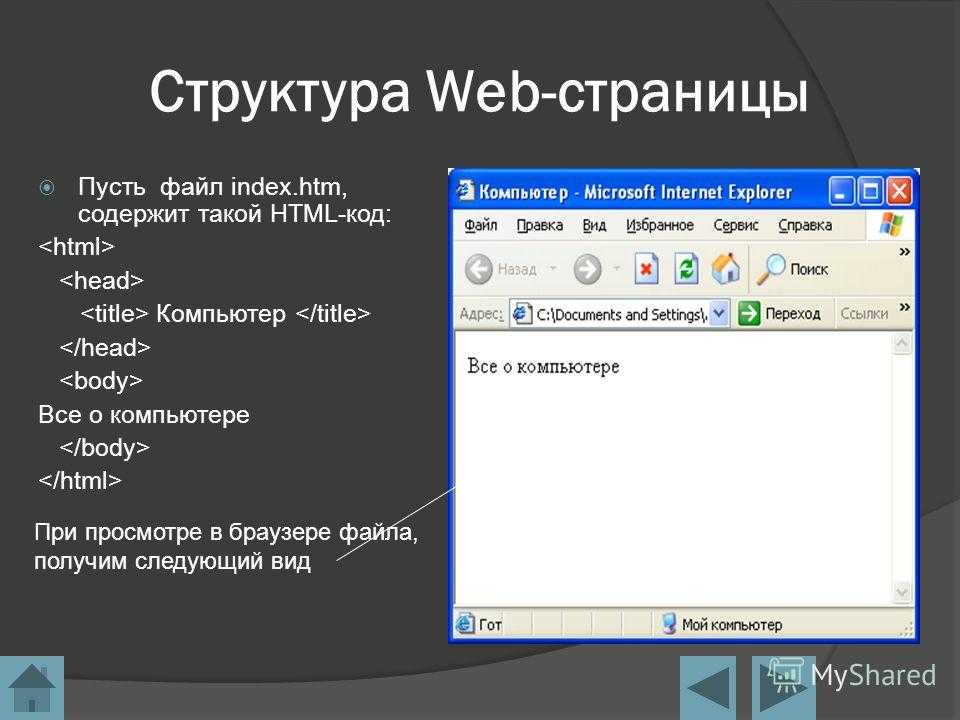
Создание страницы с настраиваемой информацией о событии | Центр Поддержки
Создание страницы настраиваемых сведений о событии несет определенные преимущества. При использовании встроенных сведений о событии ваш контроль над внешним видом страницы ограничен. У вас также должна быть кнопка регистрации, которая ведет на встроенную форму регистрации. Однако когда вы создаете страницу с настраиваемыми сведениями о событии, вы можете настроить внешний вид страницы и решить, что и как будет отображаться.
В этой статье мы рассмотрим шаги, необходимые для создания страницы с настраиваемыми сведениями о событии, показанной ниже. Мы создаем динамическую страницу и используем набор данных для подключения нескольких элементов страницы и фона страницы к данным о событии. Выполните эти шаги и создайте страницу сведений о событии, которую вы затем настроите в соответствии с дизайном и спецификой вашего сайта.
Необходимые условия
Перед созданием страницы с настраиваемыми сведениями о событии необходимо добавить на сайт приложение Wix Events. Также нужно убедиться, что включены коллекции приложений Wix. С помощью приложения Wix Events создайте событие и добавьте информацию о нем. Обратите внимание, что на сайт добавилась коллекция контента под названием События. Эта коллекция содержит все данные о событиях.
Также нужно убедиться, что включены коллекции приложений Wix. С помощью приложения Wix Events создайте событие и добавьте информацию о нем. Обратите внимание, что на сайт добавилась коллекция контента под названием События. Эта коллекция содержит все данные о событиях.
Также ознакомьтесь со следующей информацией:
- Динамические страницы
- Наборы данных
- Коллекция событий (на английском языке)
Обычно посетители попадают на страницу настраиваемых сведений о событии через галерею событий. Как создать собственную галерею событий, см. здесь (на английском языке).
Создание динамической страницы
Динамическая страница — это страница с определенным макетом, которая может заполнять функциональные элементы на странице данными из любого элемента (события) в коллекции. Здесь мы создадим динамическую страницу из коллекции событий по умолчанию, чтобы все было автоматически связано.
Чтобы создать динамическую страницу со сведениями:
- Нажмите на Менеджер контента слева в редакторе.

- В разделе События нажмите значок Показать больше рядом с коллекцией События.
- Нажмите Добавить динамическую страницу.
- Нажмите значок Показать больше рядом со страницей «События» (Title).
- Нажмите Настройка.
- В разделе Настройте URL-адрес страницы измените /Title в конце URL на /Slug.
URL-адрес страницы должен выглядеть примерно так: https://www…./Events/Slug.
Теперь у нас есть пустая динамическая страница элемента с динамическим набором данных, подключенным к коллекции События.
Настройка страницы
В нашем примере мы хотим показать следующую информацию на странице настраиваемых сведений о событии:
- Фото события
- Название события
- Дата и время события
- Описание мероприятия
Для этого мы добавляем бокс и три текстовых элемента. Мы подключим эти элементы к динамическому набору данных, чтобы отобразить заголовок, дату и описание. Мы также решили присвоить этим элементам значимые идентификаторы с помощью панели Свойства. В нашем дизайне мы показываем изображение события в качестве фона страницы, поэтому нам не нужно добавлять элемент изображения.
Мы подключим эти элементы к динамическому набору данных, чтобы отобразить заголовок, дату и описание. Мы также решили присвоить этим элементам значимые идентификаторы с помощью панели Свойства. В нашем дизайне мы показываем изображение события в качестве фона страницы, поэтому нам не нужно добавлять элемент изображения.
Помните, что это настраиваемая страница сведений, поэтому вы можете настроить ее по своему желанию. Поскольку страница является динамической, вам нужно создать ее только один раз, и она будет одинаково отображать все события. Например, вы можете добавить изображение вместо фона страницы, дополнительную кнопку или любой другой элемент.
Подключение данных
Набор данных действует как мост между данными коллекции События и элементами на странице. Поскольку у нас на странице уже есть набор данных, все, что нам нужно сделать, — это подключить его к элементам страницы с помощью кнопки Подключить к данным.
Мы устанавливаем следующие подключения:
ID элемента | Название поля | Примеры данных |
|---|---|---|
Текст заголовка | Заголовок | Встреча Wix в Сан-Франциско |
Поле «Дата» | Расписание | 17 декабря 2018 г., 19:00 |
Текст описания | Описание | Присоединяйтесь к встрече Wix в … |
page1 | Основное | – |
Ссылка на страницу сведений о событии
На данный момент у нас есть работающая страница со сведениями о событии. Теперь мы должны настроить способ доступа пользователей к таким страницам. Обычно посетители попадают на страницу сведений о событии через галерею событий. Если вы уже создали галерею настраиваемых событий (на английском языке), вам нужно добавить ссылку на страницу сведений о событии из галереи.
Чтобы добавить ссылку на страницу сведений, мы добавляем кнопку в репитер в галерее событий. С помощью кнопки Подключить к данным в разделе Подключить ссылку к мы подключаем кнопку к динамической странице, которую мы создали выше, События/События{Slug}.
Дополнительные ссылки
При желании на страницу сведений о событии вы можете добавить ссылки на дополнительные функции. В нашем примере мы добавляем три кнопки:
- К списку событий
- Добавить в календарь Google
- Зарегистрироваться
К списку событий
Кнопка «К списку событий» отправляет посетителей обратно в галерею событий. Чтобы создать ее, мы добавляем кнопку и меняем ее текст на К списку событий. Поскольку наша галерея событий создана на странице, которая не является динамической, мы используем кнопку Ссылка, чтобы установить ссылку на страницу с нашей галереей.
Добавить в календарь Google
Кнопка Добавить в календарь Google добавляет событие в календарь Google посетителя. Чтобы создать ее, мы добавляем кнопку и меняем ее текст на Добавить в календарь Google. Поскольку ссылка на календарь Google хранится в коллекции событий, мы используем кнопку Подключить к данным, чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL календаря Google.
Зарегистрироваться
Кнопка регистрации на событие направляет посетителя во встроенную форму регистрации. Чтобы создать ее, мы добавляем кнопку и меняем ее текст на Зарегистрироваться. Опять же, поскольку ссылка хранится в коллекции событий, мы используем кнопку Подключить к данным, чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL регистрации.
Была ли статья полезна?
|
Создание страниц на сайте—Portal for ArcGIS
Страницы предоставляют больше места для расширения предназначения сайта. Например, организации могут добавлять страницы для своих отделов. Команды также могут использовать страницы для выделения определенных частей инициативы, включая цели, ресурсы или отдельные проекты.
Как и сайты, количество создаваемых страниц не ограничено. Вы также можете добавить одну и ту же страницу на несколько сайтов, чтобы соответствующее содержание было доступно сразу в нескольких местах.
Добавление страницы
Для начала вы должны уже создать сайт или быть частью команды для редактирования страницы.
При создании новой страницы, на ArcGIS Enterprise Portal добавляется элемент. Не удаляйте этот элемент. Если вы это сделаете, страница будет удалена.
Страницы автоматически публикуются для команды . Входящие в состав команды люди имеют доступ и право на редактирование страниц.
Полный URL-адрес страницы выглядит так: https://webadaptorhost/webadaptorname/apps/sites/#/your-site-name/pages/your-new-page.
- Войдите в приложение Администрирование.
- Щелкните вкладку Сайты и выберите сайт, к которому хотите добавить страницу.
- Щелкните Редактор сайта.
- На панели Настройки щёлкните значок Страницы в правом верхнем углу.
- Чтобы добавить страницу, выберите одно из следующего: Новая страница или щёлкните Связать страницы, чтобы добавить существующую страницу.
- Связать страницы – выберите из списка доступных страниц. Дополнительно, обновите URL страницы. Щёлкните Связать страницы, чтобы подтвердить свой выбор, или щёлкните Выбрать другую страницу, чтобы вернуться.
- В список будет автоматически добавлена новая страница.
Редактирование URL-адреса страницы
Текст в конце URL-адреса страницы называется «описательная часть (slug)». Ее можно изменить, чтобы она соответствовала существующим стандартам вашей организации.
Ее можно изменить, чтобы она соответствовала существующим стандартам вашей организации.
- Из Менеджера сайта или из отдельной конфигурации сайта щелкните Страницы.
- Нажмите кнопку редактирования справа от URL-адреса страницы.
- Введите новую описательную часть.
- Щелкните отметку, чтобы сохранить новую описательную часть, или нажмите кнопку отмены, чтобы начать с начала.
Подсказка:
Описательную часть URL-адреса страницы также можно изменить в Редакторе страниц под ниспадающим меню Информация о странице (Page Information). Введите текст для новой описательной части в поле Описательная часть страницы (Page Slug). Нажмите Сохранить, а затем нажмите Просмотр страницы для просмотра новой описательной части.
Разработка компоновки страницы
Конструктор компоновок работает со страницами так же, как и с сайтами. Однако в конструкторе компоновок для страницы вы не сможете редактировать верхний или нижний колонтитулы страницы, поскольку они являются принадлежностью сайта, на который эта страница добавляется.
- После добавления страницы щелкните значок карандаша под пунктом Действия.
- В редакторе компоновки откроется шаблон по умолчанию.
- Щелкните шестеренку, расположенную в левом верхнем углу, для доступа к боковой панели.
- Используйте Построитель компоновки для настройки компоновки страницы.
- Щелкните Просмотр страницы, чтобы увидеть свою страницу вне редактора.
Изменение настроек общего доступа для страницы
Сделайте свою страницу доступной для своей команды, организации или для всех. Страницы можно публиковать отдельно от их сайтов. Например, частная общая страница, принадлежащая общедоступному сайту, будет доступна только тем, кто имеет доступ к ней при входе в систему.
- Щелкните вкладку Sites в приложении администратора, затем нажмите кнопку Страницы в соответствующем сайте. Доступ к страницам также можно получить, щелкнув Параметры при выборе вкладки Страницы.

- Параметры общего доступа представлены в виде значков рядом с описательной частью адреса вашей страницы. Выберите один из следующих параметров, чтобы настроить видимость сайта:
- Публикация для общего команды – выберите первый значок для публикации сайта для участников вашей команды. Участники команды должны выполнить вход для того, чтобы открыть эту страницу.
- Публикация для общего доступа – выберите третий значок для публикации сайта в общем доступе.
Предоставьте ссылки на страницы сайта
Добавьте ссылки на страницу с сайта или других страниц.
Используйте HTML
Если вы захотите создать гиперссылку на страницу, то для вставки этой ссылки вам будет необходимо использовать синтаксис HTML <a>. Использование в теге <a> относительного, а не абсолютного пути, предотвратит полное обновление страницы при щелчке по этой ссылке.
- Щелкните вкладку Сайты, чтобы открыть Менеджер сайта и выберите сайт, к которому хотите добавить страницу.
 Если вы хотите добавить ссылку на существующую страницу, щелкните Сайт, которому принадлежит страница, и откройте редактор сайта.
Если вы хотите добавить ссылку на существующую страницу, щелкните Сайт, которому принадлежит страница, и откройте редактор сайта. - В Редакторе сайта щелкните значок Страницы.
- Добавьте текстовую карту или откройте существующую карту и щёлкните Вид кода на панели инструментов.
- Вставьте тег <a>, где вы хотите, чтобы ссылка была.
- Вставьте слаг для страницы, которую вы хотите добавить между атрибутом href=»» вашего тега <a>. Например, <a href=»#/mysite/pages/target-page»>Visit the linked page</a>
- Щёлкните Сохранить на панели навигации редактирования для подтверждения ваших изменений, а затем щёлкните Вид, чтобы протестировать новую ссылку.
Использование одной страницы на нескольких сайтах
Вы можете использовать одну и ту же страницу на нескольких сайтах на вкладке Sites в административном приложении.
Если у вас есть страница, используемая на каком-то сайте, и вы хотите добавить ее на другой сайт, выполните следующие действия:
- Перейдите на вкладку Sites в приложении администрирования.

- Щелкните под сайтом, на который вы добавляете страницу, Страницы.
- Нажмите Связать страницу, чтобы просмотреть список всех страниц вашей организации.
- Выберите импортируемую на ваш сайт страницу.
- Подтвердите информацию о выбранной вами странице и измените ее URL.
- Щелкните Связать страницу для завершения создания связи. Это позволит отредактировать страницу и связанный сайт.
Нельзя работать с двумя страницами на одном сайте с одинаковым URL.
Внимание:
Изменение компоновки связанной страницы приведет к изменению компоновки во всех местах, где будет использоваться эта страница.
Управление страницами сайта
- В Редакторе сайта щелкните ниспадающее меню Сайты.
- Найдите и откройте сайт, к которому принадлежит страница.
- В Редакторе сайта щелкните значок страницы, чтобы просмотреть страницы, принадлежащие этому сайту.

Отзыв по этому разделу?
Создание новой страницы | Основы построения и редактирования | Создание и редактирование | CMS Guide
Чтобы добавить новую страницу на свой сайт, вы должны создать новую внутреннюю страницу .
Примечания : Очень важно поддерживать аккуратную структуру веб-сайта. Прежде чем создавать новую страницу, подумайте, где на вашем сайте она должна располагаться, и сгруппируйте похожий контент вместе. Не все страницы должны отображаться в навигации по сайту.
- В меню «Содержимое сайта» выберите папку, в которую вы хотите поместить новую страницу. Для этого наведите указатель мыши на имя папки и нажмите стрелку вправо (
- В меню ( +)Добавить содержимое выберите Внутренняя страница .
- Ваша новая страница появится в модальном (всплывающем) окне, начиная с вкладки Контент .
 Вкладка «Содержимое» — единственная вкладка, на которой вы будете работать.
Вкладка «Содержимое» — единственная вкладка, на которой вы будете работать. - Введите Имя страницы (ранее Имя системы) в верхней части экрана Содержание .
Имя страницы будет отображаться онлайн в URL-адресе (.html будет автоматически добавлен во время публикации). Это также имя, которое отображается в меню «Контент сайта» в CMS. Например, URL-адрес страницы с системным названием «о нас» будет выглядеть так: www.brandeis.edu/your-site/about.html.
Передовая практика : Сократите имена страниц; используйте 1-3 релевантных ключевых слова; только строчные буквы, цифры и тире. Не используйте пробелы или символы подчеркивания.
Новое в Cascade 8 : Система отклонит любые имена, которые не соответствуют этим требованиям.
Примечание: Если эта страница является первой страницей в новой папке, вы должны дать ей имя страницы «index». В каждой папке должна быть страница с индексом , чтобы ваша навигация работала правильно и чтобы на вашем сайте не было мертвых ссылок. (Исключение: папки для хранения, такие как папка с изображениями.)
В каждой папке должна быть страница с индексом , чтобы ваша навигация работала правильно и чтобы на вашем сайте не было мертвых ссылок. (Исключение: папки для хранения, такие как папка с изображениями.)
Ниже Имя страницы — это Папка размещения (ранее — Родительская папка), место на вашем сайте, где находится новая страница. Убедитесь, что выбрана правильная папка размещения. Вы можете изменить папку размещения, нажав на папку. Панель выбора откроется, чтобы вы могли выбрать новое место назначения для страницы.
Введите Заголовок страницы. Пожалуйста, используйте T itle C ase при составлении заголовков страниц (например: All Residence Halls вместо Все общежития).
Заголовок будет отображаться в четырех местах: в заголовке вкладки браузера, в заголовке страницы, в метке навигации и в навигационных цепочках страницы.
Эта информация имеет решающее значение, так как поисковые системы индексируют эту информацию и соответственно ранжируют страницы. Чем информативнее заголовок, тем лучше ваша страница будет показываться в релевантных результатах поиска.
- По умолчанию в навигации будет отображаться новая страница. Снимите флажок Включить в навигацию если вы не хотите, чтобы эта страница отображалась в навигации вашего сайта.
Примечание . Если оставить этот флажок установленным и не включать заголовок (см. шаг 4), Имя страницы страницы (см. шаг 3) будет отображаться в навигации.
Примечание: Если вы не планируете публиковать новую страницу немедленно, снимите флажки Включить при публикации и Включить при индексировании в полях Configure 9раздел 0004. Первое поле предотвращает случайную публикацию; второй предотвращает появление актива в навигации по сайту.
Теперь вы готовы добавить контент на свою страницу. Обратитесь к другим темам в разделе «Создание и редактирование» для получения дополнительной информации о создании новой страницы.
Бесплатный конструктор целевых страниц | HubSpot
Мгновенно создавайте и публикуйте новые целевые страницы.
Быстро создавайте и запускайте собственные целевые страницы без технических знаний. Выбирайте из библиотеки шаблонов, оптимизированных для мобильных устройств, проверенных для преобразования, или создавайте страницы в одно мгновение с помощью редактора перетаскивания. Перед публикацией просмотрите, как ваша страница выглядит на разных устройствах. Затем наблюдайте, как появляются лиды.
Нажмите, чтобы увеличить
Персонализируйте содержимое целевой страницы для отдельных посетителей.
Предоставьте посетителям максимальное удобство, адаптировав для них содержание целевой страницы.
 Динамически отображайте различный контент в зависимости от местоположения посетителя, устройства, стадии жизненного цикла или контактных данных, хранящихся в вашей CRM. Собирайте больше информации с помощью динамических форм, которые никогда не задают один и тот же вопрос дважды.
Динамически отображайте различный контент в зависимости от местоположения посетителя, устройства, стадии жизненного цикла или контактных данных, хранящихся в вашей CRM. Собирайте больше информации с помощью динамических форм, которые никогда не задают один и тот же вопрос дважды.Нажмите, чтобы увеличить
Анализируйте, тестируйте и оптимизируйте эффективность целевой страницы.
Используйте централизованную информационную панель для определения наиболее эффективных целевых страниц. Сравните варианты страниц друг с другом, и HubSpot автоматически выберет победителя. Привлекайте больше лидов, тестируя каждый элемент, включая заголовки, изображения и многое другое. Затем используйте пользовательские предложения SEO, чтобы оптимизировать каждую страницу для поиска.
Нажмите, чтобы увеличить
Целевая страница — это отдельная веб-страница, обычно создаваемая отделом продаж или маркетинга для привлечения внимания к продукту или событию.

Целевые страницы HubSpot чрезвычайно легко создать и предварительно заполнить информацией из базы данных CRM. Кроме того, у нас есть целая библиотека шаблонов на случай, если у вас нет опыта в дизайне.
Популярные функции целевых страниц HubSpot включают:
- Редактор WYSIWYG («что видишь, то и получишь»), упрощающий создание профессионально выглядящих целевых страниц
- Встроенная персонализация, чтобы ваши клиенты всегда чувствовали, что вы говорите с ними напрямую
- Аналитика, чтобы понять, кто заходит на ваши целевые страницы и что они делают, когда туда попадают
- Обширная библиотека шаблонов для быстрого и простого проектирования
- Интеграция с CRM-инструментами HubSpot или с Salesforce для автоматического поддержания чистоты и актуальности записей о клиентах
- Инструмент целевой страницы
HubSpot является частью Marketing Hub, и вы можете начать работу бесплатно.