Шапка сайта и навигационное меню с помощью CSS – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: 1
bg-nav.gif - 300x70px
1
bg-header.gif - 800x50px
1
logo.gif - 30x30px
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя 1
div
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой 1
div

1
div
#header{
width: 100%;
height: 70px;
}Затем создаю слой 1
div
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav. gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой 1
div
1
div
Поэтому фон слоя 1
div
1
div
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (1
inline
1
div

Поэтому “превращаю” ссылку в блочный элемент с помощью свойства 1
display:block
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя 1
div
1
div
1
div
1
70px - 50px = 20px

Теперь достаточно сместить список вправо с помощью 1
float: right
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство 1
display: inline
Но после “наводки” Kray Storm с форума 1
forum.htmlbook.ru

1
display: inline-block
1
line-height: 20px
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
И, наконец, результат всего — готовая шапка сайта:
На этом все.
csshtml
html — Шапка поверх изображения (object-fit)
Вопрос задан
Изменён 9 месяцев назад
Просмотрен 199 раз
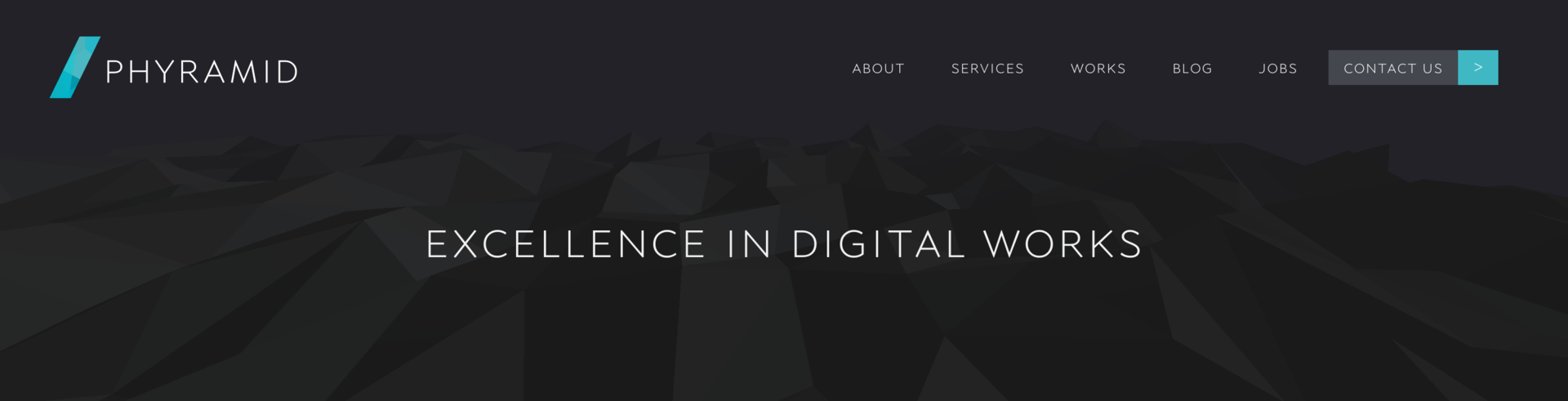
Задача такова: в макете на главной странице присутствует блок с изображением на весь экран, поверх которого расположены контент и шапка, состоящая только из ссылок и лого (шапка не имеет цвета, только текст).
Происходит следующее: изображение либо становится снизу под шапкой (при отключенном свойстве «object-fit»), либо исчезает, когда свойство «object-fit» применено. Нужно сделать так, чтобы изображение находилось позади шапки, начиная с верха страницы. Изображение необходимо сделать именно в виде html элемента, а не css свойства background.
Пробовала применять «position: absolute» к шапке и её элементам, из этого тоже ничего не вышло (применение к шапке — изображение как надо, а шапки нет; к её элементам — шапка была выше изображения и с косым текстом)
Буду очень благодарна за помощь!
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
. header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}<body>
<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="/img/cover. png" alt="cover" >
</div>
</main>
</body>
png" alt="cover" >
</div>
</main>
</body>- html
- css
- вёрстка
- изображения
2
добавил несколько свойств, посмотрите — должно быть все понятно
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
display: flex;
}
main {
height: 100vh;
position: absolute;
left: 0;
top: 0;
width: 100%;
z-index: -1;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
. _ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="https://images.unsplash.com/photo-1659016596573-cb626781048a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1239&q=80" alt="cover">
</div>
</main>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
–: элементы заголовка раздела HTML — HTML: язык гипертекстовой разметки
HTML-элементы от до представляют шесть уровней заголовков разделов.
— самый высокий уровень раздела, а — самый низкий.
| Категории контента | Текучее содержимое, рубцовое содержимое, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Фразы контента. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, который принимает потоковое содержание. |
| Неявная роль ARIA | товарная позиция |
| Разрешенные роли ARIA | вкладка , презентация или нет |
| Интерфейс DOM | HTMLHeadingElement |
Эти элементы включают только глобальные атрибуты.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Не используйте элементы заголовков для изменения размера текста. Вместо этого используйте свойство CSS
font-size. - Не пропускать уровни заголовков: всегда начинать с
, затем
Избегайте использования нескольких элементов
Хотя использование нескольких элементов на одной странице разрешено стандартом HTML (если они не являются вложенными), это не считается лучшим упражняться. Как правило, страница должна иметь один элемент , описывающий содержимое страницы (аналогично элементу
