Создание сайта modx revolution;;пошаговая инструкция
Раньше для воплощения сайтов приходилось кропотливо трудиться, прописывать вручную каждую страницу в блокнот. Сверять каждую ссылку для соблюдения структуры и управления ресурсом. Времена менялись, и сегодня процедура создания сайта автоматизирована и облегчена для пользователя.
Эта статья познакомит с бесплатной CMS, которая называется Modx. Modx служит не только как основной движок, но и как платформа для создания сайта. Modx способен снять ограничения, связанные с дизайном сайта, подключением скриптов.
Создание сайта на Modx
Необходимо чётко понимать, что modx не конструктор и сделать сайт за два часа не получится. Создание сайта на Modx revolution начните с изучения информации. Вряд ли в одной статье получится провести по полномасштабному процессу разработки сайта на modx. Поэтому в материале рассмотрим малую толику процессов. Статья ознакомит:
Статья ознакомит:
- с размещением шаблона;
- с настройками поиска на сайте;
- с процессом переноса страниц сайта на хостинг.
Если вы новичок, откажитесь от мысли сделать крутой многостраничник. Лучше начинать с одностраничного сайта визитки.
Как сделать сайт на Модэкс?
Перед началом работы скачайте сборку modx revolution для быстрого создания сайтов. Сборка в свободном доступе на официальном сайте modx. Пока происходит загрузка данной программы, зарегистрируйтесь на сайте modx. На странице скачивания присутствует кнопка Начать сейчас. Нажмите на неё и попадёте на страницу с формой регистрации. Заполните предлагаемые поля: логин, пароль, почтовый ящик и имя с фамилией. Далее нажмите на Continue. Вы попали на страницу с множеством полей. Заполните их. Начните с первого блока. Потребуется ввести свои личные данные, в том числе и адрес. Обязательно измените название страны. После заполнения первой формы необходимо заполнить вторую. В ней происходит привязка платёжной карты.
После заполнения первой формы необходимо заполнить вторую. В ней происходит привязка платёжной карты.
Почему CMS Modx?
Для чего следует остановиться на создании ресурса в Modx revolution? Какие плюсы у рассматриваемой платформы?
- Отсутствие лишнего – при установке вас приятно удивит наличие абсолютно чистой системы. Все необходимые функции вы можете установить самостоятельно. Платформа не навязывает лишние виджеты.
- Будущее развитие – нет ограничений в развитии и расширении уже созданного сайта.
- Контроль за наполнением – возможность самостоятельного создания абсолютно всех страниц. Никаких проблем с дублированием.
- Простота установки дополнительных функций – функции внедряются через админку при помощи двух нажатий на клавишу мыши. Большой набор плагинов.
- Оптимизация – просто и легко настраивается для СЕО продвижения сайтов.
- Дизайн не ограничен – нет шаблонов, что позволяет применять любое дизайнерское решение.
 Устанавливается оформление за несколько минут.
Устанавливается оформление за несколько минут. - Неограниченный трафик – не вставляет палки в колёса при большой посещаемости ресурса.
- Удобное управление – сначала есть ощущение непривычности, но оно быстро исчезает. Все инструменты расположены в удобных местах и редактирование не занимает много времени.
- Русскоговорящее сообщество – в нём принимают участие активные ребята, всегда готовые прийти на помощь.
- Открытый код – бесплатный свободнораспространяемый движок.
После скачивания произведите установку modx revolution. На официальном сайте modx представлено пошаговое руководство по установке загруженной вами ранее программы. После установки стоит понять, что делать с шаблонами.
Натягиваем шаблон
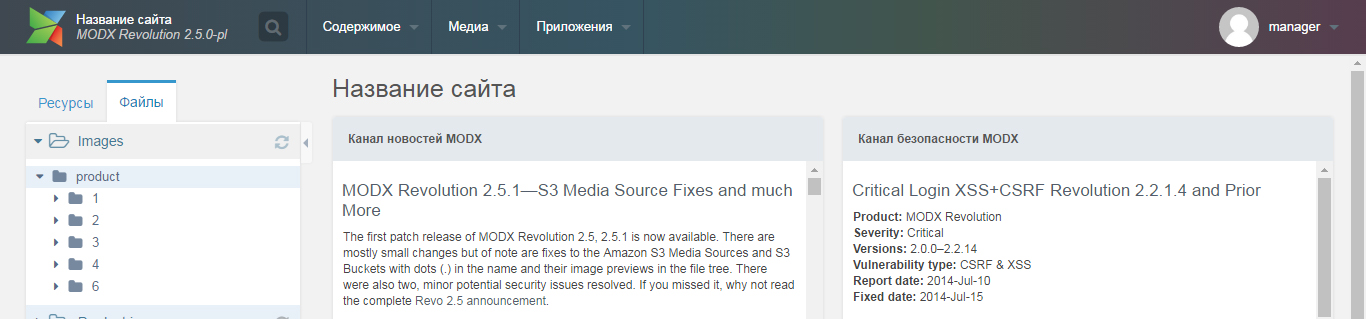
Найдите подходящий шаблон. После скачивания архива и распаковки файлов у вас появится три папки.
- Images – папка с типовой картинкой.
- Scripts – содержит скрипты.

- Styles – папка, содержащая стили.
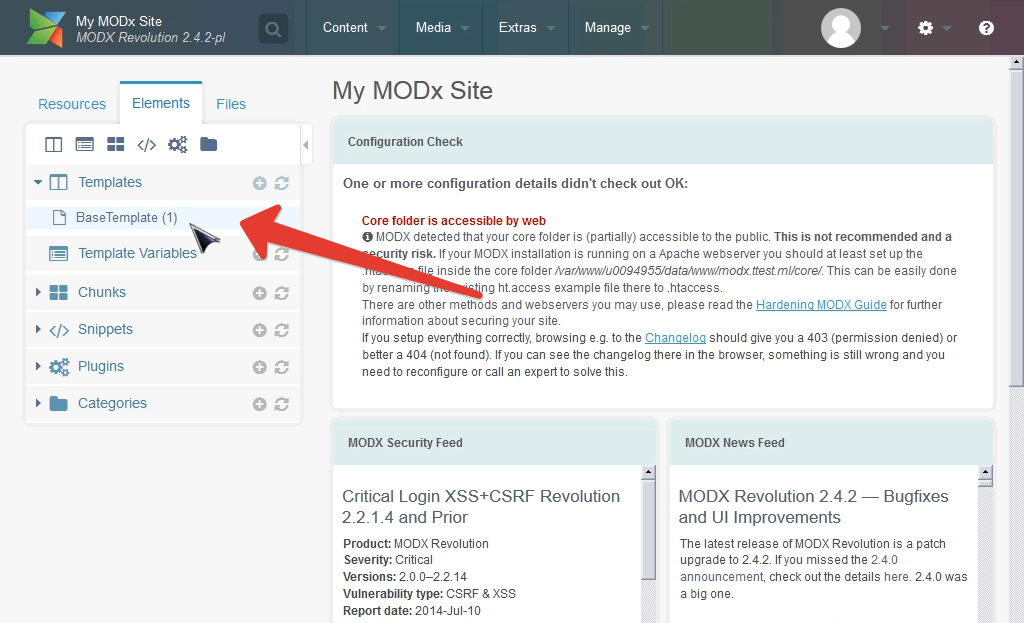
Вы увидите HTML файлы: шаблон главной страницы, внутреннюю страницу, типовую страницу. Откопируйте весь архив шаблона на modx в Z:/hоme/sitе/www/assеts/tеmplates/название сайта. Приступаем к созданию шаблона на modx revolution. Авторизуйтесь в системе управления, введите логин и пароль. Нажмите на панели управления Элементы, Управление элементами, Шаблоны. Удалите шаблон MODxHost. Будем редактировать Minimal Template. Можно переходить в режим редактирования. Откройте шаблон и измените Имя Шаблона и Описание. Сохраните то, что отредактировали. Зайдите в index.html при помощи блокнота. Удобно использовать notepad++. Этот бесплатный блокнот можно скачать в сети интернет. Вот что откроется вашему взору. Откопируйте всё содержимое и откройте Minimal Template при помощи режима редактирования. Вставьте откопированное содержимое, изменив код шаблона. Посмотрите на то, что вы создали через окно браузера. Произошли изменения. Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться <base href=»[(site_url)]» />. Поменяйте <link rеl=»stylеsheet» hrеf=»stylеs/lаyout.css» typе=»tеxt/css» /> на <link rеl=»stylеsheet» hrеf=»assеts/tеmplates/sitе/сss/stylе.css» typе=»tеxt/сss» mеdia=»аll» />. Такую же операцию совершите с <sсript typе=»tеxt/jаvascript» srс=»аssets/tеmplates/sitе/js/jquеry-1.4.2.min.js»></sсript> и с <img srс=»аssets/tеmplates/sitе/imаges/dеmo/100×100.gif» аlt=»» />. В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно. Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться <base href=»[(site_url)]» />. Поменяйте <link rеl=»stylеsheet» hrеf=»stylеs/lаyout.css» typе=»tеxt/css» /> на <link rеl=»stylеsheet» hrеf=»assеts/tеmplates/sitе/сss/stylе.css» typе=»tеxt/сss» mеdia=»аll» />. Такую же операцию совершите с <sсript typе=»tеxt/jаvascript» srс=»аssets/tеmplates/sitе/js/jquеry-1.4.2.min.js»></sсript> и с <img srс=»аssets/tеmplates/sitе/imаges/dеmo/100×100.gif» аlt=»» />. В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно. Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Поиск по сайту
Поиск – это важная опция для сайта. Он облегчает путешествие пользователей по страницам вашей площадки. Не поленитесь настроить данный инструмент. Для настройки поиска используйте AjaxSearch. В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях. Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
Не поленитесь настроить данный инструмент. Для настройки поиска используйте AjaxSearch. В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях. Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
Перенос сайта на хостинг
Когда сайт будет готов к размещению на сервере, предпримите следующие шаги:
- Придумайте основной домен для площадки. Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя.
 Зарегистрируйте и оплатите имя.
Зарегистрируйте и оплатите имя. - Выберите компанию хостера и заплатите за аренду хостинга. При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут.
- Установите CMS MODx на хостинге. При установке компонентов создайте базу данных. Разверните резервную копию файлов с общей базы данных хостинга. Происходит это при помощи запроса SQL в phpMyAdmin.
- Отредактируйте файл конфигураций. Config.ing.php расположен в /manager/includes/. Зайдите в него при помощи режима редактирования и поменяйте: $database_user=’’ имя пользователя из базы данных; $database_password=’’ пароль из базы данных; $dbase=’’ название базы данных.
- Измените настройки сайта. Зайдите на админку в настройки. Нажмите на Инструменты, Конфигурация, Интерфейс и представление, Путь к файлам, Сброс.
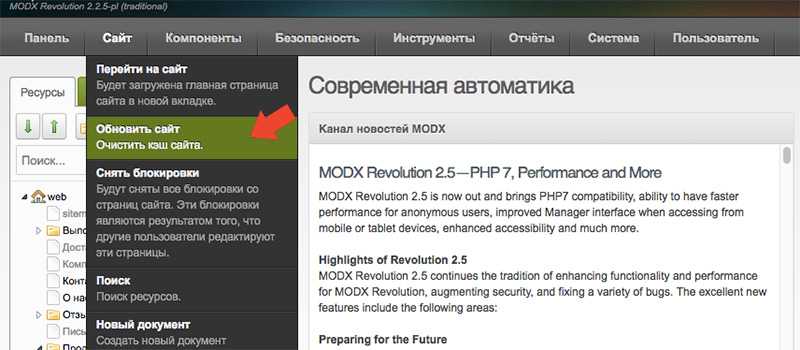
В URL пропишите следующее: Нажмите на Файл менеджер сбросьте Путь для файл-менеджера. Нажмите на Сайт, затем Очистить кэш. Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов!
Нажмите на Сайт, затем Очистить кэш. Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Создание сайта на MODx CMS — видео урок / Хабр
Почти год назад, в ноябре 2010, у меня появилось желание сделать обучающее видео по созданию сайта на MODx Evolution. Не прошло и полугода, как прошел год и я с удовольствием могу показать вам свое творение. Так как длинное видео это не формат Хабра, я сделал короткий тизер под названием «Сайт на MODx за 5 минут», а под катом полное видео.
Специально для тех, кто заинтересовался или не успевает так быстро усваивать информацию — под катом полное видео (30 минут) о том, как установить и настроить MODx, подготовить шаблон к интеграции в MODx, интегрировать и получить готовый сайт. И все это я подробно объясняю.
И все это я подробно объясняю.
Вот полное видео, а ниже рассказ о том, как я его делал.
HD версия — vimeo.com/29422796
Как я уже говорил выше, история создания данного видео растянулась почти на год. Все началось с того, что я не хотел мычать и мямлить в микрофон и решил отдельно записать видео и звук по сценарию.
Сценарий был готов уже через недельку, в общей сложности получилось 10 страниц. Далее я по нему отснял видео без звука. Не имя опыта в таком деле — я долго возился с выбором кодека и программы для записи.
В итоге я выбрал CamStudio 2 для записи видео, у них же на сайте скачал какой-то кодек, который давал приемлемые по размеру файлы на выходе. Звук я записал уже весной 2011 в студии у знакомого, но оказалось, что микрофон тихий и надо было сидеть ближе к нему, однако другой возможности записаться мне не подвернулось и пришлось разбираться в первом попавшемся редакторе звука, им оказался Adobe Soundbooth. Честно пробовал использовать Audacity, но он несколько раз упал вместе со всеми изменениями и я забросил эту идею.
Честно пробовал использовать Audacity, но он несколько раз упал вместе со всеми изменениями и я забросил эту идею.
Значительная часть времени ушла на чистку ахов, вздохов и шумов в аудио. Но потом встал вопрос куда более интересный — а чем же все это объединять, ведь у меня звука было минут на 15, а видео на 40.
Разобраться с Adobe Premiere у меня не вышло просто по тому, что все мои попытки создать проект и добавить туда видео были тщетны. Раз за разом шайтан машина отказывалась показывать мне мое видео и тогда я вернулся к тому, с чего начал — Camtasia Studio. Именно из-за того, что запись видео в ней глючила у меня на машине, а переустанавливать из-за этого винду не было ни малейшего желания я и начал писать видео в CamStudio.
Процесс шел медленно, на меня постоянно наваливалась работа вперемешку с ленью и 2 месяца назад было готово минут 7 готового видео. Однако волевое усилие помогло и в этом случае, я начал каждую субботу уделять по 2-3 часа на это благое дело и работа пошла.
Вы не представляете, как я волнуюсь, выкладывая это видео на всеобщее обозрение, т.к. очень не легко оно мне далось =)
Тем кто дочитал до сюда полагается бонус — подборка полезных ссылок из видео, а также исходники.
Запасная страница, а то мало ли =)
PS: Ютуб сказал, что не покажет жителям Германии короткий ролик, вот он на Vimeo. А большой ролик вообще отказался размещать из-за его размера.
PS2: Предлагаю всем желающим сделать подобное видео про свою CMS. Я имею ввиду короткий ролик.
Введение — Блокнот для кодирования
Сегодня я собираюсь начать новую серию руководств, которые научат вас создавать веб-сайты с помощью MODx CMS. Как всегда, я приглашаю вас оставлять комментарии и делиться своими знаниями, пока мы учимся и строим вместе. Я также призываю вас, когда вы будете следовать этим руководствам, работать вместе со мной, устанавливая локальную копию MODx на свой компьютер, чтобы вы могли следить и видеть MODx в действии.
Что такое MODx?
MODx CMS описывается как «Среда управления контентом». Цитата с веб-сайта MODxCMS
Цитата с веб-сайта MODxCMS
«MODx помогает вам контролировать свой онлайн-контент. Платформа приложений PHP с открытым исходным кодом позволяет вам создавать сайты именно так, как вы хотите, и делать их на 100% вашими. Никаких ограничений и быстрое строительство. Сверхпростые шаблоны на обычном HTML/CSS/JS (любая библиотека на ваше усмотрение). Зарегистрированные пользовательские системы и убойное сообщество. Добро пожаловать в нирвану веб-строительства».
Звучит довольно круто, не правда ли? Перед этим слишком сложно устоять, поэтому давайте попробуем MODxCMS. Мы собираемся создать базовый веб-сайт с нуля, а затем добавлять и внедрять функции по ходу дела. Для начала, чтобы вдохновиться, взгляните на подборку веб-сайтов, созданных на CMS MODx, в галерее сайтов «Сделано в MODx». Другие веб-сайты MODx представлены на MODx it! и в модхклубе.
Почему MODx?
Не думаю, что смогу ответить на этот вопрос по справедливости, но я попытаюсь. MODx — это гибкая, мощная и настраиваемая среда веб-приложений PHP 5. «Система шаблонов» (из-за отсутствия лучшего выражения) в MODx делает внедрение любого шаблона HTML/CSS на ваш сайт быстрым и чистым процессом.
MODx — это гибкая, мощная и настраиваемая среда веб-приложений PHP 5. «Система шаблонов» (из-за отсутствия лучшего выражения) в MODx делает внедрение любого шаблона HTML/CSS на ваш сайт быстрым и чистым процессом.
Разработчики могут быстро включать собственный код в MODx для реализации функций и расширения функциональности. MODx оптимизирован для SEO, его API полностью поддерживает технологию Web 2.0 Ajax и поддерживает пользовательские типы контента.
Проект MODx — это динамичная и растущая система с активным сообществом, которое очень отзывчиво и полезно для начинающих и всех, кто интересуется изучением и работой с MODx. На момент написания этой статьи стабильная версия MODx — 0.9.6.3, но следующая версия MODx, Revolution, уже в пути и обещает много хорошего!
Что вам нужно?
Для работы с этими руководствами и любыми руководствами по MODx вам как минимум понадобится веб-сервер, поддерживающий PHP. Я использую WAMP для локальной установки на моем компьютере. Если вы используете Mac, вам понадобится MAMP и установка LAMP, если вы используете Linux. Вам также необходимо сделать базу данных доступной для установки. Полный список того, что вам нужно для запуска MODx, см. на странице «Общие требования». Вам также потребуется интерес к обучению и готовность работать и открывать для себя что-то новое. Ваш любимый напиток и некоторые знания PHP и HTML/CSS будут иметь большое значение! Если вы просто создаете стандартный веб-сайт, вам не нужно знать PHP, но для пользовательской разработки и тому подобного такие знания пригодятся. Как я упоминал ранее, системы управления контентом — хорошая причина для изучения PHP.
Если вы используете Mac, вам понадобится MAMP и установка LAMP, если вы используете Linux. Вам также необходимо сделать базу данных доступной для установки. Полный список того, что вам нужно для запуска MODx, см. на странице «Общие требования». Вам также потребуется интерес к обучению и готовность работать и открывать для себя что-то новое. Ваш любимый напиток и некоторые знания PHP и HTML/CSS будут иметь большое значение! Если вы просто создаете стандартный веб-сайт, вам не нужно знать PHP, но для пользовательской разработки и тому подобного такие знания пригодятся. Как я упоминал ранее, системы управления контентом — хорошая причина для изучения PHP.
Так что пристегнитесь покрепче, следите за обновлениями и будьте готовы к следующему выпуску, который будет посвящен установке MODx. А пока посетите веб-сайт MODx, осмотритесь, почитайте, а затем загрузите копию MODx на свой компьютер, чтобы вы были готовы, когда мы приступим к практическим занятиям. Кроме того, убедитесь, что ваша среда разработки готова, независимо от того, работаете ли вы локально над установкой wamp, mamp или lamp, или если вы строите удаленно на размещенном веб-сервере.
Перейти к части 2: Установка MODx
адаптивный веб-дизайн, веб-разработка MODX, CMS MODX Revolution, WordPress, веб-разработка MODX, обслуживание веб-сайтов, обновление веб-сайта MODX, WordPress, Польша
Адаптивный веб-сайт для Anegre в CMS MODX
Адаптивный веб-сайт в трех языковых версиях на базе системы CMS MODX. Он поставляется с расширенными функциональными возможностями и представлением фотографий в виде галереи. Модуль галереи содержит несколько сотен отобранных фотографий, разделенных на категории, чтобы пользователи могли ознакомиться с обширным портфолио Anegre.
Мы позаботились о том, чтобы фотографии изготовленной на заказ мебели эффективно отображались на больших экранах, смартфонах и планшетах.
_______________________________________________
Клиент: Anegre Sp. о.о. Strzelin, Poland
Технология: CMS Modx Content Management System, RWD/Bootstrap, PHP, базы данных MySQL
Внедрение: май 2014 г. , Web Wizard.com Interactive Agency
, Web Wizard.com Interactive Agency
Мы разработаем и изготовим специальные макеты для небольших экранов смартфонов и планшетов, чтобы ваш проект работал исправно и приносил удовольствие пользователям независимо от типа устройства, с которого они его просматривают.
Разрабатываем проекты с участием сайтов на CMS MODX. Это стабильное и простое в обслуживании решение.
MODX CMS — это CMS с открытым исходным кодом для создания различных типов веб-сайтов. Он имеет хорошо развитое сообщество пользователей и хорошую документацию.
MODX CMS доступен в двух версиях.
- CMS MODX Evolution — предыдущая версия движка, в разработке которой участвует сообщество пользователей.
- CMS MODX Revolution — последняя версия системы, которая поддерживается разработчиками. Revolution предлагает лучшую функциональность, но предъявляет более высокие требования к профессиональным навыкам веб-мастера.
 Начинающим разработчикам работа с Evolution может показаться проще, но в этой версии отсутствуют некоторые инструменты.
Начинающим разработчикам работа с Evolution может показаться проще, но в этой версии отсутствуют некоторые инструменты.
CMS MODX Revolution
предлагает больше возможностей для создания страниц, чем CMS Evolution
CMS MODX Evolution
имеет более низкий порог входа по сравнению с CMS MODX Revolution.
MODX CMS — простая в использовании CMS, предоставляющая простые инструменты для решения основных задач, которые стоят перед веб-мастером в процессе разработки сайта:
- Быстрая установка. Для запуска движка скачайте файлы нужной версии и распакуйте их в корневой каталог сайта на сервере. После перехода на страницу установщика появится мастер, который проведет вас через основные этапы установки. Весь процесс занимает около 10 минут.
- Расширение функционала через панель администрирования.
 Вы можете добавлять новые инструменты и функции в виде плагинов. В административной панели есть соответствующий раздел, где доступен каталог расширений.
Вы можете добавлять новые инструменты и функции в виде плагинов. В административной панели есть соответствующий раздел, где доступен каталог расширений.
Встроенный файловый менеджер, который помогает добавлять и удалять данные без необходимости прямого подключения к серверу. - Встроенный редактор, благодаря которому вы можете вносить изменения в скрипты и создавать новые.
- Пользователи могут использовать дистрибутив MODX CMS для создания неограниченного количества веб-сайтов, в том числе коммерческих. Все это делает движок отличным выбором для профессиональных разработчиков, которым нужны функциональные и гибкие инструменты. CMS предоставляет уникальные возможности для технологических экспериментов, творческого проектирования и модификации пользовательских модулей. Платформа позволяет создать уникальный сайт с учетом последних технологических тенденций.
- Неограниченная свобода творчества в настройке сайта благодаря гибкости системы.

- Управление несколькими сайтами из одного набора файлов.
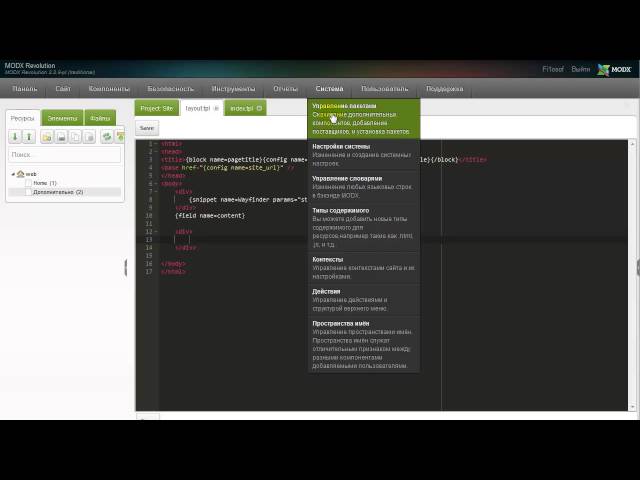
- Разработка индивидуальных интерфейсов и дополнений через встроенный Менеджер.
- Система управления пользователями с несколькими методами аутентификации для защиты от несанкционированного доступа.
- Поддержка многоязычных сайтов с отличной локализацией элементов интерфейса.
- Системные настройки
- Отдельного упоминания заслуживает уровень безопасности MODX CMS. Встроенные средства безопасности предотвращают несанкционированный доступ, взлом и заражение вирусами. Разработчики и сообщество пользователей регулярно выпускают обновления, устраняющие обнаруженные уязвимости.
Наиболее популярные присадки для двигателей:
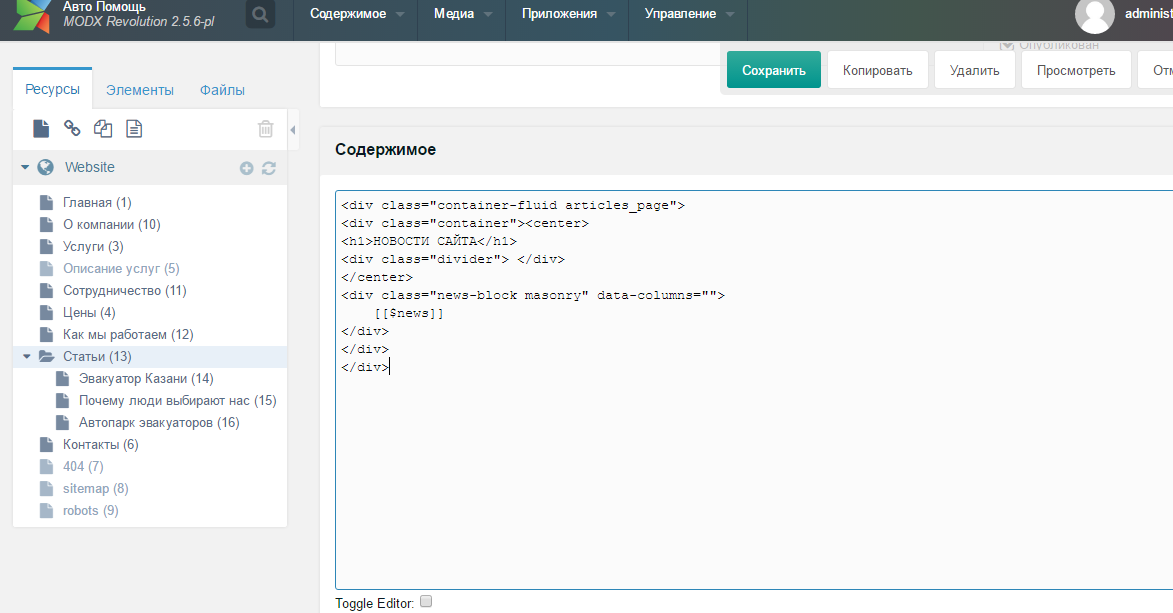
Коллекции
Модуль создает отдельный тип ресурса, который очень удобен для создания разделов новостей и тематических блогов. Партнерские темы отображаются в виде удобной таблицы;movDevTools
Компонент используется для добавления дополнительной вкладки с элементами. Сниппеты, сниппеты размещаются на панели администратора;
Сниппеты, сниппеты размещаются на панели администратора;frontendManager
Модуль позволяет редактировать ресурсы прямо из интерфейса, что значительно увеличивает скорость администрирования;clientConfig
Компонент предназначен для сохранения общих настроек страницы (контакты, ссылки, блоки баннеров и т.д.).
Администратор сайта может самостоятельно настроить безопасность, введя параметры безопасности в конфигурации системы:
- Количество неудачных попыток входа, после которых учетная запись блокируется.
- Отправка уведомлений о системных ошибках.
- Отслеживайте системные файлы на наличие несанкционированных изменений.
- Проверка правильности имен хостов.
- Использование капчи для ограничения влияния ботов.
Движок MODX CMS не имеет технической поддержки. Если у вас есть какие-либо трудности или вопросы, вы должны найти ответы самостоятельно. Много полезной информации представлено на официальном сайте CMS в разделе «Вопросы и ответы», есть видео и текстовые инструкции на сторонних форумах. В сложных случаях можно обратиться к профессионалам, так как на фриланс-площадках много заданий, связанных с настройкой CMS MODX.
В сложных случаях можно обратиться к профессионалам, так как на фриланс-площадках много заданий, связанных с настройкой CMS MODX.
По умолчанию CMS MODX предоставляет инструменты для создания избирательных прав доступа для пользователей. Например, вы можете создать роль «Автор», которая позволяет пользователям добавлять контент на сайт, но не дает доступа к настройкам проекта. Другое возможное использование — блокировка сайта или отдельных разделов от незарегистрированных пользователей.
Движок предлагает «из коробки» встроенные модули, которые можно использовать для создания различных типов сайтов.
Гибкость системы обеспечивает создание любого типа сайта, от простой визитки до крупного интернет-магазина или каталога информации. Возможности MODX CMS зависят от того, какие модули и плагины к ней подключены. Если проанализировать проекты, которые чаще всего создаются на MODX CMS, то можно выделить следующие типы:
- Сайты компаний и визитки профессионалов.

- Развлекательные порталы с фотографиями, галереями, видео и форумами. Есть удобное расширение для работы с любым типом контента: например, directResize для фотографий, SimpleTube для видеогалерей.
- Коммерческие сайты: интернет-магазины, сайты по продаже цифровых услуг. Инструменты для управления товарами, клиентами и продажами представлены в тематических модулях — например TSVshop и Shopkeeper.
- Информационные услуги: блоги, новостные порталы. Для MODX CMS доступен ряд расширений, облегчающих работу с текстовым содержимым.
Профессиональные разработчики оценят объектно-ориентированное ядро и API, расширяемость без изменения кода ядра и фильтрацию содержимого. Единственная трудность, с которой вы столкнетесь, это нестандартный синтаксис. К счастью, есть подробная документация, которая поможет вам быстро понять структуру MODX CMS.
Без документации работать с двигателем практически невозможно. Причиной этого является нестандартный синтаксис, который встречается только в MODX CMS. Теги являются основными рабочими элементами. Указав тег, пользователь вызывает фрагмент кода, переменную или текст. В то же время система тегов в Evolution и Revolution отличается, поэтому даже веб-мастерам, которые уже использовали CMS MODX, но использовали другую версию, необходимо свериться с документацией.
Теги являются основными рабочими элементами. Указав тег, пользователь вызывает фрагмент кода, переменную или текст. В то же время система тегов в Evolution и Revolution отличается, поэтому даже веб-мастерам, которые уже использовали CMS MODX, но использовали другую версию, необходимо свериться с документацией.
Обе версии MODX CMS распространяются бесплатно. Обычно вам не нужно платить за надстройки и шаблоны. Исключение составляют специализированные работы, если вы не справитесь с настройкой сайта самостоятельно. CMS MODX — довольно популярная система, поэтому объявления о вакансиях можно легко найти на биржах фрилансеров..
SEO оптимизация и продвижение в CMS MODXОбе версии MODX CMS считаются одними из самых оптимизированных для SEO. Однако, чтобы SEO-продвижение в Интернете было максимально эффективным, важно правильно использовать доступные функции MODX CMS. Как минимум, следующие шаги должны быть предприняты как часть первоначальной настройки SEO:
Отредактируйте файл robots. txt, чтобы избежать дублирования.
txt, чтобы избежать дублирования.
Настройте адреса ЧПУ. Вы можете сделать это в настройках системы, где есть опция «Дружественные URL».
Решите, знают ли поисковые системы о вашем сайте, и соответствующим образом отредактируйте файл .htaccess.
Создайте карту сайта с помощью надстройки GoogleSiteMap (доступно в разделе «Управление пакетами»).
Для эффективного продвижения важно оптимизировать контент — хотя бы его уникальность, придерживаться структуры шапки (h2-H6) и наполнять метаданные страниц. Еще одним важным параметром является скорость загрузки страницы. Чтобы обеспечить быстрое отображение контента, выбирайте качественный хостинг.
Преимущества и недостатки MODX CMS
Основным преимуществом MODX является его гибкость, позволяющая реализовывать самые разные проекты, от типовых задач до сайтов с нестандартным функционалом. Среди других преимуществ:
- Многочисленные встроенные модули для организации различных типов страниц.

- Предварительно оптимизирован для поисковых систем, чтобы помочь в продвижении вашего проекта.
- Кроссбраузерность и кроссплатформенность.
- Интуитивно понятные инструменты управления контентом после настройки вашего сайта.
Главный недостаток — сложность освоения. Невозможно создать сайт на CMS MODX, не имея навыков программирования или опыта работы с другими CMS. Даже если вы уже создали сотни сайтов на WordPress или Joomla и отлично знаете HTML и CSS, вам все равно придется детально изучать документацию и изучать синтаксис MODX, который сильно отличается от того, что предлагают другие движки.
Другими недостатками является малое количество готовых шаблонов для изменения внешнего вида и функционала. Вы можете использовать любой HTML-шаблон, который вам нравится, но опять же, вам потребуется некоторый опыт создания веб-сайтов и знание синтаксиса MODX CMS, который различается даже между двумя версиями одной и той же CMS.
РезюмеMODX CMS — это мощный инструмент, который отлично подходит для пользовательских задач.