6 лучших бесплатных генераторов таблиц
6 лучших бесплатных генераторов таблиц
Хотя Microsoft Excel, Google Sheets, Excel Online — это три лучших инструмента для создания таблиц, но в некоторых случаях вы можете использовать эти бесплатные онлайн-инструменты.
Tables Generator позволяет создавать таблицы LaTeX, HTML, текстовые таблицы, таблицы markdown, таблицы MediaWiki и так далее. Вы можете создать таблицу с таким количеством столбцов и строк, сколько захотите.
Div Table — это минимальный пользовательский интерфейс, возможность изменить тему, шрифт, фон и цвет текста, управлять рамками и так далее. Создает HTML-таблицу.
Rapid Tables — это еще один полезный инструмент, который вы можете использовать для создания HTML-таблиц.
Quackit — простой генератор HTML таблиц. Есть возможность изменить цвет текста, цвет фона, цвет заголовка, ширину таблицы и многое другое.
Редактор таблиц Truben Table Editor, вероятно, имеет самый простой пользовательский интерфейс с минимальными опциями. Недостатком является то, что у вас не будет возможности настроить таблицу.
Если у вас есть минимальные знания HTML, вам может пригодиться Bootstrap Table Generator.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий. Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
На данный момент есть возможность стать патроном
, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI и PayPal:Спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
levashove.ru
Как создать таблицу онлайн? | Impuls-Web.ru
Здравствуйте, уважаемые посетители сайта Impuls-Web!
Наверняка многие из вас, при работе со своим сайтом, сталкивались с задачей создания таблиц. И, казалось бы, в этом нет ни чего сложного, но сверстать таблицу более или менее внушительного размера занимает очень много времени, а потом ее еще нужно оформить в при помощи CSS стилей.
Навигация по статье:
Задача значительно упрощается, если воспользоваться специальным сервисом и создать таблицу онлайн. Недавно я наткнулась на действительно стоящий онлайн-инструмент, который позволяет буквально за несколько минут сгенерировать таблицу, и задать для нее все необходимые свойства.
Онлайн сервис называется webonliner.ru. Этот сервис предназначен для облегчения жизни веб-разработчиков, и состоит из нескольких инструментов, позволяющих визуально создавать элементы сайтов. Сегодня мы рассмотрим «Генератор таблиц HTML с оформлением».


Создание таблицы онлайн
- 1.Переходим на страницу редактора
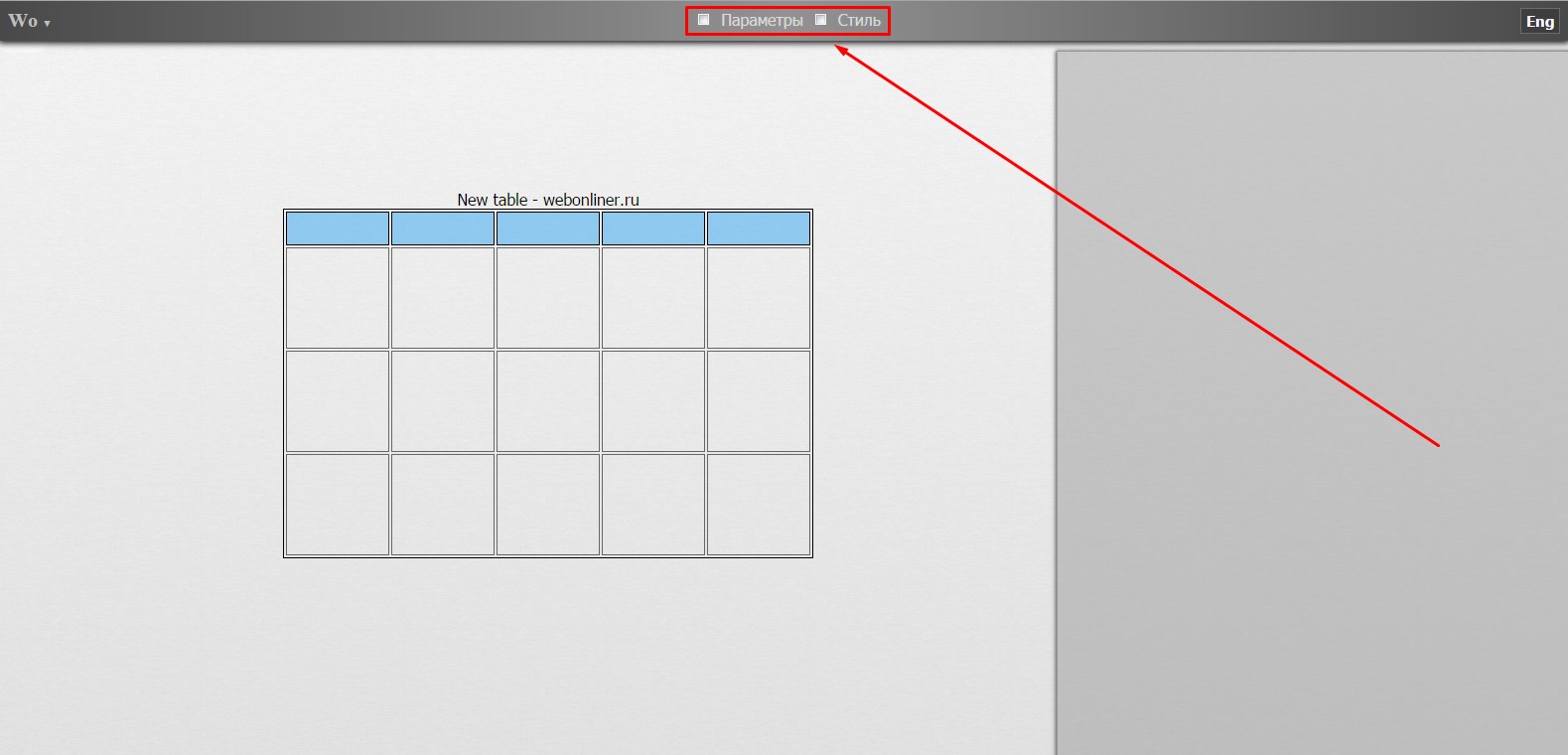
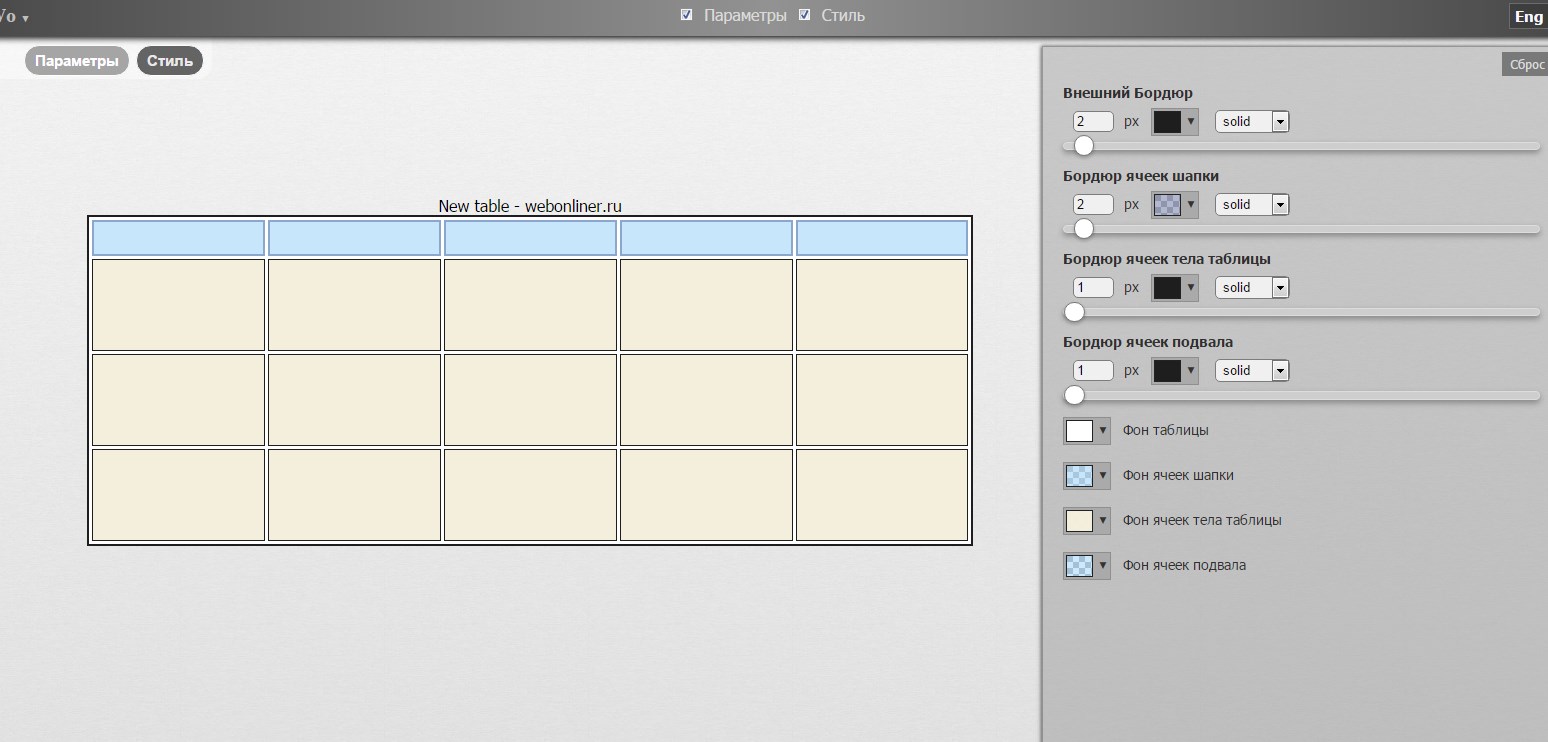
- 2.Перед нами открывается шаблон. В самом верху находится панель управления, где мы видим два чек-бокса, где включаются и отключаются, соответственно, инструменты настройки и стилей.

- 3.Для начала нам нужно создать структуру. Для этого ставим галочку возле чек-бокса «Параметры».

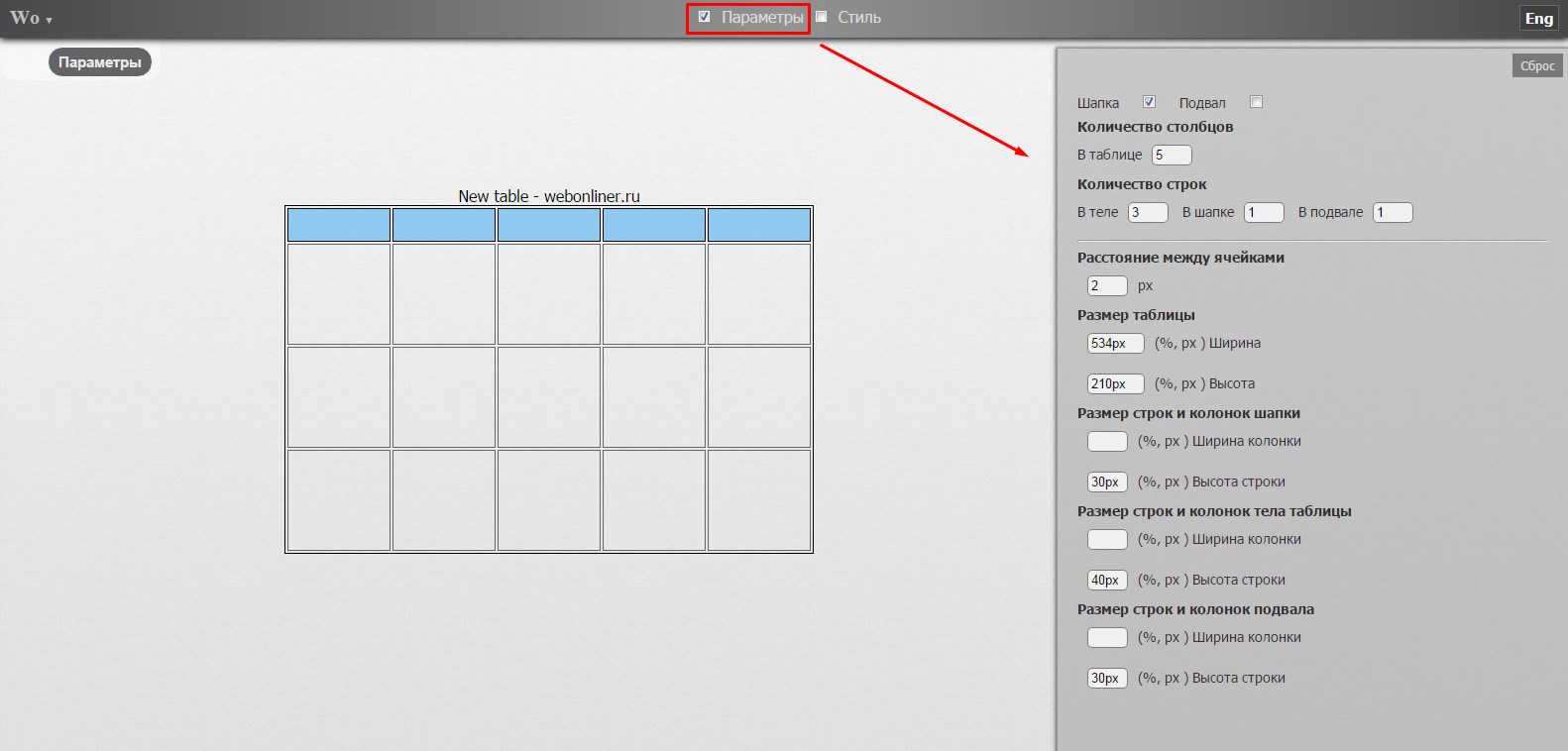
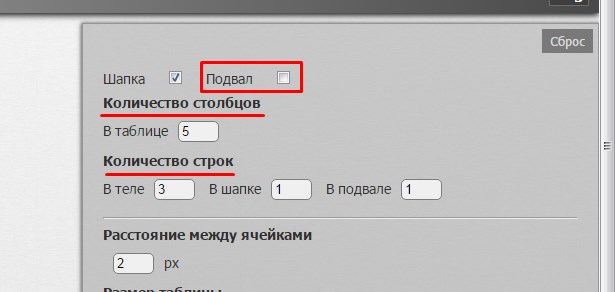
- 4.Теперь задаем количество столбцов и количество строк. Так же, при необходимости можно добавить в таблицу подвал, включив соответствующую опцию.
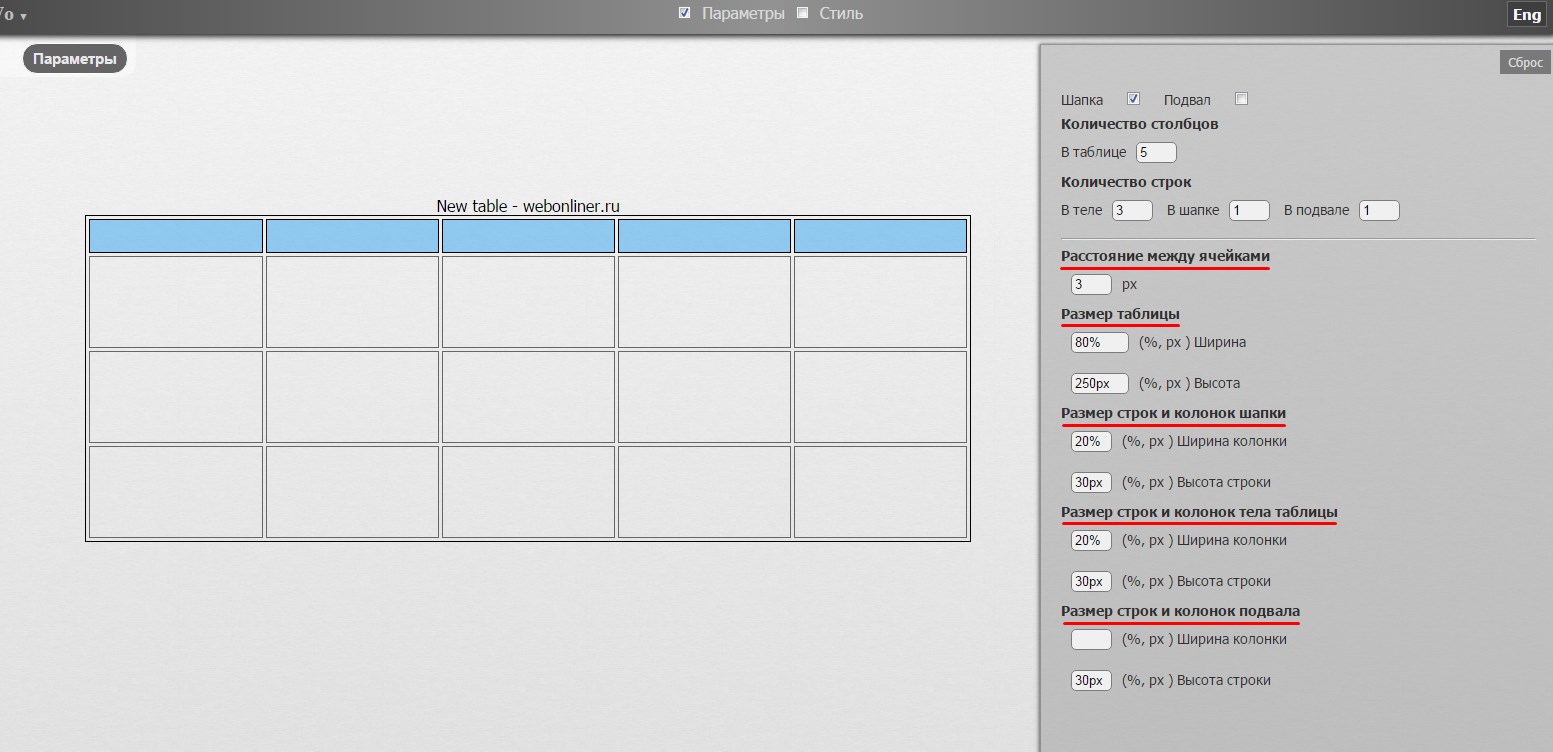
- 5.Далее, настраиваем общие размеры нашей таблицы, а так же задаем ширину колонки и высоту строк для шапки, тела, и, если он у вас есть, для подвала таблицы. Обратите внимание, если вам нужны фиксированные размеры, то вы можете задать размеры в пикселях. Если же вам нужно создать адаптивную таблицу онлайн, то вам нужно указывать размеры в %.


Стилизация таблицы

Здесь вы уже настраиваете оформление по своему вкусу, и в соответствии с цветовой схемой вашего сайта. Для самой таблицы и для каждого элемента вы можете задать цвет фона и толщину границы, цвет и ее тип.
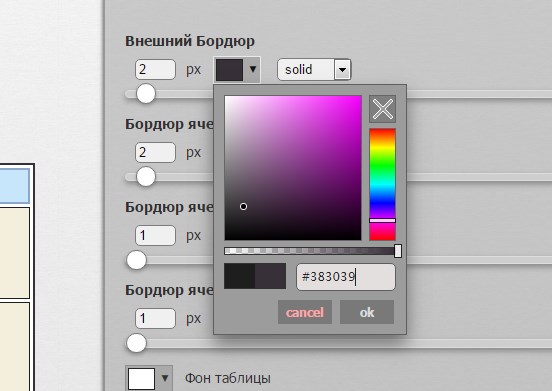
Очень удобно сделана палитра цветов. Вы можете подобрать цвет «от руки» или указать нужный вам оттенок в шестнадцатеричном коде или в формате RGB, и ползунком задать ему уровень прозрачности.

Объединение ячеек
При необходимости вы можете объединять ячейки. Для этого нужно один раз кликнуть левой кнопкой мышки по двум смежным ячейкам.

Единственное условие, ячейки должны соединяться друг с другом по вертикали или по горизонтали. По диагонали объединять ячейки нельзя.
Получение кода таблицы и вставка на сайт
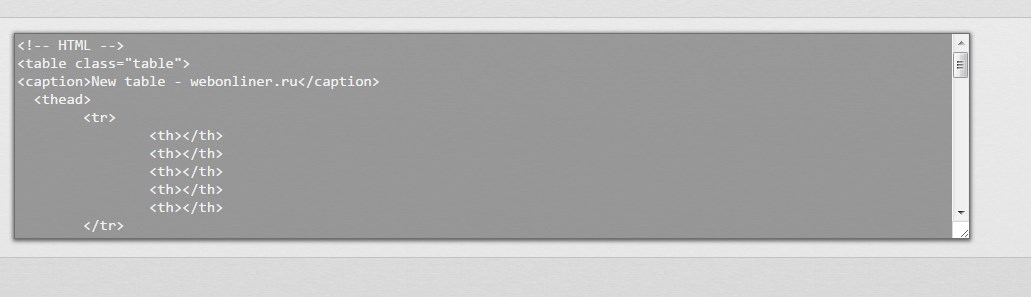
- 1.После того как мы сделали все нужные настройки, опускаемся вниз страницы и копируем из окошка сгенерированный HTML-код и код CSS. Предварительно можно изменить заголовок в теге caption.
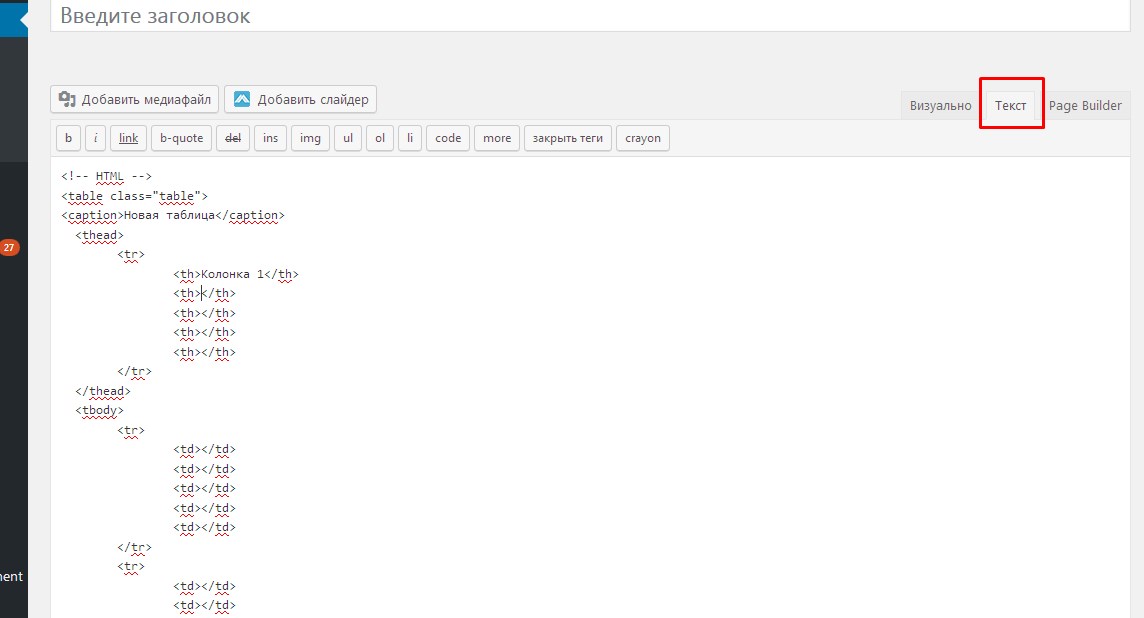
- 2.Теперь нам только остается открыть страницу нашего сайта в текстовом редакторе Notepad++ и в нужном месте вставить полученный HTML-код созданной таблицы онлайн, или же, например, если у вас сайт сделан на WordPress, то вы можете открыть страницу для редактирования и вставить код во вкладке «Текст».

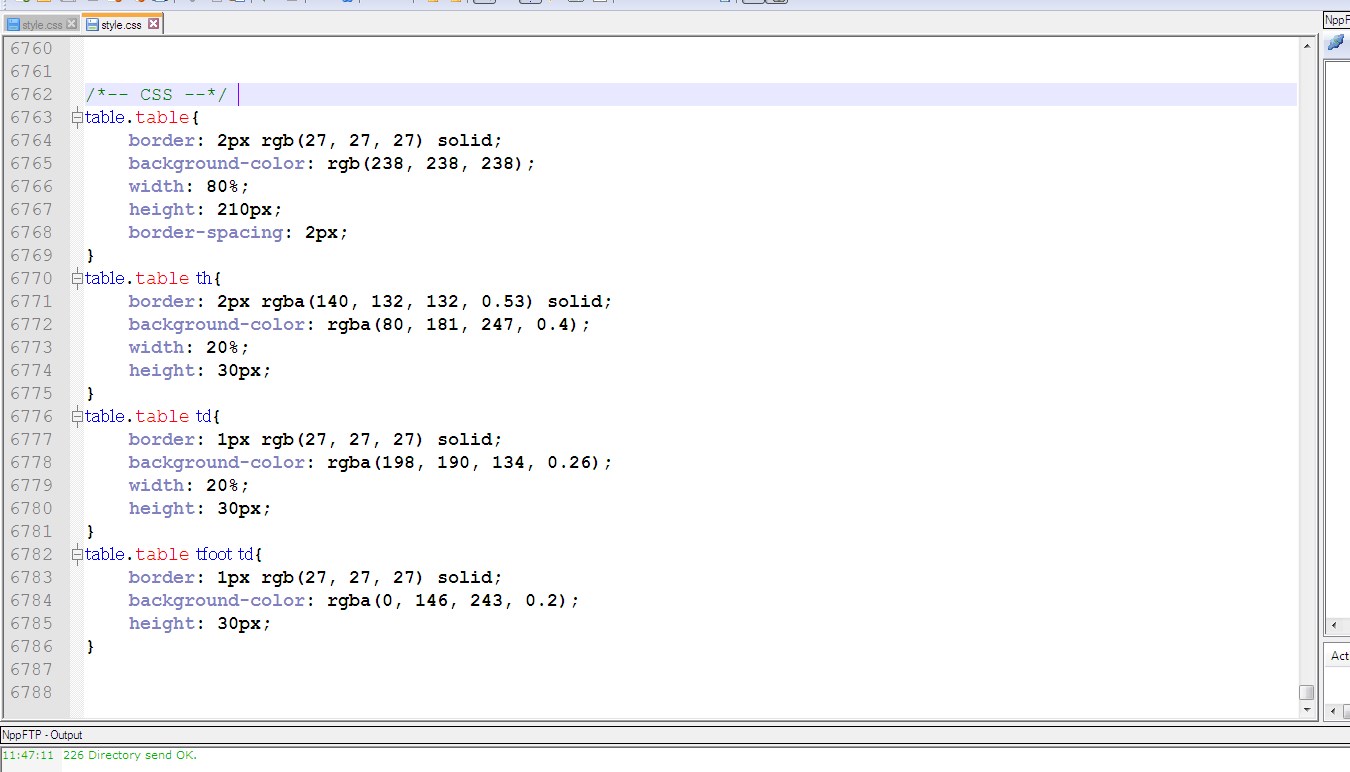
- 3.Вторую половину кода, которая идет с пометкой вставляем в файл style.css, который находится в папке с темой вашего сайта на хостинге.
- 4.Открываем в браузере страницу с созданной таблицей, проверяем результат и если нас все устраивает, заполняем ее.


Как видите, используя данный инструмент, вы можете создать таблицу онлайн достаточно быстро и с минимальными затратами времени. Главным достоинством этого сервиса, на мой взгляд, является то, что благодаря визуализации у вас есть возможность сразу же видеть внесенные вами изменения, что значительно облегчает настройку и задания стилей оформления.

Надеюсь, данный сервис для создания таблиц онлайн будет для вас полезен, и в значительной степени облегчит и ускорит вашу работу.
Если данная статья была для вас полезна, обязательно поделитесь ею в социальных сетях и подпишитесь на мою рассылку. На этом у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
guruweba.com
Нарисовать таблицу онлайн: быстро несколькими способами
Приветствую вас уважаемые читатели моего блога. Часто случается так, что нам бывает необходимо нарисовать таблицу онлайн, в силу того, что это удобно и ее можно очень быстро распространять между пользователями в сети. Однако, как это лучше сделать и какой инструмент при этом использовать?
Для того, что создать таблицу онлайн, используется несколько способов. Рассмотрим парочку из них.
Google-таблица
Пожалуй, все из нас знакомы с такой поисковой системой, как Google, с помощью которой можно найти всю необходимую информацию, находящуюся в сети. Но, помимо этой функции, Google предоставляет множество других возможностей для тех пользователей, кто зарегистрирован в данной системе.
Для создания аккаунта достаточно завести электронную почту Google, после чего ее можно использовать для входа на различные сервисы, такие как: Youtube, Google Диск и т.д. Именно с помощью Google Диска и можно создавать таблицы онлайн. Для этого, зайдите в вашу почту и нажмите на квадратик в правом верхнем углу. Выглядеть это будет так.

Нажимаем на «Диск» и видим следующую картину.

В левом верхнем, нажимаем на кнопку «Создать» и из предложенного списка выбираем «Google Таблицы». Затем мы попадаем прямо на страницу создания таблицы:

Как видите, данная таблица очень схожа с привычными нам таблицами Excel и обладает тем же набором функций. Так что для начала работы нам нужно будет кликнуть на надпись «Новая таблица» и придумать свое собственное имя. Далее можно добавлять записи в ячейки, изменять их цвет ширину и размер.
После завершения работы, нажимаем на кнопку «Настройки доступа» и выбираем права доступа. Обычно ставится «доступ по ссылке», ведь при желании ее можно передавать другим пользователям. Выглядеть все это будет следующим образом.

Как видите, создать таблицу с помощью Google и, не пользуясь вордом достаточно просто, ведь это не требует каких-то специализированных знаний и особых усилий. Однако для достижения это цели есть и другой способ, который уже требует некоторой просвещенности, а именно:
Веб-таблица
Веб-таблица представляет собой страницу, написанную на языке HTML и CSS и отображающую какую-либо таблицу. Если кто не знаком с этими понятиями, то давайте их немного разберем.
HTML – представляет собой каркас любой страницы, в нем содержатся все основные функции. Но страница, написанная на чистом html, не будет иметь тот красивый вид, который мы видим сегодня на различных сайтах. И тут в игру вступает CSS, который придает страницы приятное форматирование и расширяет объем используемых функций.

Для того чтобы создавать различные элементы на веб-странице, используются теги, которые служат для того, чтобы отображать какую-то информацию на странице. У таблицы тоже есть такой тег, и он носит название <table></table>. Он имеет подтеги:
- <tr></tr> — отвечает за отображение строк
- <td></td> — отвечает за отображение ячеек
- <th></th> — ячейка показывается как заголовочная и выделяется жирным шрифтом
Можно заметить, что каждый элемент имеет как открывающий, так и закрывающий тег. Это нужно для того, чтобы между ними вставить какую-то информацию, например, название ячейки таблицы. Рассмотрим пример обычной таблицы в чистом виде:

На данном изображении вы можете увидеть, что помимо тегов для таблицы были добавлены и другие. Зачем они нужны? Рассмотри этот вопрос более подробно.
HTML состоит из трех основных тегов, которые представляют собой скелет любой HTML страницы. Рассмотрим каждый из них:
Это контейнер, который содержит в себе все содержимое веб-страницы.
Он включает в себе служебные теги и метатеги, предназначенные для работы с поисковыми системами и браузерами. Его содержимое не видно обычным пользователям, и поэтому в браузере ничего не отобразится.
Это основное тело страницы, которое содержит рабочие элементы. Именно его содержимое и видит пользователь при заходе на веб-страницу.
Дело в том, что раньше разные версии языка HTML имели свои собственные правила, которые могли работать только с этой версии. Поэтому, чтобы браузер знал с какой версией он в данный момент работает, применяется DOCTYPE конкретной версией. Например, в предыдущей версии DOCTYPE выглядел так:
<!DOCTYPEhtmlPUBLIC "-//W3//DTDHTML 4.01//EN" http://www.w3.org/TR/html4/strict.dtd> |
<!DOCTYPEhtmlPUBLIC «-//W3//DTDHTML 4.01//EN» http://www.w3.org/TR/html4/strict.dtd>
Сейчас же все проще и с версии HTML5, DOCTYPE выглядит так:
Теперь независимо от того, какой версией HTML вы пользуетесь, рекомендуется писать современную версию DOCTYPE.
Поэтому начальная структура документа должна принять следующий вид:
<!DOCTYPEhtml>
<html>
<head>
</head>
<body>
</body>
</html> |
<!DOCTYPEhtml> <html> <head> </head> <body> </body> </html>
Между тегом head всегда должны помещаться метатеги, в частности метатег charset, который указывает браузеру, в какой кодировке символы расположены на странице. В настоящее время всеми используется формат UTF-8, до этого использовался Windows-1251.

Второй важный элемент это <title></title>, отвечающий за то, как будет выглядеть название вкладки вашей страницы. Например, поместим между ним имя «Наша первая страница».
Между тегом <body></body> заключается вся необходимая информация. Именно здесь содержатся элемент, которые мы видим, когда заходим на какую-либо страницу. Чтобы это проверить создадим тестовую страницу с текстом, который по традиции «Helloworld».
Весь исходный код будет выглядеть следующим образом:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Наша первая страница</title>
<head>
<body>
Hello, world
</body>
</html> |
<!DOCTYPE html> <head> <meta charset=»UTF-8″> <title>Наша первая страница</title> <head> <body> Hello, world </body> </html>
Более подробно вы можете рассмотреть HTML, подписавшись на бесплатные курсы Евгения Попова, который уже более 10 лет занимался созданием и продвижением сайтов, а теперь решил уйти в инфобизнес и помогать людям, достичь своих целей.

Теперь возвращаясь к созданию самой таблицы у вас не должно возникнуть вопросов, что и зачем писать. Если вы создадите, сохраните и откроете HTML-файл с таблицей, который был описан выше, то вы увидите следующую картину, радующую глаз.

Именно так будет выглядеть таблица, созданная при помощи HTML и CSS. При желании вы можете увеличивать или уменьшать количество строк и ячеек, а также менять их цвет.
Так что, удачи в начинаниях!
Сегодня мы с вами познакомились с основными способами создания таблицы онлайн и рассмотрели основные моменты, связанные с HTML. Ну а что касается CSS, то это уже совсем другая история, которую мы обязательно рассмотрим в следующих статьях (Самостоятельное изучение CSS).
Поэтому, оставайтесь в курсе и подписывайтесь на обновления!
start-luck.ru
Онлайн сервисы по созданию HTML таблиц
Здравствуйте, давайте рассмотрим топ лучших онлайн сервисов, которые помогут нам создать HTML таблицы за считанные секунды.
Скачать исходники для статьи можно ниже
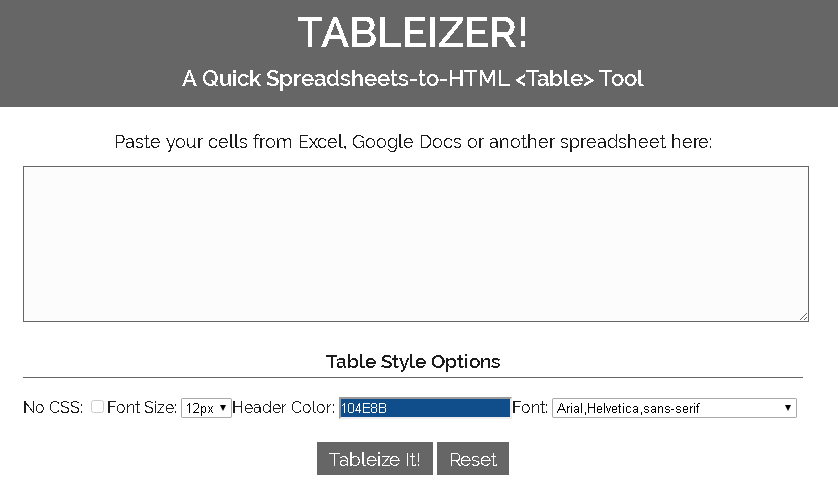
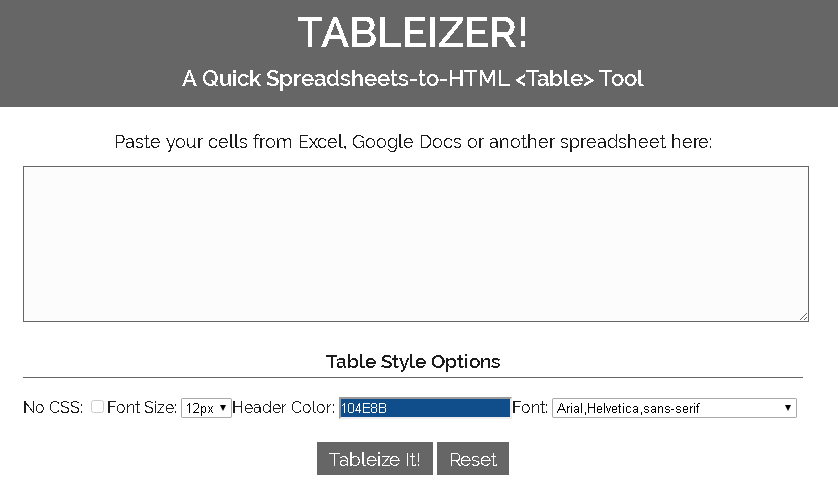
1. Онлайн-сервис TABLEIZER!


Сайт: “tableizer.journalistopia.com”
Онлайн-сервис, который позволяет создавать простые HTML таблицы, используя данные из Excel, Google Таблицы или из любых других табличных инструментов.
Вы также можете настроить окончательный вид таблицы, используя CSS.
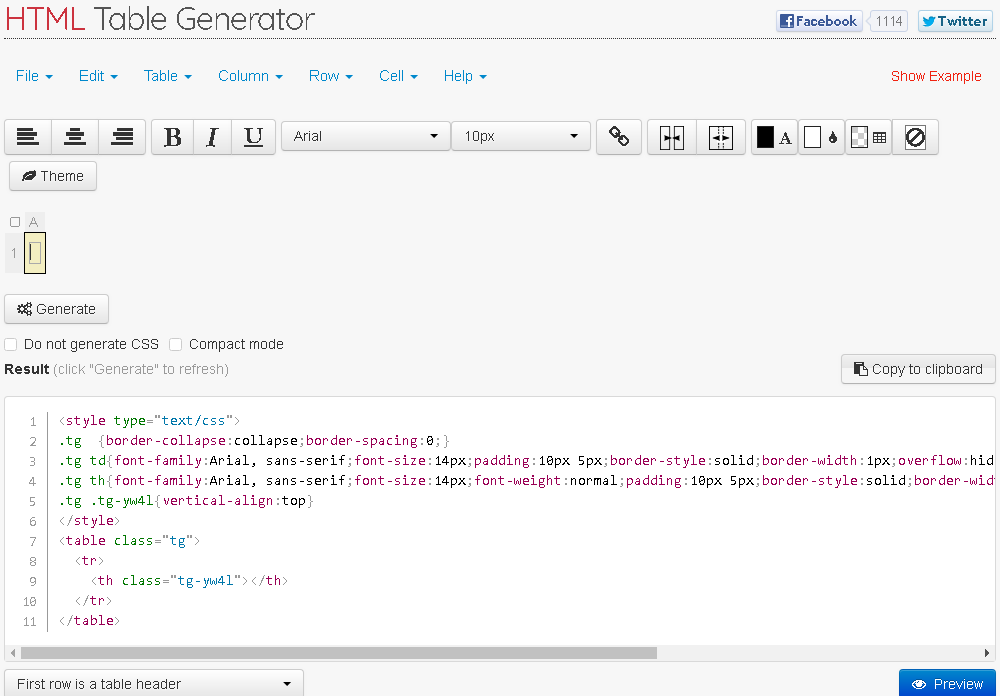
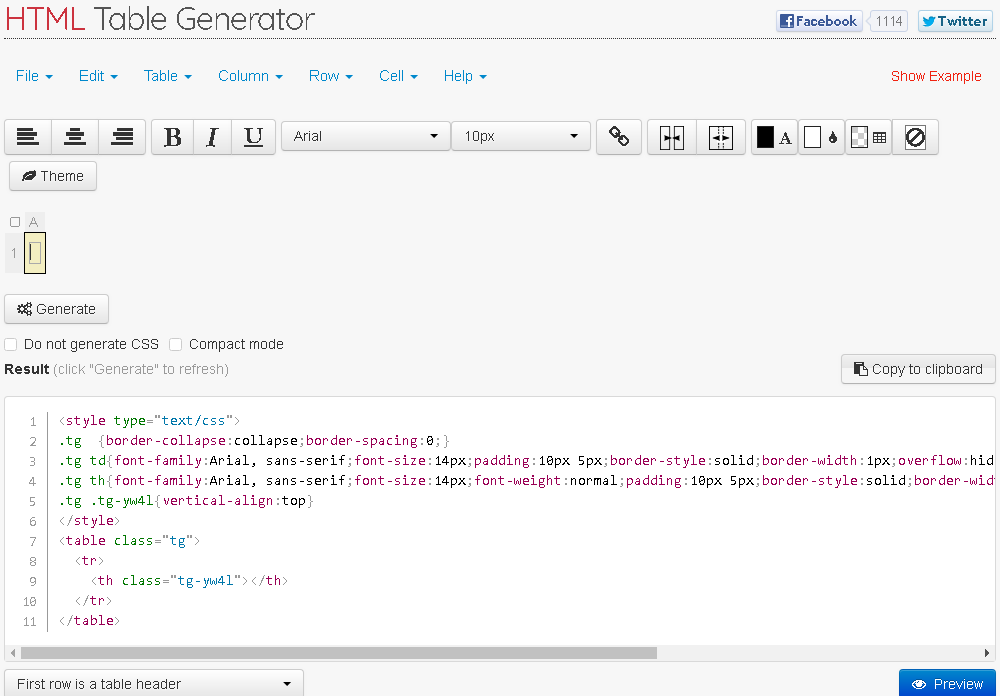
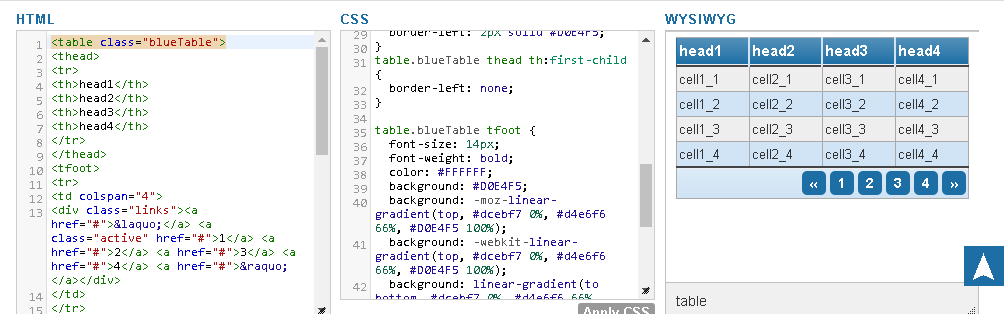
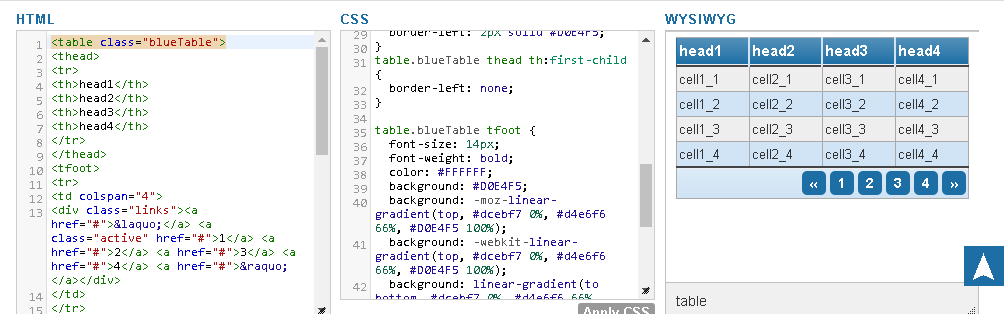
2. Онлайн-сервис HTML Table Generator


Сайт: “tablesgenerator.com/html_tables”
Это простой генератор таблиц, который поможет вам создать и настроить практически любые аспекты таблицы, выбирая нужные элементы из менюшек на экране.
Также плюсом является то, что вы можете создать таблицу, загрузив файл CSV или импортировать данные из электронной таблицы, например из Excel.
Можно также стилизовать таблицу, выбрав тему из набора шаблонов.
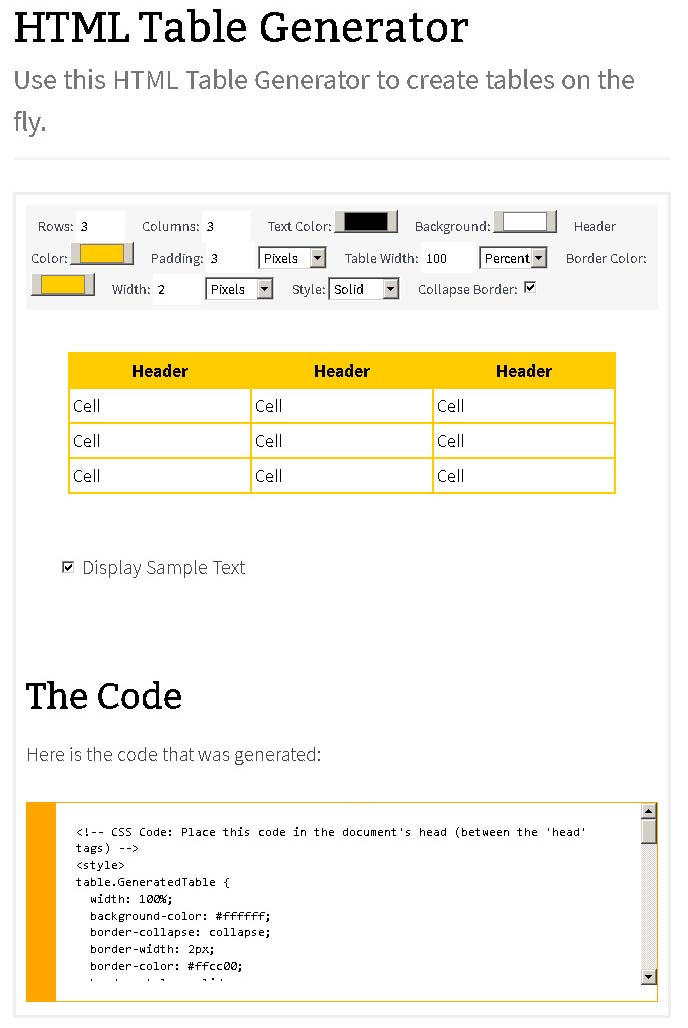
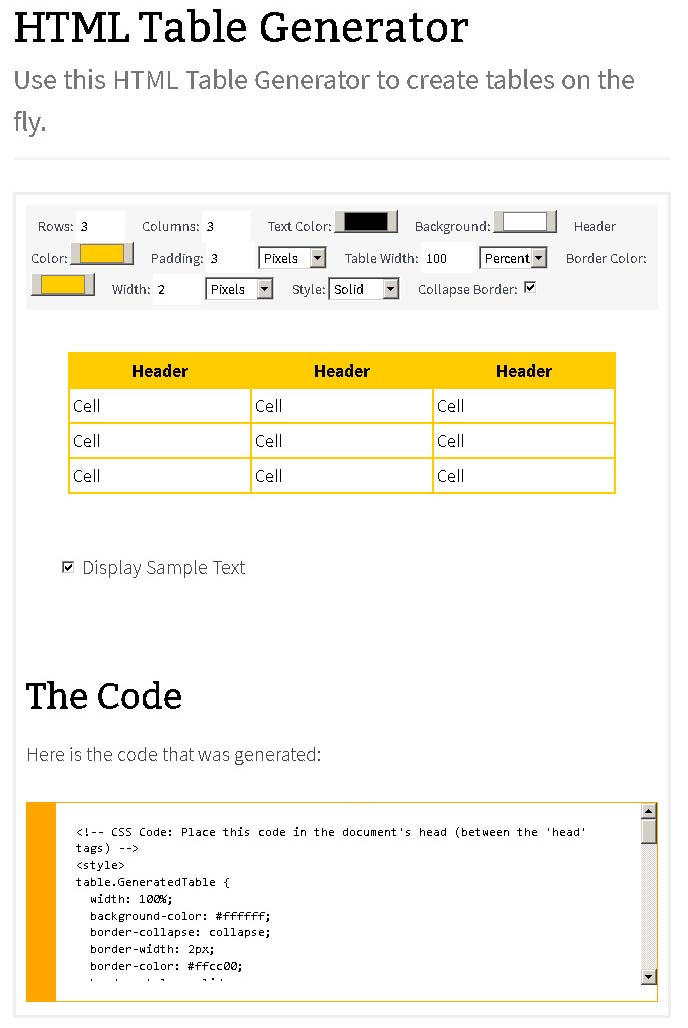
3. Онлайн-сервис Quackit HTML Table Generator


Сайт: “quackit.com/html/html_table_generator.cfm”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране, можно изменить у таблицы: размер, цвет, границы и т. д.
Тем не менее, возможность импорта данных отсутствует, в отличие от предылущего сервиса.
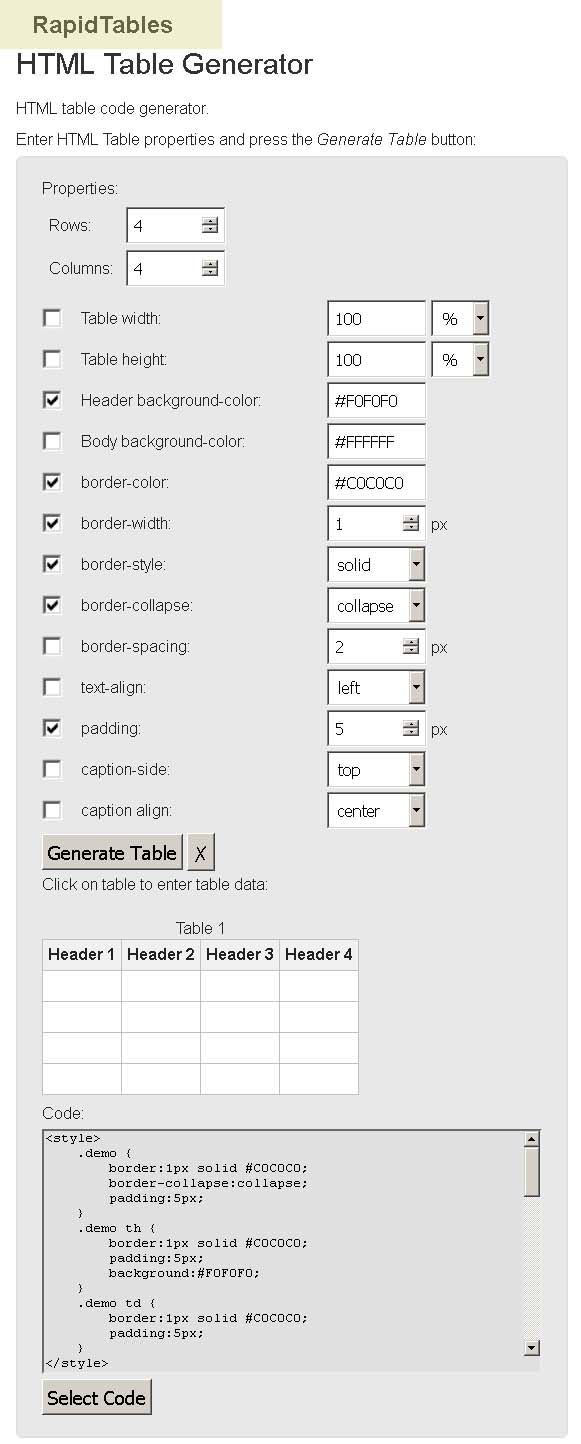
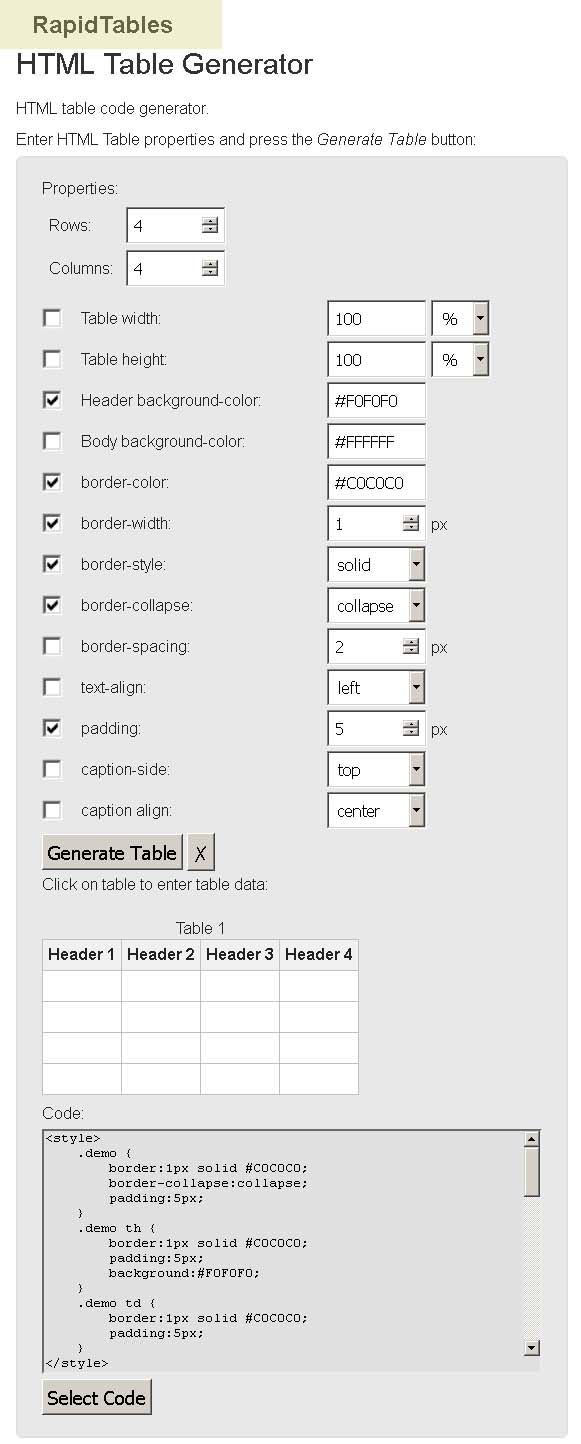
4. Онлайн-сервис: Rapid Tables HTML Table Generator


Сайт: “rapidtables.com/web/tools/html-table-generator.html”
Данный онлайн сервис предлагает больше настроек для оформления таблицы по сравнению с двумя предыдущими сервисами.
Но также как и сервис Quackit HTML Table Generator – импорта данных отсутствует – создавать таблицы можно только вручную.
5. Онлайн-сервис: HTML Table Styler




Сайт: “divtable.com/table-styler/”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране – большое количество настроек.
Есть 13 тем оформления таблицы.
Окошко предварительного просмотра таблицы расположено рядом с окошком стилей, что удобно для настройки внешнего вида таблицы.
6. Онлайн-сервис: Conversion Tools


Сайт: “conversiontools.io/conversion”
Этот инструмент является онлайн конвертером. Вы можете конвертировать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV, и другие полезные преобразования.
7. Онлайн-сервис: HTML Table to Div Converter


Сайт: “divtable.com/converter/”
Данный инструмент позволяет конвертировать традиционные таблицы в div таблицы, т. е. таблицы, созданные с использованием элементов ‘div’. Все, что вам нужно сделать – это скопировать и вставить таблицу на страницу онлайн-сервиса, а далее нажать на кнопку Convert, чтобы создать div таблицу.
mnogoblog.ru
html редактор онлайн визуально. Все функции.
Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку социальной сети.
Поле для ввода текста…. Чтобы получить HTML код нажми кнопку ИСХОДНИК
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки вставить текст ctrl+v из программы word.
- Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться надстрочным и подстрочным индексом.
- Инструмент нумерованный список и маркированный делает упорядоченный текст. Поисковые роботы любят списки в статьях.
- Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
- Добавим таблицу указав количество колонок и строк. Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить iframe.
- Внизу инструменты редактирования шрифта.
Примеры использования редактора html
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
- Добавим ссылку для слова.
- Поместим текст в цветную строчку и добавим смайлик.

Нажмем кнопку источник, чтобы получить и скопировать html код.

Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
sdelatlending.ru
Таблицы онлайн — список сервисов / Habr
Возможно, я упустил какой-то достойный проект. Буду рад, если кто-то подскажет, я бы дополнил список. В описание сервисов буду отталкиваться от Google Spreadsheets, потому что по моему розумению, этот сервис знаком большому числу людей. Многие уже попробовали и имеют представление. На что обращал внимание больше всего: 1) скорость работы, 2) работа с формулами, 3) совместимость с разными броузерами (Opera, Firefox). Предполагаю, что в IE работают все.Google Spreadsheets
Как один из самых популярных сервисов представлять не буду. Качество на довольно высоком уровне за небольшим исключением: не работает в Opera.
Xcellery
Работает в Opera и Firefox. Из плюсов: довольно быстрая скорость, из минусов могу отметить сравнительно небольшой набор формул. Их всего 5: Sum, Average, Max, Min, Count. Система работы с документами такая, что сервис предоставляет возможность вам открыть ваш документ будь в броузере, либо в Excel. Есть функции для совместной работы и регулирования доступа к документам. На мой вкус для такой простоты скорость работы можно было бы и увеличить.
Zoho Sheet
Кто не знает, Zoho — это целый набор программ для работы онлайн (и текстовой редактор, и таблицы, и даже CRM-система + много других). Так вот, Zoho Sheet хорошо работает в Firefox и с небольшими глюками в Opera (пока что неудобства у меня возникали лишь в отображении, функциональность, вроде, не страдала). Есть большой набор формул. Можно регулировать права доступа. На мой вкус функциональность сравнима с Google Spreadsheets и уступает Editgrid. Единственное, что меня немного смущает — это сравнительно долгая загрузка документа. Работа же в открытом документе быстрая. Можно создавать графики.
Editgrid
Работает в Opera и Firefox. Скорость работы тоже довольно высока, чем в у Google Spreadsheets и Xcellery. Очень большой набор формул. Ячейки можно «тянуть» за уголок (автозаполнение). В Google Spreadsheets, например, этого нет. Вообще, функционал больше, чем у Google Spreadsheets. Можно, например, строить графики. Можно регулировать права доступа. Мне лично понравился больше, чем Google Docs или Zoho. Есть прекрасная возможность подключать данные извне! Вставляете ссылку и указываете регулярное выражение.
Thinkfree
Работает в Opera и Firefox. Довольно богатый на разные приблуды инферфейс, но работа в документе очень медленная, как загрузка, так и работа. Очень много графики. По скорости работы у меня лично проиграло всем выше описанным сервисам. Из плюсов — большой набор формул (опять же, работа с которыми очень неудобна — при выборе формулы кидает в статическую справку. Т.е. для работы надо, получается, знать формулы наизусть. Ещё не очень понравилась навигация по таблице: нужно кликать стрелки вправо-влево, вверх-вниз. Ещё минус: нужна Java.
habr.com
