идеальные комбинации по кругу Иттена
Цветовое оформление кухни – возможность создать стильный и актуальный дизайн, а вместе с тем – преобразить пространство, скрыв недостатки планировки помещения. Правильно подобранное сочетание цветов на кухне позволяет сделать даже «малогабаритку» визуально просторной, а большое помещение – максимально уютным.
Перед принятием финального решения о том, какие материалы использовать для отделки и какую заказать мебель, следует посмотреть различные варианты сочетания цветов для кухни. При разработке цветового проекта стоит соблюдать 10 базовых принципов, лишь в этом случае оформление будет смотреться выигрышно.
10 главных правил при выборе цветов для оформления кухни<
Подбирая идеальное сочетание цветов в интерьере кухни, соблюдайте следующие правила:
1.
Определите максимум 3 цвета. Различные оттенки могут прекрасно гармонировать друг с другом, причем идеально сочетающихся тонов великое множество.
2. Выберите основной и фоновый цвет. Самый простой и гарантированно удачный вариант – использовать один из базовых или нейтральных оттенков в качестве базового цвета. К примеру, это может быть белый, серый или бежевый. Ключевое преимущество заключается в том, что эти оттенки универсальны и они хорошо сочетаются с любыми другими цветами, в том числе, яркими и насыщенными.
3.
Подбирайте оптимальное сочетание цветов на кухне с учетом расположения окон. От этого напрямую зависит степень освещенности, а значит, наше восприятие помещения. Когда окна выходят на северную сторону, правильнее делать ставку на теплую цветовую гамму. Подойдет оранжевый, кремовый или приглушенный желтый. Кухня, окна которой выходят на юг, будет хорошо смотреться в холодных тонах: серый, белый, синий или даже черный.
4. Найдите «базовый элемент». Как правило, в качестве него выступает кухонный гарнитур. Если он выполнен в ярких, «кричащих» или выразительных цветах, фон должен быть нейтральным: серым, белым, бежевым. Как вариант, яркую мебель можно «уравновесить» белой кирпичной кладкой на стене или светлой напольной плиткой, ламинатом. Если гарнитур имеет нейтральное цветовое оформление, стоит сделать акцент на оттенке аксессуаров: текстильных изделий (штор, скатерти, обивки мебели), а также кухонного фартука. Вариант третий: если отделочные материалы имеют яркие цвета (к примеру, красный или зеленый), то все остальные элементы кухонного пространства должны быть выполнены в сдержанных оттенках.
 Традиционными вариантами являются натуральные древесные оттенки, а также все вариации коричневого и молочного. Неоклассика подразумевает задействование пастельных тонов. Для прованса, кухонь в стиле кантри и шебби-шик «визитной карточкой» являются природные и натуральные оттенки. Основой стиля лофт являются темные цвета, а также «кирпичный» и «бетонный». Для минимализма, а также хай-тека характерны цвета из базовой палитры и их контрастные сочетания: белый и черный, серый и черный. Скандинавские интерьеры в подавляющем большинстве случаев строятся на белом цвете, который умеренно «разбавляют» яркими акцентами.
Традиционными вариантами являются натуральные древесные оттенки, а также все вариации коричневого и молочного. Неоклассика подразумевает задействование пастельных тонов. Для прованса, кухонь в стиле кантри и шебби-шик «визитной карточкой» являются природные и натуральные оттенки. Основой стиля лофт являются темные цвета, а также «кирпичный» и «бетонный». Для минимализма, а также хай-тека характерны цвета из базовой палитры и их контрастные сочетания: белый и черный, серый и черный. Скандинавские интерьеры в подавляющем большинстве случаев строятся на белом цвете, который умеренно «разбавляют» яркими акцентами.
6.
Отталкивайтесь от площади помещения. Правило просто: для небольших кухонь подойдут светлые оттенки, так как они визуально расширяют пространство. Задействуйте молочный, белый или кремовый. Для просторных помещений целесообразно использовать контрастные сочетания цветов в интерьере кухни. К примеру, «комбо» из черного и белого даст возможность «сжать» большое помещение, сделав его более уютным и уединенным.
7. «Идите» снизу вверх. Классическое правило: снизу – самые темные оттенки, сверху – наиболее светлые. В идеальном варианте самым темным в интерьере кухни должен быть пол, а светлым – потолок.
8. Не забывайте о практичности и удобстве. Различные сочетания цветов на кухне могут потрясающе смотреться на фото, но при этом в условиях реальной жизни они окажутся крайне «неудобными». К примеру, оформление пола в «чистом» черном цвете – визуально смотрится выигрышно, но только на картинке. Малейшее загрязнение, разводы от воды, брызги и даже отпечатки будут сразу заметны на черном напольном покрытии. Очевидно, что уборка кухни с таким цветовым оформлением пола окажется крайне трудоемким занятием. Поэтому правильнее отдать предпочтение темному оттенку, который «разбавлен» текстурой или фактурой.
9. Обратитесь к психологии. Помните, что цветовое решение интерьера напрямую влияет на настроение человека и его желания. Психологи утверждают, что теплая цветовая гамма способствует возбуждению аппетита, а холодная – усмиряет его.
Психологи утверждают, что теплая цветовая гамма способствует возбуждению аппетита, а холодная – усмиряет его.
10. Учитывайте фактуру. Один и тот же оттенок может смотреться совершенно по-разному в матовом и глянцевом исполнении. В первом случае цвет выглядит более приглушенным, а во втором смотрится ярче и насыщеннее. Но задействовать глянцевые поверхности стоит с осторожностью, особенно, если окна кухни выходят на южную сторону. Если помещение всегда залито солнечными лучами, глянцевые поверхности будут постоянно бликовать.
Поможет подобрать идеальное сочетание цветов в интерьере кухни таблица, демонстрирующая, какой «эффект» дают различные комбинации оттенков, а также цветовой круг Иттена.
Как посмотреть сочетания цветов для кухни по кругу Иттена?
Сочетания цветов на кухне могут быть:
- Градиентными или оттеночными.
Иногда это сочетание называют монохроматическим или одноцветным.
 За основу цветового оформления всего интерьера берется один тон, а использование его полутонов позволяет изменять глубину пространства и динамику. Преимущества такого варианта: интерьер смотрится целостно, гарантированно не происходит перенасыщения цветами. Примечательно, что при таком воплощении можно отступить от правила «3 цветов», допустимо использование 5 или даже 6 полутонов, что позволит придать интерьеру дополнительный «объем». Сделать градиентный или монохроматический интерьер более «живым» можно, для этого достаточно задействовать различные фактуры.
За основу цветового оформления всего интерьера берется один тон, а использование его полутонов позволяет изменять глубину пространства и динамику. Преимущества такого варианта: интерьер смотрится целостно, гарантированно не происходит перенасыщения цветами. Примечательно, что при таком воплощении можно отступить от правила «3 цветов», допустимо использование 5 или даже 6 полутонов, что позволит придать интерьеру дополнительный «объем». Сделать градиентный или монохроматический интерьер более «живым» можно, для этого достаточно задействовать различные фактуры.
- Контрастными. В данном случае за основу берутся 2 комплементарных цвета, благодаря чему оформление интерьера смотрится выразительно и эффектно. Опасность такого варианта сочетания цветов на кухне заключается в том, что можно сделать интерьер «кричащим». Чтобы этого не произошло, один из контрастных цветов должен быть основным, а второй – дополнительным (акцентным).
 Целесообразно выбирать не «чистые», а приглушенные, разбавленные или «грязные» оттенки. Задействование сложных тонов позволяет сделать помещение более уютным и домашним.
Целесообразно выбирать не «чистые», а приглушенные, разбавленные или «грязные» оттенки. Задействование сложных тонов позволяет сделать помещение более уютным и домашним.
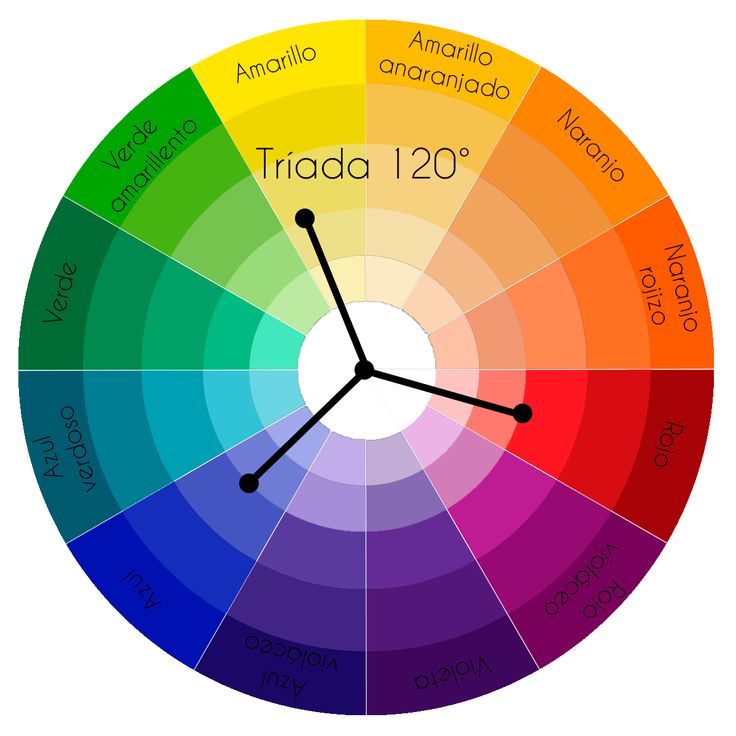
- Выполненными по принципу триады. В данном случае выбирается три основных цвета. Триада может быть аналоговой, классической или контрастной. Первый вариант подразумевает использование трех соседних колеров из цветового круга, имеющих одинаковую яркость. К примеру, сочетание желтого, зеленого и мандаринового является аналоговым. При таком сочетании один цвет выбирается в роли основного, второй – поддерживающего, а третий – акцентного. Посмотреть сочетание цветов для кухни по классической триаде можно следующим образом: на цветовом круге необходимо нарисовать равносторонний треугольник. Его вершины «попадут» на цвета, которые подходят ля классического тройного сочетания. Контрастную триаду подбирают по цветовому кругу следующим образом: нужно нарисовать равнобедренный треугольник, его вершины указывают на нужные цвета.

«Особняком» стоит черно-белое цветовое сочетание. Фактически его принято относить к контрастному. Тем не менее, оно смотрятся менее «активно», чем любые цветные контрастные сочетания. В последние несколько лет черно-белый вариант цветового оформления все чаще встречается в различных стилях: скандинавском, современном, минимализме. Преимущество заключается в том, что черно-белую гамму можно без опасений «разбавлять» различными оттенками: металлик, слоновая кость, коричневый. А в сканди-стиле традиционным стало сочетание черно-белого и цветовой гаммы натурального дерева с отражением фактуры.
Интересный факт
Сегодня многие отдают предпочтение ярким акцентам, не боясь экспериментов. А одним из бесспорных «фаворов» остается насыщенный зеленый. При работе с этим цветом нужно помнить о 3 простых правилах. Во-первый, зеленый можно без боязни «смешивать» с желтым и оранжевым. Во-вторых, его можно использовать в качестве нейтрального или фонового. В-третьих, все оттенки зеленого отлично сочетаются с любыми оттенками синего.
Во-первый, зеленый можно без боязни «смешивать» с желтым и оранжевым. Во-вторых, его можно использовать в качестве нейтрального или фонового. В-третьих, все оттенки зеленого отлично сочетаются с любыми оттенками синего.
Мнение эксперта
Выигрышные сочетания цветов в интерьере кухни всегда можно подобрать по цветовому кругу или таблице. Но это – лишь теория. На практике то, как будет смотреться и восприниматься оформление, зависит от множества факторов. Допустим, одну из ключевых ролей играют используемые осветительные приборы: их количество, тип, места расположения и даже температура свечения. Вариантов множество: начиная от классических встраиваемых светильников, заканчивая современными светодиодными лентами или приборами, обеспечивающими разноцветную атмосферную подсветку. Сегодня подходить к вопросу выбора идеального сочетания цветов для кухни, ориентируясь лишь на оттенок гарнитура, текстиля, отделочных материалов, не совсем верно.

Обухов Антон Викторович,
Генеральный директор фабрики ITF MEBEL
как работать и где нужны
Что это? Цветовые сочетания – залог современного и качественного дизайна, необходимый инструмент в арсенале специалистов в области web-дизайна, художников, проектировщиков интерьера, SMM-щиков и т. д.
Как сделать? Для подбора гармоничного сочетания используются палитры цветов (самая известная – цветовой круг Иттена), однако это не единственный инструмент. Необходимо учитывать культурные и психологические моменты, а также разбираться в структуре и характеристиках цвета.
В статье рассказывается:
- Характеристики цвета
- Цветовые сочетания в круге Иттена
- Цветовые сочетания в брендировании
- Психология цветовых сочетаний
- Сервисы подбора цветовых сочетаний
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Характеристики цвета
Цвета разделяются на два основных типа:
- Хроматические (оттенки цветового спектра, формирующиеся при преломлении солнечного света).
- Ахроматические (не представленные в цветовом круге, отличающиеся по светлоте: белые и черные тона).
Цвета могут иметь различную насыщенность. Кроме того, они отличаются по тону и светлоте. Описание основных характеристик цвета:
- Цветовой тон определяется расположением цвета в спектре, полученном при разложении солнечного света. По этой характеристике можно уточнить оттенок, сравнить цвет с остальными и определить его название.

- Насыщенность зависит от наличия серых тонов и влияет на контрастность, яркость и тусклость цвета.
- Светлота (яркость) – характеристика, определяющаяся наличием черных и белых оттенков, в соответствии с которой мы разделяем цвета на темные или светлые.
Цветовые сочетания в круге Иттена
Цветовые оттенки в круге Иттена разделены на 12 секторов. Основными (первичными) цветами в этой схеме выступают синий, желтый, красный. При их смешивании появляются цветовые сочетания второго уровня.
Цветовыми сочетаниями вторичного порядка (составными) в этой системе выступают фиолетовый, оранжевый и зелёный. Они являются производными от смешивания в равных пропорциях первичных цветов.
Оставшиеся шесть сочетаний относят к третьему порядку. Они получаются в результате совмещения основных и вторичных цветов.
Используя цветовой круг Иттена, можно подобрать классические сочетания оттенков.
Цветовые сочетания в круге ИттенаВнутри этой графической схемы расположены геометрические фигуры (треугольники, прямоугольники, шестиугольник и т. д.) с разными цветами, при вращении которых можно подобрать необходимые цветовые сочетания:
д.) с разными цветами, при вращении которых можно подобрать необходимые цветовые сочетания:
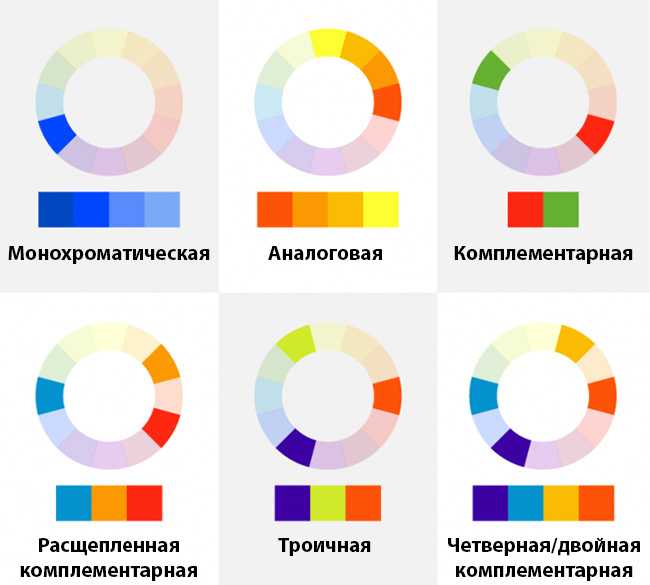
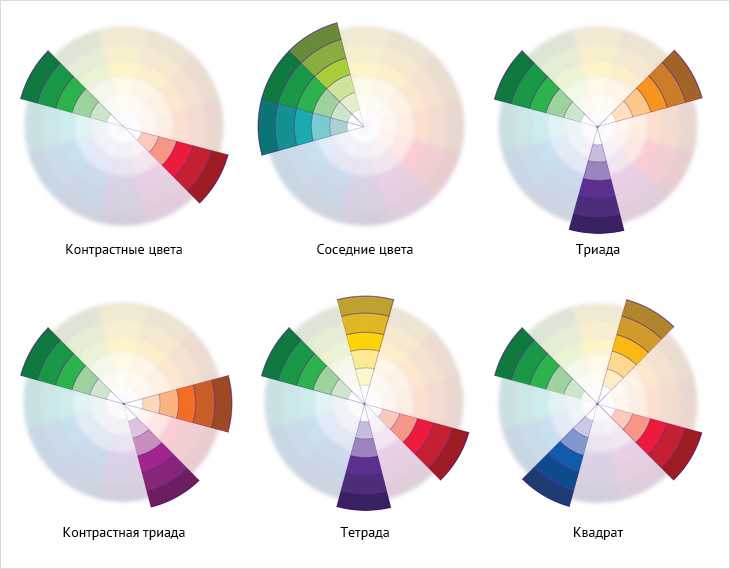
- Комплиментарные оттенки
Такие цвета в цветовом круге находятся напротив друг друга и называются контрастными.
- Классическая триада
Этот вариант цветового сочетания включает 3 оттенка, которые в графической схеме Иттена находятся на одинаковом расстоянии друг от друга. Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19806
- Аналоговая триада
В этом случае речь идет о цветовом сочетании, составленном из 3-х оттенков, которые находятся в круге Иттена рядом. Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
- Контрастная триада
Этот вариант приближен к комплиментарному цветовому сочетанию, но в дополнение к основному оттенку выбирают два цвета, соседствующие с противоположным.
- Прямоугольная система
При составлении цветовых сочетаний по этой схеме выбирают две пары комплиментарных оттенков.
Данная система выделяется максимальным числом возможных вариантов оттенков. Чтобы цветовое сочетание выглядело сбалансированным, рекомендуется сделать один цвет основным, а остальные будут дополнительными.
- Квадратная система
Эта система цветовых сочетаний похожа на предыдущую, но она составляется из равноудаленных оттенков. Другими словами, вначале необходимо определиться с основным цветом, а все вспомогательные будут расположены через каждые 2 сектора круга Иттена.
- Шестиугольная система
Несмотря на свою сложность, данная схема нередко применяется при составлении цветовых сочетаний. Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Отметим, что формирования гармоничного цветового сочетания не всегда будет достаточно 12 сегментов, присутствующих в круговой схеме. В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
Круговая схема Иттена делится на теплые и холодные тона. Поскольку здесь наиболее светлым является желтый, а самым темным фиолетовый цвет, то именно они и формируют максимально контрастное сочетание света и тьмы. Перпендикулярно оси этого двухцветия можно условно расположить «оранжево-красную» и «зелено-синюю» линии, которые будут полюсами тепла и холода.
К теплым оттенкам относят: желтый, оранжево-желтый, оранжевый, красно-оранжево-красный, красный и красно-фиолетовый. В свою очередь холодными считаются: зелено-желтый, зеленый, зелено-синий, синий, фиолетово-синий и фиолетовый. Наиболее теплый оттенок – оранжево-красный, а самый холодный – зелено-синий.
В свою очередь холодными считаются: зелено-желтый, зеленый, зелено-синий, синий, фиолетово-синий и фиолетовый. Наиболее теплый оттенок – оранжево-красный, а самый холодный – зелено-синий.
Цветовые сочетания в брендировании
Если ваша цель — уникальный бренд, обратите внимание на создание цветовой палитры. Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Можно просто придумать другой дизайн. Взять, к примеру, Макдональдс и Бургер Кинг, это в чем-то похожие рестораны быстрого питания и оба бренда используют в своем логотипе сочетание желтого и красного цветов.
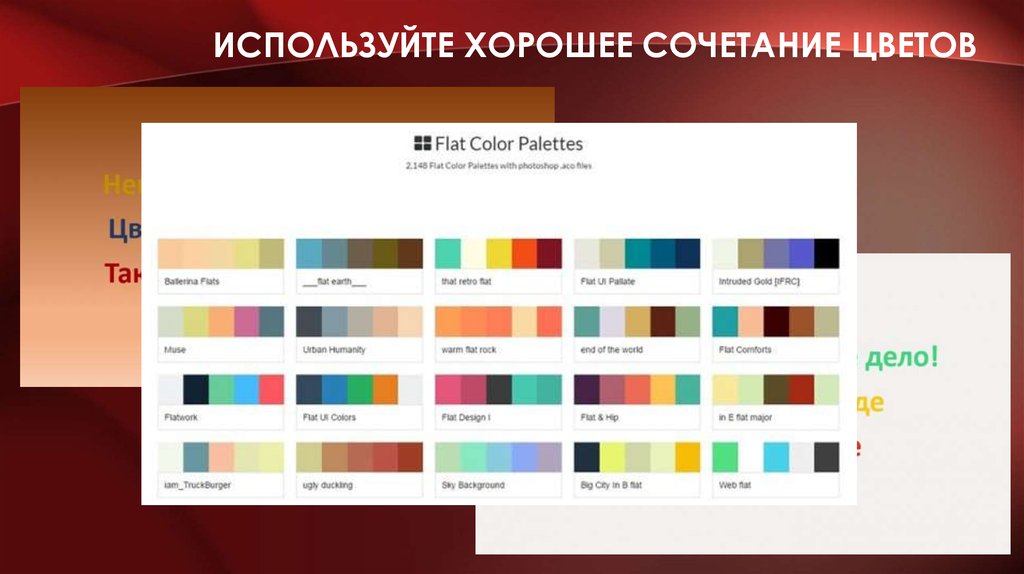
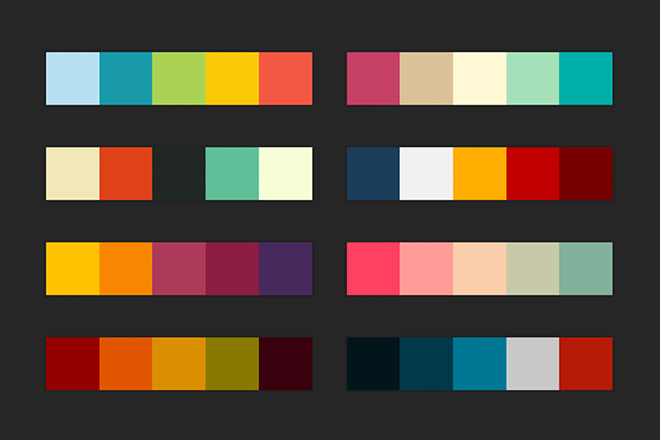
Цветовые сочетания в брендированииУникальность торговой марки может обеспечить и цветовая палитра с сочетанием нестандартных оттенков. Очень часто встречаются расцветов с акцентированными цветами. Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Психология цветовых сочетаний
У каждого народа есть свои традиции и обычаи. Один и тот же красный цвет, обозначающий в Поднебесной счастье и удачу, в Израиле будет являться символом крови и греховности. А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
Обязательно ориентируйтесь на культуру потенциальных клиентов. Учитывайте, что ваш проект может стать более масштабным, чем вы предполагаете. Для этого стоит посмотреть в интернете, что означает данный цвет для определенного региона.
Гармоничные цветовые сочетания делают более привлекательным интерфейс и повышают конверсию. Они помогают посетителям принимать правильные решения. Но стоит помнить, что определенный цвет – это индивидуальный выбор каждого. Восприятие цветовых сочетаний может зависеть от личного опыта или воспоминаний конкретного человека. Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Чтобы создать понятный интерфейс, который будет восприниматься пользователями на интуитивном уровне, и избежать ошибочных решений, не надо углубляться в психологию цветовой гаммы. Следует узнать распространенные обозначения цветов в UI.
- Красный. Очень часто этим цветом обозначается ошибка, предупреждение или просто некорректная отработка сценария. Красные оттенки очень хорошо подходят для привлечения внимания. Их часто можно видеть в акциях и рекламных предложениях. Еще красный цвет указывает на недовольство. Кнопки «Заблокировать» или «Пожаловаться» часто окрашивают именно так.
- Зеленый. С этим цветом ассоциируется хороший результат, успешное завершение действия. Кнопки «Совершить покупку», «Регистрация» лучше работают, если они зеленые.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 2 марта
Осталось 17 мест
- Синий. Около половины опрошенных в ходе исследования Джо Халлока пользователей предпочитают именно этот цвет. Он создает нейтральную атмосферу, вызывает ощущение безопасности, доверия и спокойствия. По этой причине большинство социальных сетей выбирают синий цвет, как основной. Отметим еще, что людям, страдающим дальтонизмом, проще увидеть именно оттенки синего цвета.
- Черный. Чаще он используется как фон. Его применение — признак заботы о посетителе сайта. Темный режим (darkmode) снижает нагрузку на глаза и повышает эффективность работы. На многих электронных устройствах черный цвет, используемый для оформления темы, способствует энергосбережению.
- Серый цвет – нейтральный. Его используют для второстепенных объектов сайта. Если вы не будете использовать яркие, кричащие цвета в интерфейсе, то проявите заботу о людях, которые страдают эпилепсией. Такие оттенки могут вызвать приступы. Таким образом, серый цвет – предусмотрительный и нейтральный, а не скучный.

Сервисы подбора цветовых сочетаний
Для работы с цветом нужны глубокие знания. Хорошая новость заключается в том, что существуют несложные инструменты для подбора правильных цветовых сочетаний. Ими пользуются веб-дизайнеры, иллюстраторы, разработчики интерфейсов и т.д.
Хорошо, если такие инструменты будут у вас всегда под рукой, когда речь зайдет о выборе цвета стены в коридоре, обуви под красивое платье или, если клиент написал коммент: «Такой зеленый не сочетается с желтым, который вы выбрали для брендирования нашего предприятия!».
Представим вам восемь сервисов, на которых можно подобрать цветовые сочетания под любое настроение или пожелание заказчика.
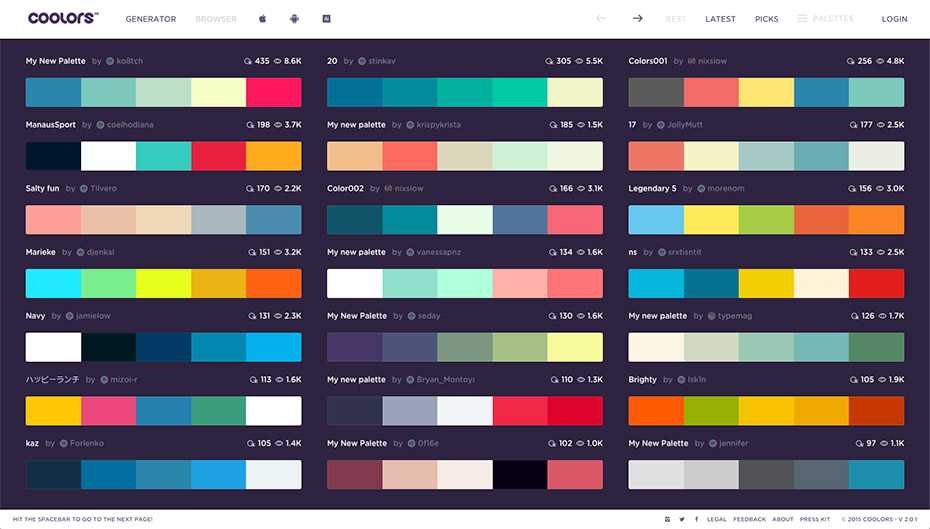
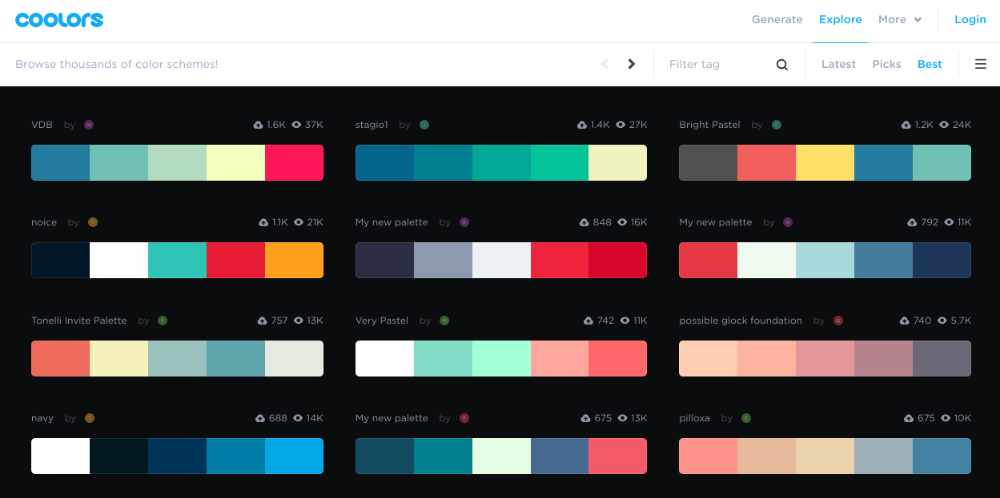
Coolors
На этом сайте можно подобрать индивидуальные цветовые сочетания в дизайне и делиться ими в общедоступной библиотеке. Ресурс включает в себя больше миллиона готовых цветовых гамм.
С помощью специального генератора, нажимая клавишу пробела, можете перебирать все сочетания, пока не увидите то, которое понравится. Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
На этом сервисе можно проверить контрастность цветов. Эта функция полезна для тех, кто создает интерфейс приложения или сайта.
Color Hunt
Сервис является открытой коллекцией цветовых сочетаний. На этом сайте можно не только выбрать готовую гамму, но и создать свою собственную. Кураторы поддерживают порядок библиотеки. Все предложенные цветовые сочетания проходят модерацию, и потом появляются на главной странице.
Палитры оттенков по категориям и настроению сортируются с использованием тегов. Вы можете посмотреть самые распространенные цветовые сочетания за квартал, за полгода, за гол, или же вообще за весь период, начиная с 2015 года.
Понравившуюся палитру можно загрузить в формате PNG или скопировать ссылку на нее. Каждый оттенок будет обозначаться в форматах hex и rgb.
Color HuntColordot
Сервис разработан для самостоятельного подбора цветовой гаммы.
Чтобы подобрать нужный цвет, двигайте курсором влево и вправо, а для настройки яркости – вверх и вниз. С помощью колесика мыши можно сделать цвет насыщенней. Чтобы сохранить цвета нужно кликнуть на свой выбор. Загрузить на свой ПК цветовые палитры, которые вы собрали, нельзя. Можно только скопировать hex-код каждого оттенка.
Через мобильное приложение доступна услуга распознавания цветов объекта через камеру смартфона. К примеру, можно найти цвет платья, и подобрать еще несколько цветовых сочетаний, свайпая по экрану гаджета, а если навести камеру на кухонный гарнитур, то появится возможность подобрать к нему подходящие обои.
Colr.org
Этот сайт создали еще в 2005 году. Его библиотека насчитывает около 62 тысячи оттенков и 17 тысяч различных комбинаций. Основная задача сервиса – создание цветовых сочетаний по загруженной картинке.
Разработчики придумали этот сайт как развлекательное приложение, которое будет развивать фантазию и воображение. Можно загрузить изображение, которое отправил вам заказчик, и создать основу для фирменного стиля.
Colourcode
На этом сайте можно создать свою индивидуальную цветовую гамму. Просто водите курсором по монитору и в один клик добавляйте понравившиеся цвета.
Основываясь на выбранных оттенках, можно создать «иттеновскую» палитру: триадную, аналоговую и комплементарную. Данная опция помогает стилистам и веб-дизайнерам составлять цветовую гамму, если их работа не ограничивается жесткими рамками брендбуков.
Все выбранные сочетания оттенков можно сохранить в форматах png, sass или скопировать ссылку. Если перечисленные способы для вас неудобны, то загрузите все цвета как hex-коды.
Color-Hex
Большая часть аналогичных ресурсов предоставляют цветовые сочетания в hex формате. А как быть, если нужна палитра по CMYK? Добавьте в закладки сервис Color-Hex. Этот ресурс сможет конвертировать обозначения всех цветов в подходящий формат: например, RGB в CMYK, HEX в HSB, HSL в HEX.
Cohesive Colors
Это очень удобный сайт для тех, кто переживает из-за комментариев заказчика: «Этот красный недостаточно фиолетовый!». С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
Палитру можно загрузить в формате hex- кода как по одному, так и всех сразу, или же скопировать ссылку.
В web-дизайне цветовые сочетания относят к наиболее эффективным моментам. Именно они, в первую очередь, на подсознательном уровне воспринимаются пользователям. На форму посетители веб-ресурсов обращают внимание уже во вторую очередь.
Разработчикам следует ответственно подходить к подбору цветовых сочетаний. В данном случае можно сказать, что правила придуманы, чтобы их можно было нарушать, но только осознанно. При этом не забывайте об основной цели, которую должен обеспечивать веб-дизайн.
Рейтинг: 5
( голосов 3 )
Поделиться статьей
10 лучших онлайн-инструментов для создания цветовых схем и палитр для получения цветовых идей
Выбор правильной цветовой схемы определенно может улучшить взаимодействие с пользователем на вашем веб-сайте. Но это точно не простая задача!
Но это точно не простая задача!
Вы веб-дизайнер или графический дизайнер? Вы связаны с творческим полем? ищете проверенные цветовые схемы и комбинации дизайна палитры для своей творческой работы? ознакомьтесь с этими 10 лучшими онлайн-инструментами для создания цветовых схем, чтобы улучшить процесс выбора цветовой палитры и сэкономить ваше время.
Цвета — один из важнейших инструментов визуальной коммуникации. Независимо от того, создаете ли вы маркетинговую кампанию по электронной почте или разрабатываете свой веб-сайт в первый раз, важно сделать правильный выбор в выборе цветовой схемы. Даже небольшие оттенки могут иметь большое значение. Когда веб-сайт или графический дизайнер выбирают цвета, основное внимание уделяется не только эстетике. Доказано, что каждый цвет и каждый оттенок вызывают определенные реакции и создают различимое настроение, чувства и эмоции. Необходимо, чтобы дизайнер понимал психологию цвета, чтобы находить оптимальные решения. Однако отсутствие опыта приводит к неправильному выбору цветов, что наносит ущерб конечной цели самого веб-сайта. Кроме того, не все дизайнеры знают о различных инструментах генератора цветовой палитры, доступных для этой цели.
Кроме того, не все дизайнеры знают о различных инструментах генератора цветовой палитры, доступных для этой цели.
Прежде чем мы обсудим инструменты, давайте узнаем о влиянии цветов на покупательское поведение пользователя.
По данным webfx, 84,7% потребителей принимают решение о покупке, основываясь на цвете продукта/упаковки. Аналогичное исследование показывает, что зрители уже принимают подсознательное решение о продукте в первые 90 секунд просмотра. Интересно, что эта оценка примерно на 80% основана на цветовом образце. Цвета улучшают обучение, чтение, понимание и запоминание.
Выбор цвета играет очень важную роль в маркетинге, и нужно понимать этот процесс. Торговая палата совершенно справедливо опубликовала подробное руководство, объясняющее психологию цвета в маркетинге. Обязательное к прочтению руководство для вас.
Таким образом, правильный выбор цвета становится залогом успеха в бизнесе. Несколько ситуаций, в которых дизайнер ищет правильные цвета, включают:
- Создание нового веб-сайта, графики, изображения или инфографики
- Исследование цветовой палитры/схемы, которая будет хорошо смотреться в проекте
- Поиск правильного цвета коды из существующих изображений
- Поиск кода цвета на существующих веб-сайтах
- Создание дизайна логотипа для клиента или личного использования
- Использование генератора амбиграмм для дизайна татуировки
- Создание стратегии социальных сетей и голоса бренда для общения с вашей целевой аудиторией
Если вы веб-дизайнер, графический дизайнер, архитектор или работаете в любой области, связанной с выбором цвета, вот десять таких инструменты выбора цветовой схемы, на которые стоит обратить внимание.
Содержание
1. Coolors.co
Coolors — один из ведущих сверхбыстрых генераторов цветовых схем, предлагающий различные функции и доступный в популярном магазине мобильных приложений.
Популярный генератор цветовых схем, coolors предлагает графическим дизайнерам невероятную платформу для создания, сохранения и обмена уникальными цветовыми палитрами. Хотя веб-сайт предлагает сотни существующих цветовых схем, вы также можете использовать инструмент выбора цвета для создания ближайших цветовых схем в соответствии с фоновым изображением. Веб-сайт также позволяет точно настраивать цветовую температуру, оттенок, насыщенность, яркость и другие инструменты для получения идеального оттенка. У этого инструмента также есть приложение для iOS и расширение для Chrome, поэтому используйте его с умом. Одним из самых больших преимуществ этого инструмента является то, что он предоставляет вам цветовой код вместе с названием цвета, поэтому вам есть что вспомнить при работе с цветовыми кодами.
2. Color.adobe.com
Adobe Color — еще один популярный инструмент для быстрого создания цветовой палитры без траты времени на выбор различных комбинаций цветов.
Adobe Kuler превратился из простого веб-инструмента выбора цветового круга в полноценный инструмент для создания тем под названием Adobe Color CC. Инструмент позволяет дизайнерам экспериментировать, создавать и сохранять цветовые схемы/темы, причем каждый набор состоит из пяти различных оттенков. Adobe Color CC предлагается как в настольной версии, так и в версии для браузера. Что более удобно, так это то, что вы можете экспортировать свои цветовые схемы прямо в приложение Photoshop. Он также будет работать с InDesign и Illustrator.
3. Генератор цветовых палитр Canva
Я уверен, что вы знаете об инструменте Canva, который является одним из самых популярных инструментов для редактирования изображений и предлагает различные функции и функции для создания различной графики для ваших нужд.
Генератор цветовых схем Canva считается самым простым и быстрым способом получить цветовую схему непосредственно из изображения. Что вам придется делать; попробуйте их демонстрационное изображение или загрузите свое изображение, и они сгенерируют цветовые палитры на его основе. Инструмент даже позволяет вам использовать эти цветовые палитры в вашем графическом дизайне прямо из их инструмента дизайна.
4. ColorSpace
ColorSpace — еще один замечательный инструмент, который помогает дизайнеру найти идеальную цветовую палитру для своей дизайнерской работы.
Еще один простой способ создания цветовых палитр на основе основного цвета. ColorSpace позволяет дизайнерам создавать точечные палитры, скрученные точечные палитры, классические палитры, кубические палитры и многое другое. настроить оттенки и увидеть в режиме реального времени, как создается аналогичный набор из пяти цветов. Это также позволит создать красивый градиент css из цвета по вашему выбору.
5.
 Color Wizard
Color WizardЭто будет идеально, если вы хотите больше узнать о том, как цветовые палитры и схемы работают в Интернете. Для каждого цветового кода инструмент генерирует дополняющие аналогичные, дополняющие, раздельно-дополняющие, монохроматические, триадные и тетрадные варианты. Вы также можете проверить пять вариантов в каждом варианте оттенка, диапазоне оттенка/оттенка и диапазоне насыщенности.
6. Охотник за цветом
Несмотря на то, что это не так уж и много, Color Hunter может стать реальной помощью, если вы пытаетесь найти определенный цвет с его идеальным оттенком, насыщенностью, яркостью, контрастностью и кривой. Все, что вам нужно сделать, это загрузить изображение в калькулятор, и из него будет сгенерирована цветовая палитра. Теперь вы можете выбрать схему на основе изображения.
7. Приветствую Pixel
Этот цветной инструмент предназначен для всех перфекционистов. Вам просто нужно будет ввести аналогичное значение цвета в инструмент, и он рассчитает все важные шестнадцатеричные коды, которые вам понадобятся. Hailpixel также является одним из старейших инструментов в этом бизнесе.
Hailpixel также является одним из старейших инструментов в этом бизнесе.
8. Цвет Zilla
Хотя изначально он был плагином для Firefox, сегодня он также доступен как расширение для Google Chrome. ColorZilla позволяет использовать множество инструментов, связанных с цветом, включая пипетку, палитру цветов, браузер палитры и генератор градиента CSS. Это очень полезно для всех новых веб-дизайнеров.
9. Colrd
Это скорее платформа для общения и обмена в социальных сетях для всех любителей цвета. Вы сможете увидеть цветовые палитры, созданные другими, и даже добавить свои собственные, используя простые инструменты генератора цветов. Если вы ищете уникальные идеи, этот инструмент стоит потраченного времени.
10. Brand Colors
Brandcolors — еще один отличный инструмент для получения кода и его использования в любом месте. Вы можете скачать детали. Он показывает, какой бренд в настоящее время использует цветовой код вместе с обновленной датой.
Работа с цветом требует не только творческого подхода, но и понимания процесса мышления и восприятия аудитории. Тот, который выглядит хорошо, не обязательно передает все, что вы хотели бы сказать. В нашем выборе цветов есть прекрасная наука! и эти инструменты генератора палитр помогут вам понять эту науку.
15 Инструменты и генераторы цветовых схем пользовательского интерфейса для идеального интерфейса
Дизайн, пользовательский интерфейс, UX, анализ, веб-разработка
Выбор идеальных цветов для вашего интерфейса — сложная задача, поскольку для этого требуется гораздо больше, чем красивый дизайн. Цвета для дизайна UI/UX должны дополнять пользовательский интерфейс и делать его лучше, всеобъемлющим и доступным. Вот почему мы перечислили наши любимые онлайн-генераторы цветовых схем пользовательского интерфейса и инструменты, которые сделают вашу жизнь проще.
Для большего удобства мы разделили инструменты на две категории: инструменты генератора цветовых схем пользовательского интерфейса и готовые цветовые палитры пользовательского интерфейса. Все предложения бесплатны, доступны онлайн и просты в использовании.
Все предложения бесплатны, доступны онлайн и просты в использовании.
15 Инструменты цветовой схемы пользовательского интерфейса
- Инструменты для создания пользовательских палитр
- Готовые поддоны для пользовательского интерфейса
Design by Sajon
Инструменты для создания цветовой схемы пользовательского интерфейса
С помощью этого первого набора инструментов вы можете создавать собственные палитры на основе основного цвета по вашему выбору, чтобы он соответствовал определенному бренду. Инструменты предлагают палитры, основанные на принципах сочетания цветов, и включают ряд оттенков и оттенков для удобства любого дизайнера UI/UX.
1. Инструмент «Цветовая палитра интерфейса материала»
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Material.mp4?_=1
Первый бесплатный онлайн-инструмент для создания цветовых палитр пользовательского интерфейса от Material Design предлагает образец мобильного интерфейса, который проверяет выбранные вами цвета. Вы можете выбрать основные и дополнительные цвета и проверить, насколько хорошо они смотрятся в реальном дизайне. Кроме того, на вкладке «Специальные возможности» вы также можете проверить, какие цвета текста разборчивы с минимальной непрозрачностью как для крупного, так и для обычного текста.
Вы можете выбрать основные и дополнительные цвета и проверить, насколько хорошо они смотрятся в реальном дизайне. Кроме того, на вкладке «Специальные возможности» вы также можете проверить, какие цвета текста разборчивы с минимальной непрозрачностью как для крупного, так и для обычного текста.
Посетите Цвета дизайна материалов
Реклама
2. Генератор цветовых схем пользовательского интерфейса Coolors
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Cool-Scheme-Toors. mp4?_=2
Это популярный инструмент, который можно использовать прямо с веб-сайта, добавить в Chrome или загрузить для iOS. Вы можете изучить популярные палитры или создать новые, нажав клавишу пробела на странице генератора.
Среди самых крутых функций этого бесплатного инструмента — возможность создавать палитры из загруженных фотографий, создавать коллажи и тестировать, как палитры выглядят для разных типов дальтонизма. Coolors — обязательный инструмент для любого UI/UX дизайнера.
Coolors — обязательный инструмент для любого UI/UX дизайнера.
Посетите Coolors
3. Eva Design System
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Eva-Design-System.mp4?_=3Эта цветовая система глубокого обучения для цветовых схем пользовательского интерфейса позволяет вам выбирать фирменный цвет и создавать на его основе палитры. Он дает вам семантические цвета для успеха, информации, предупреждения и опасности. Кроме того, вы также можете заблокировать понравившиеся цвета, чтобы они не восстанавливались во время обновления основного цвета. Варианты экспорта включают JPG, JSON, тему Nebular и тему UI Kitten.
Посетите Еву Цвета
4. Adobe Color UI Palettes Tool
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Adobe-Color.mp4?_=4 Для тех из вас, у кого есть учетная запись Adobe, этот инструмент цветового круга отлично подходит для создания цветов пользовательского интерфейса. В цветовом круге вы можете создавать аналогичные, монохроматические, триадные, дополнительные и палитры на основе любого другого принципа теории цвета. Вы можете сделать это, перетащив индикаторы на колесо.
В цветовом круге вы можете создавать аналогичные, монохроматические, триадные, дополнительные и палитры на основе любого другого принципа теории цвета. Вы можете сделать это, перетащив индикаторы на колесо.
Инструмент также позволяет извлекать цвета из изображений и сохранять их в виде цветовых палитр; извлечение градиентов и тестирование доступности.
Посетите Adobe Color
5. Генератор палитр Color Designer
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Designer.mp4?_=5Это довольно простой в использовании инструмент с готовыми цветовыми палитрами, поиском цвета и созданием ряда оттенков и оттенков по вашему выбору; цветовые гармонии и даже совпадающие изображения.
Посетите дизайнера цвета
6. Color Space BETA UI Color Scheme Tool
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Space-Beta. mp4? _=6
mp4? _=6
Просто введите цвет. Вот и все. Как только вы выберете основной цвет и нажмете «Создать», инструмент создаст огромную коллекцию палитр и градиентов для работы. Все цвета имеют шестнадцатеричный код.
Посетите цветовое пространство
7. Генератор пользовательского интерфейса палитры дизайна материалов
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Material-Palette.mp4?_=7Быстрый инструмент с библиотекой цветов. Вы можете выбрать свои основные и акцентные цвета, и он сгенерирует остальные, а также предложит предварительный просмотр экрана приложения для ваших цветов.
Посетите палитру материалов
8. Инструмент цветовой схемы пользовательского интерфейса Data Color Picker
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Data-Color-Picker.mp4? _=8
Средство выбора данных идеально подходит для создания серии цветов, визуально равноудаленных для данных, а именно. Инструмент включает в себя возможность выбора светлого или темного режима; количество цветов. Вы можете скопировать шестнадцатеричные коды или экспортировать свои палитры в формате SVG.
Инструмент включает в себя возможность выбора светлого или темного режима; количество цветов. Вы можете скопировать шестнадцатеричные коды или экспортировать свои палитры в формате SVG.
Посетите палитру цветов данных
9. Цвета Muzli от InVision
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Muzli-Colors.mp4?_=9
Вставьте код или название цвета или выберите исходный цвет, чтобы начать генерацию. Это даст вам аналоговую, моно, триадную, дополнительную, тетрадную и случайную палитру на основе вашего основного цвета. Выбрав палитру, вы можете скачать ее в формате SVG.
Посетите цвета Музли
Готовые цветовые палитры пользовательского интерфейса Ресурсы
С помощью этого второго набора инструментов вы можете просматривать готовые цветовые палитры. Большинство из них предлагают параметры поиска и категории, чтобы облегчить вашу работу.
1. Поддоны пользовательского интерфейса Happy Hues
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Happy-Hues.mp4?_=10
Эта классная палитра Инструмент предлагает боковую панель с готовыми палитрами слева и демонстрационный экран справа. Как только вы выберете палитру, экран изменится соответствующим образом и выдаст вам шестнадцатеричные коды для каждого элемента. Отлично подходит для вдохновения и тестирования.
Посетите счастливые оттенки
2. Палитры Chroma
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Khroma.mp4?_=11
Начнем с факта что у генератора отличный поиск. Вы можете отфильтровать результаты по типу (все, темные, светлые, неоновые, пастельные и т. д.), оттенку (теплый, холодный, красный, оранжевый) или просто выполнить поиск по названию (кофе). Во время ввода небольшая метка на входе будет указывать, есть ли какие-либо результаты.
Чтобы сделать процесс еще более увлекательным, вы также можете установить смещение для генератора. Смещение по умолчанию — 50:50, что означает, что процент, который генератор склоняется к получению понравившихся вам цветов, равен одному для каждого в паре. Меньшее смещение дает более широкий диапазон цветов.
Имея это в виду, когда вы нажимаете на значок информации каждой цветовой схемы UO, вы получите шестнадцатеричный код, RGB и процент смещения.
Посетите Хрому
3. Палитры ColorInspo
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Color-Inspo.mp4?_=12
Как следует из названия, этот веб-сайт предназначен для вы вдохновляетесь, создавая предложения среди тысяч цветовых палитр. У каждого цвета есть шестнадцатеричный код, который можно скопировать, просто нажав на этот цвет.
Посетите Колоринспо
4. Коллекция веб-градиентов
https://htmlburger. com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Web-Gradients.mp4?_=13
com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Web-Gradients.mp4?_=13
Плоская цветовая палитра пользовательского интерфейса очень важна, но и градиенты никуда не денутся. Если вам нужна классная цветовая палитра градиента пользовательского интерфейса для вашего приложения, вы можете просмотреть 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Вы можете скопировать кросс-браузерный код CSS3 и сразу же использовать его.
Посетите веб-градиенты
5. Палитры пользовательского интерфейса Color Hunt для дизайнеров
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Color-Hunt.mp4?_=14
Эта библиотека цветовых палитр упрощает поиск нужных цветов по определенным темам: пастельные, неоновые, золотые, винтажные, ретро, темные, теплые, холодные, летние, осенние, пищевые и т. д. каждая цветовая схема пользовательского интерфейса предлагает загрузить как изображение, скопировать шестнадцатеричные коды и RGB и дает вам точные названия цветов. В качестве бонуса он также дает вам связанные палитры, которые могут вам понравиться.
В качестве бонуса он также дает вам связанные палитры, которые могут вам понравиться.
Посетите Цветную Охоту
6. Открыть цвет для пользовательского интерфейса
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Open-Color.mp4?_=15
Это не инструмент для создания палитры, а цветовая схема с открытым исходным кодом, оптимизированная для пользовательского интерфейса, например шрифт, фон и многое другое. Он дает вам 9 оттенков и оттенков каждого цвета и разбивает его на составляющие. Классный небольшой проект от UI-дизайнеров для UI-дизайнеров.
Посетите открытый цвет
А пока вам может быть интересно узнать, что психология говорит о цветах и их значении.
- Психология цвета для улучшения веб-дизайна: часть 1
- Психология цветов для улучшения вашего веб-дизайна: часть 2
В заключение
Эти 15 генераторов цветовых схем пользовательского интерфейса могут помочь вам найти или вдохновить вас на создание идеальных палитр для ваших проектов.
