Основные принципы создания Web-страниц. Язык HTML 5. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Основные принципы создания Web-страниц. Язык HTML 5
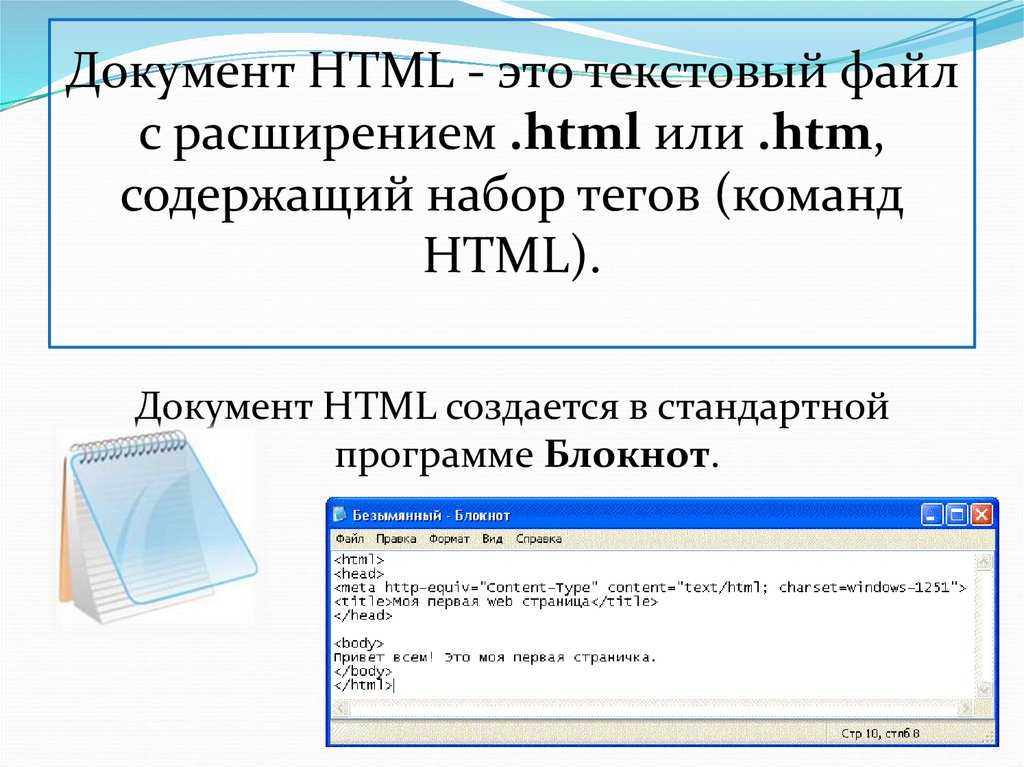
Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно создать с помощью хорошо знакомого нам редактора Блокнот, поставляемого в со- ставе Windows! (Разумеется, подойдет любой аналогичный текстовый редактор.)
Для форматирования содержимого Web-страниц применяется особый язык — HTML (HyperText Markup Language, язык гипертекстовой разметки). С помощью команд — тегов — этого языка создают и абзацы текста, и заголовки, и врезки, и даже таблицы.
Первая версия языка HTML появилась очень давно, еще в 1992 году. С тех пор по Сети утекло немало гигабайт… HTML также не стоял на месте. В данный момент готовится к выходу окончательная спецификация новой версии HTML под номером 5, и многие Web-обозреватели уже поддерживают некоторые ее возможности.
Язык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ — Web-редакторов. Они позволяют работать с Web-страницами, даже не зная HTML, — как с документами Microsoft Word, просто набирая текст и форматируя его. Также они следят за правильностью расстановки тегов, помогут быстро создать сложный элемент Web-страницы и даже опубликовать готовый Web-сайт в Сети. К таким программам принадлежит, в частности, известный Web-редактор Adobe Dreamweaver. Однако мы пока что будем пользоваться простейшим текстовым редактором Блокнот. Это позволит нам лучше познакомиться с HTML.
Откроем Блокнот и наберем в нем текст (или, как говорят бывалые программисты, код), приведенный в листинге 1.
Листинг 1.1
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=utf-8″>
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
</BODY>
</HTML>
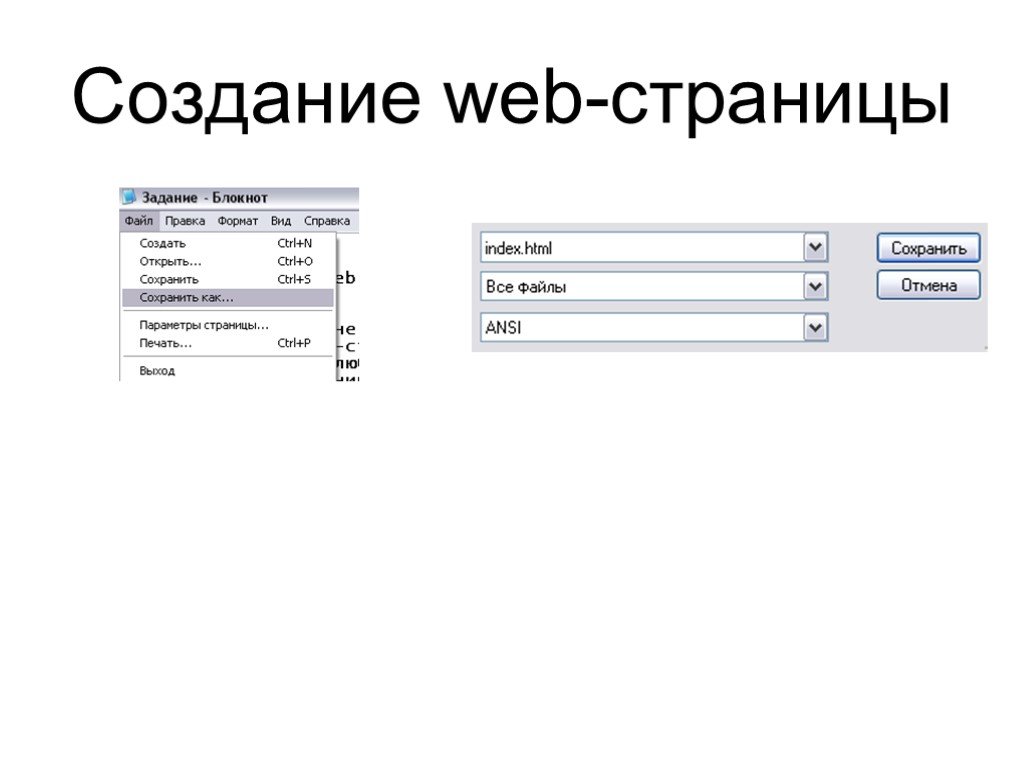
Проверим набранный код на ошибки и сохраним в файл с именем 1.1.htm. Только сделаем при этом две важные вещи.
1. Сохраним HTML-код в кодировке UTF-8. Для этого в диалоговом окне сохранения файла Блокнота найдем раскрывающийся список
2. Заключим имя файла в кавычки. Иначе Блокнот добавит к нему расширение txt, и наш файл получит имя 1. 1.htm.txt.
1.htm.txt.
Все, наша первая Web-страница готова! Теперь осталось открыть ее в Web-обозревателе и посмотреть на результат.
Мы можем использовать стандартно поставляемый в составе Windows Web- обозреватель Microsoft Internet Explorer. Но Internet Explorer на данный момент не поддерживает HTML 5; его поддержку обещают только в версии 9, которая пока находится в разработке. HTML 5 поддерживают последние версии Mozilla Firefox, Opera, Apple Safari и Google Chrome, поэтому предпочтительнее какая-либо из этих программ.
Откроем же Web-страницу в выбранном Web-обозревателе (автор выбрал Firefox) и посмотрим на нее (рис. 1.3).
Рис. 1.3. Наша первая Web-страница
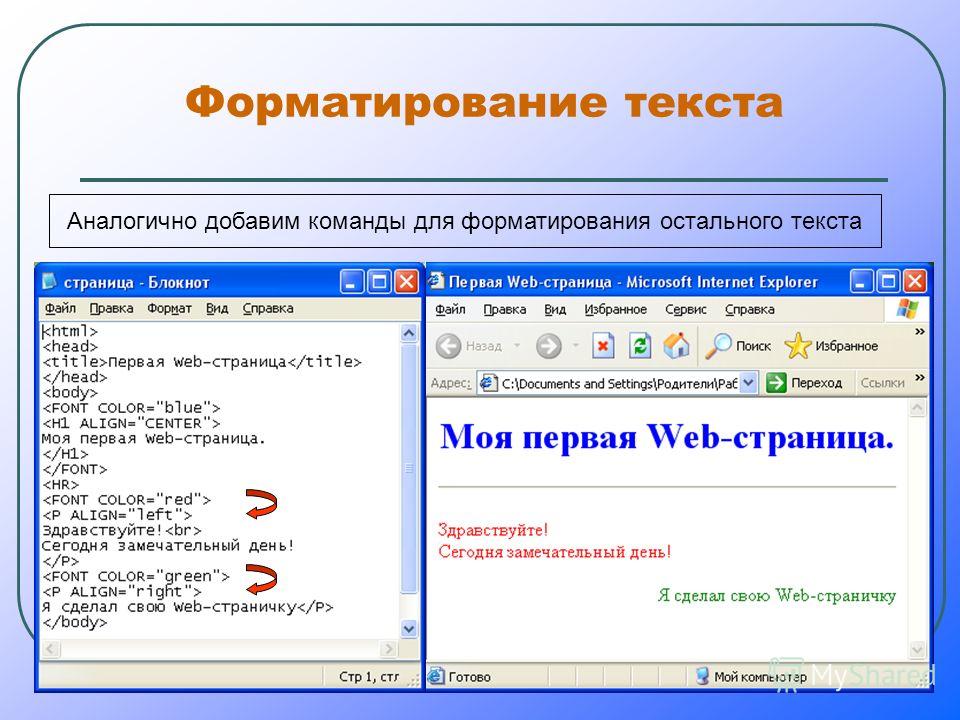
Видите? Мы создали Web-страницу, содержащую большой «кричащий» заголовок,
абзац текста, который автоматически разбивается на строки и содержит фрагмент текста, выделенный полужирным шрифтом (аббревиатура «HTML»). И все это — в «голом» тексте, набранном в Блокноте!
Теперь посмотрим, что же мы такое написали в файле 1. 1.htm. Пока что ограни- чимся небольшим фрагментом HTML-кода (листинг 1.2).
1.htm. Пока что ограни- чимся небольшим фрагментом HTML-кода (листинг 1.2).
Листинг 1.2
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке <STRONG>HTML</STRONG>.</P>
Здесь мы видим текст заголовка и абзаца. И еще странные слова, взятые в угловые скобки — символы < и >. Что это такое?
Это и есть теги HTML, о которых упоминалось ранее. Они превращают тот или иной фрагмент HTML-кода в определенный элемент Web-страницы: абзац, заголовок или текст, выделенный полужирным шрифтом.
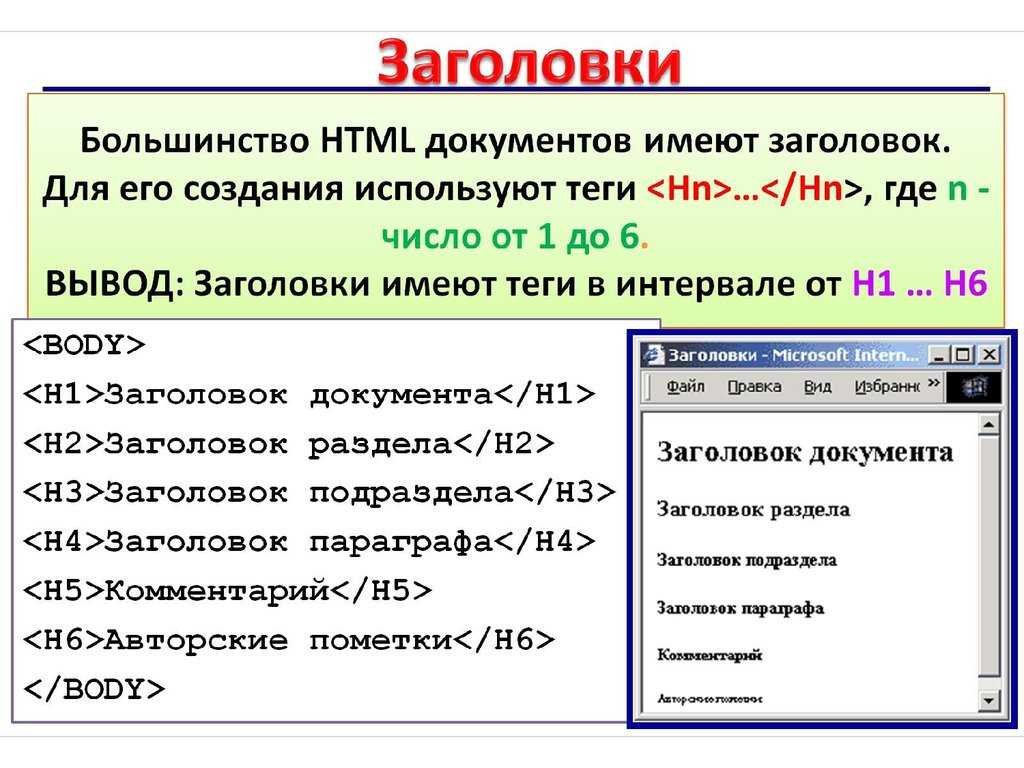
Начнем с тегов <h2> и </h2>, поскольку они идут первыми. Эти теги превращают фрагмент текста, находящийся между ними, в заголовок. Тег <h2> помечает начало фрагмента, на который распространяется действие тега, и называется открывающим. А тег </h2> устанавливает конец «охватываемого» фрагмента и называется закрывающим. Что касается самого фрагмента, заключенного между открывающим и закрывающим тегами, то он называется содержимым тега. Именно к содержимому применяется действие тега.
А тег </h2> устанавливает конец «охватываемого» фрагмента и называется закрывающим. Что касается самого фрагмента, заключенного между открывающим и закрывающим тегами, то он называется содержимым тега. Именно к содержимому применяется действие тега.
Все теги HTML представляют собой символы < и >, внутри которых находится имя тега, определяющее назначение тега. Закрывающий тег должен иметь то же имя, что и открывающий; единственное отличие закрывающего тега — символ /, который ставится между символом < и именем тега.
Рассмотренные нами теги <h2> и </h2> в HTML фактически считаются одним тегом <h2>. Такой тег называется парным.
Поехали дальше. Парный тег <P> создает на Web-странице абзац; содержимое тега станет текстом этого абзаца. Такой абзац будет отображаться с отступами сверху и снизу. Если он полностью помещается по ширине в окне Web-обозревателя, то отобразится в одну строку; в противном случае сам Web-обозреватель разобьет его на несколько более коротких строк. (То же справедливо и для заголовка.)
(То же справедливо и для заголовка.)
Парный тег <STRONG> выводит свое содержимое полужирным шрифтом. Как мы видим, тег <STRONG> вложен внутрь содержимого тега <P>. Это значит, что содержи- мое тега <STRONG> будет отображаться как часть абзаца (тега <P>).
Давайте ради интереса выделим слова «Web-дизайном» курсивом. Для этого поместим соответствующий фрагмент текста абзаца в парный тег <EM>:
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM>Web-дизайном</EM>! Здесь вы сможете найти информацию обо всех
.
Сохраним исправленную Web-страницу и обновим содержимое окна Web-обозревателя, нажав клавишу <F5>. Получилось! Да мы уже стали Web-дизайнерами!
Осталось рассмотреть важнейшие правила, согласно которым пишется HTML-код.
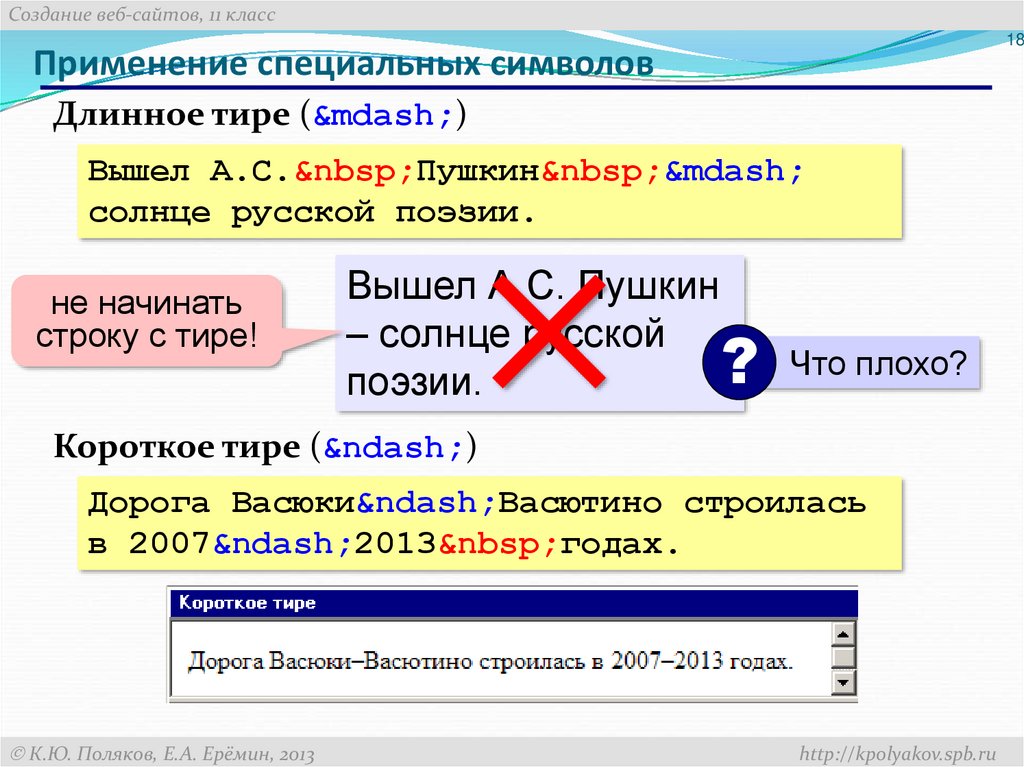
— Имена тегов можно писать как прописными (большими), так и строчными (малыми) буквами. Традиционно в языке HTML имена тегов пишут прописными буквами.
— Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк.
— В обычном тексте, не являющемся тегом, не должны присутствовать символы < и >. (Эти символы называют недопустимыми.) В противном случае Web- обозреватель сочтет фрагмент текста, где встречается один из этих символов, тегом и отобразит Web-страницу некорректно.
На этом пока закончим. Впоследствии, изучив другие языковые элементы HTML, мы пополним список этих правил.
Данный текст является ознакомительным фрагментом.
Глава 1 Правила построения HTML-страниц
Глава 1
Правила построения HTML-страниц
1.1. Общие понятия HTML1.2. Структура HTML-документаДля создания веб-страниц часто используется язык гипертекстовой разметки HTML. Конечно, каждый сайт индивидуален, но существуют общие правила построения HTML-страниц.
Основные принципы XML
Основные принципы XML Проявляемый в настоящее время большой интерес к языку XML объясняется тем, что он предоставляет возможности, позволяющие в текстовой форме описывать структурированные данные. Точнее говоря, XML является метаязыком для создания различных языков
Основные принципы создания Web-страниц. Язык HTML 5
Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Язык HTML и его теги
Язык HTML и его теги
Изучать HTML лучше всего на примере.
Инструментальные средства создания Web-страниц
Инструментальные средства создания Web-страниц Несмотря на то что HTML-документы можно создавать с помощью обычных текстовых редакторов, многие Web-дизайнеры предпочитают использовать для этой цели специализированные инструменты с графическим пользовательским
Особенности создания Web-страниц
Особенности создания Web-страниц Некоторые Web-дизайнеры стараются в полной мере использовать возможности, предусмотренные спецификацией HTML, и создают HTML-документы, напоминающие страницы печатных изданий. Однако использование расширенных средств HTML может стать
Язык HTML и его теги
Язык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ —
Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ —
HTML-код страниц разных типов
HTML-код страниц разных типов Детальное изучение кода страниц – очень кропотливая и неинтересная работа, но ее необходимо выполнить. Это позволит вам выявить ошибки, допущенные конкурентом, и решения, им разработанные. И то и другое необходимо учитывать при создании
6.1. Основные принципы
6.1. Основные принципы Характерные черты удачных проектов Удачным проектом мы назовем тот, который удовлетворил (по возможности, превзошел) ожидания заказчика, уложился во временные и финансовые рамки, легко поддается изменению и адаптации. Пользуясь этим критерием,
Принципы создания картинок для сотовых телефонов
Принципы создания картинок для сотовых телефонов
Сегодня картинки стали неотъемлемой частью мобильного телефона. Еще во времена черно-белых экранов было популярно устанавливать различные изображения, а когда экраны стали цветными, причем приобрели довольно высокое
Еще во времена черно-белых экранов было популярно устанавливать различные изображения, а когда экраны стали цветными, причем приобрели довольно высокое
1.4. ОБЩЕСИСТЕМНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ПРОГРАММ
1.4. ОБЩЕСИСТЕМНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ПРОГРАММ При создании и развитии программного обеспечения (ПО) рекомендуется применять следующие общесистемные принципы:1) принцип включения, предусматривающий, что требования к созданию, функционированию и развитию ПО определяются
Создание Web-страниц с помощью Dreamweaver 3 и Fireworks 3*
3 — 2000
Свежий программный пакет, ради которого стоит жить: Dreamweaver 3 и Fireworks 3 входят в число самых мощных в мире средств для Web-дизайна. И эта статья поможет вам научиться ими пользоваться.
Редактор Macromedia Dreamweaver в своем последнем
воплощении включает больше профессиональных средств и функций, чем все его соперники
вместе взятые, и при этом обладает широчайшими возможностями конфигурирования. Однако для того чтобы воспользоваться всеми его преимуществами, не нужно быть
гением в области техники. Многие из этих новшеств рассчитаны на облегчение работы
и повышение производительности труда и созданы на основе превосходных средств
разработки, появившихся в предыдущих версиях. Стили HTML позволяют определять
для страниц CSS-подобные форматы, работающие в любом браузере, а тесная интеграция
с Fireworks 3 весьма упрощает создание графических элементов.
Однако для того чтобы воспользоваться всеми его преимуществами, не нужно быть
гением в области техники. Многие из этих новшеств рассчитаны на облегчение работы
и повышение производительности труда и созданы на основе превосходных средств
разработки, появившихся в предыдущих версиях. Стили HTML позволяют определять
для страниц CSS-подобные форматы, работающие в любом браузере, а тесная интеграция
с Fireworks 3 весьма упрощает создание графических элементов.
Эти девять страниц учебных материалов помогут вам вырваться в лидеры в этой игре, познакомив вас с методами работы с Dreamweaver 3 и Fireworks 3. Так что не медлите, переверните страницу…
Этап 1: Создание страницы
Этап 2: Палитра History
Этап 3: Карты ссылок
Этап 4: Настройка HTML-кода
Этап 5: Fireworks и объекты
Этап 6: Оптимизация и шаблоны
Этап 7: Анимация с помощью Timeline
Этап 1: Создание страницы
Начнем с самых азов: создание простой страницы с анимированными кнопками в качестве шаблона для всего узла
-
Создайте на жестком диске папку с именем newsite и разместите в ней вторую папку, назвав ее images.
 Можно добавить и другие папки для страниц узла,
клипов Shockwave, аудиофрагментов и прочих файлов, которые могут вам потребоваться
позже.
Можно добавить и другие папки для страниц узла,
клипов Shockwave, аудиофрагментов и прочих файлов, которые могут вам потребоваться
позже. -
Запустите Fireworks и загрузите заготовленный файл header.png — простой заголовок Web-страницы с логотипом, надписью и небольшой навигационной панелью. Выберите команду View>Grid Options>Edit Grid и установите шаг сетки 10×10 пикселов. Затем включите параметр Snap to Grid.
-
Выберите инструмент Slice и аккуратно выделите в изображении область логотипа, для удобства воспользовавшись сеткой. Затем с помощью того же инструмента выделите заголовок, навигационную панель и находящуюся рядом с ней надпись current charts.
-
Выберите фрагмент логотипа и найдите палитру Objects. Отключите параметр Auto-Name и введите имя logo.
 gif. Присвойте оставшимся фрагментам имена
masterhead.gif, chart.gif и chartnav.gif, воспользовавшись разбитым на фрагменты
файлом в качестве образца. В диалоговом окне File>Export выберите Use
Slice Objects и сохраните изображения в папке images создаваемого узла.
Кроме того, обязательно сохраните исходный PNG-файл.
gif. Присвойте оставшимся фрагментам имена
masterhead.gif, chart.gif и chartnav.gif, воспользовавшись разбитым на фрагменты
файлом в качестве образца. В диалоговом окне File>Export выберите Use
Slice Objects и сохраните изображения в папке images создаваемого узла.
Кроме того, обязательно сохраните исходный PNG-файл. -
Теперь запустите Dreamweaver 3 и выберите команду New Sites из меню Sites. В появившемся диалоговом окне найдите ранее созданную папку newsites и нажмите кнопку OK. (Остальные параметры на данный момент можно оставить без изменений.) Сохраните текущий (пустой) документ в той же папке под именем index.htm.
-
Дважды щелкните значок New Table в разделе Common Objects окна Object Inspector. Вставьте новую таблицу, состоящую из одной строки и двух столбцов, и установите для параметров Padding, Spacing и Border значение 0.
 После этого проверьте,
активно ли окно Properties Inspector, открыв меню Windows и посмотрев, стоит
ли галочка возле пункта Properties.
После этого проверьте,
активно ли окно Properties Inspector, открыв меню Windows и посмотрев, стоит
ли галочка возле пункта Properties. -
Выделите таблицу. В окне Properties Inspector установите для нее ширину 580 пикселов. Щелкните внутри первой ячейки таблицы. Установите ширину ячейки 100 пикселов, высоту 160 пикселов, а выравнивание содержимого — Left, Top. Дважды щелкните значок Insert Image в окне Object Inspector и найдите ранее экспортированное изображение logo.gif. Нажав кнопку OK, добавьте его к странице.
-
Теперь щелкните на второй ячейке и выберите команду Modify>Table, затем установите параметр Rows и введите значение 2 в соответствующем поле. Щелкните внутри новой верхней строки и с помощью окна Properties Inspector установите для нее ширину 480 пикселов, а высоту — 110 пикселов.
 Установите для расположенной
ниже ячейки ширину 480 пикселов и высоту 50 пикселов. Наконец, установите
выравнивание для ячеек — Left, Top.
Установите для расположенной
ниже ячейки ширину 480 пикселов и высоту 50 пикселов. Наконец, установите
выравнивание для ячеек — Left, Top. -
Щелкните на верхней пустой ячейке таблицы. Выберите из меню команду Insert>Image и найдите изображение masterhead.gif в папке images. Выделите расположенную ниже ячейку и поместите в нее одно за другим изображения chart.gif и chartnav.gif. Сохраните страницу.
|
|
Этап 2: Палитра History
Возврат к любому месту в процессе разработки, повтор действий и первые шаги в настройке Dreamweaver
-
Если палитра History еще не открыта, выберите команду History из меню Windows. Новая палитра History в Dreamweaver похожа на аналогичную палитру в Photoshop 5 — в ней записывается каждая операция, выполняемая над файлом, что позволяет получить больший контроль над реализацией проекта.

-
Щелкните маркер положения в палитре History и удержите кнопку мыши, затем переместите его вверх. По мере продвижения операции, проведенные над документом в основном окне, последовательно отменяются, что позволяет вернуться к любому этапу создания страницы. Снова сдвиньте маркер в нижнее положение, чтобы возвратиться к окончательному состоянию страницы.
-
Операции из списка History можно повторять. Для примера попробуйте поместить курсор под созданной таблицей и выбрать команду Insert Table в списке History. Нажатие клавиш Control+Y (PC) или Option+Y (Mac) приводит к повторному выполнению последней операции.
-
Последовательность операций можно сохранить в качестве новой команды. Выберите палитру History и щелкните на верхней операции, затем, удерживая клавишу Shift, щелкните на последней операции в списке, чтобы выбрать их все.
 Щелкните
на значке Save в палитре History, чтобы сохранить эти действия в качестве
команды.
Щелкните
на значке Save в палитре History, чтобы сохранить эти действия в качестве
команды. -
В появившемся диалоговом окне присвойте команде имя Insert MPFree Header. Перейдите к меню File и выберите команду New, чтобы создать новый файл. Щелкните на странице, чтобы активизировать ее, и выберите созданную команду из меню Commands, чтобы воспроизвести этот процесс. Результатом этого станет размещение заголовка в новом документе.
-
Тесная интеграция Dreamweaver 3 с Fireworks позволяет создавать весьма сложные команды, вызывающие сценарии Fireworks. Кроме того, в комплект программы входят готовые команды, позволяющие быстро оптимизировать изображения и создавать страницы на основе шаблонов, требуя ввода небольшого количества данных.
-
Возможности настройки Dreamweaver 3 гораздо шире, чем в предыдущих версиях программы.
 Выберите команду File>Open и найдите папку configuration\menus
в программной папке Dreamweaver. Здесь можно увидеть, что вся система меню
написана на XML и поддается модификации, хотя для их редактирования необходимо
знакомство с XML и JavaScript.
Выберите команду File>Open и найдите папку configuration\menus
в программной папке Dreamweaver. Здесь можно увидеть, что вся система меню
написана на XML и поддается модификации, хотя для их редактирования необходимо
знакомство с XML и JavaScript. -
Другие фрагменты Dreamweaver 3 тоже могут редактироваться. Выберите File>Open и перейдите в папку configuration\objects\common в программной папке Dreamweaver. Выберите Web-документ table.htm. Dreamweaver отобразит предназначенное для вставки таблиц диалоговое окно, которое можно отредактировать.
-
Измените устанавливаемые по умолчанию параметры для количества строк и столбцов и сохраните файл. Удерживая клавишу Control/Alt, щелкните в поле Title в окне Object и выберите команду Reload Actions. При следующей вставке таблицы будут использоваться новые параметры.
 Большинство объектов и операций
в Dreamweaver можно редактировать подобным образом, непосредственно изменяя
исходный код.
Большинство объектов и операций
в Dreamweaver можно редактировать подобным образом, непосредственно изменяя
исходный код.
|
|
Этап 3: Карты ссылок
Быстрое добавление встроенных карт ссылок к изображениям
-
Вернемся к нашей работе. Новая функция Inline Image Maps значительно улучшена по сравнению с предыдущими версиями. Все нужные средства теперь находятся в окне Properties Inspector для изображений, а не в отдельном диалоге. Вернитесь к файлу index1ext1l и начните работу, щелкнув на изображении chartnav.gif.
-
Введите название карты chartmap в текстовом поле Map. Затем щелкните на инструменте Rectangular Hotspot и с помощью мыши нарисуйте прямоугольник вокруг кнопки 1. В поле Link введите none.
 html — это имя файла, который
вы ранее перетащили в корневой каталог узла.
html — это имя файла, который
вы ранее перетащили в корневой каталог узла. -
Повторите эту процедуру для каждой кнопки по очереди, связав их с файлом none.html. В «настоящем» узле ссылки указывали бы на другие страницы. Кроме того, можно воспользоваться кнопкой с изображением папки для поиска файлов или значком ссылки для выбора ссылки из окна Site.
|
|
Этап 4: Настройка HTML-кода
Использование стилей HTML и функции Quick Tags для управления внешним видом и форматированием документов
-
Пусть файл example1ext1l содержит почти законченную версию создаваемой нами страницы. Выберите Windows>HTML Styles, затем щелкните на стрелке в верхнем левом углу окна, чтобы открыть его выпадающее меню. Выберите команду New.

-
Присвойте новому стилю HTML имя Main Heading, выберите Arial, Helvetica, sans-serif из выпадающего списка Font и установите размер 6. Щелкните на значках полужирного шрифта и курсива, а затем нажмите кнопку OK.
-
Выделите фрагмент текста и выберите только что созданный стиль HTML из списка, чтобы применить его. Создайте дополнительные стили для основного текста и подзаголовков. Стили HTML будут работать в любом браузере, поскольку в них используется тэг <FONT>, а не каскадные таблицы стилей.
-
Иногда возникает необходимость работать с HTML-кодом страницы напрямую, не полагаясь на визуальные средства Dreamweaver. Функция Quick Tags в Dreamweaver 3 обеспечивает доступ и контекстное редактирование кода страницы.
-
Перетащите значок Insert Horizontal Rule в нижнюю часть страницы.
 С помощью
окна Properties Inspector установите для нее ширину 580 пикселов, высоту
10 пикселов и выравнивание влево. Если флажок Shading установлен, снимите
его. Выбрав линию, нажмите клавиши Control/Option+T, чтобы вызвать редактор
Quick Tags.
С помощью
окна Properties Inspector установите для нее ширину 580 пикселов, высоту
10 пикселов и выравнивание влево. Если флажок Shading установлен, снимите
его. Выбрав линию, нажмите клавиши Control/Option+T, чтобы вызвать редактор
Quick Tags. -
Щелкните после последнего параметра, чтобы установить курсор, затем выберите COLOR из появившегося выпадающего списка. Допишите тэг линии так, чтобы он включал параметр COLOR=”#33666″. Этот атрибут распознается только браузером Internet Explorer и не поддерживается Dreamweaver напрямую.
|
|
Этап 5: Fireworks и объекты
Интеграция Dreamweaver 3 с Fireworks 3 и использование новых объектов для автоматизации задач
-
Снова запустите Fireworks и создайте документ размером 60×60 пикселов.
 Нарисуйте заполненный круг и примените к нему эффект вдавленности из палитры
Effects. Нанесите на полученную кнопку надпись.
Нарисуйте заполненный круг и примените к нему эффект вдавленности из палитры
Effects. Нанесите на полученную кнопку надпись. -
Выберите команду Duplicate Frame из выпадающего списка в палитре Frames. Перейдите к новому кадру с помощью стрелок в нижней части окна документа и измените цвет надписи. Вернитесь к кадру 1 и нажмите клавиши Control/Option+A, чтобы выделить все.
-
Выберите команду Insert>New Button. Введите none.html в поле Links в палитре HTML или выберите этот файл с помощью функции обзора. Сохраните графический файл под именем button.png в новой папке rollovers в своем узле.
-
Выберите команду File>Export. В диалоговом окне Save присвойте кнопке имя button1.gif и выберите Use Slice Objects. В разделе HTML Settings выберите Dreamweaver 3 и оставьте в поле Location значение Same Directory.
 Сохраните
файлы в папке rollovers.
Сохраните
файлы в папке rollovers. -
Вернитесь в Dreamweaver, поместите курсор на боковую панель в файле example.html и дважды щелкните на значке Insert Fireworks HTML в окне Object. Перейдите в каталог rollovers и выберите там HTML-файл, который должен называться button1.html.
-
Воспользуйтесь файлом button.png в качестве шаблона для создания остальных кнопок и тем же способом добавьте их к странице. Кнопки можно создать и с «нуля», выбрав документ с единственным кадром, вызвав команду Insert>New Button и добавив дополнительные изображения в появившемся диалоговом окне.
-
Dreamweaver 3 включает и другие новые объекты. Чтобы испытать один из наиболее привлекательных, перетащите значок Email из окна Object Inspector на боковую панель.
 В появившемся диалоговом окне введите нужный текст для ссылки и
соответствующий адрес электронной почты. Включение данного нового объекта
означает, что все средства для работы с гиперссылками в Dreamweaver теперь
автоматизированы.
В появившемся диалоговом окне введите нужный текст для ссылки и
соответствующий адрес электронной почты. Включение данного нового объекта
означает, что все средства для работы с гиперссылками в Dreamweaver теперь
автоматизированы. -
Обратите внимание и на новые объекты для Flash 4 и Generator 2, которые поддерживают все необходимые параметры и позволяют непосредственно редактировать их. До этого лучшим средством для размещения таких файлов на страницах был AfterShock.
-
Объект Character — еще одно превосходное нововведение. Как и все остальные объекты палитр, его можно редактировать. Для того чтобы добавить новый символ, необходимо создать в Dreamweaver файл HTML и вставить в него нужный символ с помощью обычного сочетания клавиш, а затем создать значок в GIF-файле с тем же именем и поместить оба файла в папку configuration\objects\characters.

|
|
Этап 6: Оптимизация и шаблоны
Окончательные действия по оптимизации графики, сжатию, проверке кода и сохранению страницы в качестве шаблона
-
После создания основного формата, добавления кода и вставки объектов необходимо оптимизировать и привести страницу в законченный вид, прежде чем считать ее готовой. На бумаге дизайн мог выглядеть отлично, однако вид и работоспособность созданной страницы необходимо проверить, прежде чем отправлять ее в Интернет.
-
Одно из преимуществ создания основных изображений в качестве фрагментов Fireworks — это то, что страницу можно отредактировать в любой момент. Чтобы исправить отдельное изображение, его нужно выделить в Dreamweaver, выбрать в окне Properties Inspector команду Edit для запуска Fireworks и внести необходимые исправления.
 Документы в Dreamweaver будут обновлены автоматически.
Документы в Dreamweaver будут обновлены автоматически.
-
Если исходный графический файл Fireworks был сохранен в формате PNG, изменения можно вносить и в него. Загрузите этот файл в Fireworks, отредактируйте его, а затем заново экспортируйте изображения в папку images. Никаких действий над самой страницей при этом производить не требуется.
-
Другие присутствующие на странице изображения, в частности те, которые были созданы без использования Fireworks, на этом этапе можно оптимизировать. По очереди выделяйте изображения и выбирайте в Fireworks команду Modify>Optimise Image. При этом в память будет загружен механизм экспорта Fireworks.
-
Завершив работу над страницей, выберите команду Commands>Clean-up HTML. Из-за того что в документ включались стили шрифтов и фрагменты кода из Fireworks, системе очистки кода Dreamweaver найдется, над чем поработать.

-
На этом этапе полезно будет взглянуть на код! Поскольку мы трудились над одной-единственной страницей, это не займет много времени. Убедитесь, что все внутренние ссылки являются относительными. Иногда в файл попадают абсолютные ссылки (содержащие полный путь к файлу на локальном жестком диске). Они не будут работать, поэтому их следует исправить вручную.
-
Теперь, когда у нас есть вполне симпатичная и работоспособная страница, пора сделать ее образцом для всего узла, превратив в шаблон. Выберите команду File>Save As Template и введите имя default в появившемся диалоговом окне.
-
Выделите первую ячейку с текстом в файле example.html и выберите команду Modify>Templates>New Editable Region из основного меню. Присвойте региону имя cell1. Повторите эти действия для второй ячейки, присвоив ей имя cell2.
 Сохраните файл.
Сохраните файл. -
Перейдите к меню File и выберите команду New From Template. Выберите из списка default. На экране появится страница, полностью включающая все элементы дизайна, но содержащая две области для новой информации. С помощью таких заранее подготовленных страниц можно быстро создать узел, а при редактировании шаблона изменения будут отражены на всех страницах узла.
|
|
Этап 7: Анимация с помощью Timeline
Хороший способ создания рекламных баннеров для узла
-
Некоторые компании выпускают специальные программы для создания анимационных рекламных баннеров, сменяющих друг друга. Мы же воспользуемся средствами Dreamweaver 3, чтобы создать DHTML-совместимый баннер, который будет работать в современном браузере без дополнительных модулей и серверных сценариев.

-
Создайте новый документ, затем выберите инструмент Layers из палитры Objects и нарисуйте на пустой странице новый слой. Выберите команду Window>Layers. В окне появится новый слой с именем Layer1. С помощью окна Properties Inspector установите размер слоя 480×60 пикселов.
-
Под первым слоем создайте второй, тоже установив для него размер 480×60 пикселов. Таким же образом создайте и третий слой, идентичный первым двум. Теперь в окне Layers Inspector должны отображаться три слоя с именами Layer1, Layer2 и Layer3, имеющие одинаковые размеры.
-
Нарисуйте в Fireworks три рекламных баннера и экспортируйте их в файлы формата GIF или просто загрузите какие-нибудь баннеры из Интернета. Вернитесь в Dreamweaver, выберите в окне Layers слой Layer1, затем щелкните внутри него, чтобы сделать курсор активным.
 Вызовите команду Insert>Image и
укажите первый баннер. Тем же способом вставьте остальные два баннера в
слои Layer2 и Layer3.
Вызовите команду Insert>Image и
укажите первый баннер. Тем же способом вставьте остальные два баннера в
слои Layer2 и Layer3. -
Выберите в окне Layers слой Layer1. В окне Properties Inspector установите для полей L (Left) и T (Top) значение 10 пикселов. Таким же образом установите положение для оставшихся двух слоев, чтобы все они находились непосредственно друг над другом. При просмотре в браузере изображения должны выводиться поочередно. Этого можно добиться, скрывая и отображая слои с помощью функции Timeline.
-
Выберите команду Window>Timeline и щелкните на первом кадре в первой строке. Выделите слой Layer1 в окне Layers и выберите команду Modify>Timelines>Add Object to Timeline. Щелкните на последнем кадре только что добавленного объекта в окне Timeline и перетащите его так, чтобы полоса занимала диапазон от 1-го до 30-го кадра.

-
Повторите описанные в предыдущем пункте действия для слоев Layer2 и Layer3, чтобы создать для каждого слоя в окне Timeline отдельную полосу. Щелкните на кадре 10 в строке Layer1 окна Timeline и создайте ключевой кадр, выбрав команду Modify>Timeline>Add Keyframe. Тем же способом добавьте дополнительные ключевые кадры на 10-м и 20-м кадрах в строке Layer2 и на 20-м кадре в строке Layer3.
-
Выберите первый кадр, щелкнув на соответствующей позиции линейки окна Timeline. Выберите в окне Layers слой Layer1 и включите отображение этого слоя с помощью пункта Vis. Щелкните на кадре 10 на линейке окна Timeline и с помощью окна свойств выключите отображение слоя Layer1 и включите отображение слоя Layer2. Щелкните на кадре 20. Выключите отображение слоя Layer2 и включите отображение слоя Layer3.

-
Оставаясь в позиции 30-го кадра, выберите команду Modify>Timeline>Add Behaviour to Timeline. Щелкните значок «+» и выберите команду Timeline>Go To Timeline Frame, а затем пункт Go To Frame 1 в появившемся диалоговом окне. Щелкните вкладку, чтобы вернуться к окну Timeline, установите для параметра fps значение 3 и включите флажок Autoplay. Сохраните страницу, выберите команду Preview in Browser и любуйтесь результатами тяжелого труда.
КомпьюАрт 3’2000
6 шагов для создания идеальной веб-страницы
В мире, где почти все оцифровано и можно найти в Интернете, веб-сайт является одной из самых важных вещей, в которую может инвестировать владелец бизнеса. Выбрав лучший конструктор веб-сайтов, вы может создать профессиональный и отзывчивый веб-сайт. Большая часть мира подключена через Интернет, и это не исключение для бизнеса. С учетом того количества времени, которое люди проводят в Интернете, подключаясь, разговаривая и занимаясь своими обычными делами, вполне нормально, что они также совершают свои покупки в Интернете.
С учетом того количества времени, которое люди проводят в Интернете, подключаясь, разговаривая и занимаясь своими обычными делами, вполне нормально, что они также совершают свои покупки в Интернете.
Исследования показывают, что более 90% людей ищут в Интернете товары, услуги и предприятия, которые они хотят приобрести. Это бесценный актив для роста любого бизнеса, независимо от характера его операций и продуктов. Приведенная ниже цитата Амита Калантри подчеркивает, насколько ценен веб-сайт для бизнеса.
«В век информации создайте веб-сайт, прежде чем создавать рабочее место».
Традиционно веб-сайты и веб-страницы создавались профессионалами, которым для их создания приходилось изучать разные языки программирования. Им также пришлось много лет практиковаться, чтобы отточить мастерство. Однако с изобретением приложений для создания веб-сайтов и приложений для веб-хостинга владельцам бизнеса больше не нужно выкладывать огромные суммы за профессиональных программистов и дизайнеров. Вы можете потратить один день, выбрать программное обеспечение для создания и размещения, подписаться и получить свой простой веб-сайт, создав его с помощью конструктора веб-сайтов и готовый к работе в кратчайшие сроки.
Вы можете потратить один день, выбрать программное обеспечение для создания и размещения, подписаться и получить свой простой веб-сайт, создав его с помощью конструктора веб-сайтов и готовый к работе в кратчайшие сроки.
Что такое веб-сайт и веб-страница?
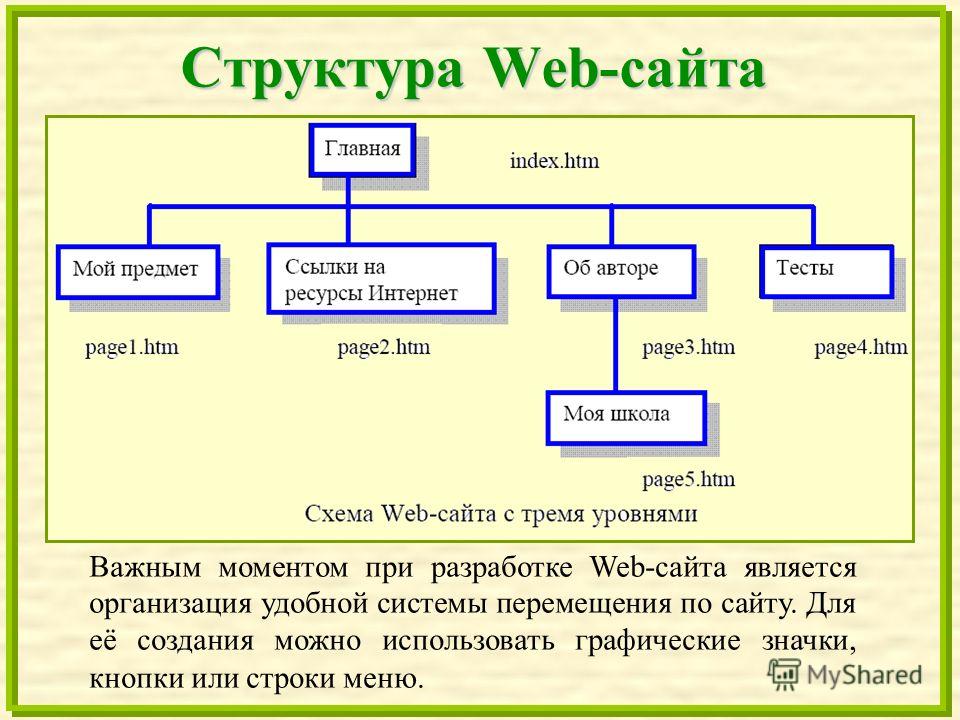
Проще говоря, веб-страница — это документ, который просматривается в Интернете через интернет-браузер. Обычно он содержит тексты, изображения, видео и т. д., а также гиперссылки для связи с другими веб-страницами. Веб-сайт представляет собой набор нескольких взаимосвязанных веб-страниц, которые используют одно и то же доменное имя и предоставляют посетителям различные наборы информации.
Веб-страницы работают вместе, чтобы проиллюстрировать тему или идею веб-сайта. Несколько общих веб-страниц на любом веб-сайте — это домашняя страница, страница «Свяжитесь с нами», страница сведений о продукте. Затем вы можете добавить дополнительные страницы, чтобы предоставить посетителям больше информации о вашем бизнесе и его деятельности.
6 идеальных шагов для создания веб-страницы
Создание простой веб-страницы теперь представляет собой простой процесс, который может выполнить любой, не имея навыков программирования или технического опыта. Вот простой набор шагов о том, как вы можете создать простую веб-страницу для вашего бизнеса
Другие необязательные шаги включают добавление блога, платежной системы и интернет-магазина. Это не всегда необходимо, но это также зависит от того, что вы хотите, чтобы ваш сайт делал. Теперь, вот более подробное объяснение шагов. Если вы хотите начать бизнес в интернет-магазине, вам нужно создать для него веб-сайт с помощью конструктора веб-сайтов электронной коммерции, и вы можете добавить приложения для интеграции платежей.
1. Наметьте информацию, которая будет размещена на ваших веб-страницах
Первое, что вам нужно знать перед созданием своих веб-страниц и веб-сайта, — это подробно описать всю информацию, которую вы хотите предоставить своим посетителям. Вам необходимо определить количество страниц вашего сайта и какую информацию они будут содержать. Важные и простые веб-страницы, которые должны быть на вашем веб-сайте, включают домашнюю страницу, страницу контактов, страницу продуктов и услуг, страницу «О нас» и т. д.
Это зависит от цели вашего сайта. Вы хотите просто делиться информацией, продавать товары, рекламировать свой бизнес? Что вы хотите, чтобы сайт сделал для вашего бизнеса? Это важно, потому что это то, на что вы будете ссылаться при заполнении содержания позже.
2. Выберите свой конструктор веб-сайтов
Технология, которая поможет вам создать простую веб-страницу и веб-сайт, называется конструктором веб-страниц. На рынке их много, но вам нужно выбрать тот, который предлагает комплексный сервис с лучшими функциями, которые помогут вам легко создать веб-страницу и сайт. С помощью конструктора вы можете создать простую веб-страницу, загрузить изображения, добавить контент и выполнить все задачи, связанные с созданием веб-сайта.
С помощью конструктора вы можете создать простую веб-страницу, загрузить изображения, добавить контент и выполнить все задачи, связанные с созданием веб-сайта.
Одним из лучших программ, которые вы можете использовать для создания простой веб-страницы, является NinjaSites от 500apps. Он имеет удивительные функции, такие как конструктор перетаскивания, встроенный SEO и настраиваемые шаблоны и многое другое по очень выгодной цене для бизнеса.
3. Выберите доменное имя и выберите хост
После выбора билдера вам нужно сделать две важные вещи; выбрать доменное имя и хостинг для вашего сайта. Доменное имя — это онлайн-адрес или местонахождение веб-сайта, а хост веб-сайта — это система, которая подключает веб-сайт к Интернету, хранит информацию на сайте и доставляет ее по запросу вас или посетителя.
Ваш бизнес-сайт не может существовать без них, поэтому вы должны иметь и то, и другое. Наличие собственного доменного имени делает ваш сайт профессиональным, а выбор качественного хостинга гарантирует, что ваш сайт будет загружаться быстро и будет иметь хорошее качество.
4. Создайте свои веб-страницы и заполните контент
После того, как вы выполнили все предыдущие шаги, вы можете перейти к этому важному шагу, который включает в себя создание всех простых веб-страниц на вашем веб-сайте и добавление контента на страницы. . Вот где информация, подробно описанная в шаге 1, станет необходимой. Вы создаете в соответствии с намеченным планом и заполняете всю информацию на каждой странице.
Создавайте уникальный и качественный контент с помощью инструмента AI Content Writer для увеличения трафика и конверсии.
Попробуйте создать простые веб-страницы, которые легко ориентироваться и привлекательны. Вы также должны придерживаться релевантного и уникального контента и избегать переполнения страницы. Добавьте необходимые медиафайлы и ссылки, и ваши простые веб-страницы готовы к работе.
5. Настройте свой веб-сайт
После того, как все страницы и информация заполнены и ваш веб-сайт готов, вам необходимо настроить его так, чтобы он правильно представлял бренд вашей компании. Это включает в себя такие вещи, как цвета, темы, мультимедиа, логотипы и т. д. Вы можете редактировать это с помощью веб-конструктора, используемого для создания простых веб-страниц.
Это включает в себя такие вещи, как цвета, темы, мультимедиа, логотипы и т. д. Вы можете редактировать это с помощью веб-конструктора, используемого для создания простых веб-страниц.
Вы можете выбрать, чтобы каждая простая веб-страница представляла отдельную часть вашего бизнеса, но вы должны использовать общую тему, чтобы представить посетителям единообразие. Вы также можете добавить любые виджеты и надстройки, которые необходимы для помощи вашим посетителям.
6. Запустите свой веб-сайт и оптимизируйте его
После того, как вы выполните все вышеперечисленные шаги, ваши бизнес-веб-страницы и веб-сайт готовы к запуску и демонстрации миру. Но как ваши целевые посетители найдут его? Именно здесь вступает в действие поисковая оптимизация. Вам необходимо оптимизировать свою страницу с помощью инструментов SEO, таких как обратные ссылки, исследование ключевых слов в вашем контенте, ссылки в социальных сетях и многое другое.
Это означает, что когда люди выполняют поиск по определенному ключевому слову или фразе, они будут нажимать на ваш веб-сайт и простые веб-страницы. С помощью SEO повышается рейтинг вашего сайта, а также ваш трафик и шансы на покровительство.
С помощью SEO повышается рейтинг вашего сайта, а также ваш трафик и шансы на покровительство.
7 Преимущества веб-страницы для вашего бизнеса
Нельзя недооценивать преимущества веб-сайта и простой веб-страницы. В свете растущей важности Интернета в 21 веке наличие веб-сайта — это больше, чем просто возможность; это необходимо для выживания любого бизнеса. По словам Билла Гейтса, основателя Microsoft и бизнесмена,
«Если вашего бизнеса нет в Интернете, ваш бизнес не будет работать».Однако недостаточно просто иметь бизнес-сайт; у вас должны быть качественные веб-страницы, которые помогут продавать ваши товары и услуги. Как только вы это сделаете, преимущества, которые это принесет вашему бизнесу, бесконечны. Вот семь из этих преимуществ:
1. Это придает вашему бизнесу профессиональный вид
Одним из ключевых преимуществ наличия организованных веб-страниц и хорошо разработанного веб-сайта является то, что ваш бизнес выглядит хорошо оформленным и профессиональным. Благодаря возможности направлять клиентов на ваш веб-сайт для получения любой информации и облегчения покупок ваш бизнес завоевывает доверие и создает впечатление, что вы являетесь серьезным владельцем бизнеса. Это привлекает клиентов с более высокой покупательной способностью, инвесторов, которые видят серьезный бизнес, и больше возможностей.
Благодаря возможности направлять клиентов на ваш веб-сайт для получения любой информации и облегчения покупок ваш бизнес завоевывает доверие и создает впечатление, что вы являетесь серьезным владельцем бизнеса. Это привлекает клиентов с более высокой покупательной способностью, инвесторов, которые видят серьезный бизнес, и больше возможностей.
2. Увеличивает охват клиентов и аудиторию
С помощью веб-сайта вы можете расширить охват вашего бизнеса среди клиентов по всему миру. Это устраняет необходимость в физическом магазине и позволяет вам продавать свои товары и услуги клиентам, не приезжая в физическое место. Вы можете экспоненциально масштабировать свой бизнес с глобальным охватом и значительно увеличить свои продажи.
3. Бюджетно и экономно
Программное обеспечение для создания веб-сайтов позволяет сократить высокие расходы, которые обычно несут владельцы бизнеса, пользуясь услугами профессионального веб-дизайнера и конструктора. Когда вы закончите свой веб-сайт, его также очень легко и доступно поддерживать, в отличие от затрат, которые вы понесли бы с физическим магазином для своего бизнеса. Без веб-сайта вам пришлось бы печатать каталоги продукции, платить за физическое расположение магазина, физическую рекламу и выполнять многие другие дорогостоящие действия. Вы можете сэкономить все эти расходы с помощью бизнес-сайта.
Без веб-сайта вам пришлось бы печатать каталоги продукции, платить за физическое расположение магазина, физическую рекламу и выполнять многие другие дорогостоящие действия. Вы можете сэкономить все эти расходы с помощью бизнес-сайта.
4. Повышает вашу доступность для клиентов
Имея веб-сайт и веб-страницы, посвященные интернет-магазину и продуктовым услугам, вы можете вести онлайн-бизнес круглосуточно и без выходных. Наличие такого уровня доступности означает, что клиенты могут получить доступ к вашему бизнесу независимо от времени суток, независимо от того, находитесь ли вы в сети или нет, независимо от часового пояса. Вы можете сократить потери, которые понесли бы, если бы у вас был только физический магазин, который закрывается ночью или по выходным. Это также привлекает клиентов, поскольку они с большей вероятностью будут покровительствовать бизнесу, к которому они могут получить доступ в любое время.
5. Маркетинг и реклама
На вашем веб-сайте вы можете выделить страницу для сбора контактной информации ваших посетителей. Это дает вам базу данных активных интернет-пользователей, которых вы можете добавить в список рассылки. Вы можете отправлять регулярные обновления продуктов и услуг, предлагать скидки и ваучеры, которые привлекут их к вашим продуктам и услугам, превратив их из просто зрителей в клиентов. У вас также может быть страница с подробным описанием продуктов и услуг, предлагаемых вашим бизнесом, чтобы посетители могли просматривать их, не беря на себя никаких обязательств.
Это дает вам базу данных активных интернет-пользователей, которых вы можете добавить в список рассылки. Вы можете отправлять регулярные обновления продуктов и услуг, предлагать скидки и ваучеры, которые привлекут их к вашим продуктам и услугам, превратив их из просто зрителей в клиентов. У вас также может быть страница с подробным описанием продуктов и услуг, предлагаемых вашим бизнесом, чтобы посетители могли просматривать их, не беря на себя никаких обязательств.
6. Помогает в отношениях с клиентами
У вас может быть веб-страница, посвященная улучшению отношений с клиентами вашего бизнеса. Это означает наличие функций на страницах, таких как раздел часто задаваемых вопросов (FAQ), который предлагает ответы на общие вопросы и области, которые могут сбивать с толку. У вас также может быть чат-бот, с помощью которого они могут общаться с агентами по обслуживанию клиентов и получать быстрые решения своих проблем. С их помощью ваши посетители увидят, что вы заботитесь о них и их опыте на вашей странице, что с большей вероятностью превратит их из посетителей в постоянных клиентов.
Создайте свой сайт с помощью Easy Drag and Drop Builder Зарегистрироваться 14-дневная пробная версия
7. Вы можете узнать больше о своих посетителях и клиентах
Преимущества веб-страниц и веб-сайтов не ограничиваются только предоставлением информации о вашем бизнесе. Вы также можете получить много информации о ваших посетителях и клиентах. У вас может быть веб-страница, посвященная опросам, в которых задаются вопросы о них, о том, какие продукты и услуги их интересуют и т. д. Вы также можете настроить веб-аналитику на своем веб-сайте, которая поможет вам отслеживать, какие страницы и продукты больше нравятся клиентам. интересоваться и следить за тем, как посетители ведут себя на вашем сайте, с помощью инструмента записи посетителей.
Заключение
С помощью простых веб-страниц и профессионального веб-сайта вы можете кардинально изменить то, как работает и воспринимается ваш бизнес. Преимущества безграничны, и это простой процесс, который может выполнить любой без технической подготовки. Но прежде чем вы сможете приступить к созданию простых веб-страниц и самого веб-сайта, вы должны выбрать веб-конструктор, который будет выполнять фактический процесс создания.
Но прежде чем вы сможете приступить к созданию простых веб-страниц и самого веб-сайта, вы должны выбрать веб-конструктор, который будет выполнять фактический процесс создания.
Конечно, существует только одна программа-конструктор с функциями, которые помогут вам создать простую веб-страницу по лучшей цене. Благодаря таким функциям, как перетаскивание и создание целевых страниц, редактор, предварительный просмотр страницы, настраиваемые и встроенные шаблоны, создание вашей веб-страницы стало проще, чем когда-либо. Самое приятное в NinjaSites — это цены; это самый доступный платный план, который дает вам доступ к другим приложениям, которые помогут вам развивать свой бизнес.
Создание веб-страницы | bartleby
Что такое веб-страница?
Веб-страница — это документ на веб-сайте, к которому можно получить доступ с помощью веб-браузера. Веб-сайт обычно содержит несколько веб-страниц, и каждая веб-страница имеет уникальный URL-адрес. Когда пользователь вводит URL-адрес в любом веб-браузере, элементы веб-страницы загружаются и отображаются в браузере пользователя.
Веб-страницы содержат один или несколько текстовых файлов, написанных на языке гипертекстовой разметки (HTML). Веб-страницы также используют JavaScript и каскадные таблицы стилей (CSS), чтобы сделать страницу интерактивной.
Типы веб-страниц
Веб-страницы бывают двух типов:
- Статические
- Динамические
Статические веб-страницы
Статические веб-страницы не могут быть изменены конечными пользователями. Это означает, что пользователи могут просматривать эти страницы в том же формате, в котором они хранятся на сервере. Другими словами, пользователи могут только читать содержимое страницы. Такие страницы лучше всего подходят для контента, который не нуждается в регулярном обновлении.
Статические веб-страницы создаются только с использованием HTML и CSS.
Динамические веб-страницы
Динамические веб-страницы показывают пользователям различную информацию в разное время. Они реагируют на действия, совершаемые пользователем. Например, динамическая веб-страница входа, предназначенная для регистрации пользователей, будет отображать другой контент, когда пользователь входит в свою учетную запись на веб-сайте.
Например, динамическая веб-страница входа, предназначенная для регистрации пользователей, будет отображать другой контент, когда пользователь входит в свою учетную запись на веб-сайте.
Создание веб-страниц
Веб-страницы обычно создаются с использованием HTML и CSS. Однако веб-страницы, созданные с помощью HTML, имеют ограниченные функциональные возможности. Поэтому языки сценариев, такие как JavaScript, PHP и Python, используются для того, чтобы сделать веб-страницу интерактивной и добавить дополнительные функции.
Самый простой способ создать любую веб-страницу — использовать Блокнот. Однако опытные веб-программисты часто предпочитают интегрированные среды разработки (IDE), такие как PyCharm и Atom, для создания веб-страниц. Используя IDE, программисты могут писать, компилировать, отлаживать и выполнять свои программы в одном месте.
Создание веб-страницы с использованием HTML
Для создания веб-страницы необходимы следующие условия:
- Текстовый редактор, например Notepad или Notepad++.

- Веб-браузер, такой как Mozilla Firefox или Google Chrome.
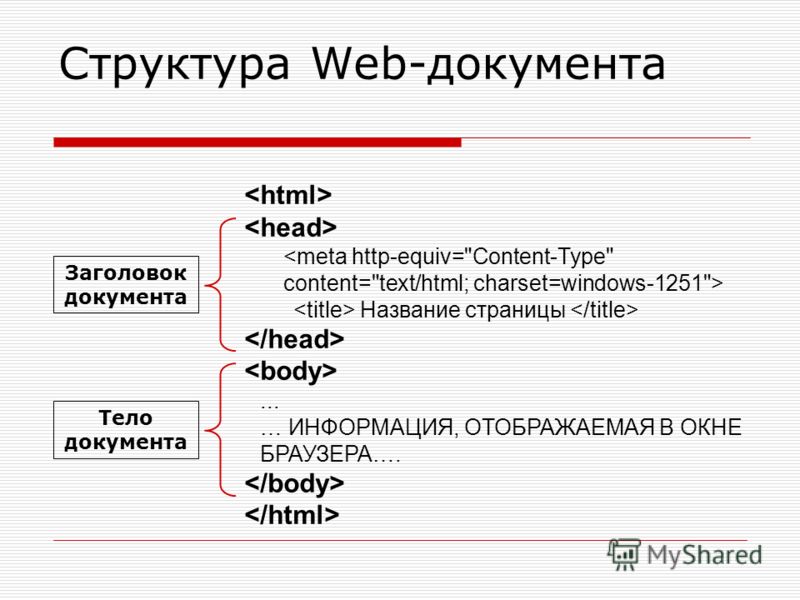
Структура документа веб-страницы
Перед созданием веб-страницы необходимо понять основные компоненты, используемые в веб-страницах HTML. Базовая структура кода HTML выглядит следующим образом:
< body>
Основной заголовок здесь
Здесь записывается любой текст.
