Создание сайта «под ключ»
«Создание сайта под ключ» подразумевает что я, как web-мастер, беру на себя все этапы разработки. Для заказчика тут масса плюсов помимо экономии средств. Когда один человек делает все от-и-до — он ставит на кон свою репутацию, и поэтому не заинтересован в «недоделках» или «браке» на каком-либо из этапов. Итак…
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки. Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).

-
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.д.),
-
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта. На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом.
 И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы. -
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц. При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
-
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта. Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения.
 На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей. -
Заполнение сайта контентом
Самый суровый и порой самый трудозатратный этап. На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
-
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом. От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы.
Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
-
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
Какие типы сайтов я делаюСайт-визитка представляется собой интернет-ресурс, состоящий из нескольких страниц и содержащий как правило краткую информацию об организации или физическом лице, описание товаров и услуг, контактную информацию.
Cайт-каталог — это виртуальная витрина, которая легко и в удобном формате доносит до потребителя информацию о предлагаемых товарах или услугах. Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Интеграция готового шаблона на CMS (систему управления сайтом) — является одним из важнейших этапов при создании качественного и быстрого сайта.
как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
2037 просмотров
Что же такое программирование HTML?
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое. Тексты, картинки, анимации, собственный стиль – всё в руках каждого из нас.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Видеоурок 2. Тег img, списки и гиперссылки
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Видеоурок 3. Таблицы и основы CSS
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать. Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В этих играх используются те же элементы, которые применяют разработчики сайтов. Подача материала в игровой форме, что удобно для обучения ребенка программированию онлайн.
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
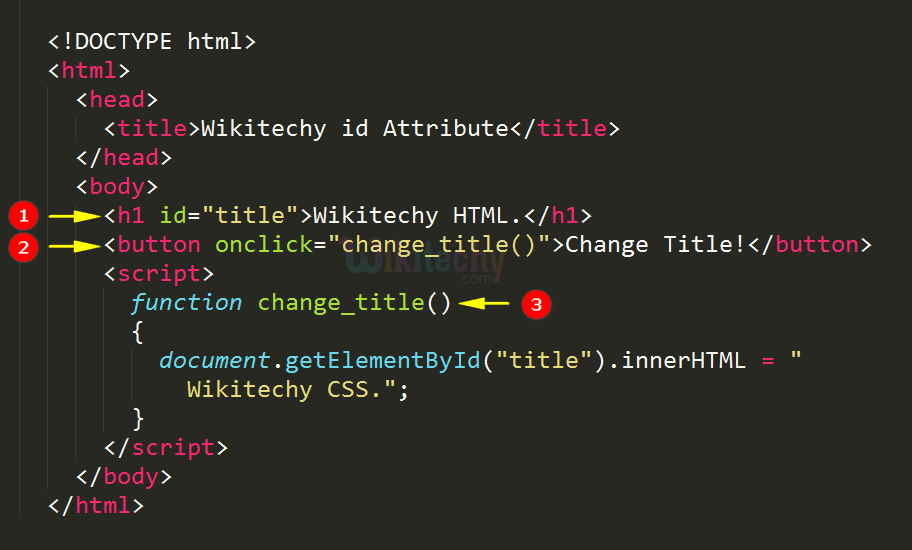
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
Что такое HTML, CSS и Javascript?
Как никогда важно иметь возможность продемонстрировать высокий уровень компетентности и навыков в языках, которые пользуются большим спросом. Это высококонкурентный рынок труда, и все, что вы можете сделать, чтобы выделиться, окупится в долгосрочной перспективе.
Одним из самых популярных навыков является, конечно же, веб-разработка. Существует огромный спрос на специалистов, владеющих языками, которые необходимы для разработки плавных и удобных веб-сайтов как для мобильных устройств, так и для ПК.
HTML/CSS/JavaScript: языки интерфейса
Три наиболее важных языка интерфейса — это HTML, CSS и JavaScript. Все они имеют конкретное применение, и все три используются для разработки веб-сайтов. Они помогают определить форму, функцию и стиль — и все это необходимые навыки, чтобы стать веб-разработчиком.
Они помогают определить форму, функцию и стиль — и все это необходимые навыки, чтобы стать веб-разработчиком.
Что такое HTML
Это один из фундаментальных строительных блоков Интернета. HTML, или «язык гипертекстовой разметки», существует в той или иной форме примерно с 1993, когда он был создан физиком Тимом Бернерсом-Ли. Сейчас это пятое поколение HTML5.
HTML — это не язык программирования, а «язык разметки». Например, он использует синтаксис тегов для изменения способа отображения текста. Он также может определять, где изображения размещаются на странице.
Что замечательно, так это то, что HTML относительно прост в изучении. Это отличная отправная точка для людей, не имеющих опыта работы с языками программирования, для изучения основ кодирования.
Что такое CSS
CSS или «Каскадные таблицы стилей» работают с HTML для создания формата веб-страниц. Он работает поверх основы страницы, созданной с помощью HTML. Это также помогает адаптировать страницы к различным форматам, оптимизированным для настольных компьютеров или мобильных устройств. Последним стандартом является CSS3, то есть они относятся к третьему поколению.
Последним стандартом является CSS3, то есть они относятся к третьему поколению.
CSS — это то, что придает веб-сайтам безупречный и профессиональный вид. Это также позволяет добавлять интерактивные элементы, такие как цвет фона, заголовки, формы, графика и многое другое, что делает веб-сайты и веб-приложения гораздо более привлекательными для зрителя.
Что такое JavaScript
JavaScript, который часто сокращают до JS, — это еще один интерфейсный язык программирования, который является одной из основных технологий World Wide Web, наряду с HTML и CSS. По состоянию на 2022 год 98% веб-сайтов используют JavaScript на стороне клиента для поведения веб-страниц, часто включая сторонние библиотеки, такие как JQuery. В то время как HTML и CSS используются для управления представлением, форматированием и макетом, JavaScript используется для управления поведением различных веб-элементов.
Перед изучением JavaScript важно изучить HTML и CSS, поскольку HTML и CSS являются основными технологиями для создания веб-страниц и приложений. HTML определяет структуру вашего контента, CSS определяет стиль и макет, а JavaScript делает контент интерактивным. поэтому имеет смысл изучать их именно в таком порядке. JavaScript включает в себя ценные навыки, такие как объектно-ориентированный, функциональный и императивный стили программирования. Начинающие разработчики, в свою очередь, могут применить эти навыки к любому новому языку, который они хотят выучить, например к Python и C#.
HTML определяет структуру вашего контента, CSS определяет стиль и макет, а JavaScript делает контент интерактивным. поэтому имеет смысл изучать их именно в таком порядке. JavaScript включает в себя ценные навыки, такие как объектно-ориентированный, функциональный и императивный стили программирования. Начинающие разработчики, в свою очередь, могут применить эти навыки к любому новому языку, который они хотят выучить, например к Python и C#.
Понимание того, как программировать на JavaScript, необходимо для получения любой работы в области веб-разработки. JavaScript сложнее, чем HTML и CSS. Однако это не значит, что это никому недоступно. И профессионалы, и разработчики-любители используют код JavaScript для создания профессионально выглядящих веб-сайтов.
Какие работы я могу получить с помощью HTML, CSS и Javascript?
Веб-разработчик с полным стеком
Веб-разработчик с полным стеком может разрабатывать как клиентскую функциональность и внешний вид, так и серверное программное обеспечение. Для этого вам нужно освоить основные строительные блоки HTML и CSS, а затем запрограммировать браузер с помощью JavaScript. Если у вас есть опыт работы с HTML/CSS/JavaScript, вы отлично подойдете для многих различных позиций веб-разработки начального уровня и будете иметь основу для погружения в технологии серверов и баз данных. Получив представление о системах браузера, сервера и базы данных и о том, как они взаимосвязаны, вы будете на пути к тому, чтобы стать полноценным веб-разработчиком. Став полноценным веб-разработчиком, вы станете чрезвычайно конкурентоспособным и востребованным многими ведущими компаниями во всех географических регионах.
Для этого вам нужно освоить основные строительные блоки HTML и CSS, а затем запрограммировать браузер с помощью JavaScript. Если у вас есть опыт работы с HTML/CSS/JavaScript, вы отлично подойдете для многих различных позиций веб-разработки начального уровня и будете иметь основу для погружения в технологии серверов и баз данных. Получив представление о системах браузера, сервера и базы данных и о том, как они взаимосвязаны, вы будете на пути к тому, чтобы стать полноценным веб-разработчиком. Став полноценным веб-разработчиком, вы станете чрезвычайно конкурентоспособным и востребованным многими ведущими компаниями во всех географических регионах.
Разработчики Full Stack востребованы во всех областях, таких как науки о жизни, финансовые услуги, оборона, академические науки и многое другое. Существуют как должности начального уровня, так и должности с большей ответственностью, которые требуют более глубокого понимания всех этих тем.
Front End Developer
Все веб-сайты, API и веб-приложения используют для работы элементы HTML, CSS и JS. Разработчики пользуются большим спросом, поскольку интернет-бизнес продолжает постоянно развиваться. Поскольку тенденции в дизайне меняются, разработчикам всегда необходимо выполнять закулисную работу, чтобы обновлять пользовательский опыт в соответствии с современными тенденциями дизайна.
Разработчики пользуются большим спросом, поскольку интернет-бизнес продолжает постоянно развиваться. Поскольку тенденции в дизайне меняются, разработчикам всегда необходимо выполнять закулисную работу, чтобы обновлять пользовательский опыт в соответствии с современными тенденциями дизайна.
Веб-дизайнер
Как веб-дизайнер, вы будете тесно сотрудничать с клиентами или коллегами, чтобы создавать функциональные и визуально привлекательные веб-сайты. Вы будете работать не только за кулисами, кодируя HTML/CSS/JavaScript, но и с цветами, формами и шрифтами, которые делают веб-сайт привлекательным для клиента.
Общие термины в веб-дизайне, с которыми вы познакомитесь, — это дизайн UX и UI. В чем разница между UX и UI дизайном? UX-дизайн относится к термину «дизайн пользовательского интерфейса», а UI — к «дизайну пользовательского интерфейса». Оба элемента имеют решающее значение для продукта и тесно взаимодействуют друг с другом. Но, несмотря на их профессиональные отношения, сами роли различны и могут относиться к очень разным аспектам процесса разработки продукта на разных этапах.
Дизайнер взаимодействия с пользователем фокусируется на эффективности продукта. Как следует из названия, UX-дизайнер создаст структурные дизайнерские решения, которые оптимизируют полное взаимодействие с клиентом от начала до конца.
Дизайнер пользовательского интерфейсаДизайнер пользовательского интерфейса сосредоточится на том, чтобы сделать продукт эстетически привлекательным. Сюда входят все визуальные элементы, которые позволяют пользователям взаимодействовать с продуктом — макет, типографика, цветовая палитра, кнопки, анимация и изображения, которые создают продукт или приложение.
Из-за того, что в веб-разработке они дополняют друг друга, навыки и технологии дизайна пользовательского интерфейса и пользовательского опыта часто перекрывают друг друга. Когда у вас есть практические знания обеих концентраций, это помогает создать более целостный и прозрачный процесс проектирования, который приводит к более качественному и удобному конечному продукту.
Внештатный веб-дизайнер
Если вы являетесь полноценным разработчиком, разбираетесь в HTML, CSS и JavaScript, вам будет проще найти работу внештатным сотрудником, чем останавливаться на одном работодателе. Это большое преимущество для многих фрилансеров, работающих в разных отраслях, которые часто могут наслаждаться гибкостью удаленной работы.
Единственным недостатком может быть непредсказуемость. Если одна работа заканчивается, у вас может быть задержка, прежде чем вы найдете другую возможность для фриланса. Хорошая новость заключается в том, что в наши дни существует множество онлайн-платформ, таких как Upwork, Fiverr, Freelancer и другие, с бесчисленным количеством работодателей и владельцев малого бизнеса, постоянно нуждающихся в квалифицированных веб-дизайнерах.
Не забудьте опубликовать все свои сертификаты, опыт и портфолио в профилях различных платформ поиска работы, чтобы помочь вам быстрее найти подходящих!
Как выучить HTML/CSS/JavaScript?
Хорошая новость заключается в том, что и HTML, и CSS являются достаточно доступными языками. Люди изучают HTML самостоятельно на протяжении десятилетий, хотя более глубокий и профессиональный уровень навыков достигается при прохождении курсов, онлайн или в рамках программ личного обучения.
Люди изучают HTML самостоятельно на протяжении десятилетий, хотя более глубокий и профессиональный уровень навыков достигается при прохождении курсов, онлайн или в рамках программ личного обучения.
Для краткого ознакомления в Интернете доступно множество различных учебных пособий для изучения основ HTML, CSS и JavaScript. Microsoft, W3Schools, Khan Academy и другие организации предлагают отличные и простые в использовании учебные материалы, которые помогут вам ознакомиться с темой и приступить к созданию примеров веб-страниц.
Однако, чтобы получить конкурентное преимущество, рекомендуется получить степень в области разработки программного обеспечения или смежную область. В рамках обучения вы будете изучать различные языки, включая HTML/CSS/JavaScript, и познакомитесь с ними. Наличие степени может стать толчком к поиску работы вашей мечты в области анализа данных, кибербезопасности и веб-дизайна.
Как найти работу в веб-разработке?
Первым шагом к получению должности веб-разработчика является владение всеми тремя интерфейсными языками: HTML/CSS/JavaScript. Стекируемые ускоренные программы разработки программного обеспечения CIAT — отличный вариант для начала работы.
Стекируемые ускоренные программы разработки программного обеспечения CIAT — отличный вариант для начала работы.
Программа Applied Associate для получения степени бакалавра в области разработки программного обеспечения — программа концентрации веб-разработки поможет вам начать работу с основными языками, используемыми в отрасли, такими как:
- HTML/CSS/JavaScript
- ПИТОН
- PHP
- MySql
- Линукс
И многое другое!
Виртуальный кампус CIAT позволяет любому и в любом месте посещать живые онлайн-занятия по гибкому графику.
Как только вы освоите эти языки, пора создать портфолио программистов. Вы будете работать над этим во время курсовой работы в CIAT. Ваше портфолио позволяет вам проявить себя с лучшей стороны и показать потенциальным работодателям, на что вы способны!
HTML и CSS: создание одностраничного веб-сайта
Просмотр
Chevron RightИнформатика
Chevron RightМобильная и веб-разработка
Заполненная звезда Заполненная звезда Заполненная звезда Заполненная звезда Half Faded Star 4. 6
6
Звезды
431 Рейтинг
, предлагаемые
13,390 Уже зарегистрированные
в этом Guided Project . , гиперссылки, текст и т. д.
Создание таблиц стилей, которые устанавливают и изменяют различные свойства стиля выбранного элемента HTML
Описывают блочную модель CSS и свойства отображения CSS, которые являются важными понятиями для веб-дизайнеров
1 час 55 минут
Новичок
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
В этом часовом курсе вы узнаете, как создать одностраничный веб-сайт для воображаемого турагента с использованием HTML и CSS. HTML и CSS являются основой для создания любого веб-сайта или веб-приложения и являются незаменимыми знаниями для любого веб-разработчика. HTML позволяет создавать макет и структуру веб-страниц, в то время как CSS обогащает HTML-страницы, добавляя к ним стиль и ощущение. Со временем вы сможете использовать полученные знания в очень сложных проектах, так или иначе использующих эти технологии.
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Со временем вы сможете использовать полученные знания в очень сложных проектах, так или иначе использующих эти технологии.
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Навыки, которые вы разовьете
В видео, которое воспроизводится на разделенном экране с вашей рабочей зоной, инструктор проведет вас по следующим шагам:
Введение
Добавление элементов HTML
Завершение 90 Макет HTMLНачало оформления страницы
Блочная модель
Свойство отображения CSS
Завершение
Ваше рабочее пространство представляет собой облачный рабочий стол прямо в браузере, загрузка не требуется.
Преподаватель пошагово ведет вас на разделенном экране
Khaled M. Attia
Ассистент лектора
Компьютерная инженерия
29 867 Учащиеся
4 Курсы
Отзывы
4. 6
6
68.21%
4 stars
22.73%
3 stars
6.72%
2 stars
1.85%
1 star
0.46%
ЛУЧШИЕ ОТЗЫВЫ ОТ HTML И CSS: СОЗДАНИЕ ОДНОСТРАНИЧНОГО ВЕБ-САЙТА
Заполнено StarFilled StarFilled StarFilled StarStarby PT
10 октября 2020 г.
Преподаватель говорит быстро и не успевает выполнять часть кода. экран слишком маленький и его трудно смотреть.
Filled StarFilled StarFilled StarFilled StarFilled Starот HK
29 октября 2020 г.
Чтобы узнать больше в Интернете, интересный проект, который открывает новые горизонтыБольше знаний
Filled StarFilled StarFilled StarFilled StarStarот DZ
901простая цель для простых первых шагов в HTML и CSS
Filled StarFilled StarFilled StarFilled StarFilled Starот HG
22 сентября 2022 г.
Мне понравилось учиться, и я создаю ту же веб-страницу, как мне велел гид,
Просмотреть все отзывы
Приобретая управляемый проект, вы получаете все необходимое для завершения управляемого проекта, включая доступ к рабочему пространству облачного рабочего стола через веб-браузер, которое содержит файлы и программное обеспечение, необходимые для начала работы, а также пошаговая видео-инструкция от эксперта в данной области.
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Преподаватели управляемых проектов — это эксперты в данной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.
Вы научитесь, выполняя задачи в среде с разделенным экраном прямо в браузере.

