35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных – ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить.
Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента
Таблица jQuery Snippets
Эти удобные фрагменты вместе с простыми объяснениями помогут вам разработать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.
Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, он также говорит о добавлении цветов и графики и настройке подписей наряду с другими аспектами таблицы.
Нет больше столов
Фрагмент, который помогает создавать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Прокручиваемое тело стола
Этот трюк может сделать тело таблицы прокручиваемым – функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться, как обычно, делая таблицу более видимой, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, как и выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым.
 Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.Pure CSS Table Highlight
Простой трюк, который позволяет выделить определенную ячейку при наведении – как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю этот трюк наиболее полезным, когда вам нужно показать цифры на столе.
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.
HTML Table Generator – это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных параметров. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента электронных таблиц, такого как Excel.
 Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Вы также можете оформить таблицу, выбрав тему из набора шаблонов.Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который помогает вам создавать таблицы с набором настраиваемых параметров. Варианты стилей включают размер, цвет, границу и т. Д. Однако, в отличие от генератора таблиц, опция импорта данных отсутствует.
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables – еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет больше возможностей для настройки, чем вышеуказанный инструмент, таких как размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает создание таблицы только вручную и не позволяет импортировать файлы или получать данные из инструмента электронных таблиц, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц HTML Table Styler позволяет стилизовать таблицы с помощью экранных параметров, которые генерируют CSS для вашей таблицы в HTML.
 Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.Инструменты преобразования – это полезный веб-сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов «div». Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div.
Handsontable
Handsontable – это инновационный компонент электронных таблиц для веб-приложений, который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях.
 Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.Dynatable.js
Плагин для интерактивных таблиц Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Загрузочный стол
Bootstrap Table – это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он содержит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы и т. Д.
List.js
List.js – это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкими и функциональными функциями, такими как фильтрация, поиск и сортировка и т.

jExcel
jExcel – это легкий плагин jQuery, который позволяет вам встраивать любую электронную таблицу, совместимую с Excel, в вашу веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery Bootgrid
jQuery Bootgrid – это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.
JQuery-TablEdit
jQuery-Tabledit – это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах.
 Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.jsGrid
jsGrid – это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Умный Стол
Надежная библиотека Smart Table помогает вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. Д. Она сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов.
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах.

TableExport
TableExport – это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator – это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, в том числе JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Допускает их тематизацию и модульность, а также предоставляет множество других функций.
KingTable
KingTable позволяет создавать административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции.
 Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет конвертировать любую широко распространенную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными – даже по горизонтали, включая много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.
TablePress
TablePress – это фантастический плагин для WordPress, который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы.
 Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовое содержание и опубликовать его в своем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах.
Читайте также: 25 креативных таблиц ценообразования для вдохновения
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Copytables
Copytables – это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Онлайн электронные таблицы — обзор на LiveBusiness
2018. В Google Sheets появились умные макросы
Как вы знаете, макросы в офисных редакторах нужны для автоматизации повторяющихся рутинных операций. Но обычно для их создания нужно знать язык программирования, поэтому используют их лишь немногие. В Гугл придумали, как сделать макросы доступными всем смертным (по крайней мере, пользователям электронных таблиц Google Sheets). Вы нажимаете кнопку Запись и выполняете нужные операции — при этом макрос автоматически создается.
 Потом, его можно проиграть на новом документе, выбрав из списка в меню. Кстати, один из лучших стартапов в сфере искусственного интеллекта — WorkFusion — именно так создает макросы для автоматизации рутинных действий в различных бизнес-приложениях.
Потом, его можно проиграть на новом документе, выбрав из списка в меню. Кстати, один из лучших стартапов в сфере искусственного интеллекта — WorkFusion — именно так создает макросы для автоматизации рутинных действий в различных бизнес-приложениях.2013. Совместное редактирование в Google Forms
Гугл добавил возможность совместного редактирования в свой сервис для создания онлайн-форм Google Forms. Такая фича уже давно работает в редакторе документов Google Docs, электронных таблицах Google Spreadsheets, презентациях Google Presentations и редакторе схем Google Drawings. Теперь, для создания формы вы можете пригласить одного или нескольких сотрудников, видеть, кто в данный момент помогает вам строить форму, над какими полями он работает (у каждого юзера свой цвет), общаться в комментариях и чате. Вообще, после обновления Google Forms превратился в самый лучший в мире инструмент для проведения опросов среди сотрудников или клиентов. В нем можно добавлять любые поля (текстовые, чекбоксы, списки, даже таблицы.
 ..), выбирать шаблон, встраивать форму в сайт, собирать введенные данные в электронную таблицу или просматривать их в виде графического отчета.
..), выбирать шаблон, встраивать форму в сайт, собирать введенные данные в электронную таблицу или просматривать их в виде графического отчета.2008. Google Docs становится ближе к народу
Выпуск MS Office 2007 вызвал немало критики пользователей из-за изменения привычного интерфейса. Да, он стал симпатичнее, но для многих — менее удобным. Google решил воспользоваться этим и привлечь к себе недовольных пользователей. Интерфейс Google Docs в последнем обновлении стал напоминать любимый многими Word 2003. Вместо табов: ***
2007. Новые фичи в Google Spreadsheets
Недавно Google представила несколько новых элементов интерфейса своего онлайн табличного процессора — Google Spreadsheets, позволяющие упростить блокировку строк и сортировку столбцов. Новая панель сортировки располагается между заголовком столбца и данными, перетягивание панели между первыми 10 строками позволяет заблокировать их в качестве заголовка. ***
2007. ThinkFree подружился с EditGrid
Пока только формально, но уже скоро электронные таблицы EditGrid будут интегрированны в виртуальный офис ThinkFree и заменят существующее приложение Quick Edit Calc. Напомню, что EditGrid — excel-образное приложение, которое работает получше Google Spreadshits и позволяет совместно работать над документами в реальном времени и в таком же времени импортировать в таблицы внешние источники, например котировки акций. Кроме интеграции с реально классным приложением, ThinkFree расчитывает расширить свое присутствие на китайском рынке (разработчик EditGrid — компания из Гон-Конга)
Напомню, что EditGrid — excel-образное приложение, которое работает получше Google Spreadshits и позволяет совместно работать над документами в реальном времени и в таком же времени импортировать в таблицы внешние источники, например котировки акций. Кроме интеграции с реально классным приложением, ThinkFree расчитывает расширить свое присутствие на китайском рынке (разработчик EditGrid — компания из Гон-Конга)
2006. Google избавился от конкурента?
Google приобрел сервис iRows, предоставляющий онлайн редактор электронных таблиц. Бесплатный онлайн-редактор iRows был создан в Израиле в начале 2006 года. Его функциональность фактически повторяет Google Spreadsheets – создание и редактирование электронных таблиц, экспорт и импорт в формат xls (MS Excel), совместная работа и публикация созданных материалов. Вероятнее всего, создатели сервиса приглашены на работу в Google. Известно, к примеру, что iRows, в отличие от Google Docs, предоставлял возможность создания диаграмм. Возможно, именно над этим и будут работать израильтяне. iRows будет доступен до конца этого года. За это время его пользователям предлагается перенести свои материалы в Google Docs.
Возможно, именно над этим и будут работать израильтяне. iRows будет доступен до конца этого года. За это время его пользователям предлагается перенести свои материалы в Google Docs.
2006. Google Spreadsheets и Writely поженились
Google представил публике онлайновый офисный пакет Google Docs & Spreadsheets. В его состав вошли купленный ранее онлайновый текстовый редактор Writely (ныне Google Docs) и собственная разработка Google — электронная таблица Google Spreadsheets. Новый офисный пакет позволяет создавать документы, обмениваться ими с другими пользователями интернета, а также размещать на сайтах и в блогах. Поддерживается импорт документов в форматах DOC, XLS, ODF, ODS, RTF, CSV и некоторых других. Пользоваться Google Docs & Spreadsheets можно бесплатно.Фишка сервиса — это совместная работа над одним и тем же документом сразу нескольким пользователям в режиме реального времени. Среди прочего можно упомянуть встроенные средства проверки орфографии (для английского языка) и функцию автоматического сохранения файлов на сервере. Конечно, гугл — не первым выпустил онлайновый офисный пакет.Thinkfree и Zoho уже предлагают подобные веб-приложения. Microsoft тоже не желает остаться в стороне и внедряет коллаборативные возможности для работы с документами Word или Excel через Сеть, но для этого пользователю требуется приобрести отдельный программный пакет — Sharepoint Server.
Конечно, гугл — не первым выпустил онлайновый офисный пакет.Thinkfree и Zoho уже предлагают подобные веб-приложения. Microsoft тоже не желает остаться в стороне и внедряет коллаборативные возможности для работы с документами Word или Excel через Сеть, но для этого пользователю требуется приобрести отдельный программный пакет — Sharepoint Server.
2006. ThinkFree заюзал технологию Ajax
Компания ThinkFree представила бета-версию продукта Ajax Edition. Новое онлайн приложение, доступное в рамках сервиса ThinkFree Online, гарантирует совместимость с популярными во всем мире инструментами для редактирования текста, работы с электронными таблицами и создания презентаций, производимыми компанией Microsoft. Новые высокопроизводительные и компактные инструменты позволят создавать превосходные документы с элементами форматирования на базе шаблонов. Пользователи также смогут вносить изменения в уже существующие документы, не беспокоясь о сохранности данных и целостности макета оригинального документа. Разработчики внесли в свой продукт целый ряд усовершенствований, упрощающих коллективную работу с документами. К примеру, теперь пользователь сможет без труда отобразить список изменений, сделанных другими специалистами. Ранее для обнаружения изменений приходилось внимательно просматривать весь документ.Решение ThinkFree Ajax Edition позволяет заниматься подготовкой самых разных документов для персонального или делового использования, выгодно отличаясь от аналогичных web-приложений на базе технологии AJAX, которые не исключают вероятности утери или повреждения данных при чтении и сохранении документов Office.
Разработчики внесли в свой продукт целый ряд усовершенствований, упрощающих коллективную работу с документами. К примеру, теперь пользователь сможет без труда отобразить список изменений, сделанных другими специалистами. Ранее для обнаружения изменений приходилось внимательно просматривать весь документ.Решение ThinkFree Ajax Edition позволяет заниматься подготовкой самых разных документов для персонального или делового использования, выгодно отличаясь от аналогичных web-приложений на базе технологии AJAX, которые не исключают вероятности утери или повреждения данных при чтении и сохранении документов Office.
2006. AjaxXLS – работаем с таблицами Excel при помощи Ajax
Появился новый web-сервис AjaxXLS, пользователи которого смогут работать с электронными таблицами Excel в браузере. Предлагаемый продукт сохраняет стиль шрифта, дату и время, формулы, фон, границы и другие атрибуты оригинального документа, созданного средствами Microsoft Excel или OpenOffice. В настоящее время приложение может использоваться лишь для просмотра документов в онлайн или их вывода на печать. Но в будущих версиях планируется также реализовать возможности редактирования таблиц и сохранения внесенных изменений.
2006. Google Spreadsheets — онлайн альтернатива MS Excel
Google Spreadsheets — это очередной представитель нового поколения программ «Офис 2.0», которые являются составной частью интернета второго поколения (Веб 2.0). Неудивительно, что именно компания Google проявляет особенную активность на этом фронте, поскольку таким способом она пытается составить конкуренцию одному из самых злейших своих «врагов» — компании Microsoft. Новый сервис позволяюет создавать, хранить и делать доступными через Web электронные таблицы. ***
2005. Tibco создает альтернативу Flash
Компания Tibco объявила о выпуске программного решения General Interface 3.0, использующего технологию AJAX. По словам представителей компании, данный продукт ставит Tibco на одну доску с Macromedia и ее технологиями создания Internet-приложений Flash и Flex. В отличие от последних, использование приложений, созданных при помощи General Interface, не требует наличия в браузере вспомогательных модулей, поскольку AJAX представляет собой набор стандартных технологий Internet, поддерживаемых всеми современными браузерами. В числе особенностей General Interface 3.0 — встроенный набор готовых элементов, в том числе плоские диаграммы, редактируемые таблицы данных и компоненты форм, такие как строки ввода с автоматическим завершением текста. В системе предусмотрен модуль макетирования пользовательских интерфейсов и визуальный инструмент организации взаимодействия приложений с Web-сервисами.
2003. IBM экспериментирует с онлайн электронными таблицами
IBM представила экспериментальный пакет SheetPages для работы с электронными таблицами через веб-интерфейс. При этом сами таблицы отображаются в виде статичных HTML-файлов, что позволяет работать с ними практически на любых клиентских системах. Пакет SheetPages написан на Java и выполняется на любом сервере, поддерживающем технологию Java Server Page (JSP). На сервере же располагаются и шаблоны таблиц, которые создаются в формате XML. Работать с таблицами можно в двух режимах — просмотра и обновления. Во втором случае таблицы можно редактировать Основное достоинство SheetPages разработчики видят в том, что даже сложные электронные таблицы могут быть представлены единообразно практически на всех платформах. Для работы с системой необходим лишь браузер с поддержкой CSS.
5 сервисов и программ для создания таблиц сравнения
1. Free Comparison Table Generator
- Платформы: веб.
- Стоимость: бесплатно.
В этом конструкторе удобно генерировать простейшие HTML-таблицы сравнения для сайтов. Вы можете настроить количество столбцов и строк, выбрать цветовую схему таблицы, ввести заголовки и заполнить ячейки текстом или предложенными иконками. Когда закончите кастомизацию, останется только скопировать HTML и CSS таблицы и вставить их на свой сайт.
Создать таблицу сравнения в Free Comparison Table Generator →
2. Compare Ninja
- Платформы: веб.
- Стоимость: бесплатно или от 3 долларов в месяц.
Как и предыдущий, этот сервис предназначен для создания таблиц под сайты. Он такой же простой и удобный. Но Compare Ninja предлагает больше вариантов оформления и умеет конвертировать таблицы, созданные в Excel, в формат HTML.
Вместе с тем в сервисе действуют ограничения. Создавать больше трёх таблиц и использовать больше 10 строк и 5 столбцов в каждой из них можно только после оформления платной подписки.
Для добавления готовой таблицы на сайт нужно скопировать и вставить сгенерированный сервисом HTML-код таблицы и скрипт оформления.
Создать таблицу сравнения в Compare Ninja →
3. Canva Charts
- Платформы: веб.
- Стоимость: бесплатно.
Canva Charts сохраняет таблицы в виде статичных изображений или PDF. В редакторе есть несколько десятков красиво оформленных шаблонов с иконками и фонами. Вы можете выбрать любой из них, заполнить его нужными данными и отредактировать оформление с помощью различных инструментов. Но управлять количеством ячеек нельзя. Поэтому вы не сможете создать таблицу, если для неё не подойдёт ни один из доступных шаблонов.
Создать таблицу сравнения в Canva Charts →
4. Edraw Max
- Платформы: Windows, macOS, Linux.
- Стоимость: от 179 долларов.
Edraw Max — это профессиональная программа для создания различных таблиц, карт мыслей, графиков и прочих схем. С её помощью можно генерировать таблицы сравнения любой сложности и сохранять их во множестве форматов: PDF, PPTX, HTML, PNG, JPG и не только.
Интерфейсом Edraw Max напоминает офисные приложения Microsoft. Чтобы перейти к созданию таблицы, нажмите «Создать» → «Диаграммы и графики» → «Диаграмма сравнения» и выберите подходящий шаблон. Далее вы сможете настроить его оформление и содержимое под свои нужды.
Фишка программы — инструменты для динамической визуализации данных. К примеру, если вы измените в шаблоне числовые данные, то добавленный в него график перестроится под них.
Вы можете скачать пробную версию Edraw Max, чтобы протестировать функции программы в течение 30 дней.
Создать таблицу сравнения в Edraw Max →
5. SmartDraw
- Платформы: веб, Windows.
- Стоимость: 10 долларов в месяц (веб) или 297 долларов (Windows).
Ещё один продвинутый конструктор таблиц сравнения и различных схем любой сложности. Результаты работы можно сохранять в таких форматах, как PDF, SVG, PNG, VSD, или сразу экспортировать в виде изображений в офисные программы Microsoft.
Сервис содержит множество полностью настраиваемых шаблонов. Можно менять структуру таблиц, вводить текстовые данные, редактировать визуальное оформление и добавлять различные фигуры и прочие объекты.
Онлайн-версия SmartDraw доступна после оформления платной подписки. Если не хотите платить по месяцам, можете приобрести десктопную версию за одноразовый платёж.
Создать таблицу сравнения в SmartDraw →
Читайте также
Как создать таблицу онлайн? | Impuls-Web.ru
Здравствуйте, уважаемые посетители сайта Impuls-Web!
Наверняка многие из вас, при работе со своим сайтом, сталкивались с задачей создания таблиц. И, казалось бы, в этом нет ни чего сложного, но сверстать таблицу более или менее внушительного размера занимает очень много времени, а потом ее еще нужно оформить в при помощи CSS стилей.
Навигация по статье:
Задача значительно упрощается, если воспользоваться специальным сервисом и создать таблицу онлайн. Недавно я наткнулась на действительно стоящий онлайн-инструмент, который позволяет буквально за несколько минут сгенерировать таблицу, и задать для нее все необходимые свойства.
Онлайн сервис называется webonliner.ru. Этот сервис предназначен для облегчения жизни веб-разработчиков, и состоит из нескольких инструментов, позволяющих визуально создавать элементы сайтов. Сегодня мы рассмотрим «Генератор таблиц HTML с оформлением».
Создание таблицы онлайн
- 1.Переходим на страницу редактора
- 2.Перед нами открывается шаблон. В самом верху находится панель управления, где мы видим два чек-бокса, где включаются и отключаются, соответственно, инструменты настройки и стилей.
- 3.Для начала нам нужно создать структуру. Для этого ставим галочку возле чек-бокса «Параметры».
- 4.Теперь задаем количество столбцов и количество строк. Так же, при необходимости можно добавить в таблицу подвал, включив соответствующую опцию.
- 5.Далее, настраиваем общие размеры нашей таблицы, а так же задаем ширину колонки и высоту строк для шапки, тела, и, если он у вас есть, для подвала таблицы. Обратите внимание, если вам нужны фиксированные размеры, то вы можете задать размеры в пикселях. Если же вам нужно создать адаптивную таблицу онлайн, то вам нужно указывать размеры в %.
Стилизация таблицы
После того, как мы определились с размерами, переходим к визуальным настройкам, кликнув по чек-боксу «Стиль».
Здесь вы уже настраиваете оформление по своему вкусу, и в соответствии с цветовой схемой вашего сайта. Для самой таблицы и для каждого элемента вы можете задать цвет фона и толщину границы, цвет и ее тип.
Очень удобно сделана палитра цветов. Вы можете подобрать цвет «от руки» или указать нужный вам оттенок в шестнадцатеричном коде или в формате RGB, и ползунком задать ему уровень прозрачности.
Объединение ячеек
При необходимости вы можете объединять ячейки. Для этого нужно один раз кликнуть левой кнопкой мышки по двум смежным ячейкам.
Единственное условие, ячейки должны соединяться друг с другом по вертикали или по горизонтали. По диагонали объединять ячейки нельзя.
Получение кода таблицы и вставка на сайт
- 1.После того как мы сделали все нужные настройки, опускаемся вниз страницы и копируем из окошка сгенерированный HTML-код и код CSS. Предварительно можно изменить заголовок в теге caption.
- 2.Теперь нам только остается открыть страницу нашего сайта в текстовом редакторе Notepad++ и в нужном месте вставить полученный HTML-код созданной таблицы онлайн, или же, например, если у вас сайт сделан на WordPress, то вы можете открыть страницу для редактирования и вставить код во вкладке «Текст».
- 3.Вторую половину кода, которая идет с пометкой вставляем в файл style.css, который находится в папке с темой вашего сайта на хостинге.
- 4.Открываем в браузере страницу с созданной таблицей, проверяем результат и если нас все устраивает, заполняем ее.
Как видите, используя данный инструмент, вы можете создать таблицу онлайн достаточно быстро и с минимальными затратами времени. Главным достоинством этого сервиса, на мой взгляд, является то, что благодаря визуализации у вас есть возможность сразу же видеть внесенные вами изменения, что значительно облегчает настройку и задания стилей оформления.
Надеюсь, данный сервис для создания таблиц онлайн будет для вас полезен, и в значительной степени облегчит и ускорит вашу работу.
Если данная статья была для вас полезна, обязательно поделитесь ею в социальных сетях и подпишитесь на мою рассылку. На этом у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Вы можете добавлять таблицы на классические страницы, чтобы структурировать текст, изображения или объекты на странице. Это можно сделать, чтобы показать данные в таблице, прайс-, сравнить продукты, список терминов и определений и т. д. Это также можно сделать для размещения содержимого, например Показать biographies сотрудников, контактные данные или рабочие часы. В этой статье объясняется, как разместить или структурировать содержимое на странице с помощью редактора таблиц на сайте и других методов, таких как HTML.
В этой статье
Вставка таблицы
-
Перейдите на страницу, на которую вы хотите добавить таблицу.
-
Откройте вкладку страница .
-
Нажмите кнопку » изменить «.
-
Щелкните страницу, на которую вы хотите добавить таблицу.
-
Откройте вкладку Вставка.
-
Нажмите кнопку » Таблица «.
-
Существует два способа добавления таблицы:
-
Щелкните стрелку, чтобы развернуть сетку таблицы, наведите указатель мыши на сетку таблицы, а затем щелкните нужное количество ячеек таблицы.
-
Или нажмите кнопку Вставить таблицу , введите нужное количество столбцов и строк, а затем нажмите кнопку ОК.
-
-
Таблица будет добавлена на страницу, на которой можно добавить в нее содержимое или настроить ее, а также описанные ниже задачи.
К началу страницы
Настройка таблицы
После вставки таблицы на страницу вы можете приступить к ее настройке. Вы можете добавлять и удалять строки или столбцы, объединять и разбивать строки или столбцы, изменять размер таблицы, изменять внешний вид и т. д.
Добавление строк и столбцов
Вы можете добавлять в таблицу строки и столбцы, чтобы иметь более структурированный контент на странице. Вы можете добавить их сверху, снизу, слева или справа от ячейки, в которой находится курсор. Только целые строки или столбцы могут быть добавлены одновременно, а не отдельными ячейками.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, в которую нужно добавить строку или столбец.
-
Откройте вкладку Макет таблицы .
-
Выберите один из указанных ниже вариантов.
-
Вставить сверху , чтобы добавить строку над выделенной ячейкой.
-
Чтобы добавить строку под выделенной ячейкой, вставьте поле ниже .
-
Вставить слева , чтобы добавить столбец слева от выделенной ячейки.
-
Вставка вправо для добавления столбца справа от выделенной ячейки.
-
Совет: Если вы не хотите, чтобы результат в новых ячейках не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Объединение ячеек
При объединении ячеек вы объединяете две или несколько ячеек, чтобы предоставить больше места для текста, изображений и других объектов в таблице. Ячейки можно объединять сверху или снизу друг от друга, но можно объединять только отдельные ячейки, а не целые строки или столбцы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите объединить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку объединить ячейки и выберите один из указанных ниже вариантов.
-
Объединение сверху и слияние с указанной выше ячейкой.
-
Объедините ниже , чтобы объединить с ячейкой ниже.
-
Объединить слева , чтобы объединить ячейки слева.
-
Объединение справа , чтобы объединить ячейки справа.
-
Совет: Если результат объединения ячеек вам не устраивает, вы можете отменить это действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Разделение ячеек
После разделения ячеек вы можете превратить одну ячейку в две, чтобы применить к содержимому таблицы дополнительную структуру. Ячейки можно разделять по горизонтали или по вертикали, но можно разделять только отдельные ячейки, а не целые строки или столбцы.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите разделить.
-
Откройте вкладку Макет таблицы .
-
Щелкните разбить ячейки и выберите один из следующих вариантов:
-
Разделите ячейки по горизонтали , чтобы разделить ее на две ячейки, рядом друг с другом.
-
Разделите по вертикали , чтобы разделить ячейку на две ячейки.
-
Совет: Если вы не хотите выводить результаты разбиения ячеек, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке, а не в новой.
К началу страницы
Изменение размера таблицы
Вы можете изменить размер таблицы, а также отдельных строк и столбцов, образующих таблицу. Это можно сделать, чтобы разместить больше содержимого в ячейке таблицы или освободить место в оставшейся части страницы для другого содержимого. Вы можете указать размер таблицы или ячейки в пикселях (ПКС) или процентах (%). Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, размер которой нужно изменить.
-
Откройте вкладку Макет таблицы .
-
В разделе » Ширина таблицы» введите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе » высота таблицы» введите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы.
-
В разделе Ширина столбцавведите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе Высота столбцавведите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы ячейки.
Совет: Если результат изменения размера таблицы или ячейки вам не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они остаются в ячейке с измененным размером.
К началу страницы
Изменение стиля таблицы
Вы можете настраивать внешний вид таблицы, изменяя ее стиль, назначая строки верхнего или нижнего колонтитула, а также применяйте форматирование к первой и последней строкам или столбцам таблицы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, которую вы хотите настроить.
-
Откройте вкладку Конструктор.
-
В разделе Параметры стиля таблицы выберите один из приведенных ниже параметров стиля таблицы. (Возможно, не будут видны различия форматирования, если к таблице применен стиль таблицы «светлое» или «очистить».)
-
Строка заголовков применяет специальное форматирование к первой строке таблицы.
-
Строка нижнего колонтитула применяет специальное форматирование к последней строке таблицы.
-
Первый столбец применяет специальное форматирование к первому столбцу таблицы.
-
Последний столбец применяет специальное форматирование к последнему столбцу таблицы.
-
-
Выберите стиль таблицы. Каждый стиль изменяет цвет границы, цвет ячейки и цвет верхнего или нижнего колонтитула. (Некоторые стили изменяют верхний и нижний колонтитулы только в том случае, если вы выбрали этот параметр выше.)
-
Стиль таблицы по умолчанию — светлый: тонкие, светлые, серые границы сетки.
-
Стиль таблицы 1 — Clear: нет видимых границ.
-
Стиль таблицы 2 — светлая: светлые горизонтальные линии, все остальные строки, затененные серым цветом.
-
Стиль таблицы 3 – средние два тона: синий верхний колонтитул, все остальные строки выделены темно-синим цветом.
-
Стиль таблицы 4 — светлые линии: серый верхний колонтитул, светло-синие горизонтальные линии.
-
Стиль таблицы 5 — сетка: серые границы сетки, все остальные строки, затененные серым цветом.
-
Стиль таблицы 6 — диакритические 1: синие границы сетки, синий заголовок.
-
Стиль таблицы 7 — диакритические символы 2; Светло-синие границы сетки, светло-синий заголовок.
-
Стиль таблицы 8 — диакритические 3: зеленые границы сетки, зеленый верхний колонтитул.
-
Стиль таблицы 9 — диакритические 4: оливковый — границы сетки, оливковый заголовок.
-
Стиль таблицы 10 — диакритические 5: красные границы сетки, красный заголовок.
-
Стиль таблицы 11 — ударения 6: фиолетовые границы сетки, фиолетовый заголовок.
-
-
Нажмите кнопку Показать линии сетки , чтобы отобразить или скрыть линии сетки таблицы. Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке с примененным новым стилем.
К началу страницы
Добавление текста или объектов в таблицу
Завершив настройку таблицы, вы можете приступить к добавлению в нее содержимого, такого как текст, рисунки и другие объекты, как описано здесь.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, в которую вы хотите добавить содержимое.
-
Чтобы добавить текст, просто начните вводить текст или вставьте текст в ячейку таблицы. Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта.
-
Чтобы вставить изображение, видео или другой объект, откройте вкладку Вставка и вставьте объект, как на любой из ваших веб-страниц. (Если изображение или видео больше ячейки таблицы, размер ячейки таблицы изменится автоматически в соответствии с изображением или видео.)
Чтобы удалить текст, изображения или объекты, выделите их в ячейке и нажмите клавишу Delete на клавиатуре.
К началу страницы
Удаление ячейки, строки, столбца или таблицы
При необходимости вы можете удалить отдельные ячейки, строки, столбцы или всю таблицу.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку, строку, столбец или таблицу, которую вы хотите удалить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку Удалить и выберите один из указанных ниже вариантов.
-
Удалите ячейку , чтобы удалить отдельную ячейку, в которой находится курсор.
-
Удалить столбец , чтобы удалить столбец, в котором находится курсор.
-
Удалить строку , чтобы удалить строку, в которой находится курсор.
-
Удалите таблицу , чтобы удалить всю таблицу, в которой находится курсор.
-
Продолжайте настраивать таблицу или содержимое на странице.
К началу страницы
Создание настраиваемой таблицы или использование HTML-контента
Если вы хотите создать настраиваемую таблицу или использовать собственный HTML-код для размещения содержимого на странице, это можно сделать, добавив код HTML в редактор веб-страниц, например Expression Web или Dreamweaver.
-
Измените страницу, на которую вы хотите добавить таблицу или HTML-контент.
-
Откройте вкладку Формат текста и выберите команду изменить источник в группе исправлений.
-
В окне исходного HTML- кода введите или вставьте собственный HTML-код или измените существующее содержимое, например применение тегов Div. (Окно исходного кода HTML также полезен для копирования таблицы из одной части веб-сайта в другую, что быстрее, чем повторное создание и настройка таблицы.)
-
Нажмите кнопку ОК , а затем сохраните страницу.
Совет: Для дальнейшей настройки макета и расположения контента на странице можно создать собственный макет страницы.
К началу страницы
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
| Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить GeekPrank для хорошей онлайн шалости.
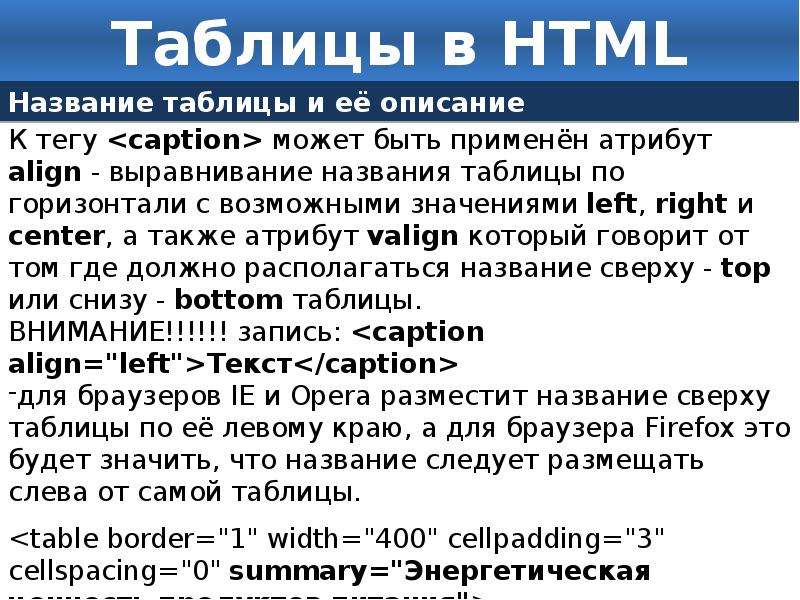
Таблицы в HTML — презентация онлайн
1. Таблицы в HTML
2. Таблица в одну строку
1
2
3
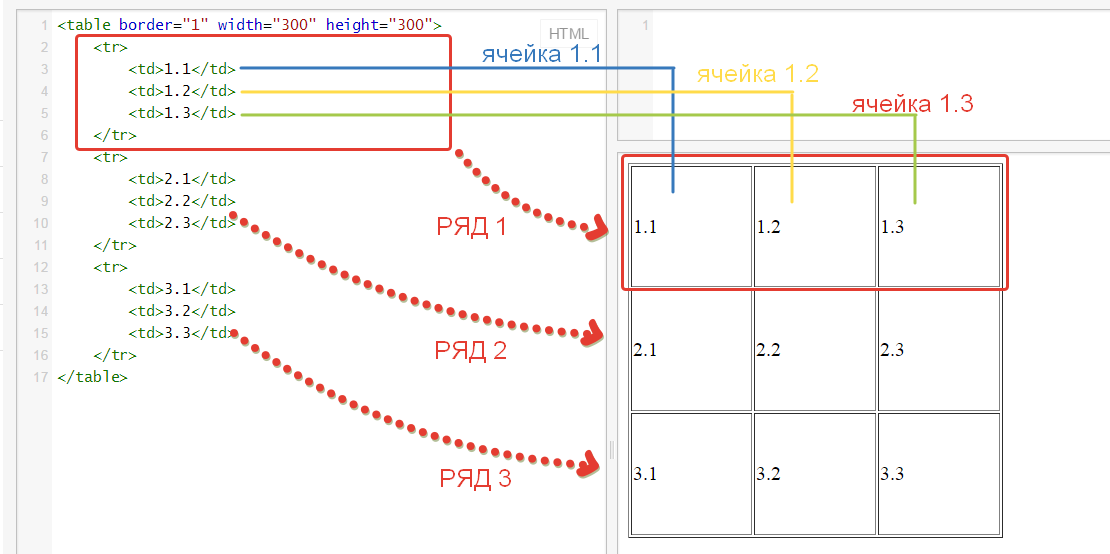
3. Таблица в несколько строк
1.1
1.2
1.3
2.1
2.2
2.3
3.1
3.2
3.3
4. Шапка таблицы
Фамилия
Имя
Отчество
Барышников
Сергей
Николаевич
Павлов
Илья
Владимирович
Шутов
Михаил
Михайлович
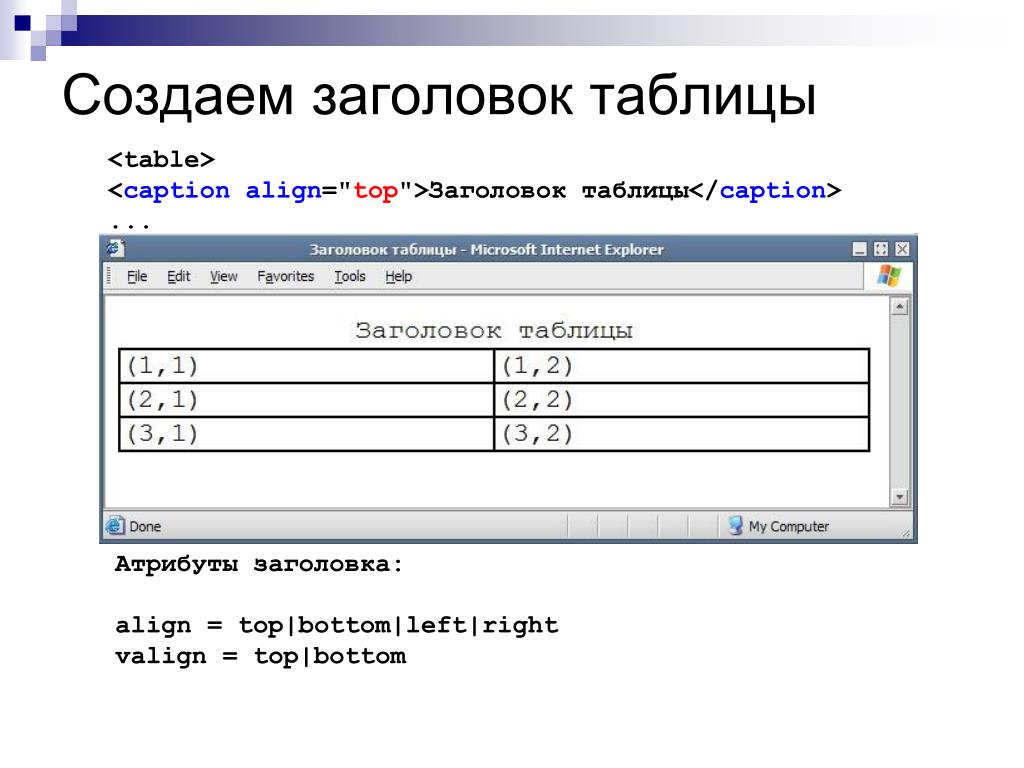
5. Заголовок таблицы
Список
сотрудников
.
.
.
6. Выравнивание текста в ячейках
Left-Top
Center-Top
Right-Top
Left-Middle
Center-Middle
Right-Middle
Left-Bottom
Center-Bottom
Right-Bottom
7. Объединение ячеек
WIDTH=100%>
ALIGN=center>…
…
…
…
…
8. Объединение ячеек
…
…
…
ALIGN=center>…
…
…
…
…
9. Объединение ячеек
Стоимость
размещения
ALIGN=center>Номер
Период
01.01-31.01
01.02-28.02
01.03-31.03
Standart
Одноместный
100$
90$
150$
Двухместный
150$
140$
200$
Lux
Одноместный
200$
190$
250$
Двухместный
250$
240$
300$
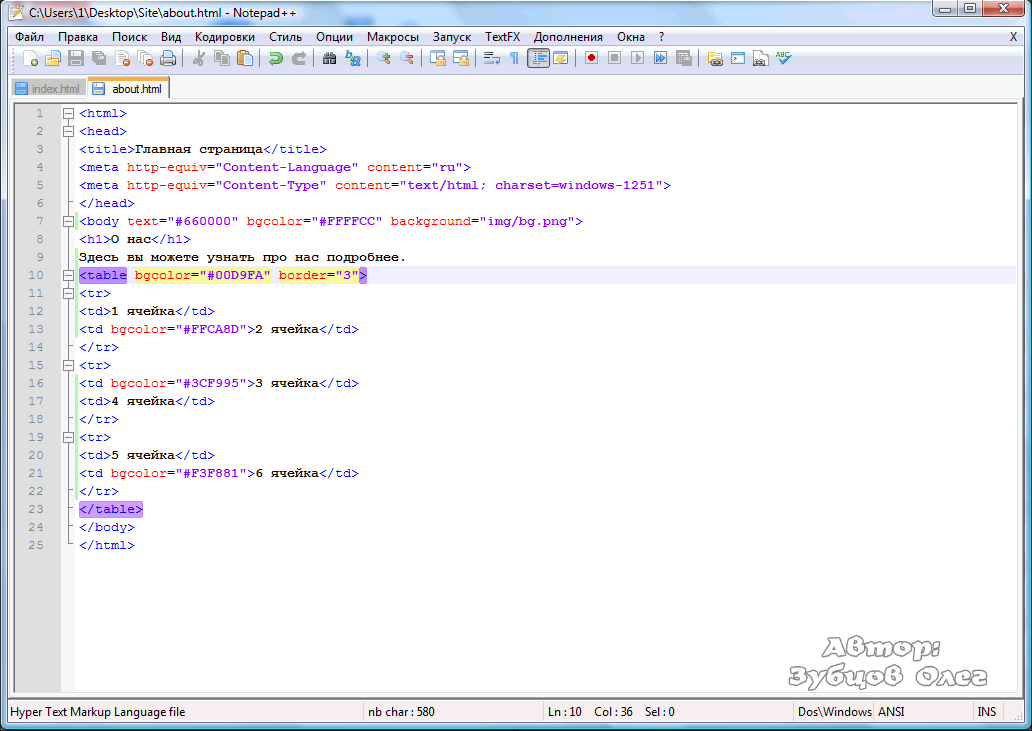
10. Изменение цвета в таблице
Пример:Пример:
BACKGROUND=”image.jpg”>
11. Изменение размера таблицы
Язык HTML позволяет создавать таблицу какфиксированной ширины, так и
пропорционально размеру окна браузера.
Пример:
12. Изменение размера таблицы
13. Изменение размера таблицы
Изменение ширины разрыва между соседними ячейками.Пример:
Установка отступа текста от границы ячейки (клеточный
отступ – cell padding).
Пример:
14. Группировка элементов таблицы
Теги:… (один)
… (один)
… (м.б. несколько)
15. Определение порядка обхода элементов таблицы по клавише табуляции
Атрибут tabindex устанавливает порядокполучения фокуса при переходе между
элементами с помощью клавиши Tab.
tabindex=»число»
Генератор таблиц HTML
— 𝗕𝗘𝗦𝗧
Настройки
Обрушение границы:
Не указано Свернуть
Этот онлайн-инструмент позволяет легко создавать HTML-таблицы с желаемыми настройками. Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены.Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом
Таблицы представляют собой старую тенденцию веб-дизайна. В прошлом почти каждый веб-дизайнер создавал сайты, используя таблицы для размещения контента на странице или разделения области на части. Сейчас, в эпоху адаптивного веб-дизайна, этот старый метод использования таблиц для разметки не может быть эффективно использован. В настоящее время мы используем теги div для группировки сегментов и размещения их на странице.
Таблицы потеряли свое прежнее значение, но мы все еще используем их для простого отображения данных в строках и столбцах в систематическом порядке.
Создание таблиц HTML может сбить с толку тех, кто не знаком с тегами HTML, но существует множество генераторов кода, которые сделают эту работу за вас. HTML Cleaner имеет очень удобную функцию для вставки одного файла с помощью редактора WYSIWYG. Просто войдите в пункт меню Таблица и вставьте нужное количество столбцов и строк. Это сгенерирует пустую таблицу, которую вам придется заполнить с помощью одного из текстовых редакторов.
Преобразование HTML-таблиц в DIV
У этого веб-сайта есть очень полезная функция.Он может не только автоматически удалять все теги таблиц в исходном коде, но также преобразовывать таблицы в структурированные блоки div, а затем, используя предоставленные стили .css, позиционирует ячейки в желаемом формате. Вам просто нужно активировать выделенный флажок перед нажатием кнопки Clean HTML . Узнайте больше об этой функции, просмотрите примеры и найдите код CSS на странице «Заменить HTML-таблицы» на
Топ-10 лучших бесплатных онлайн-генераторов / редакторов HTML-таблиц
Ниже приведены 10 лучших онлайн-генераторов HTML-таблиц —
Примечание: вы можете использовать код каждого инструмента, созданного ими.Я только что показал, как выглядит их интерфейс и результат.
1. www.tablesgenerator.com
Используя Tables Generator , вы можете просто добавить или создать HTML-таблицу онлайн из внешнего интерфейса. Этот инструмент имеет такие функции, как добавление строки, удаление строки, добавление столбца и удаление столбца и т. Д.
Вы можете использовать их встроенный CSS или нет.
Внешний интерфейс:
Преимущество этого генератора таблиц Html в том, что вы также можете использовать его в качестве текстовых таблиц.
Выход:
Другие функции включают латексные таблицы, таблицы уценки и генератор таблиц Media Wiki.
2. www.divtable.com
Используя инструмент divtable.com, вы можете сгенерировать таблицы HTML-таблиц Div для веб-сайтов всего за несколько простых шагов. Установите параметры, затем выберите желаемый размер. Настройте параметры в интерактивных редакторах и не забудьте добавить предоставленные фрагменты стилей в свой файл CSS.
Внешний интерфейс:
Выход:
3. www.html-cleaner.com
Этот онлайн-инструмент для создания таблиц HTML позволяет легко создавать таблицы HTML с желаемыми настройками. Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены. Щелкните, чтобы заполнить редактор ниже сгенерированным кодом HTML.
Внешний интерфейс:
Выход:
4. www.textfixer.com
Разработчик этого онлайн-генератора таблиц HTML для исправления текста разработал этот инструмент для среднего веб-издателя в очень сжатые сроки, чтобы он мог быстро создать таблицу и приблизиться на шаг к завершению работы.
Внешний интерфейс:
Выход:
5.www.rapidtables.com
Используя генератор быстрых таблиц, введите свойства таблицы HTML и нажмите кнопку Generate Table :
Внешний интерфейс:
Выход:
6. www.qhmit.com
Используйте этот генератор таблиц HTML для создания таблиц «на лету».
Интерфейс и вывод:
7.www.cssportal.com
Этот генератор позволит вам генерировать вашу таблицу на лету, указав определенные атрибуты для вашей таблицы (количество столбцов, строк, размер границы и т. Д.). Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы выберете.
Внешний интерфейс:
Выход:
8. www.html.am
Использование www.html.am Генератор таблиц HTML — создать таблицу для вашего веб-сайта очень просто. В HTML таблицы создаются с использованием элементов Внешний интерфейс: Выход: 9. www.tabletag.net Tabletag.net — это простой генератор таблиц HTML. Интерфейс и вывод: 10. htmlcodegenerator.blogspot.com Этот генератор HTML-таблиц генерирует адаптивную таблицу HTML, адаптивный дизайн таблицы CSS, адаптивные таблицы для мобильных устройств. В этом генераторе HTML-таблиц вы можете выбрать другой тип адаптивных таблиц для генерации кода, например, простая адаптивная таблица, фиксированная липкая таблица с фиксированным заголовком, фиксированный заголовок и фиксированная адаптивная липкая таблица для первого столбца, адаптивная таблица с несколькими представлениями. Интерфейс и вывод: Я надеюсь, что приведенные выше инструменты для 10 лучших бесплатных онлайн-генераторов таблиц HTML помогут и повысят вашу продуктивность в вашей работе. Если у вас есть какие-либо лучшие инструменты, чем я упомянул здесь, сообщите нам об этом. Спасибо. поможет вам создавать теги и атрибуты таблиц HTML без написания кода HTML.Кроме того, вы можете объединить и разделить строку таблицы, столбец или любую ячейку. Кроме того, вы можете написать символы внутри ячеек таблицы и очень легко добавить класс таблицы. Весь процесс очень быстрый и точный. Его разработал очень опытный программист Джон Патель. При разработке инструмента мы использовали в основном HTML и CSS.Остальные функции выполняются языками JavaScript и jQuery. Подобно перетаскиванию, генерация тегов таблицы, слияние, разделение, отмена, повтор, написание символов и добавление классов. Ваша конфиденциальность важна для doString.com. В этом заявлении о конфиденциальности содержится информация о
личная информация, которую собирает doString.com, и способы ее использования doString.com
персональная информация. Сбор личной информации doString.com использует Google Analytics для отслеживания / составления отчетов о посещаемости веб-сайтов и Google AdSense.
монетизировать сайт. doString.com не несет ответственности за политику конфиденциальности или практику любых
сторонний. doString может собирать информацию, которую вы предоставляете для подписки на
услуги веб-сайта и любую другую информацию, которую вы отправляете в doString.com по электронной почте. Использование личной информации Обновление этого заявления Другие веб-сайты Как с нами связаться В этом руководстве вы узнаете, как отображать табличные данные с помощью таблиц HTML. HTML позволяет размещать данные в строках и столбцах. Они обычно используются для отображения табличных данных, таких как списки продуктов, сведения о клиентах, финансовые отчеты и т. Д. Вы можете создать таблицу, используя элемент В следующем примере демонстрируется самая простая структура таблицы. По умолчанию таблицы не имеют границ.Вы можете использовать свойство CSS Следующие ниже правила стиля добавляют к таблице границу размером 1 пиксель и заполнение ее ячейками размером 10 пикселей. По умолчанию границы вокруг таблицы и их ячейки отделены друг от друга.Но вы можете свернуть их в один, используя свойство Кроме того, текст внутри элементов Следующие ниже правила стиля сворачивают границы таблицы и выравнивают текст заголовка таблицы по левому краю. Пожалуйста, ознакомьтесь с руководством по таблицам CSS, чтобы узнать подробнее о стилях таблиц HTML. Примечание: Большая часть атрибутов элемента Spanning позволяет расширить строки и столбцы таблицы на несколько других строк и столбцов. Обычно ячейка таблицы не может перейти в пространство ниже или выше другой ячейки таблицы.Но вы можете использовать атрибуты Давайте попробуем следующий пример, чтобы понять, как в основном работает Точно так же вы можете использовать атрибут Вы можете указать заголовок (или заголовок) для ваших таблиц с помощью элемента Элемент В следующем примере показано, как использовать этот элемент в таблице. HTML предоставляет серию тегов В следующем примере демонстрируется использование этих элементов. Примечание: В HTML5 элемент Совет: Не используйте таблицы для создания макетов веб-страниц. Макеты таблиц обрабатываются медленнее и их очень сложно поддерживать. Его следует использовать только для отображения табличных данных. в тегах HTML В первые дни Интернета для управления макетом веб-страниц обычно использовались таблицы HTML.Тогда это была плохая идея, а сейчас это еще хуже. Использование таблиц таким образом не только семантически некорректно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта. Итак, как правильно использовать таблицы HTML? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, если они представлены в виде таблицы. Если у вас есть такой набор данных, который нужно добавить на веб-сайт, таблица HTML — правильный инструмент для работы. Как вы можете видеть в нашем фрагменте кода выше, существует множество элементов, которые используются при создании таблицы HTML.Мы составили руководство по таблицам, которое поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве — проще сказать, чем сделать. HTML-таблиц используются для отображения макета сетки на веб-странице.Таблицы использовались для размещения изображения, разделения страницы на столбцы, но для компоновки целых веб-страниц. До сих пор мы изучили простые теги HTML, но для построения таблицы нам нужно вложить больше тегов: много строк и ячеек. Исходный код очень простой HTML-таблицы 2×2 будет выглядеть так: На странице это выглядит так: Для построения этой структуры мы использовали следующие теги: Хорошая новость заключается в том, что вам не нужно писать такой код, потому что онлайн-генератор таблиц создаст код за вас.Вам просто нужно выбрать желаемый размер и, при желании, установить дополнительные настройки. Посетите генератор таблиц HTML DivTable.com, чтобы создать сетки или преобразовать их в элементы div. Большинство веб-издателей используют онлайн-редактор HTML, в котором есть очень полезный конструктор таблиц, который работает очень похоже. Выберите меню Таблица, чтобы создать новые или настроить существующие таблицы: До эры адаптивного веб-дизайна они использовали HTML-таблицы для создания макетов целых страниц.Эта практика больше не работает, потому что на узких мобильных устройствах различные разделы страницы необходимо складывать друг с другом. Мы собираемся построить такой шаблон, используя таблицы HTML, чтобы продемонстрировать немного более сложный пример. Код будет отображаться на странице следующим образом (с небольшим стилем CSS). Вы можете заметить новые теги и атрибуты, которые будут объяснены в этом примере. Заголовок — это необязательный тег, который отображается над таблицей и должен быть объявлен сразу после открывающего тега таблицы.Может быть назначен только один заголовок, и по умолчанию он будет выровнен по центру над таблицей. Базовый вид можно перезаписать с помощью CSS. Заголовок таблицы объявляется с помощью тега thead . Это может быть полезно, когда таблица занимает много страниц и вы хотите присвоить фиксированную позицию заголовку Основная часть таблицы, в которую можно добавить больше строк, объявляется тегом tbody . Нижний колонтитул будет отображаться в нижней части таблицы, даже если он расположен сразу после верхнего колонтитула в источнике. Мы можем настроить ячейки так, чтобы они занимали более одной ячейки по горизонтали или вертикали, задав эти параметры В наше время, в эпоху мобильных веб-сайтов, разделы веб-сайтов также должны соответствовать узким экранам, а различные разделы страницы должны быть расположены друг над другом, что невозможно с таблицами HTML. Вот почему рекомендуется использовать теги div вместо таблиц и соответствующим образом стилизовать их. Перейдите к DivTable.com , чтобы преобразовать существующие таблицы в элементы div. Этот отличный онлайн-инструмент поможет вам создавать таблицы стилей для таблиц Div. ,
и (а также других дополнительных элементов). Этот генератор таблиц автоматически создает эти теги, а также соответствующий CSS для любой настройки, которую вы выберете. Генератор и построитель таблиц HTML
Генератор и построитель таблиц HTML Как использовать генератор / построитель HTML-таблиц
Язык программирования, используемый для создания тегов таблиц HTML
Генератор таблиц HTML
Используя этот веб-сайт, вы можете быть уверены, что ваша личная информация и любые данные, которые вы отправляете
на наш веб-сайт не хранятся на серверах нашего веб-сайта. Любые данные, которые вы вставляете или отправляете в
страницы в основном обрабатываются через javascript и ограничены браузером, но есть некоторые инструменты для
нам нужно отправить данные на серверы для их обработки, в этом состоянии мы просто обрабатываем данные и
вернуться в браузер, не сохраняя его.Мы не используем никаких баз данных для этого сайта.
doString.com может использовать вашу личную информацию, которую вы отправляете
по электронной почте, чтобы персонализировать веб-сайт для вас и публиковать на нем информацию о вас.
doString.com может обновить эту политику конфиденциальности, разместив новый
версия на этом сайте.
Вам следует время от времени проверять эту страницу, чтобы убедиться, что вы знакомы с
любые изменения.
Этот веб-сайт может содержать ссылки на другие веб-сайты.
doString.com не является
несет ответственность за политику или практику конфиденциальности любой третьей стороны.
Если у вас есть какие-либо вопросы об этой политике конфиденциальности или doString.com
обращение с вашей личной информацией, напишите нам по электронной почте по адресу
support [AT] atdigit [DOT] com Как создавать таблицы HTML
Создание таблиц в HTML
Таблица . Внутри элемента
вы можете использовать элементы
для создания строк, а для создания столбцов внутри строки вы можете использовать элементы .Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент .
<таблица>
Нет.
Имя
Возраст
1
Питер Паркер
16
2
Кларк Кент
34
border для добавления границ к таблицам. Кроме того, размер ячеек таблицы по умолчанию достаточно велик, чтобы уместить их содержимое. Чтобы добавить больше места вокруг содержимого в ячейках таблицы, вы можете использовать свойство CSS padding .
table, th, td {
граница: сплошной черный 1px;
}
th, td {
отступ: 10 пикселей;
} border-collapse в элементе .
отображается жирным шрифтом, по умолчанию выровненный по центру ячейки. Чтобы изменить выравнивание по умолчанию, вы можете использовать свойство CSS text-align .
table {
граница-коллапс: коллапс;
}
th {
выравнивание текста: слева;
} , таких как
border , cellpadding , cellspacing , width , align , и т. Д.для стилизации внешнего вида таблиц в более ранних версиях был удален в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для стилизации таблиц HTML. Объединение нескольких строк и столбцов
rowspan или colspan для охвата нескольких строк или столбцов в таблице. colspan :
<таблица>
Имя
Телефон
Джон Картер
5550192
5550152
rowspan , чтобы создать ячейку, которая охватывает более одной строки.Давайте попробуем пример, чтобы понять, как в основном работает распределение строк:
<таблица>
Имя:
Джон Картер
Телефон:
55577854
55577855
Добавление подписей к таблицам
. По умолчанию заголовок отображается в верхней части таблицы, но вы можете изменить его положение, используя свойство CSS
caption-side .
<таблица>
Нет.
Имя
Возраст
1
Питер Паркер
16
2
Кларк Кент
34
Определение заголовка, текста и нижнего колонтитула таблицы
, и , которые помогают создавать более структурированные таблицы, определяя области верхнего, основного и нижнего колонтитула соответственно.
<таблица>
Предметы
Расходы
Стационарный
2 000
<фут>
Мебель
10 000
Итого
12 000
может быть размещен до или после элементов и , но должен появляться после любого элементов. Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
HTML / Создайте таблицу HTML быстро и легко с помощью нашего примера кода быстро и легко создать HTML-таблицу с помощью нашего примера кода ? используется вместе с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. Пример кода
<таблица>
Библиотека
jQuery
Bootstrap
Modernizr
Доля рынка
96.1%
17,0%
14,3%
<фут>
Абсолютное использование
70,4%
12,4%
10,5%
Доля рынка - это процент сайтов, использующих любую библиотеку JavaScript, которая использует указанную библиотеку. Абсолютное использование - это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку.Все данные получены от W3Techs и верны на июнь 2016 года.
Библиотека jQuery Bootstrap Modernizr Доля рынка 9614,1% 17,014% 905 9053% Абсолютное использование 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, которые используют указанную библиотеку. Абсолютное использование — это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку. Все данные получены от W3Techs и точны по состоянию на июнь 2016 года. Таблицы для данных, а не макет
Атрибуты быстрого и простого создания HTML-таблицы с помощью нашего примера кода
Навигация по сообщениям
HTML-таблицы — Уроки HTML
Индивидуальный дизайн, созданный с помощью онлайн-стилизации таблиц. <таблица>
1
2
3
4
стол — оборачивает весь стол кузов — корпус tr — ряд td — ячейка Генератор HTML-таблиц
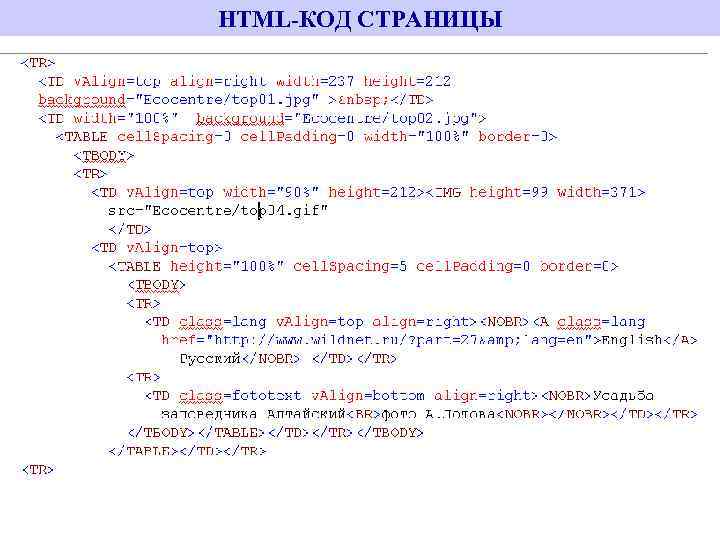
Макет веб-страницы с использованием таблицы HTML
<таблица cellpadding = "20">
<фут>
Логотип
Заголовок
Иконки
Нижний колонтитул
Связаться
Заголовок
Боковая панель
Содержание
приходит
здесь
Логотип Заголовок Иконки Нижний колонтитул Контакт Название Боковая панель Контент
идет
здесь Подпись
Заголовок
Кузов
Нижний колонтитул
Колспан и Роуспан
Используйте DIV вместо
