Редактирование текста в Фотошопе
Содержание
- Редактирование текста
- Горизонтальный текст и Вертикальный текст
- Горизонтальный текст-маска и Вертикальный текст-маска
- Текстовые блоки
- Настройки текста
- Дополнительные настройки шрифта в палитре Символ
- Практика
- Вопросы и ответы
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
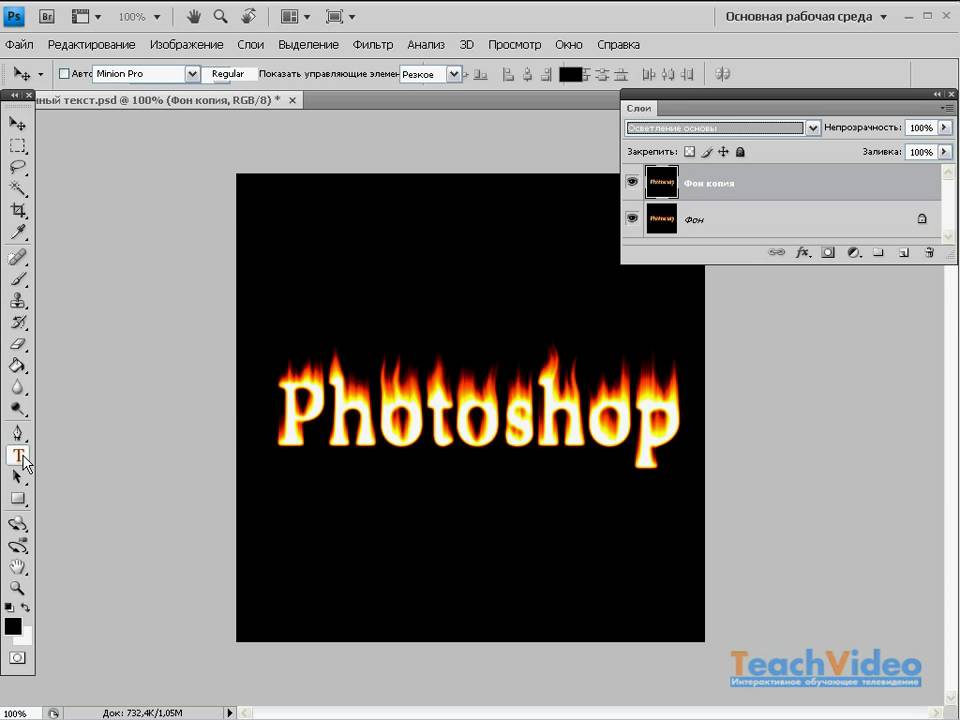
Урок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
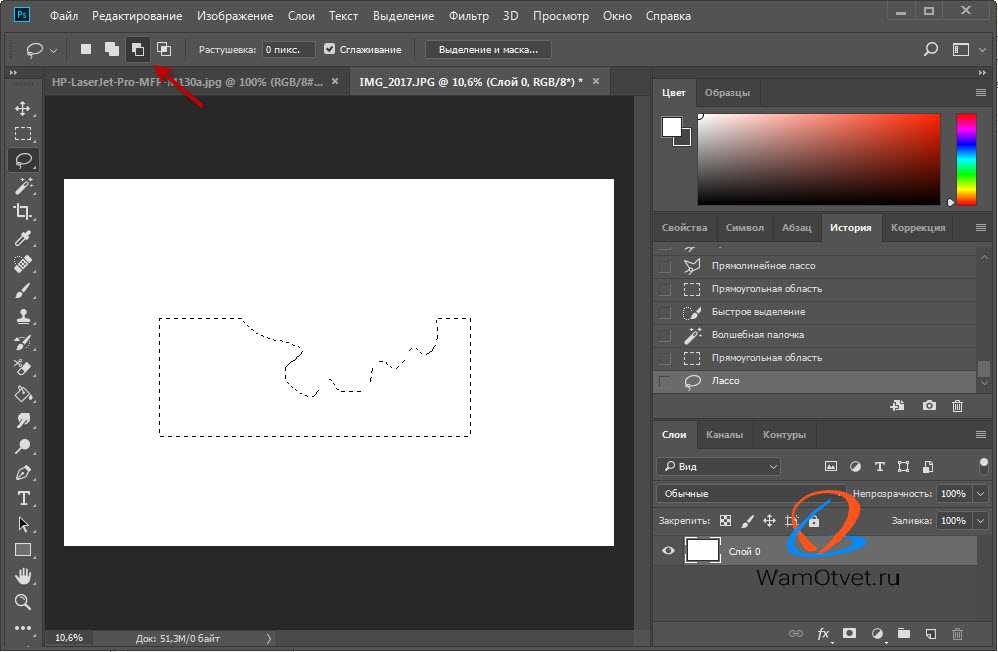
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
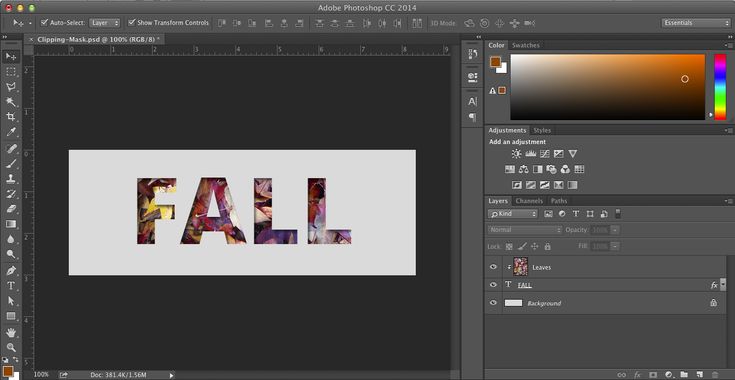
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
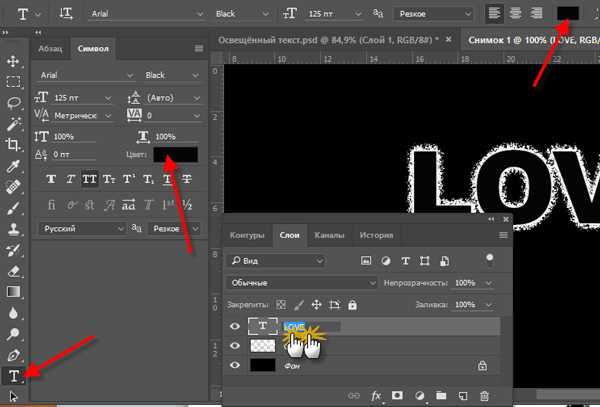
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
В этом случае отредактировать текст можно будет только в палитре «Символ».
Панель параметров:
«Абзац» и «Символ»:
Вызываются данные палитры через меню «Окно».
Перейдем непосредственно к основным настройкам текста.
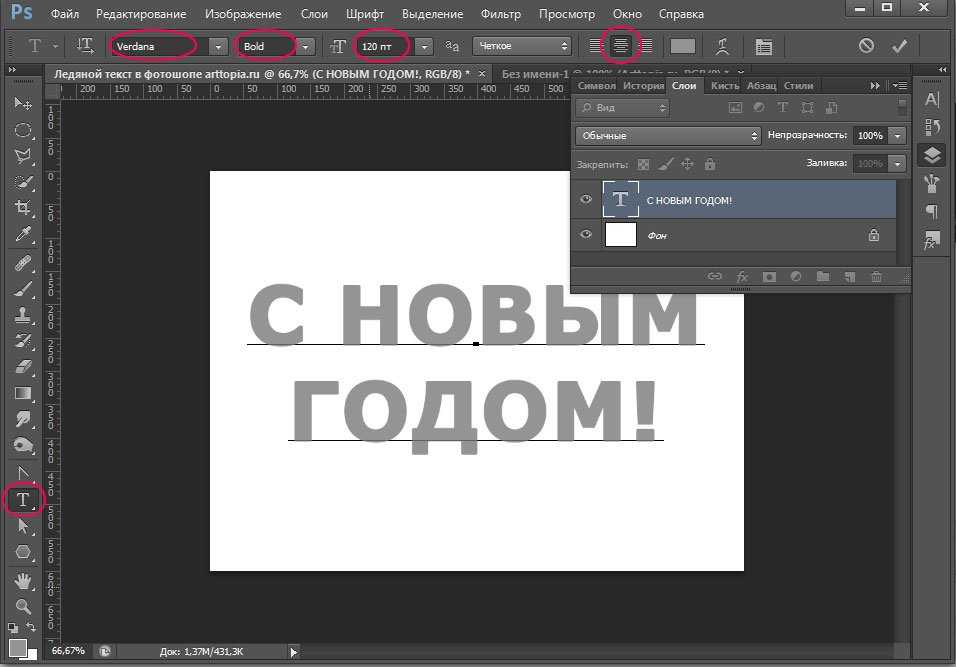
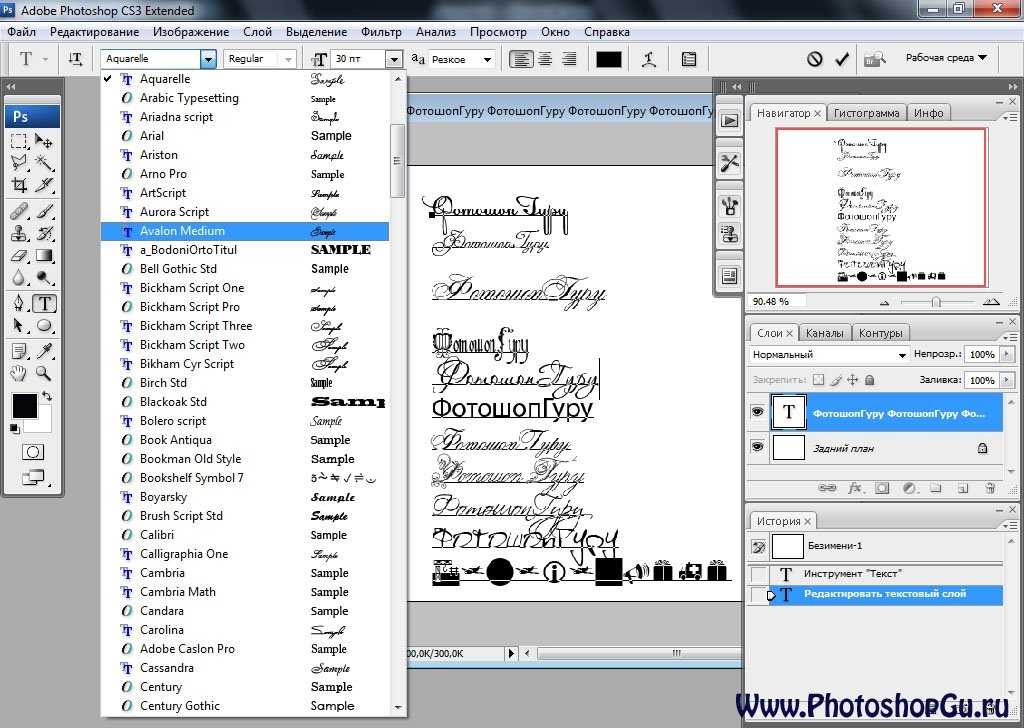
- Шрифт.
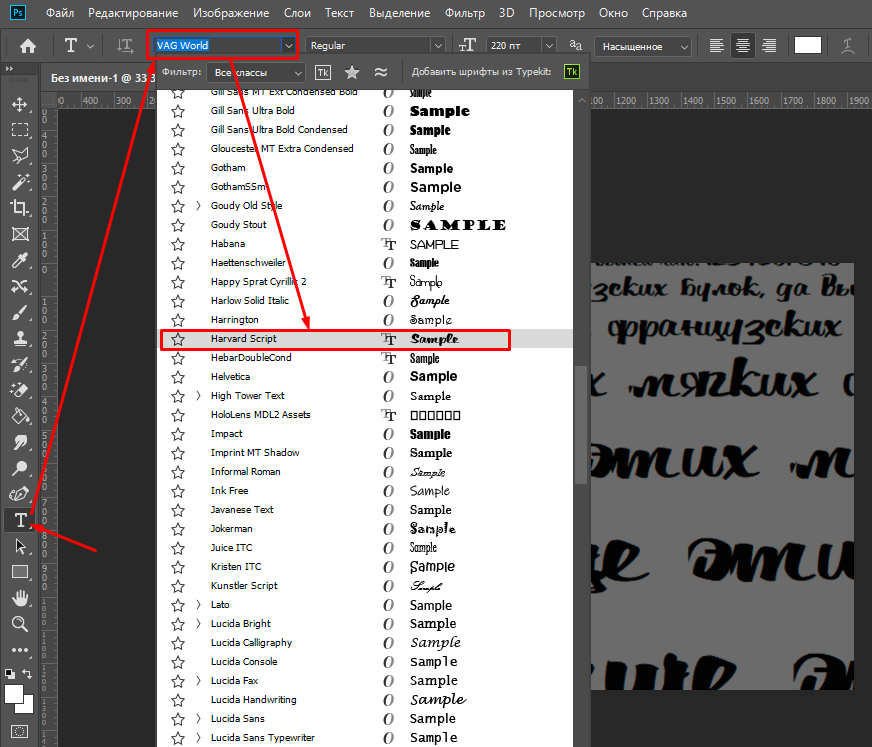
Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.) - Размер.
Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей. - Цвет.
Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным.
- Сглаживание.
Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание. - Выравнивание.
Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов.
Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст. - Масштаб по вертикали и горизонтали.
Данные настройки определяют высоту и ширину символов соответственно. - Интерлиньяж (расстояние между строками).

Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста. - Трекинг (расстояние между символами).
Похожая настройка, определяющая отступы между символами текста. - Кернинг.
Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста. - Язык.
Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка.
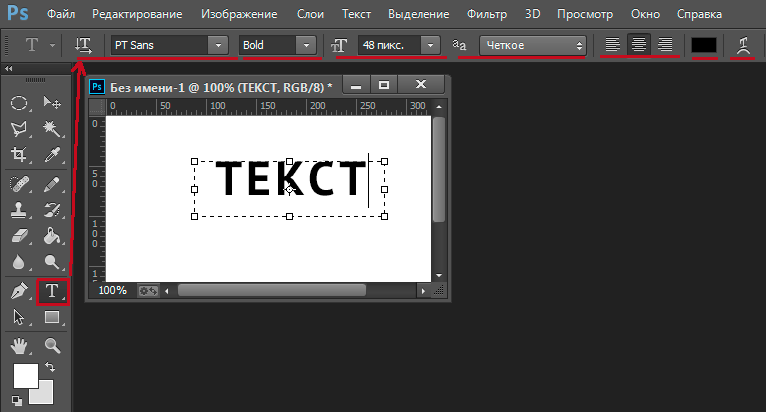
Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок.
Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
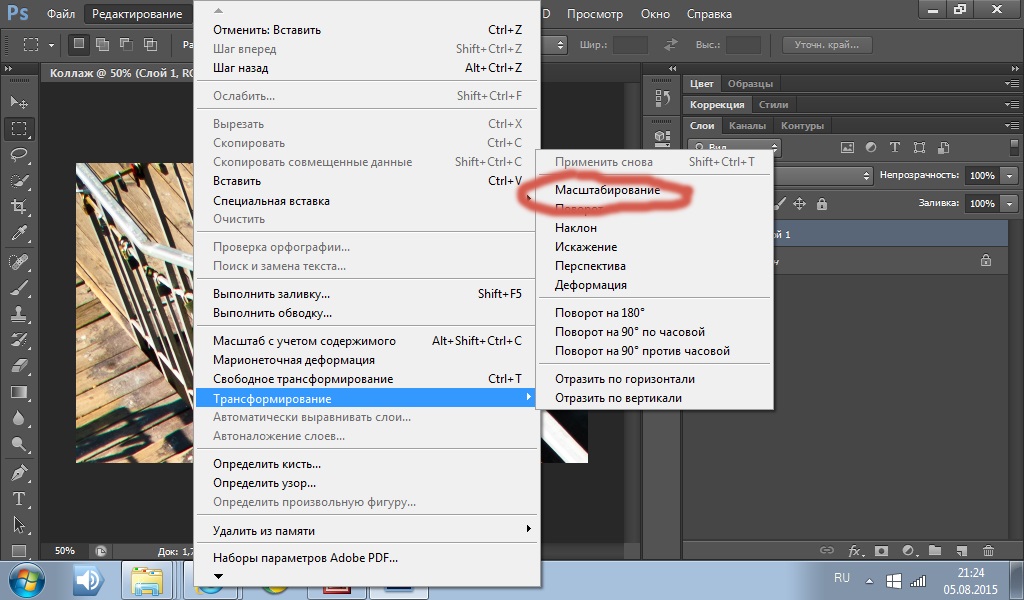
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь.
Создание текстового слоя. Photoshop. Мультимедийный курс
Создание текстового слоя. Photoshop. Мультимедийный курсВикиЧтение
Photoshop. Мультимедийный курс
Мединов Олег
Создание текстового слоя
Как мы уже отмечали, при использовании инструментов Горизонтальный текст и Вертикальный текст новый слой создается автоматически, как только вы вводите первый символ.
Чтобы добавить в изображение текст, нужно выполнить следующие действия.
1. Выберите инструмент Горизонтальный текст или Вертикальный текст.
2. Поместите указатель мыши в область окна документа, где необходимо начать ввод текста.
3. Щелкните кнопкой мыши – появится текстовый курсор.
4. Введите текст.
5. Для завершения ввода выберите инструмент Перемещение.
Текст вводится так же, как и в любом текстовом редакторе. Чтобы перенести текст на новую строку, нужно нажать клавишу Enter, при этом перенесенный на новую строку текст будет распознаваться как новый абзац. Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
6.1).
Рис. 6.1. Текстовый блок в рисунке
Чтобы создать текстовый блок, нужно выбрать инструмент Горизонтальный текст (или Вертикальный текст) и, удерживая кнопку мыши нажатой, провести указателем по диагонали, после чего кнопку отпустить. Будет со здана рамка, размер которой определяется обозначенной вами диагональю. В этой рамке появляется текстовый курсор; введите текст, как в обычном текстовом редакторе. После выбора инструмента
Теперь поговорим о форматировании текста. В программе Photoshop доступны все шрифты, установленные в вашей операционной системе. Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Рис. 6.2. Выделение отдельного слова
Если форматирование применяется не к отдельным символам, а ко всему текстовому слою, то достаточно выделить этот слой.
Форматирование текста производится на палитрах Символ и Абзац. Эти палитры можно отобразить с помощью меню Окно или нажав кнопку с символом А слева от палитры Навигатор. Обе палитры появляются одновременно в виде отдельных вкладок.
Данный текст является ознакомительным фрагментом.
Ввод и оформление текстового контента
Управление видимостью слоя
Управление видимостью слоя AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Настройки текстового редактора
Настройки текстового редактора
Как уже говорилось, в программу InDesign встроен текстовый редактор для набора, проверки и исправления текста.
Параметры слоя
Параметры слоя Управлять слоями удобно на палитре Layer Properties Manager (Менеджер свойств слоя) (рис. 2.27), которая открывается после щелчка на кнопке Layer Properties (Свойства слоя) на вкладке Home (Основная) в группе Layers (Слои) ленты или после выполнения команды Format ? Layer (Формат ?
Глава 21 Настройки, эффекты и стили слоя
Глава 21 Настройки, эффекты и стили слоя Слои в Adobe Photoshop обладают рядом настроек, которые позволяют получать разнообразные эффекты. Основное достоинство этих настроек в том, что они динамические, то есть могут быть в любое время изменены.Эффекты, которые получаются с
Чтение из текстового файла
Чтение из текстового файла
Теперь выясним, как программными средствами читать данные из файла, используя соответствующий тип StreamReader. Вы должны помнить, что этот класс получается из TextReader, функциональные возможности которого описаны в табл. 16.8.Таблица 16.8. Основные члены
Вы должны помнить, что этот класс получается из TextReader, функциональные возможности которого описаны в табл. 16.8.Таблица 16.8. Основные члены
Управление видимостью слоя
Управление видимостью слоя AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
6.1. Система текстового поиска
6.1. Система текстового поиска В систему текстового поиска входят текстовый файл, указанный пользователем, и средство для задания запроса, состоящего из слов и, возможно, логических операторов.Если одно или несколько слов запроса найдены, печатается количество их
Управление видимостью слоя
Управление видимостью слоя
AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Параметры слоя
Параметры слоя Управлять слоями удобно в диалоговом окне Layer Properties Manager (Менеджер свойств слоя) (рис. 2.27), которое открывается после щелчка на кнопке Layer Properties (Свойства слоя) на вкладке Home (Основная) в группе Layers (Слои) ленты или после выполнения команды Format ? Layer (Формат ?
Управление видимостью слоя
Управление видимостью слоя AutoCAD не отображает на экране объекты, расположенные на невидимых слоях, и не выводит их на плоттер. Если при работе с деталями рисунка на одном или нескольких слоях чертеж слишком загроможден, допускается отключение или замораживание
Редактирование текстового блока
Редактирование текстового блока
Текстовый блок является таким же объектом, как и любой другой объект. Однако поскольку текст имеет свою специфику, то и результаты выполняемых над блоком текста операций будут иметь определенные отличия от результатов работы тех же
Однако поскольку текст имеет свою специфику, то и результаты выполняемых над блоком текста операций будут иметь определенные отличия от результатов работы тех же
11.2. Layer Mask (Маска слоя)
11.2. Layer Mask (Маска слоя) Ранее мы уже рассматривали маски. Тогда речь шла о масках, которые по своей сути являлись выделениями. Сейчас же мы поговорим несколько о другом.Что же собой представляет маска слоя? Layer Mask (Маска слоя) – это полутоновое изображение, которое
11.3. Layer Style (Стиль слоя)
11.3. Layer Style (Стиль слоя) Слоевые стили – это эффекты, которые применяются к одному или нескольким слоям, кроме Background (Фон). Они влияют на весь слой, независимо от выделенных областей. Все данные стили находятся в меню Layer ? Layer Style (Слой ? Стиль слоя), а на палитре Styles (Стили)
Параметры текстового блока
Параметры текстового блока
Задавать параметры можно не только для отдельных символов или отдельного абзаца текста, но и для всего текстового блока. Этих параметров немного, но они весьма важны.Начнем с кнопки-выключателя, расположенной в панели Properties:
Если она включена,
Этих параметров немного, но они весьма важны.Начнем с кнопки-выключателя, расположенной в панели Properties:
Если она включена,
Практическая работа 29. Создание, редактирование и сохранение текстового документа
Практическая работа 29. Создание, редактирование и сохранение текстового документа Задание. Создать в программе Word новый текстовый документ и сохранить его в заранее подготовленную папку.Для сохранения документов рекомендуется использовать папку Документы, но для
3D-текст в Photoshop | Создание эффектного 3D-текста в Photoshop
Photoshop — замечательная программа для проектирования, и играть с 3D-текстом в Photoshop тоже очень весело. 3D-текст придает вашему тексту трехмерный вид и реалистичность. В учебном пособии по 3D-тексту вы узнаете о различных формах, формировании, корректировке и выравнивании 3D-текста. Здесь вы вместе со мной познакомитесь с «Как создать 3D-текст в Photoshop» очень простым и увлекательным способом. Для этого упражнения у вас будет минимальная версия Photoshop CS6, и вы получите наилучший результат с версией CC.
Здесь вы вместе со мной познакомитесь с «Как создать 3D-текст в Photoshop» очень простым и увлекательным способом. Для этого упражнения у вас будет минимальная версия Photoshop CS6, и вы получите наилучший результат с версией CC.
Шаги по созданию 3D-текста в Photoshop
Давайте начнем с хладнокровия и получим удовольствие от нашей работы.
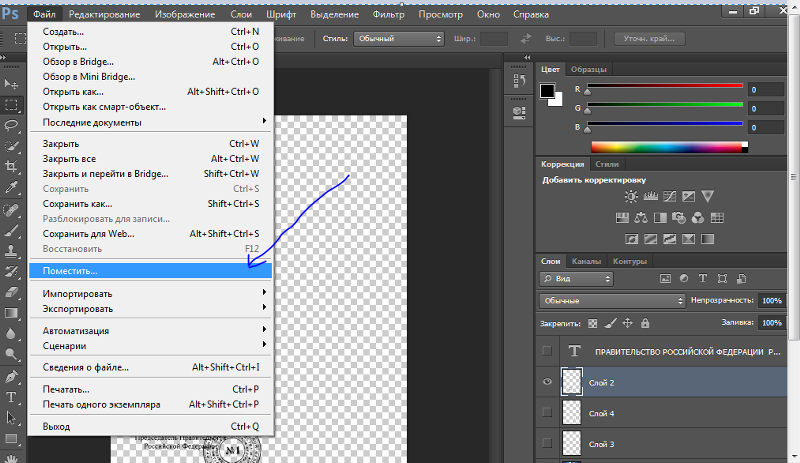
Шаг 1: Перейдите к опции «Файл» и нажмите «Создать».
Выполнив описанный выше шаг, мы откроем диалоговое окно в нашей рабочей области. Я установлю ширину страницы 1200 пикселей и высоту 700 пикселей и разрешение 200 пикселей/нишу для наилучшего результата в этом диалоговом окне. Я возьму белый цвет для фона моего документа; вы можете взять любой цвет в соответствии с вашим текстом.
Здесь вы также можете установить цветовой режим, т.е. RGB или CMYK, для различных целей. Нажмите кнопку «Создать» в диалоговом окне для настройки этих измерений.
Шаг 2: Перейдите на панель инструментов, и здесь мы возьмем текстовый инструмент из панели инструментов.
И я наберу «3D ТЕКСТ» в качестве текста для 3D-эффекта и нажму «ОК» в правом верхнем углу, как показано на изображении выше. Для придания вашему тексту наилучшего 3D-эффекта лучше взять верхний регистр текста, как я взял. Вы можете изменить размер текста по своему усмотрению в разделе «Свойство текста текста», т. е. с помощью параметра «Переключить панели символов и абзацев» в правом верхнем углу рабочей области.
После выбора этой опции появится диалоговое окно; теперь я изменю размер текста и уберу пробелы между текстом, чтобы он лучше смотрелся; вы можете установить его по своему усмотрению и взять его в центре, удерживая правую кнопку мыши и перетащив его в центр.
Я добавлю подчеркивание под своим текстом с помощью инструмента «Прямоугольник», чтобы сделать мой текст эффективным, и напишу другой текст, т. Е. «ЭФФЕКТ», и управляю его размером и пробелами в тексте в соответствии с моим предыдущим текстом, выполняя те же шаги, что и предыдущий текст .
Шаг 3: Теперь мы будем работать со слоями.
Здесь у нас есть четыре слоя в нашей текущей рабочей области, то есть слой 3D TEXT, слой Rectangle 1, слой EFFECT и фоновый слой.
Мы выровняем все три слоя текста по центру, используя инструмент перемещения на панели инструментов с фоном.
Результаты слоя.
Шаг 4: Преобразование в форму и объединение слоев.
Чтобы преобразовать наш текст в форму, щелкните правой кнопкой мыши «3D-текстовый слой» и выберите параметр «Преобразовать в форму». Мы сделаем то же самое со слоем EFFECT.
Теперь я объединим все три вышеперечисленных слоя, выделив их. Для выделения кликните по одному слою и удерживайте клавишу Ctrl, затем поочередно кликните по другому двухслойному и затем Ctrl+E для слияния.
Теперь у нас будет новый объединенный слой.
Щелкните правой кнопкой мыши на этом слое и выберите параметр «Новое 3D-вытягивание из выбранного слоя».
После этого шага мы обнаружим, что наш текст преобразуется в 3D и будет иметь 3D рабочую форму в нашей рабочей области.
Шаг 5: Преобразование фона в открытку.
Перейдите к фоновому слою, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему.
Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl, щелкая их один за другим, и нажмите Ctrl+E, чтобы объединить их.
Шаг 6: Установите параметры 3D-текста.
Здесь у нас есть три опции в нашей рабочей области в правом нижнем углу, то есть 3D, Слои и Каналы. Мы можем перейти к любому из вариантов, просто нажав на них, чтобы установить их параметры.
Теперь нажмите на опцию 3D из этих опций для настройки параметров 3D-текста, нажмите на опцию эффектов и снова нажмите на «Эффект переднего материала инфляции».
Здесь вы можете установить различные параметры 3D-текста один за другим, чтобы придать ему эффектный вид. В опции 3D есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
В опции 3D есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
В правом верхнем углу появится диалоговое окно с заголовком «Свойства». Теперь я установлю некоторое значение 3D-текста, чтобы придать нашему 3D-тексту лучший эффект.
Здесь я настрою блеск и рефлекс по своему усмотрению; вы можете установить, как вам нравится. Вы также можете изменить цвет текста, щелкнув здесь параметр «Рассеивание», независимо от того, что вы хотите в своем 3D-тексте.
Теперь вот ваш окончательный эффект 3D-текста.
Вы можете шаг за шагом использовать дополнительные эффекты в своем 3D-тексте, чтобы придать ему реалистичный вид.
Шаг 7: Включите визуализацию вашего 3D-текста.
Для рендеринга просто нажмите на параметр 3D и выберите «Визуализировать 3D-слой», чтобы придать эффект рендеринга вашему 3D-тексту.
Здесь вы можете увидеть эффект рендеринга в моем 3D тексте, выглядит очень круто. Вы также можете сделать этот эффект в своем собственном 3D-тексте.
Вы также можете сделать этот эффект в своем собственном 3D-тексте.
Заключение
Теперь взгляните на себя; Выполнив эти 5 простых шагов, вы сможете легко и весело создать 3D-текстовый эффект в Photoshop. Вы обнаружите, что создание 3D-текста в Photoshop не является тяжелой работой; на самом деле это похоже на игру с текстом на рабочем месте.
Рекомендуемые статьи
Это руководство по 3D-тексту в Photoshop. Здесь мы обсудим базовый обзор и шаги по созданию текста в фотошопе с иллюстрациями. Вы также можете просмотреть наши статьи, чтобы узнать больше —
- 3D-эффекты в Illustrator
- Программное обеспечение для 3D-анимации
- Программное обеспечение для 3D-моделирования
- 3D-эффекты в After Effects
Создание прозрачного текста в Photoshop
Прозрачный текст на изображении в PhotoshopКак сделать текст прозрачным…
Включите JavaScript Прозрачный текст в Photoshop — это творческий способ выделить текст на изображении. В этом уроке Photoshop вы научитесь создавать прозрачный текст . Я покажу вам два разных способа сделать прозрачным текст на изображениях в Photoshop .
В этом уроке Photoshop вы научитесь создавать прозрачный текст . Я покажу вам два разных способа сделать прозрачным текст на изображениях в Photoshop .
Этот текстовый эффект Photoshop — это весело, круто и легко создать. Этот эффект прозрачного текста можно использовать при разработке плаката, брошюры или флаера. Этот эффект также можно назвать эффектом вырезания текста или эффектом выбивания текста.
Метод 1Выберите изображение для создания Прозрачного текста и откройте его в Photoshop. Теперь следуйте приведенным ниже пошаговым инструкциям, которые легко создать.0003
Шаг 1 После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст. Выберите жирный шрифт для текста и нажмите Ctrl + T , чтобы свободно преобразовать текст. С помощью Free Transform ( CTrl + T ) вы можете растянуть текст, чтобы увеличить его размер.
На панели предустановок инструмента щелкните поле цвета, чтобы открыть палитру цветов. Выберите черный цвет (#000000) для текста.
Шаг 2Выберите инструмент «Перемещение» на панели инструментов, чтобы изменить положение текста. Затем установите режим наложения текстового слоя на Мягкий свет.
Шаг 3Теперь выберите инструмент «Прямоугольник» и нарисуйте прямоугольник такого же размера, как изображение, и залейте его белым цветом.
Измените порядок слоев, выбрав и перетащив слой прямоугольной формы под слой текста.
Этап 4Нажмите и удерживайте клавишу Ctrl и щелкните миниатюру текстового слоя, чтобы выделить текст. Затем нажмите Shift + Ctrl + I , чтобы инвертировать выделение.
Убедитесь, что на панели слоев выбран слой формы, а затем уменьшите непрозрачность слоя.
Нажмите Ctrl + D , чтобы отменить выбор.
Вы также можете редактировать этот прозрачный текст в Photoshop , изменив фоновое изображение или изменив цвет заливки фигуры.
Это был один из способов создания прозрачного текста на изображении в Photoshop . Давайте перейдем к другому методу —
Способ 2 Шаг 1Откройте изображение в Adobe Photoshop как новый документ.
Шаг 2Выберите инструмент фигуры и нарисуйте фигуру на изображении. Вы можете заполнить форму любым цветом по вашему выбору.
Этап 3Поскольку я нарисовал вертикальную рамку, я выберу инструмент «Вертикальный текст», чтобы напечатать текст. Выберите жирный шрифт для текста и черный цвет для заливки. Нажмите Ctrl + T , чтобы преобразовать текст и поместить его внутрь рамки.
Шаг 4 Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя».
