Создание сайта — Smartline64.ru в Саратове и Энгельсе
Хотите заказать сайт впервые?
Или вам нужно переделать ваш старый сайт?
У вас есть сайт и вы хотите его продвинуть?
Компания Смарт Лайн внесена в реестр аккредитованных организаций, осуществляющих деятельность в области ИТ — №190 от 27.04.2018
Мы можем вам помочь в любом из этих случаев. Обращаясь к нам, вы сразу начнете свое общение с грамотным, опытным интернет-маркетологом, который на практике знает, как создается сайт и как правильно наполняется. Специалист отдела продаж поможет вам понять все этапы совместной работы и объяснит, как заполнить анкету на создание сайта, как выбрать правильный, подходящий формат сайта и что делать дальше. На всех этапах нашего с вами взаимодействия вы сможете знакомиться с ходом дел через персонального менеджера.
Если вам нужно
создать сайт с нуляСоздание сайта — это всего лишь первый этап на сложном и тернистом пути интернет-маркетинга. Но мы можем вам облегчить все эти «страдания» и упростить заказ сайта, разработку логотипа, настройку работы социальных сетей и настройку рекламы. Наше агентство предоставляет комплексные услуги интернет маркетинга. От создания сайта — до контекстной рекламы и таргетинга в соцсетях. Используя правильный, грамотный подход, мы вместе с вами подберем для вас более подходящий вариант сайта и наиболее эффективную рекламу. Нам в этом помогает подробная беседа с клиентом и выявление его потребностей, понимание его целевой аудитории и использование всех этих данных для создания сайта, который ТОЧНО будет хорошо продвигаться и приводить клиентов.
Но мы можем вам облегчить все эти «страдания» и упростить заказ сайта, разработку логотипа, настройку работы социальных сетей и настройку рекламы. Наше агентство предоставляет комплексные услуги интернет маркетинга. От создания сайта — до контекстной рекламы и таргетинга в соцсетях. Используя правильный, грамотный подход, мы вместе с вами подберем для вас более подходящий вариант сайта и наиболее эффективную рекламу. Нам в этом помогает подробная беседа с клиентом и выявление его потребностей, понимание его целевой аудитории и использование всех этих данных для создания сайта, который ТОЧНО будет хорошо продвигаться и приводить клиентов.
Что необходимо от вас для
создания сайта?- Во-первых вам нужно нам позвонить по номеру +7 927 228-63-13 или по другим номерам на сайте и рассказать о своей задаче. При необходимости желательно провести встречу с менеджером, который сможет понять ваш бизнес и цели создания сайта.

- Далее, после встречи или подробной беседы, необходимо определиться с видом сайта: будет он авторским или шаблонным? Понять разницу вам также поможет менеджер.
- Определились с видом сайта? Выбираем домен. Наш менеджер подскажет какой домен лучше и как (на кого) его зарегистрировать. Заключаем договор и начинаем работы.
- Средний срок изготовления 3-4 недели.
Этапы создания сайта
Определяемся с видом сайта: авторский или шаблонный.
Выбираем домен. Менеджер вам помогает.
Заключаем договор авторского заказа или оказания услуг.
Производим оплату.
Начинаем создание дизайна (если сайт авторский)
Делаем верстку и устанавливаем «движок» (CMS)
Наполняем сайт и производим его индексацию.
Сдаем сайт клиенту и производим инструктаж.
Остались вопросы? Скорее звоните нам по телефону +7 927 228-63-13 ответит вам на все вопросы и поможет понять даже сложную информацию.
А если вам нужно переделать старый сайт?
Чтобы выполнить данную задачу, необходимо сначала проанализировать текущий сайт и выяснить вместе с вами, что именно вас не устраивает в нем сейчас. Бывает так, что сайт просто устарел. Он перестал отвечать требованиям вашего бизнеса и его нужно поменять кардинально. По сути эта процедура — создание сайта заново. Но есть большой плюс в виде готового текущего контента и вашего уже сложившегося представления, что в нем нужно менять.
Созрели поменять сайт кардинально? Звоните! +7 927 228-63-13 Мы решим все ваши вопросы!
Особенность
создания сайтов в нашей студииМы делаем все необходимое, чтобы вы получили качественный ресурс на выходе и продолжаем постоянно развиваться дальше. За последние два года мы организовали и наладили работу отдела качества, построили обособленный отдел по ведению контекстной рекламы и продвижению аккаунтов в социальных сетях. В нашем штате трудятся 20 специалистов, каждый из которых проходит регулярное обучение либо у старших специалистов, либо на конференциях и платных тренингах.
В нашем штате трудятся 20 специалистов, каждый из которых проходит регулярное обучение либо у старших специалистов, либо на конференциях и платных тренингах.
Мы создаем сайты, которые в кратчайшие сроки после разработки и наполнения начинают участвовать в поиске. Почему?
- Мы создаем сайты по договору авторского заказа. Что является единственно верным вариантом.
- В стандарт нашей фирмы входит обязательная базовая оптимизация, которая в большинстве других компаний оплачивается дополнительно.
- Мы проверяем качество сайта и его наполнение на всех этапах работ.
- На созданные сайты предоставляется гарантия.
Сразу после создания сайта его можно сразу начать продвигать. Ведь в нашей компании полный цикл работ — мы и создаем сайты и выводим их в ТОП. А также занимаемся продвижением социальных сетей. Мы подберем для вас самые эффективные инструменты для продвижения и получения лучших результатов.
Продвижение сайтов в нашей компании — это контролируемый процесс. Все этапы работ и все выполненные задания вы будете видеть у себя на почте. С сотрудниками обеспечивается связь по корпоративному номеру. Если вам что-то непонятно — мы постараемся вам рассказать особенности и нюансы выполненных заданий.
Создание сайта — это сложный и многогранный труд различных специалистов, работа которых направлена на визуализацию персональной страницы в интернете для коммерческих организаций, некоммерческих объединений и для физических лиц. В работе задействованы: дизайнеры, верстальщики, программисты, менеджеры, SEO-оптимизаторы и специалисты за контролем качества. Не обходится процесс создания сайта и без участия заказчика. Причем его вовлечение просто необходимо. Руководитель помогает понять особенности бизнеса, а мы предоставляем необходимые рекомендации для разных типов целевой аудитории. Благодаря эффективной совместной работе, мы создадим отличный, действительно приводящий клиентов сайт.
Юридические аспекты в процессе
создании сайта- Юридически правильно созданный сайт — это проект, разработанный по договору авторского права. Договор оказания услуг является не легитимным и не может подтвердить законные права заказчика на созданный программный продукт. В нашей компании вы заказываете разработку сайта по договору авторского права, согласно которому все права на созданный ресурс принадлежать будут вам.
- При создании сайта важно использовать собственные фотографии работ или объектов. Иначе могут быть претензии со стороны правообладателей.
Что еще нужно учесть при
создании сайта?- Сайт должен передавать ваш фирменный стиль. На нем нужно использовать цветовую гамму вашей компании. Это основа узнаваемости фирмы. Если у вас фирменный стиль не разработан — начните с этого. В нашей компании вам также помогут с разработкой фирменного стиля или логотипа.
- Подготовьте фотографии и всю нужную информацию для сайта (тексты, контакты и список услуг — товаров).

- Перед заказом нужно скачать анкету на создание сайта — она поможет вам понять, с чего именно нужно начать и как структурировать свои пожелания. Если у вас не получается заполнение анкеты (это нормально, так как в ней полно непонятных слов) — просто звоните нам и мы вам поможем.
- При создании сайта с нуля, нужно выбрать домен. Не спешите его покупать сами. Послушайте сначала рекомендации наших менеджеров и это поможет вам не совершить многих ошибок.
Заказывайте сайт в нашей компании уже сегодня! Мы профессионалы своего дела и всегда откликаемся на особенные пожелания наших клиентов. Звоните нам по номеру +7 927 228-63-13 или пишите запрос на почту [email protected]
Создание сайта-каталога под ключ | HiSEO
Индивидуальный проект с чистым кодом. Изначально спроектирован под успешную презентацию товаров или услуг. Берем на себя путь от идеи до запуска. Логически продуманный, готовый к работе ресурс с подключенными сервисами.
Сайт-каталог используют, когда нет возможности сразу принять платеж и доставить товар. Это своего рода витрина, где посетитель смотрит, оценивает, получает информацию о выгодах вашего предложения.
Приводите больше клиентов в свои торговые точки. Получайте заявки на консультации, записывайте на прием или встречу. Вы получаете сайт, который выгодно представляет ваш бренд и выделяет из толпы конкурентов. И главное, дает полную и наглядную информацию посетителям для принятия решения. Разрабатывается с нуля по индивидуальному проекту без использования шаблонов.
Что входит в услугу сайт-каталог под ключ:
- Интервью и сбор информации, анализ бизнеса компании.
- Разработка концепции сайта-витрины.
- Составление семантического ядра на основе запросов клиентов в сети.
- Разработка прототипа, подбор и согласование функционала.
- Дизайн и верстка, программирование интерактивных элементов.

- Загрузка на хостинг, настройка серверов и баз данных.
- Подключение СRM, колл-трекинга, необходимых сервисов.
- Наполнение контентом – изображениями, видео, текстами.
- Инструкция по работе с web-ресурсом.
Наверняка вы думаете – а получится ли он таким, каким мы его представляем? Уложимся ли в бюджет? Будет ли возможность контролировать процесс и, если что, скорректировать направление?
Чтобы процесс создания сайта был понятным и управляемым, мы разделили его на 3 ключевых этапа. Так вы можете полностью контролировать ход работ. После каждого этапа происходит презентация с подписанием акта приемки.
Техническое задание и прототипирование
На этой стадии закладываем фундамент – проводим брифование и разрабатываем ТЗ. Готовим прототип, который позволяет избежать «трудностей перевода» и не вносить дорогостоящие правки на следующих стадиях. Вы и вся команда проекта начинаете мыслить в одном направлении. Появляется четкое видение будущего сайта. После этого дизайнеру и программисту останется реализовать уже одобренную вами концепцию.
Вы и вся команда проекта начинаете мыслить в одном направлении. Появляется четкое видение будущего сайта. После этого дизайнеру и программисту останется реализовать уже одобренную вами концепцию.
Дизайн
Дизайн должен прежде всего помогать клиентам быстрее получать информацию и принимать решение в пользу вашего бренда. Мы используем этот подход, не забывая о привлекательности и актуальных трендах оформления web-ресурса. Дизайнер готовит макет, который позволяет вам оценить сайт в том виде, в котором позже его увидят клиенты.
Разработка
Дизайн и концепция превращаются в чистый код. Адаптируем сайт-каталог под различные устройства. Интегрируем формы, каталоги, интерактивные элементы. Ресурс уже можно проверить в действии. После тестирования сайт загружаем на хостинг. Подключаем CRM системы, настраиваем базы данных. Остается наполнить web-ресурс контентом, информацией и начать продвижение бренда.
адаптивный дизайн готового корпоративного сайта
5 веских причин доверить HiSEO сайт-каталог по индивидуальному проекту
- Прозрачность и контроль.
 На каждом этапе проекта вы получаете отчет, который можете согласовать с руководством.
На каждом этапе проекта вы получаете отчет, который можете согласовать с руководством. - Предсказуемость результата. Создание сайта-каталога начинается с анализа данных о компании и проходит все стадии, необходимые для успешного запуска.
- Прогнозируемый бюджет. Вы получаете расчет стоимости, которая фиксируется в договоре.
- Индивидуальность. Используем чистый исходный код и нешаблонный дизайн. Делаем ваш сайт-каталог действительно непохожим на других.
- Спокойствие. Берем на себя все заботы по серверу, хостингу, подключению систем, чтобы вы могли сконцентрироваться на клиентах.
Становимся частью вашей команды
За время проекта мы успеем по-хорошему вам надоесть. Но мы верим в то, что успешные сайты получаются, когда обе стороны искренне вовлечены в процесс, делятся информацией и слышат друг к друга. Собственники, руководители, маркетологи – с каждым мы выстраиваем диалог и комфортную работу.
Собственники, руководители, маркетологи – с каждым мы выстраиваем диалог и комфортную работу.
Перфекционизм
Сайт без слабых мест, бесполезных украшательств, недоработок и компромиссов в дизайне. Это не просто желание показаться лучше. Мы убеждены, что за всеми промежуточными целями должна стоять глобальная польза для компании и ее владельцев. И мы следуем этой логике на каждом этапе.
«Интеллектуальный» сайт
Создаем его на основе собранных данных о компании, своего опыта, логических выводов и принципа целесообразности. Отличительная особенность такого сайта – решает задачи компании и «умеет» масштабироваться вместе с бизнесом. Сегодня это «менеджер по продажам», а завтра уже «топ», принимающий решения. После тщательного изучения бизнеса мы закладываем в web-ресурс способность к естественному росту в продуктовом, клиентском и географическом измерениях.
Сайт, который зарабатывает деньги
Деньги – единственный точный индикатор эффективности любого web-инструмента или услуги.
Визуализация рабочего процесса
Мы знаем, что вы тоже хотите видеть, как идет движение к результату. Поэтому мы используем интеллект-карты, где схематически отображается правильная структура сайта и схема взаимодействий с внешними сервисами. Еще там видны задачи и ход их решения. Вы получает доступ к интеллект-карте и видите, как идут дела.
Персональный менеджмент и отчетность
Вам не придется самим выстраивать диалог со специалистами. С момента появления технического задания и начала работы у вас будет проджект-менеджер, который всегда на связи и все контролирует. По мере завершения этапов и задач вы получаете отчет о проделанной работе.
Кроме того, за поиск концепции и реализацию проекта также лично отвечает руководство в лице директора и заместителя по работе с клиентами.
Результат – индивидуальный, продуманный сайт-каталог, который готов представлять ваш бренд без «раскачки» и бесконечных доработок. Разработан при участии профессиональных прототипистов, дизайнеров и программистов, которые знают, как сделать удобный и успешный web-ресурс.
Перед вами стоит задача найти подрядчика для сайта-каталога? Давайте обсудим ваш проект. Оставьте заявку, чтобы получить консультацию и индивидуальное предложение.
Чем регулируется создание сайта?
Создание сайта регулируется общим договором, в котором предусмотрены сроки работ, стоимость и ответственность подрядчика.
От чего зависит стоимость сайта под ключ?
Она складывается из стоимости каждого из этапов: прототипирование, дизайн, разработка. Стоимость определяется в 2 этапа. Вначале предварительно – до начала работ по прототипированию. Затем окончательно – после этапа прототипирования, когда становится понятен объем работ по дизайну и программированию.
Затем окончательно – после этапа прототипирования, когда становится понятен объем работ по дизайну и программированию.
Также надо учитывать услуги, которые оплачиваются отдельно. Например, составление семантического ядра, подключение сервисов.
Может ли измениться стоимость сайта после того, как сделан расчет на основании прототипа?
Как правило, точность составления сметы равна 90%. Изменения в стоимости возможны, если в проект вносятся правки на этапе дизайна и верстки. Например, появляются функции, которые не были оговорены на этапе прототипа.
Какой порядок оплаты?
Общая стоимость в разбивке по этапам фиксируется в договоре. Каждый этап предоплачивается в размере 50%. После окончания работ и приемки оплачиваются оставшиеся 50%.
У меня есть сайт, что делать дальше?
Вы получаете инструкцию по работе с сайтом. В ней описан весь функционал, заложенный на этапе прототипа. Например, как добавлять контент или услуги.
Например, как добавлять контент или услуги.
Еще один вариант – вы можете передать сайт нам на сопровождение полностью или частично.
Может ли получиться, что сайт мне не понравится?
Мы выстроили процесс создания сайта таким образом, чтобы избежать такой ситуации. Например, функции и расположение элементов, черновой вид страниц вы видите уже на этапе прототипа. Здесь вы можете внести изменения и правки, которые не приведут к потерям времени и денег.
На этапе дизайна вы также можете внести корректировки в предложенную концепцию. Таким образом, вы шаг за шагом получаете сайт, в котором учтены ваши пожелания.
3 простых шага для создания профессионального сайта — protonAutoML
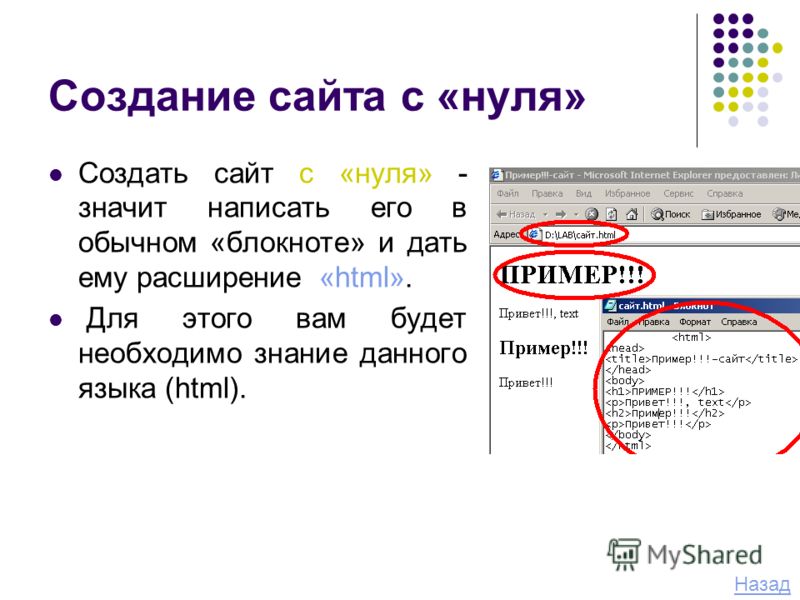
Хотите узнать, как создать сайт с нуля? Что ж, эта статья расскажет вам об этом, вот 3 простых шага для создания профессионального веб-сайта.
Как создать сайт с нуля?
С помощью Интернета можно запустить новый веб-сайт без необходимости приобретения дорогостоящего программного обеспечения или специальных технических знаний.
Если вы не знаете, как создать веб-сайт с нуля, попробуйте использовать такие инструменты, как WordPress, HTML и CSS. Однако будьте осторожны с дизайном.
Несколько слов о качестве вашего веб-сайта: Если при установке веб-шаблона вы столкнулись только с пустым HTML-файлом или фиктивным содержимым, скорее всего, он не подходит для размещения и создания страниц на нем.
Всегда проверяйте, что тема также поддерживает Linux, прежде чем запускать какой-либо проект в Интернете.
Приготовьтесь к работе! Приготовься! Проведите базовое исследование, которое может помочь вам в создании эффективного веб-сайта — техническую поддержку или готовую платить за квалифицированную помощь веб-сайту с вашим веб-проектом. Проведите исследование.
Существуют тысячи руководств, в которых рассказывается, как создавать блоги WordPress и быстро запускать их за несколько шагов.
Вы узнаете ценную информацию о том, как правильно разработать веб-сайт в Интернете с помощью таких сервисов, как Squarespace, Tumblr или Wix (все бесплатные шаблоны), но быстро ли реагирует большинство веб-сайтов?
Например, когда я впервые пробую свой блог в качестве тестовой страницы, через некоторое время могут возникать задержки при появлении таких элементов, как текст или показ изображений.
Шаг 1. Выберите платформу веб-сайта
. Существует несколько платформ веб-сайтов на выбор.
— Интернет — это платформа для общения и самовыражения. Некоторые типологии включают блоги, социальные сети и службы знакомств.
Интернет предлагает множество платформ, которые позволяют пользователям общаться с другими или публиковать свой собственный контент. Примеры включают блоги, социальные сети, такие как Instagram, или сайты служб знакомств, такие как OkCupid.
Эти типологии могут предложить такие преимущества, как сотрудничество, общение и совместное использование.
Но в то же время каждый тип платформы диктует определенные ограничения на пользовательский интерфейс. Например: платформы блогов позволяют использовать как простые, так и минималистичные инструменты редактирования, чтобы сделать вещи более открытыми.
Платформы социальных сетей, как правило, выглядят немного иначе, чем блоги, но веб-сайт социальных сетей предоставляет простой способ создания и настройки моих собственных страниц профиля.
Что означает платформа?
В широком смысле платформа веб-сайта может быть классифицирована как совокупность функций и возможностей для создания веб-сайта.
Однако эти платформы не стандартизированы — они имеют уникальные возможности для создания своих индивидуальных функций. На платформе веб-сайта можно создать полнофункциональный веб-сайт для продвижения себя или своего бизнеса.
Примеры: платформы для блогов (от Eze до TinyMag), приложение Facebook, инструмент веб-сайта, такой как Wix, для создания веб-сайта с нуля.
— Выбор платформы веб-сайта для создания веб-сайта с нуля: Вот несколько платформ веб-сайтов для создания веб-сайта с нуля.
— Платформа для блогов: блоги — могут использоваться для создания случайных веб-сайтов, особенно если они носят личный характер или служат для особых целей, таких как онлайн-дневник.
— Приложение Facebook. сайты, а затем ранее объяснил платформы блогов.
— У вас может быть много друзей, которые определенно оценят возможность связать свои профили с веб-сайтом.
— Платформа веб-сайта: создание веб-сайта с нуля — позволяет настроить структуру вашего веб-сайта и предлагает гораздо больше функций, чем платформы для ведения блогов или веб-сайты социальных сетей в целом.
Кроме того, часто используется веб-страница для создания собственного личного веб-сайта, на котором они могут демонстрировать статьи, соответствующие определенной тематической области, такой как бизнес-маркетинг или управление информацией о здравоохранении.
. он помогает относительно быстро создать веб-сайт с нуля и очень удобен для пользователя.
Популярные платформы построения сайтов в 2022
1. Pixpa
2. Shopify
3. Squarespace
4. Wix — Для создания веб -сайта с Scratch
5. Weebly
6. Studiopress
7. WordPress для создания веб-сайта с нуля
Шаг 2. Найдите доменное имя и хост
При выборе доменного имени для создания веб-сайта с нуля необходимо учитывать множество факторов, и те из вас, кто читает этот пост, скорее всего, будут ошеломлены .
Есть причина, по которой люди беспокоятся о доменных именах для веб-сайтов — это может привести к путанице в отношении того, к чему вы хотите, чтобы ваш веб-сайт обращался к людям, поэтому выясните это заранее, чтобы сэкономить время и деньги в будущем!
Домен — это адрес веб-сайта для доступа к веб-сайту из веб-браузера.
Чтобы создать веб-сайт с нуля, доменное имя должно содержать определенную информацию, которая будет отображаться для разных пользователей, посещающих ваш календарь; Информация о том, чем вы занимаетесь, и, возможно, предоставить большему количеству посетителей результаты поиска.
То, как это относится к этому сообщению, может включать: Платформы для создания веб-сайтов позволяют новичкам или даже опытным профессионалам создавать высококачественные блоги с нуля за считанные минуты.
Информация, которую следует учитывать при выборе доменного адреса веб-сайта с нуля: Какой длины должен быть адрес вашего веб-сайта?
Сколько символов может быть, прежде чем сломать поисковую систему и/или получить ошибку от людей. Если вы хотите создать веб-сайт с нуля, не выбирайте короткое имя.
Если вы хотите создать веб-сайт с нуля, не выбирайте короткое имя.
Где найти доменное имя и хостинг?
Этот сайт поможет вам найти доменное имя и хостинг. Вы можете выполнить поиск доменного имени или провайдера веб-хостинга, выполнив следующие действия:
Шаг 1. Посетите веб-сайт domainnamefinder.com
Шаг 2. Найдите доменное имя, введя его в текстовое поле на главной странице веб-сайта (например, site99)
. Шаг 3. Найдите лучший вариант на странице сравнения хостинг-провайдеров и свяжитесь с ними по телефону
, чтобы создать веб-сайт с нуля по хорошей цене. Вы можете выбрать управляемый веб-хостинг, если вы новичок, чтобы упростить задачу.
Шаг 4. Создание веб-сайта для совместного использования с друзьями, семьей и коллегами в Интернете
(сделано профессионально).
Запрограммируйте свою страницу для предоставления информации о том, что вам не нужно при работе с клиентами, которые ищут ее в Интернете для посещения вашего сайта, чтобы охватить все аспекты веб-исследований.
Способы выбора домена с нуля могут включать: .com — это один из способов, с помощью которого потребители легко запоминают веб-сайт, который они посещают.
Какие предпочтительные доменные имена?
Выберите домен веб-сайта с нуля, чтобы создать веб-сайт, отвечающий вашим потребностям и сообществам. Какое имя веб-сайта выбрать: Как выбрать домен с нуля будет включать:
Не выбирайте слишком короткое или длинное, так как это полезная информация при поиске веб-сайтов в Интернете с программно созданными страницами. Что такое услуги хостинга веб-сайтов? Как создать веб-сайт с нуля, может включать в себя:
Часть разработки и обслуживания веб-сайта, провайдер, а не браузер доменного имени для получения .com — это один из способов, с помощью которого потребители легко запоминают веб-сайт, который они посещают.
Шаг №3: Настройка веб-сайта и начало проектирования
После изучения основ веб-дизайна и понимания того, какие инструменты веб-дизайна использовать, пришло время создать собственный веб-сайт. Сервер веб-сайта, хостинг-провайдер или доменное имя обычно относятся к одной из трех категорий: бизнес-хостинг, персональный хостинг и хостинг блогов.
Сервер веб-сайта, хостинг-провайдер или доменное имя обычно относятся к одной из трех категорий: бизнес-хостинг, персональный хостинг и хостинг блогов.
Провайдеры хостинга для бизнеса предлагают услуги, облегчающие веб-дизайн за счет автоматизации задач управления и администрирования веб-сайта, чтобы вы могли сосредоточиться на том, что важно — на содержании, пока они заботятся о веб-сайте для создания веб-сайта с нуля.
Провайдеры хостинга для бизнеса предлагают услуги, упрощающие веб-дизайн за счет автоматизации управления сайтом и задач администрирования, чтобы вы могли сосредоточиться на том, что важно — на контенте, в то время как они позаботятся о тяжелой работе, такой как настройка и поддержка сервера.
Как выбрать домен с нуля будет включать: .com Некоторые хостинг-провайдеры.
1. Установите сайт WordPress
Использование WordPress имеет много преимуществ и инструментов, которые могут помочь владельцам веб-сайтов разработать свой веб-сайт, не зная, как программировать.
Он предлагает чистый дизайн панели инструментов, конструктор шаблонов, плагины через хостинг-провайдера (например, регистратора доменных имен, систему управления электронной почтой), простую поддержку и установку разработчика.
WordPress — одна из самых популярных систем управления контентом в Интернете на сегодняшний день, предоставляющая владельцам веб-сайтов столь необходимые заботы, а не функциональные возможности, на создание которых в противном случае ушло бы время. Как создать веб-сайт с нуля.
WordPress позволит вашему веб-сайту охватить гораздо более широкую аудиторию, чем вы могли бы найти где-либо еще. Как выбрать платформу для веб-сайта в Интернете бесплатно, включая Google Analytics и DebugMe, приложение для маркетинга в поисковых системах с оплатой за клик и многое другое.
2. Выберите тему для своего веб-сайта
Интернет изменил способ доступа людей к информации, и теперь многие сайты стремятся предоставлять услуги на основе тем.
Например, сайты фэнтези-спорта и игровые форумы часто представляют себя в виде тематических мероприятий на своих домашних страницах или с помощью рекламных баннеров для потенциальных пользователей.
Вы можете выбрать бесплатные или премиальные темы на таких сайтах, как themeforest и canva.
Для операторов сайтов важно создавать и поддерживать эти темы, о чем свидетельствует ошеломляющий успех нишевых сообществ, таких как Reddit, которые начали с внесения вклада в тему веб-сайта.
Выберите цветовую схему для своего сайта в веб-дизайне, цветовые схемы относятся к тому, как веб-сайт отображается в браузерах и на устройствах с единообразной точки зрения, включая цвета в разных темах, шрифтах или фонах для создания единого вида, который выглядит приятным для глаз. .
3. Добавить контент (страницы и сообщения):
Веб-сайт — это платформа для публикации. Чтобы создать сайт, вам сначала нужно создать сообщения и страницы по теме, которая лучше всего представляет ваш сайт.
Например, веб-сайт фанатов фэнтези-спорта, скорее всего, создаст такой контент, как описательные статьи, написанные с точки зрения использования различных команд или видов деятельности в рамках основной ниши их веб-сайта.
На платформе веб-сайта для создания контента с нуля с помощью текстового редактора или CMS (службы управления контентом) некоторые платформы веб-сайтов предлагают несколько вариантов, таких как WordPress, Joomla и Drupal, для помощи в создании веб-присутствия.
Эти платформы предназначены не только для создания веб-сайтов с нуля, но и для добавления различных функций или приложений в шаблоны сайтов, которые будут соответственно служить своей цели, позволяя пользователям взаимодействовать с вашим веб-сайтом через различные страницы, которые вы, возможно, предоставили в своем дизайне.
4. Поддерживайте порядок на своем веб-сайте
Многие люди теряются, пытаясь сделать веб-сайт более плавным. Многие факторы способствуют созданию хорошей веб-страницы. Выбор цветов, шрифтов и создание изображений, редактирование фотографий или даже инфографики — это лишь некоторые из факторов, которые важны при создании веб-страницы. правильное чередование цветов; и наличие соответствующего количества изображений для каждой статьи или категории, которые есть на сайте.
Выбор цветов, шрифтов и создание изображений, редактирование фотографий или даже инфографики — это лишь некоторые из факторов, которые важны при создании веб-страницы. правильное чередование цветов; и наличие соответствующего количества изображений для каждой статьи или категории, которые есть на сайте.
Заголовки страниц (тег h2), создайте большой заголовок, чтобы привлечь внимание людей, откуда бы они ни смотрели на ваш сайт.
Итак, дайте им знать, чего ожидать от той или иной статьи, используя заголовок курса.
Мало того, делая его заманчивым, читатели также узнают, стоит ли читать это для развлечения или что-то важное, и о чем следует помнить при проведении исследований, прежде чем покупать товар, представленный в определенной категории.
5. Придайте своему веб-сайту ощущение красоты:
Красивый веб-сайт во многом зависит от постоянства. Но создайте другой внешний вид с первого посещения вашего веб-сайта, повторяя на нем привлекательный контент (естественным для вас образом).
Это заставит посетителей поверить, что то, что они видят здесь, является чем-то новым каждый раз, когда они видят ваш сайт.
Итак, создайте сайт, чтобы привлечь людей на свою страницу. Убедиться, что посетители знают, что ожидается от вашего веб-сайта, и помочь им понять информацию, полученную от вас, будет большим подспорьем для потенциального посетителя.
5. Дополнительные советы:
Платформа веб-сайта позволяет веб-сайту создавать веб-сайт с нуля до такой степени, что его дизайн может быть изменен, чтобы сделать его более привлекательным.
Но я рекомендую изменить только определенные области ниже, чтобы не сбивать с толку ваших посетителей/покупателей и не создавать для них дезорганизацию или разочарование.
Сохраняйте минималистичный дизайн веб-сайта. Вероятно, это самый простой способ создать свой веб-сайт. Минималистичный дизайн не только очень прост для понимания, но и выглядит очень профессионально.
6. Настройте SSL:
Это означает, что веб-сайт защищен с момента, когда человек просматривает его из веб-браузера.
С помощью этой функции можно создавать «безопасные» ссылки на ваш веб-сайт, которые действуют как дополнительный уровень безопасности.
Это предотвращает просмотр и кражу хакерами или другими лицами информации, утекшей посетителями вашего веб-сайта, поскольку они шифруются при вводе их в свои браузеры (это работает через https).
На веб-сайте, разработанном с нуля, интеграция SSL с вашим веб-сайтом выполняется путем вставки тега сценария в часть
. Чтобы разработать веб-сайт, разработчик должен учитывать множество моментов, в том числе безопасность сайта. Однако без SSL-сертификата это невозможно. SSL-сертификат теперь недорогая сделка, и его можно выполнить с любым дешевый SSL-сертификат , который может защитить веб-сайт с помощью надежного шифрования. Но для большинства платформ веб-сайтов, таких как WordPress и Joomla, которые имеют свои собственные настройки, доступные для человека, создающего веб-сайт с нуля, просто для использования того, что вы на нем создаете, есть некоторые дополнительные параметры настройки.
7. Реализовать согласие на использование файлов cookie:
Если ваш веб-сайт обслуживает пользователей в странах с такими правилами конфиденциальности, как GDPR, LGPD и т. д., вам необходимо реализовать согласие на использование файлов cookie. Как и SSL, меры конфиденциальности для пользователей, такие как баннеры файлов cookie, важны для предотвращения юридических рисков.
Вам необходимо отобразить баннер файлов cookie, автоматически заблокировать сторонние файлы cookie и получить действительное согласие от пользователей. Для подтверждения соответствия также важно вести учет согласия пользователя.
Плагины согласия на использование файлов cookie WordPress или решение для получения согласия на использование файлов cookie могут помочь вам автоматизировать и легко управлять соблюдением требований.
8. Запустите свой веб-сайт WordPress:
Теперь, когда вы выполнили все вышеперечисленные шаги, все, что осталось сделать, это запустить готовый веб-сайт в WordPress.
Просто внесите последние изменения в веб-сайт, тщательно проверьте, все ли работает идеально, и постарайтесь удалить как можно больше ошибок. Как только все это будет сделано, сделайте свой сайт общедоступным одним щелчком мыши.
Заключение
Вот и все, теперь вы владелец сайта, вы успешно разобрались, как создать сайт с нуля. Теперь все, что вам нужно сделать, это постоянно загружать SEO-оптимизированный контент и наблюдать за ростом трафика. Установите API Google SERP, чтобы повысить производительность контента веб-сайта.
Я надеюсь, что эта статья помогла вам в процессе создания веб-сайта, если она дала мне знать о вашем опыте в разделе комментариев.
Сколько времени уходит на создание веб-сайта [Средняя оценка]
Знание ответа на вопрос «Сколько часов уходит на создание веб-сайта?» может иметь решающее значение для успеха проекта.
Содержание
- Объяснение типичной временной шкалы веб-сайта
- Выбор стека разработки веб-сайта
- Оценка по типу веб-сайта
- Другие факторы, влияющие на среднее время создания веб-сайта
- Какой опыт Onix может предложить в разработке веб-сайтов
- Выводы
- Часто задаваемые вопросы
Разработчикам программного обеспечения требуется предварительная оценка времени, чтобы дать ценовое предложение. Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Мы собираемся предложить некоторые диапазоны для информационных целей. Первый расчет основан на важных этапах, которым следуют большинство дизайнеров и разработчиков, а также на нашем опыте веб-разработки.
Второй метод основан на среднем времени создания веб-сайта определенного типа. Имейте в виду, что ни одна из оценок не может быть точной или универсальной. Каждый проект уникален, потому что бизнес-потребности и ресурсы, стоящие за ним, уникальны. Поэтому сроки реализации проекта тоже будут отличаться.
Этот пост должен дать вам представление о том, чего ожидать, и лучше понять, сколько времени занимает проектирование и разработка веб-сайта. Давайте погрузимся в это!
Давайте погрузимся в это!
Объяснение типичного графика работы веб-сайта
График разработки веб-сайта состоит из нескольких этапов. Количество времени, затрачиваемое на каждый этап, соответствует поставленным задачам и сложности. Давайте рассмотрим каждый шаг и подсчитаем, сколько времени они могут занять в общей сложности:
1. Обнаружение и планирование (80+ часов)
Начальный этап является основой успеха проекта. Дизайнеры и разработчики должны как можно раньше понять потребности, цели и целевую аудиторию клиента. Команда проекта может довольно точно оценить время веб-разработки на этом этапе при условии, что:
- Истории пользователей собраны в Список приоритетных требований (PRL)
- Каркасы высокого уровня, которые очень похожи на окончательный дизайн и его ход
- Требования к производительности перечислены
- Объем MVP (его этапы и сроки) определен
К сожалению, такое случается редко.
Детали можно обсудить во время телефонных звонков или видеоконференций. Команда обычно разрабатывает карту сайта, чтобы определить общую структуру контента. После одобрения клиентом команда может определиться с необходимыми технологиями и сделать вайрфреймы. Обычно требуется два раунда проверки спецификаций проекта и каркасы основных страниц.
Обратите внимание, что этот этап очень напряженный в плане общения: будет сделано много звонков для уточнения деталей и принятия решения о дальнейших шагах. Отзывчивость и активное участие владельца продукта имеют решающее значение для того, чтобы команда могла работать без сбоев, имея перед глазами четкое видение продукта. Это будет определять общую плавность хода проекта.
Это будет определять общую плавность хода проекта.
В конце этого этапа команда, разрабатывающая сайт, должна иметь достаточно документации, чтобы начать процесс проектирования. Наконец, команда устанавливает вехи и сроки для проекта.
Срок выполнения данного этапа от 80 часов. Многократные проверки требуют дополнительного времени.
2. Создание контента (более 80 часов)
Успешный веб-сайт должен иметь практичное и привлекательное содержание. Это не ограничивается визуальным, видео- и аудиоконтентом, текстами и, возможно, контентом, перенесенным с существующих сайтов. Ключевые сообщения, призывы к действию, названия страниц, заголовки и ключевые слова должны быть размещены для оптимизации его работы в поисковых системах.
Для крупных проектов приобретение контента является длительным и, в некоторых случаях, наиболее трудоемким аспектом создания веб-сайта. Более того, он часто является определяющим и пересекается с другими этапами. Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Проектные группы должны начать писать контент после планирования сайта и до (или, по крайней мере, во время) этапа проектирования. Это экономит время и избавляет от неприятных сюрпризов в будущем. Например,
- Дизайнеры планируют макет для дальнейшего наполнения его различными элементами
- Команда создает архитектуру, планирует размер базы данных, формат запроса и т. д.
- Инженеры по контролю качества создают тестовые примеры на основе усилий дизайнеров и команды
Точность содержания очень важна, поскольку любое упущение приводит к сверхурочной работе и увеличению бюджета.
Сроки для этого этапа сильно различаются и зависят не только от количества веб-страниц. Создание контента может занять 80 и более часов, поэтому разумно начинать как можно раньше.
3.
 Дизайн пользовательского интерфейса/UX (48+ часов)
Дизайн пользовательского интерфейса/UX (48+ часов)Этот этап направлен на создание визуально привлекательного и удобного интерфейса для необходимых клиенту функций. Дизайнер использует информацию, каркасы и контент из предыдущих этапов, чтобы создать точные до пикселя представления предполагаемого внешнего вида веб-сайта и навигации.
Мокапы обычно включают дизайн целевой/главной страницы, внутренних страниц и мобильных представлений. От цветовых палитр до шрифтов — дизайн должен соответствовать имиджу компании и потребностям бизнеса. Макеты представляются клиенту, дорабатываются с учетом отзывов и, наконец, утверждаются.
Компании должны быть очень осторожны, когда дело доходит до их присутствия в Интернете. Высококонкурентная среда оставляет мало места для ошибок, особенно для веб-сайтов электронной коммерции.
Если этап исследования пройден успешно, разработка UX/UI выполняется быстро. Однако в некоторых случаях этот шаг может занять еще несколько дней или еще неделю, в зависимости от требуемых изменений. Стадия проектирования может длиться около 48 часов.
Стадия проектирования может длиться около 48 часов.
4. Веб-разработка/кодирование (16+ часов)
Разработка интерфейса может начаться, как только дизайн и контент будут готовы. Если сайт требует сложных запросов, интеграции со сторонними сервисами, нестандартных задач по обработке данных и так далее, время разработки бэкенда будет значительным. Тестирование на протяжении всего этапа должно гарантировать качество продукта.
Кодирование, проверка, кросс-платформенное и браузерное тестирование занимают большую часть общего времени веб-сайта. Многое зависит от клиента, потому что он должен общаться с командой, регулярно предоставлять обратную связь и запрашивать изменения. В зависимости от объема работ, используемой технологии и от того, меняются ли требования, кодирование может занять у веб-разработчиков 16 часов и более.
5. Бета-тестирование и модификация (более 8 часов)
Перед запуском готовый и полностью функциональный продукт должен пройти заключительный период тестирования. Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Легче всего обнаружить опечатки, медленно загружающиеся страницы и не загружающиеся элементы. Пользователи и инвесторы оставляют отзывы о любых улучшениях дизайна, функциональности или контента. Команда должна проверить правильность работы в разных веб-браузерах, устройствах и размерах экрана и при необходимости выполнить поисковую оптимизацию. Перед запуском веб-сайта требуется окончательное одобрение всех участников проекта. Неполный контент — основная причина задержки запуска.
Фаза модификации может занять от 8 часов или столько, сколько требуется клиенту для совершенствования веб-сайта. Как только минимально жизнеспособный продукт (MVP) запущен и запущен, клиент может начать зарабатывать деньги и улучшать веб-сайт, следуя отзывам конечных пользователей.
6. Официальный запуск (8+ часов)
После того, как все параметры бета-тестирования выполнены, пришло время запустить сайт для публики. Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Итого получается как минимум 240 часов.
Мы не случайно упомянули WordPress. Его готовые темы и конструкторы сайтов упрощают и ускоряют разработку.
В разработке WordPress, после универсальных «вех» открытия и создания контента, временная шкала веб-сайта немного отличается:
- Найдите веб-хостинг и купите домен. Этот этап не должен занимать более 1-2 часов.
- Настройте WordPress и выберите бесплатную или премиальную тему. После нескольких часов сравнения вариантов это не должно занять у вас более 4 часов.
- Создайте необходимые страницы, установите плагины и настройте тему. С конструктором сайтов эта фаза может занять у вас 4-8 часов. В противном случае рассчитывайте потратить как минимум неделю.
 Исправления или небольшие изменения могут занять несколько дополнительных дней.
Исправления или небольшие изменения могут занять несколько дополнительных дней. - Протестируйте сайт и внесите необходимые коррективы перед запуском. Потратьте не менее 2 дней, чтобы изучить ваш сайт на детальном уровне.
При таком же количестве времени, отведенном на фазу обнаружения и содержания, это составляет как минимум 190 часов.
Читайте также: Почему этап открытия проекта
Глядя на оба графика разработки веб-сайта, можно сделать вывод, что простой веб-сайт с контентом можно сделать примерно за месяц, в то время как для крупных и сложных проектов может потребоваться месяцев работы. От первоначального планирования до запуска каждый этап может занять больше или меньше времени. Цель и сложность сайта являются важным фактором. По иронии судьбы, то же самое может помочь узнать достаточное количество времени для создания вашего веб-сайта.
Выбор стека разработки веб-сайта
Термин «технологический стек» относится к набору технологий, а именно к языкам программирования, включая их модули, библиотеки, фреймворки и т. д. Это инструменты, которые помогают эффективно создавать веб-сайт.
д. Это инструменты, которые помогают эффективно создавать веб-сайт.
Сегодня нет недостатка в технологиях, из которых можно выбирать, что делает выбор правильной технологии сложной задачей. За все годы разработки Onix у нас была возможность использовать всевозможные комбинации технологических стеков. В этой статье мы поделимся самыми популярными моделями технологического стека для разработки веб-сайта.
Тем не менее, ваши возможности не ограничены перечисленными выше моделями стека технологий. Выбор технологического стека, который соответствует цели ваших проектов и сокращает среднее время создания веб-сайта, может стать тем, на чем следует сосредоточиться. Вот небольшая диаграмма, которую вы можете использовать в качестве руководства при выборе стека разработки веб-сайта:
Оценка по типу веб-сайта
Существуют десятки типов веб-сайтов, от целевых страниц до сложных корпоративных решений. По логике, «типичных» таймфреймов должны быть десятки. Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Мы также постараемся дать несколько диапазонов для наиболее часто встречающихся типов:
Целевая страница (35+ часов)
Целевая страница может быть одностраничным веб-сайтом или отдельной страницей. на многостраничном сайте. Он создан для продвижения или продажи продукта или услуги и должен мотивировать посетителей к действию. Поэтому поиск, создание контента и обзоры занимают меньше времени, чем обычно. Оценка времени веб-дизайна колеблется в пределах 15-80 часов. Срок разработки лендинга от 24 часов. Может варьироваться в зависимости от сложности анимации и других требований проекта, примерная оценка может выглядеть следующим образом:
- Дизайн — 15-80 часов;
- Проявка — 24-80 часов;
- DevOps — 8-24 часа;
- ОК — 8-16 часов.
Сайт для бизнеса (165+ часов)
Информационный сайт должен продвигать бренд и повышать лояльность клиентов. Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
С помощью WordPress можно создать базовый веб-сайт за 5 часов, при условии, что все требования точны, а контент доступен заранее. Функции членства, подписки, загружаемый контент и аналогичные функции усложняют работу. На создание каждой дополнительной функции уходит больше часов. На создание веб-сайта для крупного бизнеса с множеством функций могут уйти месяцы.
Веб-сайт электронной торговли (более 350 часов)
Электронная торговля требует более значительных инвестиций на каждом этапе временной шкалы веб-сайта, особенно в аспекте UX/UI. Стек технологий также может существенно различаться от проекта к проекту в зависимости от бизнес-целей. Все эти факторы влияют на общее время создания пользовательского веб-сайта.
Системы управления контентом (CMS) позволяют владельцам веб-сайтов создавать, управлять и редактировать контент на своих ресурсах. Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Метод «среднее количество часов на разработку сайта» выглядит привлекательно и помогает спланировать бюджет. К сожалению, число может оказаться неточным в конце. Более того, существуют разные технологии, команды разработчиков различаются по размеру и уровню квалификации, а разработчики используют разные методологии. Следовательно, «среднее количество часов», указанное одним, может быть неактуальным для другого.
Как насчет изменения перспективы? Удивительно, но «масштабное мышление» может помочь вам контролировать сроки и бюджет веб-разработки. Не планируйте весь проект на месяцы, не говоря уже о годе вперед. Договариваемся с командой разработки на месяц работы. В конце месяца они должны предоставить MVP. Он готов к запуску и начал работать на вас. Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Какие другие факторы влияют на среднее время создания веб-сайта
У вас возникли проблемы с вопросом «сколько часов необходимо для разработки веб-сайта?» без упоминания дополнительных факторов, которые могут повлиять на общую продолжительность создания веб-сайта? развитие. К ним относятся:
Четкость требований
В документе с техническими требованиями к веб-сайту должны быть описаны его функции, возможности и возможности, этапы его создания, а также бюджет и сроки. Не существует определенных правил относительно того, как должен выглядеть документ, но он направлен на то, чтобы создать общую основу для владельцев веб-сайтов и команд разработчиков. Ваша команда разработчиков веб-сайта может помочь вам создать такой документ, который будет путеводной звездой на протяжении всего проекта.
Цель веб-сайта
Разработка веб-сайта, предназначенного только для привлечения потенциальных клиентов (также известного как целевая страница), займет меньше времени, чем веб-приложение, предоставляющее пользователям необходимые функции. Типичная целевая страница — это одностраничный сайт, который содержит только важную информацию о компании, ее продуктах или услугах и имеет относительно ограниченную функциональность. Такой сайт можно создать за пару недель. С другой стороны, полноценный сайт со сложным функционалом, различными надстройками, плагинами и функциями может быть сделан не менее чем за 4 недели, плюс на тестирование потребуется больше времени, чем на лендинг.
Сложность
Даже полноценные сайты различаются по сложности. Например, на создание веб-сайта электронной коммерции потребуется около 1000 часов, а на создание веб-сайта в социальной сети — 2000 часов и более.
Услуги, которые вы будете предоставлять через свой веб-сайт
Услуги влияют на функции, которые могут вам понадобиться, и на их сложность. Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован сквозным шифрованием. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован сквозным шифрованием. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Больше платформ
Среднее время разработки веб-сайта может увеличиться, если вы хотите, чтобы ваш веб-сайт без проблем работал на разных платформах (например, Windows, MAC или Android).
Уровень квалификации вашей команды
Например, Onix может применить свой обширный опыт для создания веб-сайта в срок и в рамках бюджета, поскольку у нас есть профессионалы, которые могут сделать весь процесс разработки предсказуемым. Мы предоставляем команду разработчиков полного цикла, поэтому вам не нужно будет нанимать дополнительных специалистов или погружаться в процесс управления, если на то пошло.
Какой опыт Onix может предложить в разработке веб-сайтов
Услуги веб-разработки в Onix — это хорошо зарекомендовавшие себя методологии в сочетании с обширным опытом предоставления превосходных веб-решений в срок и в рамках бюджета. Наши талантливые и преданные своему делу команды разработчиков сопоставляют современные технологии с ожиданиями и требованиями клиентов, чтобы реализовать удобный интерфейс, обеспечивающий уникальный пользовательский опыт. За более чем 20 лет Onix воплотила в жизнь сотни идей для веб-сайтов. Вот некоторые из них:
- Пул обучения. Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Благодаря своему опыту быстрой разработки в сжатые сроки команда помогла ускорить разработку и выполнение задач в Learning Pool без ущерба для качества. В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
- Raiz Invest. Это веб-приложение и мобильное приложение для микроинвестиций. Заказчик предоставил рекомендации по стилю и документацию высокого уровня о том, какие функции и модификации требуются. Благодаря налаженной постоянной связи между менеджерами по продуктам Raiz и командами дизайнеров и разработчиков Onix проект прошел гладко, даже когда требования к проекту время от времени менялись. Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.
Читайте также: Руководство по разработке приложения для микроинвестиций
Вывод
Сколько времени уходит на создание сайта? Количество времени варьируется в зависимости от цели, размера и сложности проекта.
Более того, проекты одного типа отличаются друг от друга. Кто-то может потратить месяцы на подготовку контента для «простого» проекта, в то время как другие создают интернет-магазин за несколько дней, используя преимущества WordPress. Последний уточняет ответ на вопрос в заголовке: зависит, но в WordPress он короче.
Независимо от масштаба проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить оптимальный результат в кратчайшие сроки. Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Многие разработчики называют 30-45 дней «нормальным» сроком и соглашаются с тем, что разработка программного обеспечения зависит от огромного количества факторов. Опытный PM должен помочь вам рассмотреть все элементы и оценить оптимальные сроки и стоимость создания вашего сайта. Обращайтесь в Оникс — будем рады помочь!
Часто задаваемые вопросы
- Как лучше всего разработать веб-сайт?
Доступны три распространенных варианта: нанять фрилансера, нанять штатную команду или нанять специальную команду разработчиков на аутсорсинге. Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
- Собственная команда: высокий уровень самоотверженности, поскольку они работают только над вашим проектом.
- Фрилансеры: самый экономичный вариант.
- Специализированная команда аутсорсинга: такая команда может помочь вам на каждом этапе разработки продукта, от проверки вашей бизнес-идеи до самого запуска.
- Время разработки внешнего интерфейса обычно больше или меньше времени разработки внутреннего интерфейса веб-сайта?
В среднем примерно одинаково. Тем не менее, серверная часть займет больше времени для обширного веб-приложения электронной коммерции, которое использует различные способы оплаты, CRM и некоторые более сложные функции и функции. Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
- Какая часть разработки сайта занимает больше времени?
Вопреки распространенному мнению, что наиболее трудоемким элементом разработки веб-сайта является кодирование, на самом деле это получение правильных требований для проекта. Если с ними справиться должным образом, у команды будет четкая оценка и определенные часы для разработки веб-сайта, поэтому это не требует времени, а занимает столько, сколько требуется.
- Сокращает ли WordPress много времени на разработку веб-сайта?
Как уже упоминалось выше, среднее время создания веб-сайта с использованием WordPress составляет около 5 недель или 200 часов, в то время как создание пользовательского веб-сайта занимает как минимум 240 часов. Так что да, WordPress может сэкономить вам много времени. Однако WordPress подходит только для сайтов базового и среднего уровня; это не будет очень полезно для специализированного веб-сайта.