Создание шапки сайта
Создание макета сайта начинается с его шапки, на профессиональном языке эта область называется хедер (header). Именно здесь будет располагаться название сайта, логотип, регистрация и вход для пользователей.
Определяем цветовую гамму для оформления макета сайта.
Для хедера следует использовать заливку слоев и цвет шрифтов в определенной цветовой гамме. В данном примере основные цвета:
- для заливки и градиентов: 40142e, ca7aa9 и ffffff;
- для шрифтов: 40142e и caa4bc.
Создаем новый файл размером 960*450 пикселей.
Располагаем на поле хедера название сайта и логотип (создали в прошлом уроке). Создаем под текстовыми слоями и логотипом новый слой и заливаем его цветом ca7aa9.
Создаем новый слой и на панели инструментов в верхнем квадрате устанавливаем цвет ca7aa9, а в нижнем 40142e.
Инструментом «Прямоугольная область» в новом слое выделяем прямоугольник, который заливаем градиентом тип «От основного к фоновому».
Во вкладке «Слои» выбираем «Стиль слоя» – «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Обводка» и нажимаем на параметр, чтобы раскрыть его настройки. Устанавливаем цвет обводки 40142e и толщину в 1 пиксель.
Создаем новый слой и заливаем его цветом ca7aa9. Придадим ему узор, который создадим сами. Делается это следующим образом, создаем новый файл размером 2*2 пикселя. Увеличиваем файл: удерживая нажатой клавишу Alt прокручиваем скроллинг (колесико прокрутки мыши) вверх. Инструментом «Прямоугольная область» выделяем один пиксель (один квадратик) и заливаем его черным цветом. То же самое проделываем с квадратиком напротив.
Заходим во вкладку «Редактирование» и выбираем «Определить узор».
Возвращаемся к файлу с хедером. Для нового слоя, залитого цветом вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Наложение узора». Раскрываем настройки и выбираем узор, который мы создали из списка. Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.
Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.
Изменяем режим наложения слоев на «Замена светлым».
Создаем под ним новый слой и «Прямоугольной областью» обводим верхнюю половину слоя и заливаем её белым цветом ffffff.
Этому слою добавляем слой-маску, нажав на иконке внизу окна слоев, как показано на рисунке. В слое-маске кистью черного цвета мягкого типа большого диаметра прокрашиваем нижнюю границу, чтобы не была видна линия раздела. Этому слою изменяем режим наложения слоев на «Мягкий свет».
Добавляем элементы оформления. Создаем новый слой и с помощью инструмента «Карандаш» цветом 40142e проводим линию. Чтобы линия была четкой нужно поставить первую точку «Карандашом» и нажавши клавишу Shift провести «Карандашом» линию до последней точки.
При необходимости изменяем режим наложения слоев. В данном примере это «Жесткий свет».
Создаем кнопку регистрации/входа для пользователей, если такая функция предполагается. Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Копируем слой с кнопкой и с помощью «Масштабирование» удлиняем новый слой.
Текстовым слоем над кнопками пишем «вход» «регистрация».
Добавляем иллюстрацию (пример). Располагаем её над большим прямоугольником. Чтобы изображение не выделялось по цветовой гамме нужно создать над ним корректирующий слой «Цветовой баланс». Чтобы коррекция цвета распространялась только на этот слой нужно создать обтравочную маску. Для этого удерживая нажатой кнопку Alt нажимаем левой кнопкой мыши на границе слоев.
Заходим в корректирующий слой и настраиваем распределение цветов.
Если необходимо откорректировать отдельный элемент изображения, то создаем над ним новый слой и прокрашиваем подходящим цветом к общей тональности.
Изменяем режим наложения слоев и непрозрачность.
Хедер готов.
ПОХОЖИЕ СТАТЬИ
Создание шапки сайта
Что такое шапка сайта? Это рисунок, занимающий верхнюю часть страницы, в котором чаще всего отображается тематика сайта. Шапка может быть как очень простой, так и достаточно сложной. Изображение может включать в себя простые графические элементы — сплошные заливки, текстуры или какие-либо узоры. Чаще всего это используется на больших порталах, когда нужно экономить место на странице для отображения информации. На небольших сайтах визитках или промо-сайтах Шапка может быть большого размера и занимать чуть ли не весь экран. В смысловом ключе шапка сайта несет в себе некий образ, который в полной мере должен отображать тематику сайта и сферу деятельности компании, представленной на веб страницах.
Иногда шапку сайта называют «баннер», она несет в себе рекламную нагрузку. Открывая в браузере страницу мы видим некое объявление и, если всё выглядит красиво, у нас складывается приятное впечатление о владельце сайта, больше доверия вызывают качественно обработанные фото, стильный текст, слоган и т. п. Хорошо в шапке разместить логотип компании. Хорошим тоном считается, что при нажатии на этот логотип (или шапку целиком) Вы попадете на главную страницу сайта. Сбоку можно указать контактные телефоны организации – это очень удобно, когда пользователь просматривает большое количество сайтов и может сразу найти контактную информацию для связи. Было проведено исследование, посвященное размещению контактов в шапке сайта. У популярного ресурса крупной фирмы на несколько дней убрали контактные данные (адрес и телефон) из шапки, в итоге посещаемость страницы контактов выросла в два раза. Значит не все пользователи просматривают эту страницу и необходимо дублировать информацию – как в шапке, так и на странице контактов. Это способствует так же увеличению конверсии посетителей.
п. Хорошо в шапке разместить логотип компании. Хорошим тоном считается, что при нажатии на этот логотип (или шапку целиком) Вы попадете на главную страницу сайта. Сбоку можно указать контактные телефоны организации – это очень удобно, когда пользователь просматривает большое количество сайтов и может сразу найти контактную информацию для связи. Было проведено исследование, посвященное размещению контактов в шапке сайта. У популярного ресурса крупной фирмы на несколько дней убрали контактные данные (адрес и телефон) из шапки, в итоге посещаемость страницы контактов выросла в два раза. Значит не все пользователи просматривают эту страницу и необходимо дублировать информацию – как в шапке, так и на странице контактов. Это способствует так же увеличению конверсии посетителей.
Создание шапки сайта часто является отправной точкой при дизайне всей страницы. Но она непременно должна вписываться в общую концепцию и цветовую гамму. В случае наличия фирменного стиля – цветов, логотипа, баннеров для печатной продукции или наружной рекламы – элементов, по которым люди узнают фирму, можно использовать их для оформления страницы. Так, например было сделано с сайтом www.ksteh.ru – у «Компании КС» Уже были некоторые графические элементы, которые можно было использовать в дизайне сайта, причем заказчик пожелал (как это обычно и бывает) чтобы в шапке были отображены все сферы деятельности компании. Так же хорошо, когда верхний баннер создаст пользователю хорошее настроение – улыбающиеся люди, довольные потребители товара или услуги. Когда необходимо сказать пользователю, что мы – серьезная и надежная компания, лучше всего применять изображения соответствующего характера – серьезные, спокойные. В общем, благодаря таким приемам можно влиять на настроение посетителя, что очень важно, это как первое впечатление. Поэтому созданию шапки сайта нужно уделит достаточно внимания.
Так, например было сделано с сайтом www.ksteh.ru – у «Компании КС» Уже были некоторые графические элементы, которые можно было использовать в дизайне сайта, причем заказчик пожелал (как это обычно и бывает) чтобы в шапке были отображены все сферы деятельности компании. Так же хорошо, когда верхний баннер создаст пользователю хорошее настроение – улыбающиеся люди, довольные потребители товара или услуги. Когда необходимо сказать пользователю, что мы – серьезная и надежная компания, лучше всего применять изображения соответствующего характера – серьезные, спокойные. В общем, благодаря таким приемам можно влиять на настроение посетителя, что очень важно, это как первое впечатление. Поэтому созданию шапки сайта нужно уделит достаточно внимания.
Рассмотрим пример создания шапки сайта для медицинского учреждения. Для начала возьмем несколько фотографий врачей. Пусть слева будет два врача, справа один, посередине поставим красный крест и напишем надпись «Медицинский центр «Здоровье». Выберем простой фон – облака. Размер изображения в этом примере 800 х 153 пикселей.
Размер изображения в этом примере 800 х 153 пикселей.
Для начала нам потребуются фотографии врачей. Лучше всего, если это будут фотографии сотрудников клиники. Нужно помнить, что поисковые системы любят уникальный контент, если мы просто скопируем чью – то картинку, можно попасть в бан. Итак, у нас есть три фотографии врачей, уже обработанных в Photoshop.
Теперь сделаем логотип – возьмем обычный красный крест и добавим сбоку зеленый лист. Надпись «Здоровье» выполним с применением необычного шрифта.
Еще раз повторю, что это пример шапки сайта. Конечно, можно будет добавить контактную информацию и несколько других дизайнерских штрихов. Можно анимировать картинку при помощи Flash. Но это всего лишь пример разработки верхнего баннера. После сборки всей композиции мы получаем готовое изображение, которое вполне подойдет для сайта-визитки. Можно отметить, что фото врачей 35 — 45 лет создадут впечатление молодого, доброжелательного и квалифицированного коллектива.
- Обратите внимание на слово «Медецинский». Правильно писать — медИцинский.
Думаю, эта статья поможет начинающим веб дизайнерам в оформлении веб-страниц. Самое главное – это понять, что функция шапки сайта заключается в том, чтобы дать пользователю первое впечатление о тематике сайта. А улыбающиеся люди на этом изображении создадут хорошее настроение для посетителя.
© 2010, Дмитрий Парыгин, www.itsait.com
Добавить комментарий
Руководство по созданию шапки веб-сайта, которая преобразует
Создание шапки веб-сайта, которая действительно отражает суть вашего бренда, — это непростое путешествие. Когда посетители придут на ваш сайт, ваш заголовок будет их первым знакомством с вашим брендом. Вот почему так важно вложить сердце и душу в разработку шапки страницы, которая выглядит красиво и точно отражает, кто вы и за что вы выступаете.
В этом исчерпывающем руководстве вы узнаете все, что вам нужно знать о создании шапки веб-сайта, которая выделяется. Вы узнаете о ключевых компонентах, которые следует включить, и о лучших методах оптимизации для увеличения конверсии.
Вы узнаете о ключевых компонентах, которые следует включить, и о лучших методах оптимизации для увеличения конверсии.
Давайте прыгать!
Создайте потрясающий верхний и нижний колонтитулы для своего веб-сайта Magento!
Содержание
- Что такое заголовок веб-сайта?
- Основные элементы отличного шапки веб-сайта
- Наиболее распространенные типы заголовков веб-сайтов, которые следует учитывать
- Рекомендации по созданию лучшего шапки веб-сайта
- Создайте четкую кнопку CTA
- 4. Добавьте иллюстрацию или анимацию
- 5. Используйте White Space
- 6. Используйте Color Contrast
- 7. Сделайте его интуитивно
- 8. Сделайте его липким
- 9. Оптимизируйте для мобильных
- .
Думайте о шапке вашего веб-сайта как о теплой и гостеприимной входной двери в ваше цифровое пространство. Расположенный в верхней части почти каждой страницы, это первое, что встречает ваших посетителей и дает им представление о том, что они могут ожидать от вашего сайта, включая название сайта, логотип, панель навигации и т.
 д.
д.Заголовок также задает тон и создает настроение для работы с веб-сайтом. Вот почему многие дизайнеры уделяют особое внимание тому, чтобы заголовки были визуально привлекательными и отражали их бренд.
Основные элементы отличного заголовка веб-сайта
1. Название компанииУкажите название своей компании, чтобы посетители знали, что они попали в нужное место. Если вы создаете личный блог или онлайн-портфолио, не забудьте проявить творческий подход и добавить свое имя или инициалы в заголовок, чтобы произвести сильное первое впечатление и продвигать свой уникальный бренд. И если у вас еще нет названия компании, не волнуйтесь! Многие ресурсы, доступные в Интернете, такие как Wix, Namelix и GoDaddy, могут помочь вам найти идеальное решение.
allbirds 2. ЛоготипВаш логотип служит визуальным представлением вашего бренда. Независимо от того, в какой отрасли вы работаете, хорошо продуманный логотип поможет вам выделиться среди конкурентов и облегчить пользователям узнавание вашего бренда.
Magezon
Не существует определенного правила, где размещать логотип. Некоторые дизайнеры предпочитают располагать его по центру, в то время как другие выбирают более смещенный от центра подход. Но, согласно исследованию Nielsen Norman Group, пользователи чаще обратите внимание на логотип в левой части шапки веб-сайта. Тем не менее, совершенно нормально выбрать место, которое вам лично нравится.
3. Навигационное менюНавигационное меню является важной частью любого веб-сайта и традиционно находится в шапке. Он служит дорожной картой для ваших посетителей, направляя их ко всем основным частям вашего сайта всего за несколько кликов. Создание шапки веб-сайта с четким и лаконичным навигационным меню спереди и по центру поможет вам обеспечить беспрепятственный пользовательский опыт, который произведет неизгладимое впечатление.
HubSpot 4. Панель поискаДобавление и оптимизация строки поиска в заголовок — отличный способ помочь посетителям быстро и легко найти то, что им нужно.
HubSpot 5. Ссылки на социальные сети Это особенно полезно для блогов, поскольку позволяет пользователям находить сообщения, связанные с их интересами.
Это особенно полезно для блогов, поскольку позволяет пользователям находить сообщения, связанные с их интересами.Если вы хотите расширить свой охват и расти в социальных сетях, упростите для посетителей связь с вами, добавив значки социальных сетей. Они могут превратиться из посетителей в активных подписчиков и поклонников одним щелчком мыши.
Ceramag Theme 6. ЯзыкиВаш сайт доступен на нескольких языках? Это восхитительно! Мы знаем, что создание многоязычного веб-сайта — непростая задача, но она может открыть много новых дверей для более широкой аудитории.
После тяжелой работы по переводу и загрузке вашего контента пришло время облегчить вашим иностранным посетителям поиск своего языка. Добавление меню переключения языков в дизайн шапки страницы — отличный способ сразу же сообщить им, что на вашем веб-сайте доступны несколько языковых вариантов.
HubSpot 7. CTA
CTA Почти каждый элемент в шапке вашего веб-сайта будет направлять посетителей к кнопке призыва к действию, такой как « Попробуйте бесплатный инструмент », « Присоединяйтесь к сообществу », «Свяжитесь с нами». » или « Начать бесплатную пробную версию . Это также самый важный элемент веб-сайта, и его оптимизация для достижения ваших бизнес-целей имеет важное значение.
BrainHubПопробуйте БЕСПЛАТНО Конструктор верхних и нижних колонтитулов!
Легко создавайте привлекательные верхний и нижний колонтитулы для вашего магазина Magento в любом стиле, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте БЕСПЛАТНУЮ демо-версию
Электронная коммерция
8. Поле входа в системуЕсли вы создаете членский веб-сайт, вашим пользователям потребуется поле входа в систему, чтобы легко получить доступ к эксклюзивной информации.
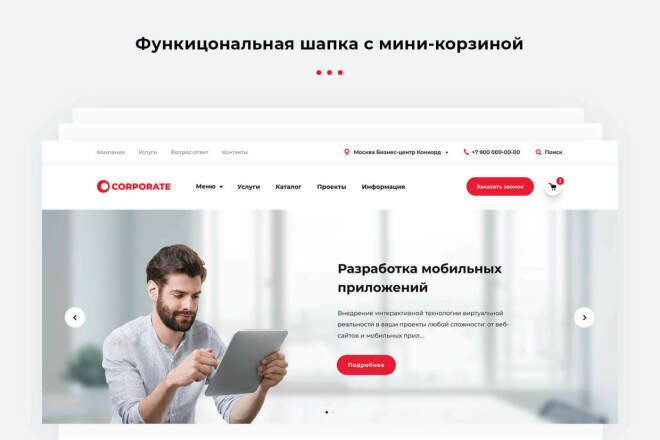
freepik 9. Корзина И как лучше всего убедиться, что ваши подписчики не пропустят это? Создание заголовка веб-сайта в сочетании с кнопкой входа в систему справа от заголовка вашей домашней страницы, где ее невозможно пропустить.
И как лучше всего убедиться, что ваши подписчики не пропустят это? Создание заголовка веб-сайта в сочетании с кнопкой входа в систему справа от заголовка вашей домашней страницы, где ее невозможно пропустить.Хорошо продуманный заголовок предвосхищает потребности пользователей и направляет их к месту назначения еще до того, как они начнут поиск. Просто подумайте о том, как легко пользователям было бы проверить, отображается ли на видном месте значок гигантской корзины покупок в заголовке. Этот символ корзины является маяком, направляющим покупателей к конечному пункту назначения, когда они просматривают и добавляют товары в свои корзины.
Если вы объедините это с четким путем к оформлению заказа, ваши клиенты никогда не упустят из виду конечную цель — беспрепятственное выполнение заказа и легкую оплату.
allbirds 10. Список пожеланийСоздание шапки веб-сайта с « Список пожеланий » может быть полезным для онлайн-покупателей.
 Это позволяет им легко выбрать список интересующих их продуктов, будь то для личного использования или в качестве подарка. Другими словами, эта функция — удобный способ для посетителей сохранять свои любимые элементы для дальнейшего использования.
Это позволяет им легко выбрать список интересующих их продуктов, будь то для личного использования или в качестве подарка. Другими словами, эта функция — удобный способ для посетителей сохранять свои любимые элементы для дальнейшего использования.Включение списка пожеланий в заголовок вашего веб-сайта также дает ценную информацию о предпочтениях и интересах клиентов, что способствует разработке продуктов, маркетинговых стратегий и персонализации покупательского опыта.
Kate Spade 1. Однострочный заголовок с выровненным по левому краю логотипомВстречайте однострочный заголовок, шедевр минимализма. Маркетинг Sumo доказывает, что простота может быть мощной благодаря логотипу с выравниванием по левому краю и всего четырем основным элементам навигации, а также удобной панели контактов. Выравнивание по левому краю подчеркивает логотип, позволяя ему сиять и привлекать внимание.
Прокрутите немного дальше, и вы увидите наполненное юмором видео, рассказывающее о том, что Marketing Sumo — это счастливая и радостная компания, готовая работать с вами.
Marketing Sumo 2. Однострочный заголовок с панелью уведомлений
Если заголовок простой, добавление баннера вызовет интерес. Прожектор привлекает внимание посетителей к чему-то новому, жизненному и захватывающему.
Недавно Taplio использовала его для продвижения своей последней задачи роста и мотивации клиентов присоединиться к их группе в LinkedIn.
TaplioС другой стороны, One Commerce использует свою панель уведомлений, чтобы побудить клиентов открыть для себя 15 советов экспертов, чтобы ускорить работу магазинов и получить бесплатную электронную книгу.
OneCommerceЭти баннеры не просто привлекают внимание; у них есть цель. Вас ждет четкий призыв к действию, который предлагает вам сделать следующий шаг. И всего одним щелчком мыши вы попадете на целевую страницу, которая включает в себя то, что находится на баннере.
3. Двухуровневый заголовокПредставьте себе, что у вас есть доступ к нескольким необходимым параметрам навигации, и вы не чувствуете себя перегруженным.
Salesloft 4. Двухуровневый заголовок с панелью уведомлений Двухуровневый дизайн заголовка элегантно разделяет параметры, облегчая поиск того, что ищут посетители, и позволяя им плавно перемещаться по веб-сайту. Попрощайтесь с загроможденными заголовками и приветствуйте более организованный и удобный просмотр!
Двухуровневый дизайн заголовка элегантно разделяет параметры, облегчая поиск того, что ищут посетители, и позволяя им плавно перемещаться по веб-сайту. Попрощайтесь с загроможденными заголовками и приветствуйте более организованный и удобный просмотр!Шагните в мир безупречного дизайна веб-сайтов с инновационным решением Amplitude. Они добавили жирную панель уведомлений над двухуровневым заголовком, создав шумиху вокруг своей предстоящей конференции. Он идеально сочетается по длине с заголовком, органично вписывается в общий дизайн, но при этом выделяется.
Amplitude 5. Выровненный по левому краю вертикальный заголовокЕсли вы хотите создать заголовок веб-сайта, отличающийся от традиционного дизайна, вертикальное меню навигации в левой части вашего сайта — уникальный вариант, который стоит рассмотреть. .
Вместо того, чтобы выровнять пункты меню по горизонтали, этот дизайн помещает их вертикально, обеспечивая свежий подход.
Mode Remote 6. Выровненный по правому краю вертикальный заголовок/d5245b5656f4376.s.siteapi.org/img/86bbc6fbe95fbdd711a299395196a0ed68430878.png) Изменив это, вы можете добавить креативности и современности на свой сайт, что, несомненно, повлияет на ваших посетителей.
Изменив это, вы можете добавить креативности и современности на свой сайт, что, несомненно, повлияет на ваших посетителей.Концепция остается той же, что и выше, но меню навигации перемещено вправо, и каждый элемент стоит вертикально. Дизайнеры раздвинули границы, чтобы предоставить пользователям уникальный и привлекательный опыт просмотра.
7. Заголовок с служебной панелью (липкая панель) HelpkitЗаголовок — это надежный спутник, когда пользователи путешествуют по вашему веб-сайту. Вы можете прочно привязать его к верхней части страницы, чтобы он оставался рядом с ними, когда они прокручивают во время прокрутки. Идея состоит в том, чтобы позволить посетителям получить доступ к любой части сайта быстро, в любой момент, не теряясь.
8. Плавающий заголовокКогда вы прокручиваете домашнюю страницу Mixpanel, заголовок изящно следует за ним, создавая потрясающий плавающий эффект, который позволяет вам видеть верхнюю и нижнюю часть страницы.
 В отличие от традиционной липкой панели, плавающий заголовок добавляет элегантности вашему просмотру.
В отличие от традиционной липкой панели, плавающий заголовок добавляет элегантности вашему просмотру.Если вы спросите меня, какой заголовок веб-сайта лучше всего рассмотреть, я отвечу «плавающий заголовок»; просто посмотрите на наш пример, и вы поймете, почему:
Попробуйте БЕСПЛАТНО Верхний и нижний колонтитулы!
Легко создавайте привлекательные верхний и нижний колонтитулы для вашего магазина Magento в любом стиле, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте БЕСПЛАТНУЮ демо-версию
1. Сохраняйте единый дизайнСоздание шапки веб-сайта, обеспечивающей идеальный баланс между заметностью и связностью, может оказаться непростой задачей. Но, при правильном подходе, это может быть произведением искусства! Ваш заголовок должен привлекать внимание и служить как функциональным инструментом навигации, так и элементом дизайна, улучшающим общий дизайн вашего сайта.

Мы знаем, что поиск правильного баланса может быть субъективным, но есть несколько рекомендаций по использованию шапки веб-сайта, которым вы можете следовать: Вы должны убедиться, что размер вашего шапки не мешает пользователю взаимодействовать с вашим контентом. Кроме того, цветовая схема, шрифты и другие визуальные элементы должны соответствовать остальному дизайну вашего сайта.
2. Используйте четкие, читаемые шрифтыЗаголовок находится в верхней части страницы и содержит важную информацию и элементы. Это делает удобочитаемость абсолютно необходимой. При этом ваша задача — выбрать шрифт, который не только отражает индивидуальность вашего бренда, но и обеспечивает легкое чтение для вашей аудитории.
В конце концов, цель вашего текста — вести и направлять ваших посетителей, но это бесполезно, если они с трудом его понимают. Убедитесь, что шрифт вашего заголовка жирный, четкий и приятный для глаз, чтобы ваше сообщение было легко понято.
3. Создайте четкую кнопку призыва к действию
Максимизируйте воздействие своего заголовка, включив в него мощную кнопку призыва к действию, которая производит неизгладимое впечатление на ваших посетителей. Это ваш шанс привлечь их внимание и побудить к действию.
Например, если вы управляете веб-сайтом ресторана, сделайте так, чтобы клиенты могли побаловать себя яркой кнопкой «Заказать здесь». А если вы некоммерческая организация, вдохновите на щедрость с помощью четкой и привлекательной кнопки «Пожертвовать сейчас». Убедитесь, что ваше сообщение прямое, действенное и говорит о чувствах вашей аудитории. Несколько хорошо подобранных слов могут иметь большое значение для направления ваших посетителей к желаемому результату.
4. Добавьте иллюстрацию или анимацию Аквариум ФлоридыЗаголовок вашего веб-сайта — это отличная возможность произвести впечатление на посетителей, так почему бы не добавить немного креатива, чтобы выделить его? Благодаря силе векторной графики можно добавить красивую и привлекательную графику, иллюстрации или даже анимацию в дизайн вашего заголовка.

Эти динамические элементы могут быть любого размера и помогут вам удивить и привлечь посетителей игривым и неожиданным штрихом. Так что, если у вас есть место для работы, рассмотрите возможность использования иллюстраций или анимации в дизайне вашего заголовка, чтобы поднять ваш бренд и оказать длительное влияние на посетителей.
5. Использование пустого пространстваИспользование пустого пространства для улучшения макета и дизайна страницы уже давно находится в центре внимания. Вы можете использовать его, чтобы отдалить логотип от остальной части веб-сайта, сделав акцент на логотипе и сделав его привлекательным. В конце концов, вы увидите, сколько пустого пространства вы можете включить в дизайн.
6. Используйте цветовой контраст Цвет фона вашего заголовка должен иметь минимальный коэффициент контрастности 4,5:1 с выбранным вами шрифтом. Это относится не только к заголовку, но и к любой сопутствующей информации, отображаемой в этой области. Кроме того, рассмотрите возможность затемнения фона страницы, когда отображается меню заголовка, чтобы привлечь больше внимания к заголовку. 7. Сделайте его интуитивно понятным
Кроме того, рассмотрите возможность затемнения фона страницы, когда отображается меню заголовка, чтобы привлечь больше внимания к заголовку. 7. Сделайте его интуитивно понятным Что касается навигации по веб-сайту, лучше всего следовать проверенным стандартам, которые хорошо работают в вашей отрасли. Посмотрите, что делают ваши конкуренты и лучшие игроки в вашей нише. Вы должны придерживаться того, что знакомо и практично, вместо того, чтобы пытаться быть слишком уникальным или рискованным в своем дизайне.
8. Сделайте его липкимКаждый веб-сайт хочет достичь конверсий, и у вас есть всего 15 секунд, чтобы привлечь посетителей и предложить им ценность, прежде чем они уйдут. Чтобы максимально использовать это ограниченное время, необходимо создать заголовок веб-сайта, который будет визуально ошеломляющим и удобным для навигации. Поддерживайте интерес посетителей, сохраняя самые важные страницы в пределах досягаемости и делая ваш призыв к действию (CTA) на видном месте.
9. Оптимизация для мобильных устройств.jpg)
Чтобы обеспечить оптимальное качество просмотра для ваших посетителей, рассмотрите возможность переключения на меню-гамбургер для навигации. Не нужно жертвовать такими важными элементами, как панель поиска или кнопка призыва к действию.
Просто возьмите пример с Hubspot и сохраните следующие ключевые функции:
Заголовок веб-сайта играет решающую роль в определении успеха вашего веб-сайта. От продвижения вашего бренда до направления посетителей на нужную страницу — хорошо продуманный заголовок может повысить конверсию, вовлеченность и удобство для пользователей.
Если вы владелец магазина Magento и планируете создать впечатляющий заголовок с высокой конверсией, обратите внимание на Конструктор верхнего и нижнего колонтитула Magento 2 от Magezon, надежного партнера Adobe. Благодаря удобному интерфейсу с функцией перетаскивания и разнообразным мощным функциям вы можете легко создавать или изменять любой стиль в любое время, не полагаясь на разработчиков или дизайнеров.

Дополнительные расширения Magento также доступны для создания всех необходимых страниц и элементов для вашего сайта. Не беспокойтесь, если вы не очень хорошо разбираетесь в кодировании, потому что эти расширения — решение.
Дизайн шапки веб-сайта — все, что нужно вашему бизнес-сайту
Оптимизируйте дизайн шапки сайта, чтобы привлечь больше клиентов. Воспользуйтесь этим руководством, чтобы получить максимальную отдачу от целевых страниц вашего бренда.
Вы можете подумать, что дизайн шапки вашего сайта не имеет значения. Но на самом деле заголовок вашего сайта — один из самых важных элементов на странице. Это первое, что видят посетители, и оно задает тон всему сайту.
Хорошо оформленный заголовок веб-сайта может привлечь внимание и создать положительное первое впечатление, в то время как плохо оформленный заголовок может оттолкнуть посетителей. С практической точки зрения заголовок помогает посетителям перемещаться по вашему сайту.

Итак, что делает заголовок веб-сайта хорошим? В этой статье мы обсудим некоторые ключевые элементы эффективного дизайна заголовков, а также приведем несколько вдохновляющих примеров.
Заголовок веб-сайта — это область в верхней части страницы, которая обычно включает логотип сайта, навигацию и, возможно, некоторые другие элементы, такие как окно поиска или значки социальных сетей. Заголовок — одна из самых важных частей вашего сайта, так как часто это первое, что увидят посетители, перейдя на вашу целевую страницу.
Потратьте время на разработку удобного для навигации заголовка, чтобы посетители могли быстро найти то, что ищут. Также важно убедиться, что ваш заголовок хорошо работает на всех устройствах, от настольных компьютеров до мобильных телефонов. Хороший заголовок веб-сайта поможет посетителям понять, о чем ваш сайт, и ориентироваться в нем.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.

Зарегистрироваться
Нет жестких правил о том, что включать в заголовок веб-сайта. Однако некоторые элементы, такие как логотип сайта, навигация и кнопка CTA, придают заголовку профессиональный вид.
Логотип сайта обычно размещается в верхнем левом углу шапки. Это помогает посетителям быстро идентифицировать ваш бренд и облегчает им возврат на главную страницу. Навигация обычно располагается в верхнем правом углу заголовка. Это позволяет посетителям быстро находить нужные страницы, а также может помочь в поисковой оптимизации (SEO).
Некоторые заголовки также содержат кнопку призыва к действию (также известную как кнопка призыва к действию). Эта кнопка побуждает посетителей выполнить определенное действие, например подписаться на информационный бюллетень или совершить покупку. Включение кнопки CTA в заголовок может увеличить конверсию на вашем сайте.
Теперь, когда мы рассмотрели некоторые основы дизайна шапки, давайте посмотрим, как создать красивый заголовок для своего веб-сайта.

Вы хотите, чтобы ваш заголовок был визуально привлекательным, чтобы он производил положительное первое впечатление на посетителей. Выбирая цвета, шрифты и другие элементы дизайна, подумайте, как они будут работать вместе, чтобы создать цельный и стильный заголовок.
Создайте свой заголовок для всех устройств. Это означает создание адаптивного заголовка для непрерывности на настольных компьютерах, планшетах и мобильных телефонах. Обязательно протестируйте дизайн заголовка на всех устройствах перед запуском.
Вот подробное руководство о том, как создать красивый дизайн шапки:
Выберите цвета
При выборе цветов важно учитывать как общий внешний вид вашего веб-сайта, так и конкретное сообщение, которое вы хотите передать . Если вы не знаете, с чего начать, хорошим источником вдохновения для цвета могут стать руководства по брендингу вашей компании. Эти рекомендации, скорее всего, будут включать цветовую палитру, которую вы можете использовать для своего веб-дизайна.

Добавьте свой логотип
Поместите логотип в верхний левый угол заголовка, чтобы посетители могли видеть его, когда они заходят на ваш сайт. Если у вас нет логотипа, самое время его создать. Для выполнения этой работы стоит нанять опытного графического дизайнера.
Выберите шрифты
Затем выберите шрифты, которые вы хотите использовать. При выборе шрифтов учитывайте как общий внешний вид вашего веб-сайта, так и конкретное сообщение, которое вы хотите передать.
Добавьте свою навигацию
Поместите навигацию в верхний правый угол заголовка, чтобы посетители могли видеть ее, когда они заходят на ваш сайт. Чтобы создать навигацию, начните с создания списка всех страниц, которые вы хотите включить на свой веб-сайт.
Затем с помощью бесплатного онлайн-инструмента, такого как HTML5 Boilerplate, создайте код веб-сайта для навигации. Это гарантирует, что посетители смогут легко ориентироваться на вашем сайте независимо от того, какое устройство они используют.

Включите другие элементы
В дополнение к основным элементам вы также можете включить в дизайн заголовка другие элементы, такие как панель поиска, значки социальных сетей или кнопка призыва к действию. Вы можете разместить эти элементы в верхнем правом углу заголовка или в середине заголовка.
Помните, что некоторые дизайнеры предпочитают размещать значки социальных сетей в нижнем колонтитуле веб-сайта, а не в заголовке, поэтому обязательно рассмотрите все варианты, прежде чем принимать решение.
Теперь, когда вы выбрали цвета, шрифты и навигацию для каркаса, пришло время разработать заголовок. Начните с создания макета шапки в такой программе, как Photoshop или Sketch.
Когда вы довольны своим макетом, пришло время закодировать заголовок. Если вам неудобно кодировать свой заголовок, есть множество бесплатных онлайн-ресурсов, которые могут помочь вам начать работу, например HTML5 Boilerplate.
Перед запуском веб-сайта важно протестировать дизайн шапки на всех устройствах.
 Вы можете использовать бесплатный онлайн-инструмент, такой как BrowserStack, чтобы протестировать дизайн заголовка в разных браузерах и на разных устройствах.
Вы можете использовать бесплатный онлайн-инструмент, такой как BrowserStack, чтобы протестировать дизайн заголовка в разных браузерах и на разных устройствах.Теперь вы знаете, как создать красивый дизайн шапки. Вот несколько примеров заголовков веб-сайтов, которые могут вдохновить вас на собственный дизайн.
- Дизайн шапки Crazy Egg лаконичен и современен, с небольшим оттенком цвета, чтобы добавить визуального интереса. У него четкий слоган, а кнопка призыва к действию выделяется на фоне остального дизайна.
- Дизайн заголовка Slack прост и эффективен, с четким призывом к действию и удачным логотипом. Использование фиолетового цвета делает дизайн открытым и привлекательным, а общий эффект чистым и современным.
- Дизайн заголовка от Dropbox — хороший пример липкого заголовка. Название компании и значок приложения отображаются на видном месте, а призыв к действию находится в правом верхнем углу.
- В дизайне шапки Huffington Post используются черно-белые цвета, что создает гладкий и стильный вид с логотипом в центре.
 Вы найдете меню вне холста в верхнем левом углу заголовка.
Вы найдете меню вне холста в верхнем левом углу заголовка. - В дизайне шапки Namecheap используется минималистичный подход с логотипом компании в верхнем левом углу и строкой поиска в центре. Система группирует навигационные ссылки в верхнем правом углу.
- Шапка веб-сайта Apple проста и эффективна. Поместите логотип в центр заголовка и сгруппируйте навигационные ссылки вместе. Строка поиска находится в верхнем левом углу.
Хотя при разработке шапки веб-сайта можно сделать многое, есть также несколько вещей, которых следует избегать. Вот несколько моментов, о которых следует помнить при разработке заголовка:
- Не делайте заголовок слишком загроможденным. Слишком много информации или изображений перегружают посетителей и делают ваш сайт менее профессиональным. Не используйте слишком много шрифтов или цветов в заголовках, чтобы не отвлекать внимание.
- Не делайте заголовок слишком маленьким. Могут ли посетители легко увидеть и прочитать ваш заголовок? С учетом сказанного, слишком большой заголовок делает его непропорциональным.

- Не используйте общее изображение заголовка. Если вы хотите, чтобы ваш веб-сайт выделялся, используйте собственное изображение заголовка, отражающее ваш бренд или бизнес. Это не только сделает ваш сайт более привлекательным, но и поможет посетителям запомнить ваш бренд.
- Не забудьте включить призыв к действию в заголовок. Если вы хотите, чтобы посетители подписались на вашу рассылку новостей или скачали бесплатную электронную книгу, убедитесь, что ваш заголовок содержит четкий призыв к действию, чтобы посетители знали, что вы от них хотите.
- Не забудьте протестировать дизайн заголовка. Прежде чем запускать новый заголовок, обязательно попробуйте его в разных браузерах, чтобы убедиться, что он выглядит и работает так, как вы хотите. Это поможет вам избежать любых неожиданностей в последнюю минуту и даст вам уверенность в том, что ваш дизайн заголовка готов для всего мира.
В заключение, дизайн шапки веб-сайта влияет на первое, что увидят посетители.

