Создание сайта-одностраничника в Редакторе Wix | Центр Поддержки
Одностраничные сайты часто впечатляют своей простотой и организацией. Они выглядят современно и минималистично, а также являются отличным способом привлечь внимание посетителей вашего сайта.
Wix предлагает множество одностраничных шаблонов, которые вы можете использовать. Чтобы начать работу, наведите указатель мыши на любой из наших шаблонов здесь и нажмите Изменить.
Узнайте больше об одностраничных сайтах:
Одностраничные и многостраничные сайты
У одностраничных сайтов есть только одна страница, которая содержит все содержимое сайта. Это отличается от обычных сайтов, которые обычно имеют несколько страниц.
Одностраничный сайт разделен на секции контента, и при прокрутке страницы вниз вы можете просматривать различные области:
Создание меню для одностраничного сайта
Поскольку сайты имеют только одну страницу, они не содержат меню страниц, как обычный сайт. Вместо этого мы рекомендуем вам настроить меню со ссылками на секции и якоря страницы.
Вместо этого мы рекомендуем вам настроить меню со ссылками на секции и якоря страницы.
Подробнее
Использование секций на одностраничных сайтах
Секции — это строительные блоки вашего сайта. Используйте их для организации, разделения и отображения контента, чтобы посетители могли легко ориентироваться и находить релевантный и интересный контент. Секции можно переименовывать и добавлять в меню, поэтому посетителям не нужно прокручивать, чтобы найти то, что им нужно. Подробнее о секциях
Существует множество готовых вариантов, которые помогут вам создать информативный и согласованный сайт, или вы можете начать с нуля.
Как это сделать?
- Нажмите Добавить секцию в левой части редактора.
- Нажмите на категорию.
- Нажмите или перетащите секцию, чтобы добавить ее на сайт.
Использование полосок на одностраничных сайтах
В качестве альтернативы секциям вы можете использовать полоски для создания сайта.
В панели «Добавить» выберите одну из множества готовых и полностью настраиваемых полосок для отображения контента.
Как это сделать?
- Нажмите Добавить элементы в левой части редактора.
- Выберите Полоска.
- Выберите тип полоски, которую хотите добавить.
- Перетащите элемент полоски на страницу.
- (Необязательно) Ссылка на полоску из вашего меню:
- Добавьте якорь вверху полоски.
- Добавьте ссылку на якорь из меню.
Использование якорей на одностраничных сайтах
Секции, которые вы добавили на сайт, не нуждаются в якорях. Однако вы можете добавить якоря, чтобы отметить важный контент, который не является частью секции, например полоски или галереи.
Когда вы закончите создание страницы, поместите якорь вверху каждой секции и добавьте эти ссылки в меню, чтобы посетители могли легко перемещаться по странице.
Выберите вариант ниже, чтобы узнать подробнее об использовании якорей на сайте.
Добавьте якоря на страницу
Добавьте якоря к полоскам и разделам страницы, чтобы направлять посетителей к важной и актуальной информации на сайте. Некоторые часто используемые якоря — «О нас» и «Контактная информация».
- Нажмите Добавить элементы в левой части редактора.
- Нажмите Меню и якорь.
- Нажмите на якорь в разделе Навигация по странице или перетащите его в соответствующее место на странице.
- Нажмите на якорь и выберите Переименовать.
- Повторите шаги 1–4 для каждого раздела, который хотите отметить на своем сайте.
Примечание: мы рекомендуем прикреплять не более одного якоря к полоске или сегменту страницы. Прикрепление более одного может вызвать проблемы у посетителей, которые полагаются на клавиатуру для навигации.
Расставьте якоря на панели слоев
После размещения якорей на страницах сайта, откройте панель «Слои», чтобы расположить их правильно. Якоря должны быть размещены прямо над соответствующей полоской или секцией — это гарантирует, что посетители со специальными возможностями и нарушениями смогут перейти к нужным секциям.
Якоря должны быть размещены прямо над соответствующей полоской или секцией — это гарантирует, что посетители со специальными возможностями и нарушениями смогут перейти к нужным секциям.
- Нажмите значок Слои в нижней части редактора.
- Перетащите каждый якорь так, чтобы он был перед полоской / разделом, к которой прикреплен.
- Повторите шаги 1-2 в мобильном редакторе.
Изменение порядка содержимого страницы
Поскольку одностраничный сайт состоит из секций, при необходимости гораздо проще переупорядочивать контент.
Чтобы увидеть секции и блоки своей страницы, нажмите кнопку Уменьшить масштаб на верхней панели редактора. Нажмите и перетащите секции и блоки страницы, чтобы изменить их порядок.
Как сделать одностраничный сайт самостоятельно?
Одностраничные сайты имеют среди пользователей большое количество разнообразных названий, например страница захвата или проект заземления. Они также создаются при помощи специальных плагинов, то есть конструкторов, которые насыщены инструментами и шаблонами для продуктивной работы.
Они также создаются при помощи специальных плагинов, то есть конструкторов, которые насыщены инструментами и шаблонами для продуктивной работы.
Одностраничные сайты имеют среди пользователей большое количество разнообразных названий, например страница захвата или проект заземления. Они также создаются при помощи специальных плагинов, то есть конструкторов, которые насыщены инструментами и шаблонами для продуктивной работы. Если вас более глубоко заинтересует вопрос, как сделать одностраничный сайт, то всю необходимую информацию предлагаем вам почерпнуть здесь.
Особенности создания одностраничников
Рост интереса к представленным способам оформления своих проектов продиктован тем, что он отличается высокой эффективностью и простотой, от пользователя не требуется наличия какой-либо первоначальной профессиональной подготовки. Благодаря удобному меню и навигации все операции производятся в течение небольшого времени.
Стоит обратить внимание на такие преимущества одностраничных сайтов, как:
• Доносит до покупателя информацию в лаконичном виде.
• Побуждает совершить целевое действие (скачать, подписаться, и др.).
• Не требует дальнейшего технического обслуживания.
• Можно интегрировать в различные системы – приложения для мобильных устройств, социальные сети.
• Оформление позволяет сконцентрировать внимание потенциального покупателя на наиболее важных деталях.
При наличии красивых шаблонов даже сайт, состоящий из одной страницы, можно сделать привлекательным для новых посетителей. Во всемирной паутине представлено множество как бесплатных, так и платных сервисов, предоставляющих данный вид услуг. Используйте для своих онлайн-проектов качественные html-шаблоны сайтов, которые находятся вот тут.
Типы одностраничных сайтов
Основными типами проектов, состоящих из одной страницы, являются следующие:
• Обычная страница, размещенная в сети.
• Мобильное приложение.
• Вспомогательная информационная страница.
• Аккаунт в социальных сетях.
Можно создать дизайн одностраничника самостоятельно, полностью с нуля, однако стоит отметить, что использование готовых шаблонов позволяет использовать большой арсенал кнопок, применять дополнительные элементы дизайна (иконки, мультимедийные средства, чат, и т. д.).
д.).
Как правило, сервисы по созданию проектов представленного типа позволяют выбрать из большого количества различных тематик, например продажа автомобилей, детская одежда, финансовое обслуживание и т.д. Также имеются базовые универсальные шаблоны. Чаще всего не требуется установка какого-либо дополнительного программного обеспечения на свой компьютер, все работы выполняются непосредственно в браузере. Популярные сервисы и вовсе представлены в виде плагинов.
Конструктор одностраничного сайта никак не сказывается на производительности операционной системы. Вы можете запустить несколько процессов одновременно, продолжить процесс серфинга в Интернете. На свой проект можно загрузить любое изображение или мультимедийные элементы, расположенные в памяти вашего ПК.
Как создать одностраничный веб-сайт|Руководство для начинающих
Введение
Когда мы слышим о создании одностраничного веб-сайта, нас всегда задают вопросы о его эффективности, полезности и преимуществах.
Это факт, что веб-сайты, которые требуют обширной и сложной структуры, нескольких страниц и всеобъемлющей навигации, не так доступны. Тем не менее, есть варианты некоторых инструментов для создания веб-сайтов, которые предлагают вам дизайн веб-сайта с минимальными затратами. Но опять же, содержание такого веб-сайта с минимальным бюджетом не только нанесет ущерб доходам вашего бизнеса, но и удержит ваших потенциальных клиентов от установления связи с вами.
Так зачем позволять ценнику ограничивать шансы вашей многообещающей бизнес-идеи превратиться в удивительную ценность бренда.
Не только бюджет, есть еще одна причина для выбора одностраничного дизайна сайта.
В связи с ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты становятся фаворитами публики, поскольку 47% пользователей ожидают, что среднее время загрузки веб-сайта не превышает 2 секунд. Все мы знаем, что в отличие от многостраничных веб-сайтов, одностраничные веб-сайты пытаются продвигать одну вещь лаконичным и прямым образом. Это позволяет посетителю быстрее принять решение, а не отправлять его на раздутый веб-сайт с множеством вариантов.
Но у вас может возникнуть много вопросов, например:
Дизайн одностраничного веб-сайта хорош или плох для стартапов?
Подходит ли одностраничный веб-сайт для малого бизнеса?
Как создать одностраничный сайт?
Могу ли я создать один сайт бесплатно?
Можно ли оптимизировать одностраничный веб-сайт для мобильных телефонов?
Как я могу сделать SEO для одной страницы?
… это и многое другое
В этом блоге мы поможем вам найти ответы на эти вопросы, подробно расскажем о том, как создать одностраничный веб-сайт, а также расскажем о преимуществах и недостатках его наличия. Чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда переходить к дизайну одностраничного веб-сайта.
Чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда переходить к дизайну одностраничного веб-сайта.
Заинтересованы в наших услугах веб-дизайна и разработки?
- 10-кратная прибыль
- Ключевых слов большого объема
- Пользовательский интерфейс
Запросить цену
Что такое одностраничный веб-сайт: краткое введение
Согласно One Page Love, веб-сайту с тысячами коллекций ссылок на одностраничный веб-сайт, «одностраничный веб-сайт — это веб-сайт с никаких дополнительных страниц, таких как «О нас», «Команда» или «Услуги». Весь контент находится на одной веб-странице, традиционно в макете с длинной прокруткой».
Это дизайн одностраничного веб-сайта, где профессиональный фотограф позволяет своей работе/фотографии говорить за себя. На этом сайте буквально четыре слова на всем сайте и две кнопки социальных сетей внизу. Вот и все.
Простота в лучшем виде!
Теперь, когда мы знаем, что такое одностраничный сайт? И как это выглядит, давайте обсудим, что делает одностраничные веб-сайты заманчивым вариантом или… возможно, нет.
- Экономичные веб-сайты для создания и обслуживания
Поскольку вам не нужно использовать несколько страниц для разных целей, простой дизайн одностраничного веб-сайта вполне доступен и быстрее, чем сайт с несколькими страницами. Кроме того, если вы хотите что-то добавить, удалить или даже исправить, все это находится на одной странице, поэтому поддерживать его легко и экономично.
- Повышает скорость сайта
В отличие от нескольких страниц, с одностраничным веб-сайтом вы экономите время, пропуская процесс перезагрузки. Поскольку это одностраничный веб-сайт, содержащий весь необходимый контент в одном месте, он будет быстрее запускаться и загружаться. Ваш пользователь заметит это улучшение производительности вашего веб-сайта и оценит эту быструю загрузку и быструю прокрутку страницы.
- Больше мобильных устройств Отзывчивый дружественный и адаптивный дизайн
Никаких дополнительных усилий, чтобы сделать его мобильным или адаптивным к различным экранам или платформам. Поскольку у вас меньше контента, который нужно упорядочивать и отображать, вы можете легко превратить структуру контента в высокочувствительный дизайн. Дизайн одностраничного веб-сайта дает пользователю свободу прокрутки — распространенный метод навигации для небольших экранов, таких как мобильные телефоны, — обеспечивая единообразный и более интуитивно понятный пользовательский интерфейс для пользователей.
Поскольку у вас меньше контента, который нужно упорядочивать и отображать, вы можете легко превратить структуру контента в высокочувствительный дизайн. Дизайн одностраничного веб-сайта дает пользователю свободу прокрутки — распространенный метод навигации для небольших экранов, таких как мобильные телефоны, — обеспечивая единообразный и более интуитивно понятный пользовательский интерфейс для пользователей.
- Более высокие коэффициенты конверсии
Благодаря простоте дизайна, прямому обмену сообщениями о бренде пользователю обычно не на что отвлекаться. Таким образом, имея веб-сайт с одним призывом к действию, вы сообщаете обо всех необходимых функциях и сообщениях, что может означать, что большее количество браузеров конвертируется в клиентов и значительно снижает показатель отказов.
- SEO дружественный или нет
Многие люди говорят, что невозможно оптимизировать одностраничный веб-сайт или поднять его выше в поисковых системах. Однако на это, как предлагает Мэтт Каттс, инженер-программист Google, « Это будет зависеть от того, какая у вас конкретная область, какова тема и какой макет вы выберете. Но если вам и пользователям удобно иметь все это на одной странице, по большей части это должно сработать и для Google».
Однако на это, как предлагает Мэтт Каттс, инженер-программист Google, « Это будет зависеть от того, какая у вас конкретная область, какова тема и какой макет вы выберете. Но если вам и пользователям удобно иметь все это на одной странице, по большей части это должно сработать и для Google».
Короче говоря: это не невозможно, но непросто, поскольку у вас нет возможности размещать контент, видео или изображения на всех страницах. Но не волнуйтесь, просто придумайте дизайн одностраничного веб-сайта, наполненный отличными шрифтами, графикой и плавными переходами, и все готово!
Хотите знать, как создать высокофункциональный одностраничный веб-сайт? Мы можем помочь!
- Анализировать, что работает, а что нет, непросто
Google Analytics — один из мощных инструментов для отслеживания и оценки эффективности вашего веб-сайта. Это поможет вам проверить, как пользователи перемещаются по вашему веб-сайту, какие страницы они быстро покидают и какие страницы или контент заставляют их оставаться дольше. Почти невозможно отследить вашу эффективность на одностраничном веб-сайте, потому что вы не сможете понять, какой элемент вашей веб-страницы работает для вас, а какой нет.
Почти невозможно отследить вашу эффективность на одностраничном веб-сайте, потому что вы не сможете понять, какой элемент вашей веб-страницы работает для вас, а какой нет.
- Расширение веб-сайта затруднено
Одностраничный веб-сайт не идеален для вас, если у вас есть план развития вашего бизнеса или бренда. Дизайн одностраничных веб-сайтов имеет узкую направленность, поэтому, если у вас небольшой сайт или вы только начали свой бизнес, подумайте, каким вы хотите видеть свой бизнес в ближайшие несколько лет, и разумно выбирайте между одностраничным и многостраничным дизайном.
Ключевые элементы, о которых следует помнить, когда стоит переходить на одностраничный веб-сайт, а когда нет
Как и любой другой страничный веб-сайт, одностраничный веб-сайт имеет свои преимущества и недостатки. Они могут быть фантастическим выбором для вас, а также могут привести к катастрофическим последствиям, если вы не знаете, когда следует их использовать, а когда нет. Не волнуйтесь, мы представляем вам несколько примеров бизнес-типов, которые хорошо сочетаются с дизайном одностраничных веб-сайтов, чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда его использовать.
Не волнуйтесь, мы представляем вам несколько примеров бизнес-типов, которые хорошо сочетаются с дизайном одностраничных веб-сайтов, чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда его использовать.
Простые одностраничные веб-сайты — отличный выбор, если у вас мало контента или если ваш контент тесно связан, например:
- Персональные веб-сайты или онлайн-портфолио
- Веб-сайты малого бизнеса, которые продают только несколько товаров или услуг
- Целевая страница кампании
- Разовые мероприятия (например, свадьбы и конференции)
Если ваш веб-сайт насыщен, сложен или содержит массу информации, одностраничный веб-сайт — не лучший выбор.
- Электронная коммерция с большим каталогом товаров
- Дизайн веб-сайтов с высоким разрешением. визуальные эффекты, такие как динамики или другие электронные элементы
8 эффективных шагов о том, как создать одностраничный веб-сайт с нуля
Вы знаете о взлетах и падениях создания простого одностраничного веб-сайта. Теперь мы поделимся списком элементов, которые вам понадобятся, если вы хотите знать, как создать одностраничный веб-сайт. Эти элементы необходимы в дизайне одностраничного веб-сайта, который принесет вам потрясающие результаты с точки зрения дохода и коэффициента конверсии.
Теперь мы поделимся списком элементов, которые вам понадобятся, если вы хотите знать, как создать одностраничный веб-сайт. Эти элементы необходимы в дизайне одностраничного веб-сайта, который принесет вам потрясающие результаты с точки зрения дохода и коэффициента конверсии.
- Это очень простой аспект создания веб-сайта, но очень важный. Независимо от того, являетесь ли вы стартапом или небольшим бизнесом, планирующим создание одностраничного веб-сайта, нет смысла создавать веб-сайт, если вы не понимаете его цели.
- Итак, какой бы ни была ваша цель создания дизайна одностраничного веб-сайта: продать, представить или даже объявить что-то, убедитесь, что вы знаете, что это служит цели, а затем направьте к ней своих пользователей; избегать факторов, которые мешают им получить что-то ценное с вашего сайта, например плохая навигация.
- Структура и иерархия любого сайта играют решающую роль в его успехе.
 Это вдвойне верно для одностраничных сайтов. Без линейной структуры, направленной на то, чтобы читатель прокручивал страницу вниз, одностраничный сайт совершенно излишен.
Это вдвойне верно для одностраничных сайтов. Без линейной структуры, направленной на то, чтобы читатель прокручивал страницу вниз, одностраничный сайт совершенно излишен. - Поэтому убедитесь, что ваша структура такова, что представляет собой наиболее важный элемент ее дизайна в самом верху, чтобы ваш пользователь оставался на вашем сайте, когда вы проводите его по различным продуктам или услугам.
- Если вас беспокоит, как создать одностраничный сайт, то расслабьтесь. Это намного проще и дешевле, чем создание веб-сайта с несколькими страницами. Хотя они, как правило, более сложны с точки зрения HTML-кодирования.
- Однако, если вы собираетесь сделать своими руками одностраничный веб-сайт на WordPress, Wix или среди других платформ для создания веб-сайтов, он предлагает множество вариантов дизайна, но какой ценой?
- Мы рекомендуем вам обратиться в агентство по дизайну и разработке одностраничных веб-сайтов не только для профессионально выглядящего одностраничного веб-дизайна, но и для настройки вашего веб-дизайна в соответствии с вашими потребностями и требованиями.

- Кроме того, вы будете освобождены от управления или обслуживания вашего веб-сайта, поскольку агентство покроет его расходы, чтобы вы могли сосредоточиться на предоставлении высококачественных услуг и контента, не беспокоясь о качестве или вашем ежемесячном или годовом плане подписки.
- Выбор темы по вашему выбору становится проще, если вы создаете одностраничный веб-сайт в WordPress. С WordPress у вас есть множество вариантов выбора из тем одностраничного веб-сайта, которые были созданы специально для того, чтобы помочь вам в его разработке. Так что изучайте и выбирайте.
- Однако, если вы не создаете свой сайт на WordPress, вот несколько моментов, которые следует помнить при выборе темы, которая упрощает включение всей необходимой информации, а также обеспечивает привлекательный дизайн:
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.

- Инструмент или технология для разделения контента на несколько разделов. Разделы, которые легко различимы и визуально привлекательны.
- Интуитивная навигация, которая позволяет посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
- Доступно множество одностраничных тем.
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.
- У вас есть длинный одностраничный веб-сайт, и вы не можете позволить себе проблемы с навигацией или прокруткой, из-за которых посетители отворачиваются от вашего сайта.
- Разработайте навигацию вашего веб-сайта таким образом, чтобы посетители хотели узнать больше. Вы можете сделать это через горизонтальное «стик»-меню, боковое меню или плавающее меню.
- Просто сделайте так, чтобы посетителям было проще переходить к интересующему их содержимому одним щелчком мыши, и предоставьте привлекательную, удобную навигацию и возможности прокрутки.

- Ваш призыв к действию (CTA) представляет собой первый элемент «прикосновения», поскольку это, по сути, то, что вы хотите, чтобы посетитель делал на вашем сайте. Это может быть подписка на рассылку, покупка или что-то еще, что будет способствовать достижению целей вашего сайта.
- Так что сделайте творческий и динамичный призыв к действию и правильно разместите его на своем одностраничном сайте, чтобы превратить ваш сайт в оптимизированную машину для конверсии!
- Это важный раздел, так как описание ваших продуктов и услуг может дать предысторию того, что вы предлагаете, и объяснить посетителям, почему вы занимаетесь бизнесом.
- Каждый последующий раздел, если он реализован правильно, может дополнить эту историю. Но не пишите при этом роман, сделайте его креативным, точным и легко читаемым.
- Это повышает «прокручиваемость» вашего сайта (что означает, что ваши посетители продолжают плавно прокручивать вниз).

- Вы должны предоставить своим потенциальным клиентам возможность связаться с вами. Это могут быть значки социальных сетей или соответствующая контактная форма. Мы рекомендуем вам использовать традиционный способ использования контактной формы.
- Когда вы позволяете своим клиентам использовать платформы социальных сетей для связи, вы на самом деле просите их покинуть ваш сайт, чтобы связаться с вами. Используйте прямой метод связи и упростите использование контактной формы, чтобы клиенты оставались на вашем сайте и связывались с ними.
9 Образец увлекательного дизайна одностраничного веб-сайта, который вдохновит вас на его создание
Ниже приведен список дизайнов одностраничных веб-сайтов, которые мы подготовили для вас, чтобы вы могли черпать вдохновение для своего веб-сайта. В список входят профессиональные дизайны веб-сайтов, веб-сайты электронной коммерции и веб-сайты некоммерческих организаций. Эти 9 одностраничных веб-сайтов выбраны на основе простого, но очень функционального дизайна, который не только дает визуально привлекательный опыт, но также привлекает пользователей к вашему веб-сайту и предпринимает действия. Так что изучите эти образцы одностраничных веб-сайтов и вдохновите себя на создание одностраничного веб-сайта.
Эти 9 одностраничных веб-сайтов выбраны на основе простого, но очень функционального дизайна, который не только дает визуально привлекательный опыт, но также привлекает пользователей к вашему веб-сайту и предпринимает действия. Так что изучите эти образцы одностраничных веб-сайтов и вдохновите себя на создание одностраничного веб-сайта.
Заключительные мысли о том, как создать одностраничный веб-сайт
Вы начали свой бизнес с большими усилиями, временем и деньгами. Ваш веб-сайт — это идеальный способ перенаправить посетителей, чтобы они узнали о ценности вашего бренда, продуктах и услугах. Если вы владелец малого бизнеса или стартап с небольшим количеством страниц продуктов или услуг, дизайн одностраничного веб-сайта может стать отличным вариантом для входа в онлайн-мир с ограниченным бюджетом. Но помните, прежде чем приступить к созданию одностраничного веб-сайта, одностраничные веб-сайты — это не все и не все для вашего веб-сайта для малого бизнеса. Хорошо иметь четкое представление о том, когда следует выбирать одностраничный веб-сайт, а когда нет.
Но помните, прежде чем приступить к созданию одностраничного веб-сайта, одностраничные веб-сайты — это не все и не все для вашего веб-сайта для малого бизнеса. Хорошо иметь четкое представление о том, когда следует выбирать одностраничный веб-сайт, а когда нет.
Мы надеемся, что этот блог дал представление о том, что такое одностраничные веб-сайты и как создать одностраничный веб-сайт. Кроме того, мы также поделились несколькими примерами, чтобы вы могли вдохновиться для своих одностраничных веб-сайтов.
И если вы все еще не уверены, позвольте нам помочь вам!
У вас есть свои особые советы по созданию одностраничного веб-сайта? Или у вас есть вопросы? Сомнения? Оставьте нам комментарий и дайте нам знать!
Заинтересованы в наших услугах веб-дизайна и разработки?
- Достигните цели своего бренда
- Повышение вовлеченности клиентов
- Настройка пользовательского интерфейса для интуитивно понятных цифровых взаимодействий
Запросить цену
Как создать одностраничный веб-сайт для запуска вашего веб-сайта
Создание и запуск первого веб-сайта для вашего бизнеса — это особое дело. Он представляет собой символический запуск вашего бизнеса. Это также означает, что пришло время перейти к созданию аудитории и продукта. Но прежде чем вы сможете сделать что-либо из этого, вам нужно место в Интернете, которое можно назвать домом.
Он представляет собой символический запуск вашего бизнеса. Это также означает, что пришло время перейти к созданию аудитории и продукта. Но прежде чем вы сможете сделать что-либо из этого, вам нужно место в Интернете, которое можно назвать домом.
Большинство предпринимателей пытаются сделать слишком много
Очень заманчиво попытаться сделать слишком много на своем первом веб-сайте. Вы взволнованы, у вас есть несколько (сотни) идей, и вдруг вы потратили неделю или больше (или, что еще хуже, тысячи долларов) на создание веб-сайта, который не будет расти вместе с вашим бизнесом.
Сейчас не время искать плохого** дизайнера, который создаст для вас индивидуальный логотип — пока используйте текстовый логотип. Сейчас не время создавать веб-сайт своей мечты — пока одной страницы достаточно для достижения нашей цели. Сейчас не время писать тысячи слов для вашего сайта — никто не будет его читать, потому что у вас нет аудитории, когда вы только начинаете.
Два требования к вашему первому деловому веб-сайту
К вашему первому веб-сайту предъявляются два очень важных требования.
- Это должна быть только одна страница
- У вашей аудитории должен быть способ оставаться на связи
Во-первых, имейте дисциплину и создайте только одну страницу для начала. Это будет невероятно сложно. И все же, мы рекомендуем это, потому что вы еще не до конца знаете, каким станет ваш бизнес.
Во-вторых, у вас должен быть способ оставаться на связи со своей аудиторией с самого начала. Спросите любого независимого создателя онлайн-бизнеса, каких ошибок он избежал бы, если бы начал все сначала… Мы подождем.
Скорее всего, вы слышали это: «Жаль, что я не начал создавать список адресов электронной почты раньше».
Ну, мы собираемся избежать этой ошибки с самого начала. На вашем одностраничном веб-сайте ваша аудитория сможет присоединиться к вашему списку адресов электронной почты.
Выберите платформу
Это ваш первый большой выбор веб-сайта: на какой платформе вы будете работать? Да, у вас есть варианты. Платформа веб-сайта, также известная как система управления контентом, позволяет вам создавать веб-сайт без написания всего кода самостоятельно. Это лучший способ быстро приступить к работе, если вы не разработчик.
Это лучший способ быстро приступить к работе, если вы не разработчик.
Мы рекомендуем рассмотреть две платформы для начинающих бизнес-строителей:
Squarespace — самый быстрый и простой способ разместить свой сайт в Интернете. Squarespace стоит от 8 до 30 долларов в месяц, в зависимости от выбранного вами пакета. Это комплексный пакет, поэтому вам не понадобится веб-хост или другое программное обеспечение. Squarespace не хватает некоторой гибкости WordPress, но если вам не хватает технических навыков или терпения, это может быть вашим лучшим выбором. Работает для всех архетипов.
WordPress – бесплатное программное обеспечение, но для его запуска вам понадобится веб-хостинг. Это наиболее гибкий вариант, который можно настроить практически для любой ситуации (Fizzle работает на WordPress). WordPress также может быть одним из самых дешевых способов создания отличного сайта: некоторые веб-хостинги стоят около 4 долларов в месяц. 90% основателей, опрошенных Fizzle, ведут свой бизнес на WordPress. Работает для всех архетипов.
90% основателей, опрошенных Fizzle, ведут свой бизнес на WordPress. Работает для всех архетипов.
Вам следует выбрать ту платформу, которая:
– Вы можете научиться пользоваться самостоятельно (без помощи дизайнера или разработчика)
– позволяет вашему веб-сайту расти с течением времени.
– соответствует архетипу вашего бизнеса. Проведите небольшое исследование каждой платформы, подумайте, что может быть лучше для вас, а затем выберите. Лучший способ сделать неправильный выбор — не выбирать вовсе.
Если вы рассматриваете что-то помимо WordPress или Squarespace, у QuickSprout есть полное сравнение 30 различных конструкторов веб-сайтов, включая Wix, Weebly и другие.
Выберите хост
Веб-хостинг — это компания, которая хранит данные с вашего веб-сайта и делает их доступными в Интернете. Без веб-хостинга у вас не было бы веб-сайта.
К счастью, Squarespace имеет встроенный веб-хостинг. Пропустите этот шаг, если вы выбрали Squarespace для своей платформы.
Если вы выбрали WordPress, вам понадобится веб-хостинг. Прочтите наше руководство по веб-хостингу, чтобы принять решение о хостинге.
Помните, у нас есть два требования к вашему первому веб-сайту. Один из них — иметь возможность оставаться на связи со своей аудиторией. Лучший способ сделать это (на данный момент) — по электронной почте.
Перед созданием одностраничного веб-сайта вам необходимо выбрать инструмент для электронного маркетинга. Чаще всего мы видим, что Fizzlers успешно работают с этими тремя сервисами:
- ConvertKit — определенно наша самая лучшая рекомендация в эти дни. Гораздо мощнее, чем Mailchimp для онлайн-предпринимателей. Сегментация, теги, автоматизация, последовательности / курсы электронной почты, создание целевой страницы — все это так просто и эффективно.
- Mailchimp – дружественный бренд с относительно простым для понимания пользовательским интерфейсом. Возможности варьируются от базовых кампаний по электронной почте до автоматизированных рабочих процессов.
 Бесплатно до 2000 подписчиков электронной почты (без автоматизации). Платные планы начинаются с 10 долларов и увеличиваются по мере роста вашего списка адресов электронной почты.
Бесплатно до 2000 подписчиков электронной почты (без автоматизации). Платные планы начинаются с 10 долларов и увеличиваются по мере роста вашего списка адресов электронной почты.
В мире существует множество других инструментов электронного маркетинга. Если вы решительно настроены на то, чего здесь нет, не позволяйте нам вас удерживать.
Создайте только одну страницу
Теперь у нас есть все необходимое для создания вашего одностраничного веб-сайта. Цель вашей домашней страницы — сообщить, чем занимается ваш бизнес, для кого он предназначен и как ваша аудитория может узнать больше.
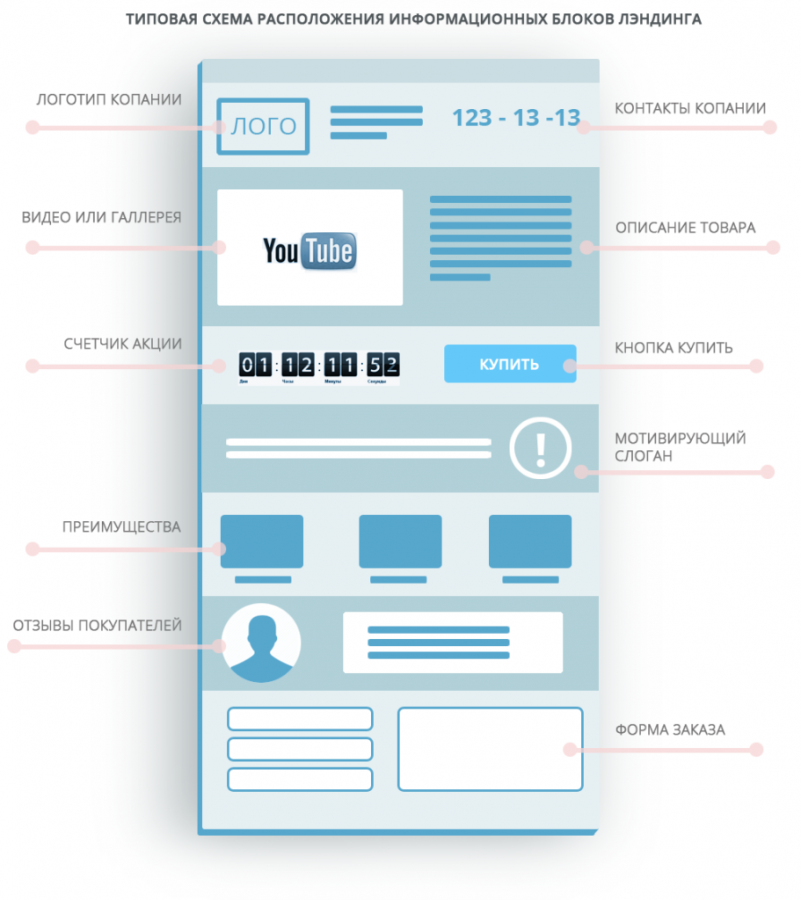
Вот некоторые из ключевых элементов, которые вам понадобятся на одностраничном сайте:
— Название вашей компании
— Слоган
— Фотография (вас или что-то, связанное с вашим бизнесом)
— Короткая презентация в один абзац
— Призыв к действию
— Форма подписки по электронной почте
Например, у вас может быть одностраничный веб-сайт в течение часа с помощью титульных страниц Squarespace в сочетании с модальной формой Convertkit, активируемой кнопкой.
