Как сделать одностраничный сайт самостоятельно?
Одностраничные сайты имеют среди пользователей большое количество разнообразных названий, например страница захвата или проект заземления. Они также создаются при помощи специальных плагинов, то есть конструкторов, которые насыщены инструментами и шаблонами для продуктивной работы.
Одностраничные сайты имеют среди пользователей большое количество разнообразных названий, например страница захвата или проект заземления. Они также создаются при помощи специальных плагинов, то есть конструкторов, которые насыщены инструментами и шаблонами для продуктивной работы. Если вас более глубоко заинтересует вопрос, как сделать одностраничный сайт, то всю необходимую информацию предлагаем вам почерпнуть здесь.
Особенности создания одностраничников
Рост интереса к представленным способам оформления своих проектов продиктован тем, что он отличается высокой эффективностью и простотой, от пользователя не требуется наличия какой-либо первоначальной профессиональной подготовки. Благодаря удобному меню и навигации все операции производятся в течение небольшого времени.
Благодаря удобному меню и навигации все операции производятся в течение небольшого времени.
Стоит обратить внимание на такие преимущества одностраничных сайтов, как:
• Доносит до покупателя информацию в лаконичном виде.
• Побуждает совершить целевое действие (скачать, подписаться, и др.).
• Не требует дальнейшего технического обслуживания.
• Можно интегрировать в различные системы – приложения для мобильных устройств, социальные сети.
• Оформление позволяет сконцентрировать внимание потенциального покупателя на наиболее важных деталях.
При наличии красивых шаблонов даже сайт, состоящий из одной страницы, можно сделать привлекательным для новых посетителей. Во всемирной паутине представлено множество как бесплатных, так и платных сервисов, предоставляющих данный вид услуг. Используйте для своих онлайн-проектов качественные html-шаблоны сайтов, которые находятся вот тут.
Типы одностраничных сайтов
Основными типами проектов, состоящих из одной страницы, являются следующие:
• Обычная страница, размещенная в сети.
• Мобильное приложение.
• Вспомогательная информационная страница.
• Аккаунт в социальных сетях.
Можно создать дизайн одностраничника самостоятельно, полностью с нуля, однако стоит отметить, что использование готовых шаблонов позволяет использовать большой арсенал кнопок, применять дополнительные элементы дизайна (иконки, мультимедийные средства, чат, и т.д.).
Как правило, сервисы по созданию проектов представленного типа позволяют выбрать из большого количества различных тематик, например продажа автомобилей, детская одежда, финансовое обслуживание и т.д. Также имеются базовые универсальные шаблоны. Чаще всего не требуется установка какого-либо дополнительного программного обеспечения на свой компьютер, все работы выполняются непосредственно в браузере. Популярные сервисы и вовсе представлены в виде плагинов.
Конструктор одностраничного сайта никак не сказывается на производительности операционной системы. Вы можете запустить несколько процессов одновременно, продолжить процесс серфинга в Интернете. На свой проект можно загрузить любое изображение или мультимедийные элементы, расположенные в памяти вашего ПК.
На свой проект можно загрузить любое изображение или мультимедийные элементы, расположенные в памяти вашего ПК.
Заказать одностраничный сайт, цена создания одностраничника под ключ. Веб-студия Алкодизайн
Заказать одностраничный сайт, цена создания одностраничника под ключ. Веб-студия Алкодизайн- Главная /
- Создание одностраничного сайта
Одностраничный сайт: удобно и идеально для продаж
Одностраничный сайт идеально подходит для продажи услуг и товаров. Благодаря специально разработанной структуры и грамотно расположенных форм обратной связи, одностраничный сайт приводит больше клиентов, чем обычный интернет-проект.
Правда, есть важный нюанс: с помощью одностраничного сайта лучше продавать одну услугу и товар. Если вы планируете запустить полноценный интернет-магазин с большим количество товаров, не стоит рассматривать одностраничный сайт. В этом случае лучше сосредоточиться на создании более масштабного проекта.
Как сделать сайт одностраничник?
- Изучить специализированные программы и сделать сайт самостоятельно;
- Довериться профессионалам и заказать одностраничный сайт под ключ в веб-студии.
В первом случае на ваши плечи упадет сразу несколько забот: индивидуальный дизайн, грамотное расположение блоков и форм заказов, написание контента и наполнение им проекта.
Во втором случае все будет намного проще. Разработка одностраничного сайта не занимает много времени, при этом услугу оказывает большое количество компаний и фрилансеров. Дополнительный бонус: структура и дизайн проекта будет разрабатываться в индивидуальном порядке, с учетом всех особенностей Вашей компании, услуги или товара.
Как показывает практика, сайты созданные специалистами, пользуются повышенным спросом и приводят больше клиентов, по сравнению с «самодельными» проектами.
Разработка одностраничного сайта в Алкодизайн
Определенная задача
Посадочная страница создается под конкретную цель или задачу.
Лидогенерация
Landing page — эффективный инструмент для получения лидов.
Оценка эффективности
Есть возможность отслеживать и анализировать реакцию посетителей landing page.
Всесторонний подход
При разработке landing page мы гарантируем профессиональное применение нюансов интернет-маркетинга и современных технологий.
Эффектный дизайн
Разработанный нами дизайн landng page усилит важные моменты, направляя посетителя к покупке предложения.
Широкий функционал
Мы сделаем лендинг пейдж полнофункциональным! Посетитель не сможет уйти без заказа.
Стоимость разработки одностраничного сайта
Цена создания одностраничного сайта не кусается: ресурсов на разработку одностраничного сайта уходит не много, поэтому стоимость намного ниже по сравнению, к примеру, с интернет-магазином или корпоративным сайтом. Точную стоимость одностраничного сайта в DIGIMATIX можно узнать по телефону или по электронной почте.
Точную стоимость одностраничного сайта в DIGIMATIX можно узнать по телефону или по электронной почте.
Оставьте заявку
закрыть
В 2019 году произошел ребрендинг компании. Наш новый бренд — DIGIMATIX.
Спасибо, что вы снами.
наверхКак создать потрясающий одностраничный веб-сайт для вашего бизнеса
Наличие веб-сайта выгодно как для личного, так и для делового использования. Однако создание сложного, многостраничного не всегда необходимо.
Одной из последних тенденций является создание одностраничного сайта. Его простота значительно упрощает создание, навигацию и обслуживание.
Конечно, это тенденция, но похоже, что она останется. Одностраничный веб-сайт или одностраничный веб-сайт стали популярными с появлением мобильного просмотра.
Веб-сайт длиной в одну страницу, но с бесконечной прокруткой был намного удобнее для мобильных устройств, чем постоянное нажатие на крошечные ссылки и кнопки для навигации.
Теперь, когда веб-разработка продолжает объединять возможности мобильных и настольных компьютеров. Одностраничный сайт будет только набирать популярность.
Если вы хотите убедиться, что ваш веб-сайт соответствует самым последним тенденциям, пришло время рассмотреть возможность отказа от этой старой школы целевой страницы и изучения искусства эффектов параллакса.
Если все это звучит немного запутанно, присоединяйтесь к нам, поскольку мы расскажем вам, как создать одностраничный веб-сайт от начала до конца.
Рекомендуем прочитать: 10 потрясающих примеров одностраничных веб-сайтов
Как создать одностраничный сайт: видеоурок
Если вы предпочитаете учиться с помощью видео, посмотрите этот простой видеоурок о том, как создать одностраничный веб-сайт с помощью Zyro.
Как создать одностраничный сайт
Итак, вы хотите создать одностраничный сайт.
Отлично, но прежде чем мы перейдем к тому, «как» все это. Мы действительно должны остановиться на секунду и подумать о том, «почему».
Создать одностраничный сайт относительно легко, но если вы хотите сделать это только потому, что он хорошо выглядит, вам следует еще раз подумать, действительно ли одностраничный сайт соответствует вашим потребностям.
В этой статье мы немного углубимся в тенденцию одностраничных веб-сайтов, проанализировав каждую из этих десяти тем:
- Решите, подходит ли одностраничный сайт
- Планирование контента
- Выберите свой шаблон
- Разделите его на части
- Изучите некоторые основные эффекты
- Связывание
- Дизайн для удобства пользователей
- Донесите свою точку зрения (не заблудитесь)
- План SEO
- Кроссплатформенность
1. Решите, подходит ли одностраничный сайт
На самом деле есть только два варианта дизайна сайта: одностраничный или обычный. В то время как одна страница немного больше в моде, это функции, которые должны принять ваше решение.
В то время как одна страница немного больше в моде, это функции, которые должны принять ваше решение.
Ваш выбор должен основываться на вашем бизнесе. Что нужно вашему бизнесу? Каковы приоритеты вашего бизнеса? Полезны ли одностраничные сайты для вашего бизнеса?
Перед созданием одностраничного веб-сайта полезно знать все за и против. Одностраничный веб-сайт часто предпочитает смелый дизайн. Сайты обычно используют мало текста и вместо этого сильно полагаются на изображения. Одностраничный сайт следует современной тенденции использования смелых, негабаритных элементов в сочетании с большим количеством пустого пространства в качестве метода действительного выделения призывов к действию.
Размещение всего вашего контента на одностраничном сайте означает, что вы контролируете порядок, в котором пользователи просматривают ваш сайт. Таким образом, это дает вам пространство для того, чтобы действительно расставить приоритеты в самых важных частях вашего повествования.
Одностраничные веб-сайты особенно полезны для предприятий, которым требуются только краткие копии. Они особенно популярны в качестве веб-сайтов для фрилансеров, веб-сайтов с портфолио фотографий и свадебных веб-сайтов.
Обычный веб-сайт — это такой сайт, который вы посещали всю свою жизнь — у него есть домашняя страница со ссылками на другие страницы, такие как страница контактов, где вы найдете контактную информацию и контактную форму для ввода вашего Адрес электронной почты.
Это стандартный формат веб-сайта, который существовал всегда. Однако он становится менее популярным, поскольку люди оптимизируют объем информации, которую они размещают на своих веб-сайтах, чтобы дать людям именно то, что им нужно — ни больше, ни меньше.
Имеет смысл выбрать этот формат, если для вашего бизнеса требуется электронная коммерция. Интернет-магазину потребуется собственная страница. Или, например, если вашему бизнесу нужен блог. Эти страницы должны быть проиндексированы, и поэтому ваш бизнес должен следовать обычному шаблону веб-сайта.
Или, например, если вашему бизнесу нужен блог. Эти страницы должны быть проиндексированы, и поэтому ваш бизнес должен следовать обычному шаблону веб-сайта.
2. Планирование контента
Очевидно, что вы всегда должны планировать, независимо от того, какой тип веб-сайта нужен вашему бизнесу. Но если ваш сайт будет одностраничным, то это обязательно.
Почему? Ну, ваш пользователь будет испытывать это линейным образом. Это означает, что по мере прокрутки они будут переходить от одного к другому, и ваша задача — сделать это путешествие максимально связным и интуитивно понятным.
Начните с определения вашего сообщения с точки зрения важности. Когда пользователь заходит на ваш веб-сайт, у вас есть место на экране, чтобы передать ключевое сообщение. Если вы не понимаете это правильно, никто не будет продолжать прокручивать, чтобы увидеть остальные.
После этого нужно подумать о главном. На каждом сайте должны быть разделы «о нас» и «контакты». Но как насчет лидогенерации? Где контактная форма? Где пользователь может ввести свой адрес электронной почты? Все это необходимо для вашего бизнеса.
Тогда пора подумать о специфике вашего бизнеса. Фотогалереи и отзывы клиентов — общие черты одностраничного веб-сайта. Больше всего ваш веб-сайт должен сделать стратегический акцент на CTA (призыв к действию). Одностраничный веб-сайт — отличный способ избавиться от отвлекающих факторов и сфокусировать внимание пользователя на CTA.
Поймите свои приоритеты. Держите его обтекаемым. Меньше — больше. Одностраничный веб-сайт должен быть двумя вещами: простым и организованным.
3. Выберите шаблон своего веб-сайта
Пришло время выбрать шаблон. Этот шаг особенно важен для бизнес-сайтов, так как выбор неправильного шаблона может негативно сказаться на пользовательском опыте и рейтинге в поисковой выдаче, и вся аналитика Google в мире вас не спасет.
Вот что нужно учитывать при выборе правильного шаблона для одностраничного веб-сайта:
Ниша
Разные типы сайтов требуют разных подходов к представлению своего контента. Бизнес-сайт не может полностью раскрыть свой потенциал с помощью шаблона блога.
Zyro адаптирует различные шаблоны веб-сайтов, ориентированных на нишу, для удовлетворения всех типов потребностей веб-сайтов. Магазин модной одежды, начинающая компания или каталог — вы обязательно найдете шаблон, который идеально подходит для вашего бизнеса.
Отзывчивость и совместимость с браузерами
В 2019 году мобильные устройства обеспечили 48 % просмотров веб-страниц по всему миру. Интересно, что 57 % от общего числа просмотров приходятся на Chrome, что делает его самым популярным браузером на рынке.
В Zyro мы понимаем важность мобильных пользователей, поэтому все наши дизайны адаптивны и отлично выглядят в любом браузере и на любом устройстве.
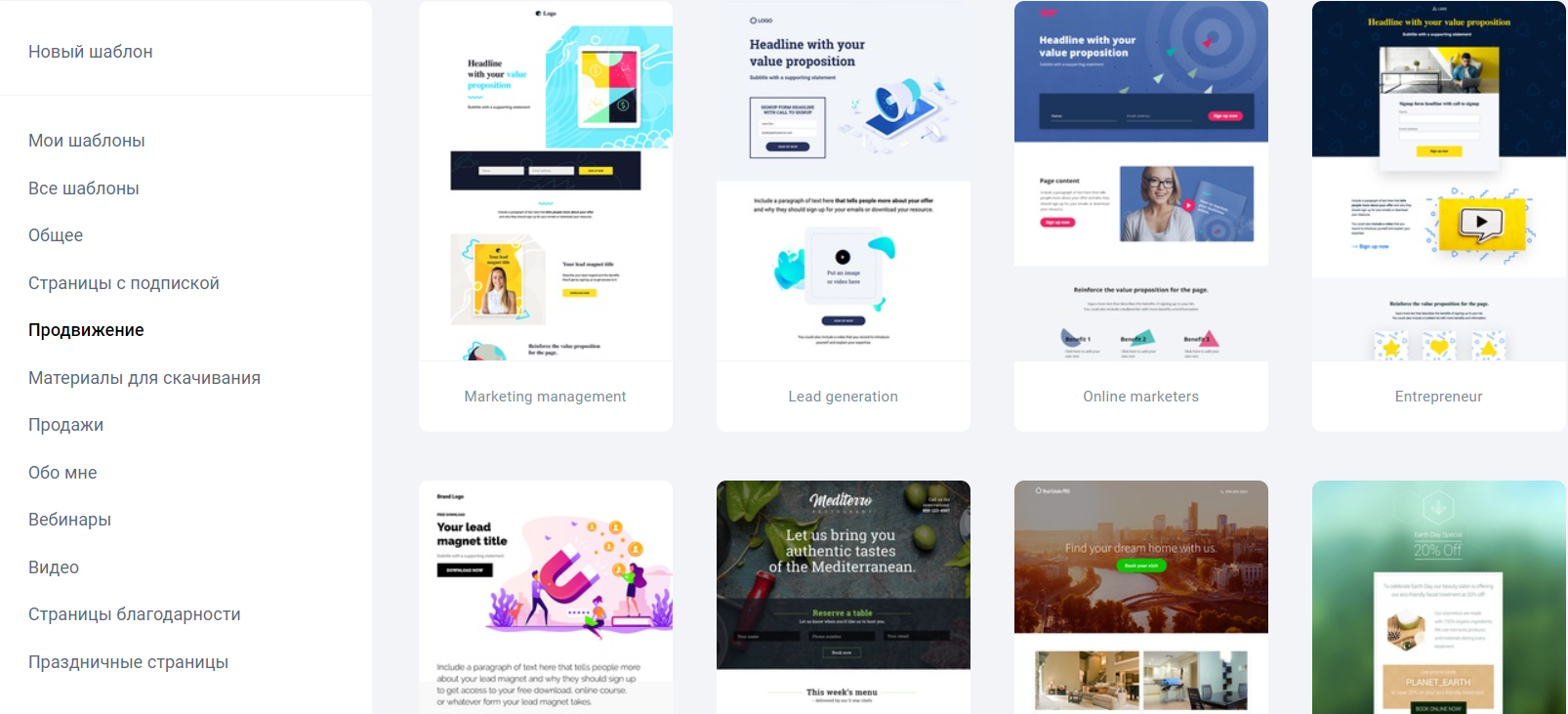
Наша коллекция шаблонов веб-сайтов доступна через меню Zyro Templates. Чтобы узнать, что содержит каждый шаблон, наведите указатель мыши на шаблон и нажмите «Предварительный просмотр».
После того, как вы найдете подходящий дизайн для своего сайта, нажмите Начать разработку.
4.
Как только вы найдете подходящий шаблон, пора его настроить. Не беспокойтесь — конструктор сайтов Zyro прост в использовании даже для новичков без технического опыта.
Программное обеспечение для создания веб-сайтов с помощью перетаскивания позволяет легко реорганизовывать все элементы. В сочетании с системой сетки вы получите плавный процесс редактирования и результат без помех.
При редактировании шаблона вам нужно подумать о путешествии пользователя — хороший дизайн должен улучшать навигацию и удобство чтения.
Хотя вы можете экспериментировать с размещением контента, не переусердствуйте. Размещение панели навигации в нижней части страницы может показаться художественным, но это может довольно быстро раздражать, если пользователю приходится прокручивать страницу далеко вниз, чтобы добраться до нее.
А если вы не знаете, как спланировать размещение контента, тепловая карта искусственного интеллекта Zyro готова помочь. Просто загрузите скриншот сайта, который вы хотите отобразить, и ИИ создаст тепловую карту, показывающую, какой контент потенциально привлекает наибольшее и наименьшее количество внимания. Вы можете использовать эту информацию, чтобы выделить контент, который вы считаете важным, и удалить отвлекающие элементы.
Вы можете использовать эту информацию, чтобы выделить контент, который вы считаете важным, и удалить отвлекающие элементы.
5. Изучите некоторые основные эффекты
Одним из эффектов, который особенно популярен на одностраничных веб-сайтах, является прокрутка параллакса. Параллаксная прокрутка — это не только хороший способ оживить веб-сайт, но и достаточно простая реализация.
Причина, по которой так много одностраничных веб-сайтов используют прокрутку параллакса, заключается в том, что наличие всего на одной странице может показаться немного плоским для глаз.
В двух словах, параллаксная прокрутка создает видимость глубины за счет применения разной скорости прокрутки к элементам переднего и заднего плана на веб-сайте. Это своего рода 3D-иллюзия, которая сделает вашу целевую страницу популярной.
Это простой в использовании эффект, который действительно может повысить профессионализм вашего веб-сайта, и это функция, которую обычно включает ваш конструктор веб-сайтов.
Добавление этих небольших анимаций на ваш одностраничный сайт является проверенным методом повышения вовлеченности пользователей и помогает гарантировать, что пользователь дойдет до конца ваших сайтов.
6. Связывание
Тот факт, что ваш бизнес использует одностраничный веб-сайт, не означает, что пользователю всегда нужно прокручивать страницу, чтобы перейти к той части, которую он хочет прочитать. Ваш одностраничный веб-сайт также должен использовать ссылки.
На практике это означает, что вы захотите создать якорное меню на первом экране вашего одностраничного веб-сайта, которое люди смогут использовать для свободного перемещения между экранами ваших сайтов.
На одностраничном веб-сайте вам нужно будет добавить ссылки на другие разделы одной и той же страницы, в отличие от стандартной практики создания ссылок на разные страницы.
Одностраничные веб-сайты делают это, определяя разделы страницы, размещая «якоря» в разных местах по мере прокрутки пользователем. Хорошей практикой также является создание визуального разнообразия между якорями. Добавление другого фонового изображения — хороший способ сообщить пользователям, что они находятся в новом разделе.
Хорошей практикой также является создание визуального разнообразия между якорями. Добавление другого фонового изображения — хороший способ сообщить пользователям, что они находятся в новом разделе.
Ваш конструктор веб-сайтов обычно имеет встроенные привязки для сайтов, предназначенных для работы на одной странице. Поскольку одностраничные веб-сайты обычно требуют большого количества прокрутки, хорошей идеей будет закрепить ваше меню в верхней части страницы, чтобы оно всегда было видно для простой навигации. Вы можете сделать это, добавив меню в шапку веб-сайта и выбрав опцию «заморозить шапку».
7. Дизайн для удобства пользователей
К этому моменту вы, вероятно, уже много слышали о пользовательском опыте или UX. И это потому, что он все больше и больше признается жизненно важным аспектом процесса веб-дизайна.
Хотя это всегда важно, несмотря ни на что, это то, о чем ваш бизнес должен серьезно подумать, если вы хотите создать одностраничный веб-сайт, потому что такие сайты не являются нормой. Без тщательного планирования это может сбить пользователя с толку.
Без тщательного планирования это может сбить пользователя с толку.
Ваш одностраничный веб-сайт должен доставлять удовольствие, а не быть рутиной. Ваш конструктор веб-сайтов позволит вам создавать полезные функции, такие как кнопка «наверх» или «подписаться», которые сразу же переведут пользователя в нужный раздел одностраничного сайта без необходимости ненужной прокрутки.
8. Донести свою точку зрения (не заблудитесь)
Поскольку на одностраничных веб-сайтах можно работать только с одной страницей, вам нужно уделить время рассмотрению потока вашего контента.
Последнее, что вам нужно, это впихивать всю информацию на одну страницу и отправлять посетителей на поиск нужной им информации. Ваш одностраничный веб-сайт должен эффективно привлекать внимание пользователей к наиболее важным аспектам вашего веб-сайта.
На практике это означает стратегический выбор CTA (призывов к действию). CTA — это кнопка, ссылка, изображение или короткая фраза, которая побуждает пользователя совершить действие. Вы хотите разместить его на видном месте — возможно, на первом экране вашего одностраничного веб-сайта, а не позволить ему потеряться где-то в прокрутке.
Вы хотите разместить его на видном месте — возможно, на первом экране вашего одностраничного веб-сайта, а не позволить ему потеряться где-то в прокрутке.
Ваш призыв к действию, скорее всего, будет ссылаться на более поздний раздел вашего веб-сайта. На одностраничном сайте CTA часто будет работать в сочетании с якорным меню, которое мы обсуждали ранее.
Создайте кнопку CTA и свяжите ее с якорем ниже на вашем веб-сайте, чтобы гарантировать, что пользователь взаимодействует с одностраничным форматом так же эффективно, как и со стандартным дизайном веб-сайта.
Поскольку ваш одностраничный веб-сайт вряд ли будет иметь дело с электронной коммерцией, типичным CTA будет «подписаться сейчас», а не «добавить в корзину». добавить форму регистрации легко.
Обязательно используйте верхние и нижние колонтитулы. Поскольку это первое, что видит ваша аудитория при посещении сайта, заголовок играет жизненно важную роль в побуждении посетителей изучить сайт.
Нижний колонтитул не менее важен — он служит последним толчком посетителей к выполнению определенных действий, таких как подписка на рассылку новостей или совершение покупки.
Как и любой другой бизнес, ваш сайт не будет развиваться, если вы не будете продвигать его. Верхние и нижние колонтитулы — отличное место для добавления значков социальных сетей и обеспечения их соответствия странице.
9. План SEO
Поисковая оптимизация (SEO) является важным аспектом каждого веб-сайта. Особенно бизнес-сайты. По сути, SEO — это процесс настройки вашего веб-сайта, чтобы он занимал более высокое место в результатах поиска и, следовательно, приносил больше трафика.
Одностраничный веб-сайт или нет — он должен занимать первое место в вашем списке приоритетов.
Чтобы занять высокое место в поисковой выдаче, каждая часть вашего сайта должна соответствовать предпочтениям, установленным поисковыми системами, включая шаблон вашего сайта.
Сложный дизайн и перегруженность контентом только отвлекут аудиторию от изучения сайта и сделают посещение бесполезным. В худшем случае это может повредить вашему показателю отказов и ранжированию в поисковой выдаче.
Красота одностраничных веб-сайтов заключается в их простоте. Будьте избирательны в отношении информации и элементов, которые вы хотите разместить на сайте.
Благодаря конструктору веб-сайтов Zyro все наши шаблоны для вашего нового одностраничного веб-сайта или обычного веб-сайта оптимизированы для SEO. Создание веб-сайта с Zyro занимает всего одну минуту, и как только ваш веб-сайт будет запущен, он уже проиндексирован Google и готов подняться в рейтинге.
10. Кроссплатформенность
Один из наиболее важных аспектов современного веб-дизайна (и тот, который вдохновил одностраничные веб-сайты) — кросс-платформенная функциональность.
Благодаря конструктору веб-сайтов Zyro все наши шаблоны веб-сайтов прекрасно выглядят на мобильных устройствах, компьютерах и планшетах.
Одностраничные веб-сайты особенно хороши для мобильных устройств, поскольку пользователю не нужно перемещаться по ним благодаря ряду ссылок, которые могут быть невероятно раздражающими при поиске на 4-дюймовом экране.
Сегодня более половины всего веб-трафика приходится на мобильные устройства. Таким образом, одностраничный веб-сайт может стать отличным способом извлечь лучшее из обоих миров и действительно захватить рынок.
Вдохновение для одностраничного веб-сайта
Помимо нашего конструктора веб-сайтов, мы собрали подборку наиболее вдохновляющих примеров, которые могут улучшить ваш одностраничный веб-сайт:
КРО Трэвел Инжиниринг
На этом одностраничном веб-сайте туристическая компания KRO изобретательно применила курсор, побуждая пользователя прокручивать страницу, если это не очевидно. Обратите внимание на минималистский дизайн, который очень часто встречается на одностраничных сайтах.
Три
На этом одностраничном веб-сайте оператора мобильной связи Three веб-дизайнеры использовали 3D-рендеринг и закрепили якорное меню в верхней части страницы.
Мома
Moma — всемирно известная художественная галерея в Нью-Йорке — также использует одностраничный веб-сайт. Обратите внимание на заблокированное якорное меню в шапке сайта.
Обратите внимание на заблокированное якорное меню в шапке сайта.
Как создать одностраничный веб-сайт|Руководство для начинающих
Введение
Когда мы слышим о создании одностраничного веб-сайта, нас всегда задают вопросы о его эффективности, полезности и преимуществах. Одностраничный веб-сайт не был новой концепцией, он существовал наряду с многостраничным веб-сайтом. Одной из основных причин его меньшей популярности было очень мало информации или понимания того, как одностраничный веб-сайт может также творить чудеса для вашего бизнеса. Особенно, когда вы малый бизнес, который хочет создать свое присутствие в Интернете, но у вас ограниченный бюджет или график?
Это факт, что веб-сайты, которые требуют обширной и сложной структуры, нескольких страниц и всеобъемлющей навигации, не так доступны. Тем не менее, есть варианты некоторых инструментов для создания веб-сайтов, которые предлагают вам дизайн веб-сайта с минимальными затратами. Но опять же, содержание такого веб-сайта с минимальным бюджетом не только нанесет ущерб доходам вашего бизнеса, но и удержит ваших потенциальных клиентов от установления связи с вами.
Так зачем позволять ценнику ограничивать шансы вашей многообещающей бизнес-идеи превратиться в удивительную ценность бренда. Или используйте месяцы или годы лояльности клиентов и упорного труда для создания своего бизнеса, чтобы поглотить пыль, когда у вас есть альтернатива многостраничным веб-сайтам: простой дизайн одностраничного веб-сайта или дизайн одностраничного веб-сайта.
Не только бюджет, есть еще одна причина для выбора дизайна одностраничного сайта.
В связи с ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты становятся фаворитами публики, поскольку 47% пользователей ожидают, что среднее время загрузки веб-сайта составит не более 2 секунд. Все мы знаем, что в отличие от многостраничных веб-сайтов, одностраничные веб-сайты пытаются продвигать одну вещь лаконичным и прямым образом. Это позволяет посетителю быстрее принять решение, а не отправлять его на раздутый веб-сайт с множеством вариантов.
Но у вас может возникнуть много вопросов, например:
Дизайн одностраничного веб-сайта хорош или плох для стартапов?
Подходит ли одностраничный веб-сайт для малого бизнеса?
Как создать одностраничный сайт?
Могу ли я создать один сайт бесплатно?
Можно ли оптимизировать одностраничный веб-сайт для мобильных телефонов?
Как выполнить SEO для одной страницы?
… это и многое другое
В этом блоге мы поможем вам найти ответы на эти вопросы, подробно расскажем о том, как создать одностраничный веб-сайт, а также расскажем о преимуществах и недостатках его наличия. Чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда переходить к дизайну одностраничного веб-сайта.
Чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда переходить к дизайну одностраничного веб-сайта.
Заинтересованы в наших услугах веб-дизайна и разработки?
- 10-кратная прибыль
- Ключевых слов большого объема
- Пользовательский интерфейс
Запросить цену
Что такое одностраничный веб-сайт: краткое введение
Согласно One Page Love, веб-сайту с тысячами коллекций ссылок на одностраничный веб-сайт, «одностраничный веб-сайт — это веб-сайт с никаких дополнительных страниц, таких как «О нас», «Команда» или «Услуги». Весь контент находится на одной веб-странице, традиционно в макете с длинной прокруткой».
Это дизайн одностраничного веб-сайта, где профессиональный фотограф позволяет своей работе/фотографии говорить за себя. На этом сайте буквально четыре слова на всем сайте и две кнопки социальных сетей внизу. Вот и все.
Простота в лучшем виде!
Теперь, когда мы знаем, что такое одностраничный сайт? И как это выглядит, давайте обсудим, что делает одностраничные веб-сайты заманчивым вариантом или… возможно, нет.
- Экономичные веб-сайты для создания и обслуживания
Поскольку вам не нужно использовать несколько страниц для разных целей, простой дизайн одностраничного веб-сайта вполне доступен и быстрее, чем сайт с несколькими страницами. Кроме того, если вы хотите что-то добавить, удалить или даже исправить, все это находится на одной странице, поэтому поддерживать его легко и экономично.
- Повышает скорость сайта
В отличие от нескольких страниц, с одностраничным веб-сайтом вы экономите время, пропуская процесс перезагрузки. Поскольку это одностраничный веб-сайт, содержащий весь необходимый контент в одном месте, он будет быстрее запускаться и загружаться. Ваш пользователь заметит это улучшение производительности вашего веб-сайта и оценит эту быструю загрузку и быструю прокрутку страницы.
- Больше мобильных устройств Отзывчивый дружественный и адаптивный дизайн
Никаких дополнительных усилий, чтобы сделать его мобильным или адаптивным к различным экранам или платформам. Поскольку у вас меньше контента, который нужно упорядочивать и отображать, вы можете легко превратить структуру контента в высокочувствительный дизайн. Дизайн одностраничного веб-сайта дает пользователю свободу прокрутки — распространенный метод навигации для небольших экранов, таких как мобильные телефоны, — обеспечивая единообразный и более интуитивно понятный пользовательский интерфейс для пользователей.
Поскольку у вас меньше контента, который нужно упорядочивать и отображать, вы можете легко превратить структуру контента в высокочувствительный дизайн. Дизайн одностраничного веб-сайта дает пользователю свободу прокрутки — распространенный метод навигации для небольших экранов, таких как мобильные телефоны, — обеспечивая единообразный и более интуитивно понятный пользовательский интерфейс для пользователей.
- Более высокий коэффициент конверсии
Благодаря простоте дизайна, прямому обмену сообщениями о бренде пользователю обычно не на что отвлекаться. Таким образом, имея веб-сайт с одним призывом к действию, вы передаете все необходимые функции и сообщения, что может означать, что большее количество браузеров конвертируется в клиентов и значительно снижает показатель отказов.
А теперь самое плохое!- SEO дружественный или нет
Многие говорят, что невозможно оптимизировать одностраничный веб-сайт или повысить его рейтинг в поисковых системах. Однако на это, как предлагает Мэтт Каттс, инженер-программист Google, « Это будет зависеть от того, какая у вас конкретная область, какова тема и какой макет вы выберете. Но если вам и пользователям удобно иметь все это на одной странице, по большей части это должно работать и для Google».
Однако на это, как предлагает Мэтт Каттс, инженер-программист Google, « Это будет зависеть от того, какая у вас конкретная область, какова тема и какой макет вы выберете. Но если вам и пользователям удобно иметь все это на одной странице, по большей части это должно работать и для Google».
Короче говоря: это не невозможно, но непросто, поскольку у вас нет возможности размещать контент, видео или изображения на своих страницах. Но не волнуйтесь, просто придумайте дизайн одностраничного веб-сайта, наполненный отличными шрифтами, графикой и плавными переходами, и все готово!
Хотите знать, как создать высокофункциональный одностраничный веб-сайт? Мы можем помочь!
- Анализировать, что работает, а что нет, непросто
Google Analytics — один из мощных инструментов для отслеживания и оценки эффективности вашего веб-сайта. Это поможет вам проверить, как пользователи перемещаются по вашему сайту, какие страницы они быстро покидают и какие страницы или контент заставляют их оставаться дольше. Почти невозможно отследить вашу эффективность на одностраничном веб-сайте, потому что вы не сможете понять, какой элемент вашей веб-страницы работает для вас, а какой нет.
Почти невозможно отследить вашу эффективность на одностраничном веб-сайте, потому что вы не сможете понять, какой элемент вашей веб-страницы работает для вас, а какой нет.
- Расширение веб-сайта затруднено
Одностраничный веб-сайт не идеален для вас, если у вас есть план развития вашего бизнеса или бренда. Дизайн одностраничных веб-сайтов имеет узкую направленность, поэтому, если у вас небольшой сайт или вы только начали свой бизнес, подумайте, каким вы хотите видеть свой бизнес в ближайшие несколько лет, и разумно выбирайте между одностраничным и многостраничным дизайном.
Ключевые элементы, о которых следует помнить, когда следует переходить на одностраничный веб-сайт, а когда нет
Как и любой другой страничный веб-сайт, одностраничный веб-сайт имеет свои преимущества и недостатки. Они могут быть фантастическим выбором для вас, а также могут привести к катастрофическим последствиям, если вы не знаете, когда следует их использовать, а когда нет. Не волнуйтесь, мы представляем вам несколько примеров бизнес-типов, которые хорошо сочетаются с дизайном одностраничного веб-сайта, чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда его использовать.
Не волнуйтесь, мы представляем вам несколько примеров бизнес-типов, которые хорошо сочетаются с дизайном одностраничного веб-сайта, чтобы вы не только знали, как создать одностраничный веб-сайт, но и знали, когда его использовать.
Простые одностраничные веб-сайты — отличный выбор, если у вас мало контента или если ваш контент тесно связан, например:
- Личные веб-сайты или онлайн-портфолио
- Веб-сайты малого бизнеса, которые продают только несколько товаров или услуг
- Целевая страница кампании
- Разовые мероприятия (например, свадьбы и конференции)
Если ваш веб-сайт насыщен, сложен или содержит массу информации, одностраничный веб-сайт — не лучший выбор.
- Электронная коммерция с большим каталогом товаров
- Дизайн веб-сайтов с высоким разрешением. визуальные эффекты, такие как динамики или другие электронные элементы
8 эффективных шагов о том, как создать одностраничный веб-сайт с нуля
Вы знаете о взлетах и падениях создания простого одностраничного веб-сайта. Теперь мы поделимся списком элементов, которые вам понадобятся, если вы хотите знать, как создать одностраничный веб-сайт. Эти элементы необходимы в дизайне одностраничного веб-сайта, который принесет вам потрясающие результаты с точки зрения дохода и коэффициента конверсии.
Теперь мы поделимся списком элементов, которые вам понадобятся, если вы хотите знать, как создать одностраничный веб-сайт. Эти элементы необходимы в дизайне одностраничного веб-сайта, который принесет вам потрясающие результаты с точки зрения дохода и коэффициента конверсии.
- Это очень простой аспект создания веб-сайта, но очень важный. Независимо от того, являетесь ли вы стартапом или небольшим бизнесом, планирующим создание одностраничного веб-сайта, нет смысла создавать веб-сайт, если вы не понимаете его цели.
- Итак, какой бы ни была ваша цель при создании дизайна одностраничного веб-сайта: продать, представить или даже анонсировать что-либо, убедитесь, что вы знаете, что это служит цели, а затем направьте к ней своих пользователей; избегая факторов, которые мешают им получить что-то ценное с вашего сайта, например плохая навигация.
- Структура и иерархия любого сайта играют решающую роль в его успехе.
 Это вдвойне верно для одностраничных сайтов. Без линейной структуры, направленной на то, чтобы читатель прокручивал страницу вниз, одностраничный сайт совершенно излишен.
Это вдвойне верно для одностраничных сайтов. Без линейной структуры, направленной на то, чтобы читатель прокручивал страницу вниз, одностраничный сайт совершенно излишен. - Поэтому убедитесь, что ваша структура такова, что представляет собой наиболее важный элемент ее дизайна в самом верху, чтобы ваш пользователь оставался на вашем сайте, когда вы проводите его через различные продукты или услуги.
- Если вас беспокоит, как создать одностраничный сайт, то расслабьтесь. Это намного проще и дешевле, чем создание веб-сайта с несколькими страницами. Хотя они, как правило, более сложны с точки зрения HTML-кодирования.
- Однако, если вы собираетесь сделать своими руками одностраничный веб-сайт на WordPress, Wix или среди других платформ для создания веб-сайтов, он предлагает множество вариантов дизайна, но какой ценой?
- Мы рекомендуем вам обратиться в агентство по дизайну и разработке одностраничных веб-сайтов не только для профессионально выглядящего одностраничного веб-дизайна, но и для настройки вашего веб-дизайна в соответствии с вашими потребностями и требованиями.

- Кроме того, вы будете освобождены от управления или обслуживания вашего веб-сайта, поскольку агентство покроет его расходы, чтобы вы могли сосредоточиться на предоставлении высококачественных услуг и контента, не беспокоясь о качестве или вашем ежемесячном или годовом плане подписки.
- Выбор темы по вашему выбору становится проще, если вы создаете одностраничный веб-сайт в WordPress. С WordPress у вас есть множество вариантов выбора из тем одностраничного веб-сайта, которые были созданы специально для того, чтобы помочь вам в его разработке. Так что изучайте и выбирайте.
- Однако, если вы не создаете свой сайт на WordPress, вот несколько моментов, которые следует помнить при выборе темы, которая упрощает включение всей необходимой информации, а также обеспечивает привлекательный дизайн:
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.

- Инструмент или технология для разделения контента на несколько разделов. Разделы, которые легко различимы и визуально привлекательны.
- Интуитивно понятная навигация, которая позволяет посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
- Доступно множество одностраничных тем.
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.
- У вас есть длинный одностраничный веб-сайт, и вы не можете позволить себе проблемы с навигацией или прокруткой, из-за которых посетители отворачиваются от вашего сайта.
- Разработайте навигацию вашего веб-сайта таким образом, чтобы посетители хотели узнать больше. Вы можете сделать это через горизонтальное «стик-меню», боковое меню или плавающее меню.
- Просто сделайте так, чтобы посетителям было проще переходить к интересующему их содержимому одним щелчком мыши, и предоставьте привлекательную, удобную навигацию и возможности прокрутки.

- Ваш призыв к действию (CTA) представляет собой первый элемент «прикосновения», поскольку это, по сути, то, что вы хотите, чтобы посетитель делал на вашем сайте. Это может быть подписка на рассылку, покупка или что-то еще, что будет способствовать достижению целей вашего сайта.
- Так что сделайте творческий и динамичный призыв к действию и правильно разместите его на своем одностраничном сайте, чтобы превратить ваш сайт в оптимизированную машину для конверсии!
- Это важный раздел, так как описание ваших продуктов и услуг может дать предысторию того, что вы предлагаете, и объяснить посетителям, почему вы занимаетесь бизнесом.
- Каждый последующий раздел, если он реализован правильно, может дополнить эту историю. Но не пишите при этом роман, сделайте его креативным, точным и легко читаемым.
- Это повышает «прокручиваемость» вашего сайта (что означает, что ваши посетители продолжают плавно прокручивать вниз).

- Вы должны предоставить своим потенциальным клиентам возможность связаться с вами. Это могут быть значки социальных сетей или соответствующая контактная форма. Мы рекомендуем вам использовать традиционный способ использования контактной формы.
- Когда вы позволяете своим клиентам использовать платформы социальных сетей для связи, вы на самом деле просите их покинуть ваш сайт, чтобы связаться с вами. Используйте прямой метод связи и упростите использование контактной формы, чтобы клиенты оставались на вашем сайте и связывались с ними.
9 Образец захватывающего дизайна одностраничного веб-сайта, который вдохновит вас на его создание
Ниже приведен список дизайнов одностраничных веб-сайтов, которые мы подготовили для вас, чтобы вы могли черпать вдохновение для своего веб-сайта. В список входят профессиональные дизайны веб-сайтов, веб-сайты электронной коммерции и веб-сайты некоммерческих организаций. Эти 9 одностраничных веб-сайтов выбраны на основе простого, но очень функционального дизайна, который не только дает визуально привлекательный опыт, но также привлекает пользователей к вашему веб-сайту и предпринимает действия. Так что изучите эти образцы одностраничных веб-сайтов и вдохновите себя на создание одностраничного веб-сайта.
Эти 9 одностраничных веб-сайтов выбраны на основе простого, но очень функционального дизайна, который не только дает визуально привлекательный опыт, но также привлекает пользователей к вашему веб-сайту и предпринимает действия. Так что изучите эти образцы одностраничных веб-сайтов и вдохновите себя на создание одностраничного веб-сайта.
Заключительные мысли о том, как создать одностраничный веб-сайт
Вы начали свой бизнес с большими усилиями, временем и деньгами. Ваш веб-сайт — это идеальный способ перенаправить посетителей, чтобы они узнали о ценности вашего бренда, продуктах и услугах. Если вы владелец малого бизнеса или стартап с небольшим количеством страниц продуктов или услуг, дизайн одностраничного веб-сайта может стать отличным вариантом для входа в онлайн-мир с ограниченным бюджетом.