Создание кнопок для сайта
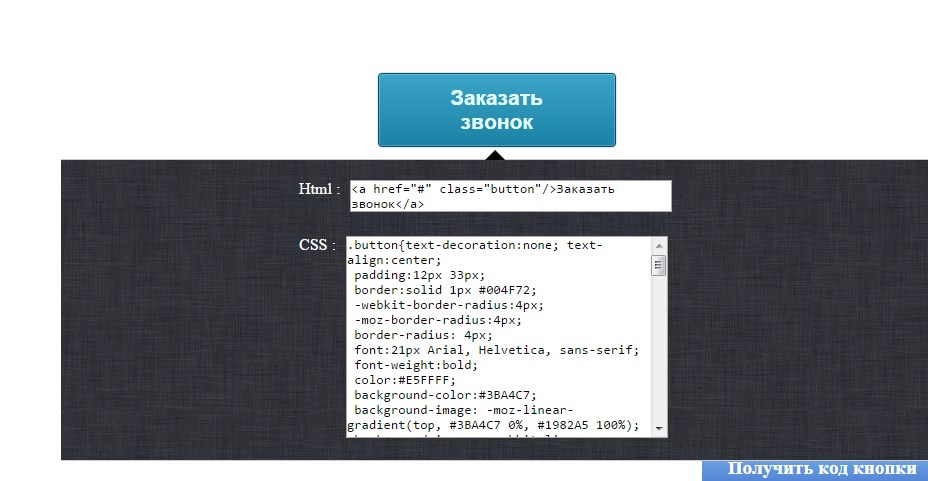
Добрый день. Вчера я рассказывал про онлайн сервис для создания кнопок. Там произошло небольшое недоразумение, и я обещал, что сегодня подробно опишу создание кнопок для сайта, без всяких сервисов на чистом CSS.
CSS создание кнопки актуально еще и потому, что несколько строчек кода весят куда меньше, чем картинка. Даже использование спрайтов лучше исключить в тех местах, где можно задать стиль элементу только при помощи CSS.
Вообще, почему я так много уделяю внимания быстрой загрузки сайта? Да потому, что при прочих равных условиях, в выдаче будет первым тот, который быстрее грузится. Но для лендинг пейдж – это не очень важно, ведь СЕО продвижение посадочных страниц в топ 10 – очень дорогое удовольствие. А кроме того, сложное и затратное по времени.
Поэтому, на лендинг пейдж, трафик, в основном, идет не с поисковой выдачи, а с разных рекламных площадок. (Яндекс Директ, GoogleAdwords, Баннеры и т.д.)
В скором времени, я обязательно расскажу вам о том, как при помощи разных площадок для рекламы привлечь трафик на свою посадочную страницу.
Но если тема вашего сайта предполагает посещение людей с мобильных устройств, то скорость загрузки приземляющей страницы может стать проблемой для комфортной работы с ней. Ведь никому не нравиться долго ждать, пока страница загрузится. Что-то я отвлекся от темы. Приступим…
Будем делать такую кнопку c эффектом нажатия, при наведении.
На этом этапе, нам необходимо написать html разметку кнопки. Для этого существует специальный парный тег «button».
<button> </button>
Парный тег – означает, что обязательно должен присутствовать закрывающийся тег.
Если вы используете кнопку в форме обратной связи, то необходимо задать тип “submit”:
Это связано с тем, что раньше разные браузеры обрабатывали элемент button по-разному. Internet Explorer передавал текст между тегами “button”, а Mazilla – передавала то, что было прописано в атрибуте “Value”. Сейчас ситуация изменилась. Но все же я рекомендую писать так:
<button type=»submit»> </button>
Для того, чтобы кнопка понимала к какой форме она привязана, необходим элемент “form” и в нем должен быть задан идентификатор формы:
<form>
<button type=»submit»> ПОЛУЧИТЬ ПРАЙС </button>
</form>
Давайте теперь присвоим идентификатор кнопке для того, чтобы ей можно было задать уникальный стиль, в случае если на странице кнопок несколько, и они все разные:
<button type=»submit» form=»zayavka»> ПОЛУЧИТЬ ПРАЙС </button>
Теперь добавим стили нашей кнопки.
Создание кнопок для сайта – CSS разметка
Сначала создадим общий вид, а потом добавим пару строк кода, для эффекта при наведении и сымитируем эффект нажатия.
Поехали…
#firstButton {
display: block; /* Переводим в блочный элемент*/
margin:0 auto; /* Выравниваем по центру */
width: 300px; /* Задаем ширину */
height: 40px; /* Задаем высоту */
border: none; /* Убираем обводку */
background: #188B12; /* Задаем цвет кнопки */
color:#fff; /* Задаем цвет текста */
font:bold 15px ‘Arial’, sans-serif; /* Жирность, Размер, Шрифт */
cursor: pointer; /*Курсор меняется на пальчик, при наведении*/
box-shadow: 0 4px 0 #11620D; /*Задаем тень — х, у, размытие, цвет*/
border-radius: 3px; /*Скругление углов*/
}
Думаю, подробнее вряд ли получиться, но если нужна будет помощь, обязательно пишите в комментариях – помогу.
Теперь добавим стили для кнопки, которые будут применяться при наведении на нее курсора. Создадим эффект нажатия.
#firstButton:hover{
margin-top: 2px; /*опустим кнопку на 2 пикселя*/
box-shadow: 0 2px 0 #11620D; /*Делаем меньше тень на 2 пикселя*/
}
Можно сделать так, чтобы кнопка плавно меняла цвет:
#firstButton:hover{
transition: .5s; /* Скорость изменения цвета */
background: #F96400; /* Задаем цвет кнопки */
box-shadow: 0 4px 0 #BB4A00; /*Задаем тень — х, у, размытие, цвет*/
}
Тут все ограничивается только вашей фантазией. Например, вы можете добавить анимацию (чтобы кнопка дрожала и привлекала внимание и т.д.).
А на сегодня — все. Теперь, создание кнопок для сайта у вас не должно вызывать никаких проблем. До встречи на smartlanding
Создание кнопки в HTML
После того как разобрались с еще одним элементом формы textarea мы переходим, наверное, к последнему часто используемому элементу формы – это к кнопкам. Существует пять видов кнопок для формы:
1. Кнопка для отправки формы. Это самый часто используемый вид кнопки, после нажатия, на которую происходит обращение к обработчику формы, который указан в атрибуте action=«formdata. php» и уже ему передаются данные из элементов формы.
php» и уже ему передаются данные из элементов формы.
2. Это кнопка для очистки после нажатия на которую происходит очистка всех полей (элементов) в форме. То есть все возвращается к первоначальному виду формы.
3. Третий вид кнопки это кнопка картинка. Часто бывает такое, что нужно применить кнопку необычного вида, например это кнопка типа img — изображение.
4. Четвертый вид кнопки это просто кнопка. Эта кнопка, в целом, и не относится к формам, так как она не отправляет данные и не очищает форму, это просто кнопка. Такая кнопка может использоваться в любом месте страницы и не обязательно в форме. Она используется при программировании на языке JavaScript. На такую кнопку можно повесить различные действия, которые будут происходить после нажатия на нее.
5. Пятый вид так же кнопка для отправки формы, после нажатия на которую так же происходит обращение к обработчику формы action=«formdata. php», и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов <form> </form>
php», и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов <form> </form>
Итак, мы разберем все эти четыре вида кнопки и первое это разберем кнопку для отправки данных формы.
Создание кнопки «Отправить».
Такая кнопка создается с помощью тега <input> и обязательного атрибута type со значение submit, который и указывает, что это кнопка для отправки submit, что в переводе означает подтвердить или отправить. Так же желательно задать имя для кнопки через уже известный атрибут name=«submit», ну и конечно же, чтобы появилась какая-то надпись на кнопке используем атрибут value=«Отправить». Если все это собрать в кучку у нас получится следующий вид:
HTML
После нажатия на такую кнопку, как выше уже было написано, будет происходить обращение к обработчику формы, который находится в атрибуте action=«formdata. php». А мы переходим к следующему виду кнопки.
php». А мы переходим к следующему виду кнопки.
Создание кнопки «Очистки формы».
HTML
Теперь, после нажатия на эту кнопку, все значения введенные в поля и выбранные в других элементах формы будут возвращается к исходному состоянию.
Создание кнопки «Отправить в виде картинки».
Для начала, изображение вашей кнопки, помещаем в уже ранее созданную папку images, которая находится на одном уровне с файлом index.html. Создается такая кнопка все также, за исключением все того же атрибута type, указав ему значение image
, указывающее тип кнопки «картинка». Только, раз это картинка то нужно указать, где она лежит. Указывается путь к картинке через атрибут src=«images/batton.png». Зададим еще имя кнопке name= «imageBatton» и вот и все. Текст для кнопки в атрибуте value не нужен, так как на кнопке уже все есть.
Только, раз это картинка то нужно указать, где она лежит. Указывается путь к картинке через атрибут src=«images/batton.png». Зададим еще имя кнопке name= «imageBatton» и вот и все. Текст для кнопки в атрибуте value не нужен, так как на кнопке уже все есть.HTML
Нажимая на кнопку-картинку, будет также происходить обращение к обработчику action=«formdata.php» для отправки данных формы, то есть такая кнопка работает так же как и кнопка типа submit. И рассмотрим последний вид кнопки.
Создание обычной кнопки.
Такая кнопка создается также просто, как и все раннее рассмотренные, меняется только тип кнопки  После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.
После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.
HTML
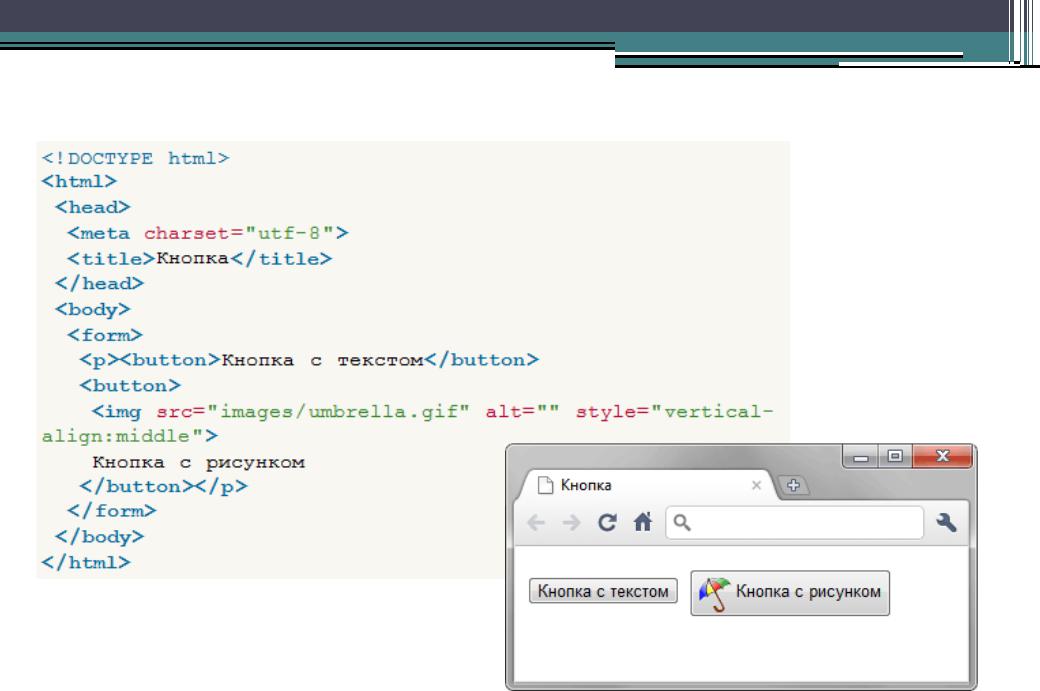
Создание кнопки, используя тег button.
Такая кнопка создается с помощью тега <button> </button>. Ее так же можно создать, как на базе картинки, так и в стандартном виде, указав текст кнопки. На такой кнопке можно разместить различные элементы HTML, например картинку, так же к такой кнопке можно применять определенные стили: изменить размер, цвет фона, шрифт текста и др. Такая кнопка может, размещается как внутри <form> </form> так и за ее приделами. Однако если после нажатия на такую кнопку требуется отправить данные обработчику, то такая кнопка должна обязательно находится внутри тега <form> </form>.
HTML
Вот в целом рассмотрели все виды кнопок и общая картина должны получится следующая.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
</body> </html>
Так создаются кнопки HTML. Смотрите результат в Демо. У Вас должна была получится такая же картина. А мы переходим к следующему уроку.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
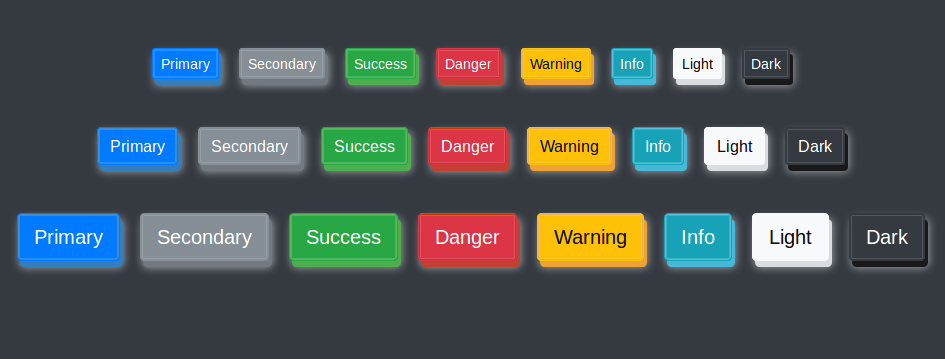
Создание кнопок из элементов UL
С HTML-элементом неупорядоченного списка можно манипулировать с помощью CSS для создания кликабельных кнопок. Повторное использование блочного элемента эффективно, поскольку базовая структура набора кнопок уже заложена в элементе UL, и все, что остается сделать, — изменить его стиль, чтобы он выглядел и вел себя как кнопки.
Основное обучение CSS
Если вы хотите узнать больше о CSS и связанных с ним технологиях, вы можете сделать это с помощью бесплатной пробной версии на LinkedInLearning.com.
Для начала нам нужен список кнопок, которые мы хотим стилизовать. HTML очень прост:
При просмотре в браузере он будет выглядеть следующим образом:
- ГЛАВНАЯ
- О НАС
- ПРИСОЕДИНЯЙТЕСЬ
- LOGIN
Обратите внимание, что элементу UL присвоен идентификатор кнопок . Это используется CSS для идентификации неупорядоченного списка.
Теперь о CSS. Мы стилизуем только два элемента списка.
- Каждый элемент списка, чтобы он выглядел как кнопка
- Ссылка и действие при наведении, чтобы они имели приятное поведение при наведении
Чтобы создать вид кнопки, нам сначала нужно поднять каждый элемент списка так, горизонтально, а не вертикально. Мы делаем это, объявляя, что элементы плавает до слева .
Мы делаем это, объявляя, что элементы плавает до слева .
поплавок: левый;
Теперь, когда элементы списка выровнены по горизонтали, нам нужно стилизовать их, чтобы они выглядели как кнопки, поэтому мы удаляем стиль списка.
стиль списка: нет;
Мы выравниваем текст по центру, размер кнопки определяем шириной
#кнопки ли {
плыть налево;
стиль списка: нет;
выравнивание текста: по центру;
цвет фона: #000000;
поле справа: 30px;
ширина: 150 пикселей;
высота строки: 60 пикселей;
} Теперь стилизуем ссылку. Убираем строчку, которая появляется под ссылкой.
украшение текста: нет;
Мы делаем это как для ссылки, так и для действия при наведении. Кроме того, мы хотим, чтобы элемент ссылки вел себя как блочный элемент. Это позволит нам придать фону элемента цвет при наведении на него курсора. Устанавливаем дисплей свойство по блок .
Это позволит нам придать фону элемента цвет при наведении на него курсора. Устанавливаем дисплей свойство по блок .
Теперь у нас есть следующий код CSS.
#кнопки ли {
текстовое оформление: нет;
цвет: #FFFFFF;
дисплей: блок;
}
#кнопки li a:hover {
текстовое оформление: нет;
цвет: #000000;
цвет фона: #33B5E5;
} Как видите, я определил цвет текста для ссылки и цвет фона для действия наведения.
Кнопки из UL с использованием CSSТак кнопки будут выглядеть в браузере. Цвета можно изменить, и вам могут понравиться цветовые палитры, которые я определил в статье Общие цветовые палитры.
Основное обучение CSS
Если вы хотите узнать больше о CSS и связанных с ним технологиях, вы можете сделать это с помощью бесплатной пробной версии на LinkedInLearning.com.
Нравится:
Нравится Загрузка…
Кнопки и всплывающие окна — How to Canvas
Автор Шон Нуфер
HTML-кнопки
Если вы ищете способ улучшить навигацию по курсу Canvas помимо использования стандартного синего текста с гиперссылками, то создание HTML-кнопок может помочь вам создать интересные взаимодействия для ваших студентов.
Пример кнопок навигации и информации на главной странице
Используя встроенный CSS-код Canvas, мы можем использовать классы, чтобы помочь определить размер и цвет кнопок, используя очень простой HTML-код. Мы рассмотрим три компонента кнопки Canvas:
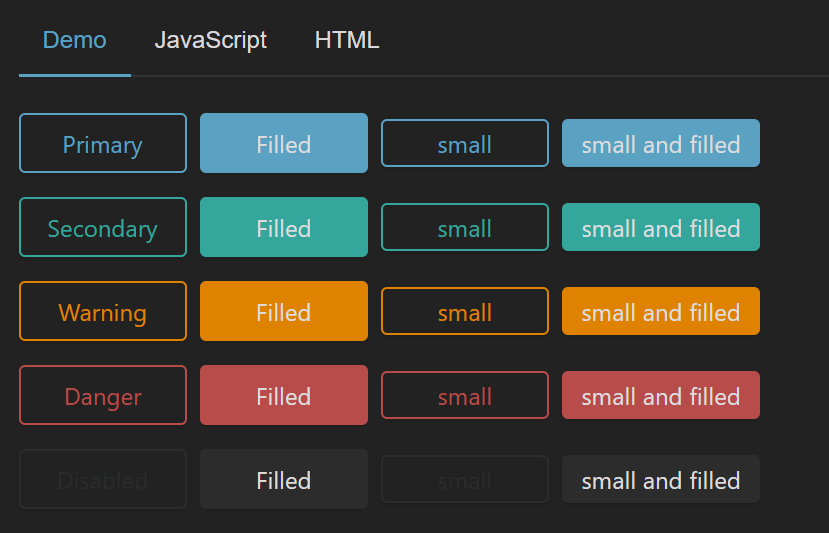
Классы кнопок — размер и цвет
Текст кнопки (например, программа, домашняя страница курса, загрузка документа)
-
Гиперссылка — что происходит, когда учащиеся нажимают вашу кнопку
Чтобы создать кнопку, вам потребуется доступ к HTML-редактору вашей страницы Canvas. Кнопки технически являются гиперссылками. Так что, если хотите, вы можете выполнить этот первый шаг в редакторе Rich Content Editor. Введите слова, которые вы хотите для кнопки, и гиперссылка на них. Например, если бы мне нужна была кнопка с надписью «Домой», я бы набрал ее и дал гиперссылку на то место, где «Дом» находится в вашем курсе. Этот код может выглядеть примерно так в вашем HTML-редакторе:
Так что, если хотите, вы можете выполнить этот первый шаг в редакторе Rich Content Editor. Введите слова, которые вы хотите для кнопки, и гиперссылка на них. Например, если бы мне нужна была кнопка с надписью «Домой», я бы набрал ее и дал гиперссылку на то место, где «Дом» находится в вашем курсе. Этот код может выглядеть примерно так в вашем HTML-редакторе:
Вы замените URL-адрес (https://…) своим собственным URL-адресом — возможно, ссылкой на ресурс в ваш курс Canvas или внешний веб-сайт. Теперь у вас есть гиперссылка, и вам нужно добавить код, чтобы она выглядела как кнопка. Кнопки холста на самом деле представляют собой просто стилизованные гиперссылки. Чтобы преобразовать вашу гиперссылку в кнопку, вам нужно будет добавить этот код в тег привязки (
Вам нужно будет добавить еще два класса к вашей кнопке. Во-первых, вам нужно определить размер вашей кнопки. В основном размеры мини, малый, средний и большой. Средняя кнопка на самом деле относится к классу под названием «группа» и имеет менее закругленные углы, чем большая кнопка.
Во-первых, вам нужно определить размер вашей кнопки. В основном размеры мини, малый, средний и большой. Средняя кнопка на самом деле относится к классу под названием «группа» и имеет менее закругленные углы, чем большая кнопка.
Код для этих кнопок такой:
Теперь объедините этот код с нашей исходной кнопкой. Я возьму большую кнопку и придумаю это:
Это даст мне большую серую кнопку, на которую можно щелкнуть. привести моих учеников на веб-сайт (например, на объявление Canvas или на страницу заданий). Canvas имеет ограниченное количество цветов в руководстве по стилю для кнопок. Используя нашу текущую кнопку «Домой», ниже приведены различные варианты цвета и их код (обратите внимание, кнопки являются снимками экрана и не являются реальными кнопками на этом веб-сайте):
Всплывающие окна!
Следующим элементом, который мы рассмотрим, является создание всплывающего окна. Вместо кнопки, которая перенаправит вашего ученика на страницу курса или веб-страницу, вы можете создать нажимаемую кнопку, которая будет отображать окно содержимого на экране. Поле имеет ширину 300 пикселей, и вы можете разместить любые элементы: текст, изображения, гиперссылки и т. д.
Всплывающие окна в Canvas немного сложны, но их можно сделать с помощью довольно простого кода HTML в редакторе HTML. Первое, что вам нужно сделать, это создать гиперссылку на всплывающее окно в коде кнопки. Это делается путем указания URL-адреса в теге привязки для перехода к определенному месту на веб-странице. Таким образом, код будет выглядеть примерно так:
В этом случае URL-адрес #professor. Вы можете называть его как хотите — вам просто нужно поставить перед ним хэштег.