Спрайтовая графика: руководство по созданию спрайтов от А до Я
Спрайтовая графика — одна из старейших технологий для анимации персонажей. Спрайтами называют картинки в 2D-играх, из которых состоят игровые персонажи, монстры, движущиеся объекты и др.
Первая спрайтовая графика датируется началом 80-х годов. Но самое интересное, что она до сих пор пользуется популярностью при создании 2D-игр, браузерных игр, а иногда и в 3D-играх, когда нужно анимировать удаленный объект или создать анимацию, на которой не зациклено внимание игрока. Например:
огонь после отдаленного взрыва,
полет птицы,
передвижение животных,
колыхание деревьев,
и др.
Почему спрайтовая графика до сих пор актуальна? — спросите вы.
На это есть несколько причин:
с технической стороны спрайты имеют меньший вес, чем 3D-объект;
создать спрайт легче, чем 3D-объект;
при помощи спрайтовой графики можно достаточно быстро анимировать любой нарисованный объект с меньшими усилиями;
и др.
Но это вовсе не означает, что спрайтовая графика — это простая и легкая технология. К спрайтам в современных играх предъявляют высокие требования, потому что игроки изменились. Количество тех, кто просто ностальгирует по графике игр 90-х, не так много. Современный игрок, даже если играет в 2D-игру, желает, чтобы она была качественной, а спрайты — максимально реалистичными. В этом и кроется проблема. 3D-персонажа можно «покрутить», посмотреть со всех сторон, что-то поменять, деформировать и др. Со спрайтом такие манипуляции не проделаешь.
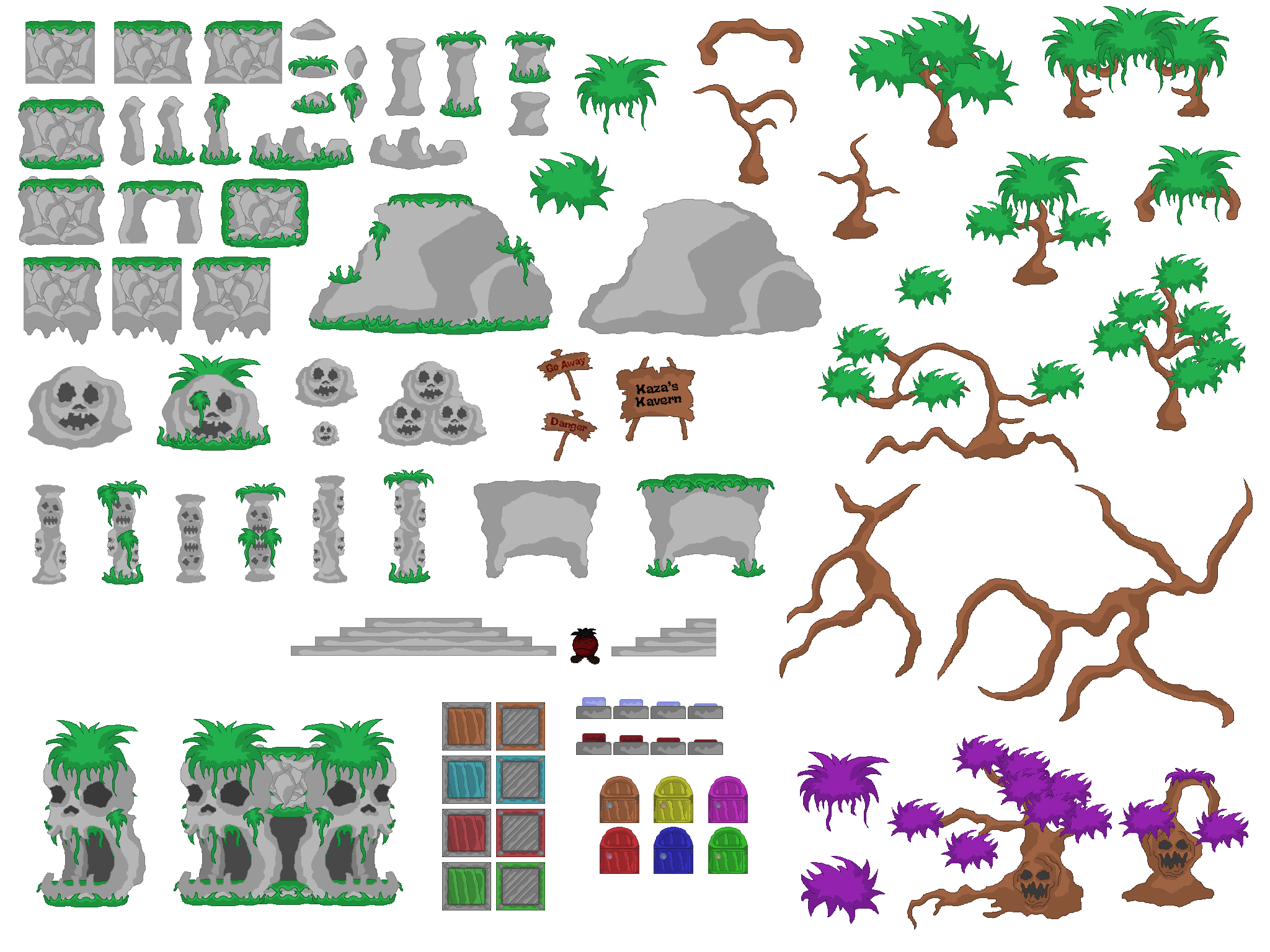
Спрайтовая графика
Один спрайт — это неподвижная картинка. Несколько быстро сменяющихся картинок из одной серии создают анимацию, то есть спрайтовую анимацию. Самой узнаваемой спрайтовой анимацией является 8-битный Марио; в состав его анимации входило всего 12 картинок:
2 для левого прыжка,
2 для правого прыжка,
4 для передвижения влево,
4 для передвижения вправо.
Сейчас, если посмотреть на Марио, можно сказать, что сделано все очень примитивно. Но на тот момент игра полностью соответствовала устройству. К примеру, в той же игре Марио было задействовано только 4 цвета. Сегодня устройства мощнее, поэтому и спрайтовая анимация выглядит намного реалистичнее, а количество цветов практически безгранично.
Спрайтовая анимация действует по принципу кинематографа.
Многие пользователи знают, что кино состоит из множества кадров, есть даже цифра (24 кадра в секунду), которую способен уловить человеческий глаз. Фильм показывается на всем экране телевизора. А спрайтовая анимация — это такой же небольшой «фильм», только в масштабах одного персонажа на большом экране, то есть это как отдельный «экран с кино» на большом экране устройства. А в этом небольшом «кино» крутятся изображения одного персонажа, создавая анимацию. Причем количество спрайтов в спрайтовой анимации не обязательно должно быть равно 24. Зацикливают любое количество изображений, начиная от 2-х.
Создание спрайтов
Спрайтовая графика создается в три этапа:
Необходимо создать изображения для анимации.
Далее эти изображения нужно объединить в одном кадре и наладить из них анимацию.
Расположить анимацию на экране.
Создавать спрайты для спрайтовой графики можно в любом графическом редакторе. Например:
Спрайт — это 2D-изображение. Спрайтовая анимация часто используется именно в 2D-играх, поэтому анимировать свои спрайты можно по-разному:
для полноценных 2D-игр можно использовать соответствующие игровые движки;
для браузерных игр используют HTML5, JavaScript и CSS;
можно использовать знания Java или C++;
и др.
В каком языке программирования есть познания, в том и создается спрайтовая анимация. Если сильно хочется экспериментировать со спрайтами, но знаний в программировании недостаточно, тогда можно попробовать язык Scratch. В его основе лежит визуально-блочное программирование, где вам нужно будет только «перетаскивать» блоки, анимируя свои спрайты.

Заключение
Спрайтовая графика жива и не собирается сдавать свои позиции. Многие профессиональные разработчики игр начинали с анимации спрайтов и с разработки простых браузерных игр, а далее наращивали опыт и знания в программировании и разрабатывали сложные 3D-игры. Поэтому создание спрайтов может стать начальной точкой вашего длинного пути.
Основы создания спрайтовой графики в играх OTUS
Компьютерные игры в 21 веке имеют тщательно проработанную графику с элементами 3D. Но некоторые из них до сих пор обладают 2D-видом. Огромной популярностью в двухмерной графике игр пользуются так называемые спрайты.
Сегодня поговорим о них. Предстоит научиться основам спрайтовой графики, а также выяснить, что это вообще такое. Эта информация пригодится всем, кто планирует создание своей собственной 2D-игры.
Определение и появление
Спрайты – это двухмерные картинки в играх. Из них состоят:
- персонажи;
- монстры;
- объекты, которые будут двигаться на экране;
- иные составляющие игрового мира.

Спрайты впервые появились в 80-х годах. Она до сих пор используется при создании различных игр, включая браузерные. Современное развлекательное программное обеспечение тоже иногда имеет ее в своем составе. Пример – когда требуется анимировать удаленный объект или создать анимацию, на которой нет пользовательского акцента.
Спрайтовая графика пригодится для формирования:
- птичьего полета;
- огня после отдаленного взрыва;
- передвижений животных;
- колыхание деревьев и растений.
Это – только начало. Спрайты 21 века – это качественные и детализированные 2D-изображения. Из-за высоких требований их бывает весьма проблематично использовать в играх и иных приложениях. 3D-модель можно «покрутить», чтобы доработать со всех сторон, а спрайт – нет.
Актуальность
Sprites – 2D-картинки. Они пользуются спросом в игровом программном обеспечении не просто так. Существуют различные причины популярности спрайтов:
- Небольшой вес.
 Двухмерная картинка всегда занимает меньше пространства на устройстве, нежели ее 3D-модель.
Двухмерная картинка всегда занимает меньше пространства на устройстве, нежели ее 3D-модель. - Относительно простое создание. Трехмерная графика намного сложнее.
- Спрайты помогают быстро создавать анимационные объекты. На этот процесс потребуется меньше усилий, чем при работе с 3D или «реализации с нуля».
Если изучить основы спрайтовой графики в играх, даже новичок сможет создать свой первый проект в кратчайшие сроки. Часто спрайты ассоциируются с 90-ми годами. Опытные пользователи ПК с радостью запускают такие игры.
Принцип работы
Один спрайт – это неподвижная картинка в 2D. Несколько таких элементов, которые быстро сменяют друг друга, но относятся к одной серии, называют спрайтовой анимацией. Это – распространенный вариант создания движения в консолях (пример – Sega).
Спрайтовой графикой (анимацией) пользовались в основном в 90-х. Самая узнаваемая из них – 8-битный Марио. Его анимация состоит из 12 картинок:
- левый прыжок – 2 штуки;
- правый прыжок – 2 штуки;
- передвижение влево и вправо – по 4 штуки соответственно.

Если посмотреть на этого Марио сейчас, можно сделать вывод о том, что анимация при помощи спрайтов выглядит примитивно. К таким элементам сегодня выдвигаются более жесткие и серьезные требования. Sprite 21 века выглядит максимально реалистично. Если в «Марио» использовались 4 цвета, то в современных играх – намного больше.
Особенности
Спрайтовая анимация работает по принципу кинематографа. Человеческий глаз в секунду может уловить максимум 24 кадра. Этим успешно пользуются не только кинематографы, но и дизайнеры-аниматоры.
Если провести параллель, то спрайт в игре – это тот же небольшой «фильм», но в масштабах конкретного игрового объекта/персонажа. И не на телевизоре, а в компьютере.
Стоит обратить внимание на то, что количество спрайтов может быть любым – не только 24. Анимация возможна минимум с двумя «кадрами».
Принцип создания
Сделать спрайтовую анимацию можно, обладая элементарными навыками дизайна и работы с графикой. Принцип реализации задачи прост:
- Сначала создается изображение.
 Это – стартовая картинка.
Это – стартовая картинка. - Создать несколько измененных изображений. Они должны отличаться друг от друга положением «главного объекта».
- Объединить получившиеся графические элементы в одной кадре.
- Наладить анимацию. Для этого нужно использовать встроенные настройки и инструменты редактора.
Теперь остается развернуть результат на устройстве. Стоит запомнить – чем больше кадров, тем более плавной окажется анимация в игре.
Способы создания
Спрайты и соответствующие анимационные элементы создаются различными методами:
- в компьютерных игрушках 2D-типа можно использовать специальные движки;
- для браузерного программного обеспечения – HTML, CSS и JavaScript;
- универсальный вариант – различные языки программирования вроде C++ или Java.
Не обязательно пользоваться представленными ЯП, подойдет любой другой вариант. Новичкам рекомендуется обратить внимание на язык Scratch. В нем заложено визуально-оболочное программирование, благодаря которому анимационные эффекты настраиваются в несколько кликов.
Редакторы
Чтобы создавать sprite-объекты, можно использовать совершенно разные редакторы. К ним относят:
- Paint. Бесплатный и самый примитивный вариант. Несмотря на простоту, приложение имеет все необходимое для создания 2D-изображений.
- Piksel. Еще одно бесплатное программное обеспечение. Работает через браузеры. Поддерживает импорт в png и gif, а также сохранение результата в интернет-обозревателе.
- GraphicsGale. Это еще один бесплатный редактор. Раньше его дистрибутив требовал финансовых вложений, но с 2017 года ситуация изменилась. Доступен исключительно для Windows.
- Aseprite. Наиболее популярный современный редактор. Обладает огромным количеством полезных функций, возможностей, инструментов. Поддерживает регулярные обновления. Доступен для Linux, Windows и MacOS. Сгодится как для обучения, так и для серьезной работы с пиксельными изображениями.
- GameMaker Studio 2. Это не просто редактор, а полноценный движок для работы с двухмерными играми.
 В ней есть функции, помогающие создавать и корректировать sprites.
В ней есть функции, помогающие создавать и корректировать sprites.
Еще один вариант – Photoshop (любой версии). Он не приспособлен для пиксельной графики, но воспользоваться данным приложением все равно можно. Отличный вариант для статических спрайтов. Единственный существенный минус – это размер приложения. Photoshop весит намного больше, чем Aseprite или GraphicsGale.
Облегчить процедуру создания графических 2D-объектов помогают специальные планшеты. Они подойдут для любых иллюстраций. Это верные помощники профессиональных дизайнеров. Но и на обычном компьютере справиться с поставленной задачей вполне возможно.
Интересует GameDev-направление? Обратите внимание на авторские курсы в Otus!
Создание спрайтов — настоящий Python
В этом уроке вы создадите игрока в виде спрайта . Вот как вы используете Sprite объектов с текущей игрой для определения игрока. Вставьте этот код после строки 18:
16# Определите константы для ширины и высоты экрана.17SCREEN_WIDTH = 800 18SCREEN_HEIGHT = 600 19 20# Определите объект Player, расширив pygame.sprite.Sprite 21# Поверхность, отрисовываемая на экране, теперь является атрибутом игрока. Игрок 22 класса (pygame.sprite.Sprite): 23 по определению __init__(сам): 24 super(Игрок, сам).__init__() 25 self.surf = pygame.Surface((75, 25)) 26 self.surf.fill((255, 255, 255)) 27 self.rect = self.surf.get_rect() 28 29# Инициализировать pygame 30pygame.init()
Вам необходимо удалить строки с 59 по 72, которые включали создание предыдущего объекта серфинга и его отображение. Эти строки будут заменены отображением спрайта нового игрока. Вы также измените фон экрана на черный. Вот все изменения, которые вы сделаете на этом уроке:
1# Импорт модуля pygame 2импорт pygame 3 4# Импортируйте pygame.locals для более удобного доступа к ключевым координатам 5# Обновлено для соответствия стандартам Flake8 и Black. 6из импорта pygame.locals ( 7 К_УП, 8 К_ВНИЗ, 9К_ЛЕВО, 10 К_ПРАВО, 11 К_ESCAPE, 12 КЛЮЧ, 13 ВЫЙТИ, 14) 15 16# Определить константы для ширины и высоты экрана 17SCREEN_WIDTH = 800 18SCREEN_HEIGHT = 600 19 20# Определите объект Player, расширив pygame.sprite.Sprite 21# Поверхность, отрисовываемая на экране, теперь является атрибутом игрока. Игрок 22 класса (pygame.sprite.Sprite): 23 по определению __init__(сам): 24 super(Игрок, сам).__init__() 25 self.surf = pygame.Surface((75, 25)) 26 self.surf.fill((255, 255, 255)) 27 self.rect = self.surf.get_rect() 28 29# Инициализировать pygame 30pygame.init() 31 32# Создать экранный объект 33# Размер определяется константами SCREEN_WIDTH и SCREEN_HEIGHT 34screen = pygame.display.set_mode((SCREEN_WIDTH, SCREEN_HEIGHT)) 35 36# Создать экземпляр игрока. Сейчас это просто прямоугольник. 37player = Игрок() 38 39# Переменная для поддержания работы основного цикла 40работ = Истина 41 42# Основной цикл 43во время работы: 44 # Посмотреть каждое событие в очереди 45 для события в pygame.event.get(): 46 # Пользователь нажал клавишу? 47, если event.type == KEYDOWN: 48 # Это была клавиша Escape? Если это так, остановите цикл. 49если event.key == K_ESCAPE: 50 работает = Ложь 51 # Нажал ли пользователь кнопку закрытия окна? Если это так, остановите цикл.
52 elif event.type == ВЫЙТИ: 53 работает = Ложь 54 55 # Заливаем экран черным 56 screen.fill((0, 0, 0)) 57 58 # Рисуем игрока на экране 59 screen.blit(player.surf, player.rect) 60 61 # Обновить дисплей 62 pygame.display.flip()
Для получения дополнительной информации о классе Sprite из pygame документации, а также дополнительную информацию о спрайтах и использовании наследования с super() , ознакомьтесь со следующими ресурсами:
-
Класс Spriteизpygameдокументации - Статья о спрайтах в Википедии
- Усовершенствуйте свои классы с помощью Python super()
Дополнительные сведения о цветовой модели RGB см. в следующих источниках:
- Цветовая модель RGB
- Веб-цвета
Документация по инструменту Code.org
Документация по инструменту Code.org- Игровая лаборатория
- Фигуры для рисования
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Скорость
- Шаблон счетчика
- Скорость и паттерн счетчика
- Цикл рисования
- Отладка с помощью Watchers
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Смена экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима проектирования
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство продукции
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События совета
- События данных и изменений
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Узоры
- HTML
- Теги HTML
- Заголовки и параграфы
- изображений в HTML
- Списки
- Гиперссылки
- Форматирование HTML
- КСС
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Шаблоны
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон фильтра списка
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Введение в лабораторию искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор метки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка CSV-файлов
- Импорт модели в App Lab
- Карточки моделей в лаборатории искусственного интеллекта
Спрайт — это имя, которое мы даем набору значений в Game Lab, который представляет персонажа в истории, анимации или игре.![]() Спрайт можно хранить в переменной с меткой, но в отличие от значений, которые вы ранее сохраняли в переменных, таких как числа, спрайт позволяет хранить множество связанных значений под одной и той же меткой
Спрайт можно хранить в переменной с меткой, но в отличие от значений, которые вы ранее сохраняли в переменных, таких как числа, спрайт позволяет хранить множество связанных значений под одной и той же меткой
Вы можете создать новый спрайт , используя блок createSprite() .
- Спрайт , нарисованный на экране. В этом случае наш спрайт расположен в (200, 200), центре экрана, и ему назначена анимация «зайчик» .
- Блок
createSprite(), который создает новый спрайт по адресу (200, 200) и назначает его метке переменнойmy_bunny. Обратите внимание, что просто создание спрайт еще не рисует на экране. Это произойдет позже. - Блок
sprite.setAnimation()назначает анимацию (или изображение) спрайту . В данном случае мы используем анимацию под названием «кролик», которая была добавлена на вкладку «Анимация».



