Слайдер Шаблоны веб-сайтов
Многостраничные и одностраничные шаблоны веб-сайтов Slider могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с креативной каруселью, уникальные слайдеры-витрины или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем. Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Слайдеры на сайт | Адаптивный слайдер карусель [2023]
Создавайте потрясающие слайдшоу и карусели
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight Слайдер для сайта?
Больше привлекательных предложений. Выше конверсия.
Выше вовлеченность пользователей
Благодаря визуальному эффекту ваш контент станет более заметным для посетителей, что повысит уровень взаимодействия и вовлеченности
Привлекайте больше новых продаж
Анонсируйте новые проекты, объявляйте распродажи, рекламируйте товары и направляйте на нужную страницу одним щелчком, чтобы повысить продажи.
Выше удовлетворенность посетителей
Динамичный блок с самым важным контентом, собранным в одном месте, поможет посетителям быстрее найти нужный раздел и сделает навигацию проще
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый слайдер виджет бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдера?
СЛАЙДЕРЫ
Создайте любой тип слайдера для сайта. Максимально просто
С помощью Elfsight конструктора вы с легкостью создадите виджет любого типа для своего сайта. Какие бизнес-цели вы бы ни ставили: анонс распродажи или скидки, продвижение популярного предложения, знакомство аудитории с вашей компанией, пошаговые инструкции и многое другое — все это вы можете реализовать через динамичную карусель или слайдшоу.
ДИЗАЙН
Создайте самый конверсионный слайдер по вашему дизайну
Наш виджет включает множество опций, которые позволят вам создать поистине эффективный слайдер. Пройти мимо не сможет ни один посетитель сайта! Создайте сдержанный современный дизайн с наложением цветного фона на весь экран или добавьте разнообразные элементы: подписи, тексты, бейджи, кнопку, чтобы сделать интерфейс интерактивным. Выбор только за вами!
НАСТРОЙКИ
Настройки интерфейса для удобства использования
Используя различные функциональные элементы виджета, вы сможете найти оптимальное сочетание персонализации и удобства использования. Выберите тип пагинации и ее расположение, добавьте стрелки или опцию перелистывания мышью. Если включить автопрокрутку, то слайды будут сменяться автоматически. И конечно же, вы можете подогнать ширину и высоту виджета под необходимые вам параметры.
Примеры использования
Посмотрите реальные примеры использования адаптивного Слайдера, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Слайдера в нашем конструкторе. Бесплатно, без регистрации, без программирования.
Чем виджеты Elfsight отличаются от других?
Отныне вам не придется волноваться о корректной работе вашего сайта. Наши виджеты оборудованы большим количеством возможностей, которые вы свободны использовать как угодно способом. И если вы повстречаетесь с какими угодно сложностями, наша служба поддержки всегда рядом!
Комфортный в работе онлайн-редактор
Вам больше не понадобится искать опытного разработчика. Используйте наш редактор, который гарантирует простую интеграцию виджетов.
Команда, на которую можно рассчитывать
Простая интеграция и непрерывный контакт с нашими компетентными специалистами обеспечит ваш позитивный опыт знакомства с нашими виджетами.
Исключительный cервис приложений Elfsight
Вы будете всегда получать самую свежую версию. Облачные решения обеспечат немедленное исправление проблем и моментальную скорость загрузки.
Облачные решения обеспечат немедленное исправление проблем и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
Этот простой слайдер от Elfsight — высший класс, а их клиентская поддержка работает быстро и качественно. Красивый и гибкий виджет, очень рекомендую!Виджеты Elfsight превосходны, всегда понятные и простые в настройке и персонализации. Я очень доволен работой их плагина и команды поддержки.
Прекрасный и простой конструктор слайдеров, легко настраивается, а если возникнут проблемы, вы быстро получите профессиональную помощь. Я всерьез подумываю установить и другие плагины Elfsight.
Замечательный виджет по вполне разумной цене. Его можно настраиваться под свой сайт, он простой, а команда Elfsight всегда рада помочь. У меня остались только положительные впечатления!
Команда Elfsight невероятно быстро решила проблему, которая возникла у меня с готовым слайдером. Теперь я хочу попробовать и другие их плагины!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом.
Часто задаваемые вопросы
Что такое Слайдер для сайта?
Это интерактивный красивый слайдер для сайта, с помощью которого можно организовать портфолио фотографий, галерею интерьеров или изображения продуктов в простом слайдере со стрелками, нумерацией страниц и миниатюрами на веб-сайте.
Как сделать слайдеры для сайта и получить код установки приложения?
Вы можете скопировать код сразу после того, как сформируете ваше приложение в интерактивном демо или непосредственно посредством вашей панели администратора.
Как можно добавить слайдер на страницу?
Если вы хотите установить созданный виджет, используйте нашу инструкцию или обратитесь к нашей службе поддержки.
- Отрегулируйте инструмент в бесплатном редакторе. Это не требудет навыков програмирования.

- Не забудьте сохранить изменения.
- Установите код в нужное место на сайте или в макете.
Как лучше всего отображать слайдер изображений на моем сайте?
Разместите готовый онлайн слайдер для сайта так, чтобы выделить перед пользователями особенности продукта и увеличить продажи. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фото-слайдер с уютным или роскошным интерьером. Хотели бы продемонстрировать свои работы? Поместите красивый слайдер на главную страницу, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в виджете?
Виджет от Elfsight поддерживает самые популярные виды слайдеров для разнообразия содержимого вашего веб-сайта: фотографиями, видео, текстом или баннерами. В Слайдере фотографий изображения прокручиваются автоматически; в нем также есть стрелки, упрощающие навигацию. Некоторые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (например, уведомление о распродаже) и фоновой фотографией.
Виджет совместим с конструктором сайта, который я использую или CMS?
На 100 процентов. Elfsight виджеты совместимы с большинством наиболее популярных CMS. Найдите свою в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как я могу создать автоматический слайдер для сайта?
Слайдер для сайта включает опцию автовоспроизведение, которая заставляет ваш виджет прокручиваться автоматически. Вы также можете активировать опцию Бесконечная карусель, и слайд-шоу будет воспроизводиться постоянно.
Как изменить слайды после того, как виджет был интегрирован на сайте?
Вы можете сделать любые необходимые обновления, когда захотите. Если вы хотите добавить больше слайдов или изменить их, перейдите в административную панель Elfsight. Сохраните все изменения и они немедленно появятся в виджете.
Сохраните все изменения и они немедленно появятся в виджете.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте первоклассные коллекции изображений
12 Удивительных дизайнов веб-сайтов-слайдеров [Примеры и когда использовать]
В современном мире методы веб-дизайна существуют во многих формах, тенденции развиваются быстро и постоянно меняются. То же самое относится и к шаблонам веб-дизайна: некоторым людям нравятся определенные тенденции, а некоторые люди ненавидят определенные тенденции. Некоторые могут действительно вовлекать пользователей, а другие могут в конечном итоге отвлекать пользователей и раздражать их, отталкивая их.
Одним из методов веб-дизайна являются слайдеры.
Они позволяют отображать содержимое таким образом, чтобы максимально использовать пространство на экране. Большое количество информации можно показать с помощью отличного веб-сайта-слайдера .
Однако лучше понимать, что они из себя представляют, и когда они полезны, они могут легко стать раздражающими и несвоевременными.
Что такое слайдер веб-сайта?
Это элемент на веб-странице, который скользит влево или вправо (или даже в любом другом направлении!) Это способ отображения контента на странице в одной области, где контент может летать на место, отображая огромное количество контента в одна область.
Слайдеры — это в основном слайд-шоу информации, которая может быть комбинацией изображений, текста, значков, ссылок и т. д. Одним из известных примеров слайдера является карусель на веб-сайте, которую можно использовать для отображения нескольких изображений по ширине экрана в одна область.
Примером может быть карусель товаров с текстовым описанием или витрина портфолио:
Проверьте, что такое ползунок? если вам все еще нужны дополнительные разъяснения по этому поводу.
Примеры привлекающих внимание веб-сайтов-слайдеров
Мы видели пример одного из самых известных типов веб-сайтов-слайдеров, который представляет собой карусель изображений и текста, но есть еще много типов слайдеров, которые нужно изучить.
Давайте рассмотрим вдохновляющих примеров , которые вы можете использовать в своем собственном дизайне и черпать из них идеи.
1. Слайдер сайта Zara
Ваш браузер не поддерживает видео тег.
Zara — всемирно известный бренд одежды, который решил сделать весь свой сайт полноэкранным слайдером. Это может быть мощным инструментом с точки зрения маркетинга и, в то же время, обеспечить современный пользовательский опыт, который обязательно окажет влияние на их посетителей и потенциальных клиентов.
Этот тип слайдеров веб-сайтов стал популярным после того, как Apple использовала тот же макет веб-сайта для своего iPhone 5C и ту же технику слайдера. (Также используется веб-сайтом BBC, The Telegraph, Dreamworks и многими другими крупными брендами)
Ваш браузер не поддерживает видео тег.
Если вас интересует такой дизайн, вы можете воспроизвести его с помощью компонента JavaScript fullPage.js. Если вы используете WordPress, ознакомьтесь с плагинами Elementor и Gutenberg для него.
2. Раздельный скользящий веб-сайт
Ваш браузер не поддерживает видео тег.
Предварительная демонстрация
В отличие от традиционных ползунков, которые имеют один единственный скользящий элемент, Разделенная тема разделяет экран на две части и перемещает каждую из них в противоположных направлениях. В конечном итоге это создает интересный эффект, от которого могут выиграть некоторые веб-сайты.
Вы можете получить этот эффект, используя компонент multiScroll.js для JavaScript или Разделенную тему от Themify.
3. Слайдер сайта Squarespace
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот прекрасный дизайн от Squarespace действительно показывает, как хорошо он выглядит, когда вы сочетаете отличные фотографии с дизайном слайдера. На больших потрясающих изображениях легко ориентироваться, и этот дизайн — отличный способ продемонстрировать портфолио, которое может выглядеть так же потрясающе, как эти 9 непревзойденных примеров онлайн-портфолио.
Если вы хотите добиться чего-то подобного, вы найдете множество возможных компонентов в нашем курируемом списке плагинов карусели jQuery
4. Слайдер сайта Dreamworks
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Отличный пример того, как множество ползунков и каруселей можно использовать для создания действительно эффективного и чрезвычайно интерактивного веб-сайта.
Использование ползунков и каруселей позволяет размещать множество изображений в одном месте, пользователи могут пролистывать интерактивный контент и решать, что им щелкнуть.
В отличие от предыдущего ползунка, этот будет скользить по 3 элементам одновременно, что ускорит навигацию.
Ознакомьтесь с нашим тщательно отобранным списком плагинов карусели jQuery, если вы хотите создать что-то подобное.
5. Слайдер сайта Xiaomi
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
В отличие от других традиционных скользящих каруселей, Xiami использует слайдер веб-сайта, который постепенно исчезает между слайдами. Это создает простой, быстрый и менее отвлекающий слайдер, который служит той же цели.
Если вы используете полноэкранные страницы, вы можете получить что-то подобное, используя fullPage.js вместе с расширением Fading Effect.
Предварительный просмотр
Это гораздо менее обычный слайдер, но очень красивый. Этот диагональный слайдер добавляет изюминку и, безусловно, произведет впечатление на любого посетителя.
Клонировать в Webflow Предварительный просмотр
WebGL Слайдеры обычно означают одно: красивую анимацию. И этот случай не будет исключением. Ползунок WebGL для Webflow обеспечивает несколько эффектов для каждой из клонируемых демонстраций, и все они весьма впечатляют!
8. Дизайн веб-сайта LookBack Slider
Предварительный просмотр
Дизайн веб-сайта-слайдера — это идеальная анимация и впечатляющие переходы, которые не раздражают. Одной из областей бизнеса, которая понимает это правильно, является индустрия моды, они использовали этот дизайн LookBack, чтобы продемонстрировать свою продукцию.
В дизайне LookBack изображения автоматически воспроизводятся по вертикали в противоположных направлениях.
Если вы ищете удивительные эффекты слайдера, вы можете вдохновиться этими 20 анимированными слайдерами.
9. Интерактивный слайдер текста и изображений
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот пример веб-сайта со слайдером показывает, насколько хорошо слайдер работает с текстом и кнопками, с которыми может взаимодействовать пользователь. Изображение может привлечь пользователя текстом, а также действовать как призыв к действию (CTA). Вы можете использовать эти эффекты наведения CSS кнопок для анимации кнопок.
10. Дизайн полноэкранного прокручиваемого слайдера
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
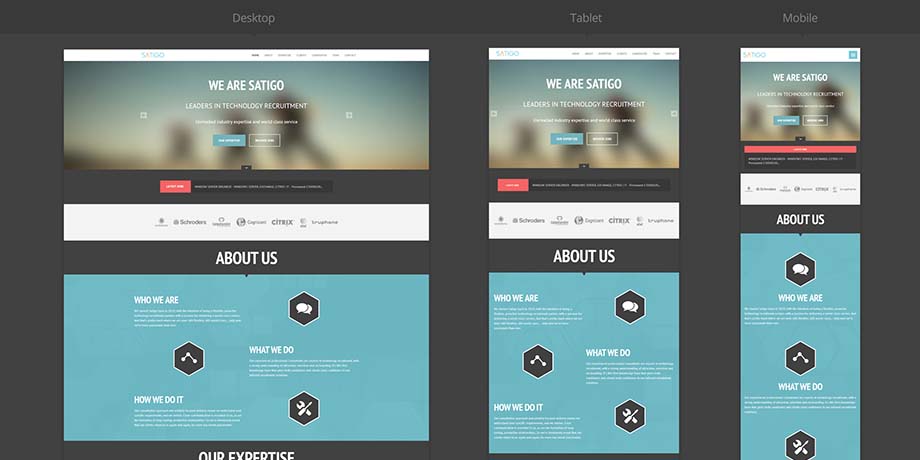
Этот веб-сайт использует полноэкранный дизайн слайдера, имеет несколько страниц или шагов и позволяет пользователю перемещаться с помощью простой прокрутки.
Если вы ищете решение для слайдера веб-сайта, чтобы сделать что-то подобное, вас может заинтересовать fullPage.js, как упоминалось ранее. Это позволит вам легко создавать полноэкранные прокручиваемые страницы.
11. Дизайн слайдера изображений для электронной коммерции Amazon
Предварительный просмотр
Как Amazon, так и другие интернет-магазины используют слайдер изображений, это эффективный и отличный способ быстро сделать веб-сайт интерактивным. Иллюстрации в сочетании с большими изображениями позволяют читателю понять, что представляет собой продукт, с помощью небольшого текста, что и является электронной коммерцией. Разговоры с пользователями и слайдеры могут помочь вам в этом.
12. Полноразмерный слайдер Дизайн веб-сайта
Предварительный просмотр
Это более традиционный вид слайдера. Это базовая карусель элементов с небольшим эффектом масштабирования/масштабирования в сочетании с эффектом непрозрачности/затухания.
Комбинация этих двух эффектов делает его более современным, чем обычная карусель.
Недостатки использования слайдеров веб-сайтов
Слайдеры веб-сайтов могут быть полезным инструментом для привлечения пользователей и поддержания их интереса к отображаемому контенту, но слайдеры получают свою долю ненависти, и для этого есть веская причина. Они должны использоваться правильно и с правильным содержанием.
Некоторые аргументы против слайдеров на веб-сайтах заключаются в том, что они могут сбивать с толку , они предоставляют пользователям сразу несколько вариантов, и пользователи могут не знать, как перемещаться по веб-странице. Приводит к плохому взаимодействию с пользователем (UX) и ухудшению удержания пользователей. Каждый вариант ползунка рассматривается как равный, потому что контент не всегда можно увидеть сразу, что заставляет пользователя чувствовать, что он не знает, куда идти. Иногда это может быть неясно.
Если ползунки используются неправильно, некоторые пользователи в конечном итоге рассматривают их как рекламу или всплывающие окна и в конечном итоге пытаются пропустить их и перейти к «реальному» содержимому веб-сайта.
Слайдеры веб-сайтов также могут замедлить работу веб-страницы , большое количество скользящих изображений и текста могут быть тяжелыми для браузера, что может вызвать проблемы с производительностью, это часто очень быстро влияет на SEO и коэффициенты конверсии пользователей. В большинстве случаев пользователи уходят, если не понимают или не получают то, что хотят, в течение нескольких секунд после загрузки вашего сайта.
Большинство пользователей ненавидят автоматически воспроизводимые видео , потому что они раздражают и мешают. То же самое можно сказать и о слайдерах веб-сайтов. Иногда статические изображения и текстовая копия просто удобнее для навигации и прокрутки, пользователь может сразу понять информацию.
Однако тот факт, что у слайдеров веб-сайтов есть недостатки, не означает, что у них есть положительные стороны или что их нельзя использовать эффективно. Речь идет об их использовании в нужное время с лучшим контентом, который им подходит.
Когда использовать ползунки веб-сайтов
Мы узнали о негативных последствиях ползунков и узнали о положительных сторонах ползунков, поэтому когда их следует использовать? Давайте рассмотрим еще несколько примеров хороших вариантов использования слайдеров.
Прежде чем мы перейдем к некоторым хорошим примерам слайдеров веб-сайтов, давайте разберемся с основами: как их правильно использовать
Слайдеры веб-сайтов следует использовать в нужное время и в нужном месте. Слайдеры могут быть полезны при использовании для экономии места. Если у вас есть много информации для отображения, слайдер — это простой и удобный способ эффективного отображения контента на нескольких устройствах.

- Слайдеры веб-сайтов
помогают консолидировать веб-контент в одном месте , экономя время на прокрутке или увеличении высоты страниц, когда нужно показать много контента.
Эффекты анимации и перехода помогают привлечь пользователей и поддерживать их интерес . Визуальные эффекты между слайдами заставляют пользователей просматривать только тот контент, который им нужен, пока они его потребляют, и как только они закончат, они могут легко перейти к новому контенту, не мешая предыдущему контенту.
Веб-сайты-слайдеры в полной мере используют все пространство экрана , это хорошо для мобильных устройств, так как маленькие экраны выигрывают от контента, который использует всю область просмотра браузера. Изображения и текст могут быть больше и удобнее для просмотра, особенно из соображений доступности.
Как правильно пользоваться веб-сайтом
При правильном использовании ползунки веб-сайта не отвлекают пользователей, содержание отображается в соответствии с тем, что им нужно в данный момент, поэтому легче усваивать темы, видео или изображения.
Теперь мы можем увидеть несколько замечательных примеров как и когда использовать слайдеры веб-сайтов
1. Используйте слайдеры с простой навигацией
Они подходят не для каждого дизайна или структуры, воспринимайте слайдеры как способ улучшить контент или привлечь пользователей к определенной теме, а не как способ отобразить контент, для которого у вас не было плана.
Убедитесь, что ползунки не отвлекают и не раздражают пользователей, ограничивая информацию или уменьшая скорость доступа пользователей к информации. Путь навигации для ползунков должен быть четким и легким для навигации, а не запутанным.
Вы хотите, чтобы анимация и переходы были быстрыми, плавными и без задержек , так что не переусердствуйте с этим, помните, что каждое устройство также должно обрабатывать каждую анимацию. Простого затухания и короткого перехода будет достаточно, чтобы получить эффект, иначе это может выглядеть безвкусно.
Возьмем приведенный выше пример, мы ясно видим, что используется ползунок. В левом нижнем углу мы можем видеть круги, которые быстро указывают, что нужно скользить, в правом нижнем углу у нас есть система нумерации, чтобы увидеть, где мы находимся, это быстро понять, что происходит.
Важно убедиться, что у вас есть четкий индикатор со стрелками или цифрами для удобной навигации. Мобильные устройства должны иметь возможность пролистывать и перемещаться таким образом. Вероятно, лучше включить автовоспроизведение, это может заставить пользователей чувствовать себя на грани, потому что эффект таймера раздражает при чтении контента, и он просто перемещается без предупреждения. Автовоспроизведение полезно только для небольшого контента или при перемещении по изображениям или логотипам.
2. Используйте слайдеры веб-сайтов, чтобы рассказать историю
Посетитель, который видит большое количество информации, списков, изображений или шагов и т. д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, в то время как дизайн веб-сайта-слайдера может помочь рассказать историю.
д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, в то время как дизайн веб-сайта-слайдера может помочь рассказать историю.
Например, такой слайдер, как fullPage.js, можно использовать, чтобы продемонстрировать пользователю функции продукта или услуги, особенно то, что уже привлекает внимание, например видеоигру. Ползунок может предложить простой в навигации набор шагов для выполнения , сохраняя для пользователя только необходимую информацию.
Хорошим способом рассказать историю является адаптация новых пользователей или сотрудников, слайдер интерактивен и удобен для навигации, не перегружая пользователя информацией.
3. Используйте слайдеры, чтобы помочь зрителям быстрее понять
Как я уже говорил, слайдер — это отличный способ объединить и отобразить большие объемы информации в одном месте и разделить большие фрагменты текста или диаграмм. Слайдер можно легко использовать в качестве основного заголовка для веб-сайта, помогая пользователю гораздо быстрее понять, что может предложить веб-сайт.
Часто пользователь, который заходит на веб-сайт, хочет сразу узнать, что делает веб-сайт и какие преимущества он им дает. Слайдер может быть более быстрым способом убедить пользователя в том, зачем он пришел. Предоставляет краткий обзор содержимого или функций в удобной форме, позволяя посетителям быстрее принимать решения на основании предоставленной им информации.
Слайдеры отлично подходят для сайтов, которые часто обновляются. Ползунки можно использовать в качестве точек фокусировки для новой информации или контента. Предоставление пользователям возможности получать последние обновления без предварительного перехода к длинной статье.
В этой статье упоминается проект слайдера под названием fullPage.js, который содержит несколько функций, которые выделяют его среди многих проектов слайдеров. При всех минусах слайдеров fullPage.js только плюсы, он не нарушает ни одного из правил хорошего слайдера.
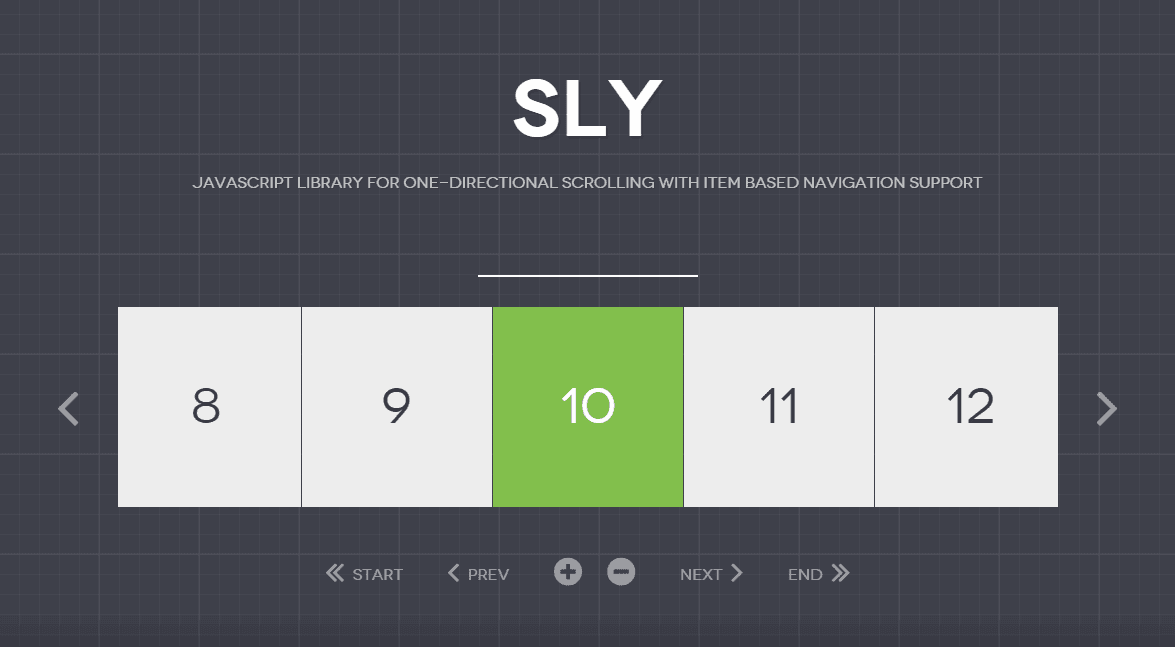
В приведенном ниже примере показано, как fullPage. js упрощает навигацию , с первого взгляда ничего не сбивает нас с толку. У нас есть большие простые в использовании стрелки, и мы можем быстро понять, где мы находимся в навигации ползунка, с помощью точек в правой части страницы.
js упрощает навигацию , с первого взгляда ничего не сбивает нас с толку. У нас есть большие простые в использовании стрелки, и мы можем быстро понять, где мы находимся в навигации ползунка, с помощью точек в правой части страницы.
Опять же, анимации и переходы простые , плавные и не сумасшедшие. Они не отвлекают от контента и помогают создать фокус для пользователя.
И самое главное, отзывчивый и сенсорный для мобильных устройств. Он работает так же хорошо, как на рабочем столе, так и на мобильных устройствах.
Мы можем легко добавлять контент на страницу веб-сайта-слайдера, и у нас есть несколько способов расширения, чтобы дизайн не загромождался, поскольку мы можем двигаться вверх, вниз или влево и вправо.
Заключение
Не каждый веб-сайт выиграет от использования дизайна на основе слайдера, вам нужен правильный контент и варианты использования, чтобы вы не злоупотребляли дизайном слайдера. Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Не полагайтесь на интуицию пользователя: убедитесь, что любой слайдер имеет четкую навигацию и макеты , иначе они запутаются и щелкнут. Важно, чтобы слайдеры соответствовали вашему бренду и дизайну, иначе они будут выглядеть безвкусно и как будто вы просто не знали, что делать с конкретной страницей.
Задержки проблематичны и, вероятно, должны быть отключены, пусть пользователь перемещается в свое время, не раздражает и не торопит его с информацией.
Используйте слайдеры веб-сайтов, чтобы рассказать историю и помочь пользователю перемещаться по большому количеству информации и изображений. Слайдеры — отличный способ создать динамический и интерактивный фокус.
Другие статьи, которые могут быть вам интересны.
- Удивительные плагины слайдера WordPress
- Полноэкранный слайдер [Webflow]
- Создание слайдера с помощью чистого CSS
- Создание слайдера с помощью JavaScript
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сайтов-слайдеров — 21+ лучших идей веб-дизайна слайдеров 2023
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Сайты-слайдеры не подходят? Попробуйте что-нибудь еще:
Веб-сайты с иконками
Баннерные сайты
Макет сайтов
Обновленные веб-сайты
Пользовательские веб-сайты
Космические сайты
Концептуальные сайты
Темные сайты
Сайты интернет-магазинов
Сайты недвижимости
Веб-сайты фотографии
Образовательные сайты
Бизнес-сайты
Сайты чатов
Адаптивные веб-сайты
Как создать дизайн своего сайта-слайдера
Если вам нужен потрясающий сайт-слайдер, который будет выделяться среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает сайт-слайдер хорошим?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.