Описание разработки сайта
Сайт — лицо компании
Прогресс и ставка на информационные технологии сделали свое дело. Сегодня сайт — часть работы любой организации. Он доводит до потенциального покупателя или клиента информацию о компании и помогает вести работу по их обслуживанию в удаленном режиме. Процесс создания сайтов включает в себе перечень взаимосвязанных и четко следующих друг за другом шагов. Нарушения в этой цепи приведут к сбою системы, и ресурс окажется нерентабельным.
Шаги создания сайтов подтвердили свою целесообразность и показали на практике необходимость следования заданной инструкции.
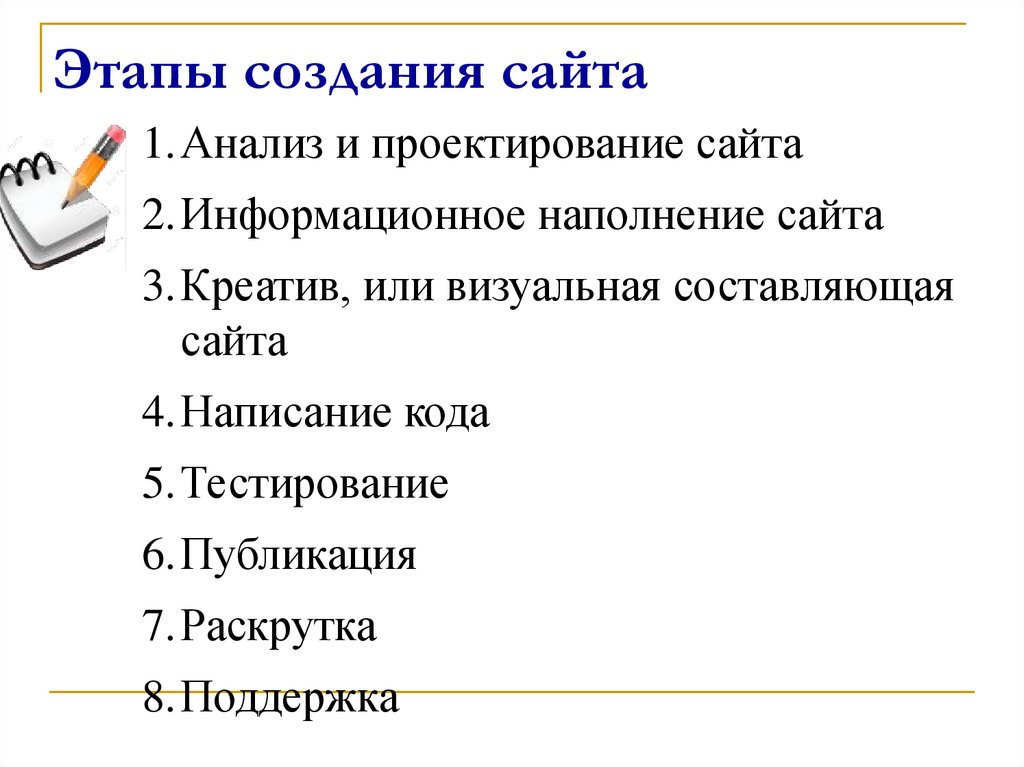
Шаги создания сайтов
Для начала для ресурса выбирается идея. Она ляжет в основу работы сайта и его внешнего вида, доступного пользователям. Затем стоит определиться с темой и названием.
Следующим этапом станет выбор программного обеспечения управления ресурсом. Это называется движком сайта. От него будет зависеть момент настройки и совершенствования продукта. Существует много готовых решений, которые веб-мастера используют как движок. Они уже адаптированы под виды и типы сайтов.
Существует много готовых решений, которые веб-мастера используют как движок. Они уже адаптированы под виды и типы сайтов.
Очередной задачей создателей является разработка шаблона. Здесь учитывается пожелание заказчика, тип ресурса, направление и предполагаемая целевая аудитория. Здесь же закладывается обслуживание клиентов в онлайн режиме.
Следующим шагом станет наполнение сайта контентом. Для этого определяется семантическое ядро и подбираются ключи.
Готовый продукт, прошедший перечисленные этапы, ожидает завершающая стадия — продвижение сайта.
Продуктивность и результат в работе «лица компании» определяется тем, насколько профессионально выполнены этапы его создания.
Процесс создания сайтов — задача профессионалов
Описание разработки сайта сегодня присутствует на страницах интернет-порталов. Пошаговые инструкции, советы и рекомендации окажут помощь, но не заменят участие мастеров. Профессиональная разработка ресурса — это:
- четкое следование заданным параметрам,
- ставка на результативность,
- учет приоритетов поисковых систем и запросов аудитории,
- конкурентоспособность,
- топовые позиции сайта и, как следствие, успешная деятельность компании.

Сайт во многом определяет мнение об организации. Его работа активизирует покупательскую и клиентскую активность. Неудачно разработанный ресурс оттолкнет заказчика товаров или услуг. Если к работе прикладывают руку дилетанты, то возможность заявления о себе в Интернете снижается. Это обусловлено тем, что ресурс по запросам пользователей будет далеко от топовых позиций первых страниц. Как результат — отсутствие заказов и интереса.
Компания Cetera Labs — это команда профессионалов, готовая предложить сайты под ключ или отдельное участие в продвижении, наполнении и разработке сайтов. Специалисты готовы оперативно и грамотно предложить мобильную версию существующего ресурса или сделать сайт с нуля, в соответствии с запросами пользователей и требованиями заказчика.
Заказать разработку сайта
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Поделиться в соц. сетях:
сетях:
Создание сайтов в Москве, заказать разработку под ключ в веб студии
первыйБит/digitalделаем ваш бизнес сильнее с помощью цифровых технологий
start
Готовые сайты и интернет-магазины для быстрого старта вашего бизнеса.
Узнать подробнее
1
production
Разработка функционально сложных интеграционных web-проектов.
Узнать подробнее
2
intranet
Корпоративные порталы и CRM для выстраивания системы совместной работы и управления продажами.
Узнать подробнее
3
designlab
Прорабатываем интерфейсы до мелочей и оживляем их с помощью React. Создаем алгоритмы, способные к самостоятельному обучению. Запускаем, поддерживаем, развиваем.
Создаем алгоритмы, способные к самостоятельному обучению. Запускаем, поддерживаем, развиваем.
4
performance
Интернет-маркетинг с оплатой за результат.
Узнать подробнее
5
К ИТ-интегратору Первый Бит присоединилась веб-студия из Ростова-на-Дону
последняя новость«Первый Бит» — крупнейший IT-интегратор в России с глобальными бизнес-компетенциями по всему миру.
офисов
100 офисов в 60 городах и 8 странах: России, Казахстане, Украине, ОАЭ, Канаде, Испании, Чехии и Андорре.
проектов
Более 1000 успешно реализованных Digital-проектов
сотрудников
Более 5000 штатных сотрудников. Огромная команда специалистов с высокой бизнес-экспертизой.
Стоимость разработки сайтов
Этапы разработки
В зависимости от задачи разрабатываем сайты по стандартной (проектной) или гибкой методологии (Agile).
01.
Аналитика и разработка ТЗ
Погружение в специфику бизнеса, проведение анализа конкурентов, целевой аудитории и особенностей продукта компании. Определение целей и задач проекта. Разработка технического задания.
02.
Прототипирование и дизайн страниц
Обработка пользовательского опыта и поведения, создание прототипов страниц. Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.
03.
Верстка макетов
Создаем адаптивную верстку для корректного отображения страниц на мобильных устройствах и во всех браузерах.
04.
Программирование и настройка модулей
Программирование функционала ресурса, интеграция верстки с CMS-системой и настройка всех модулей.
05.
Интеграция со сторонними сервисами
Подключение инструментов аналитики, CRM, онлайн кассы и прочих полезных сервисов.

06.
Работа с контентом
Публикация карточек товаров, коммерческих страниц с описанием услуг, наполнение сайта статьями и любым другим полезным материалом.
07.
Финальное тестирование
Ручное и программное тестирование на отсутствие багов верстки и работы всего фукнционала ресурса.
08.
Оптимизация и запуск
Базовая SEO-оптимизация готовой площадки, публикация на хостинге и открытие к индексации поисковыми системами.
Заказать расчет стоимости сайта
Уникальные проекты
Intranet
смотреть
смотреть
Production
смотреть
Production
смотреть
Посмотреть все проекты Заказать
создание сайта
Заполните всё, что знаете о проекте. Если у вас есть трудности и вы не знаете
с чего начать, позвоните нам по номеру
+7 (495) 748-19-48
и поможем разобраться.
Если у вас есть трудности и вы не знаете
с чего начать, позвоните нам по номеру
+7 (495) 748-19-48
и поможем разобраться.
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Прикрепить бриф
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Укажите Ваши контактные данные и мы обязательно Вам позвоним
Что такое веб-разработка? — Определение из Techopedia
Что означает веб-разработка?
Веб-разработка в целом относится к задачам, связанным с разработкой веб-сайтов для хостинга через интранет или Интернет. Процесс веб-разработки включает веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента/сервера и настройку сетевой безопасности, а также другие задачи.
Процесс веб-разработки включает веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента/сервера и настройку сетевой безопасности, а также другие задачи.
В более широком смысле веб-разработка включает в себя все действия, обновления и операции, необходимые для создания, обслуживания и управления веб-сайтом, чтобы обеспечить его оптимальную производительность, удобство для пользователей и скорость.
Он также может, но не обязательно, включать в себя все те стратегические действия, которые необходимы для обеспечения надлежащего ранжирования в результатах поиска. Обычно эти задачи относятся к другой специализации, а именно к поисковой оптимизации (SEO)
Веб-разработка также известна как разработка веб-сайтов, а специалистов, поддерживающих веб-сайты, называют веб-разработчиками или (чаще) веб-разработчиками.
Techopedia объясняет веб-разработку
веб-разработка — это кодирование или программирование, обеспечивающее функциональность веб-сайта в соответствии с требованиями владельца. В основном он касается аспектов создания веб-сайтов, не связанных с дизайном, включая кодирование и написание разметки.
В основном он касается аспектов создания веб-сайтов, не связанных с дизайном, включая кодирование и написание разметки.
Веб-разработка варьируется от создания простых текстовых страниц до сложных веб-приложений, приложений для социальных сетей и электронных бизнес-приложений.
Иерархия веб-разработки выглядит следующим образом:
- Кодирование на стороне клиента.
- Кодирование на стороне сервера.
- Технология баз данных.
Большинство веб-разработчиков используют язык гипертекстовой разметки (HTML), каскадные таблицы стилей (CSS) и JavaScript для разработки веб-сайтов.
HTML определяет базовую структуру веб-сайта — фундамент, на котором строится все остальное. Он формирует блоки, которые определяют макет страницы, формат и важные компоненты. Хотя теоретически возможно написать код веб-сайта только на HTML, это будет просто базовый сайт без каких-либо функций, если только он не обогащен CSS и JavaScript. Кроме того, даже простые модификации стиля, такие как изменение цвета кнопки, требуют выполнения большого объема кода только с использованием HTML.
Кроме того, даже простые модификации стиля, такие как изменение цвета кнопки, требуют выполнения большого объема кода только с использованием HTML.
CSS используется для оформления содержимого веб-сайта с помощью небольшого набора файлов, которые хранятся на всем сайте. Таким образом, всякий раз, когда необходимо применить изменение, например, последовательно изменить цвет всех кнопок на каждой странице веб-сайта, веб-разработчик должен отредактировать только один файл в CSS.
Язык программирования JavaScript используется для обеспечения интерактивности многих уникальных элементов веб-сайта. Его можно использовать для создания эффектов, изменяющих внешний вид значков и раскрывающихся меню, добавляющих анимацию, игры и другие интерактивные элементы.
Веб-разработчики обычно делятся на разработчиков внешнего интерфейса, разработчиков внутреннего интерфейса и разработчиков полного стека. Интерфейсный разработчик заботится обо всех визуальных аспектах веб-сайта (макет, панель навигации и т. д.), его интерактивности и связывает воедино все его элементы.
д.), его интерактивности и связывает воедино все его элементы.
Бэкэнд-разработчики выполняют менее заметные задачи, обеспечивающие бесперебойную работу веб-сайта, например, управление службами хостинга веб-сайта, базой данных и приложениями. Бэкенд-разработчикам может потребоваться разработать решение проблем с сервером, используя дополнительные серверные языки, такие как Python, Ruby, Java и PHP.
Разработчики с полным стеком — это разработчики, способные одновременно выполнять как внешние, так и внутренние задачи.
Что такое веб-разработка? (Руководство 2022 г.)
Веб-разработчик (Руководство 2022 г.)
Карьерный справочник веб-разработчика BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере в веб-разработке. Узнайте больше о том, что охватывает область веб-разработки.
Стать веб-разработчиком
Поговорите с консультантом по обучению, чтобы узнать больше об учебном лагере веб-разработки и о том, как стать веб-разработчиком всего за 12 недель.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Веб-разработка, также известная как разработка веб-сайтов, относится к задачам, связанным с созданием, созданием и обслуживанием веб-сайтов и веб-приложений, которые работают онлайн в браузере. Однако это может также включать веб-дизайн, веб-программирование и управление базами данных.
Веб-разработка тесно связана с работой по разработке функций и функций приложений (веб-дизайн). Термин «разработка» обычно зарезервирован для фактического создания этих вещей (то есть программирования сайтов).
Основными инструментами, используемыми в веб-разработке, являются языки программирования, называемые HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript. Однако существует ряд других программ, используемых для «управления» или облегчения создания сайтов, которые в противном случае пришлось бы делать «с нуля» путем написания кода. В эту категорию попадает ряд систем управления контентом (CMS), в том числе WordPress, Joomla!, Drupal, TYPO3 и Adobe Experience Manager.
В эту категорию попадает ряд систем управления контентом (CMS), в том числе WordPress, Joomla!, Drupal, TYPO3 и Adobe Experience Manager.
Что такое веб-разработка?
Веб-разработка тесно связана с работой по разработке функций и функций веб-сайтов и приложений (часто называемой «веб-дизайном»), но термин «веб-разработка» обычно используется для фактического создания и программирования веб-сайтов и приложений.
Подумайте обо всех веб-страницах, которыми вы пользовались на протяжении многих лет. Веб-разработчики создавали эти сайты, следя за тем, чтобы они функционировали должным образом и обеспечивали удобство работы пользователей. Веб-разработчики делают это, написав строки кода, используя различные языки программирования, которые различаются в зависимости от выполняемых ими задач и платформ, на которых они работают.
Веб-разработка и веб-дизайн
Несмотря на частичное совпадение, между веб-разработкой и веб-дизайном есть и ключевые различия. Давайте рассмотрим подробнее:
Давайте рассмотрим подробнее:
Веб-дизайнеры:
- Создавайте все, что пользователь видит на веб-сайте или в программном продукте, включая все визуальные, цветовые, типографические и юзабилити элементы
- Работайте напрямую с клиентом для создания дизайна или работа в команде по разработке клиентского видения
- Может потребоваться знание языка программирования или некоторые навыки программирования, или, по крайней мере, некоторый уровень знакомства с широко используемыми языками, такими как HTML, CSS, PHP и JavaScript
- Создание каркасов и прототипов для проверки дизайнерских идей, предложение предложений по дизайну логотипов , брендинг, руководства по стилю компании
Веб-разработчики:
- Написание кода, обеспечивающего функционирование веб-сайта, вне зависимости от того, работают ли они на передней или задней части (на стороне сервера)
- Создание или внедрение дизайна, требуемого клиент или создан командой дизайнеров
- Необходимо знание различных языков программирования на уровне эксперта, включая HTML (язык гипертекстовой разметки), CSS, PHP и JavaScript, а также других языков (Ruby, C/C++, Python), фреймворков и библиотек
- Редко создавайте макеты, выбирайте типографику или цветовые палитры
Какие языки программирования наиболее распространены?
Наиболее распространенными языками программирования, используемыми в веб-разработке, являются:
- HTML (язык гипертекстовой разметки)
- CSS (каскадные таблицы стилей)
- JavaScript
Типы веб-разработки
Существует три основных типа веб-разработки: интерфейсная разработка, внутренняя разработка и разработка с полным стеком.
Что такое Front-End разработка?
Фронтенд-разработка включает в себя «клиентскую» сторону веб-разработки. То есть, как правило, интерфейсная веб-разработка относится к той части сайта, приложения или цифрового продукта, которую пользователи увидят и с которой будут взаимодействовать. Таким образом, Front-End разработчик отвечает за то, как цифровой продукт выглядит и «ощущается», поэтому их часто также называют веб-дизайнерами.
Front-End Web-разработчики сосредотачиваются на переводе дизайна веб-сайта и визуальных идей в код. Интерфейсный разработчик программного обеспечения использует дизайнерские идеи, созданные другими в командах веб-разработчиков, и программирует их в реальность, выступая в качестве моста между дизайном и технологиями.
Front-End-разработчикам обычно необходимо хорошо разбираться в языках программирования, включая HTML, CSS и JavaScript, а также в таких фреймворках, как React, Bootstrap, Backbone, AngularJS и EmberJS. В обязанности Front-End разработчика будет входить создание адаптивных веб-сайтов (которые хорошо выглядят и работают на любом устройстве), проведение тестирования веб-сайтов и исправление любых ошибок, обнаруженных в процессе веб-разработки, а также обеспечение того, чтобы структура сайта соответствовала передовым практикам SEO.
Вакансии по фронтенд-разработке
В отличие от back-end разработки, существует ряд должностей, которые охватывают различные наборы навыков и уровни опыта в front-end разработке, в том числе:
- Front-End Developer
- Front-End Engineer
- CSS/HTML Web Developer
- Front-End Web Designer (это обычно означает роль, которая включает в себя больше требований к визуальному и интерактивному дизайну)
- Front-End User Interface Developer (включая навыки интерактивного дизайна)
- Front-End Web Developer
- Front-End SEO Expert (обычно обозначает разработчика с опытом внедрения стратегии SEO)
- Front-End Accessibility Expert
- Front-End Dev Ops модульное тестирование, функциональное тестирование, пользовательское тестирование и A/B-тестирование)
Что такое внутренняя разработка?
Если Front-End-разработчики отвечают за то, как выглядит цифровой продукт, то Back-End-разработчики сосредоточены на том, как он работает. Back-End разработчик создает базовую структуру веб-сайта, прежде чем поддерживать его и обеспечивать его работу должным образом, включая взаимодействие с базой данных, аутентификацию пользователей, конфигурацию сервера, сети и хостинга, а также бизнес-логику. Работая за кулисами — или на стороне сервера — Back End-разработчики занимаются системами и структурами, которые позволяют компьютерным приложениям работать так, как нужно.
Back-End разработчик создает базовую структуру веб-сайта, прежде чем поддерживать его и обеспечивать его работу должным образом, включая взаимодействие с базой данных, аутентификацию пользователей, конфигурацию сервера, сети и хостинга, а также бизнес-логику. Работая за кулисами — или на стороне сервера — Back End-разработчики занимаются системами и структурами, которые позволяют компьютерным приложениям работать так, как нужно.
Основной обязанностью Back-End разработчиков является обеспечение функциональности сайта, включая его отзывчивость и скорость. Для этого Back-End-разработчики должны знать, как создавать серверы с современными платформами (при разработке пользовательских API и обслуживании статических веб-сайтов и файлов), а также как управлять базами данных и данными на веб-сервере.
Как правило, Back-End-разработчики используют серверные языки программирования, включая PHP, Ruby и Python, а также такие инструменты, как MySQL, Oracle и Git.
Что такое Full-Stack Developer?
Full-Stack Developer — это человек, знакомый как с фронтенд-, так и с бэкенд-разработкой. Разработчики полного стека обычно понимают широкий спектр языков программирования, и из-за их универсальности им может быть отведена более ведущая роль в проектах, чем разработчикам, которые специализируются. Они универсалы, умеющие носить обе шляпы и знакомые со всеми уровнями развития. Очевидно, что работодатели хотят нанимать Full-Stack разработчиков — согласно исследованию Indeed, они являются четвертой по востребованности профессией в сфере технологий.
Разработчики полного стека обычно понимают широкий спектр языков программирования, и из-за их универсальности им может быть отведена более ведущая роль в проектах, чем разработчикам, которые специализируются. Они универсалы, умеющие носить обе шляпы и знакомые со всеми уровнями развития. Очевидно, что работодатели хотят нанимать Full-Stack разработчиков — согласно исследованию Indeed, они являются четвертой по востребованности профессией в сфере технологий.
Если заголовок вызывает споры, это связано с общим характером должности. Разработчики, которые специализируются на фронтенде или бэкенде, часто приходят в ярость от мысли, что кто-то может одинаково хорошо разбираться в обоих — на ум приходит выражение «мастер на все руки, мастер ни в чем».
«Обычно мои защитные тенденции приходят в состояние повышенной готовности, когда я слышу эту волшебную фразу («полный стек»)», — написал разработчик внешнего интерфейса Энди Шора. «Стеки стали намного больше, чем раньше, и возможность заявить, что вы приобрели усовершенствованные навыки на каждом уровне веб-разработки, — это, безусловно, немаловажное заявление. Означает ли это, что у вас широкий спектр навыков или вы специализируетесь на всем?»
Означает ли это, что у вас широкий спектр навыков или вы специализируетесь на всем?»
Несмотря на то, что это мнение сохраняется, число технических специалистов, считающих себя разработчиками полного стека, растет. Согласно недавнему опросу разработчиков Stack Overflow, 48,2% считают себя разработчиками полного стека.
Что неясно, так это то, ожидается ли, что разработчики теперь будут обладать более широким набором навыков, или разработчики берут на себя ответственность понимать функции как внешнего, так и внутреннего интерфейса. В любом случае, для начинающих разработчиков становится все более важным иметь основу в обоих направлениях.
«Для большинства людей, которые надеются пробиться в веб-разработку, вы должны сначала сосредоточиться на разработке учреждения как для внешнего, так и для внутреннего продвижения», — порекомендовал инженер-программист и технический писатель Мухаммад Ансер. «В этот момент вы можете плыть к претензиям на славу позже».
Ожидается, что к 2026 году спрос на разработчиков вырастет на 15 % (для создания 24 400 новых рабочих мест), что намного быстрее, чем в среднем по США, поэтому, возможно, самое подходящее время, чтобы погрузиться и узнать больше обо всех слоях Веб-разработка.
