Лучшие цветовые сочетания для вашего сайта
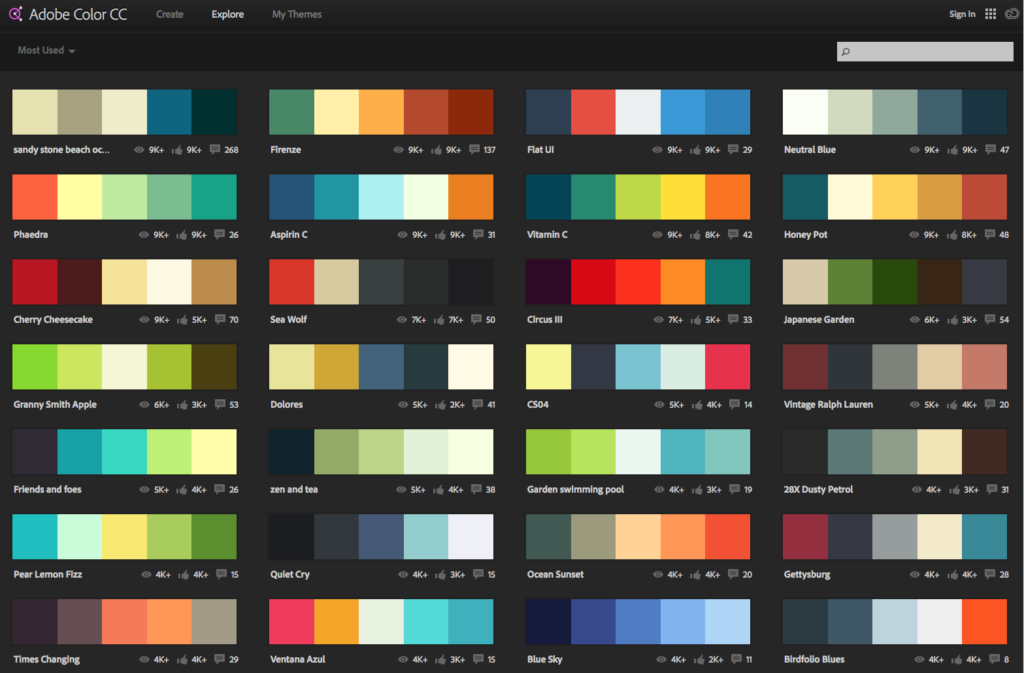
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые комбинации из ада — смертный приговор для ваших дизайнов
Чтобы создавать эффективные веб-сайты, вам необходимо знать основные правила теории цвета. Эти правила могут уберечь вас от серьезных ошибок, но сегодня мы хотели бы обратить ваше внимание на ошибки, допущенные кем-то другим.
Люди визуалы, поэтому, когда они видят плохо спроектированный веб-сайт, они просто убегают. Они не будут искать ваши кнопки «Купить сейчас» или «Зарегистрироваться», потому что где-то в Интернете их ждет кто-то с более удобным веб-сайтом. У вас много конкурентов, поэтому не уменьшайте свои шансы на получение конверсий. Например, когда вы создаете онлайн-класс или вебинар, хорошо продумайте структуру и дизайн или обратитесь к профессионалам в этой области, которые сделают его визуально правильным и привлекательным, как Webinar Care.
Большинство плохих примеров веб-дизайна из этого поста были созданы давно. Никто не заботится об их редизайне, и они просто существуют. Между тем, есть относительно новые веб-сайты, которые были разработаны некоторыми «профессионалами», у которых, кажется, глаза на затылке. Конечно, некоторые дизайны ниже безобразны, некоторые лучше, но все они могли бы быть сделаны с более проницательным подходом к цветам. Очень странно видеть эти сайты, потому что в настоящее время у большинства людей есть неограниченный доступ к сети, где они могут узнать все (и теорию цвета тоже).
Итак, проанализировав несколько фатальных цветовых комбинаций худшего веб-дизайна, мы пришли к выводу, что мы должны предостеречь вас от использования этих комбинаций, особенно если вы участвуете в индустрии веб-дизайна в качестве веб-дизайнера электронной коммерции.
Оттенки зеленого, белого и желтого на зеленом фоне
Зеленый — фантастический цвет, указывающий на баланс и гармонию. Но когда вы размещаете его в качестве фона страницы, вы рискуете создать жуткий дизайн. Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.
Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.
Зеленый и желтый расположены слишком близко друг к другу в цветовом спектре, что приводит к тому, что желтый растворяется в фоне. Это делает весь дизайн неаккуратным. Кроме того, желтые и белые тексты практически не читаются, когда они расположены на зеленом фоне.
л.а. Eyeworks
Светлые объекты на светлом фоне
Чтобы привлечь больше посетителей сайта, вам нужно сделать кнопки и призывы к действию более заметными, а текст — более читаемым. Люди не должны думать о том, что там написано на ваших страницах — они ждут ясности. Вот где нужен контраст. По мнению экспертов Thesishelpers.com, наиболее важные элементы должны выделяться, чтобы люди понимали, чего вы от них хотите и что они могут получить от вас взамен.
Посмотрите на снимки экрана веб-сайтов, которые сочетают в себе слишком светлые цвета. Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.
Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.
Bierzto.pl
Мы понимаем, что подобрать правильное сочетание цветов бывает непросто, особенно если вы новичок. Так что при необходимости вы можете найти подходящую палитру, воспользовавшись одним из следующих инструментов проверки цветов . Все они бесплатны.
- Проверка цветового контраста
- Проверка цветового контраста
- Яркость Коэффициент контрастности
- Вишек
- Проверьте мои цвета
- Цветовой круг специальных возможностей
Слишком яркие цветовые комбинации
Если вы выберете слишком яркие цвета, ваш веб-сайт будет отстойным! Используете ли вы 2, 3 или 10 цветов, это все равно может выглядеть плохо. Наверняка яркие тона привлекают внимание людей. Они хорошо работают при создании кнопок, меню или других важных элементов макета, но когда весь сайт оформляется одним или несколькими неоновыми тонами — это просто очередная безвкусица. Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.
Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.
Yale
Valley Isle Aquatics
Accept Jesus
Яркие текстурированные фоны веб-сайтов с цветным текстом
Фон — это то, что делает ваши веб-страницы более привлекательными, а элементы дизайна — более заметными, а элементы дизайна — более привлекательными. Он не должен отвлекать внимание посетителей от информации на странице. Однако некоторые дизайнеры делают все неправильно. Они выбирают самые яркие и неоновые цветовые сочетания и дополняют их цветными текстами. В итоге сайт выглядит как настоящий кошмар с нечитаемыми текстами и жуткими изображениями, которые сильно раздражают людей.
Если вы хотите иметь текстурированный фон, старайтесь не размещать тексты и изображения непосредственно на нем. Используйте несколько фигур с высокой непрозрачностью, чтобы заблокировать все, что находится под ними. Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.
Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.
Constellation Seven
Cloud 9 Walker
Colorado Ranger
Water Equipment Technology
9 на черном фонеVibrant0002 Черный — очень сильный цвет, который инвертирует другие тона и делает их слишком яркими, даже если на самом деле они не такие яркие. Люди привыкли смешивать черный цвет с любыми цветами, потому что он всегда хорошо сочетается. Однако экраны компьютеров и дисплеи мобильных телефонов имеют разную цветопередачу, и может случиться так, что ваш дизайн будет выглядеть неожиданно плохо.
Будьте осторожны при использовании ярких тонов (красный, синий, зеленый, фиолетовый, розовый) на черном фоне. Это создает агрессивный вид, добавляете ли вы текст или изображения. Неоновые цвета слишком сильно светят и затрудняют читаемость текстов.
Pengun
Graham Masterton
Аренда слишком чертовски высокая
Стерео и тревога
Слишком много цветов в одном дизайне
Вы, вероятно, знаете, что слишком много из того, что это так. Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.
Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.
Веб-дизайнеры со всего мира пришли к выводу, что лучше использовать только 3 цвета. В наши дни для любого вида делового дизайна, такого как индивидуальные чеки, приличное сочетание цветов является абсолютной необходимостью. Особенно в случае с чеками обязательно использовать лучший принтер для чеков, чтобы сочетание цветов при печати получилось приятным. Трудно поспорить с этим утверждением после просмотра очень плохих примеров веб-дизайна снизу.
Ingenfeld
Баварский Brathaus
Синий фон с любыми цветами
Ярко-синий — плохой фоновый цвет. Неважно, какие цвета вы выберете для текстов и других элементов страницы — синий цвет для них все равно будет слишком сильным. Из-за этого все тексты выглядят плохо читаемыми и от этого быстро устают глаза.
Неважно, какие цвета вы выберете для текстов и других элементов страницы — синий цвет для них все равно будет слишком сильным. Из-за этого все тексты выглядят плохо читаемыми и от этого быстро устают глаза.
Существует также психологическая причина не использовать слишком много ярко-синего цвета: экраны BSOD имеют синий фон. Никто не любит просматривать их неожиданно, потому что обычно это означает, что ваш компьютер вышел из строя и нуждается в вашей помощи. Синие веб-сайты могут быть связаны со сбоями операционной системы, поэтому люди будут стараться держаться от них подальше.
Космос — это место
Осанна
Почему эти 21+ цветовых схем веб-сайта работают так хорошо
Как цветовые схемы влияют на индивидуальность веб-сайта?
Ключевой элемент хорошей цветовой схемы
3 типа цветов, имеющих значение для веб-сайта
Компоненты цвета
3 способа сочетания цветов
Предполагается, что появится хорошая цветовая схемаПримените то, что вы узнали, на практике: создайте свои собственные цветовые схемы
Цветовые схемы веб-сайтов — это один из тех безмолвных каналов связи, которые взаимодействуют с пользователем так, как письменное слово не может. В каждом человеческом творении, включая дизайн веб-сайтов, цвета несут сообщения. Из-за этого поиск правильной цветовой комбинации поможет вашему посетителю понять, что ваш веб-сайт — это правильное место для него и где он найдет то, что ищет.: Итак, давайте начнем и найдем правильную цветовую схему веб-сайта, которая может вызывать эмоции, поощрять вовлечение и помочь вам конвертировать лучше.
В каждом человеческом творении, включая дизайн веб-сайтов, цвета несут сообщения. Из-за этого поиск правильной цветовой комбинации поможет вашему посетителю понять, что ваш веб-сайт — это правильное место для него и где он найдет то, что ищет.: Итак, давайте начнем и найдем правильную цветовую схему веб-сайта, которая может вызывать эмоции, поощрять вовлечение и помочь вам конвертировать лучше.
Как цветовые схемы влияют на индивидуальность веб-сайта?
Цветовые схемы определяют четыре аспекта индивидуальности веб-сайта:
- Узнаваемость бренда и его сила убеждения , когда вы (владелец веб-сайта) общаетесь со своими читателями
- Эмоциональное обращение к подсознательной связи с вашими читателями
- Скажите посетителю, что он попал в нужное место , например: красный и розовый — идеальный выбор для блогов о взаимоотношениях, более темные цвета — для научных сайтов, пастельные тона — для комиков.
- Увеличение числа конверсий , целая причина всех работ по веб-дизайну (включая цветовые схемы).

Несколько тематических исследований того, как цвета помогают веб-сайтам
Чтобы помочь вам лучше понять, как цветовые комбинации могут повлиять на производительность веб-сайта, мы привели несколько интересных тематических исследований:
- Какой цвет обеспечивает наилучшую конверсию?
- Как цвета влияют на вовлеченность пользователей веб-сайта?
Цвет сам по себе напрямую не влияет на работу сайта. Однако это влияет на визуальную иерархию на странице и привлекает внимание пользователей к определенным ее частям.
Ключевой элемент хорошей цветовой схемы веб-сайта
Эмоции возникают, когда сочетание цветов, хороший дизайн и умный текст становятся единым единым сообщением. Когда все эти элементы объединяются, посетители будут больше доверять вам (и лучше конвертировать ), потому что там нет ничего, что могло бы заставить посетителей усомниться в вас.
Итак, баланс. Чтобы быть в курсе, мы познакомим вас с некоторыми принципами, связанными с цветами. И если вы знаете, что делаете, каждый шаг в процессе проектирования будет приближать вас к оптимальному распределению цветов.
И если вы знаете, что делаете, каждый шаг в процессе проектирования будет приближать вас к оптимальному распределению цветов.
Понимание взаимодействия между основными, акцентными и текстовыми цветами
Хорошей отправной точкой является установление связи между цветами и темой веб-сайта (например, цветами, солнцем, зданиями, временами года, элегантной одеждой и т. д.)
С помощью этих Имейте в виду, рассмотрите различие между 3 ключевыми цветами, которые вы должны выбрать:
- Базовый цвет — это основной цвет, на котором вы будете строить. Кроме того, вы будете добавлять другие цвета и комбинировать оттенки и оттенки .
- Акцентный цвет – используется для выделения и создания контрастных эффектов
- Цвет текста черный, белый или серый — в зависимости от цвета фона цвет текста должен быть отрегулирован для хорошей контрастности и удобочитаемости. С точки зрения удобочитаемости удобно иметь соотношение черного и белого примерно 60 на 80%.

Что можно делать : чем меньше используется цвет, тем больше вероятность того, что он будет выделяться. Полезно знать о призывах к действию.
Запрещено : не используйте дополнительные цвета для текста и фона. Полезно знать для удобства чтения и визуального аспекта. * Дополнительные цвета — это цвета, прямо противоположные друг другу в цветовой гамме.
Компоненты цвета
Все цвета состоят из следующих элементов:
- Насыщенность
Насыщенность относится к полосе пропускания света, исходящего от источника. Или, проще говоря, это означает интенсивность цвета. Максимальная насыщенность означает цвет в чистом виде.
- Светимость
Легкость или яркость относится к количеству белого цвета, содержащемуся в цвете. С технической точки зрения легкость определяется как «ценность» цвета.
- Оттенок
Оттенок — это свойство цвета, которое описывает, насколько один цвет отличается от другого.
Теперь, когда вы знаете, что нужно учитывать при определении цветов и что выбрать для полной цветовой схемы, давайте рассмотрим некоторые основные принципы сочетания цветов.
3 способа сочетания цветов
Эти принципы представляют собой рекомендации по комбинированию цветов в соответствии с основными правилами визуального представления.
Почему существуют эти правила? Потому что мы, кажется, воспринимаем некоторые цветовые комбинации как приятные по биологическим (благодаря клеткам глаза, которые определяют цвета) и психологическим (из-за нашего собственного опыта и культурного символизма каждого конкретного цвета) причинам.
Итак, какие правила лежат в основе основных цветовых комбинаций?
Правило комплементарности Это относится к сосредоточению внимания на дополнительных цветах, то есть на цветах, прямо противоположных друг другу в цветовом спектре. Однако одно замечание… следует тщательно подходить к цветовому дополнению, так как его неправильное использование приведет к неподходящим цветовым схемам (см. рекомендацию избегать дополнения цвета текста по сравнению с цветом фона).
рекомендацию избегать дополнения цвета текста по сравнению с цветом фона).
Пример:
Этот процесс использует преимущества контрастных цветов, чтобы снизить нагрузку на глаза и сделать просмотр веб-страниц более приятным.
Правило яркостиС помощью этого принципа сочетания цветов мы начинаем погружаться в необъятное царство цветовой психологии. Более яркие цвета предназначены для того, чтобы вызвать у читателей сильные эмоции, в то время как менее яркие цвета предназначены для того, чтобы расслабить читателей с целью сосредоточить их энергию на чем-то другом или более важном.
См., например:
В сравнении с
В эпоху цифровых технологий общение с пользователями веб-сайта очень важно. Вы хотите, чтобы они поняли конкретное сообщение или выполнили определенное действие. Таким образом, цвета не должны быть «звездой» вашего веб-сайта, а скорее должны служить тонким руководством к различным частям вашего сообщения, распространяемого на странице. Цвета должны просто соединять точки между этими элементами и предлагать соответствующий контекст для передачи сообщения.
Цвета должны просто соединять точки между этими элементами и предлагать соответствующий контекст для передачи сообщения.
Модели в зависимости от того, какие цвета сочетаются
Из этих 3 принципов сочетания цветов можно получить различные модели сочетания, все они полезны в качестве обзора того, что можно сделать с точки зрения сочетания цветов.
Во-первых, вы должны знать, что эти модели делятся на 2 отдельные категории:
- Модели аддитивных цветов
В этой категории моделей действует общепринятое правило: чем больше света добавляется к цвету, тем ярче и светлее становится этот цвет. Он определяет цветовую систему RGB (красный, зеленый, синий) и специфичен для цифрового носителя.
- Модели субтрактивных цветов
В этой второй категории моделей цвет получается путем вычитания света. Эта категория специфична для искусства, то есть для живописи, сильно отличающейся от цифровой системы цвета.
Давайте сосредоточимся на цифровой цветовой системе, поскольку именно она нас интересует.
Существует 6 основных моделей и 6 отправных точек, которые необходимо учитывать, прежде чем засучить рукава и приступить к работе:
Монохромная модель
Монохромные модели относятся к вариантам одного цвета, отличающимся яркостью, оттенками и насыщенностью.
Модель-аналог
Аналогичные модели расположены рядом друг с другом в цветовой гамме. Они создают гармонию и очень сплоченное визуальное представление.
Изображение взято с Coschedule.com
Дополнительная модель
Дополнительные модели сочетают один цвет с противоположным в цветовом круге.
Триадная цветовая модель
Триадные модели объединяют цвета, расположенные в 3-х углах равностороннего треугольника, вписанного в цветовой спектр.
Сплит-комплементарная модель
Сплит-комплементарные модели сочетают цвета, расположенные в 3 углах треугольника, нарисованного на цветовом круге. Этот треугольник объединяет один цвет с его противоположным (дополнительным) цветом, а также два цвета, смежные с этой противоположностью.
Этот треугольник объединяет один цвет с его противоположным (дополнительным) цветом, а также два цвета, смежные с этой противоположностью.
Изображение взято с сайта Blog.kissmetrics.com
Тетрадическая/двойная дополнительная модель
Эта прямоугольная/тетрадическая модель сочетает 2 цвета с противоположными цветами в цветовом круге. Форма, определяющая комбинацию, представляет собой прямоугольник, отсюда и название этой модели.
Квадратная модель
Квадратная модель сочетает 2 цвета с их противоположностями в цветовом круге, как и в тетрадной модели, с одним отличием: 2 цвета и их противоположности распределены равномерно в цветовом круге, и унифицированные, придают форму квадрата.
Изображение взято с сайта Blog.kissmetrics.com
Имейте в виду, что какую бы цветовую модель вы ни выбрали, следует учитывать некоторые рекомендации. Вот рекомендации:
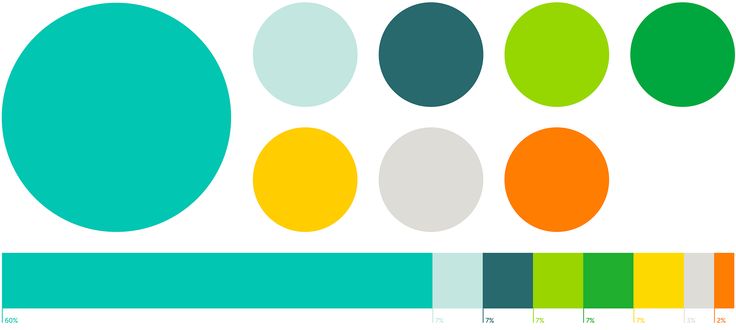
- Правило 60-30-10 (60% — доминирующий цвет, 30% — второстепенный, 10% — акцентный).
 Если мы возьмем пример темы Mesmerize, настройщик включает специальный раздел, в котором вы определяете цвета. У вас есть возможность выбрать основной цвет, дополнительный цвет, третий (акцентный) цвет, а также настроить и уточнить дополнительные оттенки.
Если мы возьмем пример темы Mesmerize, настройщик включает специальный раздел, в котором вы определяете цвета. У вас есть возможность выбрать основной цвет, дополнительный цвет, третий (акцентный) цвет, а также настроить и уточнить дополнительные оттенки. - Сначала дизайн в оттенках серого . Это лучший способ проверить наличие возможных проблем и быстро обнаружить любые нарушения в макете веб-сайта. Следовательно, вы можете проверить дизайн на соответствие правилу преемственности и внести изменения, чтобы обеспечить единообразие работы на веб-сайте.
Тема разработана Startbootstrap
Вы можете попробовать свои силы в создании цветовых схем с помощью Paletton. Кроме того, вы можете комбинировать цвета в соответствии с каждой из цветовых моделей, вот так просто.
Итак, экспериментируйте с любой из вышеперечисленных цветовых моделей, практикуйтесь и совершенствуйтесь, пока цветовой баланс не вызовет эмоции у ваших читателей.
Эмоции, которые должны вызывать хорошие цветовые схемы веб-сайтов
Теперь, когда вы овладели техникой сочетания цветов, пришло время рассмотреть психологические последствия использования одних цветовых схем вместо других. Вы уже контролируете «как» и «что», но давайте углубимся, чтобы узнать «почему» за вашим выбором.
Вы уже контролируете «как» и «что», но давайте углубимся, чтобы узнать «почему» за вашим выбором.
Здесь на помощь приходит формула Мюллера. Она гласит, что одни цветовые схемы приятны для глаз и вызывают благоприятное восприятие, тогда как другие цветовые схемы «уродливы» и негативно воспринимаются большинством людей. Как это возможно? Формула гласит, что если цветовая схема соответствует естественной яркости цветов, такое сочетание будет восприниматься как приятное. Если, наоборот, цветовая гамма не соответствует естественной яркости цветов, такое сочетание не понравится людям.
Таким образом, вы должны знать, что работает, а что нет, с точки зрения цветовых комбинаций.
Кроме того, ваш выбор зависит от сообщения, которое вы хотите донести до своих пользователей, его тона и предполагаемого воздействия.
Ниже приведено базовое описание психологии цвета. Мы перечисляем некоторые простые цвета, которые подходят для определенных сообщений, с соответствующими значениями и эмоциями, которые они вызывают (имейте в виду, что эмоции оттеняются как личным опытом, так и культурным восприятием/символизмом цветов):
Палитры синих цветов
Синий цвет наиболее известен своим успокаивающим действием. Он также передает безопасность, доверие и общение.
Он также передает безопасность, доверие и общение.
Синие цветовые палитры на веб-сайтах:
Синий — отличный выбор для компаний, работающих с данными и технологиями. Он сообщает, что технология, которую разрабатывает компания, безопасна, а также вызывает доверие, что данные пользователя правильно управляются.
Зеленые цветовые палитры
Зеленый цвет часто ассоциируется с природой, естественностью, свежестью, ростом, балансом и покоем.
Зеленые цветовые палитры на сайтах:
Желтые цветовые палитры
Этот цвет передает яркость, бодрость, энергию и оптимизм. Однако пользоваться им следует осторожно, чтобы не напрягать глаза.
Оранжевая цветовая палитра
Оранжевый – цвет энтузиазма, страсти, энергии и радости. Жизнеспособность, веселье и изобилие ярко выражены в оранжевом цвете.
Палитры фиолетовых цветов
Фиолетовый цвет обычно ассоциируется с духовным осознанием и созерцанием, а также с силой самоанализа.
Палитры розовых цветов
Розовый цвет получил свое выразительное название благодаря ярко выраженной вариации красного. Он часто ассоциируется с женственностью, успокаивает и излучает тепло.
Палитры красных цветов
Красный — простой, но мощный цвет, который кажется ближе, чем он есть на самом деле, и создает впечатление повышенной скорости. Он предполагает роскошь и изобилие, силу и теплоту.
Палитры коричневых цветов
Коричневый цвет вселяет чувство надежности, поддержки, приземленности. По характеристикам приближается к черному.
Черные цветовые палитры
Черный часто ассоциируется с элегантностью, тайной, силой и властью. Это также может быть связано с неизвестным.
Палитры белых цветов
Белый означает чистоту, чистоту, гигиену, простоту и изысканность. Он имеет свойство визуально расширять пространство.
Он имеет свойство визуально расширять пространство.
Примените полученные знания на практике: создайте собственные цветовые схемы веб-сайта
Вооружившись хорошим знанием теории цветов, вы сможете глубже изучить магию цветовых схем веб-сайтов, протестировать их с различными эмоциональными последствиями и заставить цветовые схемы работать на вас.
Стандарты сочетания цветов упрощают создание собственной цветовой комбинации и ограничивают количество ошибок при создании цветовой схемы.
Инструменты, которые помогут вам красиво комбинировать цвета, раскрывая ваши творческие способности:
Хрома
Khroma поставляется с широким спектром цветов, которые представляют собой основные элементы для начала. Затем он позволяет вам выбрать не менее 50 цветов, которые будут переданы генератору цветов. На основе настроенного алгоритма эти цвета будут смешиваться и располагаться, чтобы получить жизнеспособные цветовые схемы.
Вот что предложил обученный генератор цветов за один сеанс:
Колормайнд
Colormind, как и Khroma, предоставляет инструмент для генерации цвета. Его генератор цвета использует глубокое обучение, поскольку он может изучать новые цветовые схемы из фотографий, фильмов и произведений искусства.
Кроме того, вы можете определить цвета для своего собственного шаблона, и Colormind настроит их оттенки, оттенки и яркость, чтобы они выглядели хорошо.
Генератор цветов в действии:
Джим Нильсен
Этот инструмент позволяет вам начать с цвета и регулировать яркость, насыщенность и оттенок, пока не получите идеальную версию этого цвета.
Вот инструмент в игре:
Colorme
Colorme — еще один отличный инструмент для поиска идеальной версии одного цвета. Он похож на предыдущий инструмент, но включает дополнительные параметры, которые вы можете настроить.
Вот пример:
Цвет.метод
Инструмент, который невозможно не полюбить. Он интерактивен и, таким образом, проверяет ваши навыки для некоторых цветовых моделей (аналоговых, триадных, тетрадных). Для любого вашего выбора инструмент выдаст вам оценку качества сочетания цветов (оно варьируется от «плохого» до «очень хорошего»). Таким образом, вы сможете определить метод сочетания цветов, в котором вы лучше разбираетесь, и основывать свою цветовую схему на этих данных.
Ниже скриншот Color.Method в действии:
Заключение
Подведение итогов, цвета и цветовая схема сайта относятся к эмоциональной стороне общения с читателями сайта. Отсюда их неуловимый характер, когда дело доходит до рисования плана и создания цветовых схем сайта.



 Если мы возьмем пример темы Mesmerize, настройщик включает специальный раздел, в котором вы определяете цвета. У вас есть возможность выбрать основной цвет, дополнительный цвет, третий (акцентный) цвет, а также настроить и уточнить дополнительные оттенки.
Если мы возьмем пример темы Mesmerize, настройщик включает специальный раздел, в котором вы определяете цвета. У вас есть возможность выбрать основной цвет, дополнительный цвет, третий (акцентный) цвет, а также настроить и уточнить дополнительные оттенки.