Конвертируйте изображения в формат ICO
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
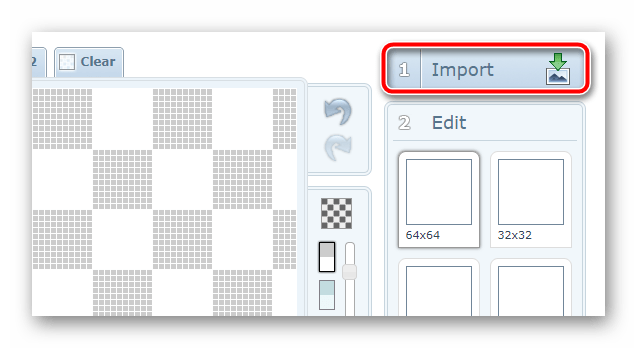
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».

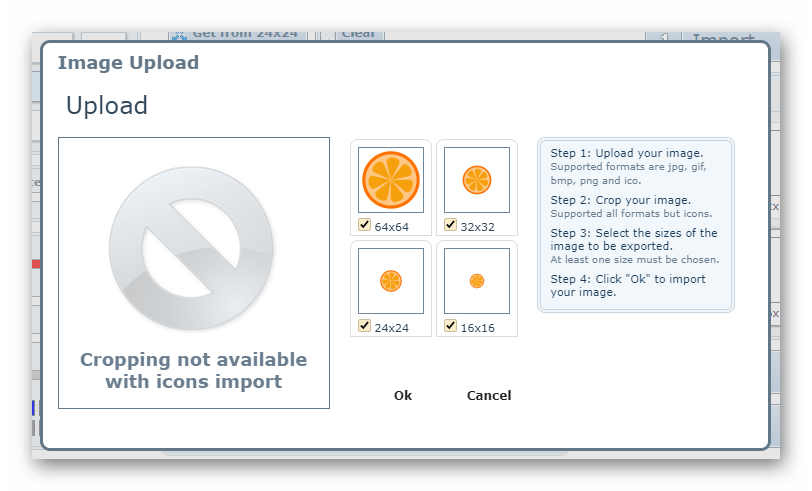
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.

Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

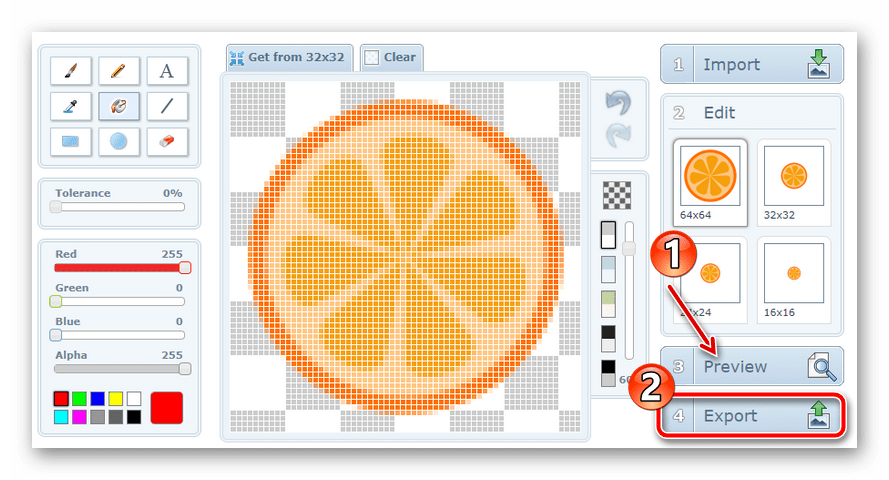
В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
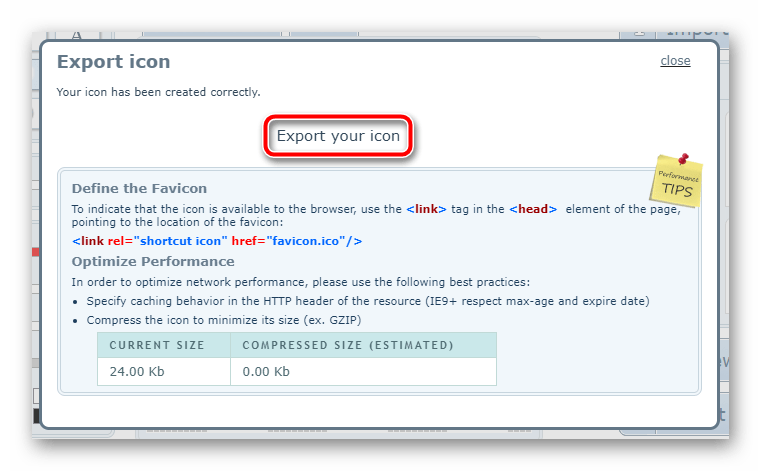
- Далее просто кликните по надписи

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Онлайн-сервис Favicon.ru
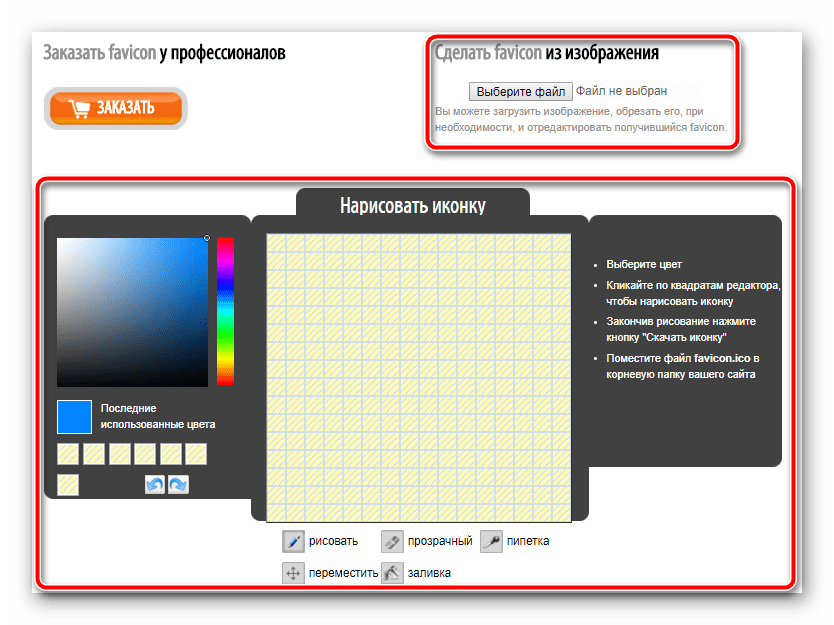
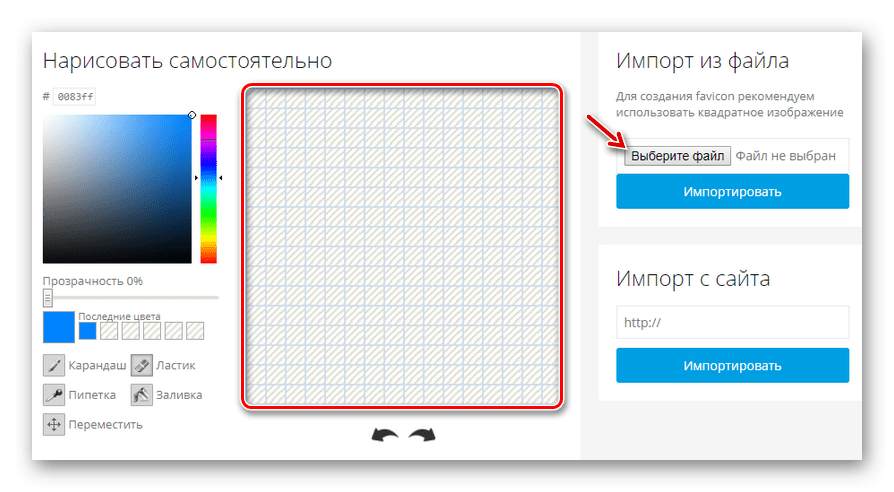
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».

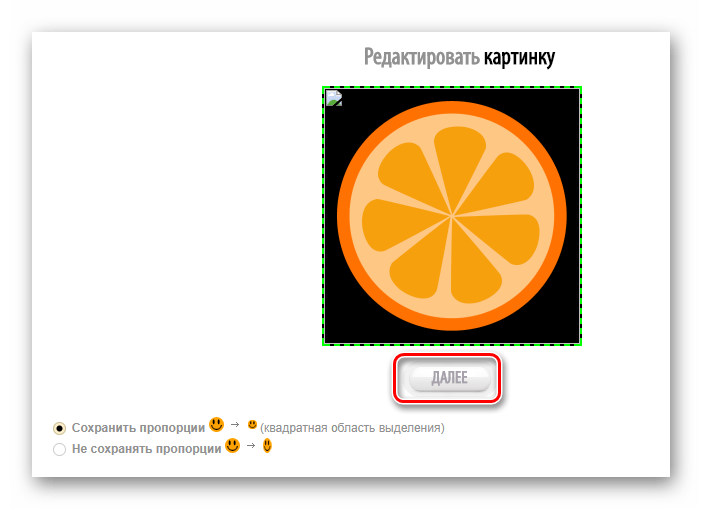
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

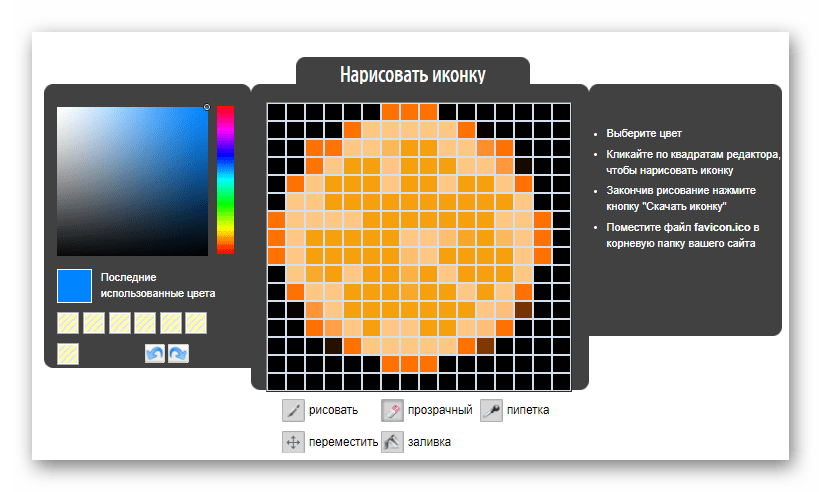
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».

При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.

Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
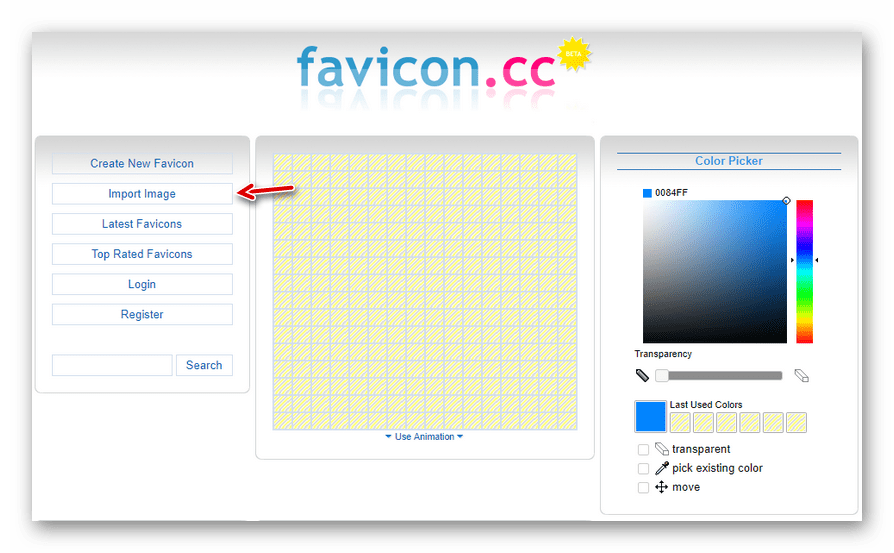
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

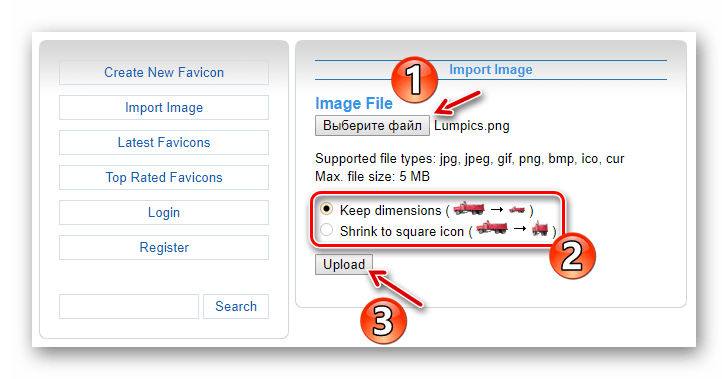
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа. - С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».
![]()
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
![]()
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
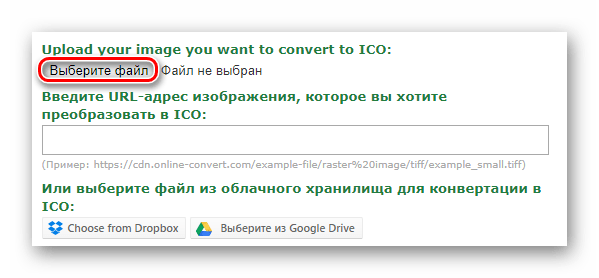
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».

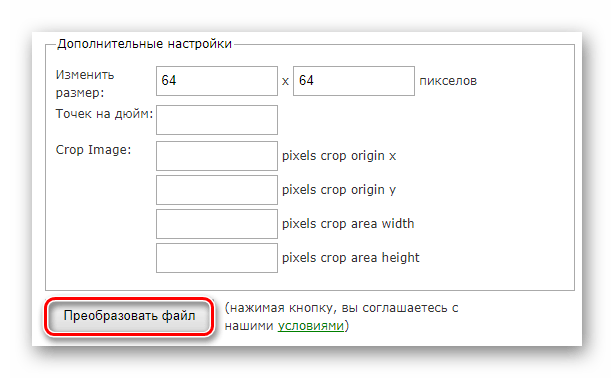
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТICO

Рассмотрим основные варианты, с помощью которых можно создать файл формата ICO (Icon File). Зачастую выполнение данной задачи не потребудет каких-либо особых хитростей, просто скачайте Inkscape (для операционной системы Windows) — интерфейс программы не сложный, да и скачать ее вы можете бесплатно. Если же вы пользуетесь операционной системой Mac — скачайте Apple Preview как основную для данной платформы.
Вооружившись программой с правильным функционалом, вы наверняка не испытаете проблем с созданием файла ICO. Мы собрали в общий список все программы походящие под данную задачу для ОС Windows, Mac, Linux, Android и сделали удобную таблицу:
Программы для создания ICO файлов
Общее описание расширения ICO
Файл ICO представляет из себя формат хранения значков в операционной системе от Майкрософт. Данное расширения файла, является форматом изображения и может содержать иконки файлов, программ и папок в системе Windows. Такой формат файлов, состоит из двух побитовых изображений, одно из которых является маской изображения (AND), а второе представляется в качестве самой иконки, отображаемой на маске (XOR).
Узнать подробнее что такое формат ICO
Знаете другие программы, которые могут создать ICO? Не смогли разобраться как создать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же
пошаговая инструкция как создать блокчейн проект
В последнее время ICO пользуются высоким спросом в среде инвесторов.
Связано это с тем, что пользователи хотят принимать участие в развитии интересных проектов и получать от этого определенную выгоду.
В результате ICO инвесторы получают токены, которые затем можно использовать в рамках уже действующего проекта или продать по большей цене, если ICO прошло успешно.Но что делать тем, кто хочет сделать что-то интересное и полезное, но при этом не имеет для этого достаточно средств?
Можно запустить собственное ICO. В статье рассказывается о том, как провести эту процедуру и на что обратить внимание.

Содержание:
Что такое ICO
Initial Coin Offering – первичное предложение монет. Это что-то среднее, между краудфандингом и IPO (Initial Public Offering – первичное публичное предложение из мира ценных бумаг).
В рамках ICO, компании обычно собирают деньги на развитие той или иной технологии, а также на продвижение бренда для повышения его узнаваемости.
Первым успешным в истории ICO можно считать Ethereum. Оно было проведено еще в 2014 году. Компании удалось привлечь 35 591 биткоин. При этом, пользователям перечислили более 60 000 000 единиц эфириума. Сегодня каждая монета стоит более $800, выгода для инвесторов очевидна. Да и для компании она также ясна. перейти к содержанию ↑С чего начать
Первое, что нужно сделать – грамотно продумать и сформулировать идею.
Причем делать это можно сразу же на специализированных форумах, где команда проекта или ее представитель в последующем смогут искать инвесторов.
Все ICO так или иначе связаны с технологией блокчейн. Соответственно, идея должна полностью быть в рамках этой концепции.
Если внимательно посмотреть на те ICO, которые уже прошли и принесли определенный успех их команде, там речь шла либо о какой-то инновационной технологии, либо о проекте, который позволял существенно ускорять сделки и снижать затраты на транзакции в сети блокчейн.
Важно не только придумать что-то интересное и уникальное, но и грамотно оформить идею, чтобы ее можно было постепенно запускать на соответствующие форумы и проверять реакцию пользователей.
перейти к содержанию ↑Площадки, на которых можно открыть ICO (создать собственный блокчейн проекта)
перейти к содержанию ↑Анализ конкурентов
Иногда для того, чтобы достичь успеха, не нужно ничего изобретать.
Достаточно посмотреть, как это реализовано у конкурентов.
Практически ежедневно появляются новые ICO, запускаются сайты.
Рекомендуется внимательно их проанализировать и выбрать оттуда что-то интересное, что можно было бы реализовать в собственном проекте.
Еще один важный момент- уникальность предлагаемой технологии. Вполне возможно, что кто-то из конкурентов уже реализовал что-то подобное. В этом случае, задача несколько усложняется, так как подобный проект уже есть на рынке. Необходимо найти уязвимости у конкурентов и постараться максимально расписать преимущества той технологии, которую предлагает команда, но с учетом поправок.
перейти к содержанию ↑Создание команды
Успех любого ICO – это командная работа.
На первый взгляд может показаться, что здесь работают исключительно те, кто предложил идею и те, кто ее реализовал, то есть программисты. Однако у такой команды шансов на успех практически нет.
Если проект хочет действительно заявить о себе, помимо программистов необходимо собрать также тех, кто разбирается в маркетинге, в том числе и SMM, копирайтеров, дизайнеров и консультантов.
Естественно, все члены команды должны иметь довольно серьезную подготовку с точки зрения знаний в области технологии блокчейн. Те же копирайтеры, плохо разбирающиеся в теме, вряд ли создадут требуемый эффект. Наоборот, они могут только отпугнуть потенциальных инвесторов, если те увидят дилетантство.
Вероятнее всего, члены новой команды захотят получить какие-то авансы. Для этого можно использовать как свои собственные средства, так и сделать закрытую предпродажу (Pre-ICO). Второй вариант предпочтительнее для тех, кто не готов делать капиталовложения. Однако он требует определенных затрат.
Для предпродажи потребуется как минимум презентация, а лучше готовый сайт.
К тому же, основатель проекта должен обладать коммуникативными навыками и уже на этом этапе постараться продать продукт как можно большему числу инвесторов.
Дело в том, что последние очень сильно рискуют на этой стадии и вряд ли согласятся расстаться с деньгами, если не увидят конкретных перспектив у проекта.
перейти к содержанию ↑Регистрация компании
Собрать команду, проанализировать рынок, провести предпродажу можно и без официальной регистрации.
Но дальше она потребуется.
Поэтому, когда все эти шаги позади, необходимо обратить внимание на те регионы, где к криптовалютам наиболее лояльное отношение.
Таких стран не много. К ним относятся Сингапур, Великобритания, Швейцария, Гонконг, Кипр, США и Япония. Правда, последние две страны – вариант довольно рискованный. В Японии уже регулируется рынок криптовалют. Что касается США, если монеты признают ценными бумагами, это создаст большие сложности для любой компании, работающей в этой сфере. перейти к содержанию ↑Подготовка документов для ICO

Для того чтобы привлечь максимальное количество инвесторов, необходимо грамотно составить все документы и white paper, который является «лицом» компании.
Здесь обычно прописываются цели и задачи проекта, его перспективы, даются технические пояснения.
Чем больше раскрывается деталей, тем выше шансы собрать нужную сумму.
На практике было много ICO с неплохой рекламой, но инвестор постепенно учится и больше внимания обращает именно на документы, а не на рекламу. Помочь в этом процессе могут конкуренты. Достаточно изучить их white paper, чтобы представлять, о чем вообще пишут в таких документах и получить практически готовую структуру. Дело в том, что эта документация готовится практически по шаблону. Но содержимое, естественно, полностью отличается.
Некоторые рекомендации по подготовке white paper:
- Структура. Документ должен быть четко структурирован. В противном случае, инвесторам будет тяжело его читать и вряд ли они станут вкладывать деньги.
- Аргументация. При подготовке этого документа, необходимо привести грамотную аргументацию. Инвестор должен убедиться в том, что он вкладывает деньги в потенциально успешный проект.
- Максимальная доступность для читателя. Среди инвесторов попадаются как очень грамотные в техническом плане пользователи, так и те, кто вообще ранее ничего не слышал ни о блокчейн, ни о криптовалютах, но хочет вложить деньги в эту перспективную отрасль. Соответственно, все тексты должны готовиться на максимально понятном языке для широкой аудитории. Если инвестор ничего из прочитанного не поймет, вероятность того, что он обойдет проект стороной, высока.
- Объем текста. Еще один важный момент. Инвестор хочет получить как можно больше информации, но в как можно более оптимизированном тексте. Большие объемы отпугивают. Поэтому если нет необходимости, увеличивать тот или иной раздел whitepaper просто для того, чтобы создать видимость его значимости не стоит.
- Обязательное редактирование. Качественное смысловое содержание whitepaper – это процентов 80 успеха. Но если текст будет неграмотным с точки зрения русского или английского языков, есть вероятность, что инвесторы уйдут. Особенно если проект больше рассчитан на англоязычную аудиторию.
Реклама Айсио
Как известно, «реклама – двигатель прогресса». В том, что касается ICO, это особенно актуально.
Дело в том, что инвесторы сами вряд ли узнают о том, что есть какая-то команда, которая разработала инновационное решение в области блокчейн и предлагает участие в проекте.
В команде должен быть сильный пиарщик или даже несколько таких сотрудников, которые будут представлять продукт на различных площадках, в том числе так называемых ICO-трекерах.
Это площадки, которые собирают информацию о первичном предложении монет и в случае, если проект внушает доверие, размещают его и рекомендуют инвесторам.
Основная цель пиар-кампании – охватить максимальное количество пользователей и представить проект в наилучшем свете. Известны случаи, когда цели Айсио достигались менее чем за минуту.
Некоторые эксперты в области ICO выделяют в отдельный этап создание сайта. Да, это действительно необходимо. Но вероятнее всего, он должен быть готов сразу после регистрации компании.
На ресурсе изначально должна быть представлена вся информация по продукту, а также команде разработчиков. По мере появления документов, здесь также появится white paper, оферта и так далее.
Сайт будет играть большую роль в процессе рекламы, так как это своего рода «магнит», собирающий инвесторов.
Соответственно, вебресурс должен быть безупречным как с точки зрения дизайна, так и с точки зрения наполнения полезным контентом.
Баги, слабая скорость загрузки страниц и прочие негативные моменты должны быть исключены еще до официального запуска страничек в Интернете.
В рамках рекламной кампании, а также последующей деятельности проекта необходимо создать страницы в социальных сетях и позаботиться о том, чтобы контент там постоянно обновлялся.
На современном этапе, многие проекты реализуют свои баунти кампании. Это поощрение активных пользователей за продвижение бренда. Дело в том, что силами одной команды на этапе активного продвижения уже не справиться, особенно, когда цели амбициозны. перейти к содержанию ↑Выпуск токенов
Проект практически готов, но перед проведением ICO, необходимо выпустить токены, которые будут играть роль внутренней валюты.
Существуют уже готовые платформы, которые позволяют сделать это в кратчайшие сроки.
Также, это можно сделать и самостоятельно.
перейти к содержанию ↑Запуск ICO

После выпуска токенов, можно запускать ICO.
Успех этой кампании полностью зависит от того, насколько грамотно была проведена подготовка.
Есть некоторые моменты, которые позволят быстрее собрать инвестиции. В частности, можно ограничить количество монет.
Это стандартный рекламный прием. Но здесь есть и своя логика. Обычно в проекте заявляется, сколько именно средств планируется собрать. Поэтому дальнейший выпуск монет может быть с недоверием встречен инвесторами.
Второй прием – выкуп части монет организаторами. С одной стороны, это позволит ускорить процесс сбора средств, так как создаст видимость спроса на токены, с другой стороны, в случае успешного проведения ICO, представители команды смогут получить дополнительные бонусы в виде прибыли от перепродажи токенов на бирже. Наконец, можно использовать систему бонусов для премирования первых вкладчиков. перейти к содержанию ↑Выход на биржи
После проведения ICO, компания должна четко следовать дорожной карте и вывести токены на биржу.
В противном случае, если не будет их оборота, скорее всего, проект посчитают скамным.
Вот здесь может пригодиться определенный запас монет, которые многие команды оставляют.
Он необходим для регулирования рынка.
Как провести ICO – пошаговая инструкция для тех, кто хочет создать свой блокчейн проект
3 (60%) 11 голос(ов)Создание иконки .ico для программ
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».
У вас получится что-то похожее:
Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли. Спасибо за внимание.
| Расширение файла | .ico |
| Категория файла | images |
| Описание | ICO – специальный формат для отображения значков, ярлыков, иконок в ОС Windows. Представляет собой два побитовых изображения. Первое из них – маска изображения, а второе выступает в качестве значка, отображаемого на маске. Применяется для связывания картинки с каким-либо файлом ОС. Пользователям устройств с операционными системами от Microsoft доступна функция редактирования файлов ICO для создания специальных иконок. Возможна конвертация в файлы с популярными расширениями JEPG и PNG. Сохранение файлов в ICO используется при разработке графики в виде значков, иконок и подобных им графических элементов. Они применяются в качестве иконки и логотипа сайта. Открываются любым приложением для просмотра изображений и специальными программами наподобие ACDSee или Axialis IconWorkshop. |
| Технические детали | Расширение .ico используется с самых первых версий ОС Windows, постепенно прибавляя в размере и максимальном количестве поддерживаемых оттенков. Например, «семерка» способна поддерживать значки размером до 256х256 точек в 32 бит. Чтобы гарантировать совместимость с более ранними версиями Windows лучше всего использовать восьмибитные варианты иконок. |
| Программы | Adobe Photoshop Microsoft Paint Windows Picture and Fax Viewer |
| Разработчик | Microsoft |
| MIME type | image/ico image/x-icon application/ico application/x-ico application/x-win-bitmap image/x-win-bitmap application/octet-stream |
ICO продвижение
- Медиапланирование
- ICO публикация
- Баунти-программа
- AIRDROP
- Контентный план
- лидеров мнений
- Социальные сети
- PR
- Таргетинг / ретаргетинг
- Видеография
- E-mail маркетинг
- Управление
Корпоративный дизайн
Наши дизайнеры разработают фирменный дизайн, который выделит вашу компанию в отличие от других.Краткая манера повысит привлекательность вашего проекта в глазах ваших потенциальных инвесторов.
Многоязычность
Расширение проекта напрямую зависит от возможности представлять его за рубежом. Главное — это эффективная презентация на иностранных языках, которую можно подготовить с помощью наших специалистов.
Веб-сайт
Надежный веб-сайт — это самая эффективная презентация вашего ICO.Наши разработчики сделают для вас сайт, оснащенный проверенной системой безопасности и правильно оформленными кошельками для продавцов и инвесторов. А наши дизайнеры помогут вам сделать сайт в стиле, отражающем ваш бизнес.
Советник помощи
Советникипомогут вам привлечь крупных инвесторов. Консультанты крупных и текущих проектов вряд ли согласны на сотрудничество, но мы знаем, как с ними справиться.Мы поможем вам организовать с ними личные встречи и расскажем, какими навыками вы должны обладать для успешных переговоров.
WhitePapper
Прежде чем приступить к работе над WP, мы должным образом изучим ваш бизнес, рассмотрим все его преимущества и недостатки. Затем мы попытаемся изобразить образ инвестора, который может заинтересоваться вашим проектом. Мы опишем для него все преимущества вашего проекта и объясним, почему это ваш бизнес, в который стоит вкладывать деньги.
Публичный смарт-контракт
При разработке умных контрактов наши разработчики используют язык программирования Solidity. Мы отметим все необходимые лицензии и настройки в договоре. Автор проекта станет «привилегированным» пользователем, когда контракт загружен в виртуальную машину Ethereum. Мы также добавим возможность смены владельца проекта, настройки краудфандинга и выдачи токенов.
Социальные сети
Мы создадим аккаунты вашего проекта в VK, Instagram, Youtube и Twitter, а наши дизайнеры разработают для них общий вид.
Жетон
Мы используем платформу ERC20, так как это стандартный интерфейс для токенов. ERC20 прекрасно взаимодействует с другими умными контрактами и децентрализованными приложениями Ethereum.
Телеграмма канал
Мы ориентируемся на Telegram, потому что большая часть проектов ICO, а также потенциальных инвесторов используют именно этот мессенджер. Мы настроим канал Telegram в соответствии со стилем вашего проекта и настроим дополнительные функции, которые помогут отслеживать активность подписчиков.
Кибербезопасность
Мы предоставляем вашему сайту эффективную систему безопасности.Наши службы проверят всю информацию, отправленную вам, обеспечат бесперебойную работу и надежность хранящихся вами данных. Мы настроим все необходимые веб-сервисы и предоставим им техническую поддержку в период до ICO и ICO.
Презентация
Презентация довольно важна, поскольку она должна отражать все детали проекта и представлять его в выгодном свете. Вы можете воспользоваться услугами квалифицированных специалистов для создания вашей презентации (в том числе One Page).Профессиональный копирайтинг (тексты, информационные посты, пресс-релизы и т. Д.) Является неотъемлемой частью презентации, а также всего проекта. Это та самая область, где не должно быть никаких ошибок, и мы знаем, как добиться наилучших результатов. Мы накопим все существенные детали и преимущества вашего проекта в виде видеопрезентации. Мы создадим правильную видеорекламу для вашего проекта: напишем тексты, запишем закадровый голос, подготовим интересные кадры.
Выбор юрисдикции
Наши юристы тщательно рассмотрят ваш проект и предложат возможный выбор юрисдикции учреждений, в которых вы можете работать с криптовалютой и открыть счет в банке.
Дорожная карта
Дорожная карта проекта — это план, который показывает дальнейшие возможности и намерения вашего проекта для инвесторов. Качество дорожной карты является ключом к будущему успеху. Мы разделим масштабные задачи на мелкие, установим временные рамки и подробно опишем их в дорожной карте. Это поможет инвесторам получить четкое представление о вашем проекте.
Условия использования
Наша команда юристов подготовит для вас документ «Сроки и условия», в котором будут содержаться общие условия, права и обязанности сторон, их обязанности и гарантии.Этот документ должен быть решен вместе с вами.
,Creation Icons — 404 бесплатных векторных иконок
Представляем Коллекции
Коллекции— это доступный способ управления вашей библиотекой значков и ядро нашего веб-приложения. Вы хотите знать, как их использовать? Нажмите стрелку вправо или воспользуйтесь верхней навигацией для просмотра руководства.
Добавить значки
Просмотрите пакеты или значки поиска и добавьте их в свою активную коллекцию с помощью этой кнопки.
Вид списка
Это список ваших коллекций. Вы можете изменить их имена, и они отсортированы по использованию. Нажмите на один из них, чтобы начать использовать его.
Создать коллекцию
Нажмите на эту кнопку, чтобы создать новую коллекцию.
Активная коллекция
Это ваша активная коллекция.Коллекция может содержать до 256 значков, если вы являетесь зарегистрированным пользователем, или 50, если вы не зарегистрированы.
Варианты сбора
Доступ к этому меню для редактирования вашей коллекции; редактируйте свои значки отдельно, дублируйте свою коллекцию, сортируйте значки в своей коллекции или делитесь ею с остальным миром.
SVG Загрузить
Перетащите SVG-файлы в активную коллекцию, чтобы загрузить свои собственные значки.Для бесплатных пользователей существует ограничение в 3 иконки на коллекцию.
Полноэкранный режим
Недостаточно места? Теперь вы можете просматривать свои коллекции в полноэкранном режиме, чтобы вам было проще.
Удалить
Вы закончили с этой коллекцией? Удалите его и создайте новый здесь.
Наслаждайтесь!
И это все.Если у вас есть какие-либо вопросы, вы можете связаться с нашей службой поддержки здесь.
Благодарим Вас за использование Flaticon, мы надеемся, что вам понравится наш сервис
× ЗакрытьPNG в ICO онлайн конвертер файлов
Предупреждение: Пожалуйста, загрузите файл или предоставьте действительный URL. ×
Предупреждение: Пожалуйста, введите пароль. ×
Предупреждение: Неверный пароль, введите правильный! ×
Предупреждение: Что-то пошло не так. Пожалуйста, обновите страницу и попробуйте еще раз.×
Чтобы конвертировать в обратном направлении, нажмите здесь, чтобы конвертировать из ICO в PNG :
ICO в PNG конвертер
Попробуйте преобразование ICO с помощью файла теста PNG
Не убежден? Нажмите на следующую ссылку, чтобы преобразовать наш демонстрационный файл из PNG в ICO :
преобразование PNG в ICO с нашим примером файла PNG.
PNG, Портативная сетевая графика (.png)
Файлы PNG (которые обычно называются «ping») — это формат, который содержит растровые или растровые изображения. Первоначально формат изображения PNG был создан, чтобы заменить формат GIF, поскольку они оба имеют возможность отображать прозрачный фон. Другое сходство между ними заключается в использовании индексированных цветов и сжатия без потерь. Однако файлы PNG не имеют одинакового авторского права …
Что такое PNG
ICO, файл значка Microsoft (.ico)
Файлы с расширением ICO обычно используются операционной системой Microsoft Windows для отображения изображения, которое используется для значка компьютера. Его можно использовать для значков элементов в меню «Пуск», ярлыков, каталогов или для программ. Чтобы компьютер связал изображение с определенным файлом или программой, необходимо использовать файл с расширением ICO. Те самые …
Что такое ICO
| Расширение файла | .jpg |
| Тип файла | изображений |
| Описание | JPG — это популярный графический формат, который характеризуется высокой степенью сжатия, что приводит к снижению качества изображения.В нем используется технология кодирования сглаженных цветопередач, обеспечивающая возможность частого уменьшения объема данных во время записи изображения. Из-за небольшого размера его запрашивают владельцы сайтов, что позволяет эффективно экономить трафик. Он также часто используется в картах памяти цифровых видеокамер. Алгоритм JPG оптимально подходит для сжатия фотографий и изображений, в которых присутствуют реалистичные сцены с небольшим контрастом цветов.Не рекомендуется использовать этот формат для сжатия рисунков и различных видов графики, так как сильный контраст между рядом расположенных пикселей вызывает появление видимых артефактов. |
| Технические детали | Процедура сжатия цифровых изображений в формате JPG выполняется в несколько этапов.Сначала фотография преобразуется в цветовое пространство YCbCr, затем она делится на квадраты для определения верхнего диапазона цветового спектра. Наконец, цвета и яркость закодированы. JPEG использует систему сжатия с потерями и технологию дискретного косинусного преобразования. Формат действует одновременно как стандарт ISO и Международного союза электросвязи. Степень сжатия файла находится в диапазоне от 10: 1 до 100: 1. В этом случае снижение качества изображения может варьироваться от незначительного до значительного. |
| Программы | Microsoft Windows Photo Gallery Viewer Adobe Photoshop Adobe Suite Apple Preview Corel Paint Shop Pro Большинство веб-браузеров |
| Разработчик | Комитет JPEG |
| MIME тип | изображение / JPEG |
