Автоматическое создание веб-страниц с помощью PHP
В жизни бывают определенные моменты, когда вам нужна веб-страница, чтобы делать что-то большее, чем просто сидеть на ней, будучи веб-страницей. Он нужен вам, чтобы заработать себе на жизнь. Один из способов сделать это — заставить его работать на вас, чтобы вам не пришлось вручную кодировать каждое обновление или мод страницы. Самый простой способ научиться делать что-то подобное — это сделать это на самом деле, поэтому в оставшейся части этой статьи я покажу вам один из способов реализации системы, которая будет создавать для вас новые веб-страницы одним касанием кнопка.
В этом сценарии мы предполагаем, что ваш клиент — ресторан, который хочет предлагать ваучеры на разные особые случаи в течение года. Но, конечно, они не хотят платить вам за обновление для них, поэтому вам лучше убедиться, что вы выставили им достаточный счет за эту систему автоматизации, которая будет делать обновления для них.
1. Сначала нам нужно создать базовый шаблон веб-страницы.

Это просто стандартный каркас веб-страницы. Вы можете дать ему имя, например, pageBuilder.php или что-нибудь в этом роде. Для этого не обязательно использовать PHP. Вы можете использовать другой язык программирования, но в этом примере мы сделаем все просто и сделаем все на PHP.
2. Добавить Bootstrap
Это поможет улучшить форму без лишних усилий. Конечно, для этого вам понадобится Bootstrap.
3. Настроить контейнер
Чтобы все было аккуратно и аккуратно, мы должны определить контейнер, в котором мы будем хранить содержимое страницы.
4. Создание веб-формы
Определите веб-форму, и мы также добавим причудливое название в форму, которая является необязательной, но хорошей идеей.
5. Добавить поля формы
Это действительно просто. Нам просто нужно собрать несколько основных деталей, которые робот будет использовать для создания новой веб-страницы. Данные, которые нам необходимо знать, включают:
- Фоновое изображение для страницы
- Название праздника
- Headline
- Вступительная речь
- Некоторая банальная цитата или дополнительная инструкция
- Атрибуция для банальной цитаты
- Стиль шрифта, используемый для каждого из четырех текстовых элементов обрамления (вdiviдважды).

- Диапазон дат, согласно которому ваучеры действительны для
- Предложите 1 и предложите 2, которые будут рекламироваться на ваучеры.
- Дополнительные сообщения ваучера (например, условия)
- Данные для ваучерных QR-кодов, которые будут сгенерированы
Вот как это выглядит:
И после всех этих усилий мы получим страницу, которая выглядит примерно так:
Хорошая новость заключается в том, что половина работы уже выполнена, и это была самая трудная и трудоемкая половина. Остальное намного проще.
6. Создайте файл процессора формы
После создания формы вам понадобится программное обеспечение, которое будет обрабатывать отправленные данные и что-то с ними делать. В этом случае мы будем использовать отправленные данные для создания нового HTML стр.
Теперь имейте в виду, что это не то же самое, что обычный ответ PHP, где данные используются в реальном времени и динамически отражаются для пользователя. Вместо этого мы создаем статическую страницу, которая будет существовать постоянно, пока мы ее не перезапишем.
Вместо этого мы создаем статическую страницу, которая будет существовать постоянно, пока мы ее не перезапишем.
Файл должен быть назван так же, как и действие значение атрибута в объявлении формы, поэтому в нашем примере это будет voucherGen.php, и поскольку мы не указали путь, его нужно будет сохранить в том же месте, что и pageBuilder.php для его работы.
7. Инициализировать переменные
Данные, представленные из pageBuilder.php был возвращен как ассоциативный массив, называемый $ _POST, и все значения данных в массиве могут быть доступны через их управление формой HTML имя атрибуты. Поэтому инициализировать наши переменные на самом деле довольно просто. Это также необязательно, но это просто делает код более аккуратным и более легким для чтения. Вы, безусловно, можете работать напрямую с $ _POST если вы предпочитаете.
8. Используйте условные выражения, чтобы установить правильные значения шрифтов.

Сделав это раньше, вы сэкономите время и сэкономите проблемы позже. Мы просто проверяем, какие значения были выбраны, а затем заменяем их фактическими названиями шрифтов.
9.
Начните строить генераторную строкуНа самом деле все, что нам нужно здесь сделать, это создать одну действительно длинную строку, которая будет содержать все необходимое для создания новой страницы. Мы будем использовать конкатенацию строк, чтобы сделать ее удобочитаемой и упростить просмотр, куда были вставлены значения данных. Это начинается с настройки базовой HTML-страницы:
Вы, наверное, видите, к чему мы идем. Обратите внимание на точку с запятой в конце. Это важно. Также любые точки с запятой, встречающиеся в тексте (как часть объявления CSS или клиентского скрипта), должны быть заключены в кавычки.
10. Начать добавление тела страницы в строку генератора
Есть более эффективные способы построения этой строки, но мне нравится делать код аккуратным, чтобы его было легко читать. Для этого вы можете использовать сокращенные методы, и вам также не нужно делать это как отдельный процесс для шага 9. Я чувствую, что легче понять, когда различные разделы страницы разделены таким образом.
Для этого вы можете использовать сокращенные методы, и вам также не нужно делать это как отдельный процесс для шага 9. Я чувствую, что легче понять, когда различные разделы страницы разделены таким образом.
11. Напишите строку генератора в HTML
В этом случае мы жестко кодируем имя файла, но вы можете (и, вероятно, должны) сделать это поле в своей форме pageBuilder.
12. Добавить тестовую ссылку
Когда вы нажимаете кнопку BUILD IT, потому что она не перенаправляется на веб-страницу, как в обычной программе PHP, вам нужно добавить ссылку или что-то в этом роде и посмотреть, что получилось.
13. Создание пользовательского файла CSS
Вы можете сохранить дополнительные инструкции по стилю в этом файле, но на данный момент единственной важной является инструкция по стилю для основной див.
14. Создание и загрузка wrap.png
Чтобы это работало правильно, вам нужно создать одно полупрозрачное изображение в пикселях и назовите его wrap. png затем загрузите его по пути, указанному в custom.css .
png затем загрузите его по пути, указанному в custom.css .
15. Загрузите подходящие фоновые изображения и проверьте свой pageBuilder
Вы будете в восторге, узнав, что мы почти закончили, и теперь это просто вопрос тестирования и исправления любых возникающих ошибок. Выберите несколько красивых простых изображений, которые не слишком загружены и подходят для особых событий или случаев (в нашем примере это День матери и День отца). Загрузите изображения в папку, в которой вы храните изображения для своего веб-сайта. Затем заполните форму, нажмите кнопку и посмотрите, что произойдет. Вот пример формы со всеми заполненными полями данных.
Это должно привести к созданию чего-то совершенно подобного:
Мы уже догадались, что вы не захотите вводить все с нуля, поэтому вы можете загрузить исходный код для pageBuilder.php и voucherGen.php в этом архива.
Вы можете применить эту технику создания файлов HTML в виде строк, а затем записать их в файлы во всех ситуациях. Только будьте осторожны, никогда не помещайте что-то подобное в рекурсивный цикл, иначе вы заполните свой жесткий диск и выйдет из строя сервер.
Только будьте осторожны, никогда не помещайте что-то подобное в рекурсивный цикл, иначе вы заполните свой жесткий диск и выйдет из строя сервер.
Твитнуть Поделиться через фейсбук Разместить в Reddit добавить в buffer Сохранить в карман Выложить на LinkedIn Эл. адрес
Динамические страницы в PHP | Создание динамических страниц
Динамическая страница — это PHP скрипт, который в зависимости от URL отображает разный контент.
В этом уроке мы сделаем такую страницу с помощью GET-параметров.
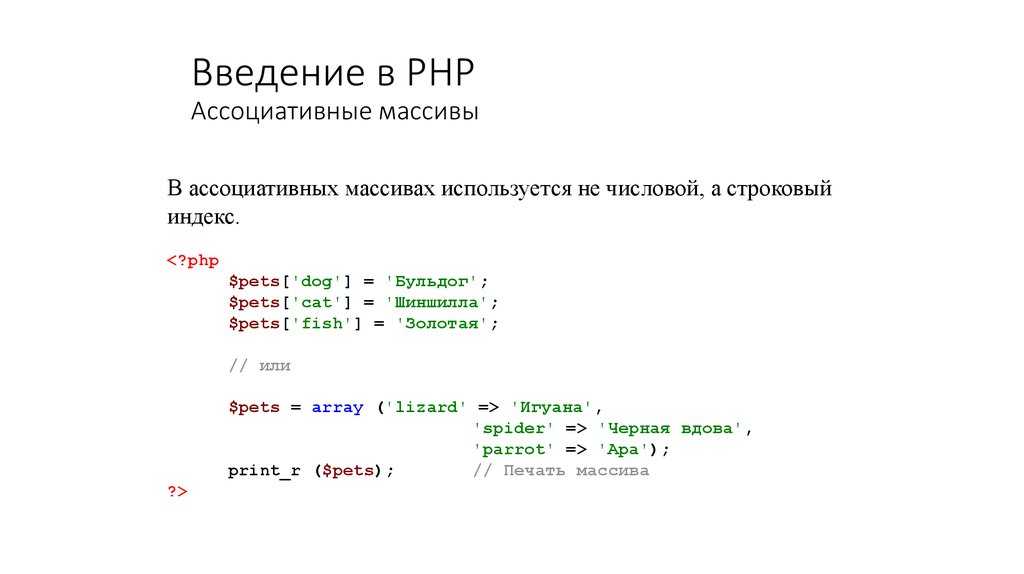
Чтобы показывать пользователю разные страницы, сначала нужно подготовить контент для каждой из них. Пусть все страницы лежат в двумерном массиве:
<?php
$articles = [
[
'title' => 'Создание динамических страниц',
'content' => 'Текст статьи про динамические страницы.'
],
[
'title' => 'Как поймать котёнка',
'content' => 'Текст статьи про котят.'
]
];Контент готов, теперь определимся с навигацией по страницам.
Представим, что URL нашего скрипта /index.php. Нам необходимо сделать уникальный URL для каждой страницы.
Для этого мы добавим в URL GET-параметр под названием id, который будет содержать в себе номер статьи. Например /index.php?id=5 будет означать, что нужно отобразить пятую статью.
В качестве номеров мы можем использовать ключи массива со статьями. У нас ведь сейчас есть 2 статьи, одна с индексом 0, другая с индексом 1, верно?
Array
(
[0] => Array
(
[title] => Создание динамических страниц
[content] => Текст статьи про динамические страницы.
)
[1] => Array
(
[title] => Как поймать котёнка
[content] => Текст статьи про котят.
)
) Вот эти числа у нас и будут идентификаторами. Теперь напишем простенькое меню с новыми URL-адресами:
<!-- Выводим меню -->
<a href="/">Главная</a>
<br>
<?php foreach($articles as $id => $article): ?>
<a href="/index. php?id=<?= $id ?>"><?= $article['title'] ?></a>
<br>
<?php endforeach; ?>
php?id=<?= $id ?>"><?= $article['title'] ?></a>
<br>
<?php endforeach; ?>В коде выше мы выводим ссылку на главную статью и по персональной ссылке для каждой статьи.
Теперь нам нужно при наличии GET-параметра id отобразить контент соответствующей статьи. Сам id у нас лежит в переменной $_GET[‘id’].
Получить статью по id очень просто:
$article = $articles[$_GET['id']]; echo $article['title'];
Т.е. мы по идентификатору статьи получаем массив с этой самой статьёй.
Далее есть смысл добавить 2 условия: на наличие id в URL и на существование статьи с конкретным id. Если id нет — тогда укажем, что это главная страница, а если id есть, но некорректный — можно показать сообщение с ошибкой:
<?php // Если id нет в URL - отображаем главную страницу if(!isset($_GET['id'])) echo '<h2>Главная</h2>'; // Если id есть, но нет статьи с таким id - показываем ошибку elseif(!isset($articles[$_GET['id']])) echo '<h2>Ошибка: страница не существует.</h2>'; // Если id есть и статья с таким id существует - выводим статью else { $article = $articles[$_GET['id']]; echo '<h2>' . $article['title'] . '</h2>'; echo '<p>' . $article['content'] . '</p>'; }
Динамическая страница готова! Ещё раз весь код:
<?php
$articles = [
[
'title' => 'Создание динамических страниц',
'content' => 'Текст статьи про динамические страницы.'
],
[
'title' => 'Как поймать котёнка',
'content' => 'Текст статьи про котят.'
]
];
?>
<!-- Выводим меню -->
<a href="/">Главная</a>
<br>
<?php foreach($articles as $id => $article): ?>
<a href="/index.php?id=<?= $id ?>"><?= $article['title'] ?></a>
<br>
<?php endforeach; ?>
<?php
// Если id нет в URL - отображаем главную страницу
if(!isset($_GET['id']))
echo '<h2>Главная</h2>';
// Если id есть, но нет статьи с таким id - показываем ошибку
elseif(!isset($articles[$_GET['id']]))
echo '<h2>Ошибка: страница не существует. </h2>';
// Если id есть и статья с таким id существует - выводим статью
else
{
$article = $articles[$_GET['id']];
echo '<h2>' . $article['title'] . '</h2>';
echo '<p>' . $article['content'] . '</p>';
}
</h2>';
// Если id есть и статья с таким id существует - выводим статью
else
{
$article = $articles[$_GET['id']];
echo '<h2>' . $article['title'] . '</h2>';
echo '<p>' . $article['content'] . '</p>';
}Теперь вы можете создавать динамические сайты, на которых количество страниц зависит только от количества элементов массива, и никаких десятков html-файлов. 🙂
Если на сайте должны быть разные типы страниц, например статья и товар, можно добавить ещё один GET-параметр, отвечающий за тип страницы: /index.php?type=article&id=5.
Конечно, эта система не идеальна. Гораздо интересней смотрелись бы URL вида /articles/5 или /dinamicheskie-stranicy-v-php (как у статьи, которую вы сейчас читаете).
В ближайшее время я добавлю новую статью про полноценное ЧПУ (человеко-подобные URL) и подробно объясню, как это делается.
Автоматическое создание веб-страниц с помощью PHP
Если вы подпишитесь на услугу по ссылке на этой странице, Reeves and Sons Limited может получить комиссию.
В жизни бывают моменты, когда вам нужна веб-страница, чтобы делать что-то большее, чем просто сидеть и быть веб-страницей. Он нужен вам, чтобы заработать на его содержание. Один из способов сделать это — заставить его работать на вас, так что вам не придется вручную кодировать каждое обновление или модификацию страницы. Самый простой способ научиться делать что-то подобное — это сделать это на практике, поэтому в оставшейся части этой статьи я собираюсь показать вам один из способов реализации системы, которая будет создавать для вас новые веб-страницы одним нажатием кнопки. кнопка.
В этом сценарии мы предположим, что вашим клиентом является ресторан, который хочет предлагать ваучеры для различных особых случаев в течение года. Но, конечно, они не хотят платить вам за обновление для них, поэтому вам лучше убедиться, что вы выставили им достаточно счетов за эту систему автоматизации, которая будет делать обновления для них
1. Сначала нам нужно создать базовую шаблон веб-страницы.

Это просто стандартный скелет веб-страницы. Вы можете дать ему имя, например «pageBuilder.php» или что-то в этом роде. Вам не нужно использовать PHP для этого. Вы можете использовать другой язык программирования, но в этом примере мы не будем усложнять и сделаем все на PHP.
2. Добавить Bootstrap
Это поможет улучшить внешний вид формы без дополнительной работы. Конечно, для этого вам понадобится Bootstrap.
3. Настройте контейнер
Чтобы все было аккуратно и аккуратно, мы должны определить контейнер, в котором мы будем хранить содержимое страницы.
4. Создать веб-форму форму, и мы также добавим к форме причудливый заголовок, что необязательно, но это хорошая идея.
5. Добавьте поля формы
Это очень просто. Нам просто нужно собрать несколько основных деталей, которые робот будет использовать для создания новой веб-страницы. Данные, которые нам нужно знать, включают:
- Фоновое изображение для страницы
- Название празднуемого события
- Заголовок
- Вступительное заявление
- Какая-то банальная цитата или дополнительное утверждение
- Атрибуция банальной цитаты
- Стиль шрифта для каждого из четырех обрамляющих текстовых элементов (отдельно).

- Диапазон дат, в течение которого ваучеры будут действительны
- Предложение 1 и Предложение 2, которые будут рекламироваться в ваучерах.
- Дополнительные сообщения о ваучере (например, условия)
- Данные для QR-кодов ваучеров, которые будут сгенерированы
Вот как это выглядит:
И после всех этих усилий мы получим страницу, которая выглядит примерно так:
Хорошая новость заключается в том, что половина работы уже завершена, и это была самая трудная и трудоемкая половина. Остальное куда проще.
6. Создать файл обработчика формы
После создания формы вам понадобится программа, которая будет обрабатывать отправленные данные и что-то с ними делать. В этом случае мы будем использовать отправленные данные для создания новой HTML-страницы.
Имейте в виду, что это не то же самое, что обычный ответ PHP, когда данные используются в реальном времени и динамически отображаются для пользователя. Вместо этого мы создаем статическую страницу, которая будет существовать постоянно, пока мы ее не перезапишем.
Вместо этого мы создаем статическую страницу, которая будет существовать постоянно, пока мы ее не перезапишем.
Файл должен называться так же, как значение атрибута action в объявлении формы, поэтому в нашем примере это будет voucherGen.php , и поскольку мы не указали путь, его нужно будет сохранить в том же месте, что и pageBuilder.php , чтобы он работал.
7. Инициализировать переменные
Данные, отправленные из pageBuilder.php , были возвращены в виде ассоциативного массива с именем $_POST , и ко всем значениям данных в массиве можно получить доступ через их элемент управления формы HTML имя атрибуты. Поэтому инициализировать наши переменные на самом деле довольно просто. Это также необязательно, но просто делает код более аккуратным и читабельным. Вы, конечно, можете работать напрямую со значениями $_POST , если хотите.
8.
 Используйте условные операторы, чтобы изменить шрифты на их правильные значения
Используйте условные операторы, чтобы изменить шрифты на их правильные значенияЕсли вы сделаете это раньше, это сэкономит время и проблемы в будущем. Мы просто проверяем, какие значения были выбраны, а затем заменяем их реальными именами шрифтов.
9.
Начать создание строки генератораНа самом деле все, что нам нужно сделать здесь, это создать одну очень длинную строку, которая будет содержать все необходимое для создания новой страницы. Мы будем использовать конкатенацию строк, чтобы сделать их читабельными и легко увидеть, куда были вставлены значения данных. Это начинается с базовой настройки HTML-страницы:
Вероятно, вы понимаете, к чему мы идем. Обратите внимание на точку с запятой в конце. Это важно. Также любые точки с запятой, встречающиеся в тексте (как часть объявления CSS или скрипта на стороне клиента), должны заключаться в кавычки.
10. Начните добавлять тело страницы в строку генератора
Есть более эффективные способы построения этой строки, но мне нравится делать код аккуратным, чтобы его было легко читать. Для этого вы можете использовать краткие методы, и вам также не нужно делать это как отдельный процесс для шага 9. Мне кажется, что легче понять, когда разные разделы страницы разделены таким образом.
Для этого вы можете использовать краткие методы, и вам также не нужно делать это как отдельный процесс для шага 9. Мне кажется, что легче понять, когда разные разделы страницы разделены таким образом.
11. Запишите строку генератора в HTML
В этом случае мы жестко кодируем имя файла, но вы можете (и, вероятно, должны) сделать это полем в форме pageBuilder.
12. Добавьте тестовую ссылку
Когда вы нажимаете кнопку BUILD IT, поскольку она не перенаправляет на веб-страницу, как это делает обычная программа PHP, вам нужно добавить ссылку или что-то еще, чтобы перейти и посмотреть, что результат был.
13. Создайте пользовательский файл CSS
В этом файле можно хранить дополнительные инструкции по стилю, но на данный момент важна только инструкция по стилю для основного блока .
14. Создайте и загрузите файл wrap.png
Чтобы это работало правильно, вам нужно создать одно полупрозрачное пиксельное изображение и назвать его wrap. png , а затем загрузить его по пути, указанному в файле custom.css .
png , а затем загрузить его по пути, указанному в файле custom.css .
15. Загрузите несколько подходящих фоновых изображений и протестируйте pageBuilder
Вы будете в восторге, узнав, что мы почти закончили, и на самом деле теперь осталось только протестировать и исправить любые возникающие ошибки. Выберите несколько приятных простых изображений, которые не слишком заняты и подходят для особых событий или случаев (в нашем примере я выбрал День матери и День отца). Загрузите изображения по пути, по которому вы храните изображения для своего веб-сайта. Затем заполните форму, нажмите кнопку и посмотрите, что произойдет. Вот пример формы со всеми заполненными полями данных.
В результате должно получиться что-то похожее на это:
Мы уже догадались, что вы не захотите вводить все это с нуля, поэтому вы можете загрузить исходный код для pageBuilder.php и voucherGen.php в этот почтовый файл .
Вы можете применять этот метод создания HTML-файлов в виде строк, а затем записывать их в файлы в любых ситуациях. Просто будьте осторожны, чтобы никогда не помещать что-то подобное в рекурсивный цикл, иначе вы заполните свой жесткий диск и сломаете сервер.
Просто будьте осторожны, чтобы никогда не помещать что-то подобное в рекурсивный цикл, иначе вы заполните свой жесткий диск и сломаете сервер.
Твитнуть Поделиться через фейсбук Отправить на реддит Добавить в буфер Сохранить в карман Поделиться в LinkedIn Эл. адрес
Сравните лучшие платформы электронной коммерции
html — PHP автоматически создает новые страницы
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 21к раз
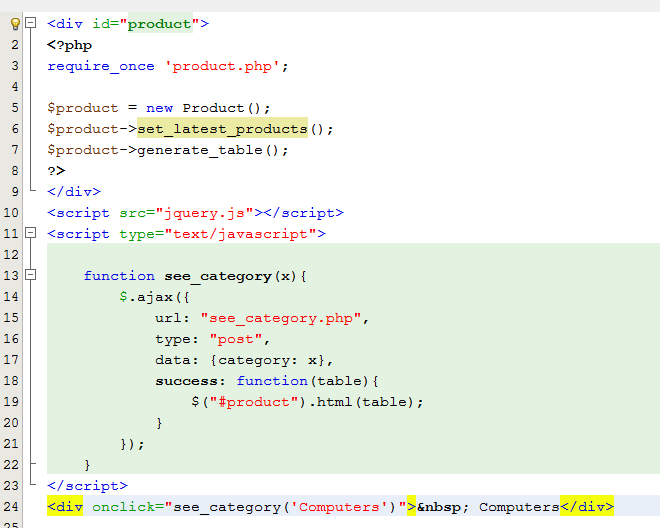
Я делаю сайт типа социальной сети, где пользователи могут загружать свои товары для оценки. Тем не менее, я пытаюсь улучшить структуру сайта, поэтому хочу автоматически генерировать страницы, как только пользователь вставляет новый элемент. Страница add.php имеет следующий вид:
Страница add.php имеет следующий вид:
