достижения визуального баланса. Следуйте тому, что выглядит оптически правильным, а не строгим метрическим значениям.
Чтобы узнать больше об оптических эффектах, прочтите эту прекрасно иллюстрированную статью Славы Шестопалова: «Оптические эффекты в пользовательских интерфейсах: иллюстрированное руководство».
Тестирование
Протестируйте свои иконки в контексте, чтобы проверить их согласованность и эффективность.
Для Phosphor мы разработали строгую процедуру контроля качества, используя «тестовые листы», в которых каждая новая иконка помещается рядом с ее «братьями и сестрами» разных размеров и цветов. Предварительный просмотр выполняется непосредственно на устройствах Android, чтобы убедиться в ясности, удобочитаемости и соответствии стилистике.
Последовательность тестирования иконки Curiosity:
Сетки + Принципы + Правила
Сетки иконок обеспечивают удобный визуальный ориентир, но не содержат всех технических правил и принципов дизайна, которым должна соответствовать каждая иконка. Чтобы получить полную картину, совместите сетки иконок с документацией.
Лично для меня сетки иконок – скорее вспомогательный элемент, а принципы и правила важнее всего:
Примеры принципов из семейства иконок Phosphor:
- Понятность.
 Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки.
Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки. - Краткость. Используйте как можно меньше деталей. Стиль Phosphor — редуктивный. Будьте лаконичны и целенаправленны в каждом штрихе, чтобы передать суть изображаемого.
- Характер. Будьте оригинальны. Добавляйте уникальные детали экономно, чтобы не быть слишком строгим.
—
Пример технических правил семейства иконок Phosphor:
- Используйте холст 48 x 48px
- Используйте обводку по центру 1.5px
- Используйте закругленные концевые заглавные буквы
- Используйте непрерывные штрихи, если разорванные сегменты не нужны для понимания
- Используйте прямые сегменты, идеальные дуги и угол наклона 15°, где возможно
- Отрегулируйте кривые, когда это необходимо для соблюдения принципов дизайна.

- Используйте целые, четные приращения чисел для измерений, где это возможно; при необходимости округлите до 1px или 0,5px
- Начните со следующих ключевых линий фигуры: круги 28 x 28px, квадраты 25 x 25px, прямоугольники в ландшафтной ориентации 28 x 22px, прямоугольники в портретной ориентации 22 x 28px
- Сохраняйте область обрезки толщиной 6px
Это руководящие принципы, которые развиваются по мере того, как мы узнаем, что работает, а что нет. Не возражайте против проведения итерации и соответствующим образом обновите свою документацию.
Вывод
Последовательное использование сетки иконок способствует достижению гармонии в семействе иконок и ускоряет процесс проектирования. Это довольно красивый артефакт, но убедитесь, что используемые инструменты и процессы приносят вам пользу. Со временем они могут устареть или использоваться неправильно – оцените, полезна ли ваша сетка, стоит ли отложить ее в сторону или пора внести изменения.
Иконки Phosphor сетки иконок Phosphor
Спецификации сетки иконок
Apple
- Apple Design Resources: Официальные шаблоны, которые включают размеры холста для иконок App Store (но, к сожалению, без векторных сеток)
- Material System Icon Keyline Shapes: Сетка для системных иконок, которые используются в интерфейсах продукта.
- Google Play icon design specifications: спецификации и шаблоны для иконок приложений, используемых в Play Store.
- Adaptive icons and Android icons: спецификации иконок приложений, используемых в лаунчере (главный экран, панель приложений).
- Material Product Icon Keyline Shapes: сетка для иконок продуктов, которые сопоставляются с Google Play и адаптивными иконками лаунчера, указанными выше.

IBM
- IBM’s UI Icons: Четкое руководство по сетке иконок и отличные наглядные пособия
? Спасибо: Toby Fried, Monica Chang, Tate Chow и Christine Lee
Перевод статьи medium.com
Mycons — приложение для создания значков рабочего стола на iOS 14 – AIN.UA
17 Октября, 2020, 16:01
1349
С выходом iOS 14, которую Apple представила 15 сентября 2020 года, появилась возможность менять изображение иконок на рабочем столе. 14 октября 2020 года в AppStore появилось приложение, в котором можно создавать пользовательские стили значков приложений. AIN.UA рассказывает, как работает Mycons.
Фото: MyconsЧто это такое
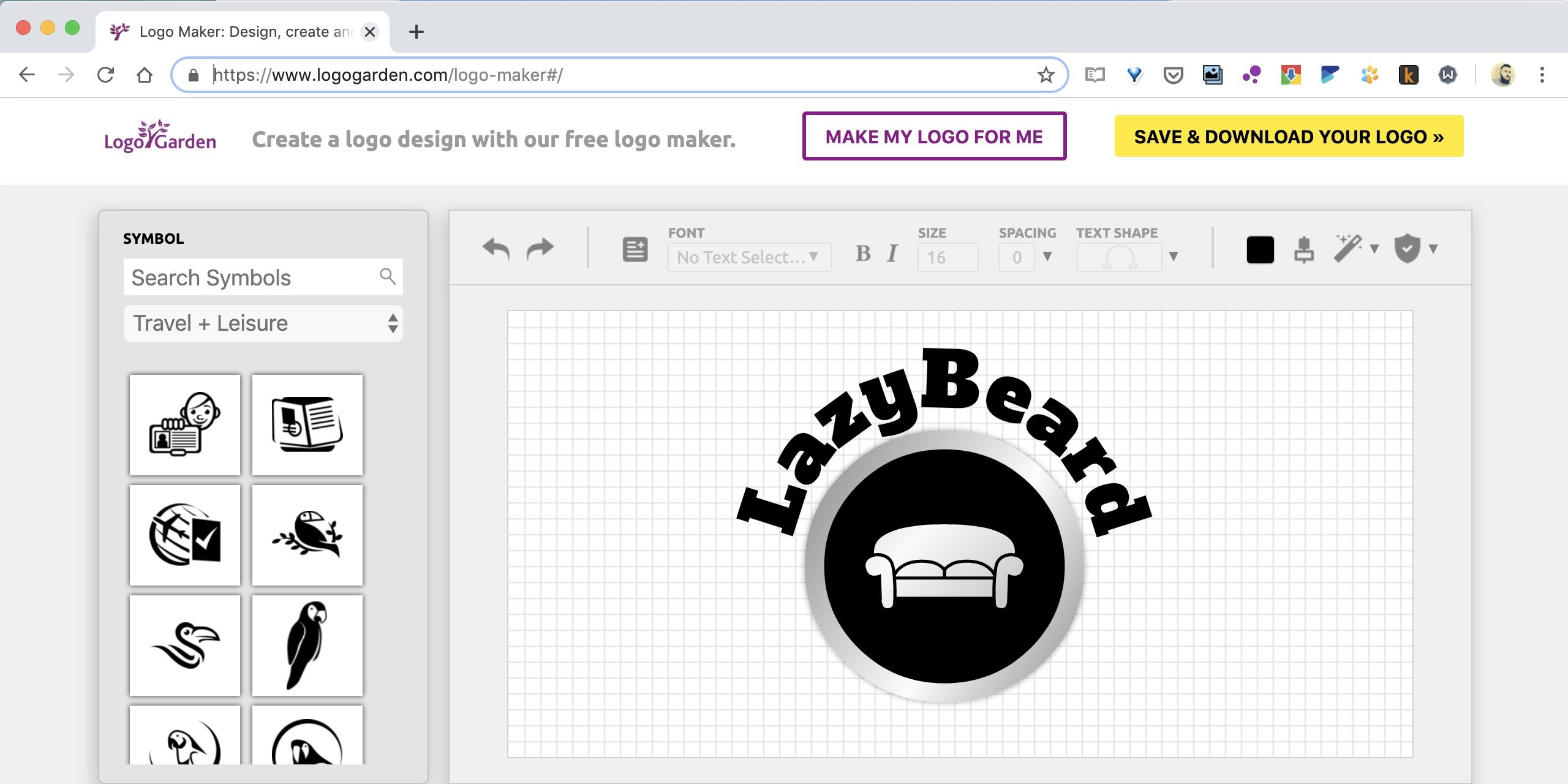
Mycons — приложение, в котором пользователи могут создавать персонализированные иконки приложений и настраивать домашний экран телефонов Apple на операционной системе iOS 14. Кроме этого, в Mycons также можно приобрести готовые пакеты значков и обоев.![]()
- Для того, чтобы создать иконку приложения в Mycons необходимо перейти в раздел Icon Studio.
- В разделе Icon Studio можно настроить цвет, символ и его расположение, прозрачность, размер, а также изображение иконки.
- Примечательно, что добавить изображение, настроить градиент и создать пользовательские обои рабочего стола можно только в премиум-версии приложения. Ее стоимость — $9,99.
- Mycons также позВоляет создавать наборы пользовательских значков в одном стиле. Для этого, после разработки стиля шаблона значка требуется нажать клавишу Enable Batch Export.
- После создания иконок, их необходимо экспортировать в галерею.
- Далее необходимо установить новые изображения с помощью предустановленного на смартфоны Apple приложения «Команды» или Widgetsmith. О том, как это сделать мы рассказывали в подробной инструкции далее.
- На этапе выбора изображения иконки приложения, выберите значок, созданный ранее в Mycons.
- Дальше дело терпения и техники.
 Вам придется проделать все то же самое для каждого приложения, иконку которого вы вознамерились кастомизировать.
Вам придется проделать все то же самое для каждого приложения, иконку которого вы вознамерились кастомизировать.
Приобрести готовые наборы значков можно в разделе Marketplace. Стоимость — от $7,99/набор.
Вход / регистрация
или
Запомнить меня
Нажимая «Войти/Зарегистрироваться» вы соглашаетесь с условиями «Пользовательского соглашения» AIN.UA
Забыли пароль?
Восстановление пароля
Пожалуйста, введите ваш e-mail. Вы получите письмо со ссылкой для создания нового пароля.
Вы получите письмо со ссылкой для создания нового пароля.
Назад
дизайнов логотипов для значков | Создайте свой собственный логотип для бейджа
Как мне сделать значок логотипа с помощью BrandCrowd?
Легко создать свой логотип с помощью BrandCrowd. Просто выполните следующие действия, и у вас будет логотип-значок, готовый поделиться со всем миром за считанные минуты.
1. Начать поиск:
Чтобы найти логотипы для бейджей, относящиеся к вашему бизнесу, введите название вашей компании. Мы автоматически покажем вам логотипы бейджей, связанные с вашим бизнесом. Вы можете просмотреть логотипы и выбрать тот, который вам нравится.
2. Уточните поиск:
Если вы не можете найти идеальный логотип для значка, вы можете уточнить результаты поиска, введя соответствующие ключевые слова. Мы покажем вам больше логотипов, связанных с вашим поиском.
Мы покажем вам больше логотипов, связанных с вашим поиском.
3. Создайте шорт-лист логотипа бейджа
Чтобы облегчить себе жизнь, вы можете добавить понравившиеся логотипы в «короткий список». Просто нажмите на символ сердца, и мы добавим логотипы значков в ваш список.
4. Измените логотип своего значка
После того, как вы нашли логотип, который вам нравится, вы можете настроить цвета логотипа, шрифты и макет. Вы даже можете добавить больше украшений с формами.
5. Предварительный просмотр логотипа бейджа
Когда вы закончите редактирование, вы можете легко просмотреть свой логотип на одежде, вывесках и т. д., чтобы увидеть, как он выглядит в реальной жизни.
6. Загрузите логотип вашего значка
Завершив настройку, вы можете загрузить свой логотип для значка — вы сразу же получите доступ ко всем необходимым файлам логотипов
Какие элементы делают красивый логотип бейджа?
С помощью конструктора логотипов BrandCrowd легко создать логотип для бейджа, но если вы правильно подберете эти элементы дизайна, ваш логотип будет идеальным.![]() Логотип на бейдже должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш логотип на бейдже был выше конкурентов.
Логотип на бейдже должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш логотип на бейдже был выше конкурентов.
Тип логотипа
Существует множество различных типов логотипов на выбор. Нужен ли вашему логотипу значок или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для логотипа значка имеет большое значение.
Узнать больше
Шрифт логотипа
Точно так же, как цвета могут передавать смысл, шрифты и типографика тоже могут это делать. Нужен серьезный логотип или что-то более нежное? Обязательно выбирайте шрифты с умом.
Узнать больше
Часто задаваемые вопросы
Создать идеальный логотип-значок с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое производитель логотипов для значков BrandCrowd?
Конструктор логотипов для бейджей BrandCrowd позволяет создавать и настраивать выдающиеся логотипы для бейджей за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке с тысячами настраиваемых дизайнов логотипов для значков, что делает создание логотипа для значков недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию своего логотипа?
Абсолютно! Прозрачная версия вашего логотипа значка предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для логотипа бейджа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для логотипов значков?
Вы хотите, чтобы ваш логотип выделялся среди конкурентов. Ваш логотип должен сообщать вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен быть у вашего логотипа, но имейте в виду, какое сообщение вы хотите передать своим логотипом. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать логотипы бейджей — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст мне выбрать для логотипа моего значка?
Что в имени? Если вы еще не придумали название для своего логотипа, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы в тупике, поищите идеи для логотипов других компаний со значками. Помните, что у вашего логотипа на бейдже должно быть броское и не оскорбительное название, которое хорошо подходит всей команде. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко распознать на логотипе бейджа.
Если вы в тупике, поищите идеи для логотипов других компаний со значками. Помните, что у вашего логотипа на бейдже должно быть броское и не оскорбительное название, которое хорошо подходит всей команде. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко распознать на логотипе бейджа.
Как найти правильный логотип для значка?
Проще говоря, значки-логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке логотипов, созданных профессиональными дизайнерами со всего мира. Найти идеальные логотипы для значков так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что простой логотип на бейдже с использованием трех или менее цветов и чистых шрифтов создает эффектный и привлекательный логотип.
Как добавить слоган к моему логотипу?
Вы можете легко улучшить свой логотип с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному джинглу или популярной песне, этот дополнительный текст на логотипе вашего значка помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному джинглу или популярной песне, этот дополнительный текст на логотипе вашего значка помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я сразу загрузить свой логотип?
Да. Теперь, когда вы создали идеальный логотип для значка, пришло время приступить к работе над вашим дизайном. BrandCrowd позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. BrandCrowd предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендинга этих сообщений в социальных сетях. Все необходимые файлы логотипов доступны в вашем аккаунте.
Получу ли я свой логотип в векторном формате?
Конечно. Логотип вашего значка от BrandCrowd предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, насколько большой вы хотите свой логотип, он будет отлично смотреться. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Цифровые бейджи для обучения дизайну и технологиям
Легко продемонстрируйте свой новый набор навыков
Цифровые бейджи — это визуальное представление наращиваемого набора навыков — мощного микроинструмента удостоверения личности для идентификации и проверки широкого набора навыков, знаний, достижений и компетенций людей.
Заработать значки можно двумя способами: через модули для самостоятельного изучения или зачисления за курс. Для создания каждого значка потребуется несколько часов в зависимости от инструмента, но обычно для этого требуется минимум два часа, а для некоторых требуется более десяти.
Как работает система значков
Каждый значок посвящен определенному технологическому инструменту и содержит справочную информацию, примеры и инструкции по его использованию. Проходя различные уровни испытаний, вы можете получить опыт использования инструмента и получить обратную связь. Вы будете награждены значком, когда продемонстрируете мастерство этого инструмента.
Преподаватели программы MSEd также могут предлагать или назначать определенные цифровые инструменты на своих занятиях. Если у вас не было предыдущего опыта работы с этим конкретным инструментом, вы можете сразу перейти к системе значков, выбрать значок и развить свои знания и возможности с помощью этого инструмента.
Требуются ли значки?
Получение технологических значков не является требованием программы MSEd — вы можете просто получить доступ и просмотреть содержимое значка, чтобы узнать об инструменте, не участвуя в испытаниях для получения значка. Тем не менее, значки могут доказать потенциальным работодателям вашу компетентность в области технологий обучения.
Как профессионально использовать значки
Вы будете изучать и зарабатывать значки в системе обучения и электронного портфолио Passport. Во время программы и после выпуска вы можете отображать значки, которые вы заработали, через свой общедоступный профиль Passport в Рюкзак Mozilla , LinkedIn и Facebook. При нажатии на значок пользователь перенаправляется на сайт Purdue и рассказывает о конкретных навыках, которым вы научились.
Зарабатывайте значки, когда захотите, в модулях для самостоятельного изучения, пока вы являетесь студентом программы. Заработайте столько или меньше, как вы выберете. Вы не получите кредит курса за выполненные значки.
Зарегистрируйтесь и заполните EDCI 56000 для зачета курса. Если вы уже получили значки перед входом в курс, они будут учитываться в количестве, необходимом для прохождения класса.
Ниже приведен список доступных на данный момент значков. Имейте в виду, что этот список будет меняться по мере обновления и добавления значков.
| Adobe Captivate — Basic: Создавайте интерактивные обучающие модули, включающие графику, видео, викторины и взаимодействие с Интернетом. | |
| Adobe Premiere: Это инструмент для редактирования видео с возможностями от базового до профессионального использования. | |
| Animoto: Создавайте слайд-шоу из фотографий, видео и музыки. | |
| Articulate Storyline 2: Создавайте интерактивные обучающие онлайн-курсы с персонализированным содержанием. | |
| Audacity: Запись, редактирование, преобразование и прослушивание цифровых аудиофайлов. | |
| AudioBloom: Удобная запись, загрузка и воспроизведение аудиозаписей для подкастов и другого аудиоконтента, которым можно поделиться. | |
| Инструменты базового курса: Продемонстрируйте навыки и компетентность с различными цифровыми инструментами, которые будут использоваться в школьных заданиях и за их пределами. | |
| Blogger: Создайте онлайн-блог, чтобы делиться мнениями, мыслями и исследованиями. | |
| Camtasia: Создавайте и редактируйте видео и аудио, а затем публикуйте их в социальных сетях, таких как YouTube и Facebook. | |
| Creately: Проведите мозговой штурм и нарисуйте все виды диаграмм, сотрудничая с несколькими людьми. | |
| Desmos: Конструктор заданий и ресурс для обучения математике. | |
| Diigo: Социальный инструмент для создания закладок Diigo позволяет вам искать, выделять текст, делать закладки, теги и делать заметки на веб-страницах. | |
| Дропбокс: Храните, управляйте и сотрудничайте с другими, обмениваясь и редактируя документы. | |
EdPuzzle: Редактируйте видео с YouTube и других сайтов, чтобы отображать только те части, которые вам нужны. Вы можете вставлять комментарии и вопросы в видео для проверки понимания. Вы можете вставлять комментарии и вопросы в видео для проверки понимания. | |
| Easel.ly: Создание инфографики с использованием диаграмм, мультимедиа, изображений и значков. | |
| Edublogs: Создайте свой собственный цифровой блог и личный веб-сайт. | |
| Evernote: Этот инструмент для создания заметок и архивирования позволяет вам захватывать и записывать полные веб-страницы или отрывки. Вы можете делать заметки, сохранять и комментировать веб-страницы, изображения, аудиозаписи и т. д., а также синхронизировать файлы на всех своих устройствах. Функция архивирования позволяет классифицировать, маркировать и искать ваши заметки. | |
| GeoGebra: Математическое программное обеспечение для преподавания и изучения математики. | |
Google Диск: Храните, управляйте и сотрудничайте с другими, обмениваясь и редактируя документы. | |
| iMovie: Создавайте и редактируйте видео и аудио, а затем публикуйте их на YouTube, Facebook и других подобных сервисах. (Только для Mac.) | |
| Inspiration9: Легко создавайте диаграммы, карты, планы и презентации. | |
| Цзин: Снимайте изображения и видео на экране и легко делитесь ими с другими через screencast.com. | |
| Kahoot: Создавайте опросы, на которые учащиеся могут ответить через текст или через Интернет. | |
| Mendeley: Это инструмент управления, который поддерживает исследовательский процесс путем сбора, организации и аннотирования электронных статей и цитат, а также эффективного обмена исследованиями с коллегами. | |
Mindmeister: Проводите мозговые штурмы и совместно создавайте ментальные карты на этой платформе визуальной коммуникации. | |
| Padlet: Создайте «стену», где вы можете легко сотрудничать с другими и обмениваться обсуждениями, идеями, документами, видео и веб-ссылками, а также публиковать уведомления и собирать отзывы. | |
| Piktochart: Дизайн и создание инфографики с использованием тематических шаблонов. | |
| Опрос везде: Создавайте вопросы опроса в различных форматах (множественный выбор, верно/неверно, свободный ответ) для использования в классе. Студенты могут ответить через текст или Интернет. | |
| Popplet: Упростите совместный мозговой штурм с помощью графических органайзеров, ментальных карт и концептуальных карт. | |
| PowerPoint: Создание презентаций в виде слайд-шоу, которые могут включать изображения, видео, графику, текст и т. д. | |
PowToon: Создание анимированных презентаций. | |
| Prezi Далее: Этот инструмент для презентаций и рассказывания историй позволяет представлять идеи и информацию на виртуальном холсте. Пользователи увеличивают и уменьшают масштаб, когда читают, смотрят или слушают элементы контента. | |
| Screencast-O-Matic: Создавайте снимки экрана и видео скринкасты и легко делитесь ими с другими через screencastomatic.com или платформы социальных сетей. | |
| Slideshare: Способ обмена документами, презентациями и видео. | |
| Snagit: Запись или захват изображений и видео с экрана. | |
| Socrative: Привлекайте и оценивайте учащихся с помощью вопросов в режиме реального времени, агрегирования результатов и визуализации. | |
| SoundCloud: Запись, загрузка и воспроизведение аудиозаписей. | |
| Storyline 2 — Basic: Надежная и интерактивная платформа для создания курсов. Создавайте онлайн-курсы, оптимизированные для адаптации к любому устройству. | |
| Study Blue: Создайте учебный инструмент, который позволит вам эффективно запоминать информацию. | |
| Учебный комплект: Создавайте разнообразные учебные задания и учебные пособия. | |
| ThingLink: Веб-инструмент, позволяющий создавать интерактивные изображения и видео. | |
| TouchMath: Мультисенсорная математическая программа, предназначенная для обучения математике самых разных учащихся. | |
| Tricider: Соберите идеи от других и обсудите без личных встреч. | |
Venngage: Создание инфографики с использованием диаграмм, пиктограмм, изображений, значков, карт и т. Оставить комментарий
|
