Как выглядят современные сайты: стили и элементы в Блоге
ОглавлениеСовременный дизайн сайта — это кропотливая работа веб-дизайнера, направленная на создание привлекательного декоративного оформления ресурса, удобного с функциональной точки зрения и приятного визуально. Стильный дизайн сайта должен отвечать новым тенденциям, адаптироваться под различные диагонали экрана, не потеряв графическую эстетичность.
От того, насколько качественно созданы и скомпонованы графические и художественные элементы, зависит успех и посещаемость веб-ресурса в целом, так как посетитель в первые секунды пребывания на нем, оценивает, в первую очередь, именно визуальные характеристики. Стоит заметить, что тренды меняются, и современный веб дизайн сильно отличается от того, который был еще пару лет назад.
Одна из главных задач веб-мастера, которая становится при разработке ресурса — это выбор стилистического направления.
Современные сайты могут кардинально отличаться друг от друга, но при их разработке важно учитывать несколько простых правил.
Современный сайт должен быть:
Стиль сайта — лишь один из многих компонентов дизайна.
Как должен быть оформлен современный сайт
Единой закономерности для этого не существует, каждый ресурс индивидуален и уникален, а благодаря инновационным технологиям, появилась возможность реализовать самые креативные задумки. В веб-дизайне, как и любом другом виде искусства, существует масса направлений и ответвлений, и при этом, четких правил для разработчика не устанавливается.
Несмотря на это, создание графического дизайна требует следования новым тенденциям, которые сегодня диктуют свои условия. Например, пользователи и дизайнеры пришли к единому мнению, что современные сайты в минималистическом стиле более приемлемы и комфортны, а нагроможденный анимацией, всплывающими окнами и виде ресурс отходит в прошлое.
Кроме того, есть и практическая составляющая такого подхода — лишенный слайдов, музыкальных вставок и перегруженных фонов, ресурс, быстрее загружается и откликается на действия посетителя.
Трендовые стили веб дизайна
Современные сайты с оригинальной, свежей идеей имеют больше шансов на успех, чем аналоги с массой ненужных элементов. Web-дизайнеры не перестают удивлять новыми стилевыми направлениями, которые уже смогли оценить пользователи некоторых страниц. Мы не будем рассматривать классические приемы, такие как минимализм, METRO, типографика или FLAT дизайн. Предлагаем ознакомиться с самыми интересными вариантами, в которых представлены современные сайты.
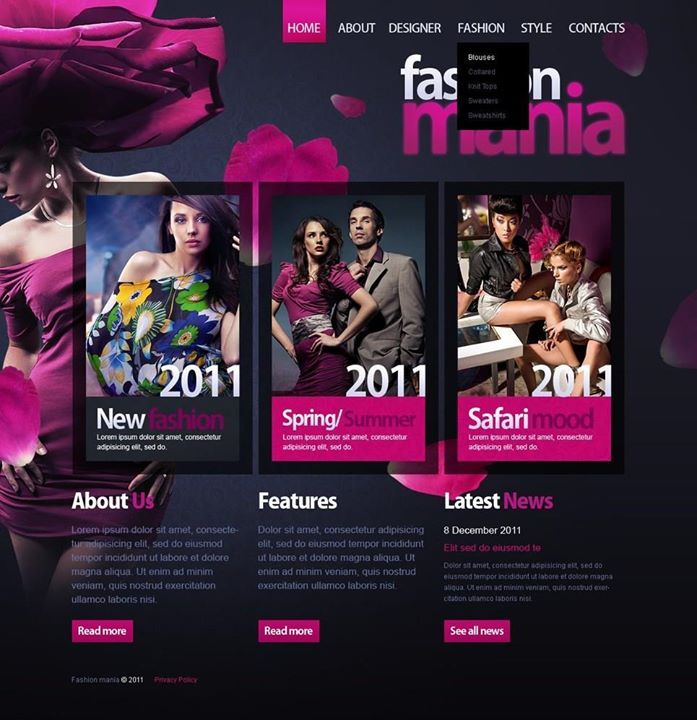
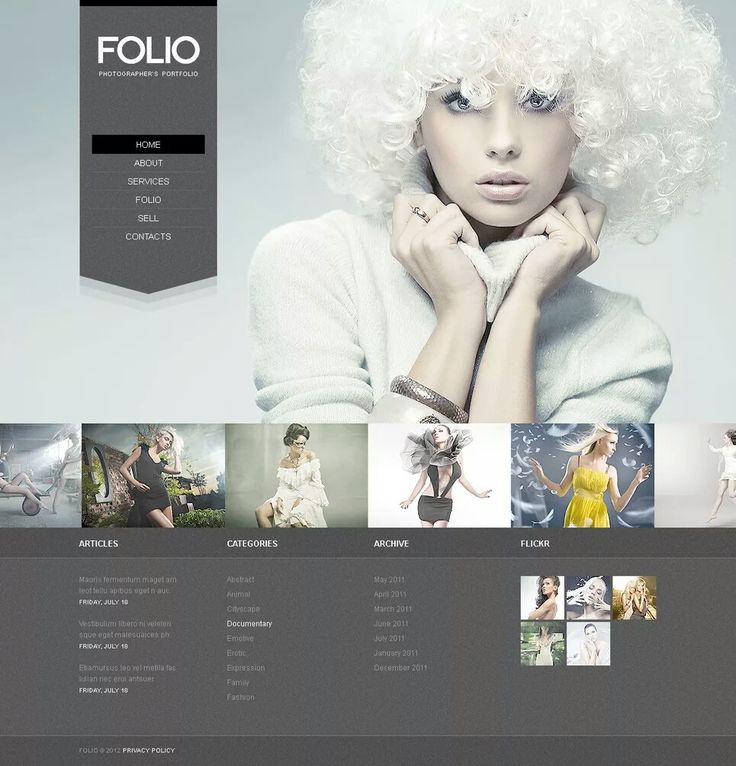
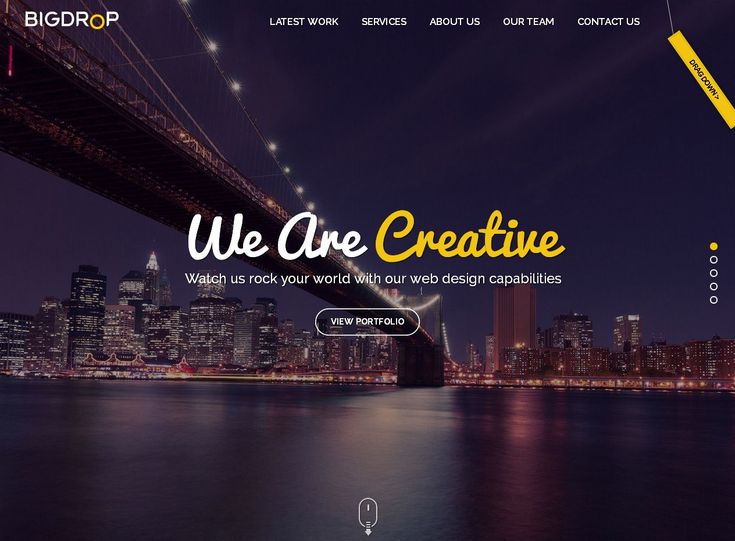
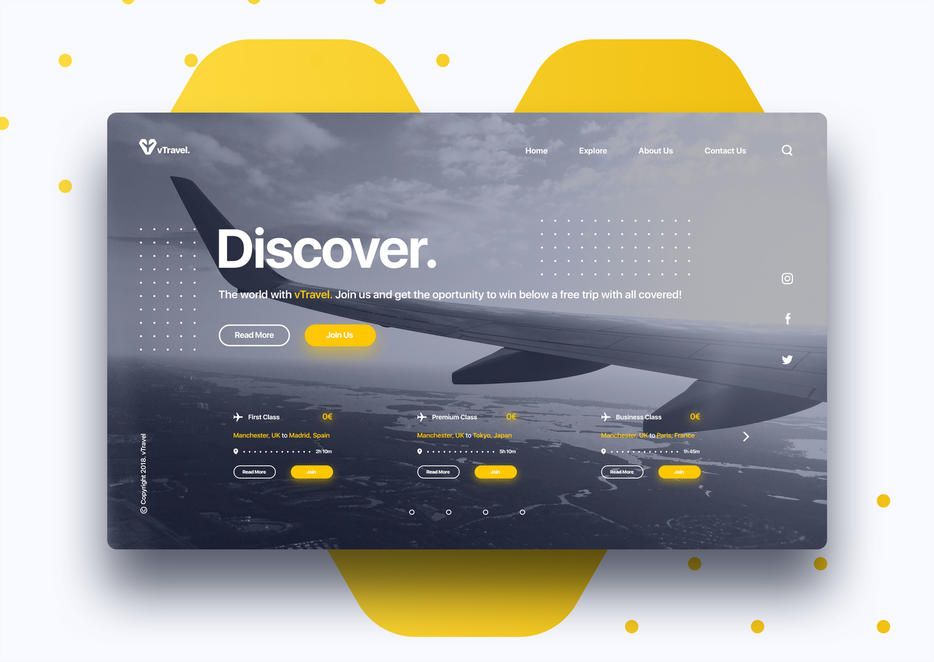
Текст, перекрывающий графический контент
Стандартное оформление страниц в какое-то время наскучило пользователям и возникла потребность в новом подходе. В тот момент возникла идея создания перекрывающего контента.
Суть задумки такова — задаются разнообразные пересечения текста с графическими блоками. На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
Похожий стиль демонстрируют такие современные сайты, как elegantseagulls.com и carbonbeauty.com. Пересечения и наслоения в них реализованы по-разному, однако, имеют общие черты.
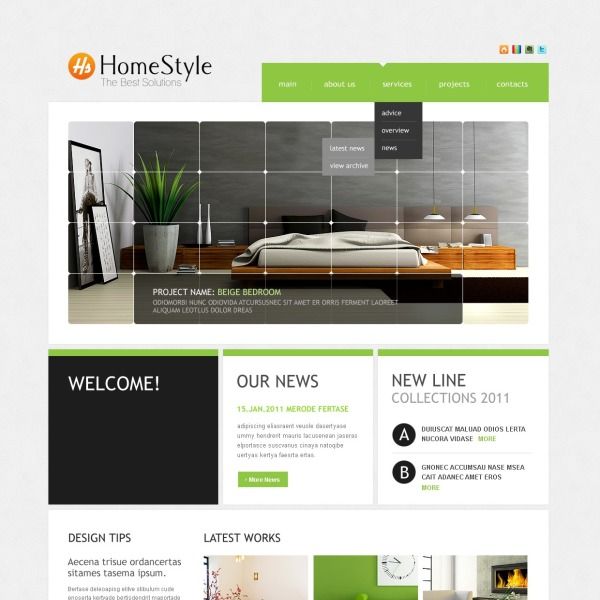
Макеты с асимметрией и «ломаной» сеткой
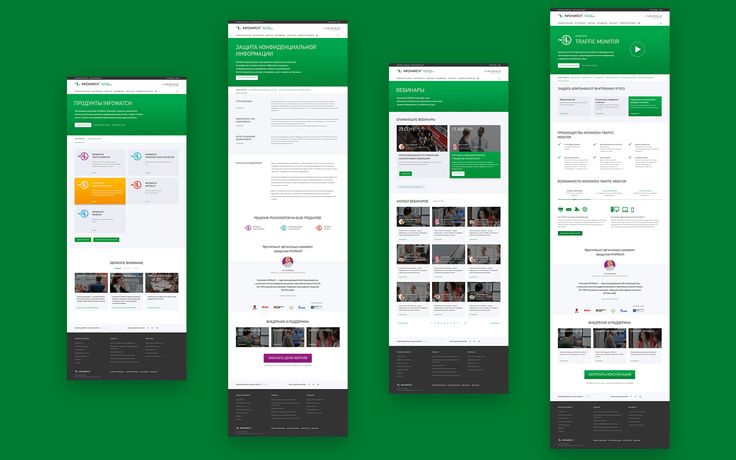
Отсутствие центрированного баланса — модная фишка, в которой оформляются современные сайты. Ассиметричные линии, блоки, бары, в совокупности с наслаиванием элементов, выглядят необычно, чем выделяются среди схожих по тематике страниц. Здесь работают свои правила, а нестандартная сетка пользуется спросом у заказчиков. Это современный дизайн сайта, который передает эмоции, создает ощущение динамичности.
Duotone и оверлей поверх изображений
Раньше двутон с наложением цвета использовался в фотографировании, а сейчас таким оформлением могут похвастаться современные сайты. Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
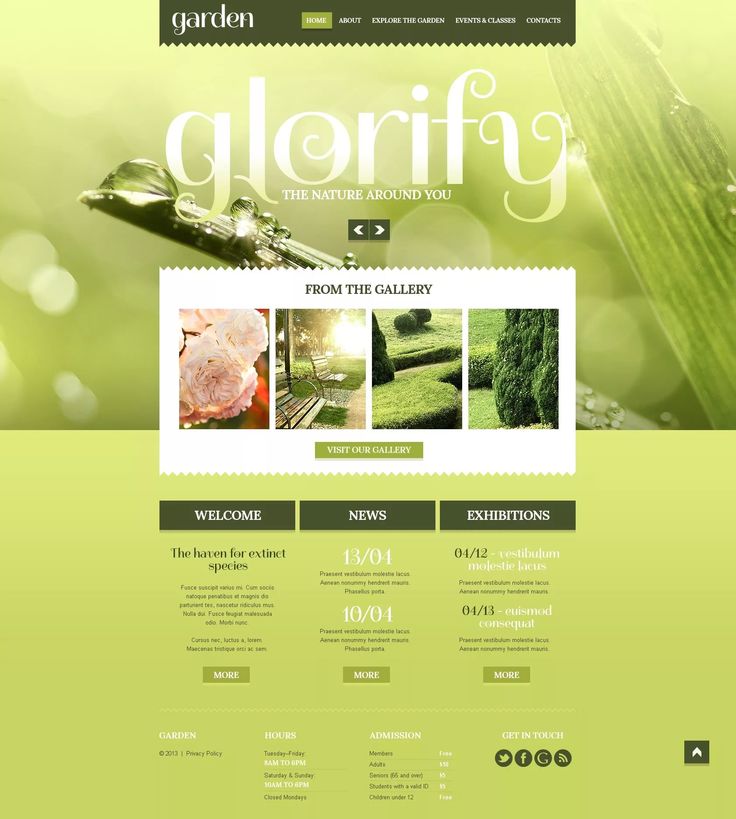
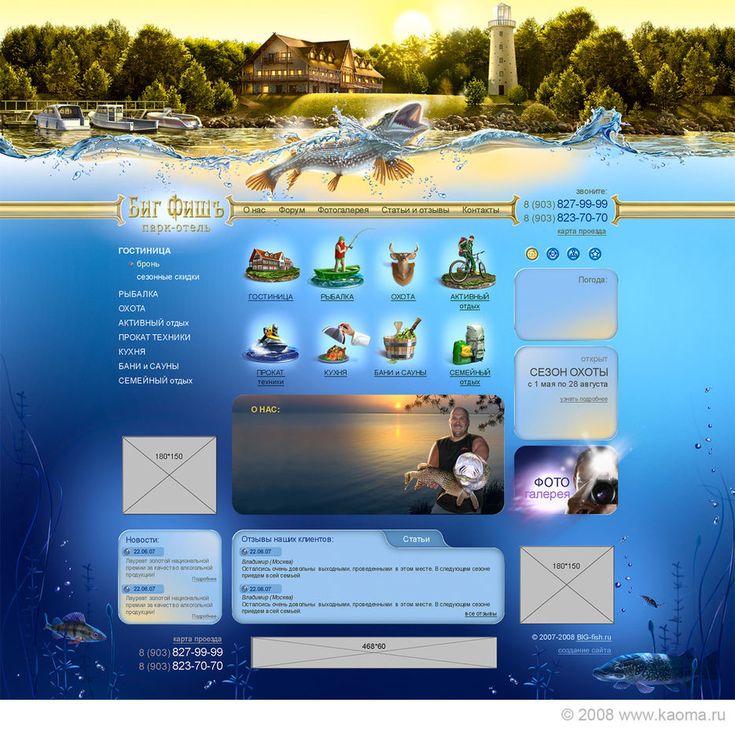
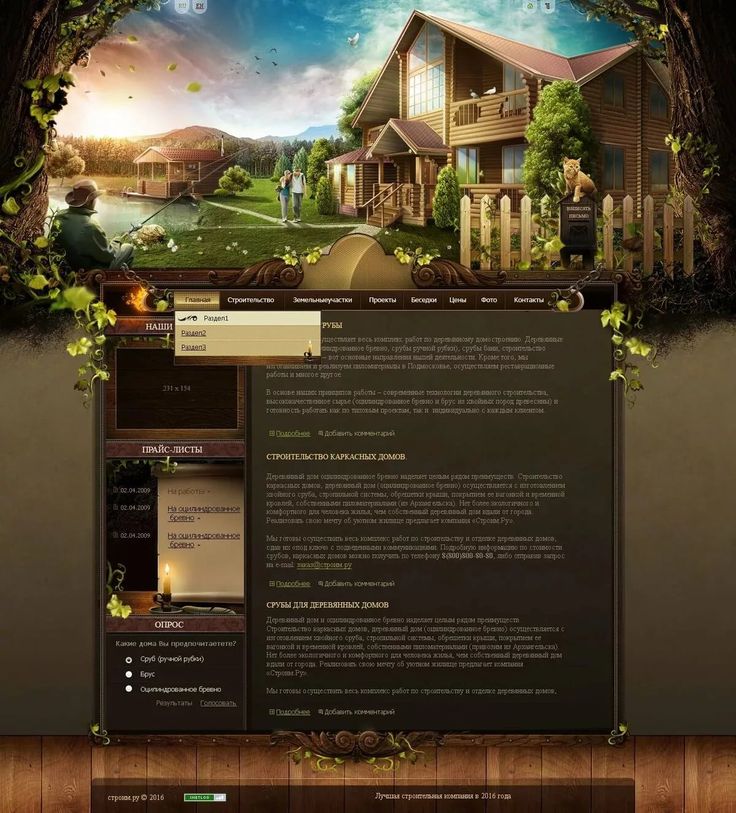
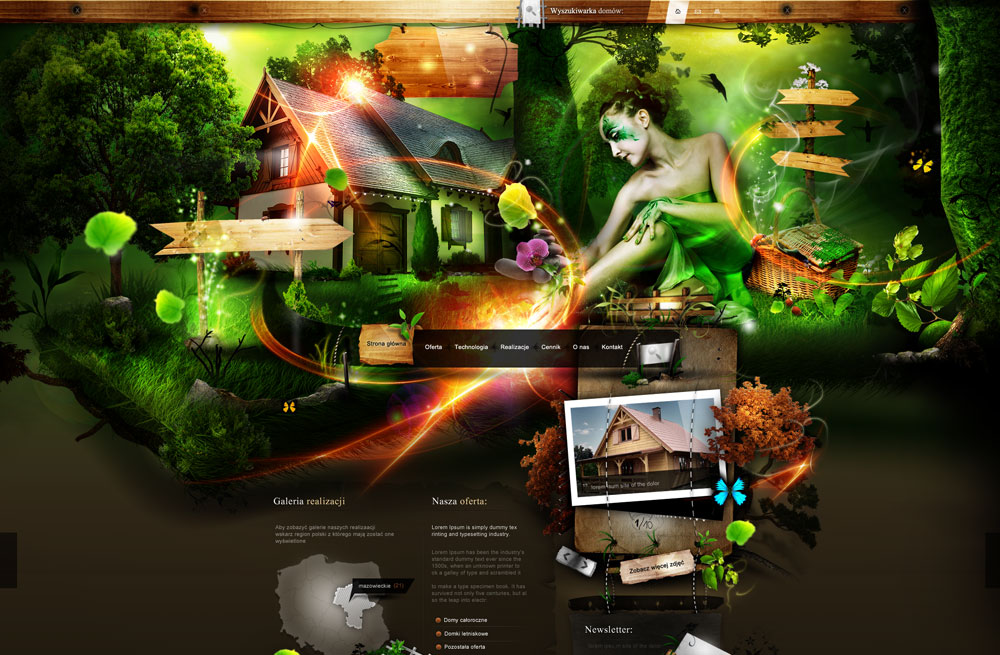
Веб дизайн сайта в современном ретро с иллюстрациями
Винтажный стиль в сочетании с новыми технологиями показывает впечатляющий результат. Современные сайты, оформленные таким образом, направлены на демонстрацию истории продукта или компании, смотрятся дорого и солидно. Декорирование может содержать элементы античности, композиции начала ХХ века, которые вызовут у некоторых посетителей ностальгию. Помимо прочих преимуществ, такой дизайн отлично вписывается в минималистичное оформление.
Кастомные иллюстрации
Уникальная графика, создающаяся под определенный продукт, его айдентику, шрифты. Современный дизайн сайтов в таком исполнении приносит не только узнаваемость, но и неплохую конверсию — если верить статистике, ресурсы с кастомными иллюстрациями конвертируют лиды в 7 раз лучше.
Брутальный веб-дизайн
Современные сайты с неотесанными, будто незавершенными компонентами, приводит в восторг аудиторию. Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
Стильные текстуры в фоне
Фоновые текстуры снова в тренде, новый подход освежил эту модель оформления, возродив популярность и востребованность. Это могут быть плиточные формы с повторяющимися деталями, которые персонализируют сайт и повышают конверсию. Опытные веб-дизайнеры умело сочетают стиль с нестандартными иконками и другими фрагментами, подгоняя общую композицию под ТЗ.
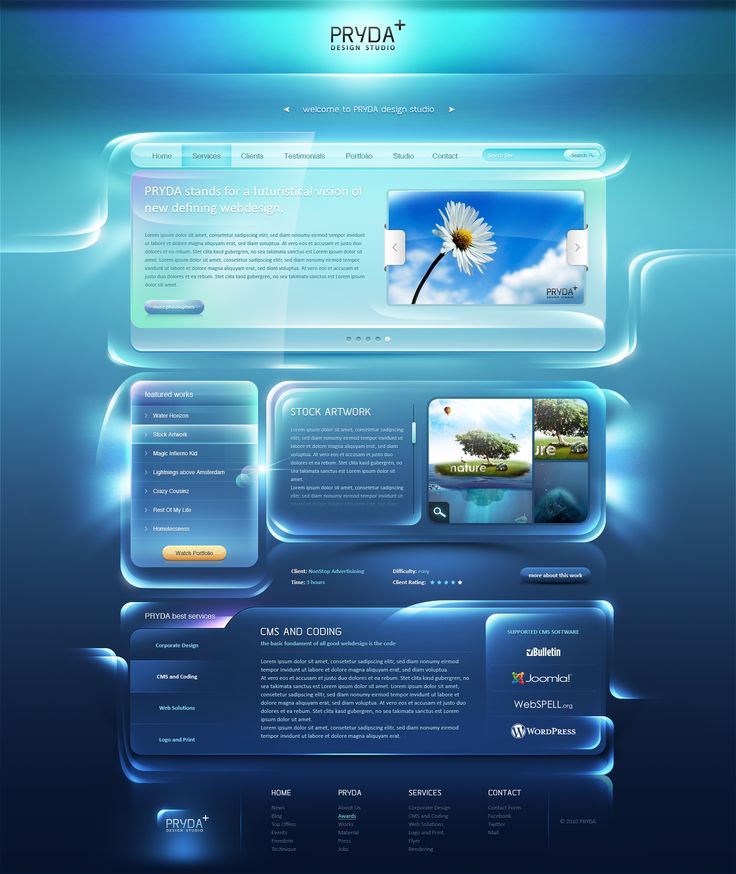
Градиенты 2.0
Современные сайты с плавными цветовыми переходами смотрятся свежо и динамично, привлекают внимание и успокаивают. Это комфортное декорирование, которое снова стало модным, исключив из палитры грязные оттенки.
Продуманные анимации и UI-эффекты
Начав свой путь с примитивного формата типа «Кликни меня!», сегодня современный сайт, содержащий легкую анимацию в совокупности с эффектами UI выглядит достойно. Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Масштабируемая SVG-графика
Для реализации такого стиля используется векторная графика, которая при увеличении не покрывается пикселями и не теряет внешний вид. Отредактировать в CSS такие элементы проще простого, а весят они очень мало, что на пользу быстрой загрузке страницы. В целом, современные сайты с масштабируемыми изображениями — это интересно, модно, увлекательно, хочется досмотреть до конца.
Изометрия в дизайне
Сложный в создании, но очень эффектный прием, где объединяются 2 и 3D графика. В таком сочетании картинка смотрится необычно, раскрывает новые грани плоских предметов, заинтересовывает пользователя. Тем, кто хочет получить современные сайты с индивидуальным подходом — изометрия именно то что нужно.
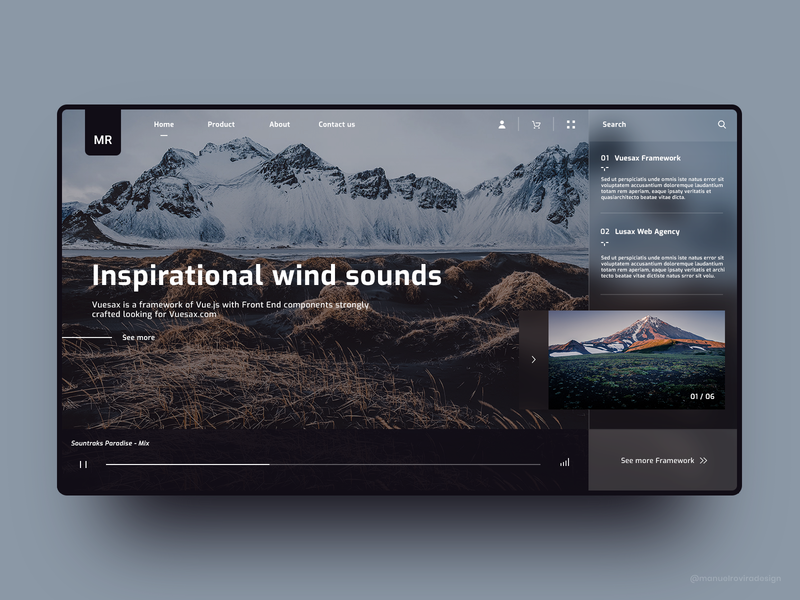
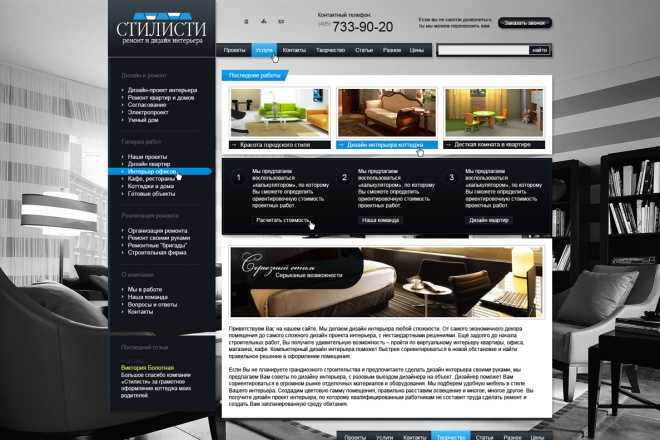
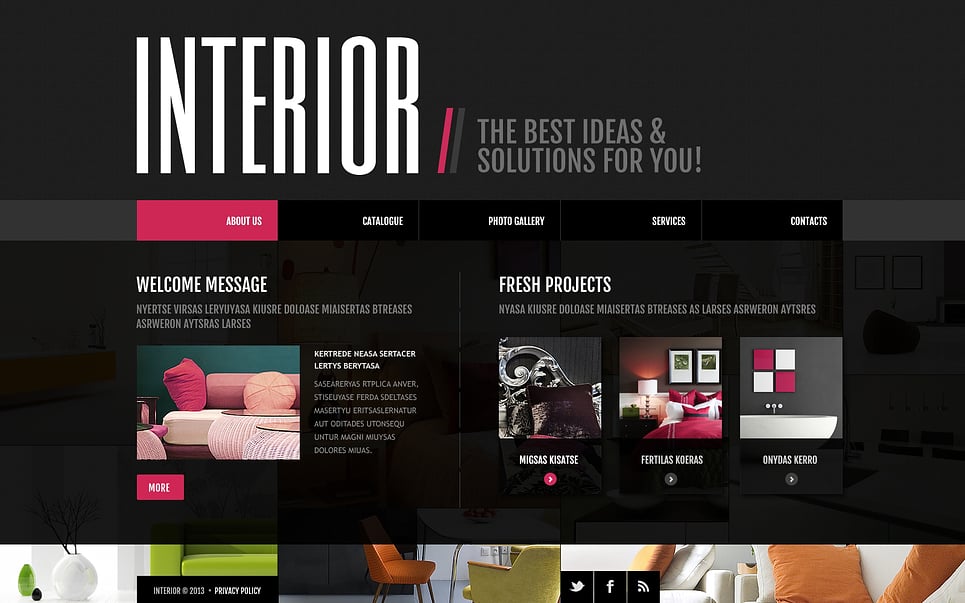
Разделенный экран
Сплит-экраны удерживаются в трендах еще с 2015 года. Разделенный экран позволяет дизайнеру сделать сразу несколько акцентов, используя контрастные картинки или видео. Со стороны юзабилити — это хорошая возможность продемонстрировать максимальное количество информации, при этом, подать ее в неординарном формате. Кроме того, разделение экрана способствует организации контента, навигации и возможности сравнения.
Мы рассмотрели наиболее интересные стилистические решения, которые отличаются неординарностью и оригинальным подходом. На самом деле, их можно комбинировать и смешивать, придумывать новые направления, использовать все технические и программные инструменты, создавая современные сайты.
Какой выбрать современный дизайн сайтов
Важно помнить, что современные сайты — это прежде всего, маркетинговый инструмент, который должен работать на благо владельца. Поэтому, при выборе дизайна, необходимо отталкиваться от психографических характеристик целевой аудитории, тематики ресурса и продвигаемого продукта.
Для реализации того или иного дизайна, следует учитывать оба составляющих компонента: технический и художественный, которые определяют направление работы.
читайте также Топ 30 плагинов WordPress для вашего сайта
Верстка и веб разработка сайтов 2022
В этом курсе вы найдете все о современной верстке сайтов, для быстрого старта в профессию веб разработчик!
What you will learn
- -Вы узнаете как создавать сайты на языках HTML и CSS
- -Научитесь размещать свой сайт в сети интернет
- -Изучите HTML5
- -Изучите CSS3
- -Получите необходимые знания для использования библиотеки Bootstrap
- -Научитесь работать с препроцессором SASS/SCSS
- -Изучите методологию БЭМ
- -Научитесь создавать адаптивные сайты, которые будут выглядеть отлично на любом устройстве
- -Научитесь создавать дизайн сайтов
- -Изучите базу программы Figma
- -Научитесь работать в программе VS Code
- -Поймете все этапы разработки сайтов
- -Изучите современные стандарты позиционирования элементов сайта
- -Изучите технологию Flexbox
About this course
Привет!
Меня зовут Дима. И я предлагаю вам изучить то, как создавать современные, адаптивные веб сайты!
И я предлагаю вам изучить то, как создавать современные, адаптивные веб сайты!
Если вы не писали ни одной строчки кода — этот курс для вас!
Этот курс для абсолютных новичков, по этому мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки редактора кода, до создания стильных, современных адаптированных под планшеты, телефоны и десктоп версии веб сайтов.
Изучим крепкую базу разработки и этапы создания сайтов!
Мы начнем, с изучения базы HTML и СSS, и да, здесь не будет теории, ведь все знания мы будем применять сразу, на реальных проектах, живых задачах, и на протяжении всего курса будем создавать современные веб сайты.
Ваши сайты будет выглядеть отлично на всех устройствах!
Вы научитесь, создавать, адаптивные, интерактивные элементы используя CSS, такие, как карусели, кнопки, модальные окна и многое много другое.
Вы изучите современные методологии, и техники для быстрой и качественной разработки!
Конечно, в этом курсе мы изучим продвинутые техники такие как методология БЭМ, которая позволит нам создавать гибкие переиспользуемые элементы, для ускорения нашей работы в несколько раз. И да, знание этой методологии очень цениться работодателями.
Мы изучим не только CSS, но и его продвинутые препроцессоры такие как SASS/ SCSS, которые используют все современные веб разработчики и IT компании.
Библиотека bootstrap, для быстрого создания сайтов, у вас в кармане!
Дополнительно, мы изучим необходимую базу библиотеки Bootstrap, в которой собраны все компоненты веб сайтов, с помощью которых вы сможете создавать интерактивные адаптивные сайты практически не используя код.
Разработка сайтов в лучшем и современном программном обеспечении!
Мы освоим передовую и бесплатную программу для веб-разработчиков, VS Code, разберемся с ее настройками, плагинами и хитростями, что сделает нашу работу по истине комфортной.
Вы забудете то что программирование это сложно, нужна математика и необходима максимальная точность, ведь современные программы подскажут вам, где ошибки и какой код лучше использовать.
Вы научитесь создавать сайты «под ключ»
И чтобы стать востребованным профессионалом на фрилансе или при устройстве на вакансию верстальщик, вы изучите основы программы Figma, в которой создают дизайн макеты всех современных сайтов, и изучать мы ее будем шаг за шагом, создавая свой собственный уникальный дизайн сайта портфолио, который вы сверстаете полностью до последней буквы кода, и выложите в сеть интернет.
В конце курса, вы сможете не просто брать свои первые заказы, а сможете выполнять их под ключ начиная с создания дизайн макета сайта, и заканчивая выкладкой полностью готового сайта в сеть интернет.
Лучшая документация и ресурсы со всего интернета!
Дополнительно, вы узнаете множество мест, где вы найдете необходимую информацию по веб разработке, популярные платформы для разработчиков, лучшие и самые современные пособия, стоковые площадки материалов для ваших будущих сайтов и многое много другое.
И если вас пугают такие слова как, HTML5 CSS3 Адаптивный дизайн, FlexBox, Bootstrap, SCSS не беспокойтесь — этот курс для абсолютных новичков к концу курса, вы будете чувствовать себя как рыба в воде во всех этих темах, даже если вы не написали ни одной строчки кода за всю свою жизнь.
Я всегда на связи!
И будьте уверены, вы не останетесь одни, ведь после каждого небольшого урока, у вас будет возможность сравнить ваш код с моим или просто задать вопрос, ответы обычно не заставляют себя долго ждать.
Гарантия возврата денег!
И если у вас все еще остались сомнения, этот курс предоставляет возможность вернуть деньги потраченные на него если он вам не понравится в течение 30 дней.
В современном мире, стать программистом, может каждый.
Присоединяйтесь ко мне и вместе, мы изучим как то как создавать профессиональные, современные веб сайты.
До встречи на уроках!
Whom this course is for
Для начинающих веб разработчиков
Initial requirements
Никаких предварительных знаний не требуется
Meet the Instructors
How you will learn
Это практический видео курс. Курс состоит из множества видео где вместе с преподавателем вы будет создавать несколько проектов выполняя практические задания по новому материалу
Курс состоит из множества видео где вместе с преподавателем вы будет создавать несколько проектов выполняя практические задания по новому материалу
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/114109/promo
Direct link:
https://stepik.org/114109
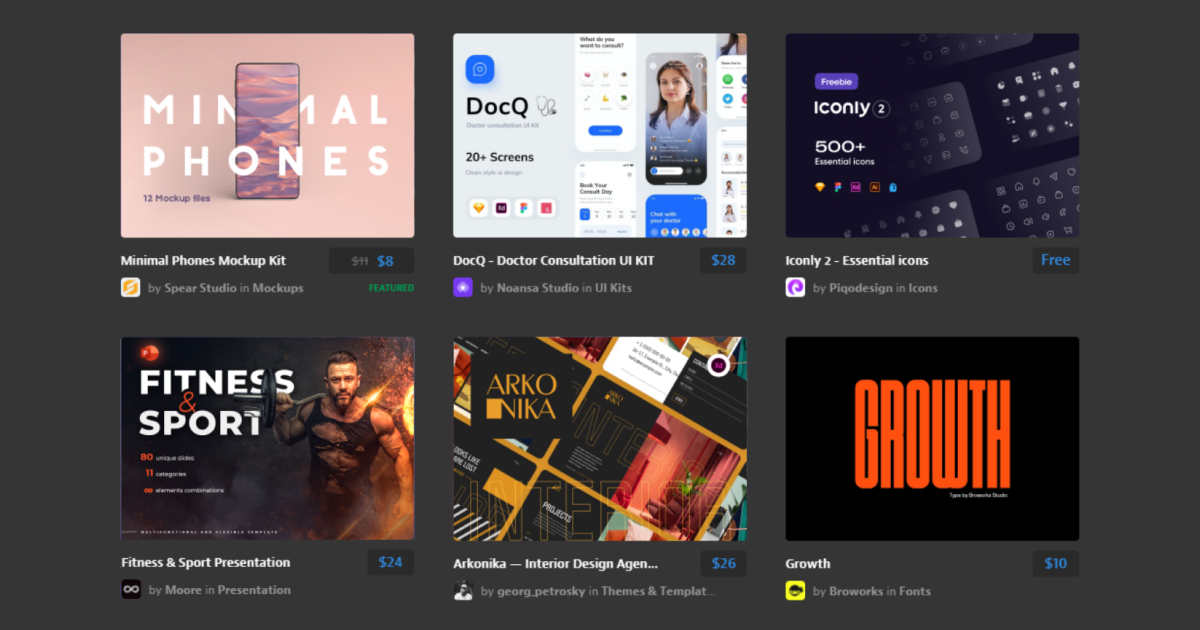
Лучшие современные веб -сайты — Webflow
Сделано в Webflow
ModernallAnimationInteractionScmseCommerceportfolio
Наиболее понравился
Clonable Sites только
Device Your Site. Детали
Dainy Daily
.
Джозеф Берри
Подробнее
Джош Овертон
Джош Овертон
Подробнее
Hokaido — Free Horizontal Scrolling Template
Diego Toda de Oliveira
View details
Free Template for Churches
Timothy Ricks
View details
EM Freebie Issue 2
Em Design
View details
Rogue&Rosy E- Commerce Homepage Concept
Zorro Design
Подробнее
GoodRoot Pizza Homepage E-Commerce
Zorro Design
Подробнее
Freebie: Fuza Agency
Vlad Radchenko
Подробности просмотра
Бесплатный клонированный: GDPR, соответствующий баннеру для согласия Cookie
BAS Van Straaten
Подробности
HAIG’ J Studios
Juliet Johnson
Подробнее
Nuno — Co-work & Event Space
Matteo Fabbiani
Подробнее
Переключение пользовательских курсоров на странице с помощью CSS Clip ✂️
Джош Джейкобс
Подробнее
Well Made — Проектирование и строительство современных навесов
Эрик Фунг
Подробнее
Указать – Целевая страница | Восстановление
Marcel H.
Подробности просмотра
CSS GRID Hero — S.M.A.T LAB / True AI — Joshwork Dribbble Series
Josh Jacobs
Подробности
Legalsense — Шаблон Webflow
Spicyna
SPICYTUNA
0. : Какая разница?
Сайты групп SharePoint доступны с «современным» пользовательским интерфейсом с конца 2016 года, но многие организации только начинают модернизировать свою классическую среду.
Если вы привыкли создавать сайты групп в классической версии SharePoint, вы заметите множество изменений при переходе на современную версию.
В этой статье мы рассмотрим основные различия между ключевыми функциями классических и современных сайтов групп. Как они сравниваются? И как они могут повлиять на то, как вы и ваши пользователи взаимодействуете с SharePoint в повседневной жизни?
Интеграция групп Microsoft 365
Основное различие между классическими и современными сайтами групп заключается в интеграции с группами Microsoft 365.
Интеграция групп Microsoft 365 за последние несколько лет изменила правила игры, поскольку классические сайты групп SharePoint превратились в своего рода универсальную платформу. Группы Microsoft 365 позволяют пользователям создавать списки календарей, списки задач, списки объявлений и многое другое, в то время как SharePoint обеспечивает хранение и управление контентом каждой группы.
Вот краткое напоминание о базовых службах, которые автоматически подготавливаются при создании сайта группы:
Как сайты групп интегрируются с группами Microsoft 365
Вы можете работать со следующими службами на современном сайте группы SharePoint:
- Планировщик
- Поток
- Календарь Exchange
- Yammer
- OneNote
Планировщик
Planner – это цифровая канбан-доска, которую команды могут использовать для управления проектами или для согласования своих усилий при работе над серией одновременных результатов.
Классическая версия SharePoint не имела эквивалентного инструмента планирования, поэтому это совершенно новая функция для современных групп SharePoint и Microsoft 365.
Интеграция Microsoft Planner в современный сайт группы SharePoint
Поток
В классической версии SharePoint можно было загружать видео в библиотеку. Но ими было нелегко делиться, и тип файла действительно влиял на их доступность.
Группы Microsoft 365 теперь предлагают услугу размещения видео под названием Stream. Это безопасное и централизованное место для обмена видеоконтентом между вашей командой и всей организацией.
Интеграция Microsoft Stream в современный сайт группы SharePoint
Календарь обмена
В 2016 году мы познакомились с Outlook , в котором можно размещать беседы по электронной почте, отображать собственный календарь и позволять вам просматривать повестку дня вашего коллеги, чтобы назначать встречи. Календари SharePoint никогда не предоставляли такую же функциональность, как календарь Outlook.
Поскольку современные сайты групп SharePoint теперь подключены к Outlook, они предлагают общий календарь и общий почтовый ящик для каждой новой группы.
Яммер
Сила Yammer заключается в отображении ленты бесед, где пользователи могут быстро и легко взаимодействовать друг с другом, а не прибегать к электронной почте. Microsoft называет это «корпоративной социальной сетью».
Хотя Yammer существовал в классической версии SharePoint, в 2013 году он не предлагал значительной интеграции с сайтами SharePoint, особенно если вы использовали локальную установку. Современный SharePoint позволил нам использовать Yammer при работе в группах, Планировщике или практически в любом другом современном инструменте.
На конференции Ignite 2019 года Microsoft запустила обновленную версию Yammer с повышенной безопасностью и соответствием требованиям, а также с улучшенной интеграцией с SharePoint, Outlook и Teams.
Календарь Exchange и интеграция Yammer в современный сайт группы SharePoint
OneNote
OneNote предоставляет быстрый и гибкий способ делать виртуальные заметки и упорядочивать их таким образом, чтобы это было удобно пользователям и способу их совместной работы, потому что иногда создание документа Word просто излишне.
Когда был запущен современный SharePoint, вместе с ним вышла новая версия OneNote — настольное приложение OneNote 2016. Вместо полной замены старой версии OneNote пользователи Windows 10 могли использовать одну или обе версии.
В Office 2019 версия OneNote для настольных ПК была заменена версией для Windows 10. Это должно помочь с путаницей, которая часто возникает из-за того, что люди активно используют два разных приложения OneNote. Microsoft продолжит исправлять ошибки и проблемы безопасности в версии для настольных ПК до окончания ее срока службы в октябре 2020 года.
Существует множество функций, которые помогут вашим конечным пользователям работать совместно различными способами, если они понимают и действительно используют эти инструменты! Поощрение использования пользователями Групп Office 365 и «группировка» ваших рабочих сайтов имеет важное значение для модернизации ваших рабочих сайтов SharePoint.
Новые современные веб-части
Современные веб-части обеспечивают мгновенную ценность для бизнеса. Они упрощают создание красивых сайтов групп SharePoint за несколько часов, а не дней, при этом не требуется опыта программирования!
Они упрощают создание красивых сайтов групп SharePoint за несколько часов, а не дней, при этом не требуется опыта программирования!
Веб-части современных сайтов групп SharePoint отлично выглядят и просты в использовании
Но, как говорится, нельзя приготовить омлет, не разбив несколько яиц, и выпуск этих удобных веб-частей в SharePoint Online вызвал бурные дискуссии в сообществе SharePoint.
Тот факт, что многие классические веб-части не имеют эквивалента 1:1 в современном SharePoint, стал одной из самых распространенных жалоб. Точно так же переход от классики к современности означал, что многие пользовательские внутренние решения, некоторые из которых критически важны для работы, просто больше не будут работать.
Это разочаровало многих разработчиков, которые с осторожностью относились к переходу на SharePoint Framework (SPFx), что потребовало бы значительного обучения.
Лично мне не хватает веб-частей для библиотек и поиска SharePoint, которые были важными компонентами классического SharePoint.
Современный мобильный опыт
Современные сайты групп SharePoint готовы к адаптации, что является огромным улучшением по сравнению с классическими сайтами групп. Больше никакой боковой прокрутки, долгой загрузки или случайного выбора неправильного документа, потому что отображаемые элементы слишком малы, чтобы ваши пальцы могли точно нажимать их.
Кроме того, вы можете получить доступ к своим современным сайтам групп SharePoint на любом устройстве через приложение Microsoft SharePoint, что может показаться не таким уж важным в наше время, но давние пользователи SharePoint знают, как далеко мы продвинулись.
Во времена SharePoint 2010 и 2013 вам приходилось использовать стороннее приложение на мобильном телефоне или планшете, и даже тогда вы могли работать только со списками и библиотеками, а не просматривать весь сайт.
Эти дни наконец закончились!
Интерфейс приложения чистый и позволяет вам сразу просмотреть все содержимое сайта вашей группы. Обратите внимание: хотя приложение Microsoft SharePoint не поддерживает представления библиотеки документов, оно позволяет легко искать и читать документы.
Обратите внимание: хотя приложение Microsoft SharePoint не поддерживает представления библиотеки документов, оно позволяет легко искать и читать документы.
Office — Word, Excel, OneNote, PowerPoint — легко интегрируются с приложением SharePoint, что позволяет легко редактировать документы на ходу. Теперь пользователи могут выполнять свою работу по пути на работу (прочитать в автобусе документ о предварительных требованиях к встрече в 9 утра, безусловно, полезно)!
Списки и библиотеки на современных сайтах групп
Списки и библиотеки — это не только основа любого сайта группы, но и ядро платформ управления контентом, таких как SharePoint.
Новый интерфейс списков и библиотек стал быстрее и проще в использовании. В нем вы можете выбрать несколько документов и загрузить их в виде одного ZIP-файла вместо того, чтобы тратить массу времени на загрузку каждого вручную. Вы можете закреплять документы вверху, чтобы выделять их, легко копировать и перемещать, а также быстро изменять информацию о файле.
Одним из других важных улучшений является возможность легко добавлять, изменять порядок, изменять размер, сортировать, фильтровать и группировать столбцы. Вы даже можете создавать собственные представления для столбцов и списков.
Создание классической ленты новостей SharePoint требовало создания собственного решения с настраиваемыми макетами страниц, эталонными страницами, веб-частями и CSS. На всех современных сайтах групп есть готовый раздел новостей, который заменяет ленту новостей, используемую в классической версии SharePoint.
Новый интерфейс Новостей SharePoint обеспечивает быстрый и простой способ поделиться важным (или просто развлекательным) контентом с вашей командой. Его интуитивно понятный пользовательский интерфейс упрощает создание и распространение новостных сообщений для всех, что значительно улучшает совместную работу любой команды.
Раздел новостей на современных сайтах групп SharePoint чище и проще в использовании, чем классический канал новостей SharePoint
Современные сайты групп прошли долгий путь
Современные сайты групп SharePoint были встречены критикой при первом запуске, но этого и следовало ожидать: Microsoft годами не обновляла возможности SharePoint, поэтому для давних пользователей было много вопросов, и процесс переход от классики к модерну казался невероятно сложным.