Создание блокнота—ArcGIS Notebook Server | Документация для ArcGIS Enterprise
Наверх
В этом разделе
- Добавление блокнота с компьютера
Вы можете создать пустой блокнот или копию существующего образца с вашего портала ArcGIS Enterprise, если у вас есть права для создания и редактирования блокнотов. Вы также можете добавить существующий блокнот с компьютера.
Чтобы создать пустой блокнот или копию образца блокнота, выполните следующие шаги:
- Войдите как пользователь с правами на создание блокнотов.
- На вкладке Мои ресурсы страницы Ресурсы щелкните ниспадающее меню Создать.
Появится диалоговое окно Создать блокнот.
- Выберите создать пустой блокнот или сделать копию готового образца блокнота из предоставленных опций.
- Укажите заголовок для вашего блокнота, как минимум один тег и, по желанию, краткий обзор вашего блокнота.
 Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.
Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот. - Щелкните Добавить блокнот.
Откроется ваш блокнот.
- Существует также опция создания блокнота с помощью одного щелчка мышью. На ленте веб-сайта организации, щелкните Notebook. В случае запроса выберите рабочую среду для вашего блокнота и щелкните Открыть. Будет создан и открыт элемент блокнота, и ему будет присвоен временный заголовок. Вы можете добавить заголовок, теги и краткий обзор на странице сведений об элементе блокнота.
Если у вас есть файл блокнота (.ipynb), сохраненный на компьютере, вы можете загрузить его. Он станет элементом, откроется страница сведений о новом элементе.
- Убедитесь, что вы выполнили вход, и у вас есть права для создания ресурсов.
- На вкладке Мои ресурсы на странице содержания щелкните Добавить элемент и выберите С моего компьютера.

- Щелкните кнопку обзора и выберите файл блокнота на вашем компьютере.
- Введите имя.
- Если администратором организации заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям в поиске нужного элемента. Вы также можете использовать поле поиска Фильтр категорий, чтобы сократить список категорий.
- Введите теги, описывающие ваш элемент. Разделяйте термины запятыми (например, Анализ данных считается одним тегом; Анализ, данные рассматриваются как два тега). По мере ввода, вы можете выбрать любой из предлагаемых тегов; предложения основаны на введенных ранее тегах.
- Нажмите кнопку Добавить элемент.
После добавления файла блокнота вы будете перенаправлены на страницу сведений об элементе, после чего вы сможете отредактировать сведения об элементе и предоставить к нему общий доступ (если у вас есть права на предоставление общего доступа).
Как и любой другой элемент, блокноты имеют страницу элемента, на которой вы можете просмотреть и отредактировать сведения об элементе, и предоставить к нему общий доступ.
Отзыв по этому разделу?
В этом разделе
- Добавление блокнота с компьютера
Модуль 1. Базовые материалы и настройка
Введение
Базовые материалы и настройка
Загрузка и подготовка набора данных
Обучение и развертывание модели темы
Обучение и развертывание модели рекомендаций по контенту
Очистка данных и дальнейшие шаги
Представьте, что вы – разработчик в сфере машинного обучения и работаете в банке. Вам была поручена разработка модели машинного обучения, которая поможет аналитикам вашей компании обработать определенный объем новостей для принятия инвестиционных решений. Модель будет обучена по набору 20newsgroups, который содержит информацию по 20 темам примерно в 20 000 документах.
Вам была поручена разработка модели машинного обучения, которая поможет аналитикам вашей компании обработать определенный объем новостей для принятия инвестиционных решений. Модель будет обучена по набору 20newsgroups, который содержит информацию по 20 темам примерно в 20 000 документах.
Нужно научить модель извлекать из новостных данных семантическую информацию, а затем идентифицировать аналогичные новостные статьи из корпуса и предоставлять аналитикам рекомендации по содержанию похожих статей на основе тех, которые они читают.
В этом курсе вы узнаете, как создать инстанс блокнота Amazon SageMaker, загрузить и разместить набор данных с помощью блокнота Jupyter, обучить и развернуть модель темы и, наконец, модель рекомендаций по контенту.
В модуле 1 вы настроите среду, которую будете использовать в этом курсе.
Время, необходимое для прохождения модуля: 20 минут
Шаг 1.
 Создание аккаунта AWS
Создание аккаунта AWSШаг 1. Создание аккаунта AWS
Для этого курса можно использовать личный аккаунт AWS или создать новый. Не используйте аккаунт организации, чтобы у вас был полный доступ к необходимым сервисам, и удалите все ресурсы, использованные в рамках курса. Если по прохождении курса не удалить используемые здесь ресурсы, на счет AWS будет начисляться плата.
Шаг 2. Создание корзины Amazon S3
Шаг 2. Создание корзины Amazon S3
Amazon Simple Storage Service (Amazon S3) – это сервис хранения объектов, предлагающий лучшие в отрасли показатели производительности, масштабируемости, доступности и безопасности данных.
В результате обучения модели вы получаете учебные данные и артефакты моделей. В этом курсе вы будете использовать корзину Amazon S3 для размещения учебных и проверочных наборов данных и сохраните артефакты модели, сгенерированные Amazon SageMaker во время обучения модели.

Чтобы создать корзину Amazon S3, выполните следующие действия.
- Войдите в Консоль управления AWS и откройте консоль Amazon S3.
- Нажмите кнопку Создать корзину.
- Чтобы задать
- В списке Регион выберите Регион AWS, в котором хотите разместить корзину.
- В Настройках корзины оставьте значения Блокирования публичного доступа включенными.
- Нажмите кнопку Создать корзину.
Шаг 3. Создание инстанса блокнота Amazon SageMaker
Шаг 3. Создание инстанса блокнота Amazon SageMaker
Инстанс блокнота Amazon SageMaker – это полностью управляемый вычислительный инстанс Amazon Elastic Compute Cloud (Amazon EC2) с машинным обучением, который запускает приложение Jupyter Notebook.

В этом курсе вы используете инстанс блокнота, чтобы создать блокнот Jupyter, который можно использовать для подготовки и обработки данных, и управлять им, а также чтобы обучать и развертывать модели рекомендаций по контенту с машинным обучением.
Чтобы создать инстанс блокнота Amazon SageMaker, выполните следующие действия.
- Откройте консоль Amazon SageMaker.
- Выберите Инстансы блокнота, затем – Создать инстанс блокнота.
- В разделе Создать инстанс блокнота введите имя инстанса в поле Имя инстанса блокнота.
- В поле Тип инстанса выберите ml.t2.medium. Это наименее дорогой тип, который поддерживают инстансы блокнотов, и он вполне отвечает требованиям.
- В поле Роль IAM выберите Создание новой роли, а затем – Создать роль.
- Нажмите Создать инстанс блокнота

Через несколько минут Amazon SageMaker запускает вычислительный инстанс машинного обучения, в данном случае – блокнот, и подключает к нему том хранилища машинного обучения. Инстанс блокнота включает в себя предварительно настроенный сервер блокнота Jupyter и набор библиотек Anaconda.
- Откройте консоль Amazon SageMaker.
Шаг 4. Создание блокнота Jupyter
Шаг 4. Создание блокнота Jupyter
Вы создаете блокнот Jupyter в инстансе блокнота Amazon SageMaker. Вы также создаете ячейку, которая получает роль IAM, что необходимо для запуска интерфейсов Amazon SageMaker API, и указывает имя корзины Amazon S3, которую вы будете использовать для хранения наборов данных, используемых для обучения, и артефактов модели, получаемых из Amazon SageMaker в результате выполнения задания.
Чтобы создать блокнота Jupyter, выполните следующие действия.

- Откройте консоль Amazon SageMaker.
- Выберите Инстансы блокнота, а затем откройте созданный инстанс блокнота, выбрав Открыть Jupyter для просмотра Jupyter в классическом виде или Открыть JupyterLab для просмотра в виде JupyterLab.
Примечание. Если справа от инстанса блокнота в столбце «Состояние» вы видите статус «Ожидание», блокнот все еще создается. Когда блокнот будет готов к использованию, статус изменится на «Работает». - Создайте блокнот.
- Если вы открыли блокнот в Jupyter, на вкладке Файлы выберите Новый и conda_python3. Эта предустановленная среда включает в себя установку Anaconda по умолчанию и Python

- В блокноте Jupyter выберите Файл и Сохранить как, а затем присвойте блокноту имя.
В этом модуле вы ознакомились с примером модели машинного обучения, которую обучали в рамках этого курса. Вы также настроили учетную запись AWS и среду своего курса с помощью корзины Amazon S3, инстанса блокнота Amazon SageMaker и блокнота Jupyter.
Теперь можно приступать к заданиям курса. В следующем модуле вы загрузите, подготовите и разместите свой набор данных.
Далее: «Загрузка и подготовка набора данных»
Вход в Консоль
Подробнее об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- Многообразие, равенство и инклюзивность AWS
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Безопасность облака AWS
- Новые возможности
- Блоги
- Пресс‑релизы
Ресурсы для работы с AWS
- Начало работы
- Обучение и сертификация
- Библиотека решений AWS
- Центр архитектуры
- Вопросы и ответы по продуктам и техническим темам
- Аналитические отчеты
- Партнеры AWS
Разработчики на AWS
- Центр разработчика
- Пакеты SDK и инструментарий
- .
 NET на AWS
NET на AWS - Python на AWS
- Java на AWS
- PHP на AWS
- JavaScript на AWS
Поддержка
- Свяжитесь с нами
- Обратиться в службу поддержки
- Центр знаний
- AWS re:Post
- Обзор AWS Support
- Юридическая информация
- Работа в AWS
Amazon.com – работодатель равных возможностей. Мы предоставляем равные права представителям меньшинств, женщинам, лицам с ограниченными возможностями, ветеранам боевых действий и представителям любых гендерных групп любой сексуальной ориентации независимо от их возраста.
Поддержка AWS для Internet Explorer заканчивается 07/31/2022. Поддерживаемые браузеры: Chrome, Firefox, Edge и Safari. Подробнее »
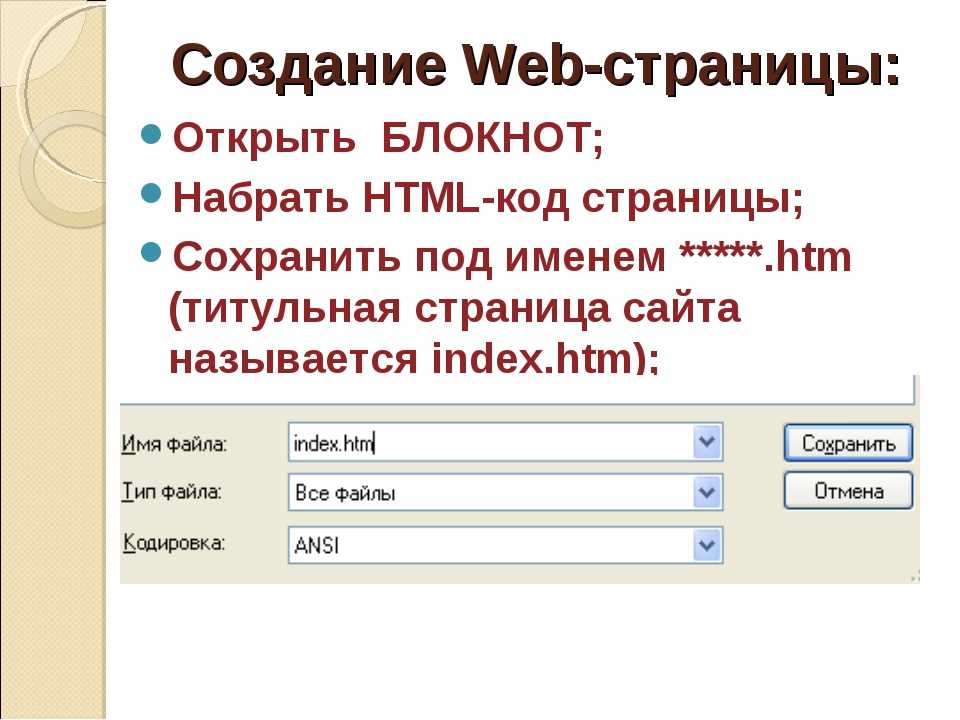
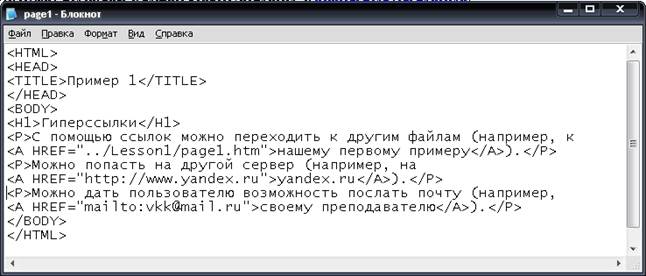
Как создать веб-сайт с помощью HTML в Блокноте
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот».
Добавление заголовков и абзацев
Добавление заголовков в HTML
Чтобы вставить заголовки в HTML, у нас есть шесть тегов для этого. От h2 до H6. Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
index.html
<голова>
<название>
<тело>
Заголовок 1
Заголовок 2
Заголовок h4
Заголовок 4
Заголовок 5
Заголовок 6
Добавление абзацев в HTML
Чтобы добавить абзацы в HTML, у нас есть теги P.
index.html
<тело>
Это мой первый HTML-абзац
Добавить изображения
Добавление изображений в HTML:
С помощью HTML-тега IMG мы можем вставлять изображения в HTML.
Укажите путь к изображению внутри атрибута SRC.
Для настройки ширины высоты изображения у нас есть атрибуты ширины высоты HTML.
index.html
<тело>

Добавление фонового изображения в HTML:
Чтобы добавить фоновое изображение на веб-страницу, мы должны использовать HTML-атрибут background внутри начального тега body.
Внутри атрибута фона мы должны указать путь нашего изображения.
index.html
<фон тела="myimage.jpg">
Добавление аудио- и видеофайлов:
Добавление аудиофайла в HTML:
Чтобы вставить аудиофайл в HTML, для этого у нас есть аудиотеги.
Внутри атрибута SRC мы должны указать путь к нашему аудиофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления аудиофайлом в нашем HTML-файле.
index.html
<тело>
Добавление видеофайла в HTML:
Чтобы вставить аудиофайл в HTML, для этого у нас есть теги видео.
Внутри атрибута SRC мы должны указать путь к нашему видеофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления видеофайлом в нашем HTML-файле.
index.html
<тело>
Элементы
Стилизация HTML-элементов:
Для стилизации HTML-элементов мы используем CSS.
Включение CSS в веб-страницу HTML:
Чтобы включить CSS в HTML, мы должны написать тег стиля HTML внутри тегов заголовка.
index.html
<голова>
<стиль>
//CSS-код...
<тело>
Выбор элементов HTML в CSS:
index. html [Выбор элемента HTML с помощью имени тега]
html [Выбор элемента HTML с помощью имени тега]
<голова>
<стиль>
п{
// Тег P выбран..
}
<тело>
Текст абзаца...
index.html [Выбор HTML-элемента с помощью идентификатора имени]
<голова>
<стиль>
#мойАбзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
index.html [Выбор элемента HTML с использованием имени класса]
<голова>
<стиль>
.мой абзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
Стилизация HTML с помощью CSS:
index.html [Изменение размера шрифта с помощью CSS]
<голова>
<стиль>
#мойАбзац{
размер шрифта: 14px;
}
<тело>
Текст абзаца. ..
..
index.html [Изменение цвета шрифта с помощью CSS]
<голова>
<стиль>
#мойАбзац{
красный цвет;
}
<тело>
Текст абзаца...
index.html [Изменение цвета фона с помощью CSS]
<голова>
<стиль>
#мойАбзац{
цвет фона: черный;
}
<тело>
Текст абзаца...
index.html [Изменение выравнивания текста с помощью CSS]
<голова>
<стиль>
#мойАбзац{
выравнивание текста: по центру;
}
<тело>
Текст абзаца...
index.html [Изменение прозрачности с помощью CSS]
<голова>
<стиль>
#мойАбзац{
непрозрачность: 0,5;
}
<тело>
Текст абзаца. ..
..
index.html [Изменение поля с помощью CSS]
<голова>
<стиль>
#мойАбзац{
поле: 100 пикселей;
}
<тело>
Текст абзаца...
index.html [Изменение заполнения с помощью CSS]
<голова>
<стиль>
#мойАбзац{
отступ: 15 пикселей;
}
<тело>
Текст абзаца...
index.html [Изменение ширины с помощью CSS]
<голова>
<стиль>
картинка {
ширина: 100 пикселей;
}
<тело>

index.html [Изменение высоты с помощью CSS]
<голова>
<стиль>
картинка {
высота: 100 пикселей;
}
<тело>
 jpg" />
jpg" />
index.html [Изменение высоты строки текста с помощью CSS]
<голова>
<стиль>
#мойАбзац{
высота строки: 20 пикселей;
}
<тело>
Текст абзаца....
Лучшее приложение для ведения заметок — упорядочивайте свои заметки с помощью Evernote
Запоминайте все и решайте любые проекты, используя заметки, задачи и расписание в одном месте.
Бесплатно зарегестрироваться
У вас уже есть аккаунт? Авторизоваться
РАБОТАЕТ ВЕЗДЕ
Держите важную информацию под рукой — ваши заметки автоматически синхронизируются на все ваши устройства.
ПОМНИТЕ ВСЕ
Делайте заметки более полезными, добавляя текст, изображения, аудио, отсканированные файлы, PDF-файлы и документы.
ПРЕВРАТИТЕ ДЕЛО В ГОТОВО
Объедините свои заметки, задачи и расписания, чтобы упростить выполнение задач.
БЫСТРЫЙ НАЙТИ
Получайте то, что вам нужно, когда вам это нужно, с помощью мощных и гибких возможностей поиска.
Найдите свой Evernote
Если вы хотите навести порядок, вести личную жизнь по плану или повысить производительность на рабочем месте, у Evernote есть подходящий план для вас.
СРАВНИТЬ ПЛАНЫ →
Нажмите, чтобы развернутьБЕСПЛАТНО
Фиксируйте идеи и быстро их находите
Начать
- Да Делайте отличные заметки
- Да Синхронизация до 2 устройств
- Да Ежемесячная загрузка 60 МБ
- Да 25 МБ макс.
 размер заметки
размер заметки - Да Наведите порядок с главной панелью управления и 3 виджетами
- Да Будьте в курсе всего с задачами в заметках
- Да Быстро находите вещи с помощью поиска и тегов
- Да Вырезать веб-страницы
- Да Прикрепляйте PDF-файлы, квитанции, файлы, фотографии, изображения и документы
Начать
Нажмите, чтобы развернутьЛИЧНОЕ
/ Месяц
Следить за домом и семьей
Выберите Личный
- ВСЕ БЕСПЛАТНО, ПЛЮС:
- Да Синхронизируйте неограниченное количество устройств
- Да Ежемесячная загрузка 10 ГБ
- Да 200 МБ макс.
 размер заметки
размер заметки - Да Настройте панель управления «Главная» и получите доступ к дополнительным виджетам
- Да Подключить основной аккаунт Календаря Google
- Да Добавляйте сроки выполнения, напоминания и уведомления к своим задачам
- Да Управляйте задачами в одном месте
- Да Получите офлайн-доступ на мобильных устройствах и компьютерах
- Да Поиск текста внутри изображений, документов и PDF-файлов
- Да Создавайте собственные шаблоны
- Да Разметка изображений и PDF-файлов
Выберите Личный
Нажмите, чтобы развернутьПРОФЕССИОНАЛЬНЫЙ
/ Месяц
Беритесь за любой проект на работе или дома
Выберите профессионала
- ВСЕ ЛИЧНО, ПЛЮС:
- Да Сохраняйте в 2 раза больше контента с ежемесячной загрузкой 20 ГБ
- Да Доступ ко всем виджетам и настройкам для Дома
- Да Подключайте как личные, так и рабочие учетные записи Google Календаря.


 Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.
Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.