Создание Web-страницы
Цели :
- Образовательные:
- приобрести начальные навыки создания простейших Internet-документов;
- научиться выполнять форматирование созданных Web-страниц.
- Воспитательные:
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
- формировать элементы научного мировоззрения
- Развивающие:
- развивать наглядно-образное мышление, память и умение сравнивать и анализировать
Тип занятия: комбинированный.
Технические средства: компьютеры IBM/PC.
Программное обеспечение: операционная система WINDOWS ХР, программа Блокнот, Браузер Internet Explorer
Замечание. Для выполнения задания
должна быть приготовлена папка КРЕМЛЬ с
рабочим материалом, в который включить файлы:
Для выполнения задания
должна быть приготовлена папка КРЕМЛЬ с
рабочим материалом, в который включить файлы:
- текстовый файл Приложение 1.txt (создан в программе Блокнот)
- рисунок Рисунок 1.jpg
- любой музыкальный файл (в работе указывается имя mtv-1.mp3)
- таблица цветов Приложение 2.doc
План урока:
I. Оргмомент.
II. Актуализация знаний.
III. Выполнение лабораторно-практической работы
по теме.
IV. Домашнее задание
V. Итог урока.
ХОД УРОКА
I. Оргмомент
Приветствие, проверка присутствующих. Объяснение хода занятия.
II. Актуализация знаний
– Web – это средство представления информации в
Интернете. Информация может быть представлена в
виде текстов, рисунков, аудио и видеоклипов. В то
же время, Web – это технология доступа к
информационным ресурсам Интернета, размещенным
на множестве Web-серверов. В целом, Web – это
гипертекстовая информационная среда,
использующая принятый язык разметки гипертекста
и поддерживающая различные протоколы Интернета
для доступа к его информационным ресурсам.
Любой протокол – это набор правил, которые
используются компьютерами для обмена
информацией. Среди протоколов Интернета самый
распространенный – HTTP (Hyper Text Transfer Protoсol).
Используются FTP (для присоединения и загрузки
файлов), FILE (для доступа к файлам на локальных
дисках), протокол для электронной почты и
некоторые другие.
Информация может быть представлена в
виде текстов, рисунков, аудио и видеоклипов. В то
же время, Web – это технология доступа к
информационным ресурсам Интернета, размещенным
на множестве Web-серверов. В целом, Web – это
гипертекстовая информационная среда,
использующая принятый язык разметки гипертекста
и поддерживающая различные протоколы Интернета
для доступа к его информационным ресурсам.
Любой протокол – это набор правил, которые
используются компьютерами для обмена
информацией. Среди протоколов Интернета самый
распространенный – HTTP (Hyper Text Transfer Protoсol).
Используются FTP (для присоединения и загрузки
файлов), FILE (для доступа к файлам на локальных
дисках), протокол для электронной почты и
некоторые другие.
 Когда документ
создан с использованием HTML, Web-браузер может
интерпретировать HTML для выделения различных
элементов документа и первичной их обработки.
Использование HTML позволяет форматировать
документы для их представления с использованием
шрифтов, линий и других графических элементов на
любой системе, их просматривающей.
Когда документ
создан с использованием HTML, Web-браузер может
интерпретировать HTML для выделения различных
элементов документа и первичной их обработки.
Использование HTML позволяет форматировать
документы для их представления с использованием
шрифтов, линий и других графических элементов на
любой системе, их просматривающей.Web-страницы могут быть созданы с помощью
- обычного текстового редактора;
- редактора, способного сохранять в формате HTML;
- специализированного редактора;
- специализированной системы.
HTML-документы сохраняются на диске как обычные
текстовые документы в формате ASCII. Для
распознавания Web-страниц по их именам
общепринято обозначать такие файлы
использованием расширений .HTM (для Windows 3.1) или .HTML
(для Windows 95/98/NT/XP, Macintosh и Unix).
Кроме полезного текста в HTML-документах
используются специальные управляющие
последовательности символов – тэги.
Чаще всего тэги используются попарно, окружая
размеченные фрагменты текста. Такие тэги
называются контейнерами. Закрывающийся тэг
отличается от начального только присутствием
символа «/» добавляемого перед именем тэга.
При интерпретации тэгов браузер не делает
различия между строчными и прописными буквами.
Поэтому сами тэги можно набирать на любом
регистре. Зачастую параметр (атрибут) является
необязательной величиной и его можно пропускать.
III. Выполнение лабораторно-практической работы
1. Исходные файлы: находятся в
папке КРЕМЛЬ
Перед выполнением задания скопируйте все файлы
из папки КРЕМЛЬ в свою рабочую папку.
2. Загрузить программу Блокнот (ПУСК – Программы – Стандартные)
3. Открыть готовый текстовый файл «Приложение 1.txt»
4. В начале текста разместить тег,
указывающий, что данный документ является
HTML-текстом (т. е. обязательный тег для Web-страницы):
е. обязательный тег для Web-страницы):
<html>
…
текст
…
</html>
5. Создание заголовка Web-страницы:
<html>
<head>
<title>Московский Кремль</title> (заголовок страницы)
</head>
…
текст
…
</html>
6. Сохраните документ в своей рабочей папке под именем indeх.htm– для этого выполните команду Файл – Сохранить как
7. Открыть программу Internet Explorer (ПУСК – Программы). Работать будем автономно!
Открыть Web-страницу – команда Файл – Открыть; выбрать нужный файл и щелкнуть по кнопке «Обзор…»
Замечание. Будете продолжать
редактирование файла
Будете продолжать
редактирование файла
8. Определение тела документа: для этого необходимо вставить теги <body> … </body>
Страница получит вид:
<html>
<head>
<title>Московский Кремль</title>
</head>
<body>
…
текст
…
</body>
</html>
Замечание. Сохранить редактируемый в
Блокноте файл (Файл – Сохранить) и,
переключившись через панель задач на Internet Explorer,
выполнить в браузере команду Вид – Обновить
(или щелкнуть по кнопке «Обновить»).
9. Разбить текст на несколько абзацев (сделаем 6 абзацев): для этого имеется тег <br> (его действие аналогично нажатию клавиши Enter в процессоре Word). Поставить тег <br> перед словами:
- «Укрепление было построено…»
- «С тех пор …»
- «Отсюда, из кремля…»
- «Самое большое строительство…»
- «К концу XV века…»
10. Оформить красную строку: для этого нужно
вставить несколько символов пробела (вставьте
4 пробела) – после каждого тега <br> и
перед началом всего текста – т.е.
<br>
11. Между абзацами вставить по одной пустой строки – для этого добавить еще один тег <br>
12. Выровнить абзацы по ширине: для этого перед текстом поставить тег <p align=»justify»>, после текста – тег </p>
13. Вставить к тексту заголовок: для этого
после <body> поставить тег <h2>КРЕМЛЬ</h2>
и выровнять его по центру страницы – дополнить
этот тег, чтобы получилось
Вставить к тексту заголовок: для этого
после <body> поставить тег <h2>КРЕМЛЬ</h2>
и выровнять его по центру страницы – дополнить
этот тег, чтобы получилось
<h2 align=»center»>КРЕМЛЬ</ h2>
Замечание. Изменяя цифру от 1 до 6, можно получить заголовки шести уровней. Попробуйте, не забывая при этом замечание п. 7.
14. Изменение фона страницы и цвета текста: для этого добавить в тег <body>
bgcolor –цвет фона; text – цвет текста
<body bgcolor=»#f0e68c» text=»#191970″>
Замечание. Код цвета фона и текста можно подобрать другие. Запись цвета – в формате RGB
| Цвет | #RRGGBB (код) | Цвет | #RRGGBB (код) |
| Black– черный | #000000 | Рurple – фиолетовый | #FF00FF |
| White – белый | #FFFFFF | Yellow – желтый | #FFFF00 |
| Red– красный | #FF0000 | Вrown – коричневый | #996633 |
| Сreen – зеленый | #00FF00 | Оrangе – оранжевый | #FF8000 |
| Аzure – бирюзовый | #00FFFF | Violet – лиловый | #8000FF |
| Вlue – синий | #0000FF | Gray – серый | #А0А0А0 |
Более полный перечень цветов – см. файл Приложение 2.
файл Приложение 2.
Просматривайте Web-страницу после внесения
изменений (не забывайте о замечании п.7)
15. Расположение текста на экране: редактируемая
страница при просмотре в браузере имеет
недостаток – слишком широкий текст, который
неудобно читать. Чтобы «сузить» текст можно
использовать для разметки страницу таблицу с
невидимыми границами (атрибут bolder).
После тега <body …>вставить теги таблицы<table>,
состоящей из одной строки <tr>и трех ячеек
<td> в этой строке:
<table bolder=0>
<tr>
<td></td>
Числа 10%, 80%, 10% можно изменить, но их сумма должна быть равна 100%
<td>
….
Заголовок
Текст
…
</td>
<td></td>
</tr>
</table>
</body>
16. Изменение начертания шрифта (т.е. выделение
фрагментов текста): выделить слова «Дмитрии
Ивановиче» (1-й абзац) – полужирным, 3-й абзац –
курсивом. Для этого в тексте поставить теги
Изменение начертания шрифта (т.е. выделение
фрагментов текста): выделить слова «Дмитрии
Ивановиче» (1-й абзац) – полужирным, 3-й абзац –
курсивом. Для этого в тексте поставить теги
<B>Дмитрии Ивановиче</B> и <I>С
тех пор … белокаменной.</I>
Замечание. Способы выделения текста: <B> – полужирный, <I> – курсив, <U> – подчеркивание (парные теги! Не забывайте ставить закрывающий тег)
17. Изменение размера шрифта: <font size=»5″> текст</font>
Замечание. Цифру можно изменять от
1 до 7: 7 – самый крупный шрифт, 1 – самый мелкий
Сделайте для 1-го абзаца шрифт 5, для 4-го абзаца –
шрифт 4
Вставка рисунка: после тега <h2
align=»center»>КРЕМЛЬ</ h2> вставить тег
<p align=»center «><img src=» Рисунок 1. jpg
«></p> (рисунок вставляем по центру
сразу после заголовка)
jpg
«></p> (рисунок вставляем по центру
сразу после заголовка)
Внимание ! Рисунок Рисунок
1.jpg должен находиться в той же рабочей
папке, куда сохранили свою Web-страницу. Формат
рисунка должен быть jpeg.
Для этого скопируйте рисунок Рисунок
1.jpg из папки КРЕМЛЬ в свою
рабочую папку.
18. Сохраните изменения в Блокноте и просмотрите Web-страницу в браузере Internet Explorer.
19. Вставка «бегущей строки»: после заголовка <h2 align=»center»>КРЕМЛЬ</h2> вставить теги
<marquee
height=30 width=100%
hspase=5 vspase=5 align=middle
bgcolor=yellow
direction=left loop=infinite behavior=scroll
scrollamount=5 scrolldelay=100><font size=»5″>
Запишите Вашу фамилию, имя</font>
</marquee>
<marquee – открывающий тег;
height= высота (в пикселях) и width= ширина
(в пикселях или процентах) поля «бегущей строки»;
hspase= и vspase= интервалы (в пикселях) по
горизонтали и вертикали между текстом и краями
её поля;
align= расположение текста в поле «бегущей
строки»: top – вверху, bottom – внизу, middle –
посредине;
bgcolor= позволяет установить цвет фона;
direction= определяет направление движения
«бегущей строки»: left – справа налево, right – слева
направо
loop=infinite – «бегущая строка» присутствует все
время, пока идёт просмотр страницы;
scrollamount= длина в пикселях, на которую текст
перемещается за один такт;
scrolldelay= величина паузы между отдельными тактами
перемещения текста (в долях се
кунды; 1000 – пауза в 1сек)
<font size=»5″>Запишите Вашу фамилию,
имя</font> – размер шрифта текста
</marquee> – закрывающий тег
20. Вставка разделительных полос: тег <hr>
перед вторым абзацем вставить тег <hr size=5
widht=200 noshade> – толщина и длина полосы; noshade
– чтобы полоса была темной
Вставка разделительных полос: тег <hr>
перед вторым абзацем вставить тег <hr size=5
widht=200 noshade> – толщина и длина полосы; noshade
– чтобы полоса была темной
Убрать теги <br><br> – две пустые строки перед
вторым абзацем
21. Т.к. после вставки разделительной полосы нарушается выравнивание (все абзацы, кроме первого, будут выровнены по левому краю), то необходимо добавить после тега <hr> тег <p align=»justify»>
22. Вставка фонового звука: после тега <body
bgcolor=»#f0e68c» text=»#191970″> вставить тег
<bgsound src=»mtv-1.mp3″ loop=infinite> – музыка
будет звучать до тех пор, пока файл изображается
на экране. Звуковой файл mtv-1.mp3 должен
находиться в Вашей рабочей папке (скопируйте его
из папки КРЕМЛЬ)
Не забудьте сохранить задание.
IV. Домашнее задание
Учебник: Угринович Н.Д. Информатика и ИТ. с.467-483.
Вопросы: стр. 474
V. Итог урока
Подведение итога занятия. Просмотреть выполненные задания. Ответить на вопросы обучающихся.
Xml
Здравствуйте, уважаемые дамы и господа! Сегодня мы пройдем краткий курс языка Web программирования XML. Что такое XML — Extensible Markup Language. Этот язык возник не на пустом месте, а является и упрощенной частью языка HTML. Зачем же было новые языки, если есть HTML. Все просто. Первая идея, это отделить данные от оформления. В настоящий момент задача в HTML частично решается с помощью каскадных таблиц стилей css. Второе, это расширяемость языка своими тегами. В HTML такая возможность исключена. В XML, возможна. Давайте, попробуем создать XML документ. Для этого нам нужно открыть текстовый файл.
Вставить в него наш код, сохранить в формате XML, закрыть текстовый файл, чтобы впоследствии открыть его в браузере. Мы видим четкую древовидную структуру, которую можно просматривать. Мои поздравления! Это наш первый XML документ. У нас есть возможность использовать каскадные таблицы стилей css для настройки отображения XML документа. Давайте включим заголовок ссылку на css. Для этого обратимся к уже созданному нами ранее документу с помощью блокнота. И отредактируем наш файл. Вставим наш код, в котором имеется ссылка на файл css. Сохраним все изменения. И теперь создадим сам стиль.
Мы видим четкую древовидную структуру, которую можно просматривать. Мои поздравления! Это наш первый XML документ. У нас есть возможность использовать каскадные таблицы стилей css для настройки отображения XML документа. Давайте включим заголовок ссылку на css. Для этого обратимся к уже созданному нами ранее документу с помощью блокнота. И отредактируем наш файл. Вставим наш код, в котором имеется ссылка на файл css. Сохраним все изменения. И теперь создадим сам стиль.
Для того чтобы создать стиль, нам понадобится еще один файл. Откроем Блокнот. Вставим наш код. Как вы видите, здесь описывается отображение тега step. В этом и есть суть разделения оформления и содержания. Сохраним наш новый файл, как каскадную таблицу стиля. Закроем его. А теперь попробуем запустить программу и посмотреть, как будет выглядеть наш документ. На основе стилей он выглядит совсем по-другому. Это не единственный способ. Есть еще XSL, но об этом мы поговорим позже. Подстановка повторяющихся данных. XML имеет много новых возможностей. Например, определение типа define С++, что позволяет использовать повторяющиеся данные на основе макро подстановки. Давайте создадим XML документ с макро подстановкой. Как мы уже знаем, для того чтобы создать документ, нам нужен блокнот. Вставим наш код.
Например, определение типа define С++, что позволяет использовать повторяющиеся данные на основе макро подстановки. Давайте создадим XML документ с макро подстановкой. Как мы уже знаем, для того чтобы создать документ, нам нужен блокнот. Вставим наш код.
Сохраним все в формате XML, закроем файл и откроем его в браузере.
Как мы можете видеть, у нас все та же четкая древовидная структура, которую можно просматривать. Подстановка из внешнего файла. Конечно же, на предыдущем шаге мы получили хорошие возможности, но лучше, хранить подобные повторяющиеся данные в отдельном файле. Что очень удобно при необходимости смены этих данных. Оформляем ссылку на внешний файл. Для этого, как всегда используем Блокнот. Вставляем наш код и сохраняем все в XML формате. Документ ссылка создан. Теперь создадим сам файл. Вновь используем Блокнот. Внутри, пока что, будет всего одна строчка.
Сохраняем все в формате XML. У нас уже создан сам файл. Теперь обратимся к головному нашему файлу и посмотрим, что же у нас получилось. Как вы можете видеть, эффект тот же. Но на сей раз, наш документ выполнен
Как вы можете видеть, эффект тот же. Но на сей раз, наш документ выполнен
более грамотно по сравнению с предыдущим. Использование XSL. Extensible Style sheet Language — расширяемый язык таблиц стилей. По принципу работает аналогично каскадным таблицам стилей, объясняя, как отображать XML документ. Но возможности XSL намного шире, включая сортировку и фильтрацию. Мы с вами посмотрим простой пример с XML документом. Создаем ссылку на XSL. Открываем предыдущий нами созданный документ с помощью блокнота и редактируем его вписывая ссылку на XSL документ.
Сохраняем все. Создаем сам файл XSL. Опять же с помощью Блокнота. Вписываем в него содержание, сохраняем все, но уже в формате XSL. Запускаем браузер и смотрим, работает, как не странно. Атрибуты тега. Атрибут — это пара и назначение, который связан с данным элементом. Атрибуты не отображаются в документе и являются альтернативным способом представления информации. Они не отображаются, если, конечно, вы не сами не хотите. Использовать атрибуты можно только XSL или в средствах работы с XML документом. Давайте, попробуем создать XML документ с атрибутами. Пишем код. Здесь вы можете видеть, находится ссылка на css документ, который мы сейчас создадим. Создаем наш старый добрый css документ, который мы уже ранее использовали. И смотрим в браузере наш головной XML документ.
Давайте, попробуем создать XML документ с атрибутами. Пишем код. Здесь вы можете видеть, находится ссылка на css документ, который мы сейчас создадим. Создаем наш старый добрый css документ, который мы уже ранее использовали. И смотрим в браузере наш головной XML документ.
Как мы можем видеть, атрибуты не отображаются. CDATA и отображение запрещенных символов. Внутри символьных данных запрещено помещать скобки тегов и знаки амперсантов, хотя есть специальные знаки. Если текста, который использует эти знаки много, то лучше использовать раздел CDATA. Подобным примером могут быть листинги HTML документа. Посмотрим пример. Создадим файл, впишем в него код. Сохраним все, как обычно, в формате XML. И откроем наш головной файл в браузере. Вот и наш результат, отображения в браузере. Эта древовидная структура, которую можно просмотреть. Использовать теги HTML в XML нужно, например, для того, чтобы была возможность использовать ссылки на другие документы. Что мы сейчас и попробуем сделать.
Откроем Блокнот, вставим наш код, сохраним файл, как обычно, в формате XML, откроем его в браузере и здесь мы можем видеть ссылку на сайт. Нажимаем на нее, переходим по этой ссылке в вышеуказанный сайт. В данном случае это сайтfirststeps.ru, который, как вы понимаете, не существует. Одним из практических способов использования XML является использование XML внутри HTML кода. Этот процесс называется связыванием. Включить XML в внутрь HTML кода очень просто. Для этого используются теги, XML и идентификатор. Этот идентификатор в последствии пригодится для отображения документа. А дальше, просто нужно связать данные в XML с
HTML документом. В нашем примере создается таблица, которая отображает данные. Вы можете видеть код HTML, который мы подключаем в XML код.
Заканчивается наш документ также кодом HTML. В виду того что мы XML код подключаем к HTML, наш документ мы должны сохранить в формате HTML. Откроем наш документ в браузере, посмотрим, что у нас вышло. Как вы можете видеть, верхняя строчка была создана кодом HTML, остальные три строчки, которые нам хорошо знакомы, созданы кодом XML. Мы с вами имеем возможность использовать и внешний XML документ. Для этого достаточно оформить на него ссылку. Как вы можете видеть, эта наша ссылка на XML файл. Сохраняем данный файл в формате HTML. Теперь мы должны создать XML файл, на который у нас уже оформлена ссылка. Сохраняем его в формате XML.
Мы с вами имеем возможность использовать и внешний XML документ. Для этого достаточно оформить на него ссылку. Как вы можете видеть, эта наша ссылка на XML файл. Сохраняем данный файл в формате HTML. Теперь мы должны создать XML файл, на который у нас уже оформлена ссылка. Сохраняем его в формате XML.
В данном случае оба наших файла должны находится в одном и том же каталоге. Давайте откроем наш HTML документ в браузере. А вот и наш результат, который является таким же, как и предыдущий. Использование внешнего XML файла позволяет нам удобно организовать перемещение по записям таблиц. Т. е. практически смоделировать работу с базой данных. Управлять объектом данных XML можно используя JavaScript. Посмотрим код. Сохраним все в формате HTML и загрузим наш файл в браузере. Вот таким будет результат. Мы сможем перемещаться по записям щелкая на вот этих кнопках. На этом краткий курс по изучению языка Web программирования XML закончен. Благодарю вас за внимани
⇐Редактирование гиперссылок. создание мета-дескрипторов | TeachPro WEB-дизайн | Общие сведения о программировании на java — введение⇒
создание мета-дескрипторов | TeachPro WEB-дизайн | Общие сведения о программировании на java — введение⇒
Как создать веб-сайт с помощью HTML в блокноте
от umarbwn
В этом уроке я научу вас, как создать веб-сайт с помощью html в блокноте. Создать сайт не так сложно, как вы думаете. Но если вы не начнете сегодня, вы не сможете начать завтра.
Веб-страница — это документ, написанный на языке HTML (язык гипертекстовой разметки). Эта веб-страница компилируется веб-браузером с использованием языка HTML и отображается в веб-браузере, через который пользователь может взаимодействовать с ней.
А веб-сайт представляет собой набор из более чем одной веб-страницы, которые связаны друг с другом через гиперссылку.
В этом уроке я покажу вам, как вы можете создать простую веб-страницу с помощью блокнота, а затем, объединив эти веб-страницы, вы можете создать весь свой веб-сайт с помощью блокнота.
В этом уроке я использую текстовый редактор операционной системы «Ubuntu». Вы можете использовать свои собственные, такие как Windows или MAC.
Содержание
ПереключательШаг 1. Откройте блокнот
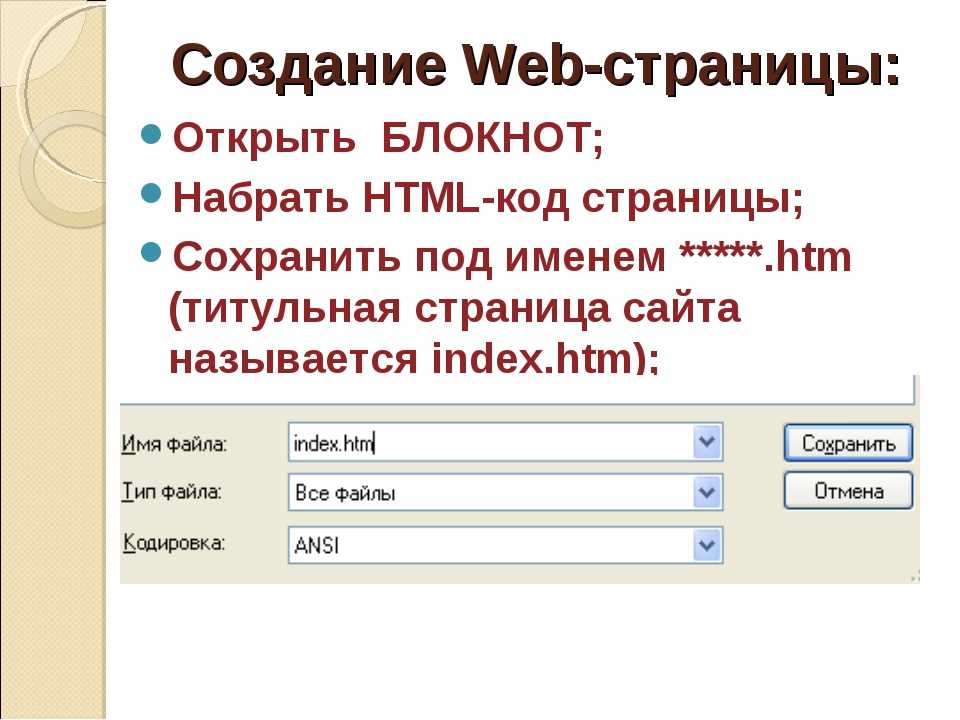
На первом этапе просто откройте блокнот и создайте пустой документ. И сохраните этот документ как index.html с расширением «html». Как на скриншоте ниже.
Открытый документ для создания веб-сайта. Сохраните веб-страницу с расширением «.html».Шаг 2. Напишите базовый код для HTML-документа.
Теперь, когда вы сохранили свой HTML-документ. Теперь давайте напишем код для базовой HTML-страницы. Чтобы веб-браузер мог отображать содержимое документа.
Базовый строительный блок структуры HTML-документа.Шаг 3. Визуализация содержимого веб-страницы в веб-браузере
Здесь мы создали нашу базовую веб-страницу в формате html. Теперь сохраните его и откройте этот документ в веб-браузере. И вы увидите содержимое документа, отображаемое на холсте вашего браузера.
Шаг 4. Повторите первые 3 шага
На приведенном выше снимке экрана видно, что мы создали новую веб-страницу и отобразили ее содержимое на веб-странице. Теперь повторите все вышеперечисленные 3 шага, если вы хотите создать больше веб-страниц.
Шаг 5. Свяжите все веб-страницы, чтобы создать веб-сайт
Теперь вам нужно сделать то же самое, когда вы создали все необходимые веб-страницы. Затем вам нужно связать их все вместе, как показано на скриншотах ниже.
Домашняя страница с гиперссылками.На приведенном выше снимке экрана я добавил две гиперссылки для домашней страницы и страницы контактов на нашей домашней странице.
Контактная страница с гиперссылками.На приведенном выше экране я создал страницу contact.html, на которую я добавил контактную информацию и те же гиперссылки для соединения двух веб-страниц друг с другом.
Окончательный визуализированный веб-превью в веб-браузере простого веб-сайта.
На приведенном выше снимке экрана видно, что наша веб-страница отображается в веб-браузере. И вы можете увидеть две гиперссылки вверху страницы «Главная, Контакты». Это образец небольшого веб-сайта.
Вы видите, как легко вы можете создать веб-сайт. Так что продолжайте учиться, и если вы хотите сделать несколько продвинутых веб-сайтов. Вы можете узнать больше о таких языках программирования, как html, CSS и JavaScript.
- Как выровнять несколько изображений в HTML по горизонтали 1 Лучший способ
Создайте веб-страницу в формате HTML с помощью Блокнота на рабочем столе вашего компьютера 061 What You See is What You Get
». Оно может довольно быстро создавать веб-документы с помощью функций «укажи и щелкни» и « text-drop», но эти программы довольно ограничены по объему и возможностям. Страницы, созданные с использованием этих проприетарных программ, имеют тенденцию отдавать предпочтение своему собственному спонсору и часто могут выглядеть ужасно на других платформах и в других браузерах.
Программное обеспечение для создания веб-сайтов WYSIWYG обычно вставляет много проприетарного кода (зависящего от поставщика), который в основном работает только в их собственных или аффилированных операционных системах. Как правило, программы, написанные Microsoft или для Microsoft, как правило, являются самым большим нарушителем, когда речь идет о несвободном программном обеспечении, но и другие компании делают то же самое.
Хороший веб-браузер должен соответствовать стандартам и, таким образом, отображать все страницы одинаково даже в конкурирующих браузерах и операционных системах. Браузер, соответствующий стандартам, просто означает, что браузер придерживается признанного набора непатентованных «стандартизированных» правил, созданных для HTML. Хотя разные браузеры могут не отображать содержимое на 100 % одинаково по внешнему виду, все содержимое и функции одинаково представлены и примерно одинаковы.
Если вы создаете свой собственный веб-документ с нуля, он, скорее всего, будет свободен от проприетарного кода. Преимущества документа веб-страницы, соответствующего стандартам, заключаются в том, что он занимает гораздо меньше места и будет загружаться быстрее, поскольку он не содержит кода для конкретной платформы. Все функции на странице будут работать одинаково во всех браузерах. Веб-документ жалобы совместим с любым браузером, который придерживается Рекомендаций стандартов, изложенных Всемирным консорциумом СР (« W3C «.)
Преимущества документа веб-страницы, соответствующего стандартам, заключаются в том, что он занимает гораздо меньше места и будет загружаться быстрее, поскольку он не содержит кода для конкретной платформы. Все функции на странице будут работать одинаково во всех браузерах. Веб-документ жалобы совместим с любым браузером, который придерживается Рекомендаций стандартов, изложенных Всемирным консорциумом СР (« W3C «.)
Давайте создадим простую HTML-совместимую веб-страницу
Документ.Это ‘ подробный ‘ метод создания HTML-страницы, соответствующей стандартам, свободный от проприетарного кода и без специального кода.
В любом месте рабочего стола компьютера щелкните правой кнопкой мыши и создайте НОВЫЙ — ТЕКСТОВЫЙ ДОКУМЕНТ в Блокнот .
Это Блокнот утилита текстового документа. «закодировать» нашу HTML-страницу.
Убедитесь, что вы используете « Блокнот » («Текстовый документ»), а не « MS_Word «, когда делаете это.
Блокнот создает на рабочем столе файл с именем « Новый текстовый документ », как показано на этом эскизе.
Дважды щелкните этот значок изображения, чтобы открыть пустой текстовый документ Блокнот , и введите следующие текстовые теги точно так, как показано ниже:
Рекомендуемые теги в HTML
Рекомендуемые теги в HTML: html , head , title и body .
Когда тег называется ( открыл или создал ), он считается открывающим тегом . Какой бы контент он ни затрагивал, он идет сразу после открывающего тега. «Открытый тег» должен быть неявно закрывается , чтобы тег был действительным.
«Открытый тег» должен быть неявно закрывается , чтобы тег был действительным.
Обратите внимание, что теги «» являются « вложенными» внутри тегов «» и что «» начинается сразу же ПОСЛЕ закрывающего заголовка -тега и сам является « вложенным» внутри тегов «». Эти упорядоченные правила важны.
Для большинства тегов в HTML требуется неявный закрывающий тег, который пишется точно так же, как открывающий тег, но с косой чертой перед ним, например »
