Каким должен быть сайт в 2023 году – ТОП 12 трендов
Обновлено: 20.03.2023
В настоящее время веб-индустрия переживает бум. Бизнес уходит в онлайн. Конкурентная борьба в интернете набирает обороты. И ее главным инструментом стал веб-дизайн. Популярные тренды определяют, каким должен быть сайт в 2023 году, чтобы задержать внимание пользователей и обеспечить преимущества. О них мы и поговорим.
Содержание
ТОП 12 трендов веб-дизайнаПервое впечатление о сайте производит его внешний вид. Уже потом, пользователь начинает разбираться в интерфейсе.
Сделать вывод о возможности дальнейшего изучения сайта, можно по следующим признакам:
- Скорость загрузки страницы, которая зависит не только от работы сервера, но и перегруженности декоративными элементами;
- Дружественная для пользователя цветовая гамма,
- Удобная типографика,
- Наличие мельтешащей анимации
- и другие.
Популярность разных способов оформления сайтов зависит от страны, для которой изготавливается контент. Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Но есть мировые тренды, которые так или иначе влияют на внешний вид сайтов всех стран. Их задают крупные IT компании и результаты исследований, построенные на пользовательском опыте.
О них и поговорим подробнее.
1. МинимализмМинимализм – это один из главных трендов современного веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту.
Если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д.
Starshiphsa
Люди все больше пользуются услугами онлайн-площадок, проводят много времени за монитором, поэтому условия минимализма должны распространяться и на цветовую гамму сайта.
Выбранная цветовая схема должна упрощать восприятие информации
Предпочтение лучше отдать мягким, естественным цветовым палитрам, таким как:
- природный зеленый
- спокойные пастельные оттенки коричневого и голубого
- нейтральные серые оттенки
- бежевый и пудровые цвета
Shopify landing page from dribbble
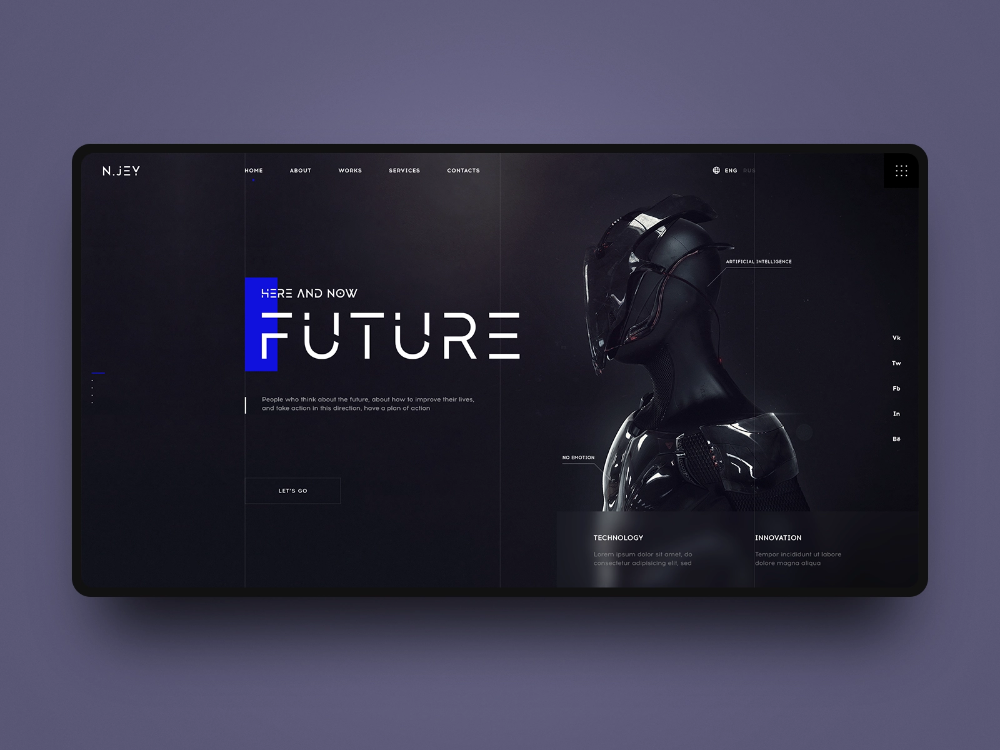
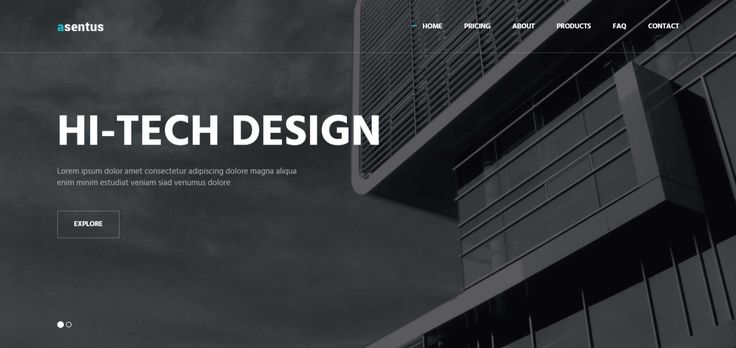
2. Типографика — как центральный элемент дизайнаМногие стремятся сделать типографику центральным элементом современного дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала.
Особенно, когда нужно передать очень много информации, как на сайте – известного кинематографиста. Обязательно откройте его и посмотрите на интересные параллакс эффекты .
Сайт Стенли Кубрика
Или еще один интересный пример на dribble, в котором хорошо сочетается типографика и параллакс эффект.
Kanye West & Adidas Promo Website
Крупная типографика в современных сайтах — это новое, являющееся хорошо забытым старым. Действительно, когда скорость интернета была мала, передача изображений труднодоступной, именно креативный крупный текст играл главную роль в расставлении акцентов.
Более подробно читайте в статье «Крупная типография — новый тренд в креативном веб дизайне«, где приведено еще больше примеров.
Пример использования крупной типографики в шапке сайта (Dribbble)
3. Креативный скроллингПрокрутка или скроллинг — это один из главных инструментов взаимодействия пользователя с интерфейсом. В современном дизайне он должен быть не только простым, но и запоминающимся — креативным.
Под простотой имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней.
В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Dipsea
Легко прокручивать страницу и изучать ее контент, когда весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в следующем проекте
Landing — Lakes wealth Loch by Outcrowd
Одним из трендов скроллинга на современном сайте является его трансформация. Когда элементы дизайна меняют свое положение или форму при движении мыши.
Vilius Vaicius by Dribbble
Визуальная обратная связь — вот на чем акцентируют внимание многие дизайнеры.
Еще один удачный пример такого взаимодействия графики с пользователем можно видеть ниже.
Tbilisi Gardens by Ana Miminoshvili
4. Смещенная сетка макетаДанному тренду нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие активно экспериментируют со смещением сеток макетов, а не используют стандартные.
carbonbeauty.com
5. Полуплоский дизайн и неоморфизмВ тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Можно сочетать плоские объекты (фон, графика) с реалистичными объемными (промо продукция), как это сделано в примере ниже.
Nike Promotion Ads — Parallax Effect
Или пойти по пути неоморфизма, когда происходит частичная имитация объема, за счет выборочных теней.
Неморфизм — это слияние двух тенденций — flat-дизайна и 3d дизайна
Book Story Web Concept
Как видите, сочетание полуплоского дизайна с тенями и фотореалистичного объекта дает интересный эффект.
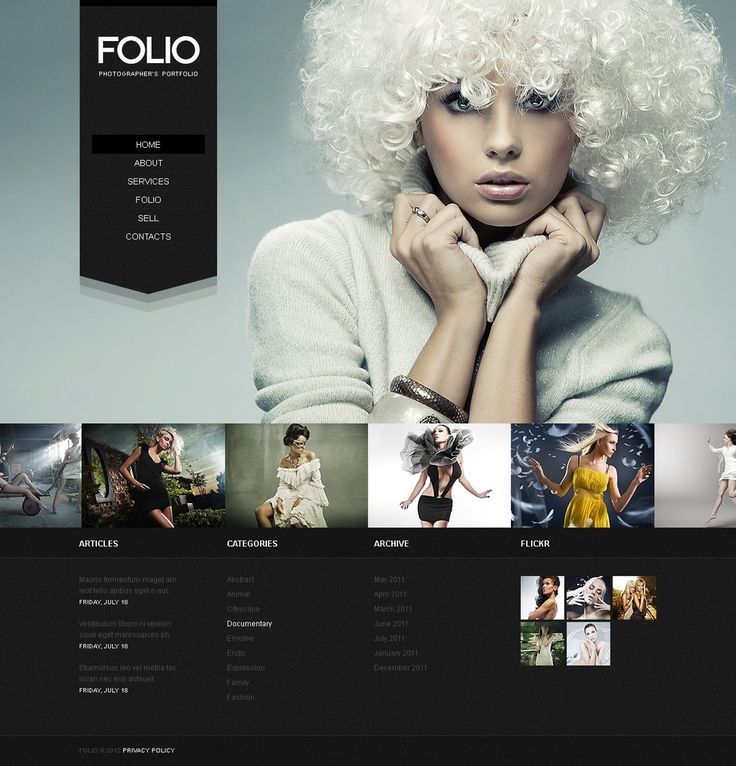
Анимация – это неоспоримо яркий и приковывающий внимание тренд дизайна современного сайта. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей.
И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать.
Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Сайт портфолио. Остин Майер
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Уже несколько лет популярны анимированные логотипы и такая тенденция сохранится в будущем. Компании идут на разные ухищрения, что бы обратить внимание на свой бренд, а дизайнеры им в этом помогают. Так, например, сервис Canva подготовил шаблоны для анимации логотипов.
Использовать шаблон Canva
Чаще всего достаточно сделать анимацию при загрузке первого экрана, чтобы не перегружать пользователя.
Ниже можно увидеть пример сайта, сочетающий в себе крупную типографику, анимацию и дуплексные цвета, речь о которых пойдет ниже.
Spotify Layout&Motion by Jurica Koletic
7. Дуплексные цветаСовременным в веб дизайне стало использование двух цветов во всем сайте, что делает его невероятно стильным.
Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетанияДанный тренд зародился достаточно давно и еще надолго останется в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Clothes Shop by Yana
9. ИллюстрацииОни повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта.
Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрацияСовмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит оправдано ее использование в качестве демонстративного материала на современных сайтах. Подробнее читайте об этом в статье «Иллюстрация и фотография в Photoshop», которая так же не оставит вас равнодушным!
Веб-дизайн шагнул еще дальше. Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Использовать шаблон Canva
Комбинирование — один из трендов в дизайне современных сайтов, который останется с нами надолго. Причем эксперименты будут проводиться не только с цветами и формами, но и техниками подачи информации.
11. Креативная геометрия
Геометрические фигуры и креативные композиции из них становятся отличной альтернативой фотографии. Анимация с подобными объектами смотрится ярко и приковывает внимание пользователей. Огромный плюс — уменьшение веса изображений на сайте и как следствие ускорение его загрузки.
Примеры современного дизайна, основой которого являются геометрические фигуры, можно видеть ниже.
Portfolio Concept Design by Matvey Dunuk
Геометричный дизайн сайта
Такой стиль вполне можно назвать голландским, ведь именно данное направление так привязано к геометрии и формам.
12. ГлассморфизмДанная концепция предполагает использование полупрозрачных размытых фонов и объектов. Одним из главных ее последователей является Apple.
Одним из главных ее последователей является Apple.
Создается ощущение полупрозрачного стекла, от сюда и название — «glass» — стекло. Такая техника очень удобна по нескольким причинам:
- Смягчается контраст между светлыми и темными участками
- Текст и объекты легко просматриваются на ярком фоне
Дизайн сайта в стиле глассморфизм
Дизайн сайта в стиле глассморфизм
Пример создания плашки для элементов интерфейса в стиле «Глассморфизм», можно видеть в следующем видео:
ЗаключениеИ в заключении приведу немного статистики. Согласно исследованиям, регулярно проводящимся в интернет сообществе, можно сделать вывод, что:
- 40% опрошенных не будут пользоваться сайтом с неопрятным видом;
- 95% пользователей не доверяют сайтам с плохим дизайном;
- 60% пользователей закроют сайт, интерфейс которого не стал им понятен в течение первых 15 секунд после открытия.

- 72% компаний в онлайн-пространстве собираются расширять штат веб-дизайнеров
Из вышесказанного можно сделать вывод, что…
Современный сайт для пользователей — это сочетание интуитивно-понятного интерфейса и дизайна, соответствующего популярным трендам
Задачей по созданию понятного интерфейса, занимаются UX/UI дизайнеры. Мы рассматривали данную тему в статье «Принципы UI успешного сайта. Часть 1.» и будем далее раскрывать на страницах нашего блога.
Предлагаю посмотреть видео на тему трендов Ux/Ui дизайна в 2023 году от практикующего веб-мастера:
Мы рассмотрели главные условия и тренды дизайна современного сайта. Вы, наверное, заметили, что наряду с новыми принципами, возвращаются и старые тенденции — тени, объем. От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
Веб-индустрия — динамично развивающаяся отрасль, ставящая превыше всего интересы пользователей. Их лояльность к вашему интернет продукту — главный признак успешной компании.
Какие условия современного сайта, выделили бы вы в первую очередь? Какие тренды веб-дизайна импонируют вам? Пишите в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира веб — дизайна |
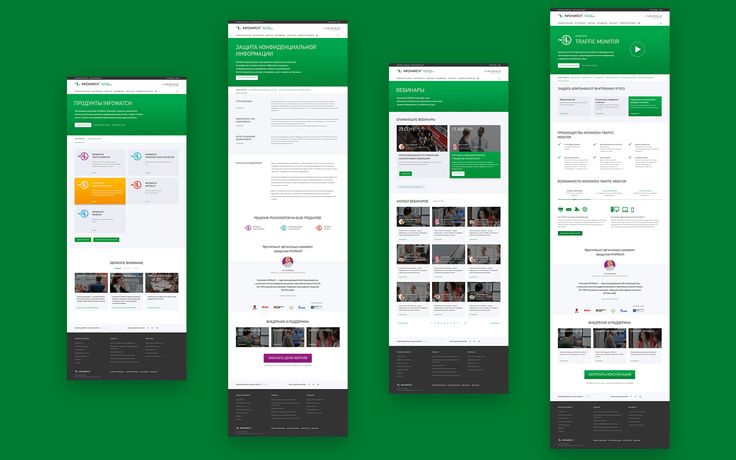
Production: современный сайт производственной фирмы
Production: современный сайт производственной фирмы
Это готовое решение в первую очередь для компаний и специалистов, которые работают в сфере производств. ( Производство металлоконструкций, оборудования, тротуарной плитки и многие другие отрасли). По мимо этого, решение легко адаптируется под любую тематику бизнеса благодаря множественным настройкам.
По мимо этого, решение легко адаптируется под любую тематику бизнеса благодаря множественным настройкам.
Среди ключевых особенностей нашего решения, можно выделить следующие:
Неограниченное количество цветовых решений
Мы добавили возможность выбрать собственный цвет в корпоративном стиле, а также сохранили 10 готовых цветовых схем.
Корзина и страница оформления заказа
Вы можете включить корзину товаров, настроить необходимые поля для страницы товаров и принимать заказы.
Защита форм
Ваши формы могут быть защищены одним из выбранных способов:
- Google reCaptcha (с настройкой внешнего вида)
- Стандартная капча 1С-Битрикс
- Скрытое поле
А также валидация телефона и контроль заполнения обязательных полей.
Расширенная интеграция с Яндекс.Метрикой
Мы уже настроили цели для отправки каждой формы, Вам остается только вставить идентификатор Вашего счетчика и сам счетчик. И все это делается в пару кликов, на странице настройки нашего модуля.
И все это делается в пару кликов, на странице настройки нашего модуля.
Поддержка 152-ФЗ о персональных данных
Мы предусмотрели возможность установки «галочки» о согласии на обработку персональных данных. В настройках решения Вы можете указать, показывать ее или нет, проставлена ли она по умолчанию, и редактировать подпись к ней, а также предусмотрели раздел с политикой обработки персональных данных.
Поддержка PHP7 и D7
Производительность решения на высоте — ведь в нем поддерживаются самые современные технологии, обеспечивающие стабильную и быструю работу Вашего сайта 24/7.
Композитный сайт
Наше решение поддерживает технологию «Композитный сайт».
Адаптивный дизайн
В решении предусмотрен адаптивный дизайн, который был тщательно проверен на различных устройствах с различным разрешением экрана. Ваш сайт будет одинаково хорошо смотреться на любом устройстве.
Полное соответствие последним стандартам Google Mobile Friendly
Настраиваемая главная страница
Настраивайте блоки на главной странице так, как это будет удобно именно для Вас. Перемещайте их и скрывайте ненужные блоки, указываете свои заголовки и многое другое.
Перемещайте их и скрывайте ненужные блоки, указываете свои заголовки и многое другое.
В решении также предусмотрено множество настроек для Вашего сайта, которые Вы сможете просмотреть в административной панели.
Контентные разделы на все случаи
Мы позаботились о контенте и сделали следующие разделы:
- О компании
- Лицензии
- Документы
- Отзывы
- Вакансии
- Сотрудники
- Партнеры
- Филиалы
- Реквизиты
- Каталог
- Услуги
- Портфолио
- Общая информация
- Новости
- Акции
- Статьи
- Вопрос-ответ
- Контакты
Только замените контент на свой (а это делается очень легко) и все готово!
Умный каталог товаров
Функционал каталога товаров практически не отличается от интернет-магазина Почему?
- Полноценный умный фильтр по товарам, с возможностью фильтрации по цене, наличию, и различным характеристикам.

- Возможность прикреплять фильтры для разделов.
- Устанавливайте статус товара: В наличии, Нет в наличии, Ожидается, Под заказ и Снят с производства.
- Возможность заказа товара в 1 клик, с уведомлением администратора и клиента по Email, а так же сохранением информации в инфоблок
- Прикрепляйте свои изображения товара, и они отобразятся в слайдере изображений.
- Укажите старую цену и актуальную цену, чтобы клиент видел разницу
- Прикрепите к товару инструкции, и Ваш клиент сможет их скачать
- Возможность прикреплять сопутствующие товары и услуги
- И это еще не все возможности нашего каталога!
Каталог услуг
Мы позаботились о том, чтобы Ваши услуги предоставлялись красиво:
- Формы для заявок
- Возможность прикрепить фото-галерею
- Возможность прикрепить выполненные проекты
- Возможность прикрепить отзывы
- Возможность прикрепить документы
- И, конечно же, многое другое
Поддержка многосайтовости
Хотите установить решение вторым сайтом? Отдельная папка, поддомен или другой домен — не важно, наше решение поддерживает стандартную многосайтовость от 1С-Битрикс.
Все по технологии
Наше решение построено с соблюдением всех рекомендаций разработчиков 1С-Битрикс, поэтому мы сохранились весь функционал 1С-Битрикс и немного добавили своего. К стандартному функционалу можно отнести такие вещи как:
- Поддержка SEO модуля 1С-Битрикс для всех страниц
- Стандартные типы меню
- Комплексные компоненты и компонент Яндекс Карт
- И многое другое
Современные веб-сайты — 1174+ лучших идей современного веб-дизайна 2023
228
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
180
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
87
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
83
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
171
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
75
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
129
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
66
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
108
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
122
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
59
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
85
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
59
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
109
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
44
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
75
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
56
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Современные веб-сайты не подходят? Попробуйте что-нибудь еще:
Винтажные сайты
Футуристические сайты
Ретро-сайты
Плоские сайты
Классические сайты
Нарисованные от руки веб-сайты
Деревенские сайты
Современные веб-сайты
Веб-сайты с большими изображениями
Сайты разработки
Веб-сайты электронной коммерции
Веб-сайты курсов
Темные сайты
Сайты одежды
Сайты интернет-магазинов
Сайты-портфолио
Туристические сайты
Как создать современный дизайн сайта
Если вам нужен удивительный современный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Из чего состоит хороший современный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш современный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш современный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
современных веб-сайтов: более 20 вдохновляющих примеров (2023 г.
 ) современный веб-сайт: более 20 вдохновляющих примеров (2023 г.)
) современный веб-сайт: более 20 вдохновляющих примеров (2023 г.)Последнее обновление 2 января 2023 г.
Написано Джухил Мендпара
Я видел, как веб-дизайнеры хвалят полностью игровые веб-сайты или веб-сайты с большим количеством сложных 3D-анимаций как «ВАУ», «следующее поколение» и «действительно современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
Хотя такие веб-сайты, безусловно, являются «современными веб-сайтами», они не являются хорошими современными веб-сайтами. Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «цель и функция в первую очередь, а во вторую — искусство».
В целом, качественный современный веб-сайт имеет:
- Функциональную надежность : Хороший веб-сайт следует фундаментальным принципам, таким как выделение продукта или услуги в качестве главного героя веб-сайта, оптимальное размещение CTA, удобная навигация, поддержание четкой иерархии, поддержка правильного цвета.
 схемы, поддержание индексации страниц для SEO, демонстрация отличного текста/историй и т. д. как на настольных, так и на мобильных устройствах.
схемы, поддержание индексации страниц для SEO, демонстрация отличного текста/историй и т. д. как на настольных, так и на мобильных устройствах. - Современная эстетика : Современные веб-сайты имеют изображения в заголовке на всю страницу, микроанимацию, улучшающую взаимодействие с пользователем, сильную типографику, смелые фотографии, игривые курсоры, правильно расположенные фоновые видео, много пустого пространства, минималистичный дизайн и многое другое.
Вы можете увидеть оба на этих современных сайтах:
Сделано с Квадратное пространство
Вдохновленный и расположенный в Канзас-Сити бар Jones Bar-B-Q славится своими восхитительными вкусами. Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Для веб-сайта они выбрали красную цветовую палитру, которая мгновенно создает у посетителей впечатление чего-то горячего или захватывающего.
С иерархической точки зрения первое, что заметит любой, — это изображение свежеприготовленного острого соуса. Затем они прочитают большой и жирный текст — СОУС, СДЕЛАННЫЙ С ЛЮБОВЬЮ В КАНЗАС-СИТИ — который намекает на историю соуса, которая разворачивается с текстом и великолепными картинками, когда посетитель прокручивает страницу вниз_._ Наконец, есть четкая панель навигации и выделенный призыв к действию.
Отличный пример современного сайта!
Сделано с Квадратное пространство
Бенджамин — фотограф, делающий удивительные снимки суровых условий, от одного взгляда на которые у вас похолодеет. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Если вы посетите его веб-сайт, вы сразу заметите, что его фотография является героем веб-сайта. На главной странице нет ничего, кроме полноразмерных фотографий, на которые он кликнул. Кроме того, есть только небольшая панель навигации, которая приведет вас к другим важным страницам.
Сделано с Квадратное пространство
Minna — компания по производству органического чая, продающая много разных вкусов чая в отдельных банках или в различных упаковках. Их чаи не содержат чрезмерного количества сахара, который вы найдете в большинстве чаев, но при этом имеют легкий и вкусный вкус.
Полноразмерное изображение заголовка, пустое пространство на главной странице, эффект прокрутки параллакса CSS и соответствующие цветные разделы — все это примеры современных тенденций веб-дизайна. Кроме того, мелкие детали, такие как добавление фактов о пищевой ценности и соответствующих сертификатов рядом с CTA «Заказ онлайн», повышают доверие посетителей к бренду.
Одна небольшая ошибка, которую следует избегать : Текст навигации недостаточно контрастирует с фоновым изображением, поэтому посетители с трудом увидят ссылку «Магазин чая».
Сделано с Квадратное пространство
Эйвери Кокс живет в Техасе, где она добавляет уникальный красочный и смелый стиль в дизайн помещений, которые она проектирует. Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания и применить их в своем бизнесе.
Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания и применить их в своем бизнесе.
Красочное изображение красиво оформленной гостиной прямо наверху сразу привлекает внимание посетителей. Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Сделано с WordPress
CAS — международная некоммерческая организация, созданная для развития клеточного сельского хозяйства. Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Их веб-сайт загружен необходимой информацией и интерактивными анимациями, но ничто не кажется неуместным. Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Сделано с Shopify
Dropps продает экологически чистые моющие средства, смягчители, кухонные полотенца и другие товары для стирки и кухни через свой магазин Shopify.
Их веб-сайт следует шаблону типичного современного веб-сайта: полноразмерное изображение в заголовке, хороший текст, удобная навигация, УТП упоминаются вверху, а также минимальные и соответствующие анимации. Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
Сделано с Веб-поток
Мак и Пуя — свадебные фотографы. И дизайн их сайта такой же красивый, как и их фотографии.
Здесь много цветов, микро-анимаций, звуков, фотографий и деталей, но ничто на сайте не кажется ошеломляющим. Выбор шрифта, выбор значков и общий выбор дизайна идеально подходят для современного сайта портфолио фотографии.
Сделано с Wix
Джош из Области залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Джош хорошо распределил все по категориям и добавил релевантные высококачественные фотографии и портфолио для каждой категории, что поможет потенциальным клиентам перейти непосредственно к тому, что они ищут.
Сделано с WordPress
Sasaki работает уже более 65 лет и продолжает расти. Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Домашняя страница Sasaki имеет отличную анимацию, множество социальных доказательств и ссылки на все категории их работ. Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
Сделано с Квадратное пространство
Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Очевидно, он реализовал все современные принципы веб-дизайна для этого сайта. В качестве доказательства обратите внимание на высококачественное фоновое видео, иерархию шрифтов и использование анимации.
Сделано с Квадратное пространство
Возможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт показывает, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.
Сделано с Квадратное пространство
Как вы видите на главной странице веб-сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Прямо в центре главного раздела веб-сайта есть четкий призыв к действию, и люди могут видеть свое меню в верхней строке меню. Кроме того, они довольно хорошо используют некоторые современные элементы дизайна веб-сайтов, такие как уникальная типографика и пользовательские иллюстрации.
Сделано с Shopify
Вы можете понять эту косметическую компанию по ее названию. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими полезными веществами, такими как зеленый чай.
Этот чистый веб-сайт D2C посвящен только одному: продажам! Первые три раздела веб-сайта посвящены продажам: 1. Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Помимо сосредоточения на цели, он также следует современным элементам эстетики дизайна веб-сайта. Например, в нем используется отличный шрифт, подходящая цветовая палитра, высококачественные фотографии продуктов, панель навигации по наведению курсора и многое другое.
Сделано с Квадратное пространство
Бренд Supernatural представляет захватывающий способ творчества на кухне на основе растений. Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Раздел героев без копирования и призыва к действию придает веб-сайту чистый вид. А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
Сделано с Shopify
Feastables — бренд шоколадных батончиков, созданный MrBeast — одним из самых популярных и влиятельных ютуберов.
Целевая страница веб-сайта с полуплоским дизайном использует классическую сине-розовую цветовую схему MrBeast. Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Помимо полного фирменного стиля MrBeast и современного веб-дизайна, веб-сайт имеет быструю и простую навигацию, настройки специальных возможностей, чат/чат-бот, кнопки социальных сетей, логическую структуру и идеально расположенные кнопки призыва к действию.
Сделано с Квадратное пространство
Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Минималистский веб-сайт — один из лучших простых современных веб-дизайнов, которые я когда-либо видел. Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в разделе Магазин происходит сравнительно больше, он также соответствует минималистской теме веб-сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
Хотя в разделе Магазин происходит сравнительно больше, он также соответствует минималистской теме веб-сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
С точки зрения современных тенденций дизайна веб-сайтов он идеально подходит для этого примеров современного дизайна сайта список. Однако я не уверен, что веб-сайт достигает цели — продаж и конверсий — эффективно.
Сделано с Shopify
Allbirds продает мужскую, женскую и детскую суперудобную повседневную обувь. Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
На их веб-сайте есть отличный текст, действительно хорошие изображения и естественный поток для потенциальных покупателей. Кроме того, все оптимизировано для конверсий — например, обратите внимание на панель навигации: каждая ссылка ведет на коммерческую страницу; навигация к некоммерческим страницам, таким как контактная или информационная страница, размещена в нижнем колонтитуле.
У них также есть отличный ремаркетинг в магазине: всякий раз, когда посетитель посещает страницу продукта, но не покупает продукт, ему показываются эти продукты в разделе «Посмотрите еще раз» прямо вверху главной страницы (независимо от того, зарегистрирован ли посетитель). в или нет).
Сделано с Shopify
Эта компания предлагает стильные варианты обуви как для мужчин, так и для женщин. Их цель заключалась не только в создании прочной обуви, но и в создании моделей, подходящих для многих случаев. Они идеально подходят как для работы, так и для повседневной жизни на улице.
Хотя управляемые изображения слайд-шоу в верхней части не совсем соответствуют «современным тенденциям дизайна веб-сайтов», они компенсируют это большими полноразмерными изображениями, удобным меню навигации и изящной анимацией.
Сделано с Квадратное пространство
Oishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
На своем веб-сайте они используют быстро загружающееся, высококачественное, полноразмерное фоновое видео для главного раздела. Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Помимо видео, у них есть фантастическая копия, последовательная цветовая схема, красивые изображения и хорошо расположенные кнопки действий.
Сделано с Квадратное пространство
Алексис Джонсон — художник-самоучка из Миннесоты. Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Сайт ее художественного портфолио выполнен в минималистичном стиле. На главной странице она разместила галерею своих работ — вы можете нажать на фотографии, чтобы узнать больше о произведениях. Кроме того, вы можете перейти на две страницы сайта — О и Контакты — из меню навигации.
Кроме того, вы можете перейти на две страницы сайта — О и Контакты — из меню навигации.
Сделано с Квадратное пространство
Давайте завершим список Squarespace — конструктором веб-сайтов, который используют многие веб-сайты в этом списке «Вдохновение современного веб-дизайна».
Очевидно, Squarespace разбирается в веб-дизайне. И я уверен, что они изучили бы все современные идеи дизайна и оптимизации коэффициента конверсии для создания своего веб-сайта, через который они продают свою SaaS для создания веб-сайтов.
В главном разделе главной страницы есть полноэкранное изображение и GIF-файл, демонстрирующий результаты (т. е. тип веб-сайта), которые вы получите, используя их продукт. Меню навигации безупречно и оптимизировано для привлечения посетителей на страницы с высоким намерением. Под разделом героев они продемонстрировали варианты использования, функции, социальное доказательство и многое другое с отличными изображениями, бесшовной анимацией и четким текстом.
Часто задаваемые вопросы
Что такое современный веб-сайт?
Современный веб-сайт — это веб-сайт, который следует последним тенденциям веб-дизайна и обычно создается с использованием современных технологий.
В контексте 2023 года современный веб-сайт будет означать отзывчивый и доступный веб-сайт с полноразмерными изображениями, яркими цветами, уникальной типографикой, пользовательскими иллюстрациями, большим количеством пустого пространства и т. д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
Как создать современный сайт?
Если вы хотите создать современный веб-сайт, подобный примерам, которые мы показали в статье, проще всего будет использовать конструктор веб-сайтов, такой как Squarespace или Webflow.
Из-за чего веб-сайт выглядит устаревшим?
Я бы классифицировал веб-сайт как устаревший, если ему нужен флэш-плеер, он не отвечает, использует стандартные цвета, использует стандартные шрифты, не использует пустое пространство для эффекта, не имеет фирменных иллюстраций или на него довольно утомительно смотреть .



 схемы, поддержание индексации страниц для SEO, демонстрация отличного текста/историй и т. д. как на настольных, так и на мобильных устройствах.
схемы, поддержание индексации страниц для SEO, демонстрация отличного текста/историй и т. д. как на настольных, так и на мобильных устройствах.