Создать лендинг на WordPress от 50 000 руб под ключ
От чего зависит стоимость лендинга на Вордпресс
Цена создания лендинга на WordPress формируется из количества различных типов страниц и функционала. Стоимость разработки лендинга под ключ включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки лендинга
от 50 000 р
Срок разработки ленгдинга от 5 дней
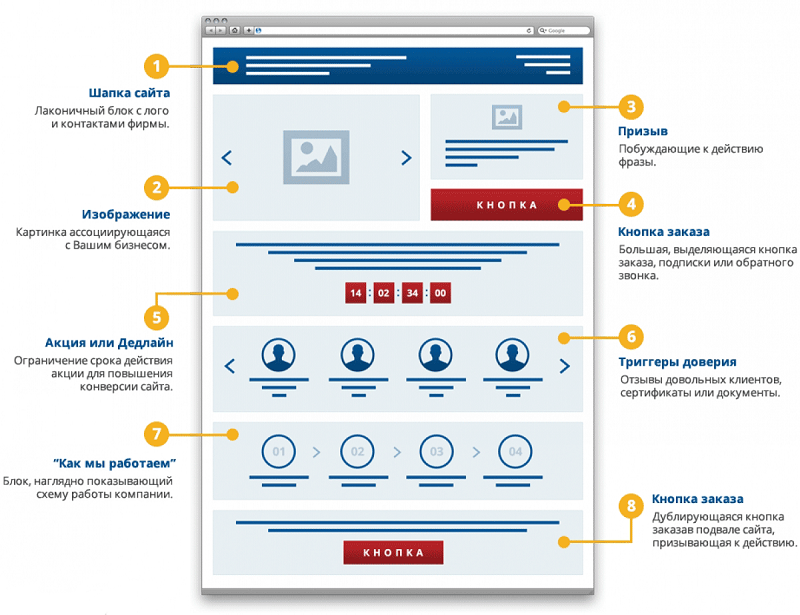
Разрабатываем продающие лендинги с интерактивными элементами
Зачем нужен лендинг? Если недостаточно бюджета на продающий сайт, а заявки нужны уже «вчера» — разработка лендингана Вордпресс это то, что Вам нужно. Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
При разработке landing page мы используем интерактивные элементы, которые реагируют на действия пользователя. Например, при клике мышью такой элемент будет менять цвет или двигаться. Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Разрабатываем лендинг на WordPress с адаптивным дизайном
Заказывая адаптивный дизайн landing page на WordPress под мобильные устройства, Вы позволяете ему выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Стоимость создания лендинга – это только часть бюджета на привлечение клиентов
Лендинг на WordPress разработали. Что дальше? Нужно настраивать рекламную кампанию, наполнять страницу качественным контентом и привлекать релевантный трафик. И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
Недвижимость&Строительство
ЖК «Симфония набережных»
Сайт: symphony-embankments.com
Жилой комплекс класса De Luxe.
Москва, Котельническая набережная, 21
Создание сайта и адаптивная верстка Вывод в топ-1 по запросу «официальный» Продвижение по запросам конкурентов
Корпоративные
«Kinross Gold Corporation»
Сайт: kinrossgold.ru
Канадская золотодобывающая компания —
крупнейший иностранный инвестор в золотодобывающую отрасль России
Редизайн Многостороннее взаимодействие Техническая поддержка
Дома престарелых
«Светич»
Сайт: pansionat-svetich. ru
ru
Частный дом престарелых для пожилых и инвалидов. Калужская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
«Родимый дом»
Сайт: dedushka-tula.ru
Частный дом престарелых с медицинской лицензией. Тульская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Фарма&Мед
Естественная медицина
Клиника классической гомеопатии
«Естественная медицина»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Экология
ФлорЭко
Сайт: flor-eco.ru
Экологическое предприятие «ФлорЭко»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Смотреть все работы
Алгоритм создания конверсионного лендинга на Вордпресс
Сбор информации
Выберите наиболее подходящий для Вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
С Вами свяжется менеджер и пояснит все детали.
Сделает смету и пошлет Вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту [email protected] бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
Дизайн лендинга
Прототипируем будущий одностраничник на основе анализа конкурентов.
Согласовываем макет с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с Вами и дорабатываем их по Вашим комментариям.
Все возникающие вопросы можно решить с Вашим личным менеджером по телефону в удобное для Вас рабочее время.
Адаптивная верстка лендинга
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка landing page на WordPress
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом WordPress
Проверяем Сборку.
Поддержка, развитие и продвижение лендинга
После сдачи одностраничника осуществляется обучение Вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем Вы можете захотеть развивать landing page дальше. Мы всегда будем рады помочь Вам сделать необходимые доработки сайта по Вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
Лендинг через конструктор за полчаса | Урок 2. Курс WordPress – с нуля до Профи!
Задания и материалы к уроку
- 1. К созданному ранее сайту добавьте плагин конструктора Elementor
- 2. При помощи стандартных инструментов конструктора создайте собственный вариант лендинга (на хосте)
Хостинг для обучения и размещения ваших сайтов
Мы отобрали надежные хостинги, проверенные beONmax и нашими преподавателями-экспертами на практике, а также используемые в наших курсах. Все предложенные хостинги вы можете использовать Бесплатно для обучения и размещения ваших сайтов в течении 30 дней! + получить домен в подарок при оплате хостинга на 1 год!
Все предложенные хостинги вы можете использовать Бесплатно для обучения и размещения ваших сайтов в течении 30 дней! + получить домен в подарок при оплате хостинга на 1 год!
- 1. Хостинг BeGet
https://beget.comНадежный популярный хостинг
— более 200.000 клиентов, более 12 лет работы
— удобная панель управления
— «живая» техническая поддержка 24/7
— бесплатные SSL-сертификаты
— бесплатный антивирус
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)Тарифы от 165 руб/мес + домен .RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг BeGet >> - 2. Хостинг Link-Host
https://link-host. net
netХостинг по доступной цене
— более 13 лет работы, более 90% положительных отзывов
— удобная панель управления
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— доступные цены, недорогие тарифы подойдут для старта
— домен в подарок (на годовых тарифах)Тарифы от 63 руб/мес + домен .RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг Link-Host >> - 3. Хостинг TimeWeb
https://timeweb.comНадежный проверенный популярный хостинг
— более 450.000 клиентов, более 14 лет работы
— удобная инновационная панель управления
— дружелюбная служба поддержки 24/7
— база знаний — учебные материалы для новичков
— бесплатные SSL-сертификаты
— бесплатная почта для домена и почтовый веб-интерфейс
— бесплатный перенос ваших сайтов с других хостингов + бонусы при переносе
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— новый конструктор сайтов Craftum
— домен в подарок (на годовых тарифах)Тарифы от 169 руб/мес + домен .

10 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг TimeWeb >>Бонус beONmax – 30 дней хостинга TimeWeb в подарок по промокоду!
Информационные ресурсы beONmax
Присоединяйтесь к сообществам beONmax, чтобы получать полезную информацию, новости и спец.предложения!
- ВКонтакте beONmax https://vk.com/beonmax
- Facebook beONmax https://facebook.com/beonmax
- Instagram beONmax https://instagram.com/beonmax
- Youtube beONmax https://youtube.com/beonmax
- Статья-навигатор по курсам beONmax
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
Остались вопросы? Задайте ваш вопрос в сообщество студентов beONmax! Задать вопрос
Как добавить целевую страницу WordPress бесплатно
- Фейсбук
- Твиттер
Целевая страница — один из наиболее распространенных элементов бизнес-сайта. Они часто используются для продажи товаров, услуг или предоставления контактных данных для посетителей. А бесплатное создание целевой страницы WordPress может помочь улучшить ваш поток доходов.
Они часто используются для продажи товаров, услуг или предоставления контактных данных для посетителей. А бесплатное создание целевой страницы WordPress может помочь улучшить ваш поток доходов.
Во многих случаях владельцы сайтов направляют ссылки из своих маркетинговых и рекламных кампаний на эти конкретные страницы. На самом деле, многие объявления, которые вы видите в Google, при нажатии ведут на целевые страницы.
Сегодня я покажу вам, как создать целевую страницу в WordPress.
Использование конструктора страниц от SiteOrigin
В этом руководстве по целевой странице WordPress я буду использовать конструктор страниц от SiteOrigin. Это богатая система, которая поставляется с множеством инструментов и функций для создания практически любого макета, который вы можете себе представить.
Для этого примера создадим страницу контактов.
Установите и активируйте «Конструктор страниц от SiteOrigin».
Если вы используете WordPress 5 или более позднюю версию, это деактивирует редактор Gutenberg. Чуть позже я объясню, как включить блоки для Гутенберга.
Чуть позже я объясню, как включить блоки для Гутенберга.
Для страницы, которую мы собираемся создать, нам также понадобится бесплатный набор виджетов для Page Builder.
Установите и активируйте пакет виджетов SiteOrigin.
Создание страницы
Создайте новую страницу в WordPress.
Дайте странице название. Для этого урока я просто буду использовать «Тестовую целевую страницу». В основном это URL-адрес и слаг для WordPress. Заголовок не будет отображаться на целевой странице, которую мы собираемся создать.
Щелкните вкладку «Конструктор страниц» справа от редактора.
Нажмите кнопку «Предустановленный макет». Это предоставит большой список макетов, которые вы можете использовать для целевой страницы.
Выберите макет, который лучше всего подходит для вашей целевой страницы. Я выбираю страницу «Сложный контакт», потому что на ней есть несколько замечательных элементов.
Нажмите «Вставить», затем выберите «Заменить текущий» в правом нижнем углу экрана.
Текст замены изменится; нажмите на опцию «Вы уверены?»
Затем шаблон целевой страницы WordPress заполнит экран редактора.
Редактирование страницы
Чтобы отредактировать любой из этих элементов, наведите указатель мыши на раздел и нажмите «Редактировать».
Каждый из этих виджетов имеет настройки, которые вы хотите настроить. Например, вы хотите изменить настройки информации «Свяжитесь с нами», так как у нее уже есть адрес электронной почты по умолчанию в системе. Вам нужен собственный адрес электронной почты.
После внесения изменений нажмите кнопку «Готово» в правом нижнем углу.
Некоторые виджеты для конструктора страниц SiteOrigin имеют множество настраиваемых параметров. Я советую вам тщательно изучить каждый из них и убедиться, что у вас есть все изменения, необходимые для вашего конкретного бизнеса.
Бесплатные шаблоны просто заполнены демонстрационной информацией.
Прокрутите до «Атрибуты страницы» и измените шаблон на «Шаблон компоновщика страниц». Это удалит заголовок и боковые панели с целевой страницы. Тем не менее, он по-прежнему будет создавать целевую страницу WordPress с доступными опциями меню.
Это удалит заголовок и боковые панели с целевой страницы. Тем не менее, он по-прежнему будет создавать целевую страницу WordPress с доступными опциями меню.
Нажмите кнопку «Опубликовать», чтобы активировать целевую страницу.
Другие вещи, которые вы можете делать с помощью Конструктора страниц
В SiteOrigin есть множество полезных инструментов и виджетов, которые помогут вам создать уникальную целевую страницу. На самом деле, то, что я рассказал выше, даже не касается того, что может сделать этот плагин.
Создание макета с нуля
Вместо использования готового макета вы можете просто добавить виджеты и строки для создания собственного.
Вы также можете использовать другие виджеты WordPress на целевой странице. Например, вы можете добавить виджет календаря на страницу так же легко, как и на боковую панель.
Использование Live Editor
Live Editor SiteOrigin очень похож на Customizer в WordPress для изменения тем. Это дает вам визуальное представление о том, как будет выглядеть страница, и дает вам возможность вносить изменения.
Это дает вам визуальное представление о том, как будет выглядеть страница, и дает вам возможность вносить изменения.
Это отличная функция для тех, кто любит видеть свои корректировки в том виде, в котором они появляются перед нажатием кнопки публикации.
Использование интерфейса перетаскивания
На экране редактора SiteOrigin использует интерфейс перетаскивания. Это означает, что вы можете легко перемещать виджеты, делать ряды тоньше или больше и в целом создавать уникальный внешний вид.
Каждая строка имеет множество параметров стиля
Нажав на маленький значок гаечного ключа каждой строки и виджета, вы увидите варианты «Стили строк» справа. У вас есть доступ к различным параметрам, таким как изменение цвета, типографики или даже добавление собственного кода CSS.
Можно ли использовать это с редактором Gutenberg?
PageBuilder от SiteOrigin совместим с системой редактирования блоков Gutenberg в WordPress.
Чтобы переключиться с классического редактора по умолчанию, перейдите в «Конструктор страниц» в настройках и снимите флажок «Использовать классический редактор для новых сообщений».
После сохранения настроек у вас будет доступ к системе редактирования Gutenberg.
Другие подключаемые модули, которые стоит попробовать
SiteOrigin Page Builder — очень надежная система. Однако поначалу это может показаться ошеломляющим. Это означает, что некоторым людям может понадобиться более простая альтернатива для создания бесплатной целевой страницы.
Вот несколько других плагинов, которые я нашел, которые могут быть полезны.
Конструктор целевых страниц от PluginOps
Конструктор целевых страниц от PluginOps — хорошая альтернатива SiteOrigin. Хотя он не обладает гибкостью, он по-прежнему полон элементов, которые вам нужны в системе целевой страницы.
У вас будет доступ к дополнительным виджетам, визуальному редактору, бесплатным шаблонам страниц для начала работы и форме подписки.
Целевая страница Cat
Landing Page Cat имеет несколько встроенных опций для привлечения посетителей. Вы можете использовать подписку по электронной почте, использовать кнопки или создать простую текстовую целевую страницу. Вы можете настроить HTML, использовать встроенные фоны и настроить кнопку на целевой странице.
Вы можете использовать подписку по электронной почте, использовать кнопки или создать простую текстовую целевую страницу. Вы можете настроить HTML, использовать встроенные фоны и настроить кнопку на целевой странице.
Что делает этот плагин идеальным для некоторых, так это поддержка платформ электронного маркетинга. Например, вы можете легко использовать этот инструмент с MailChimp, ConvertKit, AWeber и многими другими.
Sunny: бесплатный конструктор целевых страниц
Одной из отличительных особенностей Sunny: Free Landing Page Builder является интегрированная детальная аналитика. С первого взгляда вы можете увидеть, какие страницы более эффективны для конверсий.
Sunny также поставляется с интерфейсом перетаскивания, маркетинговыми интеграциями, более 100 шаблонами целевых страниц на выбор и более миллиона стоковых изображений для использования.
Однако для некоторых более продвинутых функций требуется бесплатный стартовый план на Sunny Landing Pages.
Этот плагин немного ограничен по сравнению с упомянутыми выше бесплатными альтернативами, но у него могут быть функции, которые вы, возможно, захотите использовать.
Привлекайте посетителей с помощью пользовательской целевой страницы
Создать бесплатную целевую страницу в WordPress относительно просто с помощью правильных инструментов. Создайте индивидуальный внешний вид, который соответствует вашим потребностям, и превращайте посетителей в клиентов. Это стоит усилий, если вы можете улучшить свою прибыль.
Какие целевые страницы вы используете для посетителей? Создаете ли вы целевые страницы для влиятельного маркетинга и видите ли разницу в уровне вовлеченности?
- Фейсбук
- Твиттер
Как создать целевую страницу с помощью редактора блоков в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Хотите знать, можно ли создать целевую страницу с помощью редактора блоков WordPress? Это действительно так, и в этом посте мы покажем вам, как это сделать.
Благодаря «блочному» подходу WordPress у вас есть возможность настроить главные разделы, призыв к действию (CTA) и другие важные элементы целевой страницы.
Чтобы помочь вам воспользоваться этими функциями, мы собираемся показать вам, как именно создать целевую страницу с помощью редактора блоков — шаг за шагом.
Что такое редактор блоков Gutenberg в WordPress?
Редактор блоков — это собственный редактор содержимого WordPress, который стал редактором по умолчанию в WordPress 5.0, заменив классический редактор, который использовался много лет назад. Когда он только разрабатывался, редактор назывался «Гутенберг». Однако, поскольку он стал частью ядра, теперь его чаще называют просто «редактором WordPress» или «редактором блоков».
Если вы хотите узнать больше об этом, мы написали несколько сообщений на эту тему в прошлом. Вы можете получить базовое введение здесь.
Вы можете получить базовое введение здесь.
Или, если вы уже знакомы с редактором блоков, просто продолжайте читать, чтобы узнать, как использовать его для создания целевой страницы…
Краткий обзор интерфейса редактора блоков
Теперь, прежде чем мы начнем процесс сборки, вот краткий обзор пользовательского интерфейса редактора блоков.
Чтобы добавить новые блоки, вы будете работать во всплывающем окне слева. А после добавления блока вы сможете настроить важную информацию, например цвета, на боковой панели справа:
Существует пять уникальных разделов для разделения блоков, которые вы можете использовать:
- Общие блоки — содержит все общие элементы, такие как абзац, заголовок, список, цитата и другие основные элементы содержимого.
- Форматирование — подходит для добавления пользовательского кода, редактирования блока в редакторе WP (классический) или добавления таблицы.
- Элементы макета — содержит элементы для улучшения общего макета, такие как столбцы.

- Виджеты — позволяет добавлять в дизайн обычные виджеты WordPress.
- Embeds — помогает встраивать контент с внешних платформ, таких как YouTube, Twitter и многих других.
Вы также можете добавлять новые блоки и функции с помощью сторонних плагинов. Например, с помощью плагина Otter Blocks вы можете получить новые блоки, такие как таблица цен, отзывы, карты Google и многое другое.
Как создать целевую страницу с помощью редактора блоков в WordPress
Чтобы дать вам представление о том, что вы узнаете, вот базовая целевая страница, которую мы создадим с помощью редактора блоков WordPress:
Помимо внешнего вида, быстрое время загрузки необходимо для качественной целевой страницы. Итак, убедитесь, что используемая вами тема совместима с редактором блоков и имеет проверенное быстрое время загрузки.
Для этой демонстрации мы выбрали нашу собственную тему Neve, чтобы создать целевую страницу с редактором блоков. Помимо того, что он бесплатный и легкий, Neve также хорошо работает с редактором блоков и предоставляет множество форматов макетов, чтобы вы могли создать настоящую целевую страницу.
Помимо того, что он бесплатный и легкий, Neve также хорошо работает с редактором блоков и предоставляет множество форматов макетов, чтобы вы могли создать настоящую целевую страницу.
Если вам нравятся множественные варианты, наша тема Raft — еще один отличный выбор, разработанный специально для работы с редактором блоков и расширениями Otter Blocks. Это также совершенно бесплатно, но для нашего примера давайте продолжим с Neve.
После того, как вы настроили свой веб-сайт, все, что вам нужно сделать, это перейти на страницу Pages → Добавить новый и начать работу.
- Шаг 1. Выберите макет страницы
- Шаг 2. Спланируйте базовый дизайн целевой страницы
- Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Шаг 1. Выберите макет страницы
Чтобы на целевой странице было достаточно места, выберите макет без боковой панели. Еще одним преимуществом использования темы Neve является то, что вы можете сделать это довольно легко.
Вы можете выбрать макет с правой стороны под разделом документа. Использование любого из макетов с без боковой панели является хорошим выбором. Для тестового дизайна я выбрал отсутствие боковых панелей с контентом по центру ( вместо полноразмерного ).
Шаг 2. Спланируйте базовый дизайн целевой страницы
Затем вы хотите составить план общего дизайна вашей целевой страницы, чтобы знать, какие элементы вам нужно будет включить.
Например, если вы пытаетесь продать услугу, может быть важно, чтобы на вашей целевой странице была таблица цен (, если это так, плагин Otter Blocks предоставит вам блок для этого ). Или, если вы пытаетесь расширить свой список адресов электронной почты, вам может понадобиться форма подписки по электронной почте в центре.
В этом уроке я буду использовать пример простой целевой страницы для вебинара.
Помимо размышлений о том, какие элементы вам понадобятся, подумайте также о том, как вы хотите расположить эти элементы.
Одним из распространенных подходов является использование Z-шаблона. Этот шаблон хорош для страниц с минимальным содержанием.
Z-правило основано на том, что пользователь начинает просматривать страницу слева направо в строке меню, затем переходит в левый нижний угол, а затем снова переходит в правую сторону (при условии, что страница не содержание тяжелое). Этот дизайн используется некоторыми популярными платформами, такими как Shopify, Facebook и многими другими.
Не стесняйтесь использовать любой тип дизайна для вашей целевой страницы, если он соответствует основным принципам веб-дизайна.
Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Теперь, когда у вас есть важная информация, вы готовы приступить к созданию своей страницы. Обычно проще всего начать строить в верхней части страницы и двигаться вниз.
В нашем примере я начну с основного заголовка и подзаголовка.
Заголовок, подзаголовок и фоновое изображение
Блок Обложка — хороший вариант для верхней части страницы, поскольку он позволяет включать большое изображение, а также текст поверх этого изображения.
Я буду использовать его для включения заголовка и подзаголовка поверх фонового изображения с оранжевым наложением.
После того, как вы добавили блок обложки, загрузите красивое изображение для своей целевой страницы. Чтобы сделать ваш текст более заметным, вы можете использовать правую боковую панель, чтобы добавить цвет наложения и непрозрачность фона.
Чтобы добавить текст, вам просто нужно нажать и ввести.
Основной призыв к действию (CTA)
После того, как вы закончите с блоком Cover , вы можете добавить свой основной CTA внизу, используя блок Button . Вы можете использовать правую боковую панель, чтобы настроить цвета кнопки. Вы можете видеть, что я добавил кнопку Начать под крышкой:
А вот как все это выглядит в предварительном просмотре:
Подробная информация о продукте/коробка с обзором
Чтобы добавить красивое поле с подробной информацией о продукте, вы можете использовать кнопку 9. 0220 Медиа и текст коробка. Как следует из названия, этот блок создает двухколоночный макет с изображением на одной стороне и текстом любого типа на другой. Я решил использовать список для текста. Вы можете увидеть это ниже:
0220 Медиа и текст коробка. Как следует из названия, этот блок создает двухколоночный макет с изображением на одной стороне и текстом любого типа на другой. Я решил использовать список для текста. Вы можете увидеть это ниже:
Чтобы улучшить макет, вы можете добавить пространство между предыдущим разделом и этим разделом, добавив блок Spacer . Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на прокладочном блоке.
После того, как вы добавили содержимое и изображение в 9Блок 0220 Медиа и текст . Это будет выглядеть так:
Заключительный призыв к действию (CTA)
Чтобы добавить последний призыв к действию в конце вашей целевой страницы, вы можете использовать еще один блок Button . Или, если вы предпочитаете вместо этого использовать форму, плагин WPForms включает собственный блок WPForms , который вы можете использовать для встраивания любого типа формы.
