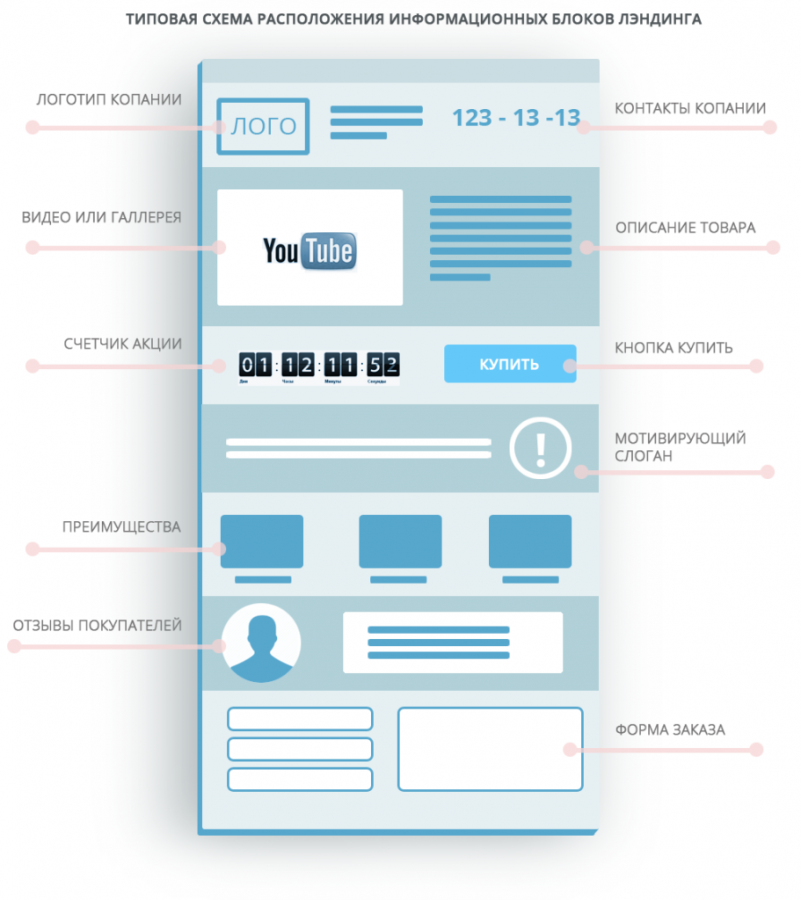
Что такое адаптивный дизайн и чем он отличается мобильной версии сайта
21 октября 2021 3 минут 889
Появление устройств разных типов привело к необходимости адаптировать веб-ресурсы под размеры каждого из них. Для этого стали использовать адаптивный дизайн. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта и какое решение может оптимально подойти вашему бизнесу.
Что такое адаптивный дизайн сайта?
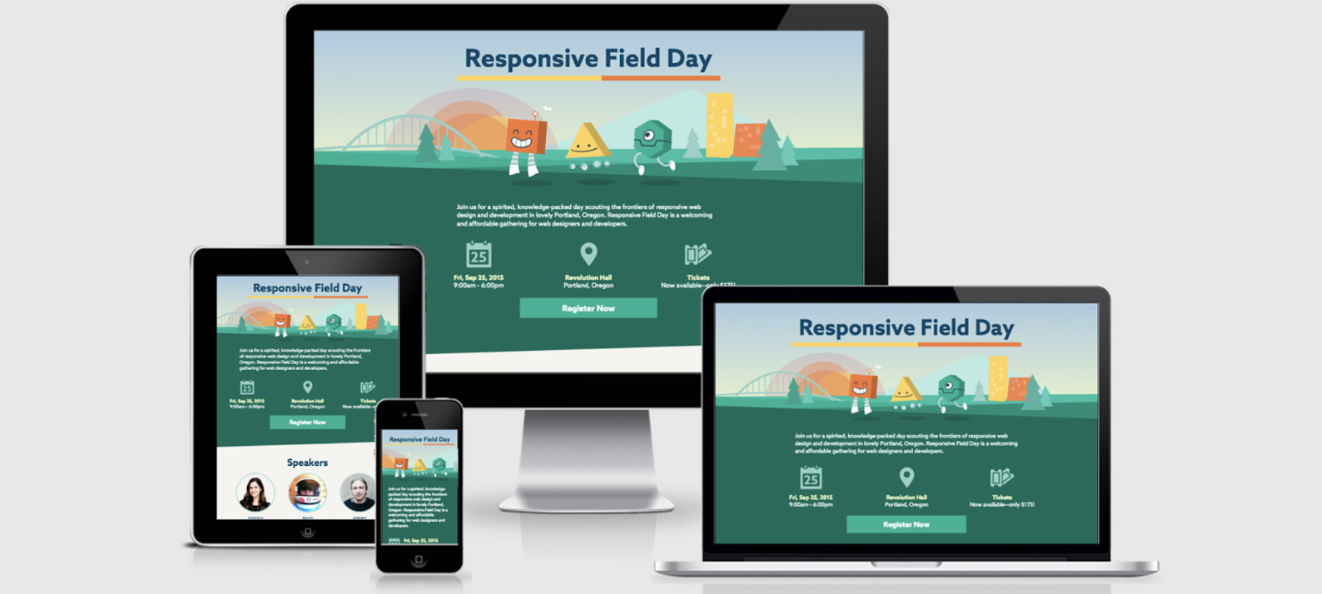
Адаптивный сайт – это формат сайта, способный подстраиваться под разный тип устройств. Адаптивная версия позволяет создать сайт, который будет красивым и функциональным как на смартфоне, так и на планшете или мониторе компьютера.
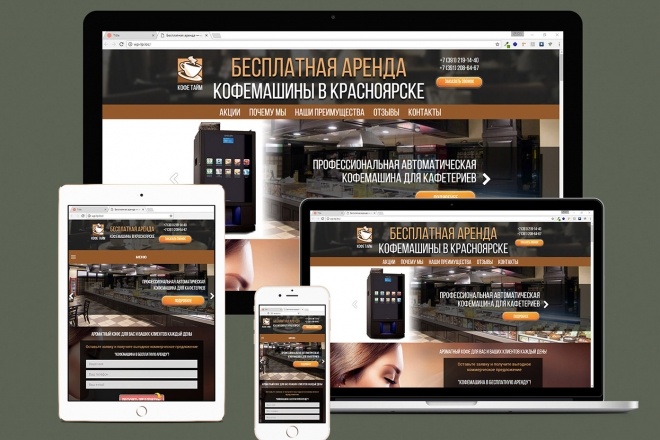
Например, наш сайт является адаптивным. А чтобы более наглядно понять суть адаптивной верстки, вы можете открыть этот сайт одновременно с компьютера и со смартфона.
Вы увидите, что несмотря на разный размер и тип устройства, сайт выглядит корректно и работает функционально везде.
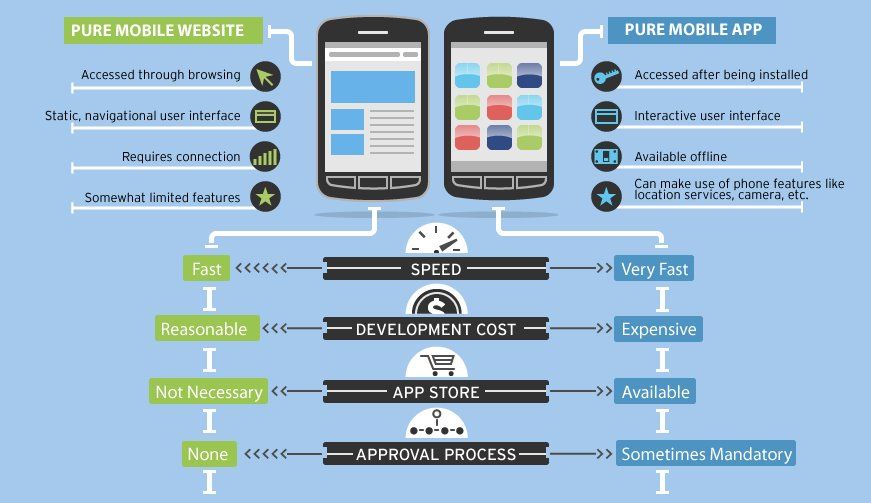
Что такое мобильная версия сайта и чем она отличается от адаптивной верстки?
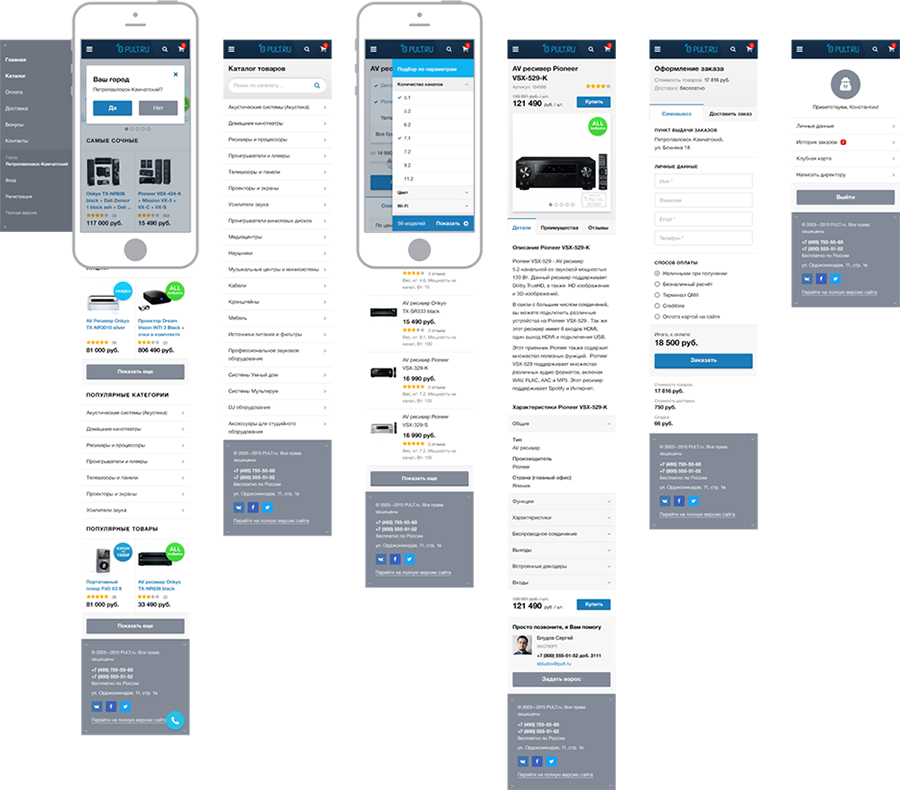
Мобильная версия сайта – это отдельный сайт, разработанный специально под мобильные устройства. Например, так функционирует известная социальная сеть ВКонтакте.
Главное отличие мобильной версии сайта от адаптивного дизайна в том, что адаптивная верстка позволяет создать единый сайт с одним доменом, который самостоятельно подстраивается под различные типы экранов.
Пример сайта с мобильной версиейПреимущества адаптивного дизайна перед мобильной версией сайта
Из преимуществ адаптивной верстки перед мобильной версией сайта мы выделили 3 самых важных:
- Единый сайт и домен. Вам не нужно создавать два сайта для смартфона и десктопной версии и тратить время на разработку и поддержку сначала одного, потом другого. Если вы, конечно, планируете использовать сайт на разных устройствах. Кроме того, разработка двух сайтов вместо одного будет стоить дороже.
- Выше ранжирование в поисковых системах вроде Google.
 Поисковики более высоко индексируют сайты с адаптивным дизайном из-за большого потока мобильного трафика. Кроме того, сам факт наличия адаптированной версии сайта уже является преимуществом в глазах поисковой системы.
Поисковики более высоко индексируют сайты с адаптивным дизайном из-за большого потока мобильного трафика. Кроме того, сам факт наличия адаптированной версии сайта уже является преимуществом в глазах поисковой системы. - Также сайты с адаптивной версткой легче оптимизировать под SEO. А вот оптимизировать мобильный сайт придется отдельно от основного.
Недостатки адаптивного дизайна
У адаптивного дизайна, несмотря на его функциональность есть и недостатки. Вот они:
- Сайт с адаптивным дизайном загружается медленнее, чем мобильная версия сайта. Это связано с тем, что загружается код для всех устройств.
- Внесение изменений в сайт с адаптивным дизайном отражается на всех версиях. В мобильной версии можно внести желаемые изменения именно для мобильных устройств и это никак не затронет основную десктопную версию.
- В ряде случаев может быть дорого разработать уникальный функционал только для мобильных устройств. А в мобильной версии сайта всегда можно сделать отдельные функции и контент только для мобильных пользователей.

Сроки и стоимость разработки адаптивного дизайна сайта и мобильной версии
Время разработки сайта с адаптивным дизайном сугубо индивидуально. А стоимость такой адаптации сайта начинается от 15% до 40% рабочих часов, затраченных на разработку десктопной версии.
Разработка мобильной версии сайта по времени и цене также индивидуальна и зависит от запроса клиента. При этом количество часов может доходить до 100% и больше от десктопной версии. А подробнее о стоимости разработки сайта вы можете узнать в нашей статье «Сколько стоит разработать сайт?».
Что лучше: мобильная версия или адаптивный дизайн?
И адаптивная верстка сайта, и мобильная версия остаются актуальными, несмотря на свои различия. Делать выбор необходимо исходя из потребностей пользователей, стоимости и времени разработки и т.д.
- Если вы собираетесь подключать поисковую оптимизацию и вам нужен единый сайт и домен, то адаптивная верстка сайта может стать наиболее оптимальным вариантом.

- Если же вам предпочтительна более высокая скорость загрузки, необходим уникальный функционал для мобильных устройств, то можно обратить внимание и на отдельную мобильную версию сайта.
Создание мобильной версии сайта или адаптивной вёрстки
Мы работаем в штатном режиме, но удалённо.
Звоните на наш новый номер 8 (812) 982-15-58.
Также можно писать на почту [email protected], либо почту вашего менеджера.
По бухгалтерским вопросам обращайтесь по телефону +7 (931) 286-45-62 или на почту [email protected]
Волекс
Развиваем Ваш интернет-успех
Создание сайта
SEO + Контекст
Комплексный интернет-маркетинг
- (812)982-15-58 (многоканальный)
Развиваем Ваш интернет-успех
- Главная-
- Веб-студия-
- Мобильная версия сайта
Как сделать так, чтобы сайт был удобен пользователям мобильных устройств?
Есть 2 варианта решения этой задачи — создание мобильной версии сайта или адаптивной вёрстки.
Какой вариант выбрать?
Адаптивная вёрстка — отличное решение, если вы делаете новый сайт с нуля. Сайт будет автоматически адаптироваться под любое разрешение экрана и будет отлично выглядеть и на телефонах, и на планшетах.
Мобильная версия — подходит для тех, у кого уже есть сайт и нет необходимости делать полный редизайн.
| Параметры | Адаптивная вёрстка | Мобильная версия |
| Возможность перейти на версию для ПК | Нет | Есть |
| Отдельный адрес для мобильной версии (например, m.vashsite.ru) | Нет | Есть |
| Разный контент и оформление для компьютера и мобильного | Нет | Есть |
| Метод подстройки |
По размеру экрана |
По типу устройства (возможна неточность определения устройства) |
| Необходимость внесения изменений в «основной сайт» | Есть | Нет |
| Примеры |
glamby. chipunok.ru |
m.potolki-creative.ru http://astolik.ru/?&ver=mob |
Остались вопросы? Специалисты веб-студии «Волекс» готовы помочь вам с выбором оптимального варианта реализации для вашего сайта.
Стоимость адаптации сайта для мобильных устройств зависит от особенностей сайта.
Бюджет на мобильную версию — от 30 000 р.
Бюджет на адаптивный дизайн и вёрстку — от 50 000 р.
Создание мобильной посадочной страницы — 3 000 р.
По вопросам обращайтесь:
Телефон +7(952)249-3312
Как создать сайт для мобильных устройств
Наличие адаптивного дизайна для мобильных устройств крайне важно. Почему? Потому что сегодня более половины трафика веб-сайтов в мире приходится на мобильные устройства. Мало того, две трети интернет-пользователей используют мобильные устройства для совершения покупок. С увеличением числа мобильных пользователей владельцам сайтов стало необходимо иметь адаптивный дизайн для мобильных устройств. Вот почему большинство компаний ищут опытную компанию по веб-дизайну WordPress, которая может помочь им создать очень привлекательный и отзывчивый дизайн веб-сайта для своего бизнеса.
Мало того, две трети интернет-пользователей используют мобильные устройства для совершения покупок. С увеличением числа мобильных пользователей владельцам сайтов стало необходимо иметь адаптивный дизайн для мобильных устройств. Вот почему большинство компаний ищут опытную компанию по веб-дизайну WordPress, которая может помочь им создать очень привлекательный и отзывчивый дизайн веб-сайта для своего бизнеса.
Если вы планируете создать адаптивный дизайн мобильного веб-сайта, вам должно быть интересно, как создать мобильный веб-сайт? Или как сделать свой сайт мобильным? Если вы прокручиваете Интернет, чтобы найти ответ на тот же вопрос, то вы попали на нужную статью, поскольку мы собираемся выделить каждую мелкую деталь о том, почему компаниям нужен веб-сайт, оптимизированный для мобильных устройств? Как создать мобильный сайт? И некоторые из распространенных ошибок, которых следует избегать при создании мобильного веб-сайта для вашего бизнеса.
Содержание:
- Обзор адаптивного дизайна для мобильных устройств
- Что такое адаптивный дизайн для мобильных устройств?
- Почему важно повышать скорость отклика мобильных устройств?
- Как создать мобильный сайт?
- 6 важных факторов, которые следует учитывать при создании мобильного веб-сайта0008
Количество пользователей смартфонов постоянно растет, и большинство пользователей во всем мире уже начали просматривать веб-сайты со своих мобильных устройств.
 Если у вашего бизнеса нет адаптивного дизайна для мобильных устройств, вы можете потерять много потенциальных клиентов из-за своего конкурента. Раньше смартфоны были новой захватывающей технологией, но теперь они стали неотъемлемой частью повседневной жизни.
Если у вашего бизнеса нет адаптивного дизайна для мобильных устройств, вы можете потерять много потенциальных клиентов из-за своего конкурента. Раньше смартфоны были новой захватывающей технологией, но теперь они стали неотъемлемой частью повседневной жизни.Сегодня мобильные устройства стали одним из основных источников для работы в Интернете. Независимо от того, хочет ли покупатель приобрести продукт или пользователь хочет найти какое-либо решение, первое, что у них есть в руках, — это мобильное устройство. Раньше наличие веб-сайта, оптимизированного для мобильных устройств, было функцией, но теперь для владельцев сайтов стало важно иметь веб-сайт, оптимизированный для мобильных устройств.
По данным Statista, более 52,6% трафика веб-сайта приходится на мобильные устройства, и это число постоянно растет. В другом отчете Statista говорится, что глобальный коэффициент розничной конверсии для мобильных телефонов составляет 1,82. К настоящему времени вы, возможно, уже знаете о важности наличия веб-сайта, удобного для мобильных устройств.

Большинство владельцев сайтов уже начали оптимизировать свои сайты для мобильных устройств. Если у вас уже есть существующий веб-сайт, вы можете либо сделать его мобильным, либо создать новый веб-сайт с индивидуальным кодом для своего бизнеса с помощью опытной компании веб-дизайна WordPress.
Итак, если вы читаете эту статью, возможно, вы знаете о важности наличия мобильного телефона. Но если вы хотите узнать, как сделать свой веб-сайт удобным для мобильных устройств, убедитесь, что вы придерживаетесь последнего пункта. Поскольку мы собираемся выделить очень мелкие детали того, как владельцы сайтов могут сделать свой сайт мобильным.
Что такое адаптивный мобильный телефон?Веб-сайт, адаптированный для мобильных устройств, — это сайт, оптимизированный путем выполнения различных действий, чтобы элементы веб-сайта были четко видны на портативных устройствах. С увеличением числа пользователей мобильных устройств иметь удобный для мобильных устройств веб-сайт так же важно, как и веб-сайт для вашего бизнеса.

Сегодня многие пользователи мобильных устройств жалуются, что они сталкивались с веб-сайтами, где им нужно щуриться, чтобы прочитать текст, или увеличивать и уменьшать масштаб текста, поскольку слова не видны четко. Эти типы веб-сайтов разочаровывают, и большинство пользователей предпочитают отказываться от веб-сайтов, которые не оптимизированы для мобильных устройств.
Наличие адаптивного дизайна веб-сайта позволяет вам привлечь больше внимания посетителей, поскольку они легко адаптируются ко всем типам экранов. Существуют различные инструменты, такие как тест Google Mobile Mobile, GMmetrix и другие, которые позволяют вам проверить, оптимизирован ли ваш веб-сайт для мобильных устройств или нет.
Если вам интересно, почему для бизнеса так важно иметь адаптивный дизайн для мобильных устройств, обязательно прочтите следующий абзац.
Почему важно повышать скорость отклика мобильных устройств?Сегодня, когда пользователи все больше обращают внимание на мобильные устройства, веб-сайтам и компаниям стало необходимо иметь мобильные веб-сайты.
 Без адаптивного дизайна для мобильных устройств вы, как правило, теряете миллионы трафика и потенциальных клиентов. В основном, если вы занимаетесь электронной коммерцией или бизнесом, основанным на услугах, важно сделать ваш веб-сайт удобным для мобильных устройств, потому что пользователи большинства веб-сайтов электронной коммерции и веб-сайтов, основанных на услугах, просматривают их с мобильных устройств.
Без адаптивного дизайна для мобильных устройств вы, как правило, теряете миллионы трафика и потенциальных клиентов. В основном, если вы занимаетесь электронной коммерцией или бизнесом, основанным на услугах, важно сделать ваш веб-сайт удобным для мобильных устройств, потому что пользователи большинства веб-сайтов электронной коммерции и веб-сайтов, основанных на услугах, просматривают их с мобильных устройств.Возможно, вы предлагаете различные образовательные материалы и материалы для решения проблем с целью распространения информации о вашем бренде и продукте. Таким образом, если у кого-то из ваших потенциальных клиентов есть какие-либо проблемы или они хотят найти продукт для покупки, они переходят к ближайшему рабочему столу, а не предпочитают искать со своих мобильных устройств, то есть со своих смартфонов.
Если ваш веб-сайт не оптимизирован для мобильных устройств, вы зарабатываете половину суммы, которую вы можете заработать, имея полностью оптимизированное мобильное устройство.
Как создать мобильный сайт? Вот почему существует огромный ажиотаж вокруг того, как компании могут создать веб-сайт, удобный для мобильных устройств. Мобильные устройства побуждают покупателей совершать поиск и окончательную покупку либо в мобильном браузере, либо в мобильных приложениях. Вот почему для бизнеса стало важно иметь адаптивный дизайн для мобильных устройств.
Вот почему существует огромный ажиотаж вокруг того, как компании могут создать веб-сайт, удобный для мобильных устройств. Мобильные устройства побуждают покупателей совершать поиск и окончательную покупку либо в мобильном браузере, либо в мобильных приложениях. Вот почему для бизнеса стало важно иметь адаптивный дизайн для мобильных устройств.В 2016 году, когда количество пользователей мобильных устройств и планшетов превысило общее количество пользователей настольных компьютеров, возникла проблема с веб-сайтами, не оптимизированными для мобильных устройств. С тех пор количество мобильных пользователей и трафик с мобильных устройств постоянно растут, и ожидается, что их число достигнет миллиарда. Поэтому стало важно определить, как они могут создать мобильный веб-сайт для своего бизнеса.
Давайте рассмотрим три различных шага, которые могут привести к созданию мобильного веб-сайта для вашего бизнеса:
1. Выберите правильный подход к веб-дизайну для своего веб-сайтаСуществует несколько решений, которые вы можете использовать для создания мобильного веб-сайта, но сначала вам нужно определить, как вы собираетесь создавать свой веб-сайт.
Адаптивный дизайн веб-сайта Если вы уже знакомы с миром веб-дизайна, вы наверняка слышали об отзывчивом дизайне и адаптивном дизайне. При создании мобильного веб-сайта для вашего бизнеса вы можете выбрать один из двух различных подходов в зависимости от ваших потребностей, преимуществ, стоимости и многого другого. Итак, давайте начнем с краткого представления о двух разных подходах к веб-дизайну.
Если вы уже знакомы с миром веб-дизайна, вы наверняка слышали об отзывчивом дизайне и адаптивном дизайне. При создании мобильного веб-сайта для вашего бизнеса вы можете выбрать один из двух различных подходов в зависимости от ваших потребностей, преимуществ, стоимости и многого другого. Итак, давайте начнем с краткого представления о двух разных подходах к веб-дизайну.RWD или адаптивный дизайн веб-сайта не имеет фиксированного макета для определенных устройств. Вместо этого он использует адаптируемый макет в зависимости от устройства, которое используют пользователи, и размера экрана. Используя адаптивный дизайн, веб-страницы вашего сайта будут выглядеть одинаково на всех устройствах. Всякий раз, когда пользователь вводит адрес вашего веб-сайта в URL-адресе, элементы вашего веб-сайта будут видны им независимо от того, используют ли они настольный компьютер, мобильный телефон, планшет или любой другой тип экрана. Если у вас адаптивный дизайн веб-сайта, элементы и контент внутри вашего веб-сайта будут автоматически адаптироваться к размеру экрана.
Адаптивный веб-дизайн
Адаптивный веб-дизайн менее предпочтителен для веб-сайта, поскольку он использует отдельный макет для разных устройств, будь то настольные или мобильные устройства или планшеты. Это означает, что когда пользователи вводят адрес вашего веб-сайта, они получают страницу, соответствующую потребностям устройства. В зависимости от устройства вы предоставляете пользователю разные возможности. Например, некоторые веб-сайты могут выбрать создание трех разных веб-сайтов для разных устройств. Несмотря на то, что вы можете использовать одни и те же элементы и дизайн на веб-сайте, вы будете предоставлять пользователю разный опыт в зависимости от устройства.
Сегодня, когда дело доходит до пользовательского опыта, ни один веб-сайт или компания не хотят идти на компромисс, потому что они осознают важность трафика и пользовательского опыта. Хотя у вас есть оба варианта на выбор, стоимость и производительность будут варьироваться в зависимости от подхода, который вы выбираете для своего мобильного дизайна.
2. Выберите конструктор веб-сайтов или CMS для компании по разработке веб-сайтов Вот почему большинство компаний предпочитают использовать адаптивный веб-дизайн , а не адаптивный веб-дизайн.
Вот почему большинство компаний предпочитают использовать адаптивный веб-дизайн , а не адаптивный веб-дизайн.После того, как вы четко определились с подходом к веб-дизайну, который вы собираетесь набросать для своего веб-сайта, другой важной частью является выбор платформ, которые вы будете использовать для создания своего веб-сайта. Что ж, на этом этапе вы также можете выбрать несколько вариантов для создания своего веб-сайта, вы можете выбрать либо конструктор веб-сайтов, либо CMS, либо агентство по дизайну веб-сайтов.
Независимо от того, какой вариант вы выберете для своего веб-сайта, производительность, стоимость и рентабельность инвестиций будут зависеть от типа платформы, которую вы выберете для создания мобильного веб-сайта. Итак, давайте рассмотрим каждый из них в отдельности:
Конструктор веб-сайтовПлатформа для создания веб-сайтов поставляется с различными функциями, которые позволяют пользователю создавать и запускать полнофункциональный веб-сайт для всех типов экранов.
 Используя конструктор веб-сайтов, вы можете создать многофункциональный и адаптивный веб-сайт для своего бизнеса. Это позволяет пользователю выбрать тему и шаблон, соответствующие бизнес-нише, и помочь пользователю настроить переднюю часть веб-сайта, используя различные функции, такие как перетаскивание, цвет фона, добавление различных элементов и многое другое.
Используя конструктор веб-сайтов, вы можете создать многофункциональный и адаптивный веб-сайт для своего бизнеса. Это позволяет пользователю выбрать тему и шаблон, соответствующие бизнес-нише, и помочь пользователю настроить переднюю часть веб-сайта, используя различные функции, такие как перетаскивание, цвет фона, добавление различных элементов и многое другое.WordPress, Wix и другие — некоторые из популярных конструкторов веб-сайтов, которые поставляются как с бесплатными, так и с платными подписками. Хотя WordPress является бесплатной платформой для создания веб-сайтов, Wix считается платной платформой для создания веб-сайтов. Обе платформы позволяют пользователям адаптировать свои веб-сайты к разным размерам экрана. Кроме того, существуют различные плагины и приложения, которые вы можете использовать, чтобы сделать свой веб-дизайн удобным для мобильных устройств.
Хотя у вас есть полный контроль над дизайном вашего веб-сайта, существуют некоторые ограничения, если вы используете конструктор веб-сайтов для создания мобильного веб-сайта.
 В основном, если вы используете CMS, такие как WordPress, Wix и другие, ваш сайт может столкнуться с различными ограничениями в дизайне и других функциях. Вот почему у нас есть еще один вариант для вашего веб-сайта (см. ниже)
В основном, если вы используете CMS, такие как WordPress, Wix и другие, ваш сайт может столкнуться с различными ограничениями в дизайне и других функциях. Вот почему у нас есть еще один вариант для вашего веб-сайта (см. ниже) Если вы хотите узнать больше о стоимости создания веб-сайта с использованием WordPress, обязательно ознакомьтесь с нашим блогом, посвященным стоимости дизайна веб-сайта WordPress. у разработчиков есть различные ограничения, у вас всегда есть возможность нанять надежную и опытную компанию по веб-дизайну WordPress, которая может помочь вам создать привлекательный, удобный и, самое главное, отзывчивый веб-сайт для вашего бизнеса. Основное преимущество найма агентства по дизайну веб-сайтов для вашего веб-сайта заключается в том, что они помогут вам создать веб-сайт, основанный на исследованиях, который соответствует вашим ожиданиям и доносит сообщение, которое ваш бизнес хочет донести до аудитории.
Кроме того, вы получаете доступ к знаниям и опыту, которые компания веб-дизайна и ее разработчики могут использовать для создания высокочувствительного и прибыльного дизайна веб-сайта для вашего бизнеса.
 Что ж, затраты на создание веб-сайта и на агентство веб-дизайна могут различаться, плата за найм агентства веб-дизайна немного выше, чем стоимость создателя веб-сайта. Но ценность, которую они могут принести вашему бизнесу, никогда не сравнится с конструктором веб-сайтов.
Что ж, затраты на создание веб-сайта и на агентство веб-дизайна могут различаться, плата за найм агентства веб-дизайна немного выше, чем стоимость создателя веб-сайта. Но ценность, которую они могут принести вашему бизнесу, никогда не сравнится с конструктором веб-сайтов.Как упоминалось ранее, вы получаете доступ к их опыту, помимо исследований и стратегии, которую они создают для вашего веб-сайта, они могут помочь вам мгновенно увеличить трафик и продажи. Поэтому убедитесь, что вы сотрудничаете с признанной компанией по разработке веб-сайтов, которая может помочь вам создать высокодоходный и полностью адаптивный веб-сайт в рамках вашего бюджета. Стоимость дизайна веб-сайта очень сильно зависит от типа веб-сайта, который вы создаете, и, что наиболее важно, от размера вашего веб-сайта, поэтому рекомендуется знать о ваших требованиях и потребностях.
Если вы хотите узнать больше о стоимости дизайна веб-сайта eth, обязательно ознакомьтесь с нашим подробным руководством по ценообразованию на дизайн веб-сайта в 2020 году.
3. Создайте свой веб-сайт для мобильных устройств Руководство: сколько стоит дизайн веб-сайта. Используя руководство по ценообразованию на дизайн веб-сайта, вы можете определить цену, которую вам нужно заплатить, чтобы создать привлекательный веб-сайт для вашего бизнеса.
Руководство: сколько стоит дизайн веб-сайта. Используя руководство по ценообразованию на дизайн веб-сайта, вы можете определить цену, которую вам нужно заплатить, чтобы создать привлекательный веб-сайт для вашего бизнеса.После того, как вы успешно определите платформу, которую вы собираетесь выбрать для создания своего веб-сайта. Затем вы можете спланировать создание структуры вашего веб-сайта и приступить к проектной части. Независимо от того, создаете ли вы веб-сайт для блогов или полноценный веб-сайт электронной коммерции, вам необходимо убедиться, что веб-сайт загружается и отображает все элементы на всех устройствах. После того, как вы создадите свой дизайн, вам нужно протестировать веб-сайт на мобильную отзывчивость.
С другой стороны, если вы планируете сотрудничать с агентством по разработке веб-сайтов, вам не нужно беспокоиться о дизайне, адаптации для мобильных устройств и тестировании.
 Потому что надежная и опытная компания веб-дизайна WordPress гарантирует, что веб-сайт, который они предоставляют, очень отзывчив, полностью функционирует и работает без каких-либо недостатков.
Потому что надежная и опытная компания веб-дизайна WordPress гарантирует, что веб-сайт, который они предоставляют, очень отзывчив, полностью функционирует и работает без каких-либо недостатков.Как только вы начнете создавать свой веб-сайт, вот несколько вещей, которые вы можете рассмотреть в качестве лучших практик:
- Вертикальная прокрутка
- Оптимизированная скорость загрузки
- Совместимость с отпечатками пальцев
- Удаление лишней графики
- Минимальные требования к форме
- Современный код
 Имея это в виду, у нас есть два разных решения для вашего сайта Mobile-first
Имея это в виду, у нас есть два разных решения для вашего сайта Mobile-first Если вы увлекаетесь дизайном, то наверняка слышали о mobile-first. Он считается одним из недавно появившихся движений в мире дизайна. Выбирая Mobile-First, вы сначала разрабатываете веб-сайт для мобильных устройств, а затем расширяете его для других устройств, таких как настольные компьютеры и планшеты. Это означает, что контент, который вы собираетесь создавать, предназначен для мобильных устройств, которые также могут проиграть на рабочем столе. Этот подход очень полезен для бизнеса, который считает, что большая часть трафика поступает с мобильных устройств.
Мобильная секундаПо названию можно легко определить, что этот подход используется бизнесом и компаниями, у которых уже есть действующий сайт. Организация контента для существующего веб-сайта может быть сложным процессом, но не невозможным. Итак, прежде чем вы начнете принцессу, мы рекомендуем определить общий элемент на вашем веб-сайте для настольных компьютеров, который вы хотите отображать на мобильных устройствах.

Вы можете собирать информацию об элементах на основе того, что вы хотите показать посетителям вашего мобильного сайта. Это поможет вам определить, что следует удалить и что обычно игнорируется посетителями мобильного сайта. Затем вы можете сопоставить контент в зависимости от визуального потока вашего сайта. Если вы не очень разбираетесь в технической части, мы рекомендуем обратиться за помощью к опытному человеку.
Вместо того, чтобы делать это самостоятельно, мы рекомендуем нанять надежную и опытную компанию по разработке веб-сайтов, которая поможет вам сделать ваш существующий веб-сайт удобным для мобильных устройств без ущерба для данных и текущего дизайна вашего веб-сайта.
Существуют и другие факторы, которые следует учитывать при создании веб-сайта, адаптированного для мобильных устройств. Если вы хотите узнать об этих факторах, продолжайте читать статью.
6 Важные факторы, которые следует учитывать при создании веб-сайта, оптимизированного для мобильных устройствК этому моменту вы, возможно, уже знаете, как создать привлекательный мобильный веб-сайт для своего бизнеса.
1. Выберите адаптивную тему или шаблон для мобильных устройств Далее мы собираемся бороться с некоторыми важными факторами, которые вы должны учитывать, прежде чем создавать мобильный веб-сайт для своего бизнеса.
Далее мы собираемся бороться с некоторыми важными факторами, которые вы должны учитывать, прежде чем создавать мобильный веб-сайт для своего бизнеса.Первый и наиболее важный фактор, на который мы хотели бы обратить внимание, — это выбор темы для вашего веб-сайта, оптимизированной для мобильных устройств. Тема и шаблон, которые вы выбираете для своего веб-сайта, будут играть важную роль в определении того, будет ли веб-сайт, который вы создаете, удобным для мобильных устройств или нет. Независимо от того, используете ли вы WordPress, Wix или Squarespace, вам необходимо убедиться, что выбранная вами тема или шаблон оптимизированы для адаптации к мобильным устройствам.
WordPress — бесплатный плагин, но Squarespace и Wix — платные конструкторы сайтов. Все они предлагают шаблоны и темы, адаптированные для мобильных устройств, но когда дело доходит до надежной мобильной адаптации, считается, что Squarespace лучше, чем другие.
 Если вы утверждаете, что WordPress является конструктором вашего веб-сайта, обратите особое внимание на функции, предлагаемые различными темами.
Если вы утверждаете, что WordPress является конструктором вашего веб-сайта, обратите особое внимание на функции, предлагаемые различными темами.WordPress — это широко используемая CMS и конструктор веб-сайтов, который поставляется с тысячами предварительно созданных тем, некоторые из них работают хорошо и полностью адаптивны, в то время как есть темы, которые утверждают, что они адаптированы для мобильных устройств, но позже пользователь сталкивается с различными вариантами адаптации для мобильных устройств. проблемы. Поэтому убедитесь, что вы проверили репутацию темы и поставщика темы. Существуют также популярные и надежные платформы поставщиков тем, такие как Envato, Themeforest и другие, которые могут помочь вам выбрать
Или у вас есть другой вариант — получить индивидуальный дизайн веб-сайта для вашего веб-сайта. Да, наняв надежную и опытную компанию по веб-дизайну WordPress, вы можете получить адаптивный дизайн веб-сайта с индивидуальным кодом не только для мобильных устройств, но и для всех типов экранов.
2. Удалите нежелательный контент
После выбора привлекательной и адаптивной темы или шаблона для своего веб-сайта вы можете подумать, что все готово, но на самом деле поиск правильной и адаптивной темы — это только часть шага, который вы должны выполнить. принять для создания мобильного сайта. Далее в списке мы рекомендуем очистить нежелательный контент, просмотрев автоматический мобильный вид вашего сайта:
- Попробуйте указать цель для главной страницы в мобильной версии . Выделение цели — неплохая идея, но добавление слишком большого количества элементов в мобильной версии может запутать пользователя. Теперь вам может быть интересно, может ли выделение цели понизить вашу репутацию. Что ж, на самом деле в настольной версии есть вероятность, что это покажется немного назойливым, но когда дело доходит до мобильной версии, эти типы действий помогают пользователю действовать быстро.
- Не добавляйте на веб-страницы слишком много больших текстов.
 В настольной версии он может просветить пользователей и помочь вам донести информацию о вашем бренде и бизнесе. Но когда дело доходит до мобильных устройств, слишком много больших фрагментов текста могут сделать вашу страницу раздражающей. Просто и мило привлекает внимание посетителей.
В настольной версии он может просветить пользователей и помочь вам донести информацию о вашем бренде и бизнесе. Но когда дело доходит до мобильных устройств, слишком много больших фрагментов текста могут сделать вашу страницу раздражающей. Просто и мило привлекает внимание посетителей. - Начните выделять важные элементы и текст в мобильной версии своих веб-страниц. Сегодня большинство пользователей, просматривающих Интернет через мобильные устройства, предпочитают получать тщательно подобранную и точную информацию с веб-страницы. Поэтому мы рекомендуем вам отображать одно и то же, не добавляйте слишком много
Если вы хотите создать привлекательную копию веб-сайта, обязательно ознакомьтесь с нашим блогом «Как спланировать копию веб-сайта для привлекательного дизайна?» (7 проверенных советов, которые следует учитывать в 2021 году)
3. Используйте простое и короткое меню навигацииЕсли на вашем веб-сайте сложная навигация, то не только ваш мобильный пользователь, но и пользователь настольного компьютера покинет ваш сайт и может никогда больше на него не вернуться.
 Мобильный пользователь имеет ограниченное пространство на экране, поэтому он всегда ищет доступ к веб-сайту, который предлагает простое и короткое навигационное меню. Если на вашем веб-сайте слишком много страниц и подстраниц, это может сбить с толку мобильных пользователей, поскольку им будет сложно перейти на нужную веб-страницу.
Мобильный пользователь имеет ограниченное пространство на экране, поэтому он всегда ищет доступ к веб-сайту, который предлагает простое и короткое навигационное меню. Если на вашем веб-сайте слишком много страниц и подстраниц, это может сбить с толку мобильных пользователей, поскольку им будет сложно перейти на нужную веб-страницу.Не только это, но и наличие слишком большого количества подстраниц в мобильной версии вашего веб-сайта затрудняет нажатие пальцами на нужную ссылку. Поэтому всегда рекомендуется использовать простое и короткое навигационное меню в основном для мобильной версии вашего сайта. Если вам нужна дополнительная помощь, связанная с мобильным веб-сайтом, вы всегда можете обратиться к нашим высококвалифицированным специалистам по дизайну веб-сайтов.
Если вы хотите улучшить навигацию по веб-сайту, обязательно ознакомьтесь с нашим блогом Руководство по навигации по веб-сайту: улучшите навигацию по веб-сайту с помощью проверенных советов в 2021 году
4. Оптимизируйте изображение и CSS вашего веб-сайта
Оптимизируйте изображение и CSS вашего веб-сайта Когда дело доходит до создания веб-сайта, удобного для мобильных устройств, мы рекомендуем учитывать еще один важный фактор – оптимизировать изображение веб-сайта и сделать CSS как можно более легким. В большинстве случаев большие файлы изображений либо не загружаются, либо увеличивают время загрузки веб-страницы, то же самое происходит с CSS.
Помните, что элемент, который вы добавляете на свой веб-сайт, содержит виртуальный веб-сайт, который вы добавляете, тем медленнее будет скорость вашего веб-сайта. Эти элементы обычно включают видео, изображения и индивидуальный дизайн или функцию с раздутым кодом. Таким образом, каждый раз, когда на веб-сайт нажимают, код должен загружаться, а наличие громоздкого кода CSS может увеличить время загрузки веб-сайта.
Google также очень обеспокоен изображениями и CSS, поэтому оптимизированное время загрузки является одним из важных технических факторов SEO. Итак, давайте посмотрим, что вы можете сделать:
- При загрузке изображения убедитесь, что вы сжимаете его с помощью различных онлайн-инструментов.
 Или, если вы используете WordPress, вы также можете использовать плагины для сжатия изображения.
Или, если вы используете WordPress, вы также можете использовать плагины для сжатия изображения. - Используйте хост для ваших видео. По сравнению с изображениями, видео имеет большой вес и требует времени для загрузки. Таким образом, вместо того, чтобы загружать его непосредственно на свой веб-сайт, вы можете загрузить видео в третью часть, а затем встроить его на свой веб-сайт. Делая это, вы сохраняете виртуальный вес вашего видео на стороннем веб-сайте.
На каждой веб-странице есть кнопка CTA, которая либо перенаправляет пользователя на другую веб-страницу, либо заставляет его заполнить форму. Поэтому принято ожидать, что на вашем веб-сайте также может быть кнопка, которая действительно хороша для веб-сайта с точки зрения привлечения потенциальных клиентов, дохода и многого другого. Но знайте, что хорошая и привлекательная кнопка, которая отлично смотрится на рабочем столе, может испортить внешний вид вашей веб-страницы на мобильных устройствах.

Да, вы правильно поняли, если вы разместите кнопку в неправильном месте, это может повлиять на внешний вид вашей веб-страницы на мобильном устройстве. Использование маленькой кнопки на вашей веб-странице также может расстроить пользователей, поскольку им будет сложно нажать на кнопку. Поэтому рекомендуется использовать кнопки среднего размера, которые легко доступны и на которые можно нажать.
6. Выделите контактную информациюМы часто слышим, что пользователи жалуются на то, что не могут найти информацию о содержании на веб-сайте. Ну, это происходит потому, что владелец сайта не выделяет контактную информацию в нужном месте. Это не потому, что они не хотят, но большую часть времени при оптимизации своего веб-сайта и веб-страниц для мобильных устройств они не обращают внимания на часть контактной информации.
Мобильные клиенты могут захотеть связаться с вами, поэтому убедитесь, что ваш веб-сайт не требует много прокрутки и навигации для получения вашей контактной информации.
7. Используйте крупный и читаемый шрифт Теперь владельцы сайтов умны, и по содержанию и продакт-плейсменту вы можете легко проанализировать, когда ваш потенциальный клиент будет нуждаться в вас. Вы можете создать кнопку или якорный текст, который может перенаправить пользователя на страницу контактов. Кроме того, вы также можете указать свое имя телефона и адрес электронной почты, по которым пользователь может щелкнуть и легко связаться с вашей службой поддержки.
Теперь владельцы сайтов умны, и по содержанию и продакт-плейсменту вы можете легко проанализировать, когда ваш потенциальный клиент будет нуждаться в вас. Вы можете создать кнопку или якорный текст, который может перенаправить пользователя на страницу контактов. Кроме того, вы также можете указать свое имя телефона и адрес электронной почты, по которым пользователь может щелкнуть и легко связаться с вашей службой поддержки.Когда дело доходит до того, чтобы сделать ваш веб-сайт удобным для мобильных устройств, важно, чтобы веб-сайты и компании уделяли пристальное внимание шрифтам на веб-сайте и веб-странице. Помимо дизайна, шрифт, который вы используете на своем веб-сайте, играет решающую роль в поощрении пользователей к взаимодействию с вашими веб-страницами и выполнению желаемых действий.
В настольном представлении ваш шрифт может быть читабельным, но это не важно, так же будет и в случае с мобильными устройствами.
 Вот почему для веб-сайтов важно также проверять размер шрифта на мобильных устройствах. Если читабельность шрифта плохая, пользователь может покинуть ваш сайт и никогда не вернуться обратно. Поэтому убедитесь, что пользователю не нужно увеличивать и уменьшать масштаб спереди, потому что такие действия создают плохое впечатление о вашем веб-сайте, и высока вероятность того, что ваши потенциальные клиенты могут перейти на веб-сайт вашего конкурента.
Вот почему для веб-сайтов важно также проверять размер шрифта на мобильных устройствах. Если читабельность шрифта плохая, пользователь может покинуть ваш сайт и никогда не вернуться обратно. Поэтому убедитесь, что пользователю не нужно увеличивать и уменьшать масштаб спереди, потому что такие действия создают плохое впечатление о вашем веб-сайте, и высока вероятность того, что ваши потенциальные клиенты могут перейти на веб-сайт вашего конкурента.Если вы не хотите заниматься технической деятельностью, мы рекомендуем вам нанять надежную и опытную компанию по веб-дизайну WordPress, которая может помочь вам создать мобильный адаптивный дизайн для вашего бизнеса.
Заключение
К настоящему моменту вы уже должны быть знакомы с важностью наличия веб-сайта, удобного для мобильных устройств, и с тем, как создать мобильный веб-сайт для своего бизнеса. В современном технологическом мире трудно предсказать, какое устройство может предложить вам больше трафика. Да, существуют различные аналитические инструменты, которые могут помочь вам определить устройство, которое предлагает больше трафика на ваш сайт.
 Но всегда рекомендуется иметь мобильный адаптивный дизайн для вашего бизнес-сайта. Если вы хотите создать высокочувствительный веб-сайт с индивидуальным кодом для своего бизнеса, вы всегда можете обратиться в нашу высококвалифицированную компанию по разработке веб-сайтов.
Но всегда рекомендуется иметь мобильный адаптивный дизайн для вашего бизнес-сайта. Если вы хотите создать высокочувствительный веб-сайт с индивидуальным кодом для своего бизнеса, вы всегда можете обратиться в нашу высококвалифицированную компанию по разработке веб-сайтов.Как работает адаптивный веб-дизайн
Учебный центр Дизайн
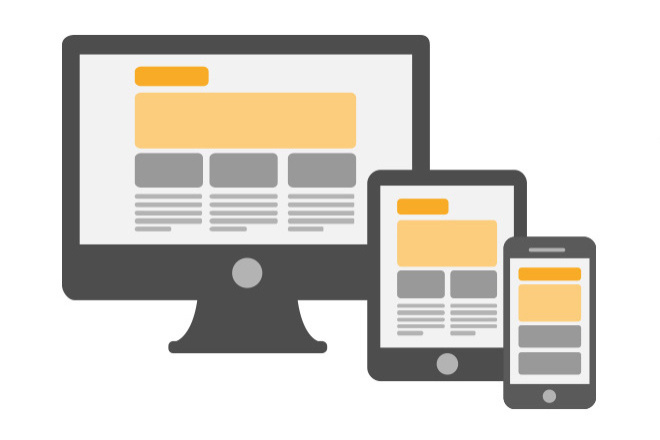
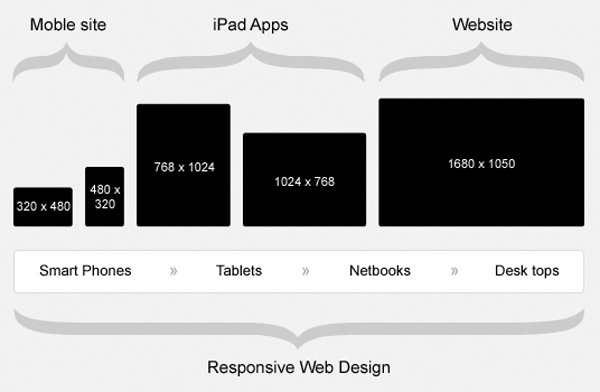
Более десяти лет назад, до появления мобильных устройств с выходом в Интернет, люди использовали стационарные громоздкие компьютеры для просмотра веб-сайтов. Создание веб-сайтов, которые хорошо выглядели в одном разрешении, было стандартным и вполне подходящим для всех целей. С появлением устройств с доступом в Интернет и их признанием большим количеством людей владельцам веб-сайтов пришлось создавать контент, предназначенный для экрана любого размера и устройства. Такой способ оформления контента называется адаптивным веб-дизайном.
До появления адаптивного веб-дизайна существовал мобильный дизайн.
 Мобильный дизайн — это создание совершенно новых веб-сайтов или веб-приложений для предоставления контента мобильным пользователям. Это означало создание одного дизайна для Kindle, нетбука, iPad, iPhone и другого для BlackBerry. Другими словами, несколько веб-сайтов одной и той же компании, ориентированных на все мыслимые разрешения экрана. Это не относится к адаптивному веб-дизайну.
Мобильный дизайн — это создание совершенно новых веб-сайтов или веб-приложений для предоставления контента мобильным пользователям. Это означало создание одного дизайна для Kindle, нетбука, iPad, iPhone и другого для BlackBerry. Другими словами, несколько веб-сайтов одной и той же компании, ориентированных на все мыслимые разрешения экрана. Это не относится к адаптивному веб-дизайну.Что такое адаптивный веб-дизайн?
Адаптивный дизайн означает использование того же синтаксиса, того же контекста и того же домена, которым управляют запросы мультимедиа CSS3 и/или JavaScript. Адаптивный дизайн позволяет вашему веб-сайту реагировать на различные области просмотра, повышая удобство работы пользователей на любом устройстве. Различные окна просмотра, доступные сегодня, включают мобильные устройства, планшеты, ноутбуки, настольные мониторы и их эквивалентные ориентации.
Вместо реализации разных сайтов для каждого устройства адаптивный дизайн служит базовой основой для развертывания веб-сайта.
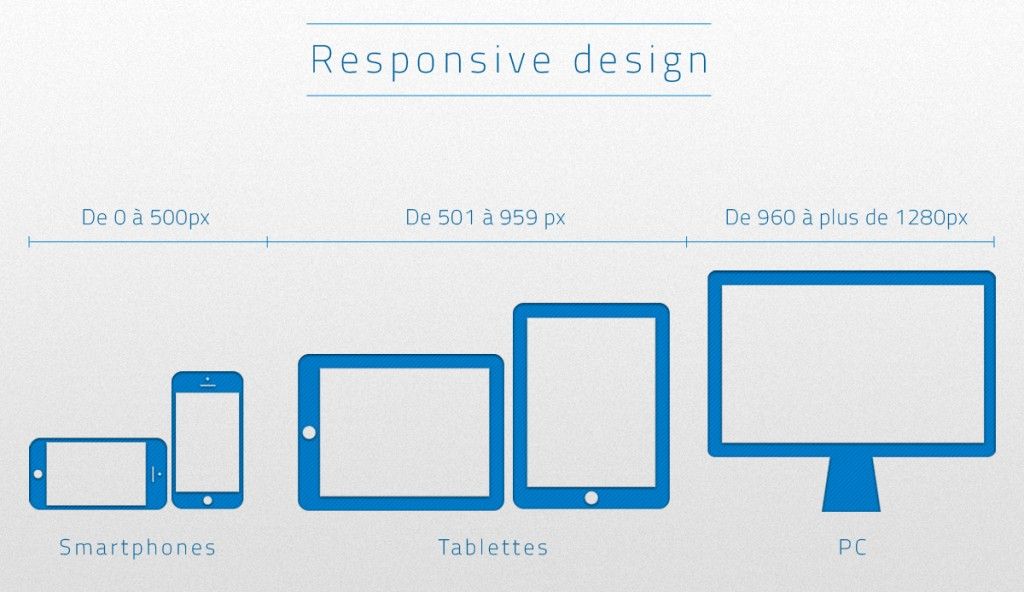
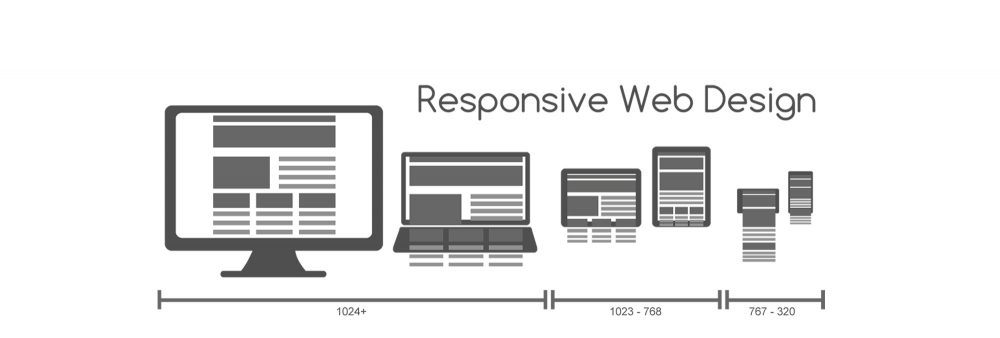
 Отзывчивый веб-дизайн возможен благодаря принятию трех простых функций:
Отзывчивый веб-дизайн возможен благодаря принятию трех простых функций:- Адаптивный макет, который использует медиа-запросы для изменения веб-дизайна в соответствии с размерами экрана
- Гибкая сетка, в которой используются относительные единицы, такие как проценты, вместо фиксированных единиц, таких как пиксели
- Гибкие изображения и медиафайлы, которые масштабируются вдоль относительные единицы означают, что они никогда не выходят за пределы содержащего элемента
Хотя адаптивный веб-дизайн зародился как тенденция, он быстро превратился в эволюционный шаг в разработке и дизайне веб-сайтов.
Преимущества адаптивного веб-дизайна
В 2009 г. только 1,2% интернет-трафика приходилось на мобильные устройства, что едва ли оправдывает дополнительные инвестиции или внимание. Перенесемся в 2012 год, экспоненциальный рост количества смартфонов и увеличение скорости сети привели к тому, что цифры выросли до 13%, даже без учета планшетов.

Если приведенных выше цифр недостаточно, чтобы убедить вас, вот ошеломляющие преимущества внедрения адаптивного веб-дизайна:
- Экономия денег: вам нужно платить только за разработку одного веб-сайта. Больше не нужно беспокоиться о мобильных веб-сайтах или приложениях. Вам нужно будет оказывать поддержку только одному сайту, что означает более низкие ежемесячные расходы на веб-поддержку
- Экономия времени: вместо того, чтобы тратить столько времени на создание контента для каждого канала, который вы хотели бы охватить, все, что вам нужно сделать, это настроить макет и количество изначально созданный визуальный контент. Вам также не нужно беспокоиться о развертывании и программировании для нескольких каналов. Достаточно одного комплекта, что означает повышение эффективности
- Это помогает вашим усилиям по SEO: согласованные URL-адреса для настольных компьютеров, мобильных пользователей и мобильных и настольных поисковых роботов создают единообразие.
 Единообразие способствует лучшему взаимодействию с пользователем и значительно упрощает алгоритмы ссылок Google, повышая эффективность поискового робота
Единообразие способствует лучшему взаимодействию с пользователем и значительно упрощает алгоритмы ссылок Google, повышая эффективность поискового робота - Более производительный веб-сайт: подход, ориентированный на мобильные устройства, приводит к более чистому и быстродействующему коду для настольных и мобильных устройств
- Более простое определение местонахождения информация для ваших клиентов: посетители с большей вероятностью превратятся в клиентов, если они смогут покупать ваши товары или услуги через настольные и мобильные устройства
Даже Google рекомендует владельцам веб-сайтов следовать передовым методам использования адаптивного веб-дизайна.
Дизайн
Раскрытие общих атрибутов успешных логотипов компании
Builder
7 факторов, которые следует учитывать при выборе компоновки бизнес -сайта
Design
Список для подготовки идеального краткого изложения для вашего дизайнерского агентства
.


