Как подобрать цвет для сайта — Ольга Леонтьева на vc.ru
Цвета могут не только передать идею бренда, но и значительно повлиять на продажи. Цвета влияют на поведение, настроение и эмоции пользователя на сайте.
68 просмотров
Как подготовиться к выбору цвета
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов. Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
- Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности.
 Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами , иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
Color Hunt
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр.
Coolors
Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими.
Colormind
Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания.
In Color Balance
Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
My Brand New Logo
Большой выбор палитр цветов.
Material
https://m3.material.io/styles/color/overview
https://m3.material.io/theme-builder#/dynamic
Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Muzli Colors
Генератор цветовых палитр от InVision.
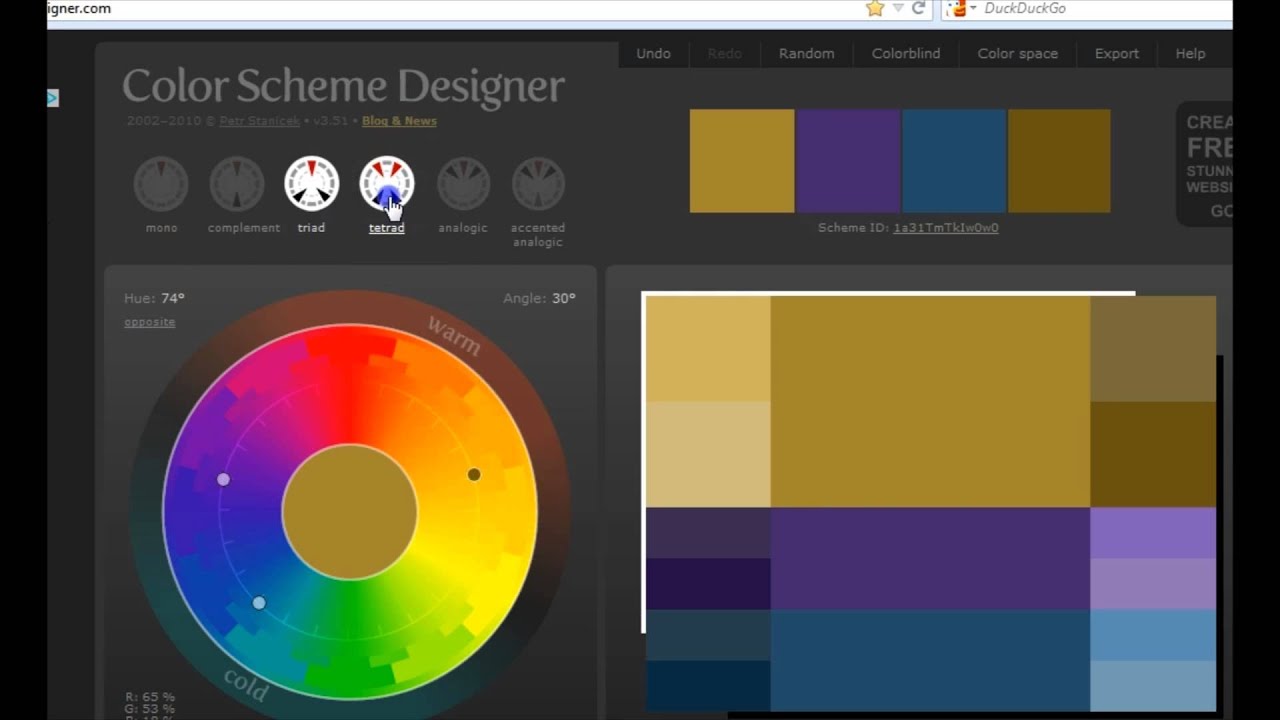
Seochecker Color palette and schemes generator
Позволяет создавать палитры цветовых комбинаций для своих дизайнов.
Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д.
Colordot
Простой способ подбора цвета движением мыши по экрану.
Khroma
Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение.
ColorSpace
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания.
От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи.
Настройки цвета на сайтах линейки Apriori
Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов.
Управляйте цветом и задавайте в настройках решения:
- Основной цвет.
- Дополнительный цвет.
- Цвет шрифта.
- Цвет основных кнопок.
- Цвет дополнительных кнопок.
- Цвет кнопки в шапке.
- Цвет фона главного слайдера.
- Цвет блоков.
- Цвет секций.
- Цвет футера.
Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях.
Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте.
Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии.
Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию.
Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/
Демо решения: https://apriori-corp.ru/
Сочетание цветов в одежде: таблица цветов и маленькие хитрости
Fashion0
Общая цветовая гамма вашего образа, цветовые сочетания одежды и аксессуаров влияют на восприятие человека окружающими. С помощью цвета можно подчеркнуть особенности своего темперамента, сделать образ ярким и интересным. Здесь есть свои секреты. Например, если очень нравится определенный цвет, но он вам совсем не подходит, можно использовать его для одежды не в портретной зоне. Эту и другие маленькие хитрости мы изучали на втором уроке в Школе Шоппера.
Здесь есть свои секреты. Например, если очень нравится определенный цвет, но он вам совсем не подходит, можно использовать его для одежды не в портретной зоне. Эту и другие маленькие хитрости мы изучали на втором уроке в Школе Шоппера.
Особенности цветовой гаммы в гардеробе, разновидность и характеристики оттенков, правила их гармоничного сочетания – эти сложные задачи мы разбирали в течение двух часов. А потом еще столько же занимались шоппингом, применяя знания на практике под руководством нашего наставника – известного стилиста Роста Дикого.
Листая журналы и аккаунты fashion-блогеров в Instagram, мы любуемся красотой образов, но когда пытаемся повторить, чаще всего получается куда более скромное подобие. Чтобы ваши луки выглядели более правильно и гармонично, стоит подбирать их в магазине по цветовой гамме, а не просто покупать, что приглянулось, безо всякой системности.
Не буду утомлять читателя всей полученной информацией, она тянет на целую книгу. Вместо этого поделюсь парочкой хитростей, которыми может воспользоваться каждый.
Шаг 1. Модные тона
Даже если вы не читаете ни одного модного журнала, всегда можете быть в курсе самых модных цветов сезона, зайдя на сайт трендсеттера в этом вопросе – института PANTONE.
Эти оттенки – самые актуальные в этом сезоне!У меня задание: подобрать одежду в актуальных цветах! Не забывайте, что аксессуары и обувь тоже принимают участие в цветовой игре вашего лукаОттенки, которые будут в тренде в 2017 году!Шаг 2. Модные сочетания и луки
Загрузите приложение Pinterest и подпишитесь на профиль Sweet Jumble. Он станет вашим карманным курсором в мире моды. Стилисты агентства шопперов публикуют здесь модные цветовые гаммы и подбирают луки, а вам достаточно будет “приколоть” (Pin it!) понравившиеся образы к своей доске и подсматривать идеи во время шоппинга.
Шаг 3. Цветовая палитра в кармане
Понятно, что держать в голове все гармоничные сочетания невозможно, но и ходить на шоппинг с энциклопедией – тоже не вариант. Загрузите приложение ColorFit (для iOS) или Color Wheel (для Android), помогающие подбирать цветовые сочетания для интерьера и одежды. По опыту скажу, что эти программы здорово упрощают, ускоряют и улучшают шоппинг, концентрируя взгляд только на подходящих вещах.
По опыту скажу, что эти программы здорово упрощают, ускоряют и улучшают шоппинг, концентрируя взгляд только на подходящих вещах.
Для работы с цветовой палитрой на компьютере будет удобно воспользоваться сервисом colorscheme.ru.
Комплиментарное (контрастное) сочетание – сочетают два противоположных цвета в круге.Монохромное (родственное) сочетание – состоит из цветов одного сектора круга, когда используются несколько оттенков одного цвета.Еще один вариант сочетания родственных (находящихся рядом в цветовом круге) цветов. Обычно один цвет используется как основной, а другие – подчеркивают его.Классическую триаду образуют три равноудаленных по цветовому кругу цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.Во время практического занятия Рост дал нам задание подобрать лук в цветовой гамме, сочетающейся по принципу триады. Слева – мой лук в тот день, справа – подобранные вещи из ассортимента магазина (не для себя, а по цвету). Во время практических занятий Рост не только дает нам задание по теме урока, но и рассказывает о модных трендах, особенностях магазина, преимуществах ткани и кроя, а также некоторых секретах стилистовЗначки и наклейки снова в моде!Удлиненный бомбер модный в этом сезоне / Bershka
Во время практических занятий Рост не только дает нам задание по теме урока, но и рассказывает о модных трендах, особенностях магазина, преимуществах ткани и кроя, а также некоторых секретах стилистовЗначки и наклейки снова в моде!Удлиненный бомбер модный в этом сезоне / BershkaИ немного о психологии цвета
Красный цвет в имиджелогии не считается цветом страсти. С его помощью усиливают качества, присущие человеку: сексуальность, авторитарность, креативность…
Белый – «фоновый» цвет, все цвета на нем выглядят сочно и ярко. Он подходит всем и демонстрирует открытость и порядочность.
Беж умиротворяет, придает элегантность и утонченность.
Серый – цвет «серого вещества», то есть мозга, интеллекта. Он несет в себе минимальные впечатления, позволяет окружающим самостоятельно наделить вас какими-то качествами.
Чем мягче фактура черного цвета (трикотаж, вязаные вещи), тем мягче впечатление о человеке.
таблица цветов цвет в гардеробе цвет одежды Школа Шоппера
Comments0 Share: Loading…25 Привлекательных цветовых комбинаций для вашего следующего дизайна
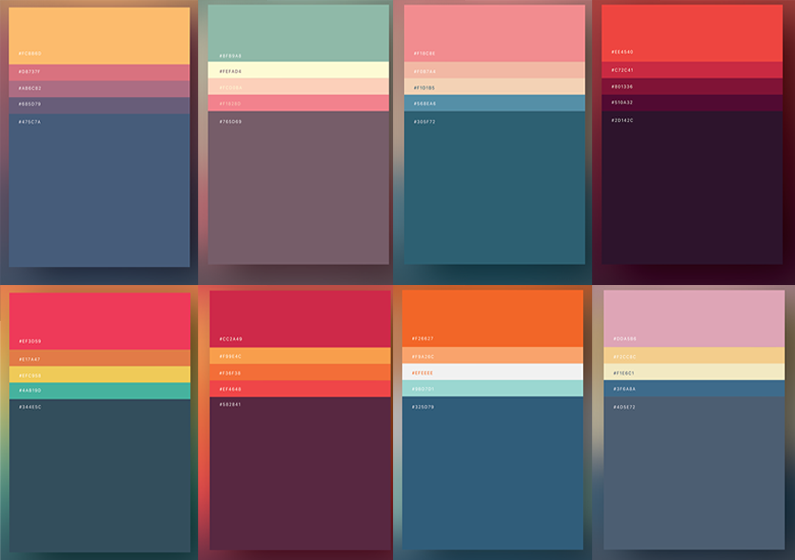
Выбор точной цветовой комбинации, которая лучше всего подходит для вашего дизайна, является одним из самых важных шагов в его воплощении в жизнь. Требуется опытный глаз, чтобы подобрать подходящие цвета, чтобы донести ваше сообщение до сознания, независимо от того, пытаетесь ли вы передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взрывающимся цветом.
Мы составили список потрясающих цветовых комбинаций, которые вы можете использовать в любом из своих проектов, чтобы сэкономить время и энергию на поиски идеальной цветовой комбинации. Эти схемы оттенков могут быть использованы практически в любом типе дизайна.
Эти схемы оттенков могут быть использованы практически в любом типе дизайна.
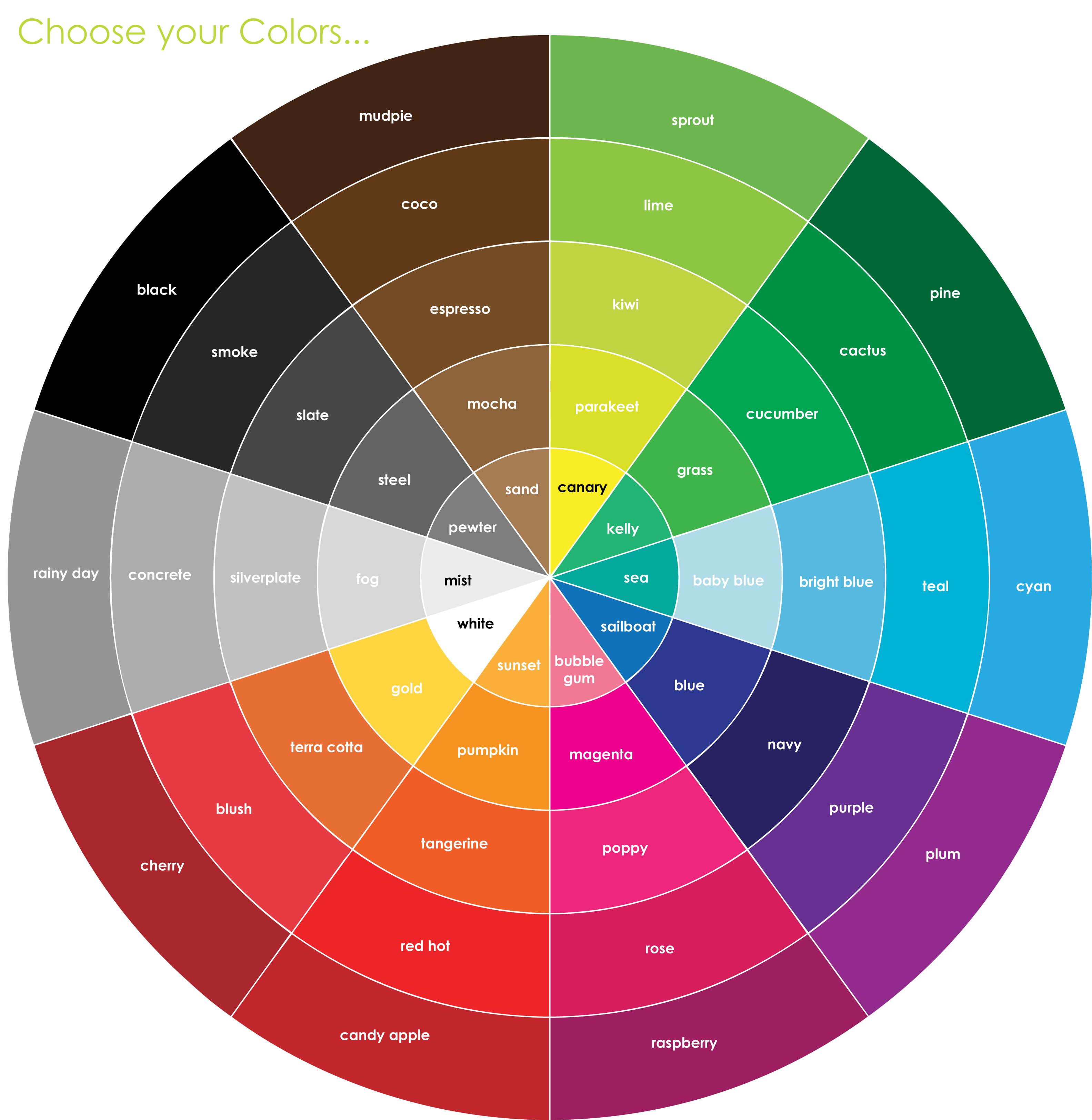
Цветовой круг и сочетания цветов
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых комбинаций. Предположим, вы можете освоить цветовой круг и гармонию оттенков (что работает, а что нет и как оттенок передает информацию). В этом случае вы сможете более эффективно смешивать цвета, создавать более сильный бренд и более разумно общаться со своими дизайнерами и полиграфистами.
Есть три основных оттенка: красный, желтый и синий. Есть также три вторичных оттенка: зеленый, оранжевый и фиолетовый, которые образуются при комбинировании основных цветов. Наконец, есть шесть третичных оттенков. Если бы вы провели линию посередине колеса, то смогли бы различить теплые оттенки (например, красный, оранжевый и желтый) и холодные цвета (синий, зеленый, пурпурный).
Когда мы думаем о холодных тонах, мы часто думаем о тишине, спокойствии и безмятежности. С другой стороны, теплые оттенки связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы можете начать понимать, как их использование может повлиять на информацию, которую вы хотите передать.
С другой стороны, теплые оттенки связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы можете начать понимать, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, получается в результате хорошего сочетания оттенков. На цветовом круге оттенки, которые дополняют друг друга, — это те, которые противоположны друг другу. Из-за сильного контраста между двумя оттенками их совместное использование может создать выдающееся произведение искусства, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки сгруппированы рядом друг с другом. Один оттенок будет преобладать, другой будет оказывать поддержку, а третий будет служить акцентом при разработке аналогичной цветовой схемы. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и активными. Они создают контраст и гармонию в поле зрения, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Вы можете создавать различные интересные схемы оттенков, используя цветовой круг. Поиск подходящей цветовой комбинации для определенного события имеет первостепенное значение.
Вы можете создавать различные интересные схемы оттенков, используя цветовой круг. Поиск подходящей цветовой комбинации для определенного события имеет первостепенное значение.
25 лучших привлекательных цветовых комбинаций
Когда дело доходит до дизайна, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Следующие 25 вариантов оттенков предоставляются для рассмотрения, пока вы работаете над своим следующим дизайном.
Эти привлекательные цветовые сочетания разработаны специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого элемента в нашем списке мы выберем популярную в настоящее время цветовую комбинацию: персиковый и королевский синий. Эти два оттенка создают триадную комбинацию; королевский синий производит впечатление смелости, которая хорошо уравновешивается чувством веселья персикового цвета. Эта цветовая комбинация прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблонах веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одна из наиболее часто используемых цветовых схем. Сильный контраст между этими двумя оттенками создает красивую цветовую комбинацию, которая хорошо сочетается друг с другом. Эта комбинация может быть хорошо использована при создании изображения или этикетки для фирменного продукта.
3. Розовый и синий
Сочетание розового и синего цветов создает приятное ощущение гармонии. Сопоставление розового и синего с более серьезными оттенками синего создает ощущение двойственности в цветовой гамме. Розовый имеет тенденцию иметь более нежный, пастельный, весенний вид.
4. Желтый и красный
Цветовая комбинация желтого и красного является следующей в списке, и это комбинация одновременно смелая и яркая. Эти контрастирующие друг с другом оттенки прекрасно передают дух радости. Чтобы придать этому проверенному временем сочетанию кетчупа и горчицы современный и пастельный вид, попробуйте изменить оттенки двух приправ с красного на коралловый.
Попробуйте AppMaster без кода уже сегодня!
Платформа позволяет создавать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле
Start Free5. Off-White и Cherry Red
Сочетание цветов или оттенков кремово-белого и вишнево-красного — настоящая классика, неподвластная времени. Эта комбинация оттенков имеет прекрасное двойное качество и хорошо работает как в печатном, так и в цифровом формате.
6. Синий электрик и зеленый лайм
Говорят, что оттенки голубого электрик и зеленого лайма излучают жизненную силу и энергию. Эти два ярких оттенка при совместном использовании особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и нежно-голубой
Белый и нежно-голубой — еще одна вневременная цветовая комбинация, известная своей двойственностью. Эта спокойная комбинация передает ощущение легкости и надежности и вызывает ощущение взгляда в небо ясным и солнечным утром. Отрасли здравоохранения, детских садов и некоммерческих организаций выиграют от использования цветовой комбинации белого и детского для своих фирменных цветов.
Отрасли здравоохранения, детских садов и некоммерческих организаций выиграют от использования цветовой комбинации белого и детского для своих фирменных цветов.
8. Ярко-розовый и голубой
Это трендовая комбинация оттенков изображения. Голубой оттенок синего сложно подобрать, но схема ярко-розового и голубого оттенков хорошо смотрится вместе. Это современная интерпретация традиционного бледно-розового и бледно-голубого цветов, сочетающая поп-музыку и антиутопию киберпанка. Эти яркие, яркие цвета излучают энергию, которая идеально подходит для контраста с более забавными брендами.
9. Жженый апельсин и персик
Ярко-оранжевый и персиковый цвета составляют схожую цветовую комбинацию. Атрибутом этих двухцветных комбо, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Синий и розовый жевательная резинка
Затем небесно-голубой и розовый жевательная резинка. Розовый и нежно-голубой цвета жевательной резинки передают юношеское удовольствие. Эта цветовая комбинация хорошо подходит для родительских компаний, логотипов детских садов, детской одежды, товаров и игрушек.
Розовый и нежно-голубой цвета жевательной резинки передают юношеское удовольствие. Эта цветовая комбинация хорошо подходит для родительских компаний, логотипов детских садов, детской одежды, товаров и игрушек.
11. Горчица, Шалфей, Лес
Это еще одно трендовое цветовое сочетание изображения. Горчичный, шалфейный и лесной зеленый контрастируют с цветами сладкой ваты. Эти три цвета создают палитру землистых тонов. Эти оттенки отлично подходят для натуральных логотипов компаний, веб-сайтов, продуктов и упаковки.
12. Фуксия и неоново-зеленый
Этот оттенок в тренде. Фуксия и неоново-зеленый — еще одна энергичная смесь оттенков. Фуксия и неоново-зеленый создают живое ощущение, что делает их идеальными для моды или авангарда.
13. Оранжевый, персиковый, заварной
Эти цветовые сочетания в тренде. Апельсин, персик и заварной крем создают трендовое изображение с оранжевым градиентом. Эта комбинация идеально подходит для косметических или модных фирм, которым нужна игривая, воздушная атмосфера.
Эта комбинация идеально подходит для косметических или модных фирм, которым нужна игривая, воздушная атмосфера.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка, будущего, но не слишком громкие. Эта приглушенная антиутопия в стиле киберпанк отлично подходит для лайфстайл-брендов, логотипов, разработки продуктов, модного имиджа и упаковки.
15. Вишневый красный и жевательная резинка
Вишневый красный и розовый жевательная резинка сравнимы с вишнево-красным и не совсем белым. Эта комбинация обеспечивает потрясающую высокую контрастность, идеально подходящую для продукта, трендовых изображений или дизайна бренда.
16. Коралловый, пряное яблоко, персиковый
Коралловый, пряное яблоко и персик — теплые цвета, которые лучше всего подходят для имиджевых целей. Этот микс отлично подходит для дизайна интерьера в теплых тонах, графики и рисунков. Они излучают теплую женственную атмосферу.
Они излучают теплую женственную атмосферу.
17. Масло, мята, светло-фиолетовый
Вместе эти три тройных пастельных оттенка создают мягкий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют все, что есть весна, как по отдельности, так и вместе. Дизайн продуктов, упаковка, трендовые изображения и логотипы больше всего выигрывают от этой палитры оттенков.
18. Зеленый лес и мох
Попробуйте AppMaster без кода уже сегодня!
Платформа позволяет создавать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле
Начать бесплатноЗеленый лес и зеленый мох создают монохроматическую цветовую схему для НПО, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Островной зеленый и белый вызывают такое же естественное и успокаивающее чувство, как лес и зелень мха, но в более современной интерпретации. Они делают подходящие фоны для более естественных, минималистичных или целостных компаний.
Они делают подходящие фоны для более естественных, минималистичных или целостных компаний.
20. Бежевый, Черный, Коричневый, Желто-коричневый
Бежевый, черно-коричневый и желтовато-коричневый цвета создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и желтовато-коричневый — теплоту и единение.
21. Желтый и зеленый
Желтый и зеленый хорошо сочетаются друг с другом. Для организаций, которые ценят природу, таких как питомник растений, эта цветовая комбинация хорошо подходит для брендинга, упаковки и трендовых изображений или дизайна логотипа.
22. Алый, Светло-оливковый, Светло-бирюзовый
Эта традиционная цветовая палитра сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают захватывающий, загадочный эффект, отлично подходящий для зрелых и сдержанных различных дизайнов изображений.
23. Ярко-синий и бледно-желтый
Ярко-синий и бледно-желтый смотрятся профессионально и привлекательно. Темно-синий и пастельно-желтый обозначают стабильность, безопасность и надежность, что делает их идеальными для банковского дела, финансовых технологий и страхования.
24. Синий, темно-бордовый, индиго
Еще одна футуристическая сопоставимая цветовая комбинация — синий, темно-бордовый и индиго. Эти синие тона с бордовым придают изюминку спокойствию и надежности синего оттенка. Эта палитра оттенков подходит для ИТ-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание голубого и темно-синего цветов может показаться приглушенным, но это не так. Эта монотонная смесь способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
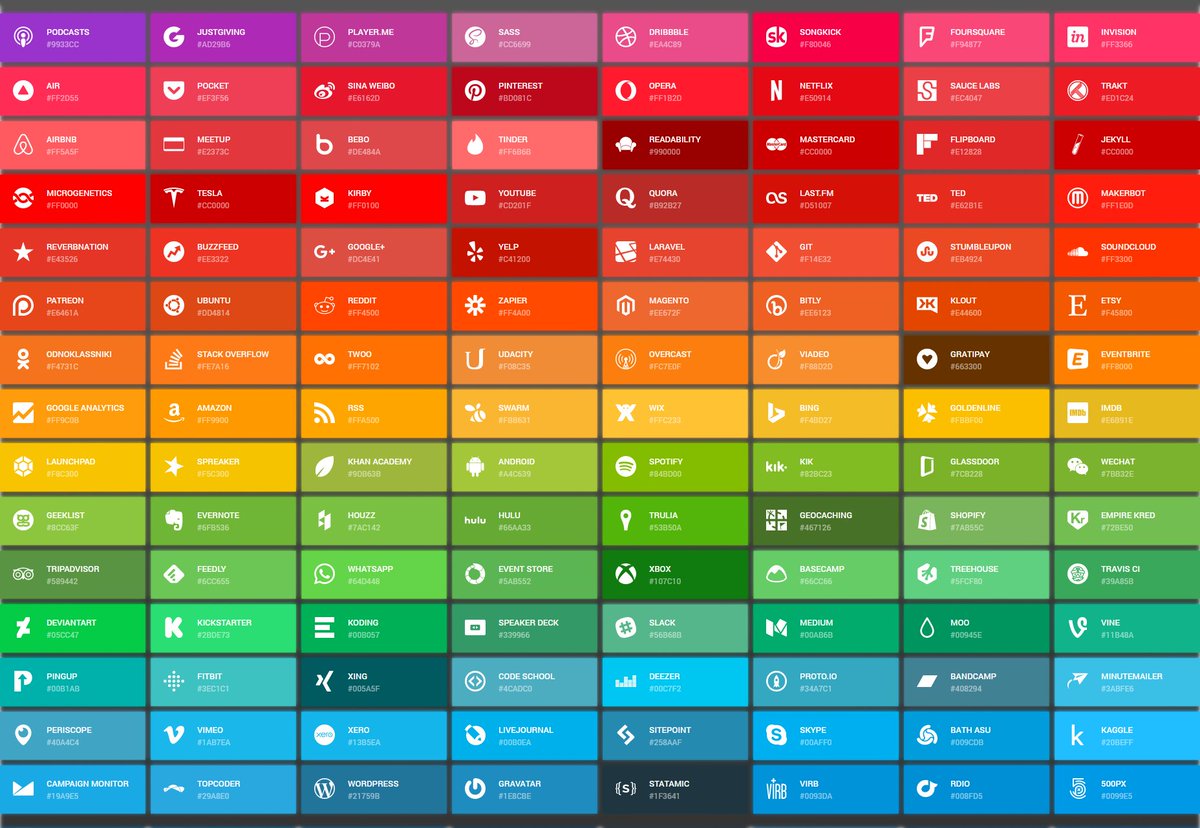
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричными триплетами #RRGGBB. Например, цветовой код для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, могут быть представлены с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и показать. Наиболее широко используются шестнадцатеричные цветовые коды, представляющие собой трехбитные шестизначные шестнадцатеричные целые числа. Каждый байт или пара символов в шестнадцатеричном коде представляет, насколько интенсивно оттенок является красным, зеленым или синим.
Например, цветовой код для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, могут быть представлены с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и показать. Наиболее широко используются шестнадцатеричные цветовые коды, представляющие собой трехбитные шестизначные шестнадцатеричные целые числа. Каждый байт или пара символов в шестнадцатеричном коде представляет, насколько интенсивно оттенок является красным, зеленым или синим.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, белый оттенок получается путем объединения всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный код цвета #FFFFFF. Полная противоположность оттенка — черный, то есть отсутствие всех цветов на экране. Черный цвет имеет шестнадцатеричный код цвета #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Цветовые коды различны для каждого цвета.
С помощью палитры оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, оттенках, оттенках и тонах. Вы также можете ввести шестнадцатеричные цветовые коды, значения RGB и значения HSL для создания стилей для HTML, CSS и SCSS. Шестнадцатеричные цветовые коды для цветов плоского дизайна, стиль дизайна Google Material и традиционная веб-безопасная система оттенков.
Заключение
Лучшие сочетания цветов для вашего веб-сайта или приложения основаны на личных предпочтениях. Мы просто предложили вам современные тренды, на которые вы можете положиться. Как известно, выбор удачного сочетания цветов для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, превосходящее классическую разработку по срокам и цене. Вам не нужно быть разработчиком, чтобы освоить эти инструменты. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
Вам не нужно быть разработчиком, чтобы освоить эти инструменты. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
Используйте теорию цвета для создания наилучших цветовых комбинаций для вашего дизайна
Понимание теории цвета и ее стратегического использования в процессе разработки веб-сайта является ключевым. Это первое, что видит человек, заходя на ваш сайт. Как вы хотите, чтобы он себя чувствовал? Давайте погрузимся в удивительный мир цвета.
Цвет вызывает эмоции, возбуждает и привлекает внимание. Цвет может помочь привлечь внимание к чему угодно, от плаката или рекламного щита до электронного письма в почтовом ящике. Цвет может даже влиять на ваше настроение. Знаете ли вы, что цветовая психология сочетания красного и желтого заставляет вас проголодаться? Неудивительно, что известные сети быстрого питания, такие как McDonald’s, используют эти цвета в своем логотипе.
Цвет Теория представляет собой набор принципов для создания гармоничных цветовых сочетаний. Это смесь науки и искусства. Понимание основ теории цвета и того, откуда берется цвет, важно знать как дизайнеру. Как только вы освоите его, вы будете знать, как создавать лучшие цветовые комбинации для ваших проектов графического и веб-дизайна.
Если вы не верите, что цвет влияет на ваш дизайн, взгляните на этот пример. Это точно такая же иллюстрация, разница только в цветах. На что приятно смотреть, а от чего хочется взорваться?
Цветовой круг Значимой частью теории цвета является понимание цветового круга. Вы, наверное, видели его на уроках рисования в школе, но для чего он нужен и как вы можете использовать его, чтобы улучшить свои проекты? Как только вы поймете цвета на цветовом круге, основные свойства цвета и способы их смешивания, вы поймете, как создавать богатые цветовые комбинации, которые не только выделяют ваш дизайн, но и улучшают взаимодействие с пользователем.
Существует множество версий цветового круга, но в этой статье мы рассмотрим базовую версию. Цветовой круг делится на 3 основные категории: первичный, вторичный и третичный цвета.
Основные цвета — красный, синий и желтый. Это три основных цвета, которые вы используете для смешивания и создания других цветов. Если вы хотя бы пробовали рисовать, вы не понаслышке знаете, как смешать достаточно синего с желтым, чтобы получился зеленый.
При смешивании двух основных цветов получается вторичных цветов : зеленый, оранжевый и фиолетовый.
Пройдя еще один уровень, при смешивании основного цвета со вторичным вы получите третичных цветов . Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Оцените этот инструмент цветового круга, созданный Canva. Вы можете начать с одного цвета, выбрать варианты для создания монохроматических, дополнительных, аналоговых, триадных и тетрадных комбинаций.
Цветовой круг разделен пополам на теплые и холодные цвета. Теплота или прохлада цвета известна как цветовая температура. Подумайте, как вы можете использовать теплые и холодные цвета в своих проектах веб-дизайна, чтобы создать определенное настроение.
Если вы занимаетесь фотографией, то знаете, как освещение и цветовая температура влияют на то, как ваша камера делает снимок. Использование баланса белого и редактирование в постобработке помогает исправить некоторые из этих дисбалансов.
Как создать более насыщенные цветаПрежде чем мы сможем создавать более насыщенные цветовые комбинации, нам нужно понять несколько основных терминов теории цвета, понять, что они из себя представляют и как они влияют на цвет.
Оттенок, насыщенность и яркость Оттенок — это чистый цвет. По сути, это любой цвет на цветовом круге.
Насыщенность относится к интенсивности цвета. Когда вы используете корректирующий слой насыщенности в Photoshop, вы можете точно увидеть, как это влияет на интенсивность цвета вашей фотографии. Переместите ползунок вправо, чтобы получить яркие насыщенные цвета. Переместите ползунок влево для обесцвечивания или оттенков серого.
Яркость относится к количеству яркости или света в цвете.
Оттенки, тона и тениВы понимаете первичные, вторичные и третичные цвета, но как получить более глубокие и сложные цвета? Здесь в игру вступают оттенки, тона и оттенки. Как только вы начнете играть с ними, вы откроете бесконечное количество цветовых вариантов.
Оттенок создается путем добавления белого к базовому оттенку, осветляющего цвет. Это делает цвет менее интенсивным и полезно при балансировании более ярких цветовых комбинаций.
Тон создается путем комбинирования черного и белого — или серого — с основным оттенком. Как и оттенки, тона являются более тонкими версиями исходного цвета. Тона с меньшей вероятностью будут выглядеть пастельными и могут выявить сложности, не видимые в основном цвете.
Как и оттенки, тона являются более тонкими версиями исходного цвета. Тона с меньшей вероятностью будут выглядеть пастельными и могут выявить сложности, не видимые в основном цвете.
Оттенок создается путем добавления черного к базовому оттенку, по сути, он затемняет цвет. Это создает более глубокий и насыщенный цвет.
Использование цветовых схем для создания гармоничных цветовЦветовые схемы являются важным аспектом теории цвета. Цветовая схема — это сочетание цветов, которые при соединении создают гармоничный союз. Как дизайнер, вы должны решить, какая цветовая схема соответствует цели вашего проекта. Разберем несколько основных цветовых схем.
Монохроматический «Монохромный» — это префикс, означающий только один цвет или , в данном примере — один цвет. Для этой цветовой схемы вы начинаете с одного оттенка (например, красного), затем используете оттенки, тени и тона, чтобы осветлить или затемнить, чтобы создать гармоничное цветовое сочетание.
Монохроматические цветовые палитры могут радовать глаз, но не забывайте добавлять контраст, особенно когда речь идет о веб-дизайне. Если весь веб-сайт выполнен в монохроматической цветовой гамме, пользователю может быть трудно найти то, что он ищет.
Via Neha Nagar на Dribbble
ДополнительныеДополнительные цвета — это два цвета на противоположных сторонах цветового круга. Примерами дополнительных сочетаний являются желтый и фиолетовый, синий и оранжевый, красный и зеленый.
Благодаря высокой контрастности дополнительные цвета могут добавить веселья и азарта веб-сайтам, но, как и в случае с монохроматической цветовой палитрой, используйте их с умом. Вы также захотите добавить еще несколько цветов, особенно для типографики.
Виа Гилман Аминулла на Dribbble
Сплит-комплементарная цветовая схема Сплит-комплементарная цветовая схема — это шаг вперед по сравнению с комплементарной схемой. Вместо того, чтобы использовать только один цвет в качестве дополнения, вы используете два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.
Вместо того, чтобы использовать только один цвет в качестве дополнения, вы используете два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.
АналогЭто три цвета, которые расположены рядом друг с другом на цветовом круге. Примером аналогичных цветов является желтый, желто-оранжевый и оранжевый.
Аналоговые цветовые палитры — моя любовь! Сочетая эту цветовую схему с нейтральными и базовыми, такими как белый, черный и серый, можно создавать красивые веб-сайты.
Через Outcrowd на Dribbble
ТриадаТриада — это любые три цвета, равномерно расположенные на цветовом круге. Когда вы соединяете точки, они образуют треугольник.
В.И.а Леван Лорткипанидзе на Dribbble
Когда использовать RGB или CMYK Использование RGB или CMYK сильно зависит от того, для чего вы разрабатываете. Важно иметь общее представление об обеих цветовых моделях, чтобы убедиться, что вы работаете с правильной. Последнее, что вам нужно, это передать клиенту неправильные файлы.
Последнее, что вам нужно, это передать клиенту неправильные файлы.
Цветовая модель RGB является аддитивной цветовой моделью. Красный, зеленый и синий свет комбинируются вместе различными способами, чтобы создать широкий спектр цветов. RGB — это инициалы трех аддитивных основных цветов: красного, зеленого и синего. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Камеры, телевизоры и экраны компьютеров используют RGB для создания своих цветов. Если вы откроете фотографию в Photoshop, вы заметите, что цветовое пространство установлено на RGB.
Если вы в основном работаете с пользовательскими интерфейсами или веб-дизайнером, вы проектируете в RGB. Но если вы каждый раз работаете над проектом печати, вы будете использовать цветовое пространство CMYK.
CMYK В то время как RGB является аддитивной цветовой моделью, CMYK является субтрактивной цветовой моделью. CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам нужно покупать чернильный картридж для каждого из них.
CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам нужно покупать чернильный картридж для каждого из них.
Печатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это известно как субтрактивное смешение. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
Для любого дизайнерского проекта, который вы собираетесь печатать, убедитесь, что цветовое пространство вашего документа установлено на CMYK. Для этого в любой программе Adobe выберите «Файл» > «Цветовой режим документа». Если вы используете программное обеспечение, предназначенное специально для дизайна экрана, такое как Figma или Sketch, вы можете пропустить этот шаг. Для другого программного обеспечения с двойным дизайном должна быть аналогичная опция для переключения цветового режима документа.
Советы по выбору цветовых сочетаний Избегайте вибрирующих цветов
Вы когда-нибудь замечали, что некоторые цветовые сочетания вредны для глаз? Вибрирующие цвета — это сочетание двух высококонтрастных цветов. Некоторыми примерами таких комбинаций являются синий и розовый, зеленый и оранжевый или красный и фиолетовый. Избегайте использования этих цветовых комбинаций для удобства пользователей.
Создание контрастаСтарайтесь не выбирать цвета, которые слишком похожи по оттенку или значению. Вы хотите, чтобы ваши цвета обеспечивали контраст. Когда дело доходит до веб-дизайна, контраст еще более важен для типографики.
Взгляните на этот пример, какой из них вам трудно читать? Какой из них удобен для глаз и четко читаем? Если ваш пользователь не может прочитать ваше сообщение, значит, вы плохо общаетесь с вашим дизайном.
Используйте этот инструмент, чтобы проверить контраст вашего дизайна. Как только вы добавите цвет переднего плана и фона, убедитесь, что он прошел тест. Они также объясняют требования к коэффициенту контрастности, которые важны для цифрового дизайна.
Как только вы добавите цвет переднего плана и фона, убедитесь, что он прошел тест. Они также объясняют требования к коэффициенту контрастности, которые важны для цифрового дизайна.
Цвет влияет на настроение вашего дизайна, поэтому при выборе основных цветов необходимо иметь общее представление о психологии цвета. Например, красный часто ассоциируется с гневом, опасностью, жаром и страстью. Сколько раз вас просили сделать кнопку CTA красной? Да, красный цвет может помочь привлечь внимание к целевой странице, но если все красное, то ничего не важно. Это сильный цвет, поэтому вы должны использовать его экономно, чтобы привлечь внимание.
Синий ассоциируется с водой, миром и спокойствием. В исследованиях даже было обнаружено, что он приводит к снижению частоты сердечных сокращений (по сравнению с красным цветом, который повышает частоту сердечных сокращений). Корпоративные компании часто используют синий цвет для своего логотипа и фирменных цветов, это безопасный выбор цвета. Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете разрушить индустрию, выбрав совершенно другой цвет.
Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете разрушить индустрию, выбрав совершенно другой цвет.
Чтобы больше узнать о психологии цвета и о том, как его использовать в качестве веб-дизайнера, ознакомьтесь с нашим постом, чтобы узнать больше.
Сделать мудбордВозможно, вам сложно самостоятельно придумывать цветовые сочетания с нуля. Совет, который вдохновит и поможет вам найти хорошую цветовую палитру для вашего следующего дизайнерского проекта, — это создать доску настроения.
Соберите несколько фотографий, иллюстраций и рисунков. Что соответствует вашему настроению? Обязательно задайте эти вопросы своему клиенту, прежде чем отправиться на поиски, чтобы убедиться, что вы на правильном пути. Как только вы начнете собирать вдохновение, вы найдете несколько разных комбинаций.
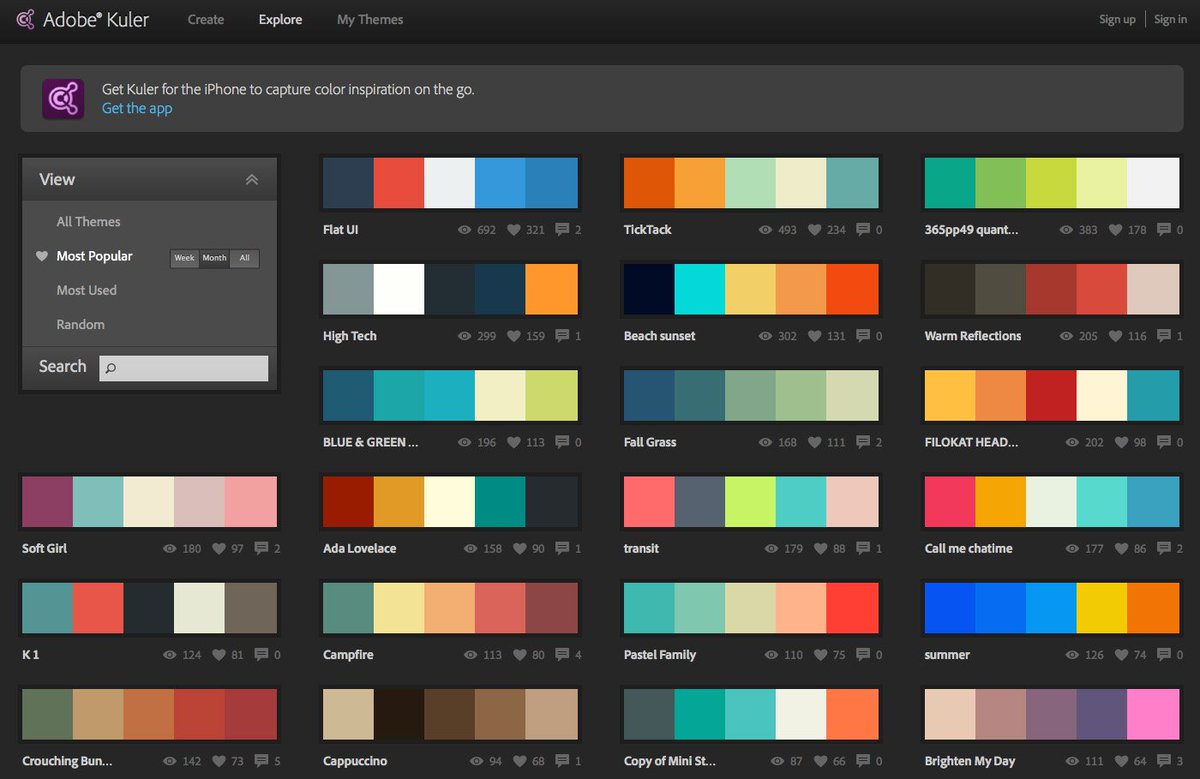
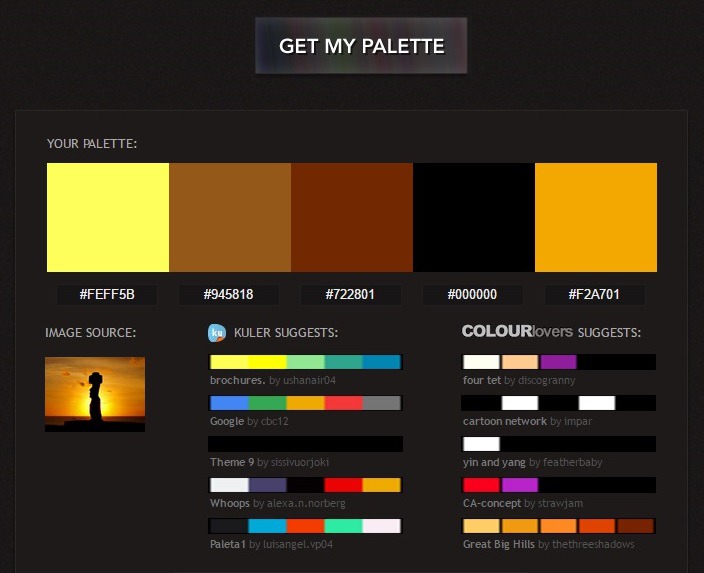
Использование Adobe Color Adobe Color — это инструмент, к которому я постоянно возвращаюсь (ранее он назывался Adobe Kuler). В поисках вдохновения для дизайна вы, возможно, наткнетесь на фотографию с очаровательными цветами. Вы действительно можете загрузить фотографию прямо в Adobe Color и извлечь из нее цветовую палитру! Инструмент даже дает вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в программное обеспечение для проектирования.
В поисках вдохновения для дизайна вы, возможно, наткнетесь на фотографию с очаровательными цветами. Вы действительно можете загрузить фотографию прямо в Adobe Color и извлечь из нее цветовую палитру! Инструмент даже дает вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в программное обеспечение для проектирования.
Вы также можете использовать цветовой круг для исследования и создания монохроматических, дополнительных, аналоговых и других цветовых схем. Создав понравившуюся цветовую палитру, вы можете сохранить ее при входе в свою учетную запись Adobe.
Процесс выбора цветов для дизайна веб-сайта РанаПосмотрите этот урок нашего бесплатного курса веб-дизайна, где Ран рассказывает, как выбрать правильные цвета для своих веб-сайтов, как сочетать их с другими цветами, чтобы создать отличный пользовательский интерфейс, и как объяснить своим клиентам, почему вы выбрали именно те цвета, которые выбрали.