Основы создания сайта в блокноте » Новостной портал ERA.BY
Создание сайта с помощью html – не самое сложное, что может вам встретиться на пути разработки web-сайтов. Основных способов создания сайтов несколько. Можно создать сайт, используя при этом готовый шаблон или программу-конструктор, можно также создать его, используя одну из систем управления сайтами (CMS). А можно написать все коды самому. Как утверждают представители веб-студии Trix Studio (https://3x.su/), создание сайта в блокноте – доступно даже новичку.
Из всех перечисленных способов создания сайта удобнее всего – так называемый графический способ, в котором основной упор делается на html. Графический способ создания сайтов считается самым оптимальным как среди новичков, так и среди профессионалов.
При создании сайта графическим способом в самом начале подготавливается дизайн будущей страницы в фотошопе, который по окончании процессов нарезается в html-код. После нарезки у вас получится html страница, а также – папка с изображениями.
После такого предварительного процесса начинается работа в html редакторе по редактированию написанного кода.
Если вас заинтересовало создание сайта с помощью блокнота, то вам придется изучить основы языка html. В этом нет ничего сложно, на самом деле все просто.
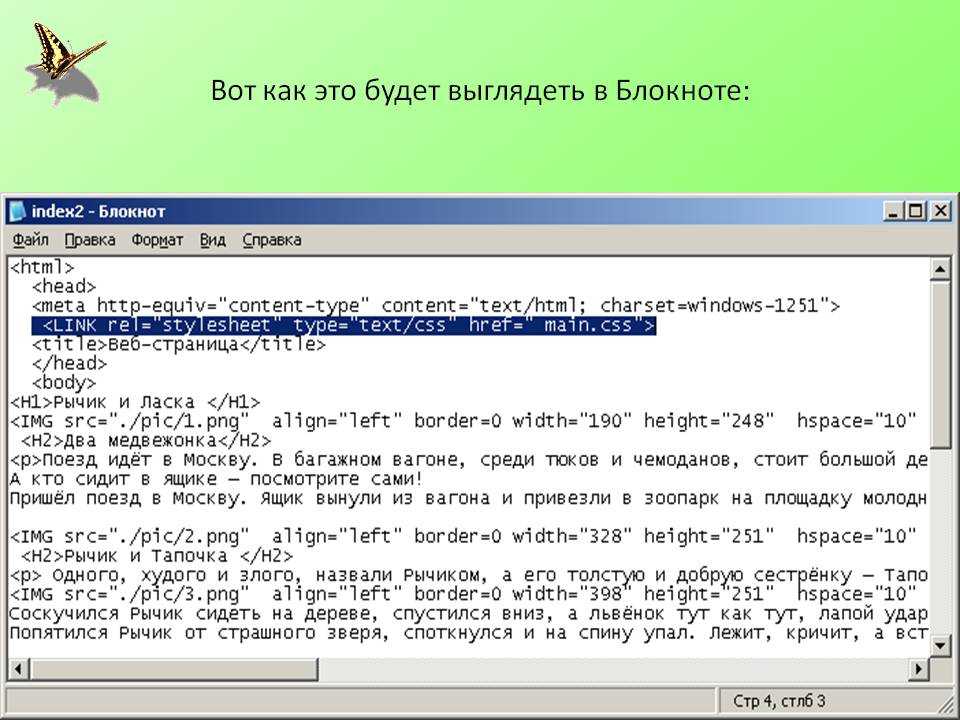
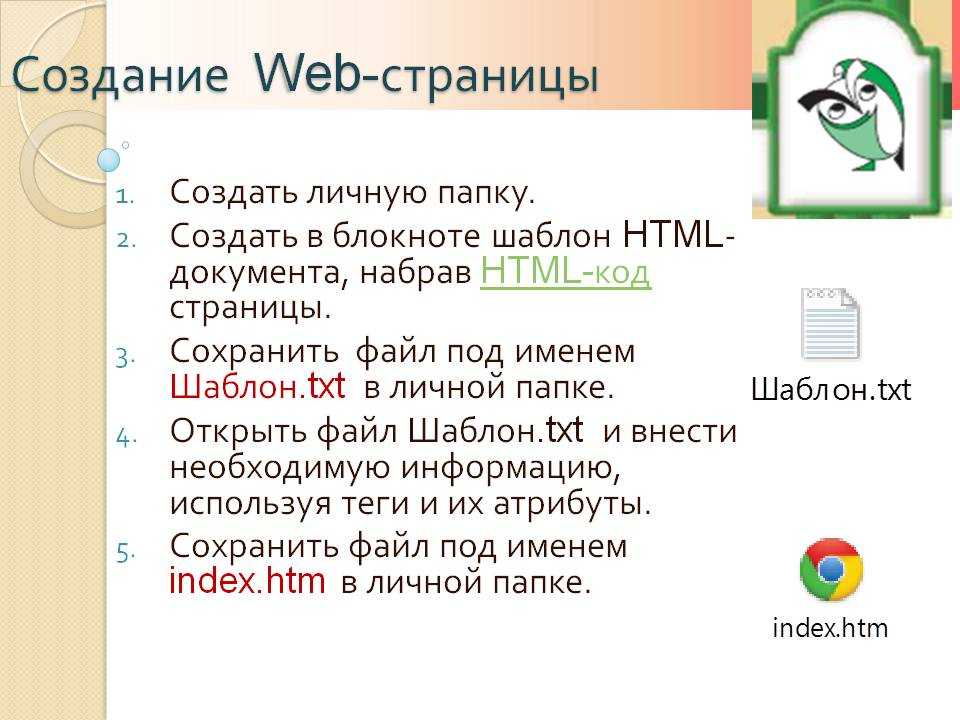
Итак, создание сайта через блокнот начинается с того, что находим в списке программ Wordpad или блокнот и открываем его. Далее вам понадобится минимальное знание тегов html. Так, например, <html> и </html> означают теги, открывающие и закрывающие документ. При этом закрывающийся тег отличается от открывающегося наличием слэша перед html. То, что вы видите в фигурных скобках <> – это и есть теги html, каждый из которых означает определенную команду или действие. Выше приведены парные теги (которые имеют одновременно открывающийся и закрывающийся тег), однако теги могут быть и не парными.
Если говорить более подробно о том, как создать сайт через блокнот, то открывающим тегом <html> мы говорим, что html документ начался, соответственно закрываться он должен в самом конце тегом </html>.
Следующий тег, который необходимо разобрать, это — <head>. Таким тегом обозначается “шапка” или же “голова” документа. Название документа, которое впоследствии будет отображаться в браузере, находится в самом верху страницы. Название документа пишется внутри “шапки” и затем вставляется между тегами <title>Название</title>. После того как название сайта написано, тег </head> закрывается.
Тело документа всегда начинается с тега <body> и закрывается им же. После того, как вы открываете тег, можете на странице писать все, что угодно, а по окончании текста закрыть видимую часть закрывающимся тегом </body>. После чего закрывается готовая Интернет-страница – закроем ее закрывающимся тегом </html>.
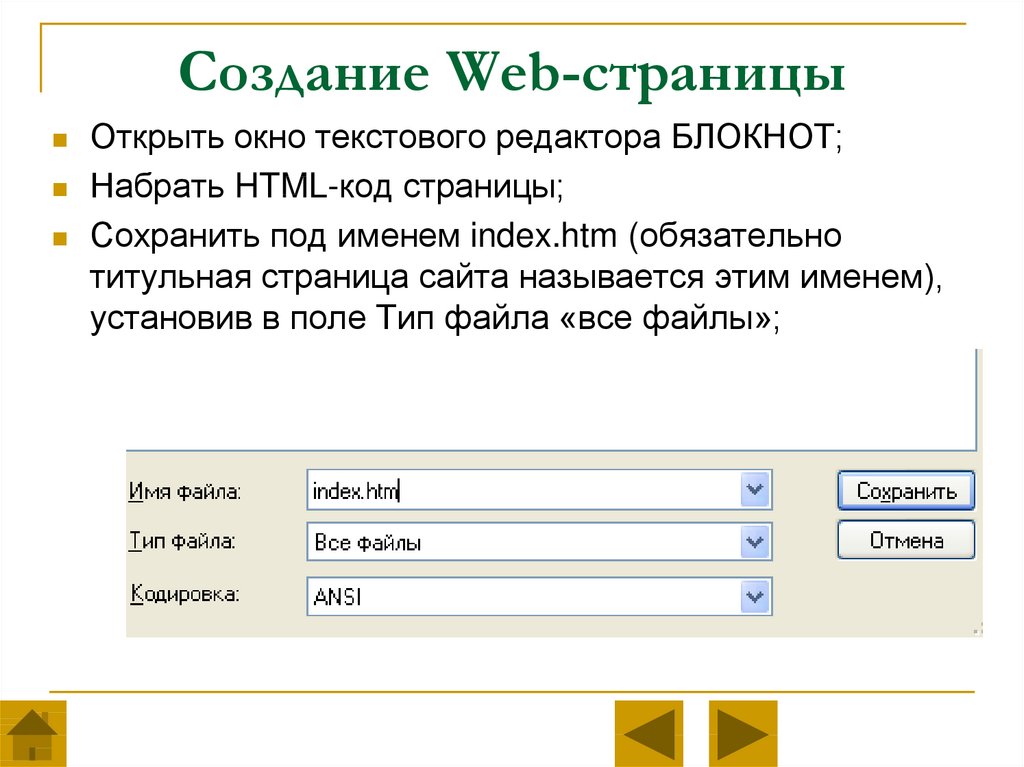
После того как код страницы в блокноте набран, необходимо сохранить его в файле с расширением htm или html. Далее – вы сможете открыть файл любым браузером и посмотреть, что получилось.
создаем адаптивный сайт для GitHub Pages
Flask – микрофреймворк: это означает, что в стандартную поставку входит только самое необходимое, а все остальное при необходимости легко подключается. Поэтому приставка «микро» не должна вводить в заблуждение – при желании на Flask можно реализовать серьезный, масштабируемый проект. А для реализации таких небольших веб-приложений, как наш сайт, Flask подходит как нельзя лучше.
Поэтому приставка «микро» не должна вводить в заблуждение – при желании на Flask можно реализовать серьезный, масштабируемый проект. А для реализации таких небольших веб-приложений, как наш сайт, Flask подходит как нельзя лучше.
Обзор проекта
Готовый сайт находится здесь. У сайта несколько секций:
- Главная
- Резюме
- Портфолио
- Блог
- Контакты
Переключение между секциями создает иллюзию многостраничности, но в «живой» версии сайт – одностраничный. Бэкенд включает в себя модуль Frozen Flask, который превращает приложение в генератор статических сайтов (SSG): все страницы, необходимые для адекватного представления сайта в статической версии, создаются автоматически.
Готовый сайт на GitHub PagesФронтенд сделан на Bootstrap с несколькими дополнительными JS скриптами – например, записи в блоге фильтруются (без перезагрузки страницы) по тегам с помощью скрипта isotope., при этом теги для фильтра скрипт получает из расширения Flask – FlatPages. Записи в блоге и карточки в портфолио можно перелистывать свайпом, без перезагрузки страницы. Bootstrap обеспечивает адаптивность: сайт одинаково хорошо смотрится на широкоформатном мониторе и на смартфоне.
Первый этап
На этом этапе мы установим Flask вместе со всеми нужными расширениями и зависимостями, напишем первый вариант кода для блога и сделаем два простейших шаблона.
Установка Flask
Сначала нужно создать папку для проекта и активировать виртуальное окружение:
mkdir flask_project
cd flask_project
mkdir .venv
pipenv shell
Папка .venv – служебная: менеджер pipenv автоматически разместит все нужные зависимости там, и они не будут загромождать корневую директорию проекта. Виртуальное окружение активируется командой pipenv shell, для выхода нужно выполнить exit.
Установим Flask и все необходимые зависимости. Для этого сохраните этот список в файле requirements.txt:
Click==7.0
Flask==1.1.1
Flask-FlatPages==0.7.1
Frozen-Flask==0.15
itsdangerous==1.1.0
Jinja2==2.10.3
Markdown==3.1.1
MarkupSafe==1.1.1
Pygments==2.4.2
PyYAML==5.1.2
Werkzeug==0.16.0
Поместите файл в директорию проекта и выполните команду:
pipenv install -r requirements.txt
Для быстрого знакомства с принципами работы Flask мы сначала создадим тестовый блог, а затем перейдем к реализации нашего проекта.
Больше полезных материалов вы найдете на нашем телеграм-канале «Библиотека питониста»
Интересно, перейти к каналу
Структура Flask проекта
├── mysite.py
├── content
│ └── posts
│
├── static
└── templates
В папке content/posts будут размещаться Markdown файлы, в templates – шаблоны, в static – CSS стили, изображения и JS-скрипты. Весь код приложения мы напишем в файле mysite.py – сначала импортируем нужные модули, затем определим основные параметры, после пропишем маршруты к шаблонам и запустим сервер. Простейший вариант кода mysite.py выглядит так:
Весь код приложения мы напишем в файле mysite.py – сначала импортируем нужные модули, затем определим основные параметры, после пропишем маршруты к шаблонам и запустим сервер. Простейший вариант кода mysite.py выглядит так:
import sys
from flask import Flask, render_template
from flask_flatpages import FlatPages, pygments_style_defs
from flask_frozen import Freezer
DEBUG = True
FLATPAGES_AUTO_RELOAD = DEBUG
FLATPAGES_EXTENSION = '.md'
FLATPAGES_ROOT = 'content'
POST_DIR = 'posts'
app = Flask(__name__)
flatpages = FlatPages(app)
freezer = Freezer(app)
app.config.from_object(__name__)
@app.route("/")
def index():
posts = [p for p in flatpages if p.path.startswith(POST_DIR)]
posts.sort(key=lambda item: item['date'], reverse=True)
return render_template('index.html', posts=posts, bigheader=True)
@app.route('/posts/<name>/')
def post(name):
path = '{}/{}'.format(POST_DIR, name)
post = flatpages.get_or_404(path)
return render_template('post.html', post=post)
if __name__ == "__main__":
if len(sys. argv) > 1 and sys.argv[1] == "build":
freezer.freeze()
else:
app.run(host='127.0.0.1', port=8000, debug=True)
argv) > 1 and sys.argv[1] == "build":
freezer.freeze()
else:
app.run(host='127.0.0.1', port=8000, debug=True)
В это трудно поверить, но основной код блога действительно занимает всего 28 строк. Это возможно благодаря модулям FlatPages и Flask Frozen: первый избавляет от необходимости хранить посты в базе данных, проводит рендеринг Markdown-файлов в html, обеспечивает вывод записей и обращение к их свойствам, что будет заметно при создании шаблонов. Flask Frozen в действии мы увидим чуть позже: этот модуль берет на себя создание статической копии сайта – экспортирует html-файлы и все нужные ассеты (скрипты, CSS, изображения) в папку
Добавим в папку posts два-три тестовых поста – в YAML части обязательно должны быть метаданные title, date, description, потому что Jinja будет вызывать их в шаблонах. Markdown посты можно писать в любом редакторе – хоть в Блокноте, хоть в Sublime Text; можно обзавестись и специальным редактором – MarkdownPad для Windows, Mou для macOS.
Теперь создадим два простейших шаблона. Это код для index.html:
{% block content %}
<h3>Блог - тестовый запуск</h3>
{% for post in posts %}
<small>{{ post.date }}</small>
<p>
<h4>
{{ post.title }}
</h4>
<p>
<i>{{ post.description }}</i>
</p>
<p>{{ post.html[:100]|safe }}</p>
<a href="{{ url_for('post', name=post.path.replace('posts/', '')) }}"><span>Читать</span></a>
</p>
{% endfor %}
{% endblock %}
А это шаблон для вывода записи на отдельной странице post.html:
{{ post.date }}
{{ post.title }}
{{ post.dеscription }}
{{ post.html|safe }}
Оба шаблона мы доработаем на следующем этапе, а пока запустим приложение python mysite. и посмотрим на результат.
Весь код и тестовый контент для этого этапа есть здесь.
Второй этап
На этом этапе мы сделаем первые шаблоны и подключим файл с настройками.
Шаблонизатор Jinja2
Flask использует шаблонизатор Jinja2. Синтаксис Jinja2 идентичен шаблонизатору Django и напоминает Python. Если вам еще не приходилось работать с Django, на этом этапе достаточно знать, что логика в Jinja2 заключается в такие фигурные скобки {% %}, а переменные – в такие {{ }}.
Шаблон Jinja2 представляет собой обычный html-файл, в котором блоки с логикой и переменными размещаются в уже упомянутых скобках. К шаблону можно подключать любые JS-скрипты, иконки, шрифты. Большое количество переменных можно передать в шаблон в виде словаря:
@app.route("/") def index(): variables = {"title":"Это мой сайт", "description":"Разработчик, дизайнер, автор ИТ-курсов" "keywords":"Разработка на Python, курсы по Django" } return render_template('index.html', **variables)
В шаблоне index.html, в свою очередь, эти переменные можно вставить в нужные теги:
<title>{{ title }}</title>
<meta content="{{ description }}" name="description">
<meta content="{{ keywords }}" name="keywords">
Если же переменных очень много, имеет смысл вынести словарь в отдельный файл – в дальнейшем мы воспользуемся именно этим вариантом.
Jinja2 поддерживает наследование и включение шаблонов – это позволяет разбить шаблон объемной страницы на несколько секций, которые проще редактировать по отдельности. Наш сайт состоит из одной страницы с несколькими разделами, которые целесообразно вынести в отдельные шаблоны:
- base.
 html
html - index.html
- header.html
- resume.html
- counters.html
- skills.html
- interests.html
- portfolio.html
- card.html
- blog.html
- post.html
- contacts.html
Jinja2 не диктует каких-то жестких правил: при желании можно обойтись всего двумя шаблонами – index.html и post.html. И, конечно, можно не выносить переменные в отдельный файл, а вписать весь текст резюме и портфолио прямо в index.html. Но поддерживать сайт проще, если хранить всю потенциально изменяемую информацию в Markdown-файлах и текстовом файле конфигурации – в этом случае для изменения данных нужно будет внести поправки только один раз: переменные в шаблонах обеспечат обновление текста во всех разделах сайта. Кроме того, ненужные разделы сайта очень просто удалить, если они находятся в отдельных шаблонах.
Первый шаблон, который мы создадим – base.html. Он будет получать переменные из бэкенда. Для передачи данных в шаблон создайте файл settings.txt и сохраните в нем словарь:
{"site_url":"http://localhost:8000",
"site_title": "John Doe: Python разработчик и автор контента",
"description": "Джон Доу - портфолио, резюме и блог Python разработчика",
"keywords": "Веб-разработка на Python, бэкенд на Django и Flask"}
json и загрузку данных из файла в mysite.py:@app.route("/")
def index():
posts = [p for p in flatpages if p.path.startswith(POST_DIR)]
posts.sort(key=lambda item: item['date'], reverse=True)
with open('settings.txt', encoding='utf8') as config:
data = config.read()
settings = json.loads(data)
return render_template('index.html', posts=posts, bigheader=True, **settings)
Сохраните этот код в templates/base. html:
html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>{{ site_title }}</title>
<meta content="{{ description }}" name="description">
<meta content="{{ keywords }}" name="keywords">
<link href="{{ url_for('static', filename='img/favicon.png') }}" rel="icon">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/bootstrap/css/bootstrap.min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/bootstrap-icons/bootstrap-icons.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/boxicons/css/boxicons.min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/glightbox/css/glightbox. min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/remixicon/remixicon.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.css') }}" rel="stylesheet">
<script src="https://kit.fontawesome.com/69e2443572.js" crossorigin="anonymous"></script>
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
</head>
<body>
<main>
{% block content %} <!-- вложенные шаблоны -->
{% endblock %}
</main>
<!-- Скрипты -->
<script src="{{ url_for('static', filename='assets/purecounter/purecounter.js') }}"></script>
<script src="{{ url_for('static', filename='assets/bootstrap/js/bootstrap.bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/glightbox/js/glightbox.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/isotope-layout/isotope.
min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/remixicon/remixicon.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.css') }}" rel="stylesheet">
<script src="https://kit.fontawesome.com/69e2443572.js" crossorigin="anonymous"></script>
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
</head>
<body>
<main>
{% block content %} <!-- вложенные шаблоны -->
{% endblock %}
</main>
<!-- Скрипты -->
<script src="{{ url_for('static', filename='assets/purecounter/purecounter.js') }}"></script>
<script src="{{ url_for('static', filename='assets/bootstrap/js/bootstrap.bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/glightbox/js/glightbox.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/isotope-layout/isotope. pkgd.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/waypoints/noframework.waypoints.js') }}"></script>
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
</body>
</html>
pkgd.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/waypoints/noframework.waypoints.js') }}"></script>
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
</body>
</html>
А этот – в templates/index.html:
{% extends "base.html" %}
{% block content %}
<h2>Здесь будет сайт</h2>
{% endblock %}
Сохраните в папке static все эти ассеты. Теперь можно запускать сервер python mysite.py– скелет сайта готов:
Перейдем к созданию первого шаблона, расширяющего index.html – header.html. Добавьте переменные в файл settings. txt:
txt:
"site_url":"http://localhost:8000", "tag1":"Разработчик и автор", "tag2":"курсов по Django", "sect1":"Главная", "sect2":"Резюме", "sect3":"Портфолио", "sect4":"Блог", "sect5":"Контакты", "telegram":"https://t.me/johndoe", "facebook":"ttps://facebook.com/john.doe", "vk":"https://vk.com/john_doe", "email":"mailto:[email protected]"
И отредактируйте файл index.html – теперь он будет включать в себя header.html с помощью include:
{% extends "base.html" %}
{% block content %}
{% block header %}
{% include "header.html" %}
{% endblock %}
{% endblock %}
Перезагрузите страницу:
Хэдер включен в index.htmlВесь код и контент для этого этапа – здесь. Во второй части туториала мы завершим работу над приложением и загрузим статическую копию сайта на GitHub Pages.
***
Материалы по теме
- 🐍🚀 Django с нуля.
 Часть 1: пишем многопользовательский блог для клуба любителей задач Python
Часть 1: пишем многопользовательский блог для клуба любителей задач Python - 🐍🚀 Django с нуля. Часть 2: регистрация, авторизация, ограничение доступа
- 🐍🚀 Django с нуля. Часть 3: создание профилей, сжатие изображений, CRUD и пагинация
Как создать веб-страницу с помощью Блокнота шаг за шагом – что такое Mark Down
Предположим, вы хотите получить представление о том, как создать веб-страницу с помощью Блокнота: Создание веб-страницы с помощью Блокнота — это простой процесс, который может сделать практически каждый. Все, что вам нужно, это базовое понимание HTML и CSS, и вы будете на пути к созданию красивого и функционального веб-сайта. Вот основные шаги: 1. Откройте Блокнот (или любой другой текстовый редактор). 2. Введите свой HTML-код. 3. Сохраните файл с расширением «.html». 4. Откройте файл в веб-браузере, чтобы увидеть результаты. Вот и все! Всего за несколько простых шагов вы можете создать веб-страницу с помощью Блокнота. Так что начните сегодня и посмотрите, что вы можете создать!
Так что начните сегодня и посмотрите, что вы можете создать!
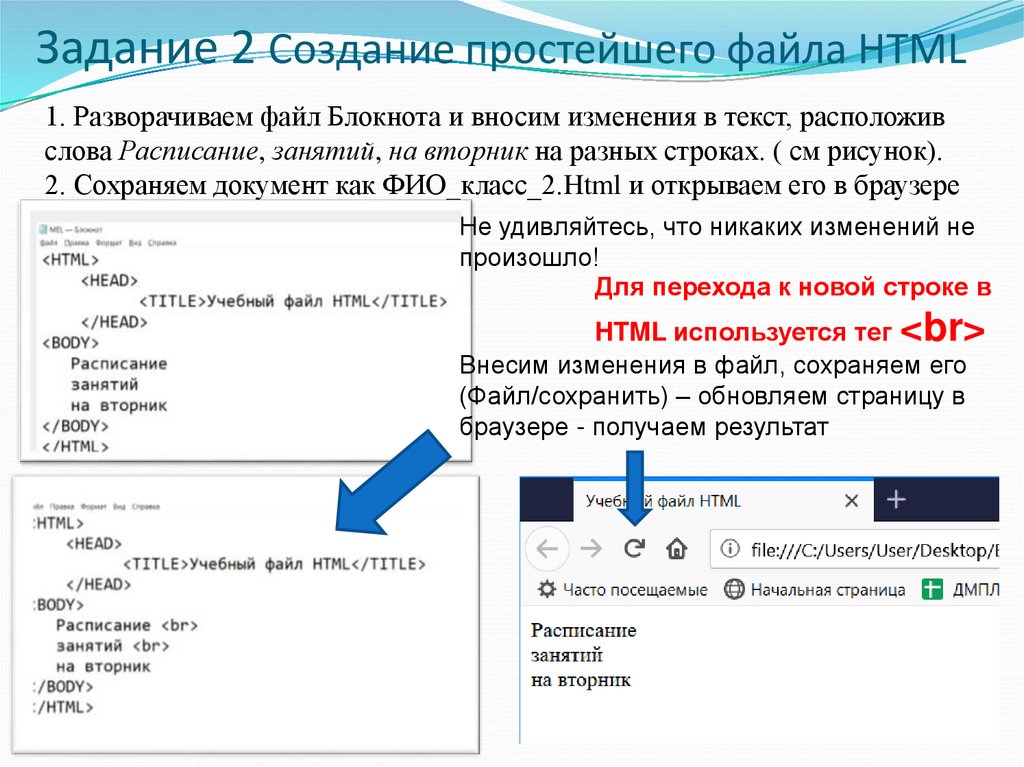
HTML — это язык программирования, который можно использовать для создания веб-страниц и программ. Вы можете научиться создавать веб-страницы за несколько простых шагов. Блокнот — это встроенный текстовый редактор, который является бесплатным и доступным как для Windows, так и для Mac и Linux. Чтобы создать свою первую веб-страницу, вы должны использовать Блокнот четыре раза. Первый шаг — перейти в раздел руководств по HTML. Второй шаг — создать код HTML или скопировать следующую простую программу HTML в блокнот для документов . На шаге 3 вы сохраните HTML-страницу.
Вы можете сохранить файлы, выбрав «Файл» > «Сохранить» (или нажав CTRL S). После того, как вы нажмете «Сохранить», файл будет сохранен на вашем компьютере. Для его сохранения используйте расширение .html (например, program.html).
Как сделать сайт на Wordpad?
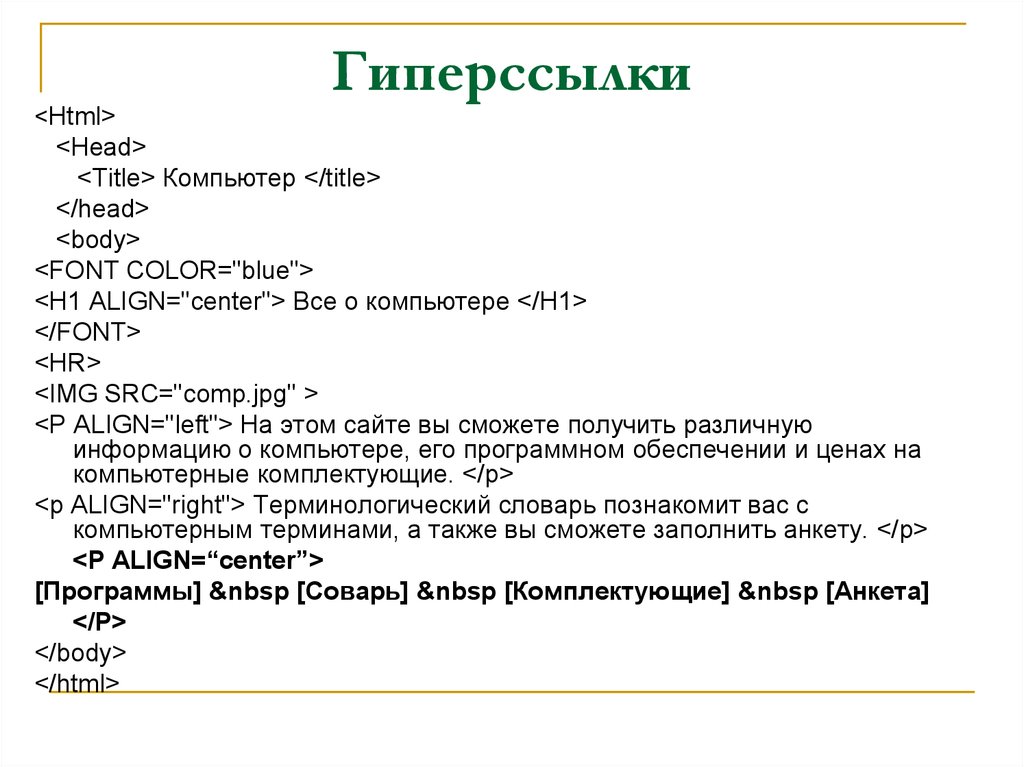
Кредит: безлимитный потенциал.nl Чтобы создать веб-сайт на WordPad, вам нужно сначала создать новый документ. Затем вам нужно будет вставить гиперссылки на другие страницы сайта. Вы также можете добавлять изображения и форматировать текст, чтобы он выглядел более привлекательным. Когда вы закончите, вам нужно будет сохранить документ в формате . HTML-файл .
Затем вам нужно будет вставить гиперссылки на другие страницы сайта. Вы также можете добавлять изображения и форматировать текст, чтобы он выглядел более привлекательным. Когда вы закончите, вам нужно будет сохранить документ в формате . HTML-файл .
В этом уроке мы покажем вам, как создать простой веб-сайт с помощью Блокнота. Поскольку код в этом руководстве работает во всех редакторах, вам следует использовать только тот редактор, который вы предпочитаете. Если вы используете Mac, вам понадобится TextEdit. Существуют также профессиональные редакторы кода, которые можно использовать для редактирования HTML-файлов . Если вы скопировали код для вставки с YouTube, поместите вокруг него тег *center>. Когда кто-то нажимает на ссылку, он отправляет их в Google. Каким будет код для вышеупомянутого примера?
Ширина iframe = 854 высота = 480 src; граница кадра = 0 >. http://www. YouTube.com/embed/Q8AZ16uBhr frameborder_=480> Зная, как добавлять ссылки/URL-адреса на свой веб-сайт, вы сможете делать это намного эффективнее. С помощью CSS мы сделаем так, чтобы ссылка отображалась как кнопка на странице 2. CSS можно изучить с помощью множества бесплатных руководств. Мы будем использовать эту последнюю вещь, чтобы добавить эффект наведения на кнопку. Если код на вашем сайте не работает должным образом, это может быть связано с тем, что у вас недостаточно времени.
С помощью CSS мы сделаем так, чтобы ссылка отображалась как кнопка на странице 2. CSS можно изучить с помощью множества бесплатных руководств. Мы будем использовать эту последнюю вещь, чтобы добавить эффект наведения на кнопку. Если код на вашем сайте не работает должным образом, это может быть связано с тем, что у вас недостаточно времени.
У BlueHost есть план, который включает бесплатное доменное имя при подписке на их план Plus, поэтому я рекомендую вам это сделать. Эти предприятия безопасны и надежны, а также реагируют на запросы клиентов. Если у вас есть какие-либо вопросы или вы застряли, пожалуйста, не стесняйтесь обращаться к нам.
Как связать HTML-страницу в блокноте?
Кредит: wikiHowДля того, чтобы связать html-страницу в блокноте, вам нужно будет использовать html-код для ссылки. Этот код позволит вам указать адрес страницы, на которую вы хотите сделать ссылку, а также текст, который будет отображаться в качестве ссылки.
Да, быть полезным полезно
Это сильно изменило мою жизнь.
Как создать веб-сайт с помощью Блокнота
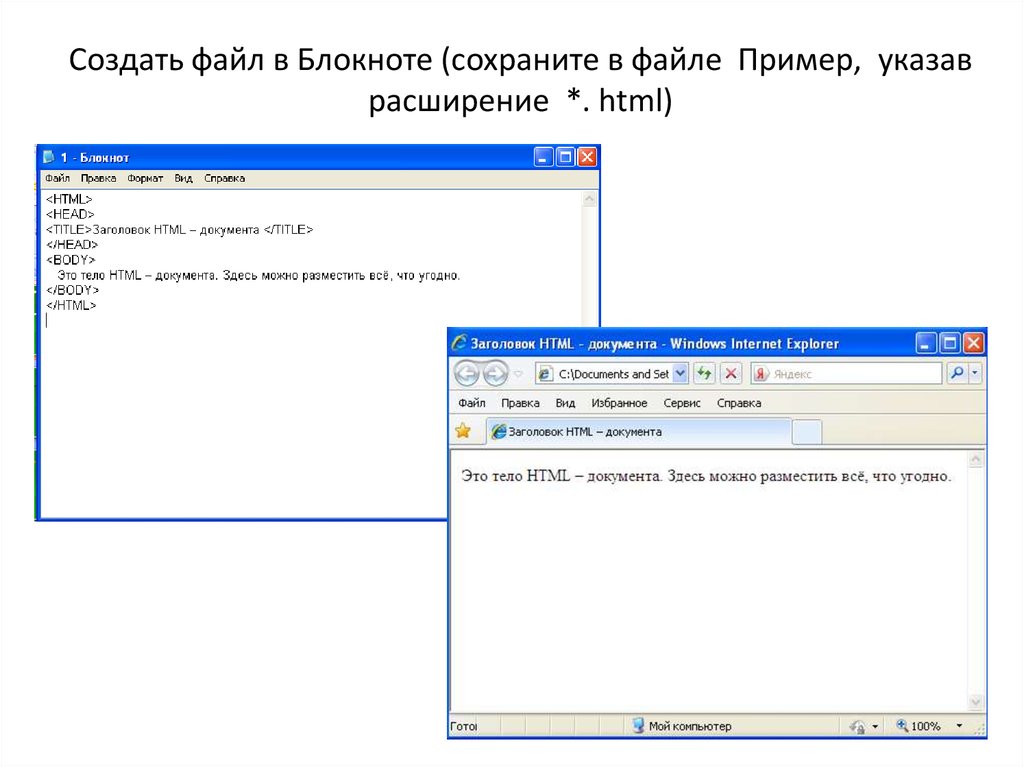
Блокнот — это простой текстовый редактор, входящий в состав Microsoft Windows. Его можно использовать для создания HTML-документов. Чтобы создать веб-сайт с помощью Блокнота, выполните следующие действия: 1. Откройте Блокнот. 2. Введите следующий код: 3. Сохраните файл как index.html в папке на вашем компьютере. 4. Откройте файл index.html в веб-браузере.
В этом уроке вы узнаете, как создать полноценный веб-сайт с помощью Блокнота. Используя популярный фреймворк CSS Bootstrap, мы можем создать нашу целевую страницу. SiteGround Web Hosting будет нести ответственность за хостинг нашего веб-сайта. Если вы все еще изучаете основы HTML, вам следует пройти быстрый и подробный учебник по HTML . Теперь вы должны загрузить и установить FTP-клиент FileZilla, чтобы загружать файлы. Войдите в свою учетную запись FTP, используя информацию для входа в FTP, доступную в вашем личном кабинете хостинга. Если вы хотите просмотреть исходный HTML-код, щелкните правой кнопкой мыши и выберите «Просмотреть исходный код» или нажмите Ctrl U ( U на Mac). В ваш HTML-файл необходимо добавить больше контента, а ваш CSS должен быть улучшен.
Если вы хотите просмотреть исходный HTML-код, щелкните правой кнопкой мыши и выберите «Просмотреть исходный код» или нажмите Ctrl U ( U на Mac). В ваш HTML-файл необходимо добавить больше контента, а ваш CSS должен быть улучшен.
Notepad++: отличный редактор для HTML, Xml и Json
Это отличный редактор для HTML, XML и JSON. Он предоставляет множество функций, включая выделение, поиск и замену. Написание кода упрощается с его использованием.
Как создать веб-сайт с помощью HTML-кода
Если вы хотите создать веб-сайт с помощью HTML-кода, вам потребуется текстовый редактор для написания кода. Затем вам нужно будет сохранить файлы с расширением «.html». После того, как вы сохранили свои файлы, вы можете загрузить их на веб-сервер, чтобы сделать их доступными для просмотра в Интернете.
В этом видео показано, как создать веб-сайт с помощью редактора кода HTML/CSS Mobirise. С расширением вам не нужно тратить много времени или усилий, чтобы получить желаемые результаты. Помимо создания мобильного веб-сайта в формате HTML, в этом руководстве мы расскажем, как это сделать. Mobirise Code Editor — это простой в использовании инструмент, который позволяет легко создавать веб-сайты HTML и CSS. Вы можете настроить блок в зависимости от его положения на изображении, на котором вы хотите появиться, используя параметры блока и объявления CSS. Чтобы разблокировать Редактор HTML и добавить собственный код, просто нажмите на него. При использовании тем Bootstrap 5 или AMP (Accelerated Mobile Pages) доступен полноэкранный режим, позволяющий легко редактировать HTML и CSS.
Помимо создания мобильного веб-сайта в формате HTML, в этом руководстве мы расскажем, как это сделать. Mobirise Code Editor — это простой в использовании инструмент, который позволяет легко создавать веб-сайты HTML и CSS. Вы можете настроить блок в зависимости от его положения на изображении, на котором вы хотите появиться, используя параметры блока и объявления CSS. Чтобы разблокировать Редактор HTML и добавить собственный код, просто нажмите на него. При использовании тем Bootstrap 5 или AMP (Accelerated Mobile Pages) доступен полноэкранный режим, позволяющий легко редактировать HTML и CSS.
Вы можете создавать очень крутые и впечатляющие вещи, просто написав несколько строк кода с появлением текста. Иногда полезно иметь конверт с трюком для изменения цвета выделенного текста, а также самого выделения. Этот метод можно использовать для применения эффекта к тексту во всем текстовом блоке. При необходимости измените цвета кавычек и фона. Если вы хотите, чтобы статическая панель навигации оставалась прозрачной, удалите второй код, который является */, и вырежьте его, который находится сразу после *. Таким образом, когда вы измените содержимое, оно останется там. В результате и статические, и закрепленные панели навигации будут выглядеть полупрозрачными.
Таким образом, когда вы измените содержимое, оно останется там. В результате и статические, и закрепленные панели навигации будут выглядеть полупрозрачными.
Толщина шрифта для пунктов меню такая же, как и для кнопок, но название кнопки лучше. Вы можете создать всплывающее адаптивное меню с помощью редактора HTML-кода Navbar . Единственное, что вам нужно сделать, это отредактировать семейство шрифтов, а затем строку, указывающую его вес. Поскольку мы находимся на полупрозрачной волне, наш фон должен быть приспособлен к этому. В разделе комментариев вашего сайта дайте совет о том, как стилизовать строки в зависимости от их внешнего вида. С помощью редактора кода Mobirise вы можете легко добавлять совершенно новые блоки на свой сайт, не редактируя их так же, как с предопределенными блоками. Вам нужно только вставить коды в соответствующие места; код готов к работе.
Не бойтесь пробовать новое, веселитесь и наслаждайтесь своими достижениями. Все можно создать с помощью лучшего конструктора веб-сайтов, редактора кода, и вы научитесь быстро и легко создавать HTML и CSS. Дружественный интерфейс упрощает включение HTML-кода и параметров стиля, позволяя дизайнеру выбирать, какой объем контента включать. Нет ничего более ценного, чем наше воображение или наша способность развивать свои способности.
Дружественный интерфейс упрощает включение HTML-кода и параметров стиля, позволяя дизайнеру выбирать, какой объем контента включать. Нет ничего более ценного, чем наше воображение или наша способность развивать свои способности.
Блокнот HTML-текстовый документ
Файлы HTML — это текстовые файлы с расширением .html, которые содержат код HTML. Они используются для создания веб-сайтов и веб-страниц. Блокнот — это текстовый редактор, входящий в состав Microsoft Windows. Его можно использовать для создания файлов HTML.
В этом уроке мы покажем вам, как создать, сохранить и открыть файл HTML в Блокноте. Этот HTML-файл необходимо дважды щелкнуть по нему или щелкнуть по нему правой кнопкой мыши, открыть с помощью и выбрать Chrome, чтобы его можно было запустить. Вы также можете использовать Google Chrome, который является альтернативой Drag-and-Drop, чтобы перетащить этот файл. Текстовый редактор Блокнота не поддерживает ряд функций, которые другие HTML-редакторы делают. Блокнот, с другой стороны, доступен для тех, кому не нужны эти функции. Вы можете использовать другие HTML-редакторы для простого редактирования и сохранения, но вы также можете использовать редакторы Open, Edit и Save as HTML. Если у вас уже есть HTML-файл, вы можете просто найти параметр файла в меню «Редакторы».
Блокнот, с другой стороны, доступен для тех, кому не нужны эти функции. Вы можете использовать другие HTML-редакторы для простого редактирования и сохранения, но вы также можете использовать редакторы Open, Edit и Save as HTML. Если у вас уже есть HTML-файл, вы можете просто найти параметр файла в меню «Редакторы».
В этом учебном пособии вы узнаете, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора «Блокнот». Однако, если вы хотите создать целую веб-страницу HTML вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, элементах Div и других неэффективных HTML-элементах. Чтобы сохранить текстовый файл в формате HTML, замените расширение *.txt на расширение *.html. В этом видео демонстрируется использование NOtepad для создания HTML-файла. Прежде чем приступить к кодированию HTML-кода/синтаксиса и т. д., убедитесь, что у вас есть вся необходимая информация. Создайте файл с именем, которое начинается с расширения .html и заканчивается расширением . html. Если у вас возникли проблемы с щелчком правой кнопкой мыши на HTML-файле, нажмите «Открыть с помощью». Вы сможете получить доступ к своему HTML-файлу позже в тот же день через текстовый редактор Notepad.
html. Если у вас возникли проблемы с щелчком правой кнопкой мыши на HTML-файле, нажмите «Открыть с помощью». Вы сможете получить доступ к своему HTML-файлу позже в тот же день через текстовый редактор Notepad.
Блокнот для редактирования HTML
Если вы не знакомы с редактированием HTML в Блокноте Windows 10, вы можете начать с его использования; как только вы привыкнете к этому, вам нужно будет перейти к более продвинутым параметрам редактирования.
Программа HTML
Программа HTML представляет собой текстовый файл, содержащий набор инструкций, написанных на языке HTML. При просмотре в веб-браузере инструкции интерпретируются и отображаются как веб-страница.
Вы можете получить предложения по HTML, введя его в HTML IntelliSense. При вводе открывающего тега элементы тега автоматически закрываются. Теперь вы можете использовать пользовательский интерфейс выбора цвета в разделах стиля HTML. В исходном коде вы можете использовать области сворачивания для всех элементов HTML, которые будут использоваться для комментирования многострочных комментариев. Вы можете отформатировать весь файл с помощью команды «Формат документа» или отформатировать только выделенный текст с помощью команды «Формат выделения». js-beautify — это средство форматирования HTML, созданное поверх него. В Marketplace есть несколько альтернативных формировщиков на выбор.
Вы можете отформатировать весь файл с помощью команды «Формат документа» или отформатировать только выделенный текст с помощью команды «Формат выделения». js-beautify — это средство форматирования HTML, созданное поверх него. В Marketplace есть несколько альтернативных формировщиков на выбор.
Если вы хотите использовать другой модуль форматирования, вы можете отключить встроенный модуль форматирования, установив HTML.format.enable: false в своих настройках. Visual Studio Code поддерживает расширение фрагмента для Emmet. Расширить поддержку HTML в VS Code так же просто, как создать декларативный формат данных. Этот параметр содержит идентификатор языка, связанный с идентификатором языка, связанным с режимом с поддержкой Emmet. Например, в следующем примере в JavaScript будут использоваться сокращения HTML:. Также можно включить пользовательскую морду.
HTML используется веб-страницами для создания структуры их содержимого. Это язык разметки, а не язык программирования сам по себе. Веб-страница состоит из HTML, языка программирования, описывающего структуру содержимого страницы.
Веб-страница состоит из HTML, языка программирования, описывающего структуру содержимого страницы.
Создание веб-сайта HTML5 и CSS
Шаг в будущее с RWD
Будущее веб-дизайна в адаптивном веб-дизайне
Это просто означает создание одного веб-сайта, к которому можно получить доступ с любого устройства: настольного компьютера, мобильного телефона и все, что между ними.
Начните прямо сейчас, потратив несколько минут на наш НОВЫЙ репетитор, который познакомит вас с миром RWD.
Вы увидите, как создаются веб-страницы, ДЕЛАЯ именно это.
Готовая страница будет готова для мобильных устройств с функциями RWD.
Запустите репетитор прямо сейчас!
Или начните отставать на 10 лет, опубликовав свою первую веб-страницу, созданную с использованием STATIC Design !
Наш учебный процесс
Новички начнут с простого подхода к обучению:
Видеть + Делать = Учиться
Вы будете
Код абзаца
Вы скопируете его и вставите на созданную вами веб-страницу.
SEE Код CSS :
p {
семейство шрифтов: arial, tahoma, serif;
размер шрифта: 16px
}
Вы скопируете его и вставите в созданную вами таблицу стилей.
Затем вы научитесь просматривать HTML-документ в браузере и увидите, как HTML и CSS работают вместе.
Обзор учебника
Начинающим может понадобиться: (представлено в учебнике)
- Как найти и использовать Блокнот
- Обучение копированию и вставке кода (HTML и CSS)
- Обучение созданию новых папок на вашем компьютере
- Как просмотреть веб-страницы в браузере.
Учебное пособие из 7 шагов (использование Блокнота — копирование и вставка)
- Базовая структура HTML-страницы — создание таблицы стилей (CSS) <---Начните здесь!!
- Стилизация элементов верхнего и нижнего колонтитула (HTML5) и тега раздела с помощью CSS
- Добавьте тег h2 и стилизуйте его с помощью CSS
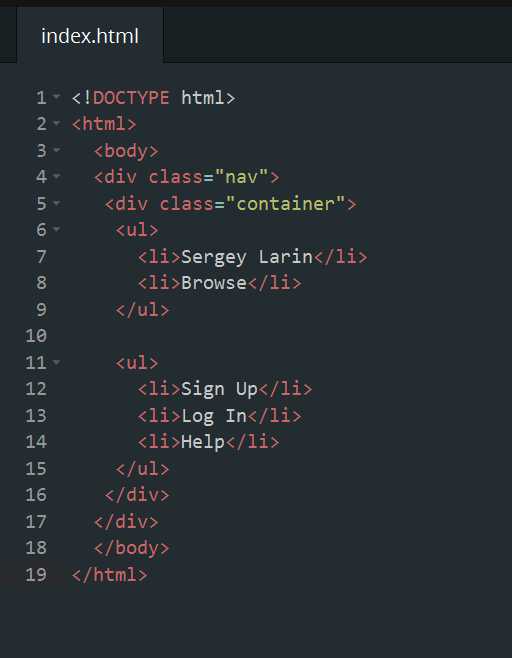
- Добавить элемент навигации (HTML5) и использовать ненумерованный список для построения меню
- Добавьте содержимое, используя тег абзаца
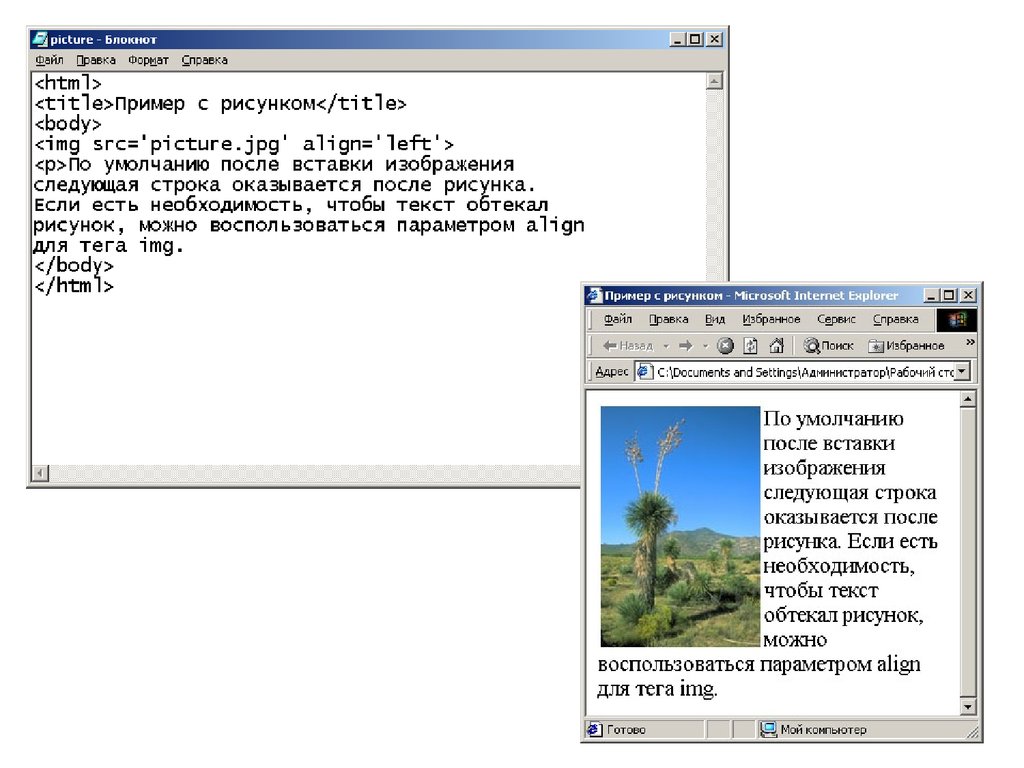
- Добавить изображение
- Создайте раскрывающееся меню и сделайте его Mobile Ready
Начинающим рекомендуется несколько раз пройти курс «7 шагов».
Вы будете удивлены тем, как много информации усваивается примерно в третий раз путем простого копирования и вставки.
Разместите это в Интернете
С помощью нашего веб-хостинга!
Почему мы рекомендуем кафе
1..Потому что мы использовали его более 20 лет
2.Мы не перепродаем наши серверы
3..Мы гарантируем 30-минутный или менее технический ответ
4..Мы гарантируем 99,9% времени безотказной работы
Проверьте наши Hosting First
Другие материалы, которые вы найдете на CaFW
Вы можете расширить свои знания, используя другие руководства по HTML5/CSS на этом веб-сайте, в том числе:
CSS:
- цвет
- фон
- граница
- тень текста
- коробка-тень
- поплавок
- ширина
- списков
- радиус границы
- максимальная ширина
- еще много
Расширенная помощь:
- Загрузка вашего сайта
- Настройка локального хоста
- Тестирование форм на ПК
- Использование жидкой конструкции
Этот сайт научит вас основам, необходимым для создания веб-сайта с помощью HTML.