Работа со слоями в программе Adobe Photoshop
Вопросы занятия:
· слои в Adobe Photoshop;
· операции со слоями.
Витя: интересная сегодня тема урока. Мы по географии недавно проходили что слой – это пласт, расположенный горизонтально и соприкасающийся с поверхностью другой части. Интересно в Photoshop слой – это тоже какой-то пласт?
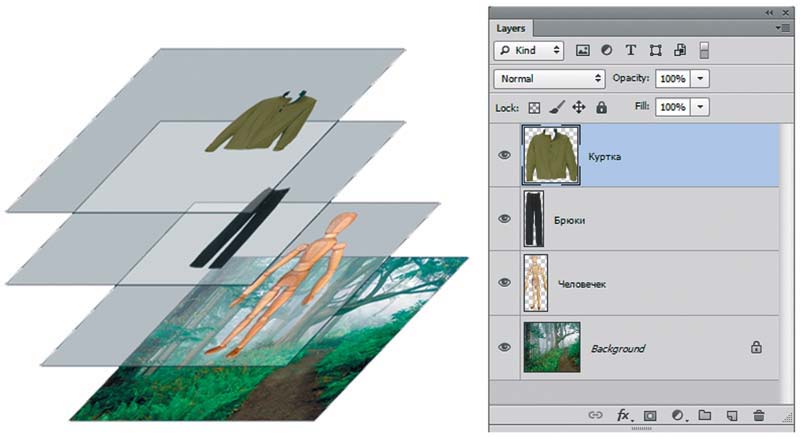
Можно и, так сказать. Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоёв можно видеть содержимое нижних слоёв. Можно перемещать слои для изменения положения изображения подобно перемещению прозрачного листа в стопке.
Основная функция слоёв в Adobe Photoshop – это облегчение редактирования изображения и сокращение ошибок при работе в программе. Работа со слоями выполняется с помощью панели «Слои».
В
Adobe Photoshop каждый слой
– это отдельное изображение, которое можно редактировать отдельно от любого
другого слоя.
Витя: А-а-а-а, теперь всё понятно! Каждый слой в документе может быть просмотрен, как отдельное изображение. Все вместе слои образуют целое изображение.
Всё правильно.
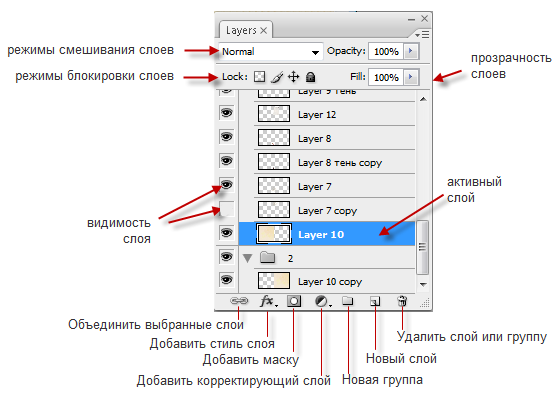
Рассмотрим основные операции, которые можно выполнять, используя палитру слои. В левом верхнем углу палитры находится список режимов работы. Рядом находится настройка Непрозрачность, которая влияет только на выделенный слой, а не на всё изображение.
Витя: точно выделим слой с очками мальчика и, теперь двигая ползунок непрозрачность мы видим, что исчезают только очки.
Внизу палитры находятся кнопки: Связать слои, Добавить стиль, Добавить маску, Создать новый корректирующий слой, Создать новую группу, Создать новый слой, Удалить слой. Более подробно мы с вами рассмотрим их немного позже.
В средней части палитры представлены слои текущего документа.
Витя: а можно ли над слоями производить какие-нибудь операции?
Конечно. Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше
рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание
новых пустых слоёв.
Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше
рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание
новых пустых слоёв.
Рассмотрим пример. Создадим тень для листочка.
Итак, из своей рабочей папки откроем файл Лист липы.
Теперь выбираем инструмент Волшебная палочка и нажмём ей в любом месте вокруг листочка. Так мы с вами выделили область вокруг листка липы. В меню Выделение выбираем Инверсия, тем самым мы получили выделение самого листочка.
Создадим новый слой. Для этого щёлкнем левой кнопкой мыши по кнопке Создать новый слой, находящейся внизу палитры
Выбираем инструмент заливка, выбираем основной цвет серый и зальём выделенную область цветом тени.
Теперь
нужно поменять местами лист и тень. То есть нам нужно тень переместить под
лист. Для этого на палитре слои нажимаем и удерживаем левой кнопкой мыши на
слой с тенью и перетаскиваем его под слой с листом липы.
Осталось только сдвинуть слой с листочком инструментом Перемещение, чтобы тень была видна под листочком.
Витя: супер. Рисовать в редакторе Photoshop вообще проще простого! А есть ещё какие-нибудь способы создания нового слоя, кроме этой кнопки?
Конечно. Существует несколько способов создания нового слоя:
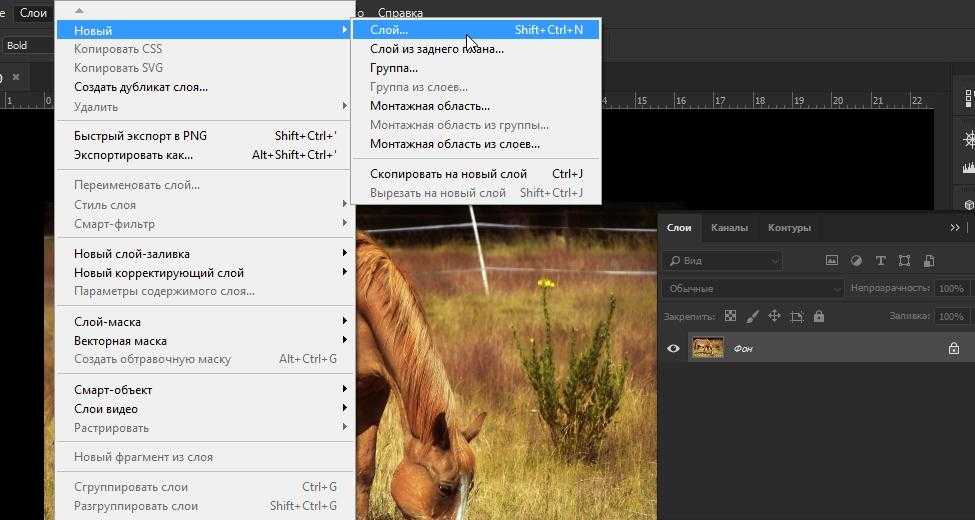
1 способ. В меню Слой – выбираем Новый – затем Слой.
2 способ. В палитре Слои –выбираем меню в правом верхнем углу, а затем нажимаем Новый слой.
3 способ мы с вами уже рассмотрели. В палитре Слои щёлкнуть на соответствующую кнопку.
Также, посмотрите, когда мы создаём новый слой, появляется диалоговое окно Новый слой, где можно задать Имя слоя, для того чтобы не путаться, например, если рисунок состоит из большого количества слоёв, можно определить его Непрозрачность и Режим.
Витя: а можно ли создавать новые непустые слои?
Конечно
можно.
Рассмотрим пример. Давайте поместим рыбу в океан.
Итак, откроем из своей рабочей папки файлы Рыба и Океан.
Теперь с помощью инструмента Быстрое выделение выделим рыбку.
Выбираем инструмент Перемещение, нажимаем и удерживаем левой кнопкой мыши на рыбке и перетаскиваем её рабочее окно документа с изображением океана. Обратите внимание, рыбка окажется на новом слое. То есть мы с вами создали не пустой слой.
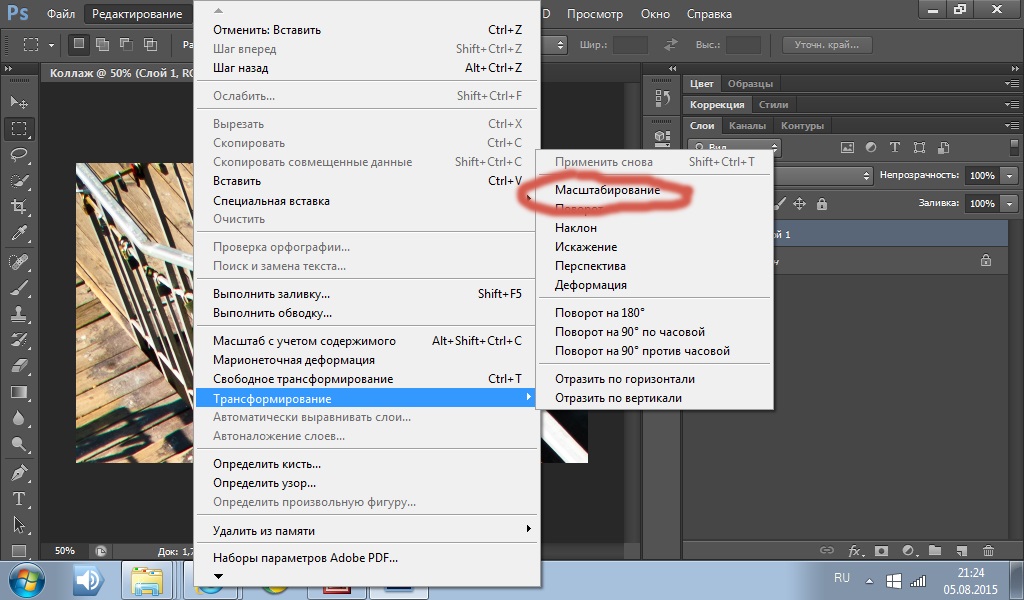
Уменьшим изображение рыбки, не нарушая пропорций. Для этого в меню Редактирование выбираем Трансформирование, а затем Масштабирование. Теперь нажимаем и удерживаем клавишу Shift уменьшаем размеры рыбки.
После этого необходимо подтвердить своё действие нажатием на галочку на палитре настройки инструмента. Придадим прозрачность слою с рыбкой на палитре Слои с помощью параметра Непрозрачность.
Витя:
красота!!!! Да это же получилась фотография рыбки в океане. Вот здорово! Но всё
же одной рыбки мало, давайте добавим ещё несколько для компании.
Вот здорово! Но всё
же одной рыбки мало, давайте добавим ещё несколько для компании.
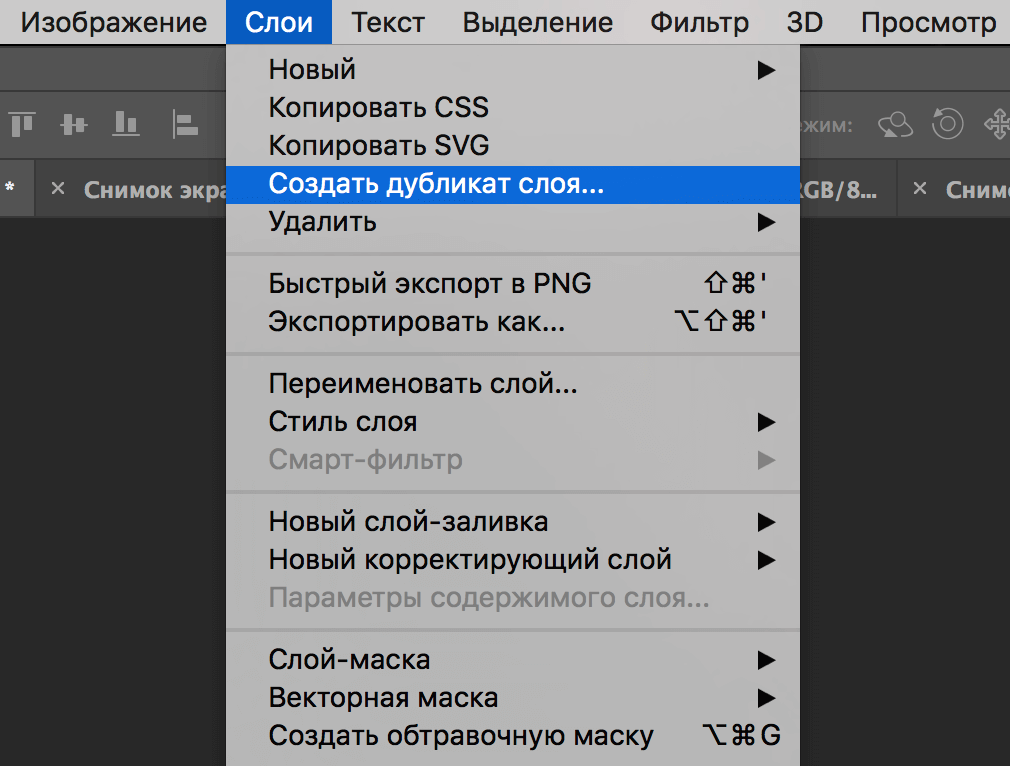
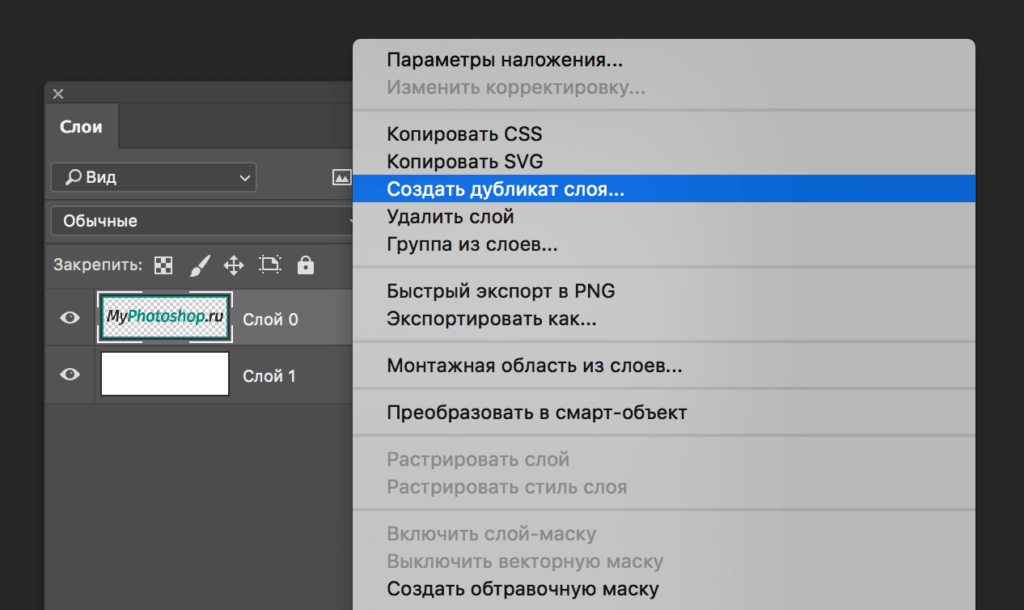
Давайте. Сделаем две копии слоя с рыбкой. Для этого в меню Слой выбираем Создать дубликат слоя.
Витя: получается, что здесь можно создавать дубликаты слоёв. А ещё посмотрите в названии нового слоя указано, что он является копией.
А для чего предназначено квадратное окно слева у любого слоя, на котором изображён глаз?
Он указывает на видимость слоя.
Давайте рассмотрим пример. Попробуем себя в роли парикмахера.
Откроем файлы: Лицо для причёски и 5 причёсок.
Выделим первую причёску любым способом и скопируем её в файл с лицом (она будет размещаться на отдельном слое).
Аналогично поступим с остальными четырьмя причёсками. В результате у нас получиться файл с шестью слоями, на одном из которых – лицо, а на других – причёски.
Нажмём
на глаз всех слоёв с причёсками.
Теперь делая видимыми слой с одной из причёсок, переберите все возможные варианты.
Витя: вот это здорово. Теперь, когда мы научились пользоваться графическим редактором Photoshop, можно дома подобрать самому себе любую причёску!
А вот интересно, можно созданные слои использовать в других рисунках?
Конечно можно. Вот давайте рассмотрим пример. Нарисуем Чебурашку так, чтобы потом из элементов этого рисунка сложить гусеницу.
Итак, создайте новый файл размерами 720х576пикселей с прозрачным задним фоном.
Теперь нарисуем Чебурашку. Для получения изображения будем выделять необходимую область и заливайте её краской. Также каждый слой будем называть соответственно, например, «голова» и так далее.
Будем
дублировать повторяющиеся слои.
Не забываем, что каждый элемент рисуем на отдельном слое.
Витя: какой красивый получился чебурашка! Но как же из него можно получить гусеницу?
Очень просто. Перемещая изображения на слоях и сделав слой «левый глаз» невидимым, получим рисунок гусеницы.
Витя: вот здорово! Это похоже на аппликацию, когда из отдельных кусочков получают изображение, только на компьютере.
Раз можно создавать новые слои, значит можно и удалять не нужные слои, только как это делать?
Да, конечно Слои можно удалять. Сначала необходимо сделать активным именно тот слой, который мы хотим удалить, а затем:
• можно перетащить слой мышкой на кнопку Удалить слой палитры Слои;
• можно Выделить слой и в меню команд палитры
• воспользоваться командой в меню Слой – Удалить – Слой.
Витя: раз можно накладывать слои друг на друга, значит можно вообще полностью изменить изображение?
Вот
как раз давайте рассмотрим на примере. Давайте превратим мальчика в
человека-льва.
Давайте превратим мальчика в
человека-льва.
Откроем файлы пума и мальчик. Теперь переместим слой с пумой в файл с мальчиком. Выберем инструмент Ластик с режимом Кисть, непрозрачность 30 % и сотрём часть изображения пумы, оставляя при этом область глаз и мордочки.
Осталось только повернуть полученное изображение глаз на нужный угол. Для этого в меню Редактирование выбираем Свободное трансформирование.
Витя: да! Все-таки уметь рисовать – это просто здорово!
А что ещё можно делать со слоями?
Ещё слои можно объединять. Объединение слоёв используется для оптимизации размеров файла или для удобства работы.
Photoshop позволяет делать это по-разному. Для начала необходимые слои нужно выделить, а затем можно:
• в меню Слои выбрать команду Объединить слои.
• Можно в меню команд палитры Слои выбрать Объединить слои;
•
Или нажать сочетание клавиш Ctrl + Е.
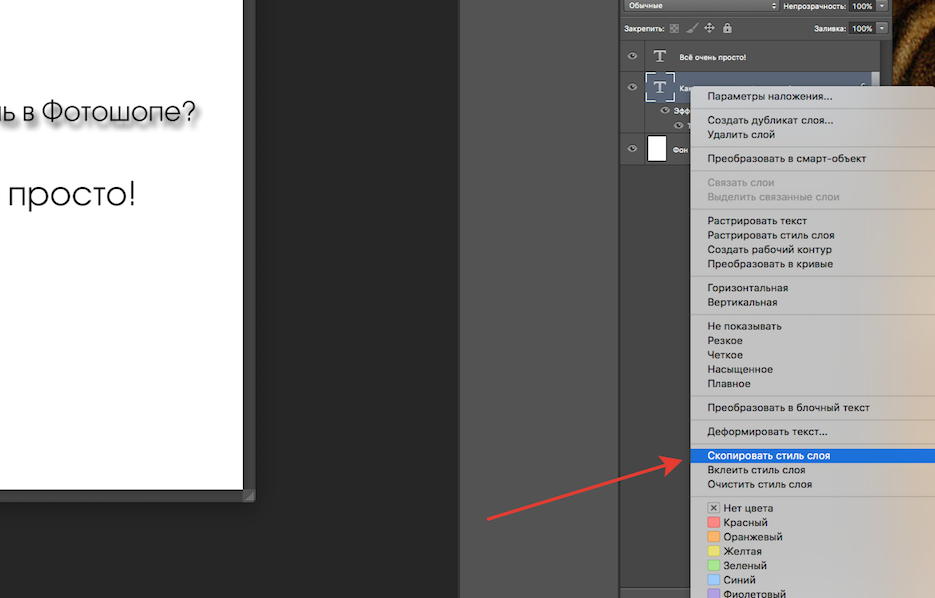
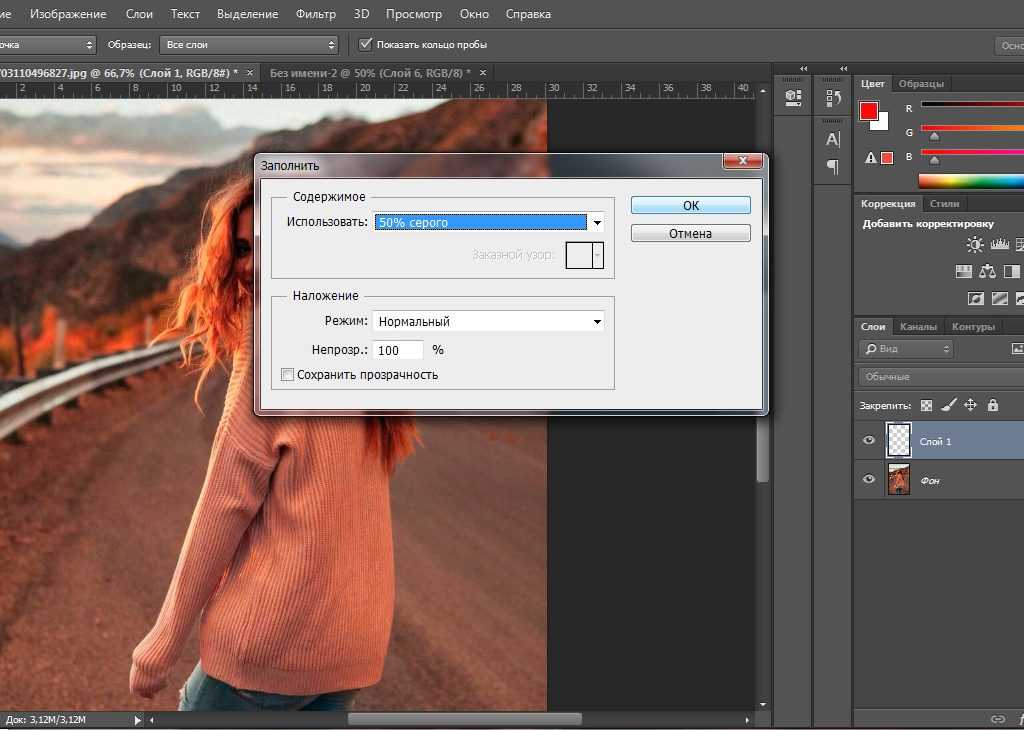
Ещё к слоям можно применять определённые стили. Мы немного рассмотрели эту возможность на прошлом уроке, когда добавляли на слой заполнение, созданным нами рисунком.
Для того чтобы применить определённый стиль к слою необходимо выделить нужный слой, затем дважды щёлкнуть по слою, в появившемся окне выбрать необходимые настройки стилей.
После применения стиля на изображении слоя появляется значок с буквой f. Также стиль можно удалить, выбрав в меню Слой – Стиль слоя – Очистить стиль слоя.
Важно знать, что стиль применяется ко всему слою целиком, ко всем объектам, находящимся на слое.
Photoshop 6: советы и секреты
Компания Adobe широко известна среди профессионалов своими графическими пакетами: выход каждой новой версии становится событием номер один для всех, кто так или иначе связан с созданием и редактированием графических изображений. Эту традицию продолжил и Photoshop 6, закрепив за собой славу лучшего редактора растровой графики на обеих платформах.

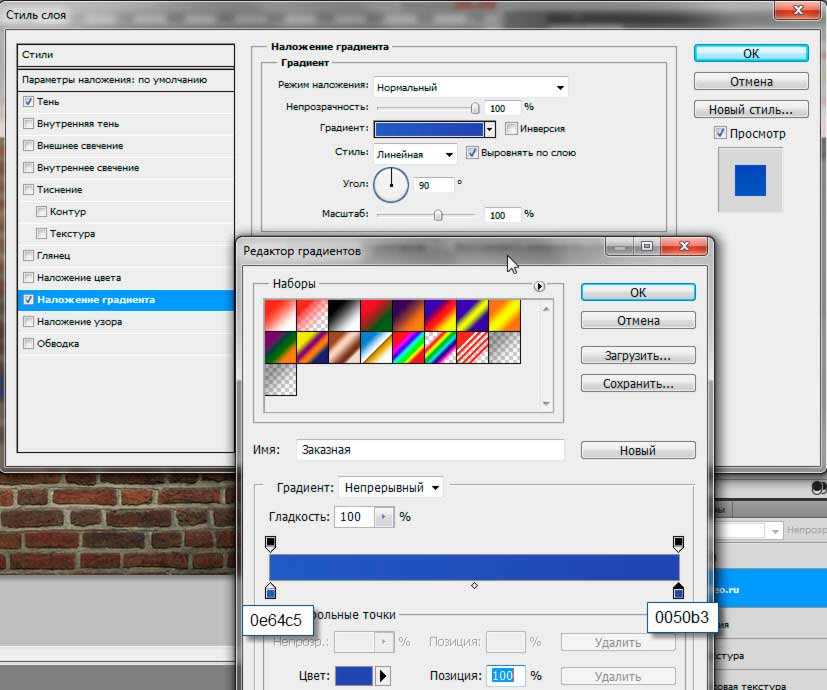
Направлением главного удара шестой версии Photoshop стало создание спецэффектов в терминологии программы Layer Style (Satin, Gradient Overlay, Pattern Overlay, Stroke), что вполне закономерно: с момента появления в программе эти инструменты стали одними из самых популярных. Во-первых, они автоматизируют хоть и примитивные, зато часто используемые эффекты типа наложения полупрозрачной тени и свечения от объекта. Во-вторых, их можно в любой момент отредактировать, поскольку настройки сохраняются в виде свойства уровня. И в-третьих, эффекты легко копируются из одного слоя в другие, сокращая время рутинных операций.
В Photoshop 6 увеличилось не только количество эффектов, но и способов коррекции цветов. К хорошо известным корректирующим слоям — Levels, Curves, Color Balance и Brightness/Contrast, Hue/Saturation и Selective Color — добавился новый, абсолютно оригинальный — Gradient Map.
Gradient Map
По роду работы мне приходится делать макеты с рекламой услуг крупного интернет-провайдера. Фирменный цвет — темно-синий, тема — космос, спутники и все такое. Раньше, чтобы цвета макета были одной цветовой гаммы с фирменными, часто приходилось прибегать к операции Hue/Saturation. Если при этом включить режим Colorize и сдвинуть движок Hue (Оттенок) в область синего (200-240), Photoshop окрасит весь слой в оттенки выбранного цвета. То есть все изображение как бы переводится в grayscale, при этом вместо чисто черного выступает выбранный нами цвет, а белый остается нетронутым — в результате промежуточные оттенки окрашиваются в синие полутона.
Фирменный цвет — темно-синий, тема — космос, спутники и все такое. Раньше, чтобы цвета макета были одной цветовой гаммы с фирменными, часто приходилось прибегать к операции Hue/Saturation. Если при этом включить режим Colorize и сдвинуть движок Hue (Оттенок) в область синего (200-240), Photoshop окрасит весь слой в оттенки выбранного цвета. То есть все изображение как бы переводится в grayscale, при этом вместо чисто черного выступает выбранный нами цвет, а белый остается нетронутым — в результате промежуточные оттенки окрашиваются в синие полутона.
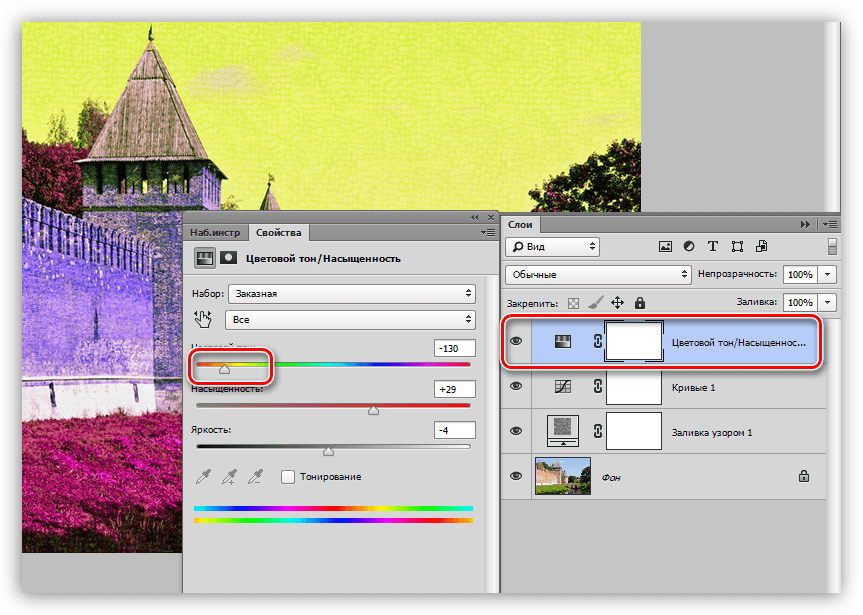
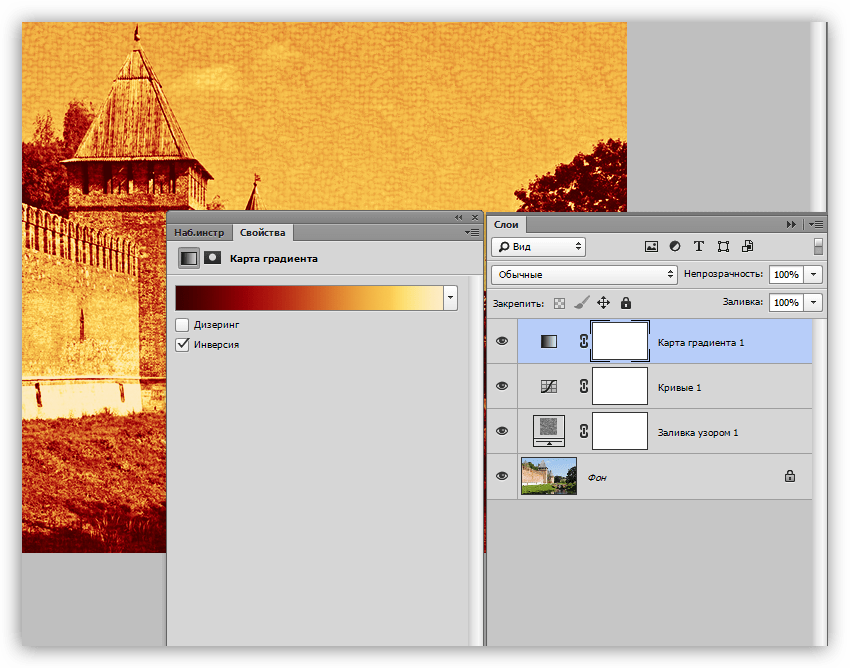
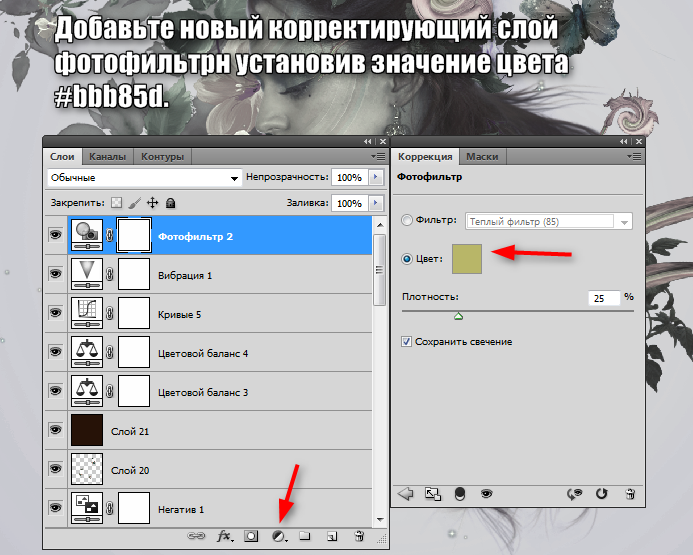
| Корректирующий слой Gradient Map позволяет явно указать диапазон цветов, в который будут «втискиваться» все цвета изображения (см. снимок экрана сверху). | |
Кроме того, он дает возможность управлять перераспределением цветов в этом диапазоне: например, фирменный темно-синий цвет определяется как для темных участков, так и в области полутонов (см. снимок экрана в середине), что, в отличие от Colorize, дает вполне приличный результат (рисунок снизу). снимок экрана в середине), что, в отличие от Colorize, дает вполне приличный результат (рисунок снизу). |
|
И хотя такой подход решает в какой-то мере задачу перевода изображения в определенную цветовую гамму, назвать его удовлетворительным нельзя из-за отсутствия каких-либо дополнительных настроек. Например, если применить эту операцию к фирменному цвету (100% C, 80% M, 0% Y, 20% K), то все изображение будет слишком светлым, и как-то повлиять на этот режим Colorize не дает — нужно использовать дополнительные корректирующие слои. Вот тут-то на помощь и приходит новшество Photoshop 6 — корректирующий слой Gradient Map, позволяющий явно указать диапазон цветов, в который будут «втискиваться» все цвета нашего рисунка.
| С помощью режима Colorize все промежуточные оттенки исходного изображения (сверху) можно окрасить в синие полутона |
При необходимости несколько осветлить изображение просто смещаем ползунки в области полутонов влево. Часто используемые настройки можно сохранять. Если немного поэкспериментировать с изображением, например поставить ряд дополнительных настроек для управления цветом в области полутонов, есть шанс добиться интересных результатов — при этом, что важно, коррективы вносятся в любой момент. Разумеется, область распространения Gradient Map, как и любого другого корректирующего слоя, ограничивается маской прозрачности, что дает дополнительную свободу творчеству.
Часто используемые настройки можно сохранять. Если немного поэкспериментировать с изображением, например поставить ряд дополнительных настроек для управления цветом в области полутонов, есть шанс добиться интересных результатов — при этом, что важно, коррективы вносятся в любой момент. Разумеется, область распространения Gradient Map, как и любого другого корректирующего слоя, ограничивается маской прозрачности, что дает дополнительную свободу творчеству.
Кроме обычного (Solid), Gradient Map имеет режим Noise, который как разновидность градиентной заливки будет полезен при создании шумоподобных фоновых изображений: в этом случае готовится градиентная заливка, которая состоит из случайным образом выбранных цветов, находящихся в определенном диапазоне. Чтобы ограничить разброс цветов в получаемом цветовом переходе, проще всего выбрать модель HSB и с помощью ползунков указать требуемый диапазон. Для смягчения переходов между отдельными цветами служит параметр Roughness: при значениях, близких к 0, получается обычная растяжка между двумя цветами, при Roughness=100 границы переходов становятся резкими. Наиболее практичны значения, находящиеся в диапазоне 10-35%, поскольку в этом случае не так заметны изменения цветов.
Наиболее практичны значения, находящиеся в диапазоне 10-35%, поскольку в этом случае не так заметны изменения цветов.
Layer Set
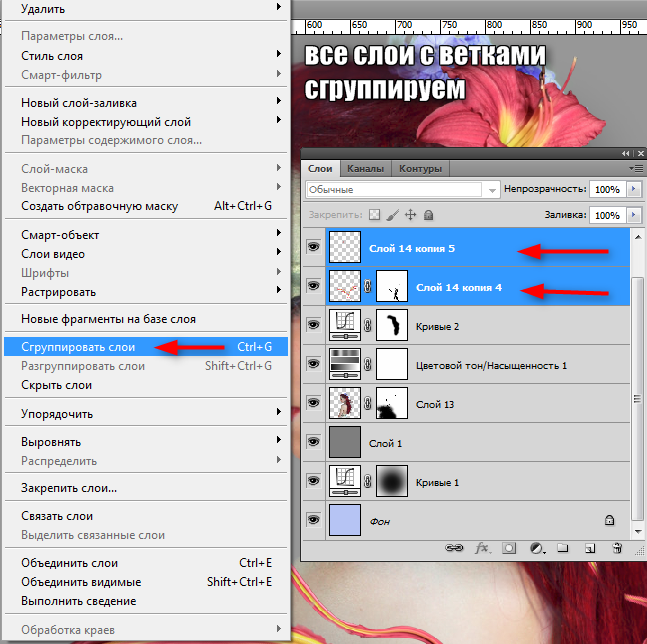
Одним из наиболее значительных нововведений шестой версии Photoshop можно назвать появление групп слоев (Layer Set). Они существенно облегчают работу со сложными макетами, позволяя объединять изображения логически. К тому же ими можно манипулировать как одним объектом: передвигать, трансформировать, менять цвета с помощью корректировочных слоев Adjustment Layers. Причем достаточно всего одного слоя для воздействия на все изображения, находящиеся в составе группы.
Самый простой способ сделать так, чтобы настройки применялись только к конкретным слоям, — объединить их в группу. Для этого свяжите необходимые слои, а затем выполните Layer/Group Linked (или выберите New Set From Linked из всплывающего меню в палитре слоев). Однако тут нужно быть внимательным. Дело в том, что при создании группы Photoshop по умолчанию предлагает режим наложения слоев Pass Through — то есть все слои будут беспрепятственно пропускать сквозь себя все корректировки. Таким образом, если при создании группы нажать «ОК» автоматически, то эффект от корректировочного слоя будет воздействовать на ВСЕ нижележащие слои, вплоть до фонового. Чтобы этого не произошло, нужно выбирать режим Normal — либо на этапе создания группы, либо позже, выбрав его в стандартном списке режимов в панели Layers. Изменяя положение корректировочного слоя в группе, можно воздействовать лишь на выборочные изображения, а чтобы эффект распространялся на все слои в группе, сделайте корректировочный слой самым верхним.
Таким образом, если при создании группы нажать «ОК» автоматически, то эффект от корректировочного слоя будет воздействовать на ВСЕ нижележащие слои, вплоть до фонового. Чтобы этого не произошло, нужно выбирать режим Normal — либо на этапе создания группы, либо позже, выбрав его в стандартном списке режимов в панели Layers. Изменяя положение корректировочного слоя в группе, можно воздействовать лишь на выборочные изображения, а чтобы эффект распространялся на все слои в группе, сделайте корректировочный слой самым верхним.
Clipping Path для Layer Set (обтравочные пути для групп слоев)
Группировка слоев оказывает существенную помощь не только для перемещения и коррекции цвета в нескольких слоях сразу. Она позволяет также маскировать сразу все слои, находящиеся в группе, используя для этого всего одну маску прозрачности, что более удобно, чем создавать группы обтравки (Clipping Group). Чтобы задать векторную маску всей группе, нужно сначала создать контур (Create New Work Path), причем именно незаполненный контур, а не фигуру (Create New Shape Layer), которая стоит по умолчанию, а затем в палитре слоев выбрать требуемую группу. После этого в меню Layer найдите Add Layer Clipping Path (Добавить обтравочный контур к слою) и в появившемся подменю выберите Current Path (Выбранный контур)
После этого в меню Layer найдите Add Layer Clipping Path (Добавить обтравочный контур к слою) и в появившемся подменю выберите Current Path (Выбранный контур)
Все! Передвигается группа слоев вместе с маской стандартным способом — через инструмент Move, если же нужно сместить только маску — используйте Path Component Selection Tool.
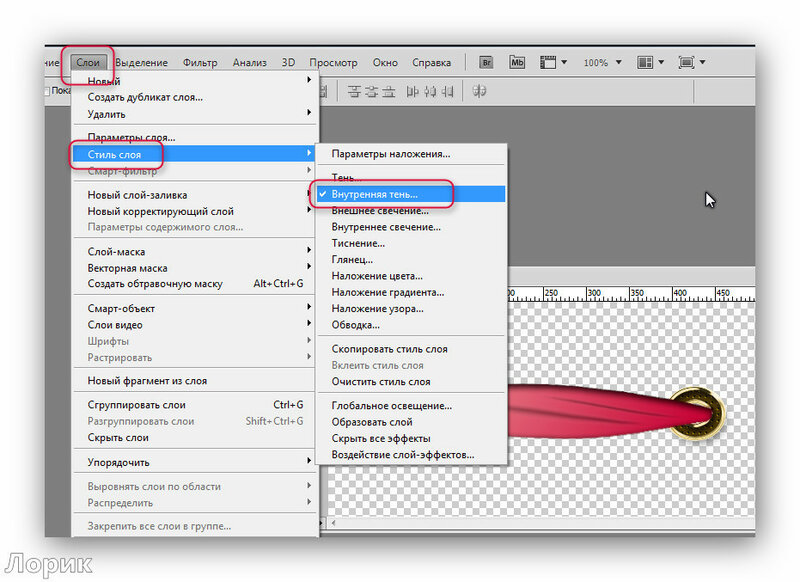
Blending Options
Кроме новых типов градиентной заливки в шестой версии появились дополнительные режимы наложения слоев друг на друга, дающие большую гибкость при работе со слоями. Так, если открыть Blending Options (выбрать слой, нажать правую кнопку мыши и во всплывшем списке выбрать Blending Options), то можно увидеть новый раздел — Аdvanced Options, в котором расположены дополнительные настройки для работы со слоями.
Оба новых режима — Shallow и Deep (Advanced Blending/ Knockout) — позволяют использовать любой слой в качестве маски для всех нижележащих слоев, одновременно частично отображая сам этот слой. Степень прозрачности задается положением движка Fill Opacity — чем это значение меньше, тем слой-маска прозрачнее.
Степень прозрачности задается положением движка Fill Opacity — чем это значение меньше, тем слой-маска прозрачнее.
| В окне Blending Options появился новый раздел Advanced Options c дополнительными настройками для работы со слоями |
Если макет простой, результат применения Shallow и Deep будет идентичен: все нижележащие слои будут просвечиваться до фона (если фона нет — на пустой прозрачный слой). Отличия между режимами начинаются в том случае, если в макете используются Layer Set или Clipping Group. Shallow работает только в пределах этих конструкций: то есть в том месте, где находится слой-маска, будет частично просвечиваться самый нижний слой в группе, а остальные слои будут полностью прозрачны. Режим Deep гораздо прямолинейнее: он не обращает внимания ни на что и просто создает маску прозрачности для всех нижележащих изображений, позволяя видеть фон в любом слое.
Сфера применения этих режимов довольно широка: для проявки части определенного слоя, скрытого под несколькими изображениями (не нужно создавать маски для каждого), или при цветокоррекции, чтобы эффект не распространялся на определенную часть изображения. Кроме того, Shallow и Deep будут полезны, если нужно употребить текст как маску для слоя. Поскольку в маске текст не может оставаться редактируемым, он сразу же растрируется, что не всегда удобно, а применение к нему режима Shallow позволяет, во-первых, «обойти» эти ограничения программы и, во-вторых, привлекать для текста дополнительные эффекты.
Векторные объекты
С появлением в Photoshop развитых инструментов для работы с векторными путями стало гораздо удобнее использовать их при создании сложных макетов. Скажу по своему опыту: именно с шестой версии я стал активно задействовать вектора в Photoshop, обращаясь ранее для этих целей к Illustrator или CorelDRAW. Наряду с общими улучшениями в новой версии усилилась интеграция с Illustrator, и теперь стало возможным вставлять из него в Photoshop векторные объекты напрямую. Достаточно просто в Illustrator скопировать объект в буфер, переключиться в Photoshop и выбрать команду Paste/Paste As Shape Layer (Вставить как путь). Скопированный объект остается векторным со всеми вытекающими из этого преимуществами. При желании его можно занести в библиотеку — с тем, чтобы потом использовать снова. Для этого векторный путь нужно выделить (перейдя на слой, в котором он находится), а затем выбрать в меню Edit/Define Custom Shape. В появившемся окне диалога объекту желательно дать осмысленное название — тогда потом не придется гадать, отыскивая его в достаточно компактном списке Shapes.
Достаточно просто в Illustrator скопировать объект в буфер, переключиться в Photoshop и выбрать команду Paste/Paste As Shape Layer (Вставить как путь). Скопированный объект остается векторным со всеми вытекающими из этого преимуществами. При желании его можно занести в библиотеку — с тем, чтобы потом использовать снова. Для этого векторный путь нужно выделить (перейдя на слой, в котором он находится), а затем выбрать в меню Edit/Define Custom Shape. В появившемся окне диалога объекту желательно дать осмысленное название — тогда потом не придется гадать, отыскивая его в достаточно компактном списке Shapes.
| Режим Shallow дает возможность оставить текст редактируемым и применить к нему дополнительные эффекты |
Определенное удобство при работе с векторными объектами дают настройки в Geometry Options (выберите любой инструмент построения векторных фигур и найдите треугольник рядом с Custom Shape Tool). Среди них особенно стоит отметить привязку границ объекта к пикселам изображения (Snap to Pixels), что наверняка придется по душе многочисленной братии Web-дизайнеров.
Среди них особенно стоит отметить привязку границ объекта к пикселам изображения (Snap to Pixels), что наверняка придется по душе многочисленной братии Web-дизайнеров.
Как видите, шаг вперед по сравнению с предыдущей версией значителен, даже несмотря на то, что в статье была затронута лишь верхушка айсберга, имя которому — Рhotoshop.
Об авторе: Михаил Борисов — независимый автор.
Как создавать слои в Photoshop
Шаг 1: Подготовка изображения продуктаВот шаги по подготовке изображения продукта:
1. Сначала подготовьте изображение продукта, затем откройте его в Photoshop
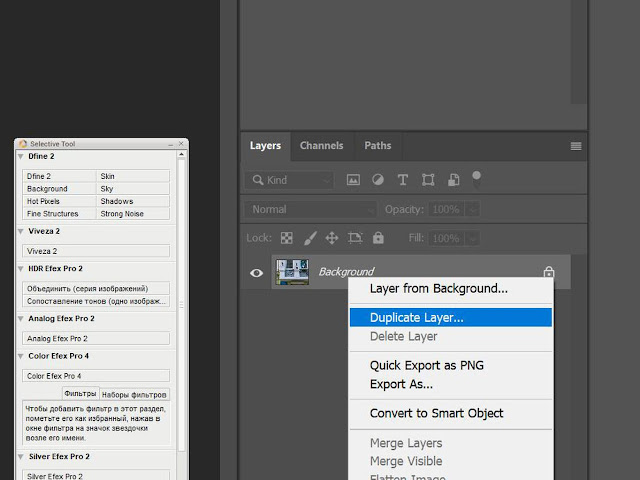
2. Перетащите слой, чтобы продублировать его
3. Скройте исходный слой для резервного копирования
4. Сначала увеличьте изображение
5. Щелкните дублированный слой и используйте инструмент «Перо», чтобы обвести края изображения
Щелкните дублированный слой и используйте инструмент «Перо», чтобы обвести края изображения
6. Уменьшите масштаб, затем щелкните параметр «Сделать выбор» на верхней панели инструментов , Сделайте радиус растушевки равным 0 px
8. Это очистит ваш фон
9. Затем обведите оставшиеся части изображения, которые необходимо очистить от фона
10. После этого вы можете проверить, правильно ли вы поняли часть изображения. Просто добавьте новый слой.
11. Затем с помощью инструмента ведро с краской выберите цвет, который вы хотите использовать в качестве яркого фона, и щелкните пустой слой
12. Затем перетащите вверх изображение без фона
Шаг 2: Создание слоя с логотипом Swoosh. 1. Затем снова продублируйте слой изображения и переименуйте его в «Swoosh».
(о чековом логотипе обуви)
2. Затем перейдите в Layers, выберите Layer Mask, затем Reveal All.
3. Уменьшите масштаб, затем нажмите кнопку «Создать выделение» на верхней панели инструментов.
4. Уменьшите радиус растушевки до 0 пикселей.
5. Выберите темный цвет для фона логотипа галочки. обувной слой. Поместите слой со галочкой в групповую папку и переименуйте
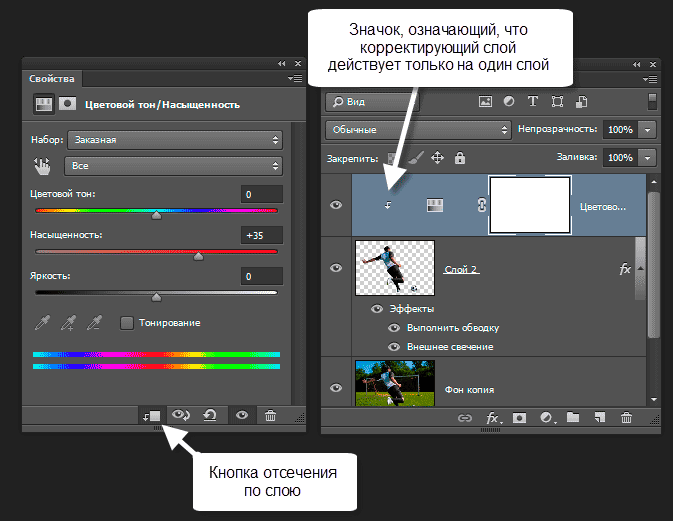
7. Затем продублируйте слой со галочкой. Нажмите параметр настройки, выберите «Цветовой тон/Насыщенность», затем отрегулируйте яркость.
8. Щелкните правой кнопкой мыши слой Hue/Saturation, затем выберите «создать обтравочную маску». цвет логотипа в желаемый.
11. Вы можете повторить процесс смены цвета
Шаг 3: Повторение процесса для других слоев1. Для слоя Suela/низкой подошвы используется тот же процесс, что и для слоя с логотипом Swoosh
2. Для слоя с высокой подошвой выполняется тот же процесс, что и для слоя с логотипом Swoosh
Для слоя с высокой подошвой выполняется тот же процесс, что и для слоя с логотипом Swoosh
3. Для слоя с ремешком: это тот же процесс, что и слой логотипа Swoosh
4. Это называется вторым цветовым слоем; это тот же процесс, что и слой логотипа Swoosh
5. Это называется слоем воротника обуви; это тот же процесс, что и слой логотипа Swoosh
6. Это называется верхним слоем вамп; это тот же процесс, что и слой логотипа Swoosh
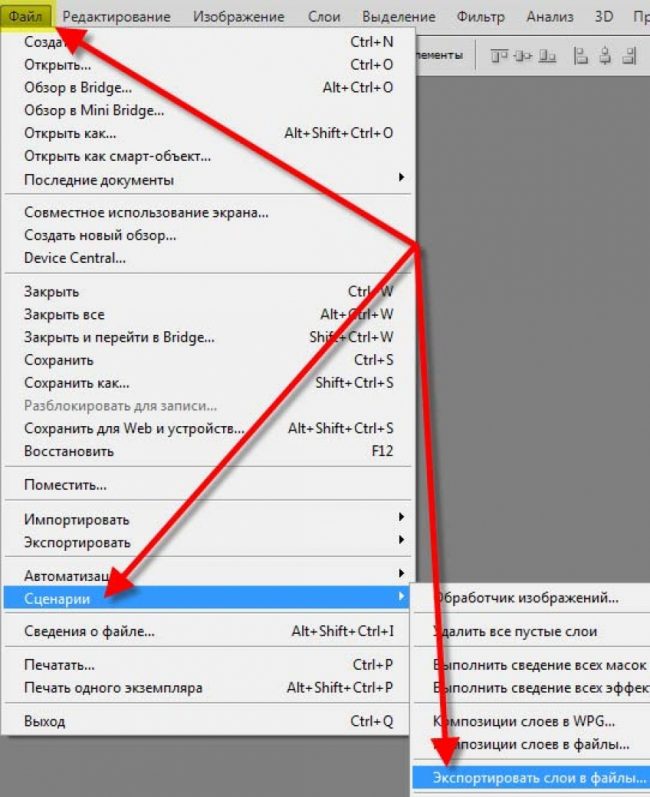
7. Это выход продукта. Теперь вы можете сохранить файл PSD и PNG для всех элементов.
8. Чтобы сохранить PNG-файл вашего изображения, щелкните параметр ФАЙЛ, выберите «Сохранить как», переименуйте файл, затем нажмите «Сохранить».
9. Это также пример настройки цвета продукта, а также имеет тот же процесс редактирования
Layers in Photoshop — Adobe Tutorial
Photoshop Tutorial: Руководство по панели слоев В этой статье вы узнаете основы панели слоев и как работают слои в Photoshop . От новичка до эксперта одинаково важно понимать, как использовать Слои в Photoshop .
От новичка до эксперта одинаково важно понимать, как использовать Слои в Photoshop .
Что такое слои в Photoshop?
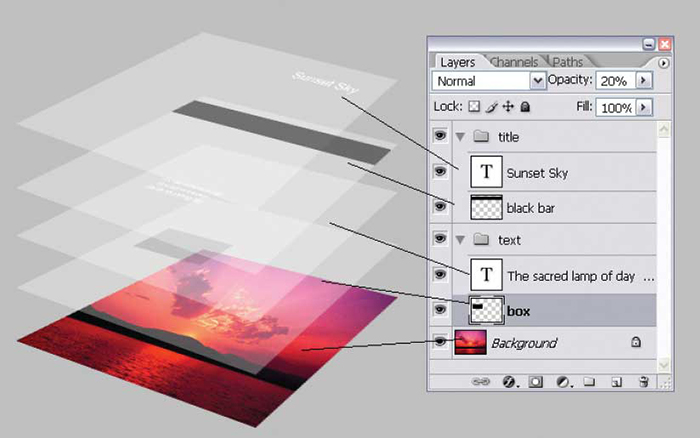
Слои в Photoshop — это изображения, текст или настройки, наложенные друг на друга. С помощью панели слоев в Photoshop вы можете добавлять новые элементы к изображению, не изменяя исходное изображение. Новые элементы будут размещены на изображении, но в новом слое. Чтобы при внесении каких-либо изменений исходное изображение не пострадало.
На изображении выше вы можете видеть, что два изображения наложены друг на друга. Изменение, сделанное на верхнем изображении, не влияет на фоновое изображение.
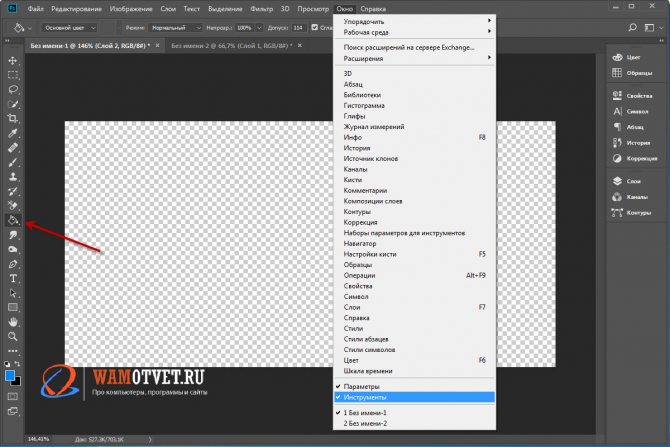
Как использовать слои в Photoshop? С помощью панели слоев вы можете создавать, скрывать, просматривать или редактировать слои. Вы найдете панель слоев в правом нижнем углу экрана. Кроме того, вы можете нажать «Окно» в строке меню и выбрать «Слои».
Чтобы создать или добавить новый слой на панели слоев, щелкните значок «Создать новый слой». Самый быстрый способ добавить новый слой — нажать Shift + Ctrl + N . Эта комбинация клавиш автоматически добавит новый пустой слой поверх существующего слоя на панели слоев.
Кроме того, вы можете щелкнуть меню панели слоев (четыре горизонтальные линии в правом верхнем углу) и выбрать «Новый слой». Когда вы выберете «Новый слой» в меню, на монтажной области появится диалоговое окно. Вы можете внести необходимые изменения в диалоговом окне и нажать OK.
Блокировка/разблокировка слоя в Photoshop:По умолчанию фоновый слой заблокирован на панели слоев, а все остальные слои разблокированы. Чтобы разблокировать слой, щелкните значок замка, который появляется справа от слоя.
Если вы хотите заблокировать какой-либо слой в Photoshop , выберите этот слой и щелкните значок замка, который находится вверху списка слоев.
Вы можете скрыть или показать слой в Photoshop , щелкнув значок глаза, который находится слева от слоя.
Когда вы нажмете на значок глаза, он исчезнет, что указывает на то, что слой скрыт. Чтобы снова сделать слой видимым, нажмите на место значка глаза, и он снова появится.
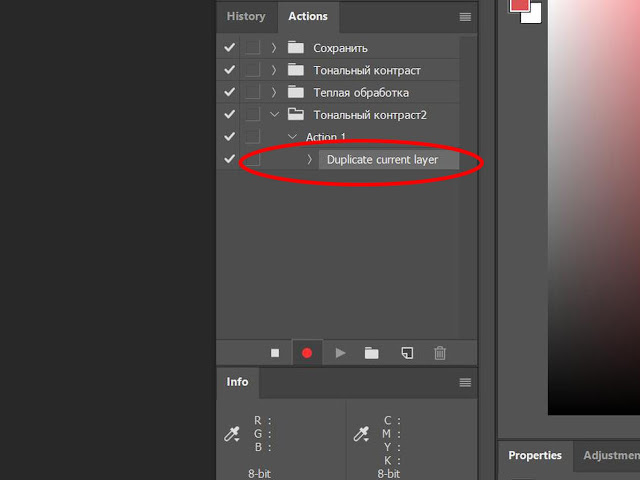
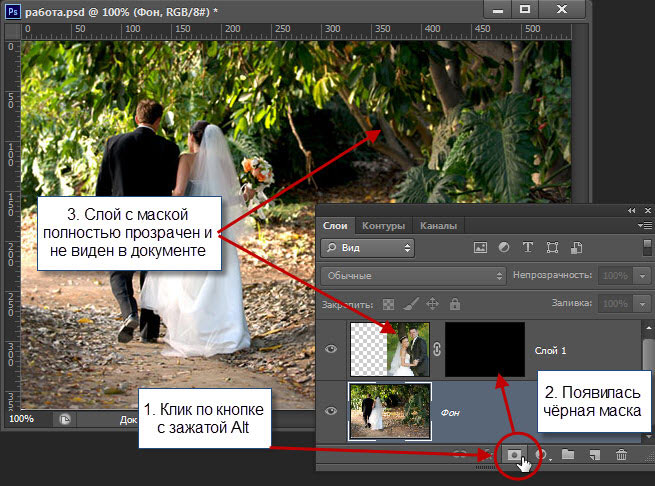
Дублирование слоя в Photoshop:При работе в Photoshop иногда может потребоваться дублирование слоя. Существует два способа дублирования слоя. Первый — выбрать слой, который вы хотите скопировать, а затем нажать и удерживать клавишу Alt вместе с левой кнопкой мыши. Теперь перетащите выбранный слой выше или ниже и отпустите клавишу Alt и щелкните левой кнопкой мыши. Это создаст копию выбранного слоя.
Во-вторых, вы можете создать дубликат слоя с помощью меню панели слоев. Нажмите на меню панели слоев и выберите Дублировать слой. В области документа появится диалоговое окно, в котором вы можете внести изменения (при необходимости), а затем нажмите кнопку ОК.
Иногда в документе Photoshop могут быть ненужные слои. Вы можете удалить эти слои, либо выбрав «Удалить слой» в меню панели «Слои», либо щелкнув значок корзины, который находится внизу панели «Слои».
Переименовать слой в Photoshop:Чтобы переименовать слой в Photoshop, дважды щелкните имя слоя, и он будет выбран. Затем вы можете отредактировать текст и переименовать слой.
Изменение порядка слоев в Photoshop:Порядок расположения слоев на панели слоев определяет, как будет выглядеть документ Photoshop. Иногда вам может потребоваться изменить порядок слоев, чтобы изменить документ. Чтобы изменить порядок слоев, выберите слой и перетащите его вверх или вниз, чтобы изменить его положение.
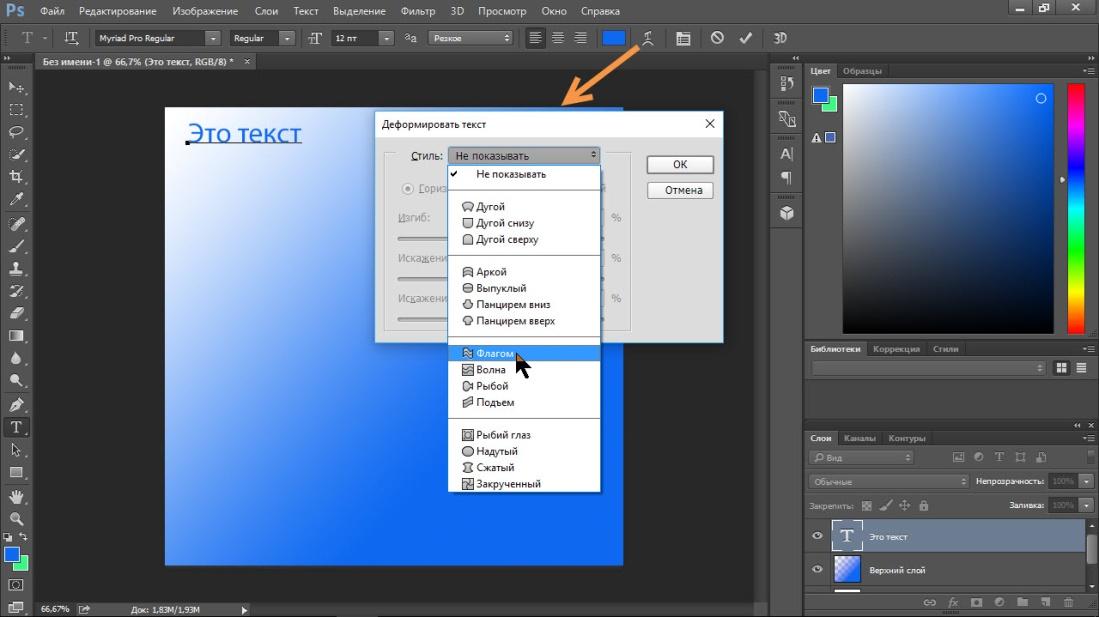
На изображении ниже вы можете видеть текстовый слой над слоем прямоугольника.
Теперь, чтобы переместить слой с текстом ниже слоя с прямоугольником, я сначала выберу слой с текстом. Затем, щелкнув левой кнопкой мыши, я перетащу текстовый слой под слой прямоугольника и отпущу щелчок. (См. изображения ниже)
Затем, щелкнув левой кнопкой мыши, я перетащу текстовый слой под слой прямоугольника и отпущу щелчок. (См. изображения ниже)
Вы можете создавать группы слоев в Photoshop для организации слоев в папке. Группы слоев — это папки, в которых несколько слоев организованы вместе.
Чтобы создать новую группу, выберите слои, которые вы хотите сгруппировать, и щелкните меню панели слоев. Затем выберите «Новая группа из слоев», и появится диалоговое окно. В этом диалоговом окне вы можете дать имя группе и нажать OK.
Вы также можете создать новую группу, выбрав слои и щелкнув значок «Новая группа» в нижней части панели слоев.
Вы даже можете развернуть или свернуть группу слоев, щелкнув значок стрелки.
После группировки слоев, если вы хотите добавить еще один слой в созданную группу, выберите слой и перетащите его в группу слоев. Как только вы перетащите слой в группу, отпустите кнопку мыши, чтобы добавить слой к нему.
Связывание слоев позволяет сэкономить время в Photoshop. В Photoshop связывание слоев означает, что изменение, сделанное в одном слое, автоматически применяется к другому слою.
Чтобы связать слои, выберите слои и щелкните значок Связать. Вы найдете значок ссылки в нижней части панели слоев. После связывания слоев вы заметите значок ссылки, появляющийся справа от слоев.
На изображении выше вы можете видеть, что я связал текстовый слой и слой формы. Теперь, если я выберу только текстовый слой и с помощью инструмента «Перемещение» перемещу текстовый слой, слой-фигура также будет двигаться вместе с текстовым слоем, поскольку оба слоя связаны друг с другом.
Объединение слоев в Photoshop: Документ Photoshop с несколькими слоями снижает производительность компьютера, так как несколько слоев увеличивают размер файла. Таким образом, чтобы уменьшить размер файла, вы можете объединить слои в Photoshop.
Чтобы объединить несколько слоев в Photoshop, выберите слои и нажмите Ctrl + E . Вы также можете щелкнуть значок меню панели слоев, а затем выбрать «Объединить форму».
В меню панели «Слои» можно также выбрать «Объединить видимые», чтобы объединить все видимые слои.
Сведение слоев в Photoshop:Сведение слоев в Photoshop также уменьшает размер файла за счет объединения слоев с фоном и отклонения скрытых слоев. При сведении слоев все прозрачные области заполняются белым цветом.
Перед сведением слоев убедитесь, что все слои видны. Затем, чтобы свести слои, выберите «Свести изображение» в меню панели «Слои».
Слои штамповки в Photoshop:Stamping Layers помогает создать копию слоев, объединенных в один слой. Чтобы штамповать слой, выберите его и нажмите Ctrl + A + E . Слой со штампом появится как новый слой на панели слоев.
В следующей статье вы узнаете, что такое различных типов слоев и как настроить слои .
