19 бесплатных слайдеров HTML и CSS для вашего сайта
имеющий веб-сайты, занимающие всю ширину экранаМы находим, что можно интегрировать определенные элементы, которые могут пригодиться для отображения всего образца продуктов для продажи или поездок, которые мы можем предложить на лето. Карусели или слайдеры — это один из тех веб-элементов, которые позволяют нам визуально отображать наши продукты очень привлекательно.
Бесплатные слайдеры, скроллеры или карусели в CSS которые вы найдете ниже, составьте хороший репертуар для всех видов задач на работе, который мы собираемся показать клиенту, прежде чем он согласится с нашим бюджетом. Это набор слайдеров в HTML и CSS с небольшим количеством JavaScript как в горизонтальном, так и в вертикальном формате. Давайте сделаем это, чтобы вы могли получить доступ к коду для их быстрой реализации.
Индекс
- 1 Горизонтальные карусели
- 2 Отзывчивая бесконечная карусель
- 3 React Carousel
- 4 Гладкий 3D-слайдер
- 5 Автоматическая бесконечная карусель
- 6 Карусель наведения
- 7 Мобильная карусель
- 8 Карусель ленты Instagram
- 9 Простая синхронизированная карусель
- 10 Горизонтальные карусели 3D
- 11 CSS-карусель
- 12 Карусель Ambilight Bootstrap
- 13 Команда Карусели
- 14 Куб карусели
- 15 Клавиши со стрелками карусели
- 16 Вертикальные карусели
- 17 Карусель на чистом CSS
- 18 Вертикальная карусель реагирует
- 19 3D-карусель с разделением
Эта карусель состоит из довольно яркая анимация как если бы мы рисовали занавеску, чтобы просто уменьшить масштаб фотографий и значков профилей, которые мы собираемся установить в этом слайдере. Это идеальная карусель для отзывов от пользователей, которые очень довольны продуктами, которые мы продаем в Интернете.
Это идеальная карусель для отзывов от пользователей, которые очень довольны продуктами, которые мы продаем в Интернете.
Теме статьи:
27 слайдеров HTML и CSS, которые сделают ваш сайт особенным
Подпишитесь на наш Youtube-канал
Этот слайдер как реклама, которую иногда можно увидеть на футбольных полях по бокам и показ различных объявлений, которые прокручиваются по горизонтали. Он идеально подходит для целевых страниц, на которых должны отображаться партнерские бренды и другие типы логотипов.
Этот свиток выделяется своим React.js. Это позволяет отображать изображения пропорционального размера при переходе от одного изображения к другому в непрерывной анимации. Немногое сказать об этом довольно простом CSS, но он будет иметь большой эффект, если мы знаем, как правильно разместить его в Интернете.
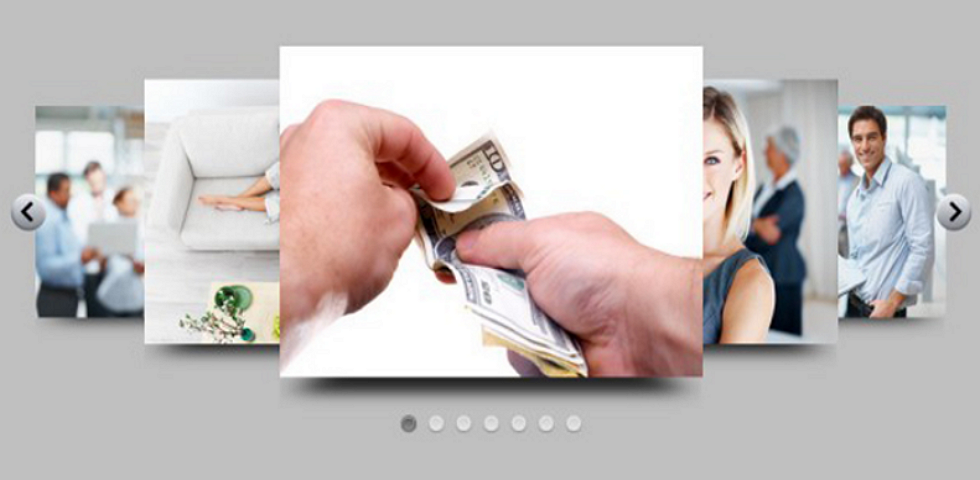
Эта трехмерная карусель, состоящая из HTML, CSS и JavaScript, отличается плавностью и плавностью. очень визуальная подпрыгивающая анимация.
Теме статьи:
46 слайдеров и скроллеров Javascript
Ползунок, который, как предупреждает его собственное название, отображается автоматически без необходимости взаимодействия пользователя в мгновение ока с ним. Различные изображения, составляющие эту поразительную карусель, появляются из-за перехода, в котором она волшебным образом исчезает.
С элементом наведения это ползунок перемещается слева направо, или наоборот, когда мы оставляем указатель мыши над ним. Плавный переход для перемещения между разными фотографиями, из которых можно составить этот слайдер изображения.
также называется Carousel Material Design, и с учетом текущей тенденции со всеми типами карт, здесь вы можете найти другую статью с большим их количеством в CSS / HTML, дистанцируется от остальных, поскольку состоит из языка дизайна, опубликованного Google.
Вы можете разрушить идею этого слайдера выделения полосой изображений, которые можно увеличить щелкнув по одному из них. Эффектная анимация, хотя она предназначена для определенного типа веб-сайтов. Посты в Instagram переносятся на карусель slick.js.
Это во многом связано с предыдущим, особенно в полосе изображений, хотя взаимодействие со слайдером сильно отличается перемещая его боковым жестом слева направо и наоборот. Снова у нас есть slick.js, который делает свое дело. Поражает своим великолепным эффектом.
Одна из самых интересных каруселей во всем опубликованном нами списке. Выделяется для ваши горизонтальные слайдеры в CSS и HTML
Простой и отличный визуальный эффект с серия карт, которые по очереди на передней. Эффект находится в 3D, поэтому это один из тех ползунков, которые привлекают много внимания, особенно из-за минимального эффекта отскока, который показывает гениальность со стороны создателя того же самого.
Эффект находится в 3D, поэтому это один из тех ползунков, которые привлекают много внимания, особенно из-за минимального эффекта отскока, который показывает гениальность со стороны создателя того же самого.
Простой слайдер с отличным эффектом, который ничем не выделяется. Один из эти простые ползунки то, что мы обычно ищем, и это дает ощущение единства без особой помпы, но это прекрасно выполняет свою функцию.
Если вы хотите представить свою редакционную команду в блоге, этот слайдер идеально подходит для своей роли
. Хорошо, как и предыдущий, насколько это просто. Он выделяется использованием бриллиантов, на которых размещены все фотографии команды. Имеет автоматическое воспроизведение.Слайдер, который представляет собой куб, в котором каждое из лиц — одно из изображений или фотографии, которые мы хотим разместить на веб-сайте. Вам нужно только щелкнуть по каждому из них, чтобы просмотреть их и узнать, какой контент вас ждет.
Слайдер, в котором происходит взаимодействие используя клавиши со стрелками. Просто без особой помпы, переходящий непосредственно к другому типу взаимодействия, похожему на то, что было много лет назад. Для специального использования.
Слайдер с отличным визуальным эффектом, который автоматически воспроизводится в непрерывной вертикальной анимации который выделяется своими картами с закругленными углами. Очень актуальный и один из тех, который сам по себе выделяется из всего этого списка.
Эта карусель выделяется тем, что боковое меню, из которого мы можем перейти нажав на каждую из его опций. Информация появляется с хорошо достигнутым эффектом отскока без чего-то большего, чем было сказано.
Похожий на предыдущий за свою вертикальность, хотя этот ползунок может занимать всю ширину страницы для отображения изображений каждой из своих вкладок. Интересен своим большим форматом и использованием переходов CSS для перехода между слайдами.
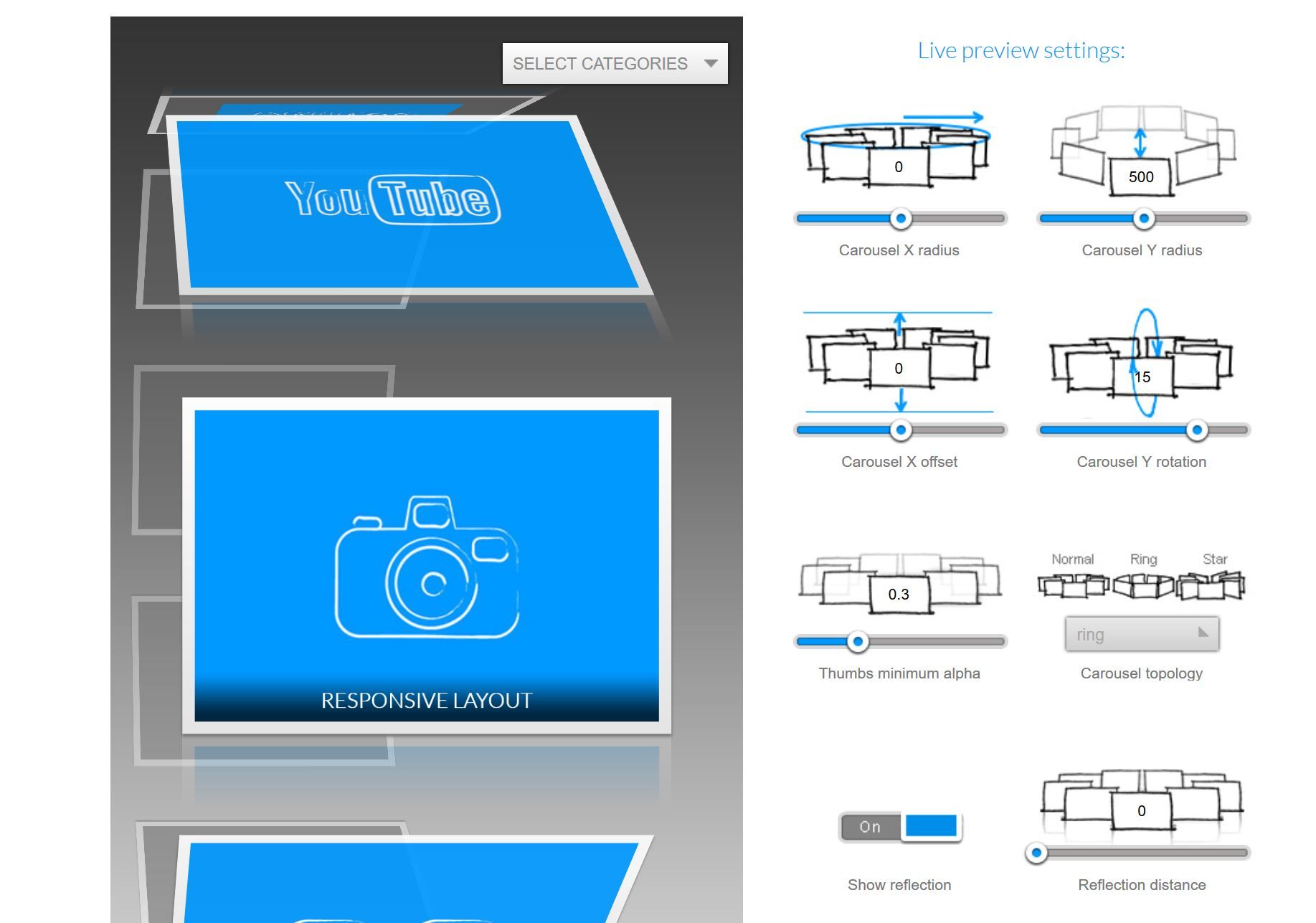
Великолепный визуальный эффект с узором ползунков, который вращается в 3D с очень яркая анимация. Вы можете выбрать каждый из вариантов в левом боковом меню с точками для каждого из них. Один из лучших в списке по своей креативности.
9 UX-правил для создания удобного слайдера на главной странице — Оди. О дизайне
Популярность слайдеров на сайтах электронной коммерции снижается, особенно если речь идет о главной странице. Последнее UX-тестирование, проведенное Независимым исследовательским институтом в области UX — Baymard, показывает, что среди лучших интернет-магазинов США и Европы только 28% используют слайдер. В 2016 году этот показатель был равен 32%, а в 2013 — 52%.
В ходе крупномасштабного юзабилити-тестирования в этой области было выявлено, что людям в целом нравятся слайдеры с использованием больших изображений. Но если не устранить серьезные проблемы, которые их сопровождают, то слайдеры, расположенные на главной странице, могут принести больше вреда, чем пользы.
Результаты UX-тестирования показывают, что только 41% компаний, которые располагают слайдер на главной странице, не испытывают проблем, связанных с юзабилити.
Кроме того, были сделаны выводы, как создать альтернативный дизайн главной страницы, который технически намного проще реализовать, чем идеальный слайдер. И при этом он обеспечивает отличное взаимодействие с пользователями.
Ключевые выводы из исследований юзабилити
В этой статье мы обсудим результаты тестирования главной страницы интернет-магазинов. Мы также остановимся на исследованиях удобства использования слайдеров на главной странице в мобильной версии. В частности, вы узнаете:
- является ли решение об использовании слайдера на главной странице правильным
- почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
- 3 UX-правила проектирования слайдера главной страницы как для десктопных, так и для мобильных версий
- 3 дополнительных UX-правила для обеспечения правильного функционирования слайдера в десктопной версии при автопрокрутке;
- 3 дополнительных UX-правила для корректной работы слайдера в мобильной версии.

Является ли решение об использовании слайдера на главной странице правильным
При реализации слайдера на главной странице часто встречаются довольно серьезные проблемы, связанные с удобством использования. Но если тщательно продумать его внедрение на сайт, слайдер может стать полезным элементом дизайна. Его преимуществами являются большие изображения, которые привлекают внимание пользователей и автопрокрутка. Она позволяет отображать разнообразный контент и при этом не перегружать главную страницу.
Таким образом, слайдер действительно может стать рабочим элементом дизайна, если он правильно реализован, а контент тщательно продуман. Но, как правило, на практике возникают проблемы.
✅ Статичные блоки сайта на главной странице (полное исследование сайта Gilt) — это хорошая альтернатива слайдеру. Технически их намного проще сверстать.В ходе тестирования были найдены рабочие альтернативы слайдерам, расположенным на главной странице. Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Этот вариант основан на том, что посетители сайта просто прокручивают страницу вниз. Это гораздо более простой UX-дизайн, который предлагает привычное взаимодействие с пользователем в отличие от применения слайдера.
Поэтому, прежде чем размещать слайдер на главной странице, следует подумать о том, что, возможно, лучше расположить блоки контента статично. Это позволит избежать головной боли, которая может возникнуть при попытке идеально реализовать слайдер, а в дальнейшем поддерживать его работу. Для большинства сайтов электронной коммерции статичное размещение контента будет наилучшим компромиссом.
❌ Впервые посетив главную страницу интернет-магазина eBags (прим. с англ. «Bags» означает «Сумки») и увидев слайдер, на котором были изображены цветы с надписью «Весенняя распродажа», участник исследования подумал, что eBags — это магазин одежды, несмотря на его название (первое изображение). Однако после прокрутки вниз он увидел раздел с дорожными сумками. Так пользователь пришел к выводу, что это, вероятно, магазин, который специализируется на продаже сумок (второе изображение). Слайдеры хороши настолько, насколько хорош их контент. Информация, которая вводит в заблуждение, может запутать пользователей, учитывая то, что слайдеры часто занимают центральное место на главной странице.
Однако после прокрутки вниз он увидел раздел с дорожными сумками. Так пользователь пришел к выводу, что это, вероятно, магазин, который специализируется на продаже сумок (второе изображение). Слайдеры хороши настолько, насколько хорош их контент. Информация, которая вводит в заблуждение, может запутать пользователей, учитывая то, что слайдеры часто занимают центральное место на главной странице.Контент в случае слайдера является ключевым фактором. Слайдер только тогда будет являться рабочим UX-решением, когда информация, которую он содержит, будет актуальной, тщательно подобранной, высокого качества и оптимизированной под мобильные устройства. Кроме того, результаты юзабилити-тестирования показали, что если контент, размещенный на слайдере, не был тщательно проработан, он будет вводить пользователей в заблуждение до такой степени, что некоторые из них не поймут, на какой тип сайта они попали.
Следовательно, еще одним требованием при принятии решения о расположении слайдера на главной странице является обеспечение высококачественного контента. Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Оставшаяся часть статьи будет полезна тем, кто все-таки предпочтет использовать слайдер на главной странице и имеет для этого необходимые ресурсы. В ней будут изложены 9 требований для правильной работы слайдера на главной странице.
Почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
В целом, в десктопных версиях автопрокрутка слайдов является хорошей идеей. Она помогает распределить экспозицию и сразу дает понять, что это действительно слайдер, а не статичный баннер на главной странице.
Однако в мобильных версиях все обстоит иначе. Когда речь идет об автопрокрутке ключевое различие между мобильными и десктопными версиями сайта заключается в отсутствии возможности наведения курсора мышина мобильных устройствах.
В десктопной версии о намерениях пользователя можно судить, когда он наводит курсор на изображение слайдера. То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.
То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.

Следовательно, во время тестирования мобильной версии сайта пользователи, которые просматривали контент в слайдере с автопрокруткой, часто не успевали прочитать информацию на слайде. Или, что еще хуже, некоторые участники пытались коснуться слайда, чтобы узнать больше о том, что было на нем представлено, но он менялся в последнюю секунду. Это приводило к непреднамеренному переходу не на ту целевую страницу.
Если пользователи замечали ошибку, это всегда вызывало у них чувство разочарования.
Однако была небольшая подгруппа участников тестирования, которые не увидели того, что перешли не по той ссылке. Это приводило к тому, что эти они неправильно интерпретировали содержимое страницы. Ведь оно не имело отношения к слайду, на который они намеревались нажать.
Поскольку в настоящее время технически невозможно сделать так, чтобы человек мог повлиять на скорость смены слайдов в мобильных версиях сайта, следует избегать использования слайдера с автопрокруткой. В данном случае минусы явно перевешивают плюсы.
В данном случае минусы явно перевешивают плюсы.
На практике это означает, что слайдеры в мобильных версиях лишены своего основного преимущества — предоставления доступа к разнообразному контенту посредством автопрокрутки. А дизайнерам и менеджерам всегда следует исходить из того, что подавляющее большинство пользователей мобильных устройств увидят только первый слайд, пропустив всё остальные.
✅ В мобильных версиях сайта вместо слайдеров с автопрокруткой следует разместить слайдеры, которые пользователи могут листать при помощи пальца (как показано в примере: Walgreens). Однако, в этом случае есть большая вероятность, что они увидят только первый слайд, а последующие просто не будут просматривать.✅ Отображение контента в виде статичных блоков на главной странице вместо использования слайдера является хорошо работающей альтернативой. Такой способ размещения информации технически проще реализовать (см. здесь, в Williams-Sonoma). Он также позволяет человеку лучше ориентироваться на сайте.
Так как в мобильной версии следует избегать применения слайдера с автопрокруткой, статичное расположение блоков контента можно рассматривать в качестве альтернативы. Если дизайн все-таки подразумевает использование слайдера, то управление слайдами должно быть ручным. Также следует учитывать принципы UX, которые мы обсудим ниже.
3 UX-правила для создания удобного слайдера главной страницы как для десктопных, так и для мобильных версий
Если определено, что использование слайдера на главной странице по-прежнему является предпочтительным выбором как для десктопной, так и для мобильной версии сайта, важно придерживаться следующих 3 UX-правил.
Примечание. Они не зависят от платформы и в равной степени применимы к любым версиям сайта.
1) Тщательно продуманная последовательность слайдов
Первый слайд чрезвычайно важен, так как на него будет обращено максимальное внимание. Очевидно, он должен содержать ключевое сообщение. В данном примере, на сайте Foot Locker, обувь на первом слайде с гораздо большей вероятностью будет просмотрена большим количеством пользователей, чем контент на трех остальных слайдах. Аналогичная ситуация в мобильной версии сайта Nike. Первый слайд получит больше внимания, чем остальные.
Аналогичная ситуация в мобильной версии сайта Nike. Первый слайд получит больше внимания, чем остальные.Большинство пользователей не увидят все слайды на главной странице, даже если они прокручиваются автоматически. Люди просто не задерживаются в этом месте так долго.
Во время тестирования пользователи, как правило, переходили на другую страницу или скроллили вниз задолго дотого, как начиналась автоматическая прокрутка слайдов. Такая же ситуация повторялась и в случае слайдеров, управляемых вручную.
Это означает, что последовательность слайдов невероятно важна, так как первый слайд получит гораздо больше внимания, чем другие.
(Совет: см. статью «42% главных страниц в мобильной версии сайта рискуют не оправдать ожиданий пользователей», чтобы узнать больше о том, как люди обычно ведут себя при попадании на главную страницу).
2) Слайдеры не должны быть единственным путем к функциям или контенту
Можно предположить, что помимо первого слайда, который получит наибольшее количество просмотров, некоторые пользователи не увидят больше никаких других слайдов.
В ходе тестирования большинство людей сразу же приступали к стратегии поиска продукта (например, используя строку поиска, открывая основную навигацию и т. д.), иногда еще до того, как страница загружалась. Следовательно, они, вероятно, никогда не видели контент, представленный в слайдере.
Кроме того, существует высокий риск того, что некоторые слайдеры попадают в зону баннерной слепоты. Пользователи пропускают этот контент, несмотря на его центральное месторасположение, просто потому, что он напоминает им рекламу.
❌ Ключевой контент, такой как «Варианты подарков», не должен быть доступен только в слайдере на главной странице. Так многие пользователи никогда его не увидят. В Nike эта проблема несколько сглажена путем размещения ссылки на раздел «Варианты подарков» на первом слайде. Но многие по-прежнему скорее всего пропустят эту информацию.
Так многие пользователи никогда его не увидят. В Nike эта проблема несколько сглажена путем размещения ссылки на раздел «Варианты подарков» на первом слайде. Но многие по-прежнему скорее всего пропустят эту информацию.Поэтому ключевые функции сайта должны быть доступны не только в слайдере, учитывая, что многие пользователи никогда его не увидят.
Например, не следует размещать там поиск. Вместо этого следует сделать для него отдельную ссылку в навигации или целый блок на главной странице.
3) Ручное управление слайдером должно быть понятным
❌ Сложно сказать, что на сайте Newegg на слайдере доступны стрелки управления. Они почти полностью сливаются с фоном большинства изображений.Крайне важно сделать элементы управления слайдера хорошо заметными. На большинстве сайтов они представляют собой точки-индикаторы. В противном случае некоторые пользователи просто не узнают, что они там есть.
Другие люди, которые заметят элементы управления, могут столкнуться с трудностями при взаимодействии с ними. Индикаторы могут иметь небольшие области для нажатия.
Индикаторы могут иметь небольшие области для нажатия.
Следует обратить внимание как на размер индикаторов, так и на то, насколько хорошо они заметны. Поскольку слайды являются динамическими и будут меняться, тестирование высокой контрастности должно быть частью процесса обеспечения качества при создании контента для слайдов. Если точки сливаются с фоновым изображением, рассмотрите возможность расположить их отдельно от слайдов непосредственно под ними.
Наконец, в дополнение к точкам-индикаторам можно подумать об использовании стрелок в левой и правой части изображения. Следующая и предыдущая стрелки имеют преимущество в том, что пользователям их проще распознать.
3 дополнительных UX-правила для обеспечения корректной работы слайдера в десктопной версии при автопрокрутке
В десктопных версиях сайта слайды должны прокручиваться автоматически. Однако есть три детали при реализации автопрокрутки, которые необходимо соблюсти, чтобы обеспечить ее хорошую работу.
1) Слайды не должны меняться слишком быстро или слишком медленно
В случае слишком быстрой прокрутки пользователи чувствуют, что у них мало времени. Они не смогут в полной мере оценить слайд, который показался им интересным.
И наоборот, если слайды меняются слишком медленно, люди теряют терпение. А если активный слайд не привлек их внимания, то они переключатся на другие элементы дизайна.
❌ Слайды на сайте Amadara прокручиваются слишком быстро. Пользователям, заинтересованным в более подробном просмотре изображений, будет чрезвычайно сложно оценить их содержание.В зависимости от того, какое количество текста расположено на слайде, правильный промежуток времени для смены слайда, как правило, составляет около 5–7 секунд для слайдов с одним заголовком и несколькими тегами или метками. А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
2) Автопрокрутка должна приостанавливаться при наведении
Когда пользователь наводит курсор мыши на слайдер, прокрутка должна приостанавливаться. Так пользователь сможет сфокусировать внимание на слайде настолько долго, насколько ему это нужно. Что еще более важно — слайд не должен меняться, как только человек решит кликнуть по нему.
В ходе тестирования слайды часто менялись за миллисекунды до того, как участник кликал на нужное ему изображение. Это приводило к загрузке не той страницы. Очевидно, что это разочаровывающий опыт, а в некоторых случаях может быть совершенно вредным, если пользователь не поймет, что произошло. Он начнет просматривать нерелевантную страницу, а затем ему придется начать все сначала, либо он просто покинет сайт.
❌ «Если курсор мыши находится на слайде, то автопрокрутка должна остановиться, — объяснил участник, который исследовал сайт Blue Nile, — в противном случае я рискую кликнуть не на тот слайд. Это случилось только что, и я перешел не на ту страницу». В интернет-магазине Blue Nile слайдер не останавливался, когда пользователь наводил на него курсор мыши. Люди, которые наводят курсор на слайд, как правило, проявляют интерес к контенту. Вероятно, они читают информацию или думают, стоит ли им кликнуть по ссылке. По этой причине слайдер должен приостановиться до тех пор, пока они не отодвинут курсор мыши в сторону от слайдера.
Это случилось только что, и я перешел не на ту страницу». В интернет-магазине Blue Nile слайдер не останавливался, когда пользователь наводил на него курсор мыши. Люди, которые наводят курсор на слайд, как правило, проявляют интерес к контенту. Вероятно, они читают информацию или думают, стоит ли им кликнуть по ссылке. По этой причине слайдер должен приостановиться до тех пор, пока они не отодвинут курсор мыши в сторону от слайдера.Поэтому крайне важно приостанавливать слайды при наведении курсора мыши. Эта важная функция в настоящее время отсутствует на 18% всех проверенных сайтах, где расположен слайдер на главной странице. Неудивительно, что большинство компаний считают наличие слайдеров неэффективным.
Автопрокрутка должна запуститься снова, как только пользователь уберет курсор с области слайдера.
3) Автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Если человек взаимодействовал со слайдером за его пределами (например, активно менял слайд с помощью элементов управления), автопрокрутка должна быть приостановлена.
Когда пользователь активно меняет слайд, нажимая на кнопки «Следующий» или «Предыдущий» или другие элементы управления, скорее всего, его выбор будет преднамеренным. Соответственно, автопрокрутка должна быть приостановлена.
3 дополнительных UX-правила для правильной работы слайдера в мобильной версии
Для мобильных версий сайта следует реализовать слайдер с ручным управлением вместо применения автопрокрутки или использовать статичные блоки с контентом. Тем не менее, есть еще три правила при реализации дизайна для мобильных устройств, которые необходимо соблюсти, чтобы обеспечить эффективность работы слайдера с ручным управлением.
1) Поддержка жестов мобильного управления
В целом пользователи мобильных устройств ожидают, что смогут использовать жесты мобильного управления — например, жест «пролистывание» (или «свайп») для перехода к следующему слайду.
❌ На странице товара сайта Newegg участник пытается увеличить масштаб слайдера, чтобы увидеть цену рекомендуемого товара. Но функция масштабирования с помощью разведения пальцев не работает. Люди будут ожидать, что жесты мобильного управления, такие как сведение пальцев и пролистывание, будут работать при попытке взаимодействовать со слайдером.Это не означает, что традиционные элементы управления слайдером, такие как кнопки «Далее» или «Назад» и индикаторы слайдов, не могут быть реализованы. Но тестирование показало, что они должны быть на сайте в качестве дополнения к поддержке жестов свайпа и изменения масштабирования.
2) Текст на слайде должен быть четким
При аудите мобильных версий сайтов со слайдером было обнаружено, что текст на некоторых слайдах был слишком мелким.
Это не является серьезной проблемой, если следить за тем, чтобы любой текст на слайдах оставался разборчивым при масштабировании до крошечного мобильного экрана. В идеале любой текст на слайде представляет собой текст HTML. Он не является частью изображения, что, как правило, лучше для целей доступности и SEO.
3) Контент на слайдере должен быстро загружаться
В целом, пользователи мобильных устройств, как правило, менее терпеливы к медленной загрузке сайта.
Это следует учитывать при рассмотрении вопроса о том, какой контент следует включить в слайдер. Дело в том, что пользователи быстро теряют терпение, если сайт загружается дольше секунды (например, графический или анимированный контент).
Как сказал один участник в ходе тестирования, ожидая загрузки страницы: «Сейчас все работает медленно. [Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
[Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
Убедитесь, что слайдеры хорошо сверстаны. В противном случае следует выбрать блоки со статичным контентом
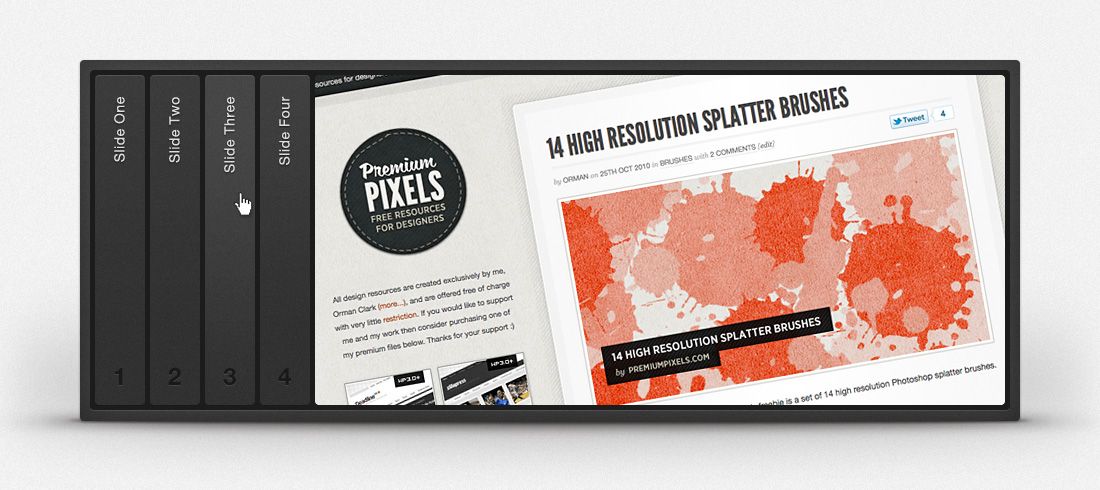
✅ Также можно рассмотреть дизайн «слайдера в формате оглавления». В нем различные слайды прокручиваются в интерактивных блоках. Дополнительным преимуществом такого слайдера является предоставление пользователям возможности выбирать слайды, которые они считают наиболее интересными.В конце концов, несмотря на то, что некоторые хорошо реагируют на большие изображения на слайдерах, они часто приносят больше вреда, чем пользы. Это связано со множеством нюансов при их реализации, необходимых для достижения эффективности в работе слайдера. Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Итак, все версии сайтов должны соответствовать следующим трем правилам:
- последовательность слайдов следует тщательно выбирать
- слайдер не должен быть единственным путем к функциям или контенту
- управление слайдером вручную должно быть полностью понятным
Десктопные версии сайтов со слайдерами, на которых используется автопрокрутка, должны отвечать трем дополнительным требованиям:
- слайды не должны прокручиваться слишком быстро или слишком медленно (ориентировочно 5-10 сек.)
- автопрокрутка должна быть приостановлена при наведении курсора мыши на область слайда
- автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Наконец, слайдеры в мобильных версиях сайта должны иметь ручное управление. В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
- поддержка жестов мобильного управления
- текст на слайдах должен быть разборчивым, особенно при его уменьшении по сравнению с десктопной версией сайта
- контент слайдера должен быстро загружаться
Если сложно придерживаться этих 9 правил при реализации слайдеров в десктопных и мобильных версиях сайтов, то рекомендуется использовать более простые, но эффективные статичные блоки для любых версий сайта, в особенности, мобильной.
Слайдеры на главной странице: передовой опыт и альтернативы
Хотите использовать слайдер на главной странице? Мы объясняем, когда вы можете это сделать, и предлагаем некоторые альтернативы, когда вы, вероятно, не должны этого делать.
Обзор
Ранее мы рассмотрели плюсы и минусы использования ползунков и каруселей на главной странице.
Однако, несмотря на все проблемы, связанные с ползунками, вы все еще можете быть заинтересованы в использовании ползунка или иметь клиента, который настаивает на его наличии.
В этой статье мы обсудим, какие сценарии действительно подходят для использования ползунков, и предложим альтернативы для ползунков в интересах лучшего взаимодействия с пользователем.
Опрос GTmetrix показывает, что большинству пользователей не нравятся ползунки на главной странице
Прежде чем мы углубимся в особенности того, где вы можете использовать ползунки, вот несколько реальных мнений о них.
Мы опросили пользователей различных социальных сетей (Facebook, Twitter, LinkedIn) о том, используют ли они слайдеры на главной странице.
В частности, мы попросили их высказать свое мнение об общей эффективности наличия слайдеров на их веб-сайте с учетом их влияния на производительность страницы, пользовательский интерфейс и взаимодействие с пользователем.
Вот что мы нашли:
Большинство пользователей, опрошенных в различных социальных сетях, указали, что им не нравятся слайдеры на главной странице.
Понятно, что большинство людей против ползунков на главной странице .
Все сводится к тому, что разработчики не любят их использовать как по соображениям производительности, так и по причинам дизайна/функциональности. Часто слайдеры и карусели существуют на многих домашних страницах только потому, что они нужны
Пользователи в основном не любят ползунки по тем же причинам, что и мы.
Даже когда пользователи не говорили Нет , мнения разделились между Да и Зависит от .
В нижней строке менее четверти опрошенных нами пользователей заявили, что им абсолютно нравится использовать слайдеры на главной странице своего веб-сайта.
Вам может быть интересно, стоит ли вообще использовать слайдеры и карусели на вашем сайте?
В зависимости от того, кого вы спросите, вы получите разные мнения — многие (например, WP Rocket) категорически против ползунков, в то время как некоторые все еще считают их хорошей идеей, и, конечно же, другие скажут вам, что это действительно зависит от вариант использования.
Слайдеры не совсем бесполезны
Да, слайдеры не являются важным фокусом для вашего веб-сайта, и мы считаем, что лучше использовать альтернативы в интересах производительности и лучшего взаимодействия.
При этом вы можете по-прежнему использовать ползунки в определенных ситуациях (в основном внизу страницы), например:
1) Фотогалереи
Если вы ведете веб-сайт с фотографиями или продаете что-то, что в значительной степени зависит от визуальных эффектов, слайдеры и карусели — отличный способ продемонстрировать это.
Мы по-прежнему рекомендуем не размещать ползунки вверху сгиба в интересах производительности (и быстрой LCP).
Поместив ползунок «ниже сгиба» и не делая его фокусом вашего веб-сайта, вы можете повысить производительность своей страницы, поскольку браузер не пытается сначала загрузить ползунок, позволяя другому важному содержимому загружаться быстрее.
Вы также можете лениво загружать изображения слайдера в нижней части страницы для дополнительного бонуса производительности. Что бы вы ни делали, Всегда следите за тем, чтобы ваши изображения имели правильный размер для целевых устройств и были оптимально сжаты для файлов меньшего размера.
Что бы вы ни делали, Всегда следите за тем, чтобы ваши изображения имели правильный размер для целевых устройств и были оптимально сжаты для файлов меньшего размера.
Также желательно, чтобы вы не использовали автоматические слайдеры и вместо этого позволяли пользователям вручную прокручивать ваши фотографии по следующим причинам:
- Снижение производительности — для автоматизации вращающихся каруселей требуется больше JavaScript.
- Разочарование пользователя . Автоматические ползунки могут как отвлекать, так и расстраивать посетителей по следующим причинам:
- Отсутствие контроля – слайды могут двигаться слишком быстро или рывками (что также снижает доступность для некоторых посетителей).
- Непонятная структура навигации — ползунок может использовать стрелки, точки или свайпы (на мобильных устройствах) для перехода к следующему слайду.

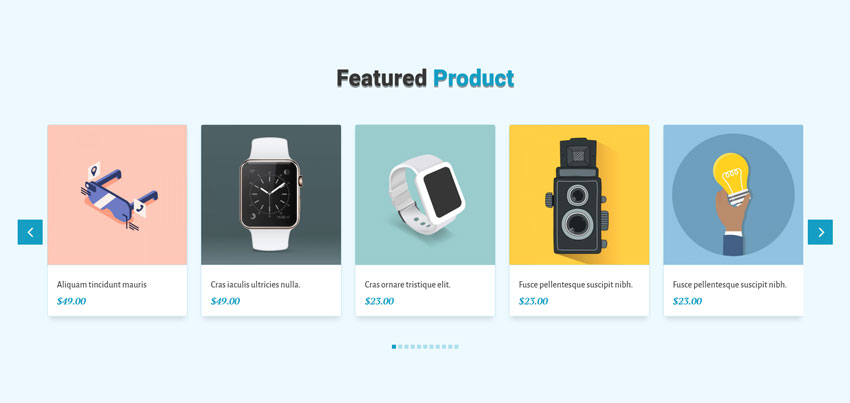
2) Избранные товары/категории
Слайдеры могут быть полезны, когда вы работаете конкретно с товарами, особенно когда вы хотите показать избранные товары или категории.
Например, веб-сайты, посвященные моде или ювелирным изделиям (или ювелирным изделиям , если хотите), особенно хороши для слайдеров из-за визуальной природы товаров.
Целенаправленный слайдер может помочь вашим посетителям продемонстрировать, как выглядят ваши продукты и доступный выбор, подготовив почву для дальнейшего взаимодействия.
3) Логотипы клиентов или отзывы
Слайдеры могут хорошо подходить для отображения логотипов клиентов, партнеров или компаний, с которыми вы работаете. Отзывы — еще один отличный вариант использования слайдеров и каруселей, особенно если слайдер расположен ниже по странице.
Таким образом, вы не отвлекаете внимание посетителей от того, что представляет собой ваш веб-сайт (и ваша страница загружается быстрее). На самом деле, отзывы — отличный способ продемонстрировать социальное доказательство вашего продукта/услуги, а слайдеры — хороший способ привлечь к ним внимание.
На самом деле, отзывы — отличный способ продемонстрировать социальное доказательство вашего продукта/услуги, а слайдеры — хороший способ привлечь к ним внимание.
Я все еще хочу (или мой клиент настаивает) на слайдере на главной странице
Часто бывает так, что ваш клиент настаивает на использовании слайдера (или вы тайно хотите) на главной странице, несмотря на все недостатки связанные со слайдерами.
В этом сценарии вы можете предпринять следующие шаги, чтобы уменьшить проблемы с производительностью и взаимодействием:
1) Keep it Light
Убедитесь, что вы используете легкий ползунок, чтобы свести к минимуму негативное влияние на производительность вашего сайта.
Чем проще слайдер, чем легче изображения, тем меньше производительность попадает на ваш сайт.
Вот некоторые вещи, которые следует учитывать:
- Не настраивайте ползунок на автоматическое переключение между слайдами — предоставьте вашим посетителям полный контроль над навигацией ползунка.

- Выбирайте ползунки, на которые легко ориентироваться, чтобы вашим посетителям не приходилось тратить время на то, чтобы понять, как перейти к следующему слайду.
- Используйте простые переходы и избегайте причудливых сложных и/или некомпозитных анимаций, чтобы ваш сайт хорошо реагировал на действия пользователя.
- Убедитесь, что ваш ползунок реагирует (т. е. масштабируется в соответствии с размером экрана устройства), а ваши изображения оптимизированы для вашего целевого устройства. Подробнее об этом ниже.
2) Минимальное количество слайдов
Если вам нужно использовать слайдер, чтобы рассказать историю вашего веб-сайта, убедитесь, что ваши сообщения последовательны — один из способов сделать это — ограничить слайдер максимум 2 или 3 слайдами.
Минимизируйте количество слайдов, чтобы ваши сообщения были последовательными и посетители не слишком отвлекались.
Этого должно быть достаточно, чтобы передать ценностное предложение вашего сайта, и большинство посетителей все равно не прокручивают первые несколько слайдов.

Другой хорошей практикой является разработка слайдера таким образом, чтобы каждый слайд переходил в следующий, чтобы ваши посетители были заинтересованы.
3) Используйте адаптивные слайдеры
Адаптивные слайдеры автоматически масштабируются в соответствии с шириной устройства вашего посетителя. Это гарантирует, что слайдер не нарушит макет вашего сайта и его можно будет использовать на нескольких устройствах.
Убедитесь, что выбраны ползунки, которые позволяют отображать текст в формате html поверх изображений (например, слои
и/или другие элементы, связанные с текстом). Это делает ваш текст выделенным и разборчивым на небольших экранах, в отличие от уменьшения текста, когда изображения с текстом уменьшаются для небольших экранов. Существует также дополнительное преимущество SEO, поскольку выделяемый текст может быть просканирован поисковыми системами, что может повысить рейтинг вашего сайта в поисковых системах.
Альтернативы слайдерам
Поговорив о том, где допустимо использование слайдеров и как их лучше реализовать, давайте рассмотрим альтернативы слайдерам, которые могут быть лучше для вашего сайта , как с точки зрения производительности страницы, так и вовлеченности/конверсии.
Это может включать любое из следующего:
1) Одно главное изображение
Одно главное изображение с четким, целеустремленным сообщением широко считается одним из лучших приемов дизайна для веб-сайтов с максимальной конверсией. Это также связано с ключевым критерием Google для их алгоритма ранжирования в поисковых системах — 9.0033 релевантность контента .
Замена ползунка главным изображением часто является лучшей альтернативой для повышения производительности и вовлеченности.
По сути, посетители приходят на ваш сайт по какой-то причине, будь то покупка продукта или решение конкретной проблемы.

Поскольку главное изображение обычно занимает большую часть верхней части страницы на главной странице, вы можете использовать его для передачи своего ценностного предложения, тем самым определяя причину, по которой пользователь посетил ваш веб-сайт.
Одно главное изображение загружается быстрее и может устранить двусмысленные сообщения, поэтому ваши посетители быстрее увидят контент и смогут быстро понять, о чем ваш веб-сайт.
2) Целевой призыв к действию (CTA)
Это связано с отображением одного основного изображения вместо использования слайдера/карусели. Сильный целевой CTA для определенного продукта или услуги или контактная ссылка могут сразу сказать посетителям, что делать, когда они посещают ваш сайт.
Сильные таргетированные призывы к действию также являются отличной альтернативой слайдерам, как с точки зрения производительности, так и вовлеченности.
Благодаря удалению догадок посетителям не нужно изучать весь ваш сайт, чтобы понять, о чем ваш сайт и что нужно делать дальше.

Основное изображение в сочетании с призывом к действию лучше для производительности, четко передает сообщение вашего сайта, а также показало, что оно намного лучше для конверсий.
3) Панель поиска
Если на вашем веб-сайте представлено множество продуктов или услуг, то ваши посетители могут извлечь больше пользы из легкодоступной панели поиска (например, «Найти свой продукт») вместо ползунка.
Панели поиска могут лучше ползунков помогать посетителям легко находить товары, услуги и информацию на вашем сайте.
Несмотря на то, что посетители могут просматривать ваш веб-сайт, чтобы изучить различные предлагаемые продукты/услуги (именно поэтому некоторые в первую очередь используют ползунки), панель поиска может помочь посетителям легко найти то, что они ищут.
4) Видеоконтент/Сообщения
Для ясности: мы не имеем в виду полноэкранные фоновые видео с природными пейзажами или гламурные снимки ваших продуктов. Мы имеем в виду видеоконтент с сообщением или историей , которая предоставляет информацию, чтобы заставить их взаимодействовать с вами.
Мы имеем в виду видеоконтент с сообщением или историей , которая предоставляет информацию, чтобы заставить их взаимодействовать с вами.
Известно, что такие видео очень хорошо конвертируются, потому что « …люди предпочитают смотреть, а не читать. ”
Видеоконтент более привлекателен, чем слайдеры, и продемонстрировал высокую конверсию.
В отличие от слайдеров, видеоролики обычно сосредоточены на одной истории — ответе на вопрос, почему вы посетили веб-сайт и что он может предложить, будь то продукт, услуга или информация по определенной теме.
Видеоролики могут работать как отличный инструмент онлайн-маркетинга, поскольку их можно персонализировать и настраивать для конкретных пользователей.
Прочтите здесь несколько отличных советов по видео на главной странице.
Имейте в виду, что большие неоптимизированные видео могут повлиять на производительность вашей страницы, поэтому рассмотрите возможность использования некоторых стратегий, ориентированных на производительность, таких как использование изображения-заполнителя и загрузка видео только тогда, когда пользователь нажимает на него (иначе Ленивая загрузка сторонних ресурсов с фасадами ).
Резюме
Слайдеры и карусели являются весьма спорными в Интернете. Наш недавний опрос подтверждает то, о чем мы всегда подозревали: клиенты любят их, а большинство разработчиков ненавидят.
Они нравятся клиентам, потому что их относительно легко добавить, каждый может получить место на главной странице, и они предлагают множество анимаций, переходов и специальных эффектов.
Однако разработчики сильно не любят их из-за их многочисленных недостатков в производительности и UX, а также из-за того, что они не очень хороши для вовлечения пользователей, конверсий и/или SEO.
Хотя вы все еще можете использовать слайдер в определенных сценариях (например, в фотогалереях внизу страницы, отзывах и т. д.), лучше не делать их фокусом вашего веб-сайта.
Доступны лучшие альтернативы (например, яркие главные изображения, целевые призывы к действию, видеосообщения и т. д.) как с точки зрения веб-производительности, так и с точки зрения вовлечения и конверсии пользователей.
Дополнительная литература
Мы попытались объективно объяснить, что вам следует делать, если вы (или клиент) хотите использовать слайдеры на своей домашней странице. Однако, в зависимости от того, кого вы спросите, вы можете получить более сильные мнения, которые склоняются к тому, чтобы полностью избегать ползунков или полностью их использовать.
Ниже приведены еще несколько статей о том, следует ли вам использовать слайдеры и карусели на вашем сайте:
- Почему вам не следует использовать слайдер на WordPress (и другие методы снижения производительности)
- Слайдеры отстой и должны быть запрещены на вашем сайте
- Вращающиеся баннеры? Просто сказать нет!
Не забывайте о производительности вашего сайта
PRO Monitoring Splash
Получите больше тестов по запросу, контролируемые слоты и тестовые площадки премиум-класса вместе с почасовым тестированием с тарифным планом GTmetrix PRO.
Другие функции включают в себя: приоритетный доступ к очереди, мобильное тестирование, удаленный мониторинг местоположения (включая премиум-местоположения) и многое другое!
Обновление до PRO сегодня
Теги: карусели производительность альтернативы слайдеру слайдеры удобство использования wordpress
Все, что вам нужно знать о слайдерах веб-сайтов
Создать веб-сайт сегодня легко. Многие онлайн-конструкторы веб-сайтов позволяют вам создать свой за считанные минуты. Таким образом, каждый может это сделать. Что отличает вас, так это ваша стратегия настройки сайта. Один из них включает слайдеры. Слайдеры веб-сайтов — это прокручиваемый набор изображений или видео, которые можно добавить на веб-сайт, чтобы сделать его более интерактивным. Кроме того, повышение эстетики в процессе.
Чтобы продвигать свои скидки, показывайте своим клиентам краткий обзор всех новых продуктов — существует множество способов использования веб-слайдеров. Кроме того, слайдеры также дают вам творческий способ настроить свой веб-сайт, не вмешиваясь в общий визуальный стиль и дизайн других основных элементов.
Кроме того, слайдеры также дают вам творческий способ настроить свой веб-сайт, не вмешиваясь в общий визуальный стиль и дизайн других основных элементов.
Если вы еще не используете их, то вы находитесь в правильном месте. Давайте поговорим о некоторых преимуществах использования слайдеров веб-сайтов, а также о некоторых простых советах по дизайну.
- Настоящие причины, по которым вам нужны слайдеры для веб-сайтов
- Слайдеры могут сделать навигацию более креативной 096 Слайдеры для сайтов – советы по дизайну для конверсии
- Выберите правильный макет для цели
- Выберите правильные цвета
- Расскажите историю
- Визуальная согласованность имеет значение
- Используйте осмысленные и релевантные изображения
- Мобильный дизайн обязателен
- Добавьте кнопку с призывом к действию
- Используйте A/B-тестирование
- Не втискивайте слишком много в один элемент слайдера
900 96 Дизайн глаза -захват слайдеров веб-сайтов с Kimp
- Слайдеры могут сделать навигацию более креативной 096 Слайдеры для сайтов – советы по дизайну для конверсии
Настоящие причины, по которым вам нужны слайдеры веб-сайтов
Веб-сайты больше не просто цифровые брошюры с информацией о бизнесе. Они часто являются первой серьезной точкой соприкосновения, где бизнес встречает заинтересованного клиента. 50% потребителей считают дизайн веб-сайта одним из наиболее важных элементов бренда. От общего удобства использования интерфейса до легкости поиска информации существует множество факторов, влияющих на восприятие сайта пользователем. Более того, 40 % потребителей ценят использование изображений и фотографий для создания веб-сайтов
Они часто являются первой серьезной точкой соприкосновения, где бизнес встречает заинтересованного клиента. 50% потребителей считают дизайн веб-сайта одним из наиболее важных элементов бренда. От общего удобства использования интерфейса до легкости поиска информации существует множество факторов, влияющих на восприятие сайта пользователем. Более того, 40 % потребителей ценят использование изображений и фотографий для создания веб-сайтов
Слайдеры могут разнообразить навигацию
На веб-сайте Zara показано, как можно творчески использовать слайдеры для создания интерактивного веб-сайта. Веб-сайт в целом довольно привлекательный, с большим количеством анимированного контента и изображений, соответствующих категориям, которые приветствуют посетителя. Веб-сайт также включает в себя как горизонтальные, так и вертикальные ползунки, чтобы позволить костюмам перемещаться по различным категориям пользователей, таким как мужчины, женщины и дети, а также дополнительно перемещаться по категориям в каждом сегменте, таким как модная одежда для вечеринок, обувь и многое другое.
Вместо скучных скользящих меню можно использовать слайдеры веб-сайтов, чтобы направлять посетителей в нужный раздел.
Слайдеры экономят место
Бренды любят выделять свои флагманские продукты в каждой категории, чтобы привлечь внимание к этой конкретной категории. В таких случаях вместо того, чтобы загромождать страницу слишком большим количеством изображений, вы можете использовать слайдеры веб-сайтов.
Это также применимо, когда вам нужно рекламировать большие распродажи и показывать скидки в основных категориях. Во всех этих приложениях, хотя вы можете использовать несколько изображений для соответствующих пунктов назначения, вы всегда можете использовать один слайдер изображений и сэкономить достаточно много места.
На снимке ниже показано, как веб-сайт Xiami использует ползунки для экономии места.
Привлечь внимание к тому, что важно
Взгляд посетителя притягивается везде, где есть движение. Итак, если есть важная информация, которую вы не хотите, чтобы ваши клиенты пропустили, вы можете использовать слайдеры на сайте, чтобы привлечь внимание. Вы можете использовать эти ползунки для рекламы на своем веб-сайте или даже делать объявления для всех посещающих вас клиентов.
Вы можете использовать эти ползунки для рекламы на своем веб-сайте или даже делать объявления для всех посещающих вас клиентов.
Украсьте свой веб-сайт без изменения его структуры
Во время праздничного сезона в обычных магазинах есть много возможностей для настройки атмосферы в соответствии с сезоном. Например, новогодние украшения к праздникам – баннеры, елки и все такое.
Но как это сделать в интернет-магазине? Вы не можете изменить слишком много вещей на своем веб-сайте, потому что это повлияет на его удобство использования. Пользователи, привыкшие находить ваше меню в одном конкретном месте или связывающие определенные цвета с определенными функциями на вашем веб-сайте, столкнутся с трудностями при использовании вашего сайта, если вы измените слишком много элементов. Вот тут-то и появляются слайдеры веб-сайтов.
Например, на изображении ниже показан моментальный снимок того, как Amazon размещает свой путеводитель по праздничным покупкам в центре внимания, чтобы украсить веб-сайт по сезону задолго до Рождества.
Большинство преимуществ слайдера веб-сайта имеют значение, только если у вас есть правильный дизайн. Теперь, как вы это сделаете? Давайте поговорим о некоторых советах по дизайну, которые помогут вам начать работу.
Слайдеры для веб-сайтов — советы по созданию конверсий Большинство из них имеют готовые шаблоны, которые вы можете настроить, добавив собственные изображения и текст. Таким образом, многое зависит от фактической части дизайна. Использование пользовательской графики вместо обычных стоковых изображений гарантирует, что вы задействуете весь потенциал слайдеров. А когда вы используете пользовательскую графику, вот несколько советов, которые упростят процесс.
Выберите правильный макет для этой цели
Мы обсудили несколько преимуществ слайдеров веб-сайтов. Что из этого вы хотели бы использовать? В зависимости от цели выявляют наиболее подходящую планировку. Ваш дизайн, включая такие аспекты, как разрешение изображения, положение визуальных элементов и текста в дизайне и другие, зависит от выбранного вами макета.
Ползунки с вертикальной прокруткой, например, будут иметь больше смысла, когда вам нужно разделить страницу продукта на несколько разделов. Потому что пользователи, как правило, прокручивают вниз, чтобы узнать больше об интересующем их продукте.
ИсточникВыберите правильные цвета
Избегайте использования слишком большого количества конфликтующих цветов на слайдере, чтобы избежать визуального хаоса на веб-сайте. Вот несколько идей, как выбрать преобладающие цвета для слайдеров вашего веб-сайта:
- Используйте фирменные цвета — это работает, когда у вас минималистичный макет веб-сайта. Таким образом, вы можете использовать свои ползунки, чтобы установить присутствие цветов вашего бренда. Но если цвета вашего бренда появляются повсюду, включая фон веб-сайта, вам, возможно, придется выбрать другой набор цветов. В противном случае ваши слайдеры могут остаться незамеченными.
- Используйте цвета, основанные на выделенном продукте.
 Это поможет привлечь все внимание к товару. Взгляните на приведенный ниже дизайн Кимпа. Слайдер использует цвет этикетки продукта в качестве эталона и создает визуально гармоничное изображение.
Это поможет привлечь все внимание к товару. Взгляните на приведенный ниже дизайн Кимпа. Слайдер использует цвет этикетки продукта в качестве эталона и создает визуально гармоничное изображение.
- Используйте цвета в зависимости от темы или времени года. Красные и зеленые на Рождество, синие и серые на зимние распродажи, черные на распродажи в Черную пятницу, зеленые на скидки ко Дню Святого Патрика — вы знаете, как это делается. Эти цвета не только мгновенно передают тему, но и помогают настроить эстетику вашего сайта в соответствии с сезоном.
Расскажите историю
Спланируйте свой слайдер таким образом, чтобы между последовательными изображениями была прочная связность, что сделает дизайн еще более впечатляющим. Таким образом, когда клиенты прокручивают слайдеры, они видят не случайную графику, а историю.
Клиенты будут более охотно прокручивать слайды, если ваше первое изображение слайдера имеет визуальную зацепку и привлекающее внимание сообщение, а последующие изображения слайдера дополняют информацию, представленную на предыдущем слайде. Итак, если вы хотите создать слайдеры, которые действительно стимулируют взаимодействие, спланируйте изображения слайдов так, чтобы они связно рассказывали историю.
Итак, если вы хотите создать слайдеры, которые действительно стимулируют взаимодействие, спланируйте изображения слайдов так, чтобы они связно рассказывали историю.
Визуальная согласованность имеет значение
Иногда у вас есть отдельные детали для представления на каждом слайде, но вы хотите, чтобы они по-прежнему казались связанными. В таких случаях вы можете создавать визуально согласованные дизайны для достижения желаемого эффекта.
В приведенных выше примерах на каждом слайде выделены разные продукты. В слайдах также используются разные фоновые изображения и разные фотографии продуктов. И все же они выглядят похожими и связанными. Это потому, что оба изображения используют определенный шаблон. Другими словами, существует фиксированный стиль в отношении размещения изображения и текста продукта.
Совет Кимпа: Еще один способ сохранить визуальную согласованность между всеми изображениями, которые вы используете в слайдерах вашего веб-сайта, — использовать одинаковые стили редактирования. Если у вас есть определенное выравнивание или форматирование для ваших шрифтов или если вы используете фильтры и размытие фона, повторите шаги для всех ваших изображений.
Если у вас есть определенное выравнивание или форматирование для ваших шрифтов или если вы используете фильтры и размытие фона, повторите шаги для всех ваших изображений.
Хотите легко создавать слайдеры для веб-сайтов? Выберите Кимп .
Используйте осмысленные и релевантные изображения
Помните, что каждая графическая часть, которую вы добавляете на свою веб-страницу, напрямую влияет на время загрузки вашего веб-сайта. Итак, да, хотя важно добавлять визуальные эффекты на свой веб-сайт, еще важнее использовать релевантные и значимые. Случайные стоковые изображения, подключенные к странице, только утяжелят ее без четкой цели.
Вместо этого выберите пользовательскую графику, которая быстро донесет сообщение до ваших клиентов. Потому что больше, чем эстетические изображения, используемые только ради этого, значимые изображения, которые заставляют клиентов остановиться, внимательно посмотреть и отреагировать, максимально используют недвижимое пространство веб-сайта.
Взгляните на приведенный ниже дизайн — изображения до и после для доказательства, изображение продукта, чтобы показать, что продвигается вместе, убеждают клиентов щелкнуть CTA.
Адаптивный дизайн для мобильных устройств
Если вы хотите, чтобы пользователи продолжали возвращаться на ваш веб-сайт, вероятность того, что вы сделаете общий дизайн удобным для мобильных устройств, увеличится на 74 %. Тяжелые ползунки иногда могут вызывать лаги в мобильной версии вашего сайта. Другая проблема, с которой вы можете столкнуться, — это использование широкоэкранных ползунков на всю ширину экрана. В таких случаях текст ползунка может казаться слишком маленьким на уменьшенной версии отображаемого изображения.
Оптимальным выбором станут компактные стили слайдеров, которые идеально впишутся как в десктопную, так и в мобильную версию вашего сайта.
Добавьте активную кнопку CTA
Хотя нажатие на изображение напрямую приводит пользователей к месту назначения в большинстве ползунков веб-сайтов, рекомендуется включить видимую кнопку CTA. И используйте соответствующую копию для вашего CTA вместо общих, таких как «нажмите здесь». Благодаря этому пользователи будут знать, почему они должны нажимать на CTA и что будет дальше.
И используйте соответствующую копию для вашего CTA вместо общих, таких как «нажмите здесь». Благодаря этому пользователи будут знать, почему они должны нажимать на CTA и что будет дальше.
Используйте A/B-тестирование
Слайдеры сезонных веб-сайтов и объявления о запуске новых продуктов и предложениях, как правило, быстро заменяются. Но некоторые слайдеры предназначены для того, чтобы оставаться на вашем сайте в течение длительного времени. В таких случаях важно постоянно следить за эффективностью дизайна вашего слайдера. Помните, что это добавляет небольшой вес вашему сайту. Так что имеет смысл, если ваши ползунки стимулируют конверсию.
Проведение A/B-тестирования и экспериментирование с компоновкой, положением и дизайном ползунков — один из способов повысить их производительность.
Как вы можете видеть на изображениях выше, изменение даже мельчайших деталей, таких как положение текста в вашем дизайне и размер шрифта, может кардинально повлиять на эффект дизайна. Создайте разные версии изображений слайдера и поэкспериментируйте с ними, чтобы выяснить, что работает.
Создайте разные версии изображений слайдера и поэкспериментируйте с ними, чтобы выяснить, что работает.
Создание нескольких версий любого проекта становится намного проще благодаря неограниченному подписка на дизайн как Kimp. Вы можете запросить любое количество изменений и любое количество вариантов для экспериментов без дополнительной оплаты.
Не втискивайте слишком много в один элемент ползунка
Слайдеры предназначены для простой навигации, и вы всегда можете добавить стрелки, панель навигации или даже традиционные точки прокрутки, чтобы пользователи могли перемещаться вперед и назад между изображениями. Но не добавляйте слишком много изображений в один и тот же слайдер. Пользователи приходят к слайдерам для быстрого знакомства, а не для бесконечной прокрутки. Если вам нужно сделать несколько объявлений, распределите их по категориям и распределите по нескольким ползункам. Но не забудьте оптимизировать эти ползунки и их разрешение, чтобы они не замедляли работу сайта.
