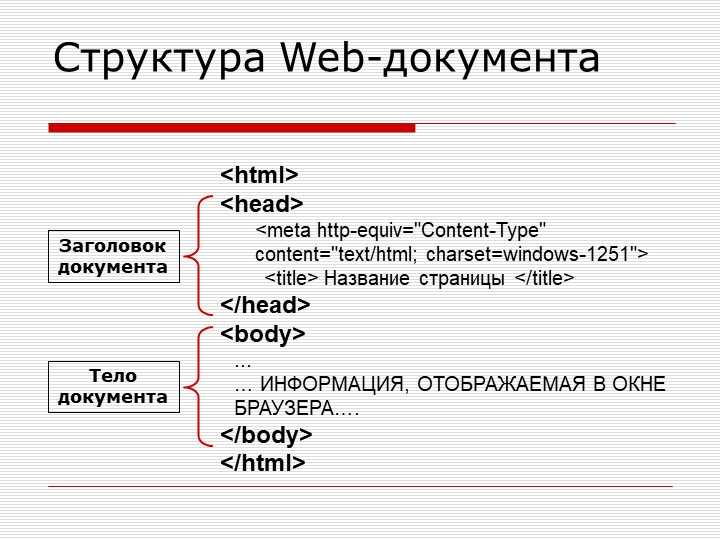
Создание шаблона в формате HTML
Перейти к основному содержанию
- Главная
- Tekla Structures
- Manage Tekla Structures
- Templates
- Создание шаблона в формате HTML
Tekla Structures
2022
Tekla Structures
Шаблоны в формате HTML предоставляют больше возможностей в плане компоновки, использования шрифтов и изображений. Шаблоны, формирующие выходные данные в формате HTML, являются графическими; их файлы имеют расширение *.html.rpt.
- В меню Файл выберите Редакторы > Редактор шаблонов.
- В редакторе шаблонов выберите Файл > Создать.
- Выберите Графический шаблон и нажмите ОК.
- Добавьте в шаблон новые строки.

- Выберите Вставить > Компонент > Строка, чтобы добавить новую строку.
- Выберите тип содержимого строки и нажмите ОК.
- Повторите шаги a–b для каждой новой строки.
- Для получения нужных данных из базы данных Tekla Structures добавьте в строки поля значений.
- Выберите Вставить > Поле значения.
- Щелкните точку, чтобы определить положение поля в строке.
Появится диалоговое окно Выбрать атрибут для выбора атрибута для поля значения.
- Выберите атрибут и нажмите ОК.
- Повторите шаги a–c для каждого поля значения.
- Добавьте верхний колонтитул для каждого поля значения.
- Выберите Вставить > Компонент > Верхний колонтитул…
- Выберите Вставить > Текст…
- Введите заголовок для шаблона и нажмите кнопку ОК.

- Укажите точку для определения положения заголовка в строке верхнего колонтитула.
- Повторяйте шаги a–d, чтобы создать заголовки для полей всех значений.
- Сохраните шаблон:
- Выберите Файл > Сохранить как
- Перейдите к папке шаблонов, заданной расширенным параметром
XS_TEMPLATE_DIRECTORY. - В поле Имя файла введите новое имя для шаблона.
Имя файла должно содержать расширение *.html.rpt. Например: Part_list.html.rpt.
- Нажмите кнопку ОК.
Прим.:
При добавлении в HTML-шаблон изображений эти изображения должны находиться в папке ..\Program Files\Tekla Structures\<version>\bin\applications\Tekla\Tools\TplEd\bitmaps; в противном случае они не отображаются в выходных HTML-данных.
- Верхний колонтитул, содержащий текстовые поля
- Строка, содержащая два поля значений
What is missing?
Назад ДалееКак создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Но далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы я постараюсь ответить в данной статье.
Что такое HTML-карта сайта и какие ее функции
Sitemap HTML — статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее должна быть размещена в футере сайта.
Зачем нужна HTML-карта сайта
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Также она помогает роботам поисковых систем в навигации по сайту. Боты при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта, точнее на те, которые вы считаете таковыми. Это может ускорить сканирование этих самых страниц.
Скажем, вы продаете мультиварки Bosch. Навигация к соответствующей странице на вашем сайте такая:
Главная страница → раздел «Бытовая техника» → категория «Техника для кухни» → подкатегория «Мультиварки» → подкатегория «Мультиварки Bosch»
Это 5-й уровень вложенности. При этом страница будет иметь 3-й уровень вложенности, находясь в карте сайта:
Главная страница → карта сайта → подкатегория «Мультиварки Bosch»
Например, один из сайтов, просканированных с помощью Netpeak Spider, имеет следующую статистику по глубине вложенности страниц:
На горизонтальной оси графика расположены показатели количества кликов от главной страницы, на вертикальной — количество страниц. Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Хотя карта сайта нужна, чтобы показать его структуру — основные разделы, категории, подкатегории, бренды, в нее все же можно вывести отдельные приоритетные страницы фильтрации/тегов. Если если стратегически важны для вашего бизнеса, но имеют глубину вложенности более 4. Так вы улучшите их сканирование и индексацию. Хотя при обнаружении приоритетных страниц с глубиной кликов более 4 стоит задуматься об оптимизации внутренней перелинковки на сайте.
Также HTML-карта может увеличить ссылочный вес страниц, которые она содержит. Хоть сама карта не является целевой посадочной страницей, она передаёт определённый вес другим страницам — ссылка на нее, расположенная в футере сайта, является сквозной, то есть каждая страница ссылается на карту сайта.
Какими свойствами должна обладать HTML-карта сайта
- Простота.
 У пользователей не должно возникать сложностей в поиске необходимой страницы.
У пользователей не должно возникать сложностей в поиске необходимой страницы. - Актуальность. Добавляйте в карту ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса.
- Структурированность. Важно, чтобы карта максимально точно отражала существующую структуру сайта.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Карта сайта должна быть оформлена в том же стиле, что и весь сайт.
Общие рекомендации по созданию HTML-карты сайта
- Нужно перечислить в карте сайта ссылки на страницы, отображающие его структуру и открытые для индексации. Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
- конкретных товаров;
- страницы фильтрации;
- страницы постов;
- страницы статей;
- страницы пагинации.

- Они, как правило, составляют около 90% всех страниц сайта.
- Карта должна регулярно обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, ее можно реализовывать на многостраничной основе. Эта рекомендация подходит большим сайтам со сложной структурой.
Например, на сайте https://www.tripadvisor.com/ реализована многостраничная карта сайта со ссылками на другие HTML-карты по странам.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее. Вы делаете эту карту, чтобы показать пользователю структуру вашего сайта, помочь ему найти нужный раздел или категорию.
 Анкоры должны быть соответствующие.
Анкоры должны быть соответствующие. - Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта. Также она может быть размещена на 404 странице сайта.
- Карта сайта должна содержать ссылки только с 200 кодами ответа сервера.
Как создать HTML-карту сайта
Вручную реализовать HTML-документ со всеми необходимыми ссылками возможно для опытных пользователей или для небольшого сайта.
Как это можно сделать?
- С помощью сервиса SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц. Вы также можете использовать любой другой онлайн-генератор карты сайта html.
- Используйте плагины для различных CMS. Например, WP Sitemap Page для WordPress.
- С помощью Netpeak Spider. Предлагаю рассмотреть этот способ подробнее.
Встроенный в Netpeak Spider инструмент «Генератор Sitemap» позволяет создать все виды карт сайта, в том числе HTML, а также настраивать параметры на этапе создания. Для генерации HTML Sitemap действуйте по алгоритму:
Для генерации HTML Sitemap действуйте по алгоритму:
1. Запустите программу.
2. На боковой панели на вкладке «Параметры» убедитесь, что галочкой отмечены «Head теги» и «Заголовки h2-H6».
3. Введите в адресной строке начальный URL сайта и нажмите «Старт».
4. По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap» и настройте параметры.
- «Источник текстовых ссылок» — это могут быть URL, Title или Заголовок h2;
- «Сегментация» — позволяет сформировать карту сайта одним файлом либо разделить ее на несколько файлов по 100 и 1000 URL;
- «Дополнительный контент» — позволяет добавить содержимое Description, чтобы сориентировать, какой контент на каждой из страниц.
6. После настройки параметров нажмите «Сгенерировать» и выберите папку для сохранения карты на ваше устройство.
7. После генерации файла необходимо сформированную карту сайта передать программисту для ее внедрения на сайт.
Вот пример того, как легко сгенерировать карту сайта с помощью Netpeak Spider:
Как видите, создание HTML-карты сайта не занимает много времени и сил для специалиста, но может положительно отразиться как на впечатлении пользователя от сайта, так и на сканировании и индексации страниц поисковыми системами.
Вместо выводов. Споры о пользе HTML-карты сайта
Специалисты по-разному оценивают пользу HTML-карты сайта как для пользователя, так и для поисковой оптимизации. Вы можете услышать об этом элементе самые разные мнения, а именно:
- Карта сайта бесполезна для маленьких сайтов, так как, по сути, дублирует все ссылки, которые находятся в навигационном меню.
- Нет смысла создавать HTML-карту, так как пользователи используют ее крайне редко, а для поисковых роботов существует XML Sitemap.
- При качественной перелинковке карта сайта не понадобится пользователю. Однако на практике далеко не все ресурсы могут таковой похвастаться, поэтому HTML-карта все таки нужна.

- HTML-карта сайта может быть сигналом для поисковой системы, что владелец ресурса заботится о пользователях, предоставляя им возможность в пару кликов сориентироваться на сайте еще одним способом, помимо меню и поиска.
Весьма интересными по этому поводу являются высказывания ведущего аналитика Google Джона Мюллера, который в 2016 году сказал:
Мы знаем, что HTML-карты сайта могут быть полезны для пользователей, но есть ли в них SEO-ценность? Если мы уже делаем карты сайта XML и отправляем их в Search Console, есть ли SEO-ценность в размещении карт сайта HTML? Не знаю, иногда. Иногда, безусловно, имеет смысл иметь такие HTML-карты сайта, которые, по сути, отображают ваши категории или страницы товаров, особенно если мы не можем просмотреть сайт иным способом. Так что если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые связаны только через формы поиска, а не через логическую структуру, то, по крайней мере, наличие одного места, где мы понимаем структуру сайта на основе ссылок, может нам очень помочь.
Однако в 2019 году Мюллер высказал следующее мнение:
Я согласен. Когда речь идет о SEO… Для небольших сайтов ваш сайт в любом случае должен быть просматриваемым (и если вы используете распространенную CMS, то почти всегда все будет в порядке). И для больших сайтов карты сайта все равно не будут полезны (используйте XML sitemaps, используйте нормальные перекрестные ссылки, проверьте выборочно с помощью краулера).
Имеют ли они смысл для пользователей? Я думаю, это хороший сигнал о том, что ваша обычная навигация и поиск на сайте плохи, если люди в конечном итоге переходят на ваши страницы HTML-Sitemap.
Как видите, мнения о пользе карты сайта разнятся. Однако, учитывая, что HTML-карта достаточно проста в реализации и может скрыть вероятные негативные последствия некачественной перелинковки, все же рекомендую ее реализацию даже тем специалистам, которые относятся к этому элементу скептически. Кроме того, считаю, что она обязательна для больших сайтов с запутанной структурой.
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
- The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
- IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
- Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта.
FAQ
1. Для чего нужна HTML-карта сайта?
HTML-карта упрощает навигацию на сайте пользователю, является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
2. Какими свойствами должна обладать HTML-карта?
- простота;
- актуальность;
- структурированность;
- регулярное автоматическое обновление;
- оформление в стиле сайта, для которого она создана.

3. Какие страницы должны быть в HTML-карте?
Прежде всего, в карте сайта должны быть основные разделы, категории и подкатегории сайта, а также страницы контактов, условий оплаты и доставки, информации о компании.
Создать учетную запись | мое социальное обеспечение
мой Социальное обеспечение | Завести аккаунт
Как создать или получить доступ к вашей учетной записи
Готовы зарегистрироваться? Теперь вы можете создать новую учетную запись my Social Security через любого из этих двух партнеров по учетным данным: Login.gov или ID.me.
- Login.gov — это ваша единственная государственная учетная запись для простого, безопасного и частного доступа к участвующим правительственным учреждениям США.
- ID.me — это поставщик услуг единого входа, который соответствует требованиям правительства США к онлайн-подтверждению личности и аутентификации.

Учетные данные включают ваше имя пользователя, пароль и факторы двухэтапной проверки. Надежный партнер по учетным данным помогает нам безопасно подтвердить вашу личность в Интернете.
Я никогда не заходил в систему социального обеспечения, и у меня нет учетных данных Login.gov или ID.me:
Посетите www.ssa.gov/myaccount, чтобы начать. У вас будет возможность создать учетную запись у нашего предпочтительного партнера по учетным данным, Login.gov. Вы также можете получить доступ к своей информации с помощью учетной записи ID.me, если она у вас есть. Имейте в виду:
- Вы должны быть старше 18 лет, иметь номер социального страхования (SSN) и почтовый адрес в США.
- Вы будете перенаправлены на веб-сайт партнера, когда выберете «Войти с помощью Login.gov» или «Войти с помощью ID.me».
- Вы должны указать действующий адрес электронной почты и некоторую дополнительную информацию.

- После создания учетных данных вы вернетесь на мою веб-страницу социального обеспечения для дальнейших действий.
Я никогда не входил в систему социального обеспечения, но у меня уже есть учетные данные Login.gov или ID.me:
Вы можете войти со своими учетными данными на странице www.ssa.gov/myaccount и следовать инструкциям.
Я получил доступ к моему социальному обеспечению с помощью имени пользователя и пароля социального обеспечения, которые я создал до 18 сентября 2021 г.:
Вы должны по-прежнему входить в систему, используя имя пользователя и пароль Social Security. Это первая опция на экране входа.
Я получил доступ к моему социальному обеспечению, используя мои существующие учетные данные Login.gov или ID.me:
Вы можете войти в систему моего социального обеспечения, используя учетные данные Login.gov или ID. me.
me.
Завести аккаунт Войти
Есть ли в вашем кредитном отчете замораживание или предупреждение о мошенничестве?
Если в вашем кредитном отчете есть замораживание по соображениям безопасности, предупреждение о мошенничестве или и то, и другое, вы все равно можете открыть личную учетную запись my Social Security, временно удалив ее. Для этого необходимо:
- Обратитесь к нашему поставщику услуг идентификации и попросите его временно снять запрет на доступ или предупреждение о мошенничестве.
- Создайте личную учетную запись My Social Security в Интернете после отмены запрета безопасности или предупреждения о мошенничестве.
- Восстановите приостановку системы безопасности или предупреждение о мошенничестве у поставщика услуг идентификации, если это необходимо. Когда вы запрашиваете временное снятие предупреждения о замораживании кредита или мошенничестве, поставщик услуг идентификации может автоматически восстановить его после истечения срока временного снятия.

Если вы не хотите временно снимать запрет на безопасность или предупреждение о мошенничестве, вы можете обратиться за помощью в местное отделение социального обеспечения. Для получения дополнительной информации о заморозке кредитов и предупреждениях о мошенничестве ознакомьтесь с часто задаваемыми вопросами о заморозке кредитов Федеральной торговой комиссии.
Ваша личная учетная запись my Social Security предназначена только для вашего использования.
Мы стремимся защищать информацию и ресурсы, доверенные нам, включая вашу личную информацию и инвестиции. В целях вашей безопасности вы единственный, кто может создать вашу личную учетную запись my Social Security для вашего собственного исключительного использования . Никто не может создать или использовать учетную запись от вашего имени, даже с вашего письменного или устного разрешения. Не позволяйте никому другому использовать вашу учетную запись ни при каких обстоятельствах. Несанкционированное использование этой службы представляет собой введение в заблуждение вашей личности федеральным правительством и может повлечь за собой уголовную или гражданскую ответственность, или и то, и другое.
Несанкционированное использование этой службы представляет собой введение в заблуждение вашей личности федеральным правительством и может повлечь за собой уголовную или гражданскую ответственность, или и то, и другое.
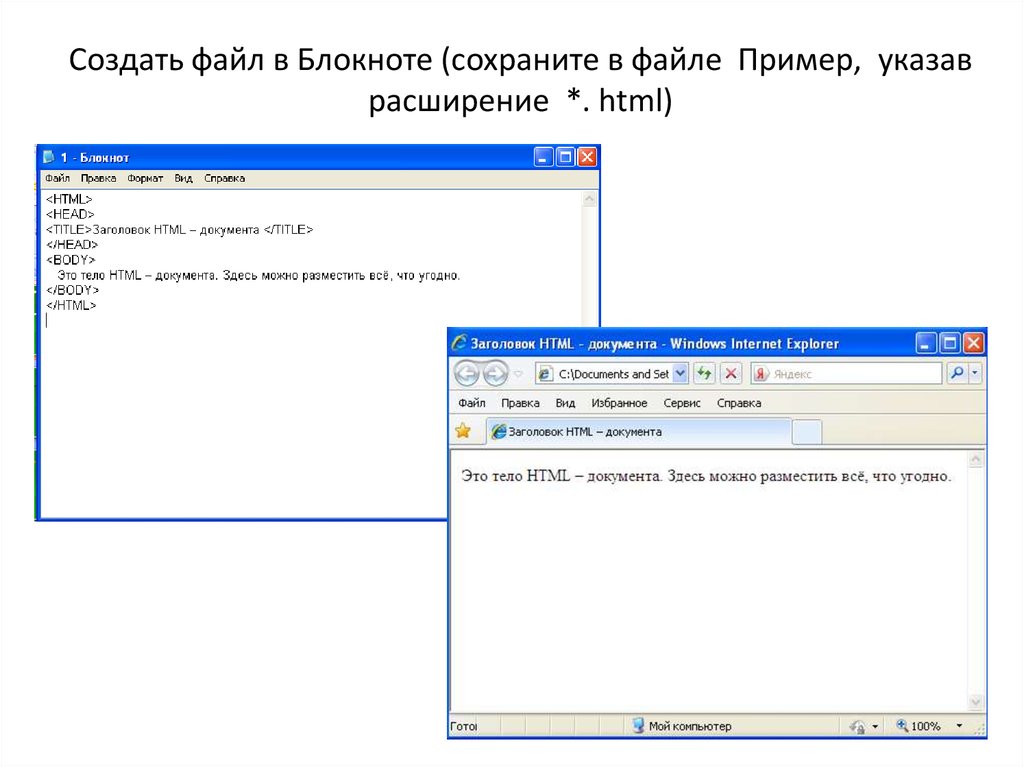
Как создать файл HTML?
html4 месяца назад
Аднан Шаббир
ФайлHTML (аббревиатура от языка гипертекстовой разметки) представляет собой набор символов и текста для отображения контента в Интернете. Файл HTML можно создать в любом редакторе исходного кода или текстовом редакторе по умолчанию операционной системы.
Большинство современных программистов обычно используют современные редакторы исходного кода для создания файла HTML. Однако его можно создать с помощью простого текстового редактора. Здесь мы продемонстрировали оба метода создания файла HTML. Итоги этого поста:
- Создать файл HTML с помощью текстового редактора
- Создайте файл HTML с помощью редактора исходного кода
Способ 1: создание файла HTML с помощью текстового редактора
В качестве примера мы используем текстовый редактор Windows 11 по умолчанию. Для создания файла HTML с помощью текстового редактора выполняются следующие шаги:
Для создания файла HTML с помощью текстового редактора выполняются следующие шаги:
Шаг 1: Откройте текстовый редактор
Во-первых, перейдите в каталог, в котором вы хотите создать файл. Щелкните правой кнопкой мыши и нажмите на Новая опция для создания текстового документа :
Шаг 2: Напишите HTML
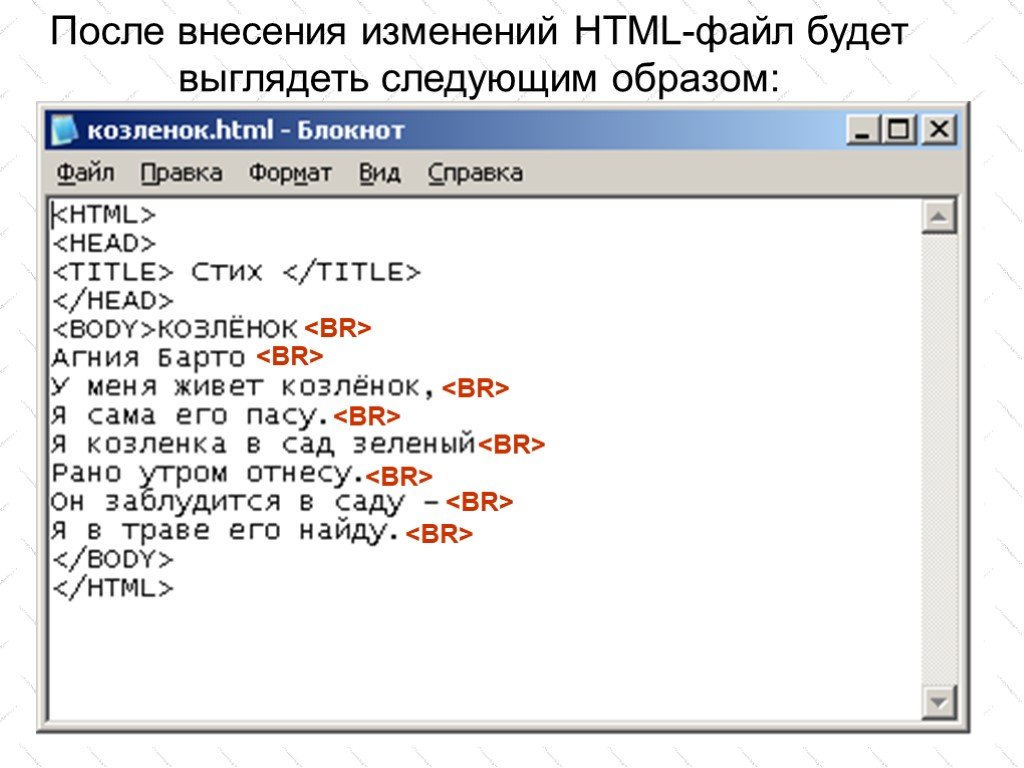
После создания текстового файла напишите несколько обязательных строк HTML. В качестве примера мы использовали следующие строки кода HTML:
Добро пожаловать в linuxhint
В приведенном выше коде:
- определяет, что файл принадлежит к категории HTML .
- Внутри тега определяется набор символов и размер содержимого.

- Заголовок можно определить внутри тега
.</li><li> Внутри тега<body> создается абзац в теге<p>.</li><li> Наконец, закрываются теги<body> и<html>.</li></ul><p> Скриншот кода приведен ниже:</p><p></p><p> <strong> Шаг 3: Сохраните файл </strong></p><p> Наконец, сохраните файл под любым именем, но с расширением «<strong> .html </strong>»:</p><p><p>5 Как только 9 файл будет сохранен, значок файла (в браузере по умолчанию) будет выглядеть, как показано ниже:</p><p></p><p> Вы можете запустить HTML-файл, чтобы посмотреть, что внутри него. Запустив файл, появится следующий веб-интерфейс:</p><p></p><h3><span class="ez-toc-section" id="_2_HTML"> Способ 2. Создание файла HTML с помощью редактора исходного кода </span></h3><p> Как обсуждалось ранее, файл HTML можно создать с помощью любого редактора исходного кода. Здесь мы используем редактор кода Visual Studio для создания файла HTML:</p><p> <strong> Шаг 1: Создайте файл HTML </strong> <br/> Откройте редактор, выполнив поиск в строке поиска Windows:</p><p></p><p> <strong> Шаг 2: Создайте файл HTML.<img loading="lazy" src="/800/600/http/onino.li/imgs/2022-03/41983801131_ssylka-na-hydra-rabochaja.jpg"><noscript><img loading='lazy' src='/800/600/http/onino.li/imgs/2022-03/41983801131_ssylka-na-hydra-rabochaja.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/lyublyu-dozhd-kartinki-krasivye-kartinki-s-dozhdem-40-foto-razvlekatelnye-kartinki.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/virtualnaya-mashina-na-mac-os-ustanovka-virtualnoj-mashiny-macos-na-kompyutere-mac-s-processorom-serii-apple-m.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/sozdanie-html-sozdanie-pervoj-veb-stranicy-webreference.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='36428' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

