Как создать сайт с нуля без сторонней помощи? | Инструкция 2023
Создание сайта своими руками без посторонней помощи — не такая сложная задача, как кажется на первый взгляд. Мы рассказали, как самостоятельно собрать визитку или магазин на конструкторе или написать код на HTML&CSS.
Веб-страница — это визитная карточка для любого бизнеса, но многим процесс его создания кажется сложным: самостоятельно с нуля прописать код, спроектировать, сделать так, чтобы он еще и работал… Задачка не из простых. Именно поэтому в статье разберем, как создать сайт с нуля без сторонней помощи.
Считаете, что самостоятельно создать сайт невозможно? Это не так. Сейчас доступно много способов проектирования веб-страниц. Давайте посмотрим, как можно создать веб-страницу без сторонней помощи:
- Использовать конструктор. Дизайн вы можете нарисовать самостоятельно или использовать готовые шаблоны.
- Написать простой сайт-визитку на HTML, CSS. Если вам не нужна анимация, корзина, личный кабинет и сложный интерфейс, вы сможете выучить эти технологии и создать свой первый ресурс за 2 недели.

Если представить, что сайт — дом, то HTML — это стена, каркас. Язык гиперразметки определяет, как будут расположены тексты, изображения, таблицы, видео и прочие блоки внутри сайта, устанавливает расстояния между ними.
Другая технология — CSS, каскадные таблицы стилей или попросту «стили». Они работают как обои. CSS задает стандарты оформления страниц для всего сайта: фон, параметры шрифта, форму и цвет кнопок и элементов интерфейса и помогает создать современный дизайн, а не доисторический.
Сайт на HTML, CSS- Создать сайт на HTML, CSS, JavaScript и связать с CMS. Если вам нужен интернет-магазин или ресурс со сложной анимацией, дружелюбным интерфейсом, без языка программирования не обойтись.
Система управления контентом облегчает и ускоряет размещение и обновление текстов, изображений, товаров и прочего контента как при создании, так и в процессе работы сайта.
Рекомендуем выбрать CMS в зависимости от того, зачем вам нужен сайт и насколько сложная должна быть структура.
Простой в использовании WordPress с множеством шаблонов удобен для небольших визиток, блогов, медиа. Бесплатные решения для интернет-магазинов есть в системах Opencart, MODx. 1-C Bitrix, как конструктор, можно подобрать свою комбинацию модулей под свои задачи, но эта CMS платная. Удобные модули и решения вы можете найти в Joomla!, Drupal, Typo3 или Serendipity.
Конструктор помогает собрать веб-страницы с необходимой структурой и минимизировать ошибки. В 2023 году наиболее востребованные сервисы для сборки сайтов — Craftum, Tilda Publishing, LPgenerator, WIX.
Что важно знать прежде, чем работать с конструктором самостоятельно?
- Все, что вам нужно — только мышка для смены блоков.
- Коды и другие элементы создаются и обновляются под чутким руководством разработчиков конструкторов.
Но использование готовых решений для создания сайтов — не всегда выигрышная стратегия. Да, веб-сайты будут работать, красиво выглядеть, выполнять свою функцию. Но особенно сложные элементы, дополнительные виджеты, индивидуальные решения вы добавить не сможете. Для этого нужны минимальные навыки разработки и знание HTML, CSS.
Да, веб-сайты будут работать, красиво выглядеть, выполнять свою функцию. Но особенно сложные элементы, дополнительные виджеты, индивидуальные решения вы добавить не сможете. Для этого нужны минимальные навыки разработки и знание HTML, CSS.
Не бойтесь, что вы не сможете самостоятельно написать сайт: HTML и CSS — это база, вы сможете освоить эти технологии за две недели на бесплатном модуле в Result School. И в рамках этой статьи мы немного познакомим вас с языком гиперразметки и расскажем, как с его помощью можно конструировать web-страницы с нуля.
Словарь языка гиперразметки многообразен: в него входит более ста тегов разного назначения. И чтобы создать простой сайт, нужно понимать структуру HTML-документа.
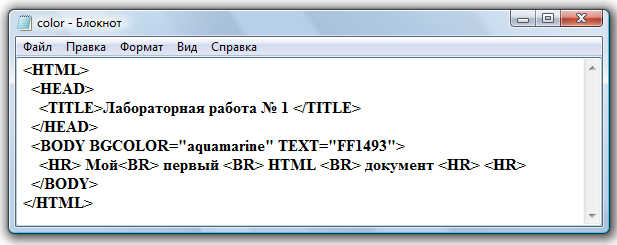
Разберем, как создается код внутри страницы с нуля. Прямо сейчас откройте Блокнот или Notepad и напишите:
<html> <head> <title>Заголовок</title> </head> <body> <h2>Сайт</h2> </body> </html>
Сохраните документ в формате . html. Перейдите в браузер и нажмите: файл — открыть — откройте сохранённый файл. Поздравляем! Теперь перед вами страница, которую вы написали самостоятельно.
html. Перейдите в браузер и нажмите: файл — открыть — откройте сохранённый файл. Поздравляем! Теперь перед вами страница, которую вы написали самостоятельно.
Давайте добавим больше тегов:
<html> <head> <title>Заголовок</title> </head> <body> <h2>Сайт</h2> <p> Это простая страница HTML. </p> </body> </html>
Теперь у вас есть страница с заголовком и небольшим текстом. А тег <p> </p> оформляет текст в виде абзаца. Теперь вы знаете, как оформлять заголовки, текст. Отдельные теги созданы для таблиц, иллюстраций, настройки отступов.
Изучить возможности языка гиперразметки и каскадных таблиц стилей вы можете сразу на практике, пока будете делать первый лаконичный сайт.
- Для начала — изучите справочник тегов и учитесь их использовать самостоятельно. Пробуйте, экспериментируйте, создавайте веб-страницы.
- Еще один способ — исследуйте сайты, разбирайтесь, из чего они состоят, как реализована какая-либо механика.
 На примерах учиться действительно проще.
На примерах учиться действительно проще. - Ну и, конечно, читайте справочники, книги, смотрите обучающие видео.
Если вы хотите создавать более сложные сайты — интерактивные, красивые, современные — вам нужно освоить продвинутый стек:
- язык программирования JavaScript
- любой из фреймворков
- систему контроля версий Git
- и другие технологии для разработки сайта
Начните с малого — бесплатного модуля по HTML&CSS. Вы научитесь писать код для сайта с нуля и пройдете первый этап к разработке продвинутых веб-страниц. Зарегистрируйтесь и напишите свой первый веб-проект за 2 недели.
Алексей Филиппов | Создание своего сайта без посторонней помощи
Опубликовано: 01.05.2012
Многие задавались вопросом «Как создать свой сайт?». Признаюсь, когда я начал заниматься веб-дизайном, то немало литературы пришлось изучить на эту тему. Дело это не настолько простое, как может показаться на первый взгляд. Однако, если освоить принципы формирования интернет-страничек, то в дальнейшем вы сможете создавать полноценные сайты и манипулировать программным кодом. Тем не менее, тот набор информации, который представлен в данной статье, является лишь начальным шагом на пути к более детальному знакомству с толстой книжкой «HTML+CSS…». В статье «Создание своего сайта без посторонней помощи» я попытаюсь подготовить вас к тому новому, что обязательно встретится при изучении сайтостроения — тогда легче будет понимать профессиональную литературу. Поэтому я постарался всё упростить до нельзя. Приступим!
Однако, если освоить принципы формирования интернет-страничек, то в дальнейшем вы сможете создавать полноценные сайты и манипулировать программным кодом. Тем не менее, тот набор информации, который представлен в данной статье, является лишь начальным шагом на пути к более детальному знакомству с толстой книжкой «HTML+CSS…». В статье «Создание своего сайта без посторонней помощи» я попытаюсь подготовить вас к тому новому, что обязательно встретится при изучении сайтостроения — тогда легче будет понимать профессиональную литературу. Поэтому я постарался всё упростить до нельзя. Приступим!
Основа любого веб-сайта
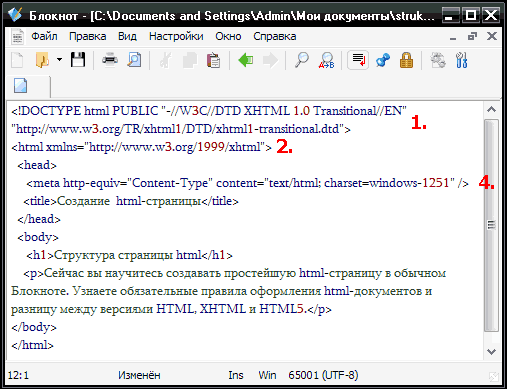
Поговорим о «механике» любого веб-сайта. Основой основ любого интернет-документа является язык гипертекстовой разметки HTML (HyperText Markup Language). Наверняка вы видели файлы с расширением html (например, index.html). Этот тип файлов открывается в любом браузере. Для создания такого файла необходим блокнот, т. е. текстовый редактор. Я рекомендую вам пользоваться блокнотом с подсветкой синтаксиса Notepad++. Это одна из лучших программ для написания программного кода при создании сайта (в среде Windows). Итак, создаём пустой текстовый файл с названием index.txt. Далее переименовываем файл на index.html. Фактически, мы меняем только расширение с txt на html. Всё, мы имеем самый главный файл сайта с названием index.html, который будет выполнять роль Главной страницы сайта. Кстати, всегда делайте файл главной страницы сайта с названием index.*, иначе могут возникнуть проблемы на сервере. Открываем этот файл с помощью текстового редактора с подсветкой синтаксиса (например, Notepad++) и начинаем работу.
е. текстовый редактор. Я рекомендую вам пользоваться блокнотом с подсветкой синтаксиса Notepad++. Это одна из лучших программ для написания программного кода при создании сайта (в среде Windows). Итак, создаём пустой текстовый файл с названием index.txt. Далее переименовываем файл на index.html. Фактически, мы меняем только расширение с txt на html. Всё, мы имеем самый главный файл сайта с названием index.html, который будет выполнять роль Главной страницы сайта. Кстати, всегда делайте файл главной страницы сайта с названием index.*, иначе могут возникнуть проблемы на сервере. Открываем этот файл с помощью текстового редактора с подсветкой синтаксиса (например, Notepad++) и начинаем работу.
Синтаксис языка HTML (правила написания тегов)
Теги — это инструкции, которые сообщают браузеру, как правильно отобразить информацию. Почти всегда теги должны идти парой — открывающий и закрывающий тег, между которыми и содержится наша информация. По правилам HTML все теги следует заключать в угловые скобки: открывающий тег — без правого слэша, закрывающий тег — с правым слэшем. Выглядит это так: тегИнформация/тег. Пара тегов (открывающий и закрывающий) представляет собой некий контейнер, в котором содержится информация (текст, картинка, ссылка и др.).
По правилам HTML все теги следует заключать в угловые скобки: открывающий тег — без правого слэша, закрывающий тег — с правым слэшем. Выглядит это так: тегИнформация/тег. Пара тегов (открывающий и закрывающий) представляет собой некий контейнер, в котором содержится информация (текст, картинка, ссылка и др.).
Структура любого веб-сайта
Любой веб-сайт (а точнее, web-страничка сайта) содержит набор тегов, обязательных для web-документа. Набор этих тегов образует структуру сайта. Структура сайта состоит из двух частей — видимая и невидимая часть. Невидимая часть содержит информацию о web-документе — стандарт HTML, путь к листам стилей CSS, скрипты, инструкции для поисковых машин, ключевые слова, описание сайта, копирайт. Видимая часть содержит контент, т.е. ту информацию, которую мы хотим показать посетителю — тексты, картинки, ссылки. В графическом виде структуру веб-сайта можно представить следующим образом:
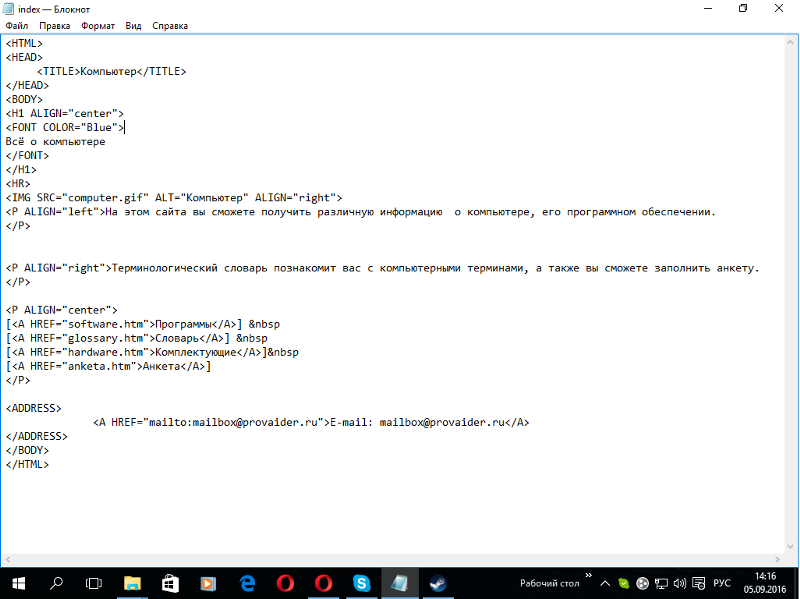
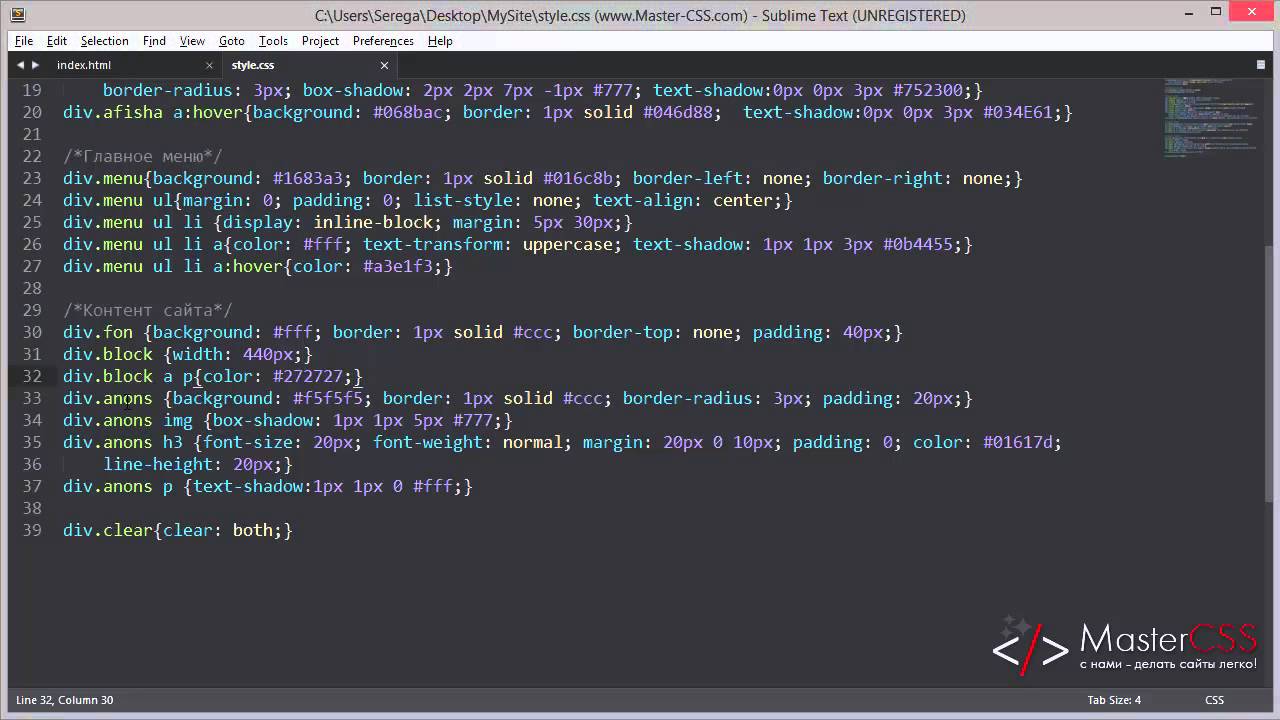
Невидимая часть (информация о сайте) должна быть обрамлена тегом head. На мой взгляд, тот набор инструкций, что я представил на изображении, является минимальным, но обязательным для любой web-странички (за исключением тега script). Та информация, которую необходимо отбразить браузеру (контент) должна быть обрамлена тегом body. Здесь уже можно формировать отображение заголовков, текста, баннеров, картинок в любом порядке, т.е. так, как пожелаете. Например, почти все сайты имеют «шапку», «основной контент» и «подвал» (ну и ещё можно боковую колонку с меню — «сайдбар»). Соответственно прописываем порядок отображения тегом div (это блочный элемент). Будет div c классом header, div c классом content и div c классом footer. Внутри этих блоков мы прописываем другие блоки, либо сразу текст и т.д. и т.п. Вот так и происходит формирование структуры сайта. Как только мы прописали структуру веб-сайта, нам необходимо его оформить: указываем высоту и ширину блоков, фоны и цвета, шрифты и размеры, положение на странице.
На мой взгляд, тот набор инструкций, что я представил на изображении, является минимальным, но обязательным для любой web-странички (за исключением тега script). Та информация, которую необходимо отбразить браузеру (контент) должна быть обрамлена тегом body. Здесь уже можно формировать отображение заголовков, текста, баннеров, картинок в любом порядке, т.е. так, как пожелаете. Например, почти все сайты имеют «шапку», «основной контент» и «подвал» (ну и ещё можно боковую колонку с меню — «сайдбар»). Соответственно прописываем порядок отображения тегом div (это блочный элемент). Будет div c классом header, div c классом content и div c классом footer. Внутри этих блоков мы прописываем другие блоки, либо сразу текст и т.д. и т.п. Вот так и происходит формирование структуры сайта. Как только мы прописали структуру веб-сайта, нам необходимо его оформить: указываем высоту и ширину блоков, фоны и цвета, шрифты и размеры, положение на странице.
Оформление веб-сайта (положение и размеры блоков, цвета и картинки)
Несмотря на то, что при помощи HTML можно создать сайт, выглядеть он будет не очень презентабельно. Дело в том, что HTML создаёт лишь структуру web-документа, т.е. Что за Чем следует. Для оформления web-страниц сайта существует
Дело в том, что HTML создаёт лишь структуру web-документа, т.е. Что за Чем следует. Для оформления web-страниц сайта существует
body {
background: #000000; /* Цвет фона */
font-family: arial; /* Шрифт */
font-size: 16px; /* Размер шрифта */
color: #ffffff; /* Цвет шрифта */
text-align: center; /* Расположение текста по центру */
}
img {
border: 5px solid #999999; /* Толщина, тип и цвет рамки */
height: 400px; /* Высота изображения */
width: 300px; /* Ширина изображения */
float: right; /* Расположение изображения */
} Таким образом, при помощи CSS мы можем оформить сайт так, как захотим. Стили CSS можно прописывать непосредственно и в html-файлах, однако лучше будет иметь отдельный файл style.css, в котором полностью будет задано оформление. Дело в том, что файлов html будет несколько (каждый файл является страницей сайта) и если вдруг потребуется изменить фон сайта или его шрифт, то надо будет в каждом файле html произвести изменение, что, согласитесь, не удобно (ведь страниц может быть более сотни). А если все стили собраны в одном файле (style.css), то, отредактировав его один раз, мы увидим, что отображение информации изменилось сразу на всех страницах веб-сайта. Чтобы подключить файл стилей, необходимо в секции head прописать путь к нему так, как показано в табличке выше (если файл стилей будет лежать в одной папке с файлами веб-страниц). Попробуйте найти эту строчку самостоятельно 🙂 .
Стили CSS можно прописывать непосредственно и в html-файлах, однако лучше будет иметь отдельный файл style.css, в котором полностью будет задано оформление. Дело в том, что файлов html будет несколько (каждый файл является страницей сайта) и если вдруг потребуется изменить фон сайта или его шрифт, то надо будет в каждом файле html произвести изменение, что, согласитесь, не удобно (ведь страниц может быть более сотни). А если все стили собраны в одном файле (style.css), то, отредактировав его один раз, мы увидим, что отображение информации изменилось сразу на всех страницах веб-сайта. Чтобы подключить файл стилей, необходимо в секции head прописать путь к нему так, как показано в табличке выше (если файл стилей будет лежать в одной папке с файлами веб-страниц). Попробуйте найти эту строчку самостоятельно 🙂 .
Организация файлов простого веб-сайта
Чтобы не запутаться и не ошибиться при прописывании путей важно правильно организовать структуру файлов веб-сайта. Поскольку в данной статье я рассматриваю самое элементарное, что необходимо знать будущему создателю сайтов, то про структуру сложных сайтов на системах управления и базах данных пока рано говорить. Итак, раз уж мы взялись изучить «с нуля» основу основ, то продолжим в том же духе! Любой проект создавайте в отдельной папке с именем на латинице без пробелов. В этой папке создайте ещё одну с именем images, где вы будете хранить графику. Для простого сайта этого достаточно. В папке с именем сайта будет несколько файлов html и один файл css. Как я уже говорил ранее, файл главной страницы сайта должен иметь имя index.html — тогда у вас не возникнет проблем, когда будете размещать сайт на сервер. Если вы захотите использовать скрипты на сайте, то лучше создать ещё одну папку с именем script. Вот рекомендуемая структура организации файлов простого веб-сайта, к примеру, из 5-ти страниц:
Итак, раз уж мы взялись изучить «с нуля» основу основ, то продолжим в том же духе! Любой проект создавайте в отдельной папке с именем на латинице без пробелов. В этой папке создайте ещё одну с именем images, где вы будете хранить графику. Для простого сайта этого достаточно. В папке с именем сайта будет несколько файлов html и один файл css. Как я уже говорил ранее, файл главной страницы сайта должен иметь имя index.html — тогда у вас не возникнет проблем, когда будете размещать сайт на сервер. Если вы захотите использовать скрипты на сайте, то лучше создать ещё одну папку с именем script. Вот рекомендуемая структура организации файлов простого веб-сайта, к примеру, из 5-ти страниц:
my-site
images
image-1.jpg
image-2.gif
image-1.png
script
script.js
style.css
index.html
page-2.html
page-3.html
page-4.html
page-5.htmlКонечно, структура сайтов, написанных на языке программирования PHP может сильно отличаться от представленной, однако чтобы понять принцип функционирования любого веб-сайта, необходимо начинать с малого.
В завершении статьи хотелось бы отметить, что знание основы сайтостроения (HTML и CSS) позволит вам успешно реализовывать интернет-проекты и лучше понимать принципы создания сайтов с использованием языка программирования PHP, на котором написаны все
PS Ни один интернет-проект не будет успешен, если его создавал человек без знания HTML и CSS.
Как создать HTML-файл
Как создать HTML-файл
Как создать HTML-файл
share-outline Курс Javascript — освоение основ Мринал Бхаттачарья 9000 9 Бесплатно звезда 4.8 Зарегистрировано: 21340 Курс JavaScript — Освоение основ Мринал Bhattacharya БЕСПЛАТНО СТАРЫ0033 необходимы для создания веб-страницы с нуля. Они содержат структуру и содержимое веб-страницы.
Они содержат структуру и содержимое веб-страницы.Другими словами, файлы HTML представляют собой не что иное, как простые текстовые файлы с расширениями .html, которые помогают браузерам структурировать веб-страницу.
Эта статья представляет собой руководство по созданию файла HTML .
Предварительные условия
- Введение в HTML
Что мы создаем?
С помощью этой статьи вы создадите свои первые HTML , как показано ниже, используя два следующих подхода.
- MS Word
- Расширенный текстовый редактор (Sublime).
Как создать файл HTML?
Чтобы создать веб-страницу, вам необходимо записать информацию в файл HTML , который браузер использует для создания структуры.
Необходимые инструменты
Действия по созданию HTML-документа
- Шаг 1 — На начальном этапе запустите текстовый редактор по вашему выбору.

- Шаг 2 — Создайте пустой текстовый документ и добавьте следующий фрагмент кода.
Это базовый шаблон HTML . Шаблоны — это блоки кода или шаблоны кода, которые часто повторяются в проектах веб-разработки.
- Шаг 3 — Затем сохраните документ с любым именем, расширением .html и кодировкой UTF-8 в качестве системы кодировки (при необходимости).
Пример — index.html
Примеры
Пример 1: Использование Sublime
- Откройте текстовый редактор, например, Sublime , и создайте новый пустой файл.
- Сохраните файл как index.html.
- Скопируйте следующий фрагмент кода: Код
- Сохраните изменения.
- Перейдите к местоположению файла и дважды щелкните его.
Выход
Пример 2: Использование MS Word
- Откройте Microsoft Word и создайте новый пустой документ.

- Перейдите в раскрывающееся меню «Файл» и нажмите «Сохранить как веб-страницу» . Сохраните файл как index.html.
- Добавление текста и изображения в HTML-документ
- Для текста — введите нужный текст.
- Для изображения — выберите «Вставка» > «Изображения». Выберите нужную картинку из ее расположения.
- Сохраните изменения.
- Перейдите к местоположению файла и дважды щелкните его, чтобы просмотреть свою веб-страницу.
Выход
Проверьте документ HTML с помощью браузера
Чтобы проверить, правильно ли сохранен документ HTML , перейдите к местоположению файла. Дважды щелкните по нему, чтобы открыть разработанную веб-страницу с ее содержимым в веб-браузере по умолчанию вашей операционной системы.
Заключение
- Файлы HTML необходимы для создания веб-страницы с нуля.
- Текстовые редакторы, такие как Notepad, Sublime или Atom, необходимы для создания HTML 9.
 Документ 0037.
Документ 0037. - Файл HTML представляет собой обычный текстовый файл с расширением .html или .htm.
- Чтобы открыть файл HTML в браузере, перейдите к местоположению файла и дважды щелкните его.
Как создать свою первую веб-страницу? • Vertex Academy
В этой статье вы найдете советы и рекомендации, которые помогут вам создать свою первую веб-страницу с нуля. Поэтому мы будем максимально подробными.
Для создания веб-страницы вам нужно всего две вещи:
- Текстовый редактор
- Браузер
В качестве текстового редактора вы можете использовать Microsoft Notepad или другие более продвинутые программы. Давайте рассмотрим некоторые из этих текстовых редакторов:
Текстовые редакторы
Блокнот — стандартная программа Windows. Чтобы создать документ в этом редакторе, нужно щелкнуть по рабочему столу правой кнопкой мыши, выбрать «Создать», а затем «Текстовый документ».
Notepad++ представляет собой более сложную версию Блокнота, но имеет подсветку синтаксиса HTML, что облегчает чтение кода. Я рекомендую вам использовать этот редактор в процессе обучения.
Чтобы загрузить Notepad++, нам нужно перейти на их веб-сайт и нажать «скачать». После загрузки установите его на свой компьютер. Программа абсолютно бесплатна.
Также в Notepad++ можно установить плагины, что позволит вам избежать большого количества ручной работы. Однако для начала нам нужно засучить рукава и написать сотни метров кода вручную. Итак, пока мы пренебрегаем плагинами.
Помнишь, еще в первом классе, как ты раз за разом писал в специальную тетрадку одни и те же буквы с помощью горизонтальной линии? 🙂 Подумайте о следующих упражнениях, как об упражнениях с буквами, потому что, как и в тех тетрадях, эти упражнения улучшат ваше понимание и запоминание.
Sublime Text очень удобен, потому что он предлагает теги (завершение кода), делает отступы, закрывает теги и многое другое. Короче говоря, это значительно упрощает работу с HTML-документами, но я рекомендую вам использовать его позже, когда вы выучите хотя бы основные теги и поймете основные правила синтаксиса. Однако, если вы используете операционную систему, отличную от Windows, вам следует сразу же установить Sublime.
Короче говоря, это значительно упрощает работу с HTML-документами, но я рекомендую вам использовать его позже, когда вы выучите хотя бы основные теги и поймете основные правила синтаксиса. Однако, если вы используете операционную систему, отличную от Windows, вам следует сразу же установить Sublime.
Здесь вы можете выбрать версию, подходящую для вашей операционной системы, и скачать программу. Вы можете использовать его бесплатно, но если вы хотите удалить «незарегистрированное» сообщение, вам нужно заплатить 70 долларов.
БраузерыВы можете использовать любой по вашему выбору. Однако большинство разработчиков используют Chrome для веб-разработки, потому что в нем есть ряд инструментов, облегчающих жизнь разработчика. Имейте в виду, что некоторые браузеры могут отображать один и тот же код по-разному, поэтому, когда дело доходит до создания серьезного сайта, вам нужно проверить свой код во всех популярных браузерах.
Итак, мы завершили наш рабочий инвентарь.
Теперь нужно создать папку с любым названием (например: «HTML_Start») и сохранить в ней свой первый HTML-документ:
- Открыть Блокнот++
- В левом верхнем углу нажмите «Файл», затем «Сохранить как» и выберите папку.
- Назовите файл «index.html» или просто «index» и в строке «тип файла» выберите файл языка гипертекстовой разметки
- Нажмите «Сохранить»
Конечно, вы можете дать своему первому файлу любое имя, но я предлагаю вам с самого начала потренироваться делать это правильно.
Почему index.html ? Обычно мы попадаем на сайт с его главной страницы. Когда на сайте много страниц, веб-сервер получает запрос о том, какие из страниц должны быть загружены автоматически. В большинстве случаев адрес сайта пишется лаконично, без лишних файлов в конце. Сравните «vertex-academy.com» и «vertex-academy.com/index» — это одна и та же страница, но первый вариант явно лучше. Когда браузер заходит в папку сайта, он определяет, какой файл ему нужно отобразить. Если в папке нет index.html, то браузер отображает список всех файлов, которые есть в папке.
Если в папке нет index.html, то браузер отображает список всех файлов, которые есть в папке.
Теперь вы наконец готовы создать свою первую веб-страницу. Но сначала…
Несколько слов о тегах
HTML-код всегда пишется в угловых скобках. Например:
|
Это элемент HTML, который сообщает браузеру некоторую информацию о тексте между тегами (где он должен быть, как он должен отображаться и т. д.). Как правило, теги являются парными (т. е. есть открывающий тег и закрывающий тег, к имени которого добавлена косая черта).
закрывающий тег |
Есть и непарные теги, но о них чуть позже.
Что ж, приступим к кодированию! 😉
Каждый html-документ содержит набор определенных тегов. Эти теги подобны Молитве Господней; вы можете либо выучить их, либо просто Ctrl+C, Ctrl+V, чтобы создавать эту структуру каждый раз, когда вы создаете новый HTML-документ.
<голова> <тело>
1 2 3 4 5 6 7 |
|
Давайте подробно рассмотрим каждый из этих тегов.
|
Этот тег не чувствителен к регистру, поэтому вы можете написать его как . Он сообщает браузеру, в какой версии HTML написан документ.
Например, для HTML 4.01 этот элемент будет выглядеть следующим образом:
|
С момента выхода пятой версии HTML элементы стали намного короче. И, кстати, обратите внимание, что этот тег непарный.
Теперь, чтобы лучше описать остальные парные теги, посмотрим на них под другим углом:
Элементы похожи на контейнеры. Мы открываем коробку (написав тег), кладем в нее что-то и закрываем (написав закрывающий тег).
Вы всегда должны закрывать теги. Браузеры часто оказывают нам медвежью услугу; они закрывают теги, если мы забываем это сделать. Поэтому, если вы допустили ошибку в коде, вы можете проверить код в браузере, и все выглядит нормально. Но браузеры не всегда достаточно умны, чтобы точно знать, где вы хотели закрыть конкретный тег. Иногда просто угадывает. Например, если мы забудем закрыть тег
Иногда просто угадывает. Например, если мы забудем закрыть тег
При создании парных тегов нужно начинать сразу с написания открывающего и закрывающего тегов, чтобы потом не откладывать и потом не забыть.
Давайте еще раз посмотрим на структуру HTML-документа:
Мы намеренно сделали ошибку на этой картинке. Сможете найти? 🙂
Здесь у нас есть еще один тег:
<название>
<название> |
Чтобы понять, что он делает, попробуем создать HTML-документ без него. Откройте наш сохраненный файл index.html с помощью Notepad++ и напишите следующий код:
. <голова> <тело> Моя первая веб-страница
1 2 3 4 5 6 7 8 |
Моя первая веб-страница
|
Выберите кодировку документа: «Кодировка» — « Преобразовать в UTF-8 »
Теперь сохраните его. Самый простой способ сделать это — нажать ctrl + s или щелкнуть дискету в левом верхнем углу редактора. Запустите сохраненный файл index.html в браузере.
Самый простой способ сделать это — нажать ctrl + s или щелкнуть дискету в левом верхнем углу редактора. Запустите сохраненный файл index.html в браузере.
Та-да, вы создали свою первую веб-страницу! 🙂
Но какой текст должен отображаться во вкладке браузера? Это путь к нашему файлу… но он выглядит длинным и некрасивым. Чтобы дать веб-странице имя, существует специальный тег
1 2 3 4 5 6 7 8 9 9 0005 |
Моя первая веб-страница
|
Сохраните файл, обновите страницу и вуаля! У нашей страницы есть имя.
Считается хорошим тоном писать каждый вложенный элемент с отступом (нажатием табуляции, с двумя или четырьмя пробелами). В нашем примере и находятся внутри элемента. Поэтому они пишутся с отступом от него. Элемент
1 2 3 4 5 6 7 8 9 9 0005 |
900 04 <тело >
|
С этого момента мы будем показывать только код, содержащийся в
, но берегите голову! 😉Итак, мы рассмотрели скелет нашего документа. Теперь пришло время добавить к нему немного мускулов 😉
Знакомство с заголовками и абзацами
— это заголовок первого уровня. По умолчанию браузер выделяет его жирным шрифтом с размером шрифта 24.
По умолчанию браузер выделяет его жирным шрифтом с размером шрифта 24.
— это самый важный заголовок на странице, и он часто отображает название страницы. Поисковые боты используют его для идентификации страницы.
— заголовок второго уровня. Размер шрифта – 18 пикселей, меньше
. Этот заголовок используется для обозначения названий больших разделов страницы. Он определяет менее важные заголовки, чем
. И так далее и так далее до…
— заголовок шестого уровня. Он определяет наименее важный заголовок. По умолчанию он имеет наименьший размер шрифта.
это абзац. Браузер автоматически добавляет пробелы между абзацами и записывает каждый абзац с новой строки всякий раз, когда используется несколько тегов
.
Теперь посмотрим, как это выглядит:
<тело>
Шутка
«Веб-разработчик приходит к оккультисту. Оккультист усаживает веб-разработчика перед диаграммой зрения, а затем оккультист берет указатель:
— Читай пятую строчку!
— PECFD…Доктор, что у вас с кодировкой?»
1
2
3
4
5
6
Шутка
«Веб-разработчик приходит к оккультисту. Оккультист усаживает веб-разработчика перед глазной диаграммой, а затем оккультист берет указатель:
Оккультист усаживает веб-разработчика перед глазной диаграммой, а затем оккультист берет указатель:
— Прочитайте пятую строку!
— PECFD…Доктор, что не так с вашей кодировкой?»
Хм, это был какой-то беспорядок. Хотя каждую фразу мы писали с новой строки, браузер ее почему-то не понял. Дело в том, что в HTML-коде пробелы не отображаются, и браузер интерпретировал все, что было помещено в контейнер
, как один абзац. Но что, если мы заключим каждую фразу в тег
?
Примечание: приведенный ниже редактор дает вам возможность просмотреть код на вкладке HTML, проверить результат и поэкспериментировать с кодом, нажав «Редактировать в JSFiddle»
Мы использовали несколько тегов
и в результате браузер писал каждый элемент с новой строки 🙂
Тег
Есть еще один тег:
, который стоит на перерыв. Он вставляет один разрыв строки. Кстати, этот тег непарный, поэтому закрывать его не нужно, потому что он ничего не содержит.
Кстати, этот тег непарный, поэтому закрывать его не нужно, потому что он ничего не содержит.
Посмотрим, как будет выглядеть текст, если использовать вместо
:
Тоже вполне читабельно, хотя между строками нет интервала, который мы ранее добавили с помощью нескольких тегов
. Вы можете выбрать любой способ разделения текста в зависимости от контента, который хотите отобразить.
Тег
Тег
указывает на некоторое предварительное форматирование текста, чаще всего в Courier. Очень удобно использовать со стихами.
Тег
В качестве лакомого кусочка, вот еще один тег, используемый для разрывов:
. Он непарный, поэтому, как и в случае с
, его не нужно закрывать. В основном используется для разделения ряда текстов с разным смыслом (например, с несколькими шутками). Он также используется просто для визуального оформления страницы.
Мы узнали о структуре документа HTML и назначении некоторых часто используемых тегов.
1
2
3
4
5
6
Шутка
«Веб-разработчик приходит к оккультисту. Оккультист усаживает веб-разработчика перед глазной диаграммой, а затем оккультист берет указатель:
Оккультист усаживает веб-разработчика перед глазной диаграммой, а затем оккультист берет указатель:
— Прочитайте пятую строку!
— PECFD…Доктор, что не так с вашей кодировкой?»
, который стоит на перерыв. Он вставляет один разрыв строки.
 Кстати, этот тег непарный, поэтому закрывать его не нужно, потому что он ничего не содержит.
Кстати, этот тег непарный, поэтому закрывать его не нужно, потому что он ничего не содержит. Посмотрим, как будет выглядеть текст, если использовать
вместо
:
указывает на некоторое предварительное форматирование текста, чаще всего в Courier. Очень удобно использовать со стихами.
. Он непарный, поэтому, как и в случае с
, его не нужно закрывать. В основном используется для разделения ряда текстов с разным смыслом (например, с несколькими шутками). Он также используется просто для визуального оформления страницы.



 На примерах учиться действительно проще.
На примерах учиться действительно проще. 

 Документ 0037.
Документ 0037.