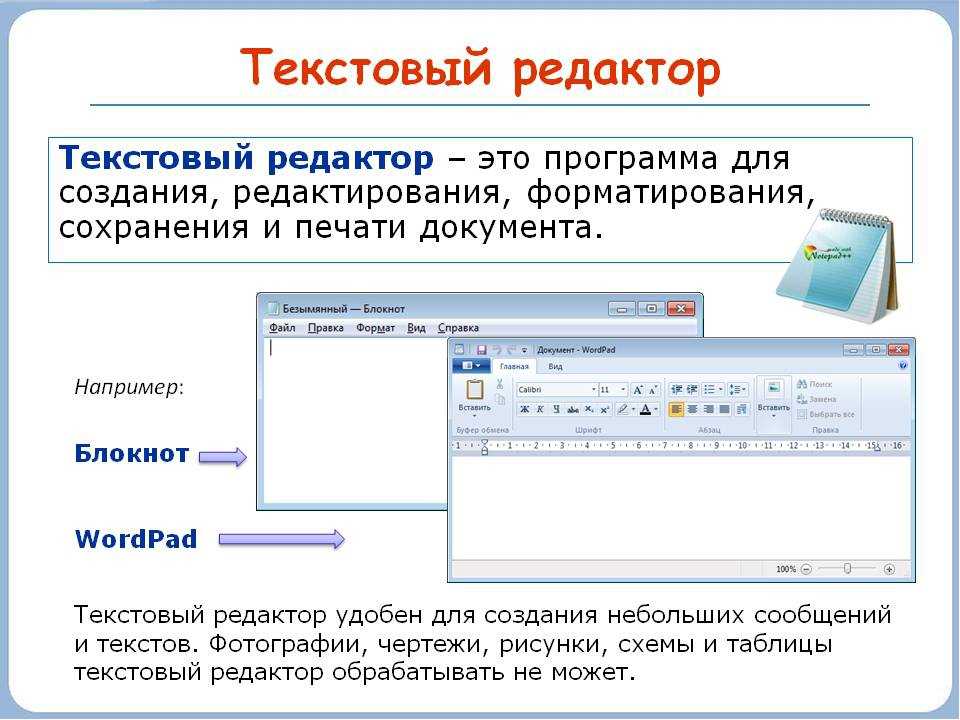
Подборка бесплатных инструментов для создания картинок
Хотите сами создавать картинки и мемы? Тогда вам сюда! Мы сделали подборку бесплатных инструментов, которые помогут вам редактировать фотографии и создавать картинки для ваших блогов, сайтов и социальных сетей. Сохраняйте ссылки и пользуйтесь!
Даже если вы нашли уникальную, на ваш взгляд, фотографию, потратили на ее поиски кучу времени или приобрели ее на фотобанке, какова вероятность того, что ее не использует в своей работе кто-то еще? Если вы не хотите работать с существующими в доступе изображениями, вам нужно создавать свои! Мы представляем вам подборку бесплатных инструментов, которые вам в этом помогут.
Все представленные инструменты имеют бесплатную версию, но за использование дополнительных возможностей кое-где придется заплатить.
- дизайн изображений;
- создание логотипов;
- дизайн цитат;
- создание коллажей;
- дизайн обложек;
- создание скриншотов;
- создание GIF-изображений.

Инструменты для дизайна изображений
Для создания изображений существует много программ и онлайн-ресурсов. Мы выбрали самые лучшие.
Canva
Простой в использовании, но очень многофункциональный инструмент. Имеет большое количество шаблонов, что упрощает процесс создания изображений. Также есть шаблоны для социальных сетей: обложки профилей, профильные изображения, посты и реклама.
Подробнее →
PicMonkey
Может похвастаться высокой скоростью работы и удобным интерфейсом. Большой плюс — наличие блога, где публикуются крутые уроки и гиды по созданию изображений.
Подробнее →
BeFunky
BeFunky подойдет, если хотите работать без регистрации. Кроме инструментов создания изображения, есть редактор, добавление эффектов и даже создание коллажей.
Подробнее →
Paint.NET
Можно назвать его бесплатной альтернативой Photoshop. Имеются фотоэффекты, функция слоев, отмена действий. Можно добавлять текст, формы, изменять цвет изображений.
Подробнее →
Инструменты для создания логотипов
Логотип — очень важная часть бренда. Его используют на фирменных товарах, в рекламе, и клиенты запоминают его в первую очередь. Поэтому следует уделить больше внимания его созданию и проработке.
LogoGarden
Замечательный ресурс для тех, кто не обладает навыками дизайна. Пользуйтесь готовыми образами и создавайте свои уникальные логотипы.
Подробнее →
Logo Maker
Еще один инструмент в помощь непрофессиональным дизайнерам. Плюсы: можете сохранять логотип в разных форматах, а также архивировать его. Здесь есть более 200 пользовательских шрифтов и много разных эффектов.
Подробнее →
Сайт, где можно найти тех, кто создаст вам логотип или поможет советом. Например, в этом сообществе помогают создавать новые или редактировать старые логотипы. Иногда за «спасибо», иногда за определенную плату.
Подробнее →
Hipster Logo Generator
Настоящая находка для любителей артхаусного кино, инди-рока и роговых очков. Много интересных инструментов, шрифтов, форм и типичных «хипстерских» фонов. В блоге есть примеры созданных логотипов. Очень прост в использовании.
Много интересных инструментов, шрифтов, форм и типичных «хипстерских» фонов. В блоге есть примеры созданных логотипов. Очень прост в использовании.
Так выглядел бы логотип PressFoto, если бы его делали хипстеры.
Подробнее →
Инструменты для дизайна цитат
Здесь собраны инструменты, о которых, возможно, никто и не догадывался. Добавляйте цитату, выбирайте настройки и все готово.
Recite
«Превратите цитату в шедевр». На сайте есть множество других инструментов, которые делают вашу цитату великолепной. Просто вставьте текст и выберите шаблон.
Подробнее →
Quozio
Нет некоторых функций, которые есть у Recite, но коллекция изображений впечатляет.
Подробнее →
Инструменты для создания коллажей
Безусловно, каждый видел посты в социальных сетях с коллажами после какого-нибудь праздника. Они идеально подходят, чтобы рассказать историю. Вот несколько ресурсов для создания интересных фотоколлажей.
Instasize Photo Editor + Video
Приложение для редактирования фото и видео, которое позволяет превращать обычные снимки в произведения искусства одним касанием. Богатая библиотека фильтров, шрифтов и эффектов. Instasize доступен как на устройствах iOS, так и на Android.
Богатая библиотека фильтров, шрифтов и эффектов. Instasize доступен как на устройствах iOS, так и на Android.
Подробнее →
Fotor
Один из самых удобных редакторов. Вы можете загружать фотографии с компьютера, Dropbox, Flickr, Facebook, Picasa, просто из интернета или c любой камеры, подключенной к компьютеру.
Подробнее →
Photovisi
Довольно прост в работе: выбираете тему, загружаете фотографию, добавляете текст, форму и объединяете все в коллаж. Единственный минус — нужно будет заплатить 1,99$, чтобы делать коллажи без водяного знака.
Подробнее →
Smilebox
Настольная программа, которая заменила веб-инструмент. Некоторые предпочитают именно этот ресурс из-за дополнительных опций, например, возможности работать в оффлайне.
Подробнее →
PhotoVideoCollage
Большое преимущество этого ресурса — создание видеоколлажей, возможность добавлять музыку, загружать из интернета фото и видео, сразу же постить получившиеся коллажи.
Подробнее →
Инструменты для создания обложек
Во многих социальных сетях есть фото обложки — это первое, что видят пользователи хотя бы из-за ее размера. Перед вами три сайта для создания запоминающихся обложек.
Fotor for Twitter
Делает замечательные обложки для твиттера. Просто загрузите фотографию с компьютера, интернета или любого облака, добавьте текст — и готово!
Подробнее →
Fotor for Facebook
Fotor многофункционален. Здесь есть опция создания обложек и для фейсбука. Принцип работы тот же, что и в Fotor for Twitter.
Подробнее →
Pagemodo
Если хотите использовать в своих обложках темы от профессиональных дизайнеров, то этот сайт для вас. Кроме того, имеется большой архив бесплатных стоковых фотографий и форм и возможность загружать собственные изображения. Также в разделе Features вы найдете такие функции, как создание рекламы и конкурсов на фейсбуке.
Подробнее →
Инструменты для создания скриншотов
Изображение иногда можно создать всего одним нажатием клавиши Prt Sc. На представленных ниже ресурсах есть дополнительные возможности, которые здорово облегчат вам жизнь.
На представленных ниже ресурсах есть дополнительные возможности, которые здорово облегчат вам жизнь.
Jing
Позволяет делать не только скриншоты, но и записывать видео с экрана, а затем моментально делиться ими через Screencast. Также есть специальные инструменты для редактирования текста, форм и цветов скриншотов.
Подробнее →
Awesome Screenshot
Чтобы иметь полный доступ ко всем инструментам нужно добавить Awesome Screenshot в расширения Google Chrome. Есть функции «Ознакомиться с похожими сайтами», «Сравнение цен товаров».
Подробнее →
Skitch
Можно добавлять подписи, фигуры, стрелки, наброски маркером, выделить нужные объекты и скрыть ненужные. В Skitch для Windows есть возможность загружать карты.
Подробнее →
Инструменты для создания GIF-изображений
GIF-изображения используются сейчас везде, и многие хотят создавать собственные или редактировать уже существующие.
Imgflip
Делайте GIF из своих изображений, видео или загружайте их из интернета. При этом у сайта очень простой интерфейс.
При этом у сайта очень простой интерфейс.
Подробнее →
Phhhoto
Приложение для мобильных телефонов создает что-то на подобное стандартных GIF — изображения в движении.
Подробнее →
Make A Gif
GIF-изображения из фотографий, загруженных видео, видео с YouTube и даже с веб-камеры.
Подробнее →
Надеемся, что эти ресурсы помогут вам создавать интересные, неповторимые изображения! Если вы знаете какие-то еще сайты или программы, в которых можно редактировать или создавать картинки — поделитесь с нами в комментариях!
Рассказать об этом:
Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.

- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www. vipp.com/en
vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку. Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.

- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков.
 В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness.

- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.
- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной.
 Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии.
 В этом случае можно выделить слова цветом.
В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст.
 Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Отметьте юбилей персонализированными подарками
Создайте сейчас!
Персонализированные подарки на годовщину
Не знаете, что подарить на годовщину? Вы можете превратить свои собственные слова в произведение искусства, используя свои фотографии с помощью преобразования фото в текст. Ваши лучшие персонализированные подарки на годовщину для нее готовы повесить.
Ваши лучшие персонализированные подарки на годовщину для нее готовы повесить.
Ваше изображение на печатном станке
Выберите уникальную идею подарка на годовщину и объедините свою лучшую картинку с любимыми словами. Подойдите ближе к картинке, и вы сможете прочитать ваши слова. Сделайте шаг назад и посмотрите на всю картину. Создать пользовательских подарков на годовщину для него за считанные секунды!
Закажите свои индивидуальные подарки на годовщину
Вы можете либо заказать смонтированную печать, либо фотоподарок на годовщину в виде файла jgp для отправки или распечатать самостоятельно. Если вы распечатаете его у нас, мы доставим его в наклонном виде на ультраборде. Это лучшие именные подарки мужу на годовщину!
Годовщина может быть любой формы в зависимости от причины празднования. Но в основном, это ознаменование или празднование события. Дни рождения (могут быть рождением человека, бизнеса или организации), особенно свадьба и смерть — это 3 этапа жизни, о которых обычно вспоминают ежегодно.
Их всегда стоит праздновать, независимо от причины празднования. Это идеальный момент, чтобы отметить отдельных участников и их достижения за эти годы. Кроме того, вы можете вспомнить людей, которых они вдохновили своими делами.
Это действительно прекрасное время года, когда вы можете отпраздновать то, ради чего вы так усердно трудились. Празднующий может не просить подарок, потому что радость от празднования — это все, что для него важно. Но разве вы не считаете уместным сделать их день разнообразным персонализированным, предварительно разработанным уникальным юбилейным подарком, чтобы отметить этот день? Конечно, все становится идеально с правильными подарками на годовщину с фотографиями.
Индивидуальные идеи подарков Первое, что вам нужно сделать, планируя сохранить дату, это определиться с подарком. Потому что, если кто-то находится на пороге знаменательной годовщины, это означает, что он только что пережил тяжелый период в прошлом.
Этикет дарения подарков обычно не оговаривается, но с блестящей идеей подарка из фото в текст можно создать произведение искусства, выражающее ваши мысли в виде изображения. Самая фантастическая идея — вставить слова в картинку, символизирующую невероятное мгновение. Эти моменты заставят вас почувствовать связь с воспоминаниями. Подумайте об этом, персонализированной идее подарка, состоящей из слов, изображений в винтажном стиле и карты памятных мест. Или подумайте о прекрасных отреставрированных фотографиях и документах, рассказывающих о взлете, падении и подъеме вещи или человека, которые привносят большую искру в празднование годовщины.
Желательно, чтобы он мог отражать изображения, которые, по вашему мнению, точно отражают личности того или чего вы собираетесь отмечать. Или предмет, выражающий качественные разновидности символического значения. С таким количеством стилей вы найдете дизайн, который вы можете сделать свой собственный.
Индивидуальные подарки для него на годовщину Преобразование фото в текст предлагает стандартную художественную работу с использованием качественных печатных материалов. Когда мы производим персонализированных подарков на годовщину парня, мы напечатаем и закрепим их в одном цвете с использованием УФ-чернил. Выйдут красивые.
Когда мы производим персонализированных подарков на годовщину парня, мы напечатаем и закрепим их в одном цвете с использованием УФ-чернил. Выйдут красивые.
Мы будем использовать современные технологии печати при печати изображения, чтобы получить качественное и удивительное произведение искусства. С этой современной печатью растворитель в наших чернилах может быть удален, чтобы произведение искусства хорошо дышалось всеми и каждым. Вам понравится качество нашей фотобумаги и печати. Мы будем использовать энергоэффективный метод, в том числе силу природных возобновляемых ресурсов, чтобы придать ему великолепный вид. Мы гарантируем вам 100% удовлетворение, и мы позаботимся о том, чтобы ваши работы были безупречны.
Если вы гость, мероприятие не будет полным без персонализированных подарков на годовщину , которые перенесут участника в прошлое. Если вы участвуете в праздновании годовщины свадьбы, вашему дому нужен предмет первой необходимости. С этим предметом вы превратите дом в сердце повседневной жизни.
С этим предметом вы превратите дом в сердце повседневной жизни.
Наши службы доставки впечатляют. Знаешь что? Мы отправляем UPS, а это значит, что мы застрахуем ваши работы и доставим их быстрее. Наше произведение прочное. Как только он будет доставлен к вашему порогу, вы сможете повесить его. Нечего бояться, потому что он безопасен в использовании. С персонализированными подарками на каждую знаменательную годовщину вы можете выбрать наши произведения искусства, чтобы отправиться в путешествие по переулку памяти. Возможно, это лучшая идея для персонализированные подарки на годовщину для родителей . Будь присутствующим на большом мероприятии. Но не забудьте оставить неизгладимое впечатление с помощью выгравированного художественного изображения в рамке, которое говорит о ваших мыслях. Любят ли они традиционные или современные персонализированные подарки на годовщину для него , этот продуманный подарок заставит их улыбнуться и потерять дар речи.
Добавление текста к изображению онлайн — Kapwing
Улучшите любое изображение и добавьте текст в файлы изображений JPEG, PNG или любого другого типа. Текст может состоять из слов, эмодзи или изображений WordArt. Настройте размер, шрифт и цвет текста всего за несколько кликов, чтобы он идеально соответствовал вашему изображению. Начните с загрузки фотографии или вставки ссылки, чтобы импортировать фотографию в онлайн-редактор видео Kapwing.
Откройте для себя еще больше возможностей Kapwing
Создавайте и настраивайте титры, которые автоматически синхронизируются с вашим видео. Используйте наш инструмент на базе искусственного интеллекта, чтобы создать расшифровку вашего видео, а затем настройте автоматически синхронизируемые субтитры, чтобы они идеально соответствовали вашим потребностям в создании контента. Изменяйте размер, меняйте шрифты или добавляйте профессиональные анимации и переходы — все ваши изменения будут мгновенно применены ко всему видео.
Видео с субтитрами
Smart Cut автоматизирует процесс редактирования видео, обнаруживая и удаляя паузы из вашего видео за считанные секунды. Вы сэкономите часы на редактировании и быстрее, чем когда-либо, завершите черновой монтаж видео с говорящими головами, записанных презентаций, учебных пособий, видеоблогов и многого другого. Редактирование еще никогда не было таким простым.
Удалить молчание
Ускорьте перепрофилирование видео и сделайте его более профессиональным с помощью нашей функции изменения размера холста! Всего за несколько кликов вы можете взять одно видео и настроить его так, чтобы он соответствовал размеру любой другой платформы, будь то TikTok, YouTube, Instagram, Twitter, Linkedin или где-то еще.
Изменить размер видео
С помощью интеллектуального инструмента для удаления фона от Kapwing вы можете бесплатно изолировать людей от фона видео без зеленого экрана. Все, что нужно, это несколько кликов. Загрузите свой контент, выберите инструмент «Удалить фон» и используйте предварительный просмотр, чтобы выбрать порог, который лучше всего подходит для вас.
Удалить фон
Улучшите звук вашего проекта за считанные секунды с помощью Kapwing. Одним щелчком мыши Clean Audio автоматически удаляет фоновый шум, корректирует громкость и помогает уменьшить треск в аудио и видео. Чтобы использовать его, просто загрузите видео- или аудиофайл, затем выберите «Очистить аудио» справа.
Удалить звуковой фон
Работайте со своей командой прямо в Kapwing. Создавайте и редактируйте контент, а затем отправляйте его для совместного использования и совместной работы с товарищами по команде. Создавайте командные рабочие пространства, комментируйте в редакторе и работайте над видео вместе в режиме реального времени или асинхронно.
Начать редактирование
Отредактируйте продолжительность видеоклипа, перетаскивая маркеры временной шкалы или используя инструмент «Разделить». Никогда еще не было так просто вырезать паузы, переставлять клипы или настраивать длину звука в соответствии с вашим видео.
Обрезка видео
Настраиваемые формы сигнала Kapwing позволяют оживить аудио или подкаст. Наш инструмент Waveform создает автоматически сгенерированный анимированный график, показывающий частоту и амплитуду вашего звука с течением времени. Выберите между классическим стилем формы волны и стилем сложенных «полос», чтобы привнести свой собственный штрих в свой проект.
Наш инструмент Waveform создает автоматически сгенерированный анимированный график, показывающий частоту и амплитуду вашего звука с течением времени. Выберите между классическим стилем формы волны и стилем сложенных «полос», чтобы привнести свой собственный штрих в свой проект.
Добавить волну
Сделайте свой контент популярным с помощью наложенных изображений, эмодзи, индикаторов выполнения и звуковых сигналов. Затем просто измените размер и расположите их, чтобы настроить свой проект. С неограниченным количеством наложений возможности безграничны.
Добавить наложение
Просматривайте сотни бесплатных изображений, GIF-файлов, видео, звуковых эффектов и музыкальных клипов прямо в нашем редакторе. Подбирайте ресурсы, которые оживят ваш проект, а затем редактируйте их так, как вы хотите, в одном месте.
Попробуйте плагины
Вдохновитесь сотнями модных шаблонов видео, созданных для раскрытия вашего творчества. Выберите шаблон, который лучше всего подходит для вашего проекта, а затем создайте свой собственный с помощью пользовательских видео, изображений или текста. Создание профессионально оформленных видеороликов или мемов еще никогда не было таким быстрым.
Создание профессионально оформленных видеороликов или мемов еще никогда не было таким быстрым.
Просмотреть все шаблоны
Как добавить текст к картинке бесплатно?
Чтобы бесплатно добавить текст к изображению, вам понадобится бесплатный программный инструмент с возможностями редактирования фотографий. Создатели добавляют текст к изображениям, чтобы сделать забавные подписи для социальных сетей и добавить поясняющий текст для зрителей. Многие онлайн-инструменты поддерживают добавление текста к изображениям, но Kapwing остается лучшим выбором для создателей. С любого устройства с браузером вы можете бесплатно загружать различные типы файлов изображений, а затем добавлять стильный текст к изображениям. Измените шрифт, размер, цвет и цвет фона, а затем попробуйте анимацию и эффекты, чтобы текст выделялся.
Как добавить текст к изображению в формате JPEG?
Чтобы добавить текст к изображению в формате JPEG, вам понадобится программный инструмент с интуитивно понятными возможностями редактирования текста, который также поддерживает файлы JPEG. Этот популярный тип файла изображения является стандартным форматом изображения, который содержит данные изображения. После загрузки изображения JPEG в программный инструмент создатели могут добавить текстовые поля поверх изображения, чтобы начать создание подписи. Kapwing — популярное решение для выполнения этой задачи. Интуитивно понятный пользовательский интерфейс упрощает загрузку изображений в формате JPEG, а затем добавление текста с помощью текстового инструмента с обширной коллекцией шрифтов и настройками для изменения размера и цвета.
Этот популярный тип файла изображения является стандартным форматом изображения, который содержит данные изображения. После загрузки изображения JPEG в программный инструмент создатели могут добавить текстовые поля поверх изображения, чтобы начать создание подписи. Kapwing — популярное решение для выполнения этой задачи. Интуитивно понятный пользовательский интерфейс упрощает загрузку изображений в формате JPEG, а затем добавление текста с помощью текстового инструмента с обширной коллекцией шрифтов и настройками для изменения размера и цвета.
Как написать текст на картинке?
Напишите текст на картинке с помощью редактора изображений или фоторедактора, в котором есть универсальный текстовый инструмент, который вы можете использовать. При поиске подходящего текстового редактора фотографий вы должны убедиться, что он поддерживает ваш тип файла изображения, такой как JPEG, PNG, HEIC или другие. В большинстве редакторов есть текстовый инструмент, который можно использовать для добавления текстового поля, написания текста на изображении и добавления эффектов или анимации к тексту. Отличным инструментом для добавления текста к изображениям является Kapwing, онлайн-редактор изображений, который поддерживает большинство типов файлов изображений, дает вам полный контроль над вашим проектом и бесчисленные функции, которые дают вам полную свободу настройки вашего текста.
Отличным инструментом для добавления текста к изображениям является Kapwing, онлайн-редактор изображений, который поддерживает большинство типов файлов изображений, дает вам полный контроль над вашим проектом и бесчисленные функции, которые дают вам полную свободу настройки вашего текста.
Чем отличается Kapwing?
Немедленно начните творить с помощью тысяч шаблонов и видео, изображений, музыки и GIF без авторских прав. Перепрофилируйте контент из Интернета, вставив ссылку.
Запуск Kapwing совершенно бесплатен. Просто загрузите видео и приступайте к редактированию. Усовершенствуйте свой рабочий процесс редактирования с помощью наших мощных онлайн-инструментов.
Автоматически добавляйте субтитры и переводите видео с помощью нашего инструмента Subtitler на базе искусственного интеллекта. Добавляйте субтитры к своим видео за считанные секунды, чтобы ни один зритель не остался позади.
Kapwing работает в облаке, а это значит, что ваши видео будут везде, где бы вы ни находились.

