Как установить слайдер изображений на сайт WordPress?
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу – на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.
Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.
Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.
На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.
Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
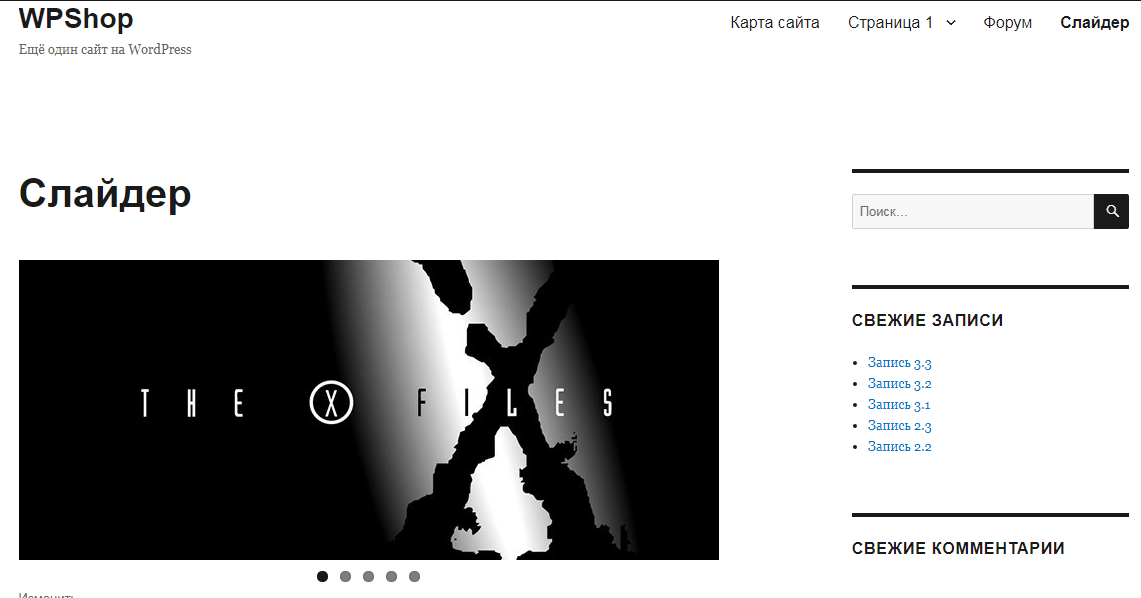
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).
После публикации страницы Вы сможете на ней увидеть Ваш слайдер.
Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.
Теперь в коде найти строчку
</header><!-- .site-header →
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.
В итоге должно получится так:
Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Слайдер для сайта — Цифровые технологии
Это очень просто!
Отзывчивый редактор
Взможность переносить свое видение в слайдер без каких-либо знаний кодирования. Редактор drag’n’drop поддержит вас безоговорочно.
Полностью отзывчивый
CreativeSlider подойдет для любого разрешения экрана, но вы можете установить любой макет для любых устройств, чтобы максимизировать опыт.
Динамические Слайдеры
Разработка слайдеров из нескольких сторонних компонентов. Интерактивные элементы, для полного взаймодействия пользователей с вашими продуктами
Образцы Слайдеров
Импортируйте любой из наших профессиональных демонстрационных слайдеров простым щелчком мыши. Нет почтовых файлов, максимальный комфорт!
Отличная поддержка
Наша цель — оказать максимально качественную поддержку. От внедрения слайдера на сайт, до разработки и поддержки проекта.
ДОКУМЕНТАЦИЯ
Для самостоятельного создания слайдеров доступна потрясающе подробная документация с учебными пособиями, живыми примерами и HD-видео.
Разработка проекта с индивидуальным сценарием
Отзывчивое решение
CreativeSlider подходит для любого разрешения экрана
Работает на настольных компьютерах, ноутбуках, планшетах и смартфонах.

Вы можете быть уверены, что каждый пиксель будет реагировать должным образом.
Различная компоновка для любых устройств.
Скрывайте тексты с маленьким размером шрифта или добавляйте пользовательские слои для планшетов и исключительно для мобильных телефонов.
Сверхгладкая анимация
Все переходы оптимизированы для мобильных устройств и ускорены на GPU
Поддержка сенсорных жестов.
С помощью простых жестов можно перемещаться между слайдами.
Динамический контент
Создайте динамические ползунки из ваших компонентов
Создавайте слайдеры из существующего контента вашего сайта. С помощью этой функции вы можете выделить ваши лучшие или популярные продукты, даже самые последние статьи . Поскольку он является динамическим, ползунки будут автоматически обновляться при загрузке нового продукта или добавлении новой статьи без редактирования ползунка.
VirtueMart, HikaShop, MijoShop, JoomShopping
Изображения из каталога
K2, Zoo
Образцы Слайдеров
Заказать создание слайдера на готовых примерах
Используя наши образцы слайдеров, вы можете сэкономить много времени . Мы создали множество примеров , и эта коллекция постоянно растет . Так что стоит поинтересоваться работами профессионалов.
Мы создали множество примеров , и эта коллекция постоянно растет . Так что стоит поинтересоваться работами профессионалов.
При самостоятельном творчестве, Вы можете импортировать любой из них из бэкэнда Creative Slider простым щелчком мыши. Эти образцы могут использоваться в широком диапазоне, от самых простых до более сложных. Также, вы можете использовать их сложную анимацию, если вам нравится переход или стиль. Наиболее важные функции выделены на странице презентации каждого примера слайдера, который может помочь вам и в качестве учебника.
ПРОСМОТРЕТЬ СЛАЙДЕРЫ
Заказать создание слайдера
Не жди большего! Давайте начнем создавать что-то классное!
ПЕРЕЙТИ
Creative Slider содержит более 200 предустановленных 2D и 3D слайдов. Обладает простым в использовании интерфейсом администратора с поддержкой современных функций, таких как перетаскивание слайдера, предварительный просмотр в реальном времени, шрифты Google и редактор переходов для пользовательских анимаций. Удобен для всех устройств благодаря поддержке адаптивного режима и использует такие методы, как ленивая загрузка и условная загрузка скриптов, для оптимальной производительности.
Удобен для всех устройств благодаря поддержке адаптивного режима и использует такие методы, как ленивая загрузка и условная загрузка скриптов, для оптимальной производительности.
Основные характеристики
- Супер плавное аппаратное ускорение CSS3-переходов с jQuery откатом
- Полностью отзывчивый и поддержка нескольких макетов
- Высокая совместимость со многими резервными функциями для старых браузеров
- Ленивая загрузка изображений для лучшей производительности
Неограниченное количество слоев с изображением, видео, аудио, текстом или пользовательским содержимым HTML - Мощный API для дополнительной настройки
- SEO дружественный
- Несколько слайдеров могут быть добавлены на одной странице
- Включена бесплатная галерея слайдов
- Очень подробная документация с примерами
- Неограниченные варианты использования (слайдер изображений, слайдер изображений с текстом, слайдер контента, слайдер видеогалереи, слайдер смешанного контента, ротатор баннеров, карусель и т.
 д.)
д.)
Макет и внешний вид слайдера
Слайд-шоу
Параметры слоя
Анимация текста
Мы можем добавить любой контент в слайдеры, включая изображения, текст, пользовательские видео HTML, YouTube и Vimeo, а также мультимедийный контент HTML5 . Creative Слайдер также способствует оптимизации SEO , позволяя создавать семантическую разметку с пользовательскими атрибутами, которые поисковые системы легко индексируют. Creative Slider поставляется с 18 встроенными скинами и имеет множество опций, позволяющих полностью настроить внешний вид и поведение ваших слайдеров в мельчайших деталях.
Особенности Joomla
- Создавайте динамические слайдеры из статей Joomla или других расширений.
С помощью этой функции вы можете выделить ваши лучшие или популярные продукты, даже самые последние статьи.
WYSIWYG-редактор с предварительным просмотром в режиме реального времени.
- Создание слайдеров с современными методами, такими как перетаскивание.
- Перетащите функцию загрузки файла
- Просто перетащите изображения в редактор слайдеров
- Просмотр временной шкалы
- Просмотрите временные параметры слоя, как в редакторе фильмов.
- Transition Builder, редактор
скинов и CSS. Простая настройка встроенных скинов и переходов. - Автоматические уведомления об обновлениях
- Получать уведомления об обновлениях через интерфейс администратора
- Функция импорта / экспорта
- Легко перемещайте ползунки между сайтами
- Используйте Google Fonts
со встроенными параметрами поиска и конфигурации - Расширенные настройки для повышения производительности.
Например: загрузка библиотеки jQuery, динамическая загрузка шрифтов Google. - Используйте видео и аудио для самостоятельного размещения.
- Легко загружайте и вставляйте мультимедийное содержимое HTML5.

- Слайдеры премиум-класса включены НОВИНКА
- Супер удобная функция импорта одним щелчком
- Интерактивные всплывающие подсказки и интегрированные документы
- Получайте мгновенную помощь по конкретной проблеме, когда вам это нужно
Видео и аудио
Навигация
Ваш Логотип
Совместимость
Лучшие сайты слайдеров — Webflow
Made in Webflow
SliderallAnimationInterActionScmseCommercePortfolio
Большинство понравившихся
Clonable Sites только
. Меню + ползунокТимоти Рикс
Подробнее
Простая прокрутка с помощью FullPage.js
Доминик Фойчик
Подробнее
Динамический слайдер героев! — Dribbble Series Ft. Strive
Strive
Josh Jacobs
Подробности просмотра
Форма в веб -пофере (полная страница)
Flowbase
Подробности просмотра
Постоянные анимационные герои. Form Webflow
Flowbase
Подробнее
Пользовательский ползунок — взломать двойной слайдер
SketchzLab
Подробнее
Swiper Showcase Пример
CJ Hersh
Подробности просмотра
Loeven Morcel
Джонатан Морин
Подробности
Carousel Slider Slider Collection
Timothy Ricks
Подробности
New Sluder Interaction! — Серия Dribbble Ft. M S Brar
M S Brar
Джош Джейкобс
Подробнее
Слайдер изображений Webflow до и после
Flowbase
Подробнее
Слайдер изображений WebGL
CJ Hersh
Подробности просмотра
мм — 008: Слайдер с учетом направления
Кевин Хааг
Подробности просмотра
Webflow CMS Swiper Sliders — Бесплатный Clonable
Thlow Ninja DOO
Просмотр. Подробнее
Custom Showcase Slider
SketchzLab
Slider Before & After — бесплатно и работает на любом веб-сайте
Привлекайте пользователей интерактивными изображениями до и после
Создать слайдер
Зачем использовать виджет «До и после слайдера»?
Повышение вовлеченности благодаря взаимодействию
С помощью ползунка «До и после» вы можете повысить вовлеченность на своем веб-сайте, предлагая пользователям интерактивную функцию для взаимодействия. Большее участие повышает интерес и, следовательно, улучшает процесс принятия решений, который превращает любопытных посетителей в платящих клиентов.
Большее участие повышает интерес и, следовательно, улучшает процесс принятия решений, который превращает любопытных посетителей в платящих клиентов.
Захватывающее визуальное повествование
С помощью виджета «Слайдер «До и после» вы можете передать убедительную историю, используя правильные изображения. Продемонстрируйте, как глобальное потепление влияет на природу, покажите мощные трансформации людей, представьте интересные результаты реставрации предметов и многое другое!
Эффектная демонстрационная презентация
Слайдер «До и после» позволяет наиболее эффективно продемонстрировать преимущества вашего продукта или услуги — наглядное сравнение. Покажите, как вы восстановили полный рот кривых зубов, или как ваш продукт очистил ту же вещь, только лучше, или как вы превратили ветхий дом в прекрасную обитель — варианты безграничны!
Направление горизонтального и вертикального ползунка
Виджет «Ползунок до и после» позволяет создавать горизонтальные или вертикальные ползунки, что позволяет раскрыть всю мощь вашего творчества. Имея возможность создавать горизонтальные или вертикальные ползунки, вы сможете адаптировать свои ползунки в соответствии с потребностями вашего проекта, независимо от того, являетесь ли вы дизайнером, фотографом или владельцем бизнеса. инструмент, который поможет вам продемонстрировать свою работу уникально и привлекательно.
Имея возможность создавать горизонтальные или вертикальные ползунки, вы сможете адаптировать свои ползунки в соответствии с потребностями вашего проекта, независимо от того, являетесь ли вы дизайнером, фотографом или владельцем бизнеса. инструмент, который поможет вам продемонстрировать свою работу уникально и привлекательно.
Несколько ползунков
С помощью виджета «Ползунок до и после» вы можете создать столько ползунков, сколько пожелаете, что дает вам возможность рассказать полную визуальную историю, адаптированную к вашим потребностям, независимо от того, хотите ли вы продемонстрировать ход строительства. проект, преобразование ремонта дома или изменение внешнего вида человека или животного с течением времени.
Полностью настраиваемый
Виджет «Ползунок «До и после» имеет все возможности настройки, что дает вам возможность легко редактировать дизайн в соответствии с эстетикой вашего веб-сайта. Вы можете изменить цвета ползунка, кнопок и меток, чтобы они соответствовали вашему фирменному стилю. Вы также можете выбрать один из различных вариантов шрифта и настроить размер, стиль и цвет шрифта, чтобы создать целостный и профессиональный вид. В дополнение к этим вариантам дизайна вы также можете настроить интервал между виджетами, чтобы он идеально вписывался в макет вашего веб-сайта.
Вы также можете выбрать один из различных вариантов шрифта и настроить размер, стиль и цвет шрифта, чтобы создать целостный и профессиональный вид. В дополнение к этим вариантам дизайна вы также можете настроить интервал между виджетами, чтобы он идеально вписывался в макет вашего веб-сайта.
Простота в использовании
Виджет «Ползунок до и после» прост в использовании и не требует знаний программирования. Наша интуитивно понятная панель инструментов с функцией перетаскивания позволит вам настроить виджет так, как вы хотите, всего за несколько простых кликов.
Позиция метки
У вас есть возможность настроить положение меток в виджете «Ползунок до и после». Это позволяет настроить расположение меток в соответствии с дизайном и макетом вашего веб-сайта или приложения.
Соотношение изображения
Независимо от того, является ли ваше изображение альбомным, портретным или квадратным, у вас есть возможность определить соотношение изображения для оптимального отображения.
Идеально отзывчивый виджет «До и после»
Виджет «До и после» — ценный инструмент для любого веб-сайта. Он не только полностью адаптивен, то есть легко подстраивается под размер экрана любого устройства, но также имеет элегантный и современный дизайн, который улучшит общий вид вашего сайта. В мире, где все больше и больше людей выходят в Интернет через свои телефоны и планшеты, крайне важно иметь веб-сайт, оптимизированный для просмотра на мобильных устройствах. Виджет «До и после» позволит вам сделать это, дав вам преимущество перед конкурентами.
До и после Пользовательский CSS
Наш расширенный редактор — это мощный инструмент, который дает вам полный контроль над внешним видом виджета «До и после». С помощью этой функции вы можете легко настроить каждый аспект внешнего вида виджета, от цветов и шрифтов до макета и расположения. Но если вы чувствуете себя особенно творчески, вы можете поднять свою настройку на следующий уровень, отредактировав CSS напрямую. Это дает вам возможность вносить еще более сложные изменения в виджет, позволяя вам сделать его своим. Хотите ли вы внести несколько простых изменений или сделать все возможное с расширенными настройками, наш расширенный редактор поможет вам.
Это дает вам возможность вносить еще более сложные изменения в виджет, позволяя вам сделать его своим. Хотите ли вы внести несколько простых изменений или сделать все возможное с расширенными настройками, наш расширенный редактор поможет вам.
Простота встраивания
Чтобы встроить виджет «До и после» на свой веб-сайт, просто скопируйте и вставьте предоставленный фрагмент кода в HTML-код своей веб-страницы. Кроме того, виджет предназначен для самообновления, а это означает, что любые изменения, которые вы вносите в редактор «До и после», будут автоматически отражены на вашем веб-сайте без необходимости каких-либо дополнительных обновлений вручную.
Доверено
Почему я должен использовать виджеты Common Ninja?
Надежная опора
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши виджеты поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы внутри виджетов и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши виджеты полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши виджеты соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашем
Высокая безопасность
Наши серверы, код и API постоянно проверяются, чтобы убедиться, что наши виджеты безопасны. Мы также усиливаем это, создавая виджеты высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши виджеты полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших виджетов и добавляем к ним новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши виджеты не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Что думают наши пользователи
Часто задаваемые вопросы
Можно ли сделать разделитель «До и после» под углом?
Да, разделитель можно сделать угловым.
Могу ли я изменить направление ползунка с горизонтального на вертикальное?
Да, вы можете легко изменить направление ползунка на вкладке « Content ».
Как начать использовать виджет Common Ninja «До и после слайдера»?
Использовать виджет «Ползунок до и после» очень просто. Просто зарегистрируйтесь и начните использовать бесплатную версию. Вам не нужно беспокоиться о сложных процессах настройки или установки, так как виджет «Ползунок до и после» спроектирован так, чтобы быть простым и удобным для пользователя. После регистрации вы получите доступ ко всем основным возможностям и функциям виджета, которые вы можете использовать для улучшения своего веб-сайта и улучшения своего присутствия в Интернете. Оттуда вы можете перейти на платную версию, если хотите получить доступ к более продвинутым функциям и возможностям. Независимо от того, какую версию вы выберете, вы обнаружите, что виджет — это мощный и простой в использовании инструмент, который может помочь вам вывести свое присутствие в Интернете на новый уровень.
Просто зарегистрируйтесь и начните использовать бесплатную версию. Вам не нужно беспокоиться о сложных процессах настройки или установки, так как виджет «Ползунок до и после» спроектирован так, чтобы быть простым и удобным для пользователя. После регистрации вы получите доступ ко всем основным возможностям и функциям виджета, которые вы можете использовать для улучшения своего веб-сайта и улучшения своего присутствия в Интернете. Оттуда вы можете перейти на платную версию, если хотите получить доступ к более продвинутым функциям и возможностям. Независимо от того, какую версию вы выберете, вы обнаружите, что виджет — это мощный и простой в использовании инструмент, который может помочь вам вывести свое присутствие в Интернете на новый уровень.
Является ли виджет Common Ninja «До и после слайдера» бесплатным?
Виджет Common Ninja Before & After Slider — это бесплатный инструмент с функциями и опциями. Хотя этот виджет можно использовать бесплатно, у него есть ограничение на количество просмотров, которые он может обрабатывать. Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от используемого вами плана. Несмотря на это ограничение, слайдер «До и после» Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от используемого вами плана. Несмотря на это ограничение, слайдер «До и после» Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
С какими разработчиками веб-сайтов совместим виджет Common Ninja’s Before & After Slider?
Виджет «Слайдер до и после» от Common Ninja — это универсальный инструмент для любого конструктора веб-сайтов. Это означает, что вы можете легко добавить этот виджет на свой веб-сайт или в магазин, независимо от того, какую платформу вы используете для создания своего веб-сайта. Виджет «Слайдер до и после» будет без проблем работать с вашей платформой, независимо от того, используете ли вы популярный конструктор веб-сайтов или что-то более специализированное. Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости.
Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости.
Как встроить виджет «Слайдер до и после» на свой веб-сайт?
Встроить виджет Common Ninja «Слайдер до и после» на свой веб-сайт очень просто. Этот процесс состоит из двух шагов: на вкладке «Добавить на сайт» на панели виджета.
Соответствует ли GDPR виджет «Ползунок до и после»?
Виджет «Ползунок «До и после» разработан в соответствии с Общими правилами защиты данных (GDPR) — набором правил ЕС, защищающих личные данные и конфиденциальность. Используя виджет Before & After Slider, вы можете быть уверены, что он не будет собирать и хранить личные данные, которые могут нарушить правила GDPR. Это гарантирует, что ваш бизнес соответствует этим правилам и может защитить конфиденциальность данных ваших клиентов. В целом, виджет «Слайдер до и после» — это безопасный и надежный инструмент, который можно использовать для улучшения вашего веб-сайта, не беспокоясь о соблюдении GDPR.
В целом, виджет «Слайдер до и после» — это безопасный и надежный инструмент, который можно использовать для улучшения вашего веб-сайта, не беспокоясь о соблюдении GDPR.
Нужно ли уметь программировать, чтобы использовать виджет «Ползунок до и после»?
Нет необходимости в навыках программирования. Наш виджет «Слайдер до и после» прост в использовании даже для тех, у кого ограниченный технический опыт. Виджет имеет удобный интерфейс, который позволяет легко настраивать виджет без знаний программирования. Вы можете полностью настроить слайдер «До и после» в соответствии с вашим брендом. Когда вы закончите, просто скопируйте предоставленный код и вставьте его на свой веб-сайт. Это так просто!
Трудно ли встроить виджет «Ползунок до и после»?
Встраивание виджета «Ползунок до и после» на ваш веб-сайт — это простой процесс. Просто скопируйте предоставленный код и вставьте его в нужное место на вашем сайте. Виджет легко интегрируется на ваш сайт, позволяя вам использовать его возможности и функции.
У меня есть запрос на функцию, как я могу поделиться им?
Да. Мы с нетерпением ждем вашего запроса. Пожалуйста, обратитесь к этой странице.
Зачем мне использовать виджет «Ползунок до и после» на моем веб-сайте?
Вы можете захотеть использовать виджет ползунка до и после на своем веб-сайте по нескольким причинам.
Во-первых, виджет ползунка «до» и «после» может быть полезным способом демонстрации результатов вашей работы или продуктов. Отображая изображение до и после в формате слайдера, вы можете четко продемонстрировать улучшения или изменения, которые вы сделали, и представить ощутимые доказательства ценности вашей работы или продуктов.
Во-вторых, использование виджета ползунка «до» и «после» может помочь улучшить взаимодействие с пользователем, сделав его более интерактивным и привлекательным.
