Love Slider Слайдер-дизайн, №099
- Главная
- Каталог
- Для рук и ног
- Дизайн
- Слайдер-дизайн
- Слайдеры
- Love Slider Слайдер-дизайн, №099
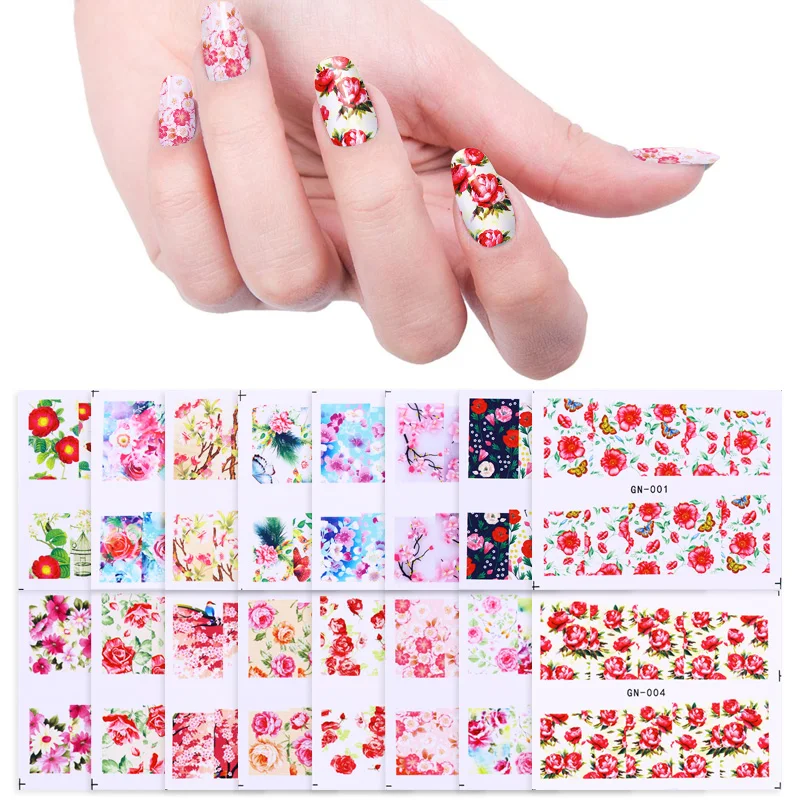
Слайдер-дизайны от бренда Love Slider отличаются четкостью и высоким качеством печати.
Получить в
Доставка курьером — 499 ₽, c 30 апреля (вс)
Из пунктов — 299 ₽, c 30 апреля (вс)
Дешевле при заказе от 7 500 ₽
Бесплатно при заказе от 14 000 ₽
Описание и характеристики
Слайдер-дизайны от бренда Love Slider отличаются четкостью и высоким качеством печати. Каждый рисунок поражает яркими насыщенными красками. Слайдер имеет плотную основу из белил и подойдет к любому фону. Размер картинок продуман таким образом, что их можно использовать на любой форме и длине ногтя. Каждый слайдер размещен на тонкой пленке, достаточно прочной, чтобы не бояться порвать картинку. При работе слайдер не рвется и не скручивается, а равномерно ложится на ноготь, повторяя его форму и контуры. Огромное многообразие дизайнов поражает, можно найти вариант, который понравится именно Вам.
Каждый рисунок поражает яркими насыщенными красками. Слайдер имеет плотную основу из белил и подойдет к любому фону. Размер картинок продуман таким образом, что их можно использовать на любой форме и длине ногтя. Каждый слайдер размещен на тонкой пленке, достаточно прочной, чтобы не бояться порвать картинку. При работе слайдер не рвется и не скручивается, а равномерно ложится на ноготь, повторяя его форму и контуры. Огромное многообразие дизайнов поражает, можно найти вариант, который понравится именно Вам.
Подробнее
Размер рисунка
Миниатюра
Печать, фактура
цветной
Цвет рисунка
цветной
Рисунок
Животные, Мультфильмы
Штрихкод
4716890900998
Страна происхождения бренда
Россия
На сайте используются файлы cookies, которые его делают более удобным для каждого пользователя. Посещая страницы сайта, вы соглашаетесь с Политикой конфиденциальности
Как создать слайдер изображений в WordPress
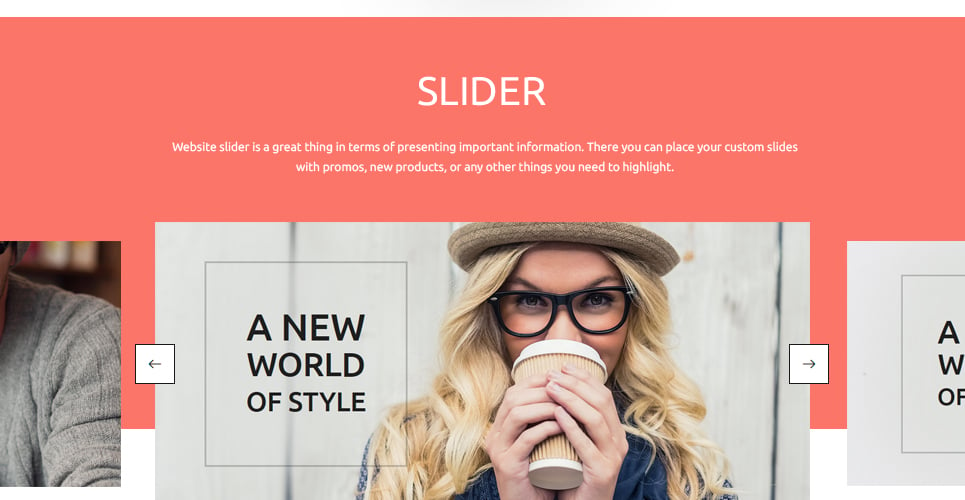
С WordPress создать веб-сайт достаточно просто. Создание захватывающего, привлекающего внимание веб-сайта — это совсем другое дело, и один текст просто не поможет, когда нет недостатка в красиво оформленных графических элементах на выбор. В этом уроке мы покажем вам один из них: слайдер изображения.
Создание захватывающего, привлекающего внимание веб-сайта — это совсем другое дело, и один текст просто не поможет, когда нет недостатка в красиво оформленных графических элементах на выбор. В этом уроке мы покажем вам один из них: слайдер изображения.
Оглавление
Что такое слайдеры изображений
Когда использовать слайдеры изображений
Когда не использовать слайдеры изображений
Как создать слайдер изображений с помощью дополнений Qi для Elementor
Как создать полноразмерный слайдер изображений с помощью дополнений Qi
В заключении
Создать слайдер изображений в WordPress легко, и мы покажем вам, как это сделать, используя только один из 60 красивых и функциональных виджетов, которые поставляются с нашим собственным плагином Qi Addons for Elementor. Но прежде чем мы покажем вам, как создать эффектный слайдер изображений, мы хотели бы уделить некоторое время обсуждению самих слайдеров и некоторых вариантов использования, которые вы, возможно, захотите рассмотреть. Вот о чем мы будем говорить.
Вот о чем мы будем говорить.
Что такое слайдеры изображений
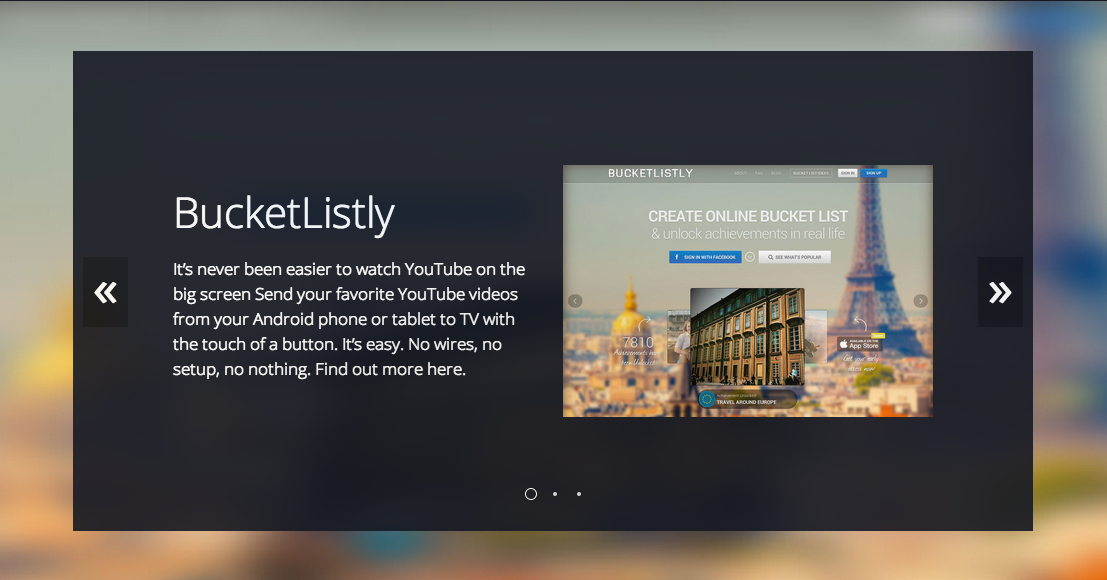
В веб-дизайне слайдер изображений — это слайд-шоу изображений, используемых на веб-странице. Они состоят из несколько изображений, которые меняют позиции в анимации перехода либо автоматически, либо в ответ на действие пользователя, такое как щелчок, прокрутка или, на мобильных устройствах, прокрутка. Независимо от того, являются ли они автоматическими или запускаются пользователем, они, как правило, привлекают внимание.
Однако, помимо чисто эстетического, слайдер также может выполнять навигационные функции и передавать посетителям важную информацию.
Когда использовать слайдеры изображений
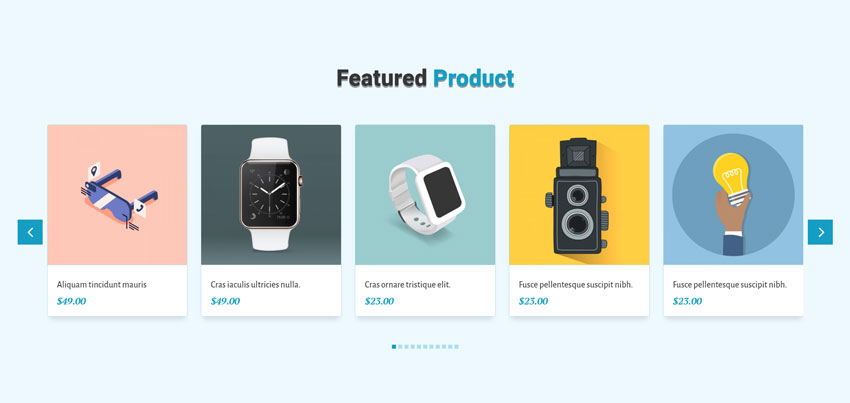
Слайдер изображений обычно используется как часть веб-сайта портфолио или бизнес-сайта, но нет реальных ограничений на то, когда можно использовать слайдер.
Хорошо спроектированный слайдер изображений обычно содержит большую часть важная информация веб-сайт хочет передать пользователю привлекательную графику. Для бизнес-сайта это может быть заявление о миссии, например. Для книжного магазина или веб-сайта обзора фильмов это может быть витрина новых релизов. И любой магазин может использовать его для рекламировать новое ограниченное по времени предложение или аналогичная сделка.
Для бизнес-сайта это может быть заявление о миссии, например. Для книжного магазина или веб-сайта обзора фильмов это может быть витрина новых релизов. И любой магазин может использовать его для рекламировать новое ограниченное по времени предложение или аналогичная сделка.
В качестве альтернативы вы можете использовать минималистский подход: просто украсьте свой сайт красивыми фотографиями или графикой для ваших посетителей — решение, возможно, наиболее подходящее для веб-сайтов с фотографиями, галерей, портфолио художников или музеев.
Когда не использовать слайдеры изображений
У слайдеров изображений есть один недостаток: их размер. Слайдер обычно содержит много высококачественных изображений с высоким разрешением, которые может вызвать медленную загрузку и медленная работа вашего веб-сайта, что может привести к ухудшению пользовательского опыта, увеличению показателя отказов и снижению рейтинга в поисковой выдаче.
Если вы используете изображения с высоким разрешением, не переусердствуйте. И если недостатки перевешивают возможные преимущества, лучше вообще избегать ползунков.
Еще одна вещь, которую следует учитывать, — это мобильные устройства. Если функциональность вашего слайдера зависит от крупноформатной графики с большим количеством мелких деталей, он может быть бесполезен на мобильных устройствах и, вероятно, должен быть исключен или изменен для мобильной версии вашего веб-сайта.
Как создать слайдер изображений с помощью дополнений Qi для Elementor
Мы будем создавать слайдер изображений, используя Qi Addons для Elementor, бесплатный плагин мы разработали, чтобы расширить и без того впечатляющий набор виджетов Elementor. Однако, прежде чем вы начнете его использовать, вам необходимо установить последнюю версию Elementor, а затем установить и активировать Qi Addons для Elementor.
Ци Аддоны будет работать с бесплатной версией Elementor, так что весь комплект и всякая всячина не должны стоить вам ни копейки. Важно только то, что ваша версия Elementor актуальна. Мы также будем использовать нашу бесплатную тему Qi, которую мы настоятельно рекомендуем, но надстройки Qi будут работать с любой темой.
Важно только то, что ваша версия Elementor актуальна. Мы также будем использовать нашу бесплатную тему Qi, которую мы настоятельно рекомендуем, но надстройки Qi будут работать с любой темой.
Как только вы это сделаете, добавить слайдер изображений на ваш сайт WordPress будет легко и займет несколько минут. Вы можете увидеть, как это делается, на видео ниже:
Но если вы предпочитаете пошаговое текстовое руководство, мы вам поможем. Читать дальше.
Мы будем добавлять слайдер изображения в сообщение, но вы также можете легко добавить его на страницу. Добавление виджета слайдера изображения работает так же, как и с любым другим элементом Elementor: просто найдите его в левом меню и перетащите в нужное место.
Теперь у вас есть элемент, но он не содержит изображений. Чтобы добавить изображения, нажмите на плюс значок в Картинки раздел Содержание / Общие таб.
Теперь вы можете выбирать изображения из своей медиатеки или загружать новые. После того, как вы сделали свой выбор, нажмите Создать галерею.
Теперь вы можете просмотреть или отредактировать эту галерею, прежде чем вставлять ее. Вы также можете изменить порядок изображений в слайдере, перетащив их. Когда вы довольны своей галереей, нажмите Вставить галерею.
Теперь вы должны увидеть слайдер своего изображения в разделе предварительного просмотра.
Переходя к Общие / Настройки слайдера В разделе мы находим элементы управления поведением нашего слайдера изображений.
Включить цикл слайдера можно установить на да или Нет, и он заставляет ползунок зацикливаться на себе. Мы хотим, чтобы наши изображения двигались сами по себе, поэтому оставляем значение «Да» по умолчанию. В Включить центрированные слайды элемент управления используется для центрирования асимметричных изображений, а Включить автозапуск слайдера заставляет слайдер работать без взаимодействия с пользователем.
В Включить центрированные слайды элемент управления используется для центрирования асимметричных изображений, а Включить автозапуск слайдера заставляет слайдер работать без взаимодействия с пользователем.
В Продолжительность слайда и Продолжительность анимации слайдов используются для установки времени, в течение которого изображение находится на месте, и продолжительности анимации перехода. Используемая единица измерения — миллисекунды. Мы установим наши Продолжительность слайда к 2000 г., но мы не будем касаться Контроль продолжительности анимации.
В Включить навигацию по слайдеру элемент управления позволяет пользователю использовать стрелки для перемещения по ползунку, в то время как Включить разбиение на страницы слайдера управляет точками разбивки на страницы ползунка. Мы не будем использовать точки для этого слайдера, который мы создаем, поэтому переключим его на Выключенный.
Далее Пропорции изображения control имеет множество опций, которые вы можете использовать, чтобы ваши изображения выглядели более единообразными, если это не так, например Эскиз, Квадрат, Портрет, и другие. Мы оставим это по умолчанию Оригинал, сохраняя исходные пропорции изображений.
Включить частичный столбец позволяет вам показать часть конечного столбца, в котором вы установили Частичное значение столбцов за. В Число столбцов Меню позволяет вам выбрать количество столбцов вашего слайдера. Мы установим нашу Один.
В Колонки Адаптивный Меню позволяет настраивать разное количество столбцов для устройств разного размера, что обычно означает меньшее количество столбцов на устройствах меньшего размера. Поскольку у нас одновременно отображается только одно изображение (в соответствии с нашим Число столбцов настройка), мы можем оставить его на Предопределенный поскольку нет возможности показать меньше одного столбца.
В Пространство между элементами слайдер позволяет вам вводить значение в пикселях между каждым слайдом. Мы установим наш на 0, так как мы не хотим пробелов между изображениями. В Эффект слайда меню позволяет выбирать между Горка и Тускнеть переходные анимации. Мы оставим нашу в Горка.
Далее мы находим Включить всплывающее окно лайтбокса. Если этот параметр включен, по умолчанию будет открываться изображение, по которому щелкнули мышью, в наложении. В Изображение при наведении Меню управляет поведением ползунка при наведении курсора мыши на пользователя. Вы можете выбирать между Увеличить, Уменьшить, Нет, и Переехать. Мы оставим нашу в Никто.
В Цвет наложения и Цвет наложения при наведении В настройках вы можете выбрать наложение цвета для изображений по умолчанию или при наведении курсора. Мы не будем использовать его для демонстрации.
Переходя к Стиль таб. Вы увидите два раздела: Стиль навигации слайдера, который связан со стрелками навигации, и Стиль пагинации слайдера, что связано с разбивкой на страницы. Для целей этого дизайна мы отключили разбиение на страницы, поэтому мы не будем использовать эти настройки.
в Стиль навигации слайдера раздел первый вариант — это Позиция навигации меню. Здесь вы можете выбрать положение стрелок, с помощью которых ползунок переключает изображения. Мы их разместим за пределами, но вы также можете выбрать значение по умолчанию Внутри и Вместе, который разместит их под изображением.
Далее мы находим Скрыть навигацию опция, которая позволяет скрыть стрелки навигации для устройств с шириной экрана ниже определенной. Сделаем их невидимыми для устройств Ниже 768 пикселей широкий.
Ползунки смещения (Вертикальное смещение навигации и Горизонтальное смещение навигации) позволяют перемещать стрелки навигации из их положений по умолчанию. Вы можете перемещать их самостоятельно или вводить значения в пикселях, ems или процентах. Мы не будем использовать ползунок вертикального смещения, но установим Горизонтальное смещение навигации к 6.5%.
Вы можете перемещать их самостоятельно или вводить значения в пикселях, ems или процентах. Мы не будем использовать ползунок вертикального смещения, но установим Горизонтальное смещение навигации к 6.5%.
Следующие два варианта — это Стрелка навигации Назад (стрелка влево) и Стрелка навигации Далее (стрелка вправо) позволяет изменить стрелки навигации по умолчанию. Вы можете выбрать один из своей библиотеки значков или загрузить SVG. Стрелки нам нравятся такими, какие они есть, поэтому менять их не будем.
Далее вы можете изменить поведение своих навигационных стрелок, используя Нормальный / Парящий переключать. Установка атрибутов стрелок в Нормальный режим изменит стрелки в том виде, в каком они видны пользователю, в то время как Парение режим управляет их поведением при наведении курсора мыши.
Первые два варианта: Цвет стрелки навигации и Цвет фона стрелки навигации. Здесь вы можете выбрать или ввести цвет для стрелок навигации или их фона. Мы не будем использовать цветовые варианты для этого дизайна.
Здесь вы можете выбрать или ввести цвет для стрелок навигации или их фона. Мы не будем использовать цветовые варианты для этого дизайна.
Последние три ползунка управляют размерами самой стрелки и ее держателя. В Размер стрелки навигации позволяет управлять размером стрелки, а «держатель» в Ширина держателя навигационной стрелки и Высота держателя навигационной стрелки относится к фону стрелки. Если вы выбрали цвет для Фон стрелки навигации, вы можете использовать эти ползунки для изменения его размеров. Мы увеличим размер наших стрелок до 45 пикселей.
Переход на Парение В разделе переключателя мы можем увидеть еще один дополнительный элемент управления: Включить перемещение стрелки при наведении. По умолчанию он анимирует стрелку, когда пользователь наводит на нее указатель мыши. Мы переключим его на Нет.
В Стиль пагинации слайдера Раздел предлагает аналогичный набор параметров: цвета, смещение, границы и размер, но нам нравится наш слайдер изображений, как он есть, только со стрелками навигации, поэтому мы не будем использовать параметры разбивки на страницы.
Тем не менее, наш слайдер изображений готов.
Как создать полноразмерный слайдер изображений с помощью дополнений Qi
Теперь предположим, что вам нужен ползунок во всю ширину. С Qi Addons для Elementor вы тоже можете это сделать.
Первое, что вам нужно сделать, это перейти в Настройки раздел, нажав на Механизм в нижней части левого меню. Найди Макет страницы меню и выберите Elementor Полная ширина как ваш макет. Если вы используете нашу тему Qi, вы также можете выбрать Ци Полная ширина.
Затем щелкните средний значок вкладки синего раздела, чтобы отредактировать его.
Вы должны увидеть Макет вкладка вашего раздела. Первое меню вверху Ширина содержимого. Он установлен на В штучной упаковке, но вам нужно изменить его на Полная ширина. После того, как вы выбрали это, следующее меню должно быть Колонки Разрыв меню. Выбор Нет разрыва в нем не останется зазора между элементом и краями экрана.
Выбор Нет разрыва в нем не останется зазора между элементом и краями экрана.
Однако даже если вы работаете с В штучной упаковке макет, вы все равно можете использовать Ширина ползунок, чтобы изменить ширину вашего виджета. Если вы перетащите его полностью вправо или если вы введете ширину макета в пикселях, вы также получите ползунок изображения во всю ширину.
В заключении
Как видите, настроить красивый, привлекательный слайдер изображений в WordPress очень просто и занимает всего пару минут. С Qi Addons для Elementor он также может быть полностью бесплатным. Виджет изобилует удобными для пользователя вариантами стилей, а эффекты сразу же видны в разделе предварительного просмотра Elementor. Теперь вы знаете все, что вам нужно знать, чтобы создавать красивые слайдеры изображений для вашего веб-сайта WordPress, независимо от стиля.
Photo Slider
Photo Slider — Видеоурок!
Создавайте полностью адаптивные фотослайдеры за считанные минуты! Посмотрите это обучающее видео:
youtube.com/embed/HZOwM1d6QXE?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>Как слайдер фотографий выглядит на сайте!
Здесь вы можете посмотреть, как фото слайдеры могут перемещаться на разных устройствах:
ФОТОСЛАЙДЕР FLY TRANSITION & CLOUD THEME
Этот демонстрационный слайдер, созданный WOWSlider, имеет легкий и привлекательный вид. Он гладкий и придает ему эффект легкости, который будет отлично смотреться на любом веб-сайте с фотографиями или путешествиями, красиво отображая изображения.
На первый взгляд, этот слайдер не имеет границ, но если вы присмотритесь, он имеет тонкую виньетку вокруг, что делает его очень внимательным к деталям и хорошо продуманным. Чтобы сохранить легкость темы, стрелки на ползунке, которые позволяют пользователям перемещаться по слайдам вручную, чрезвычайно прозрачны и выглядят почти как цвет границы виньетки. Стрелки красивые, с двойной стрелкой вправо и двойной стрелкой влево. Стрелки меньшего размера затеняют исходные стрелки, придавая им вид тени. На ползунке нет кнопки паузы или воспроизведения, но есть маркеры, расположенные в середине и внизу всего кадра. Пули — это маленькие круги, которые только что очерчены, и изображение тоже продолжает катиться между кругами. Текущая играющая пуля обведена немного темнее остальных. При наведении курсора мыши на определенный маркер появляется небольшой прямоугольник, прикрепленный к маркеру, отображающий изображение, которое он содержит.
Стрелки красивые, с двойной стрелкой вправо и двойной стрелкой влево. Стрелки меньшего размера затеняют исходные стрелки, придавая им вид тени. На ползунке нет кнопки паузы или воспроизведения, но есть маркеры, расположенные в середине и внизу всего кадра. Пули — это маленькие круги, которые только что очерчены, и изображение тоже продолжает катиться между кругами. Текущая играющая пуля обведена немного темнее остальных. При наведении курсора мыши на определенный маркер появляется небольшой прямоугольник, прикрепленный к маркеру, отображающий изображение, которое он содержит.
Эффект перехода делает этот слайдер по-настоящему красивым. Каждый слайд воспроизводится около трех секунд, прежде чем его заменяет другое изображение. Когда изображение меняется, тень предстоящего изображения появляется слева и снаружи кадра. Когда изображение заменяет текущее, пользователи могут видеть тень уходящего изображения снаружи справа от кадра. Этот эффект действительно выделяет изображение и привлекает внимание пользователя, поэтому он будет отлично смотреться на фотографиях или туристических сайтах, потому что привлекает людей.
Для каждого слайда имеется описательный текст в прозрачном сером прямоугольном поле, расположенном в левом нижнем углу слайдера. Текст написан белым цветом, для удобства чтения используется четкий и понятный шрифт. Эффект описания — «Fade», который хорошо сочетается с анимацией «Fly». Единственное изменение, которое происходит при наведении курсора мыши, происходит внутри маркеров, а остальная часть слайда сохраняет свой курс. Когда воспроизводится последнее изображение в слайдере, оно снова заменяется первым с тем же эффектом перехода.
Если туристические веб-сайты хотят поощрять туризм, а веб-сайты фотографии должны привлекать клиентов своими фотографиями, этот слайдер поможет улучшить их изображения и привлечь внимание.
Вы можете видеть, что функция «Автовоспроизведение слайд-шоу» включена, потому что вам не нужно запускать слайдер вручную, он запускается сразу. Кроме того, вы не можете остановить слайдер, потому что нет кнопки воспроизведения/паузы. Включите опцию «Swipe support», чтобы управлять слайдером на мобильных устройствах.
Включите опцию «Swipe support», чтобы управлять слайдером на мобильных устройствах.
Комментарии
Я люблю WOWSlider, но у меня есть два вопроса. Каково оптимальное соотношение сторон и размер изображений в слайдере WOW? Я импортировал изображения в формате 16:9, но они выглядят обрезанными независимо от пропорций экрана. Отрисовывает ли WOW Slider уменьшенные версии изображений для телефонов и мобильных устройств?
Я использую Wow Slider на архитектурном веб-сайте, для которого требуется слайд-шоу на всю страницу. Он очень хорошо работает на экранах компьютеров всех размеров и планшетах, но изображения так долго загружаются на мобильные телефоны, что его нельзя использовать. Это потому, что WOW предоставляет изображения одинакового размера на все устройства, или я делаю что-то не так? Размер слайда установлен на 1024×768.
Да, слайдер wow использует только один набор изображений, размер которых задается в приложении. Если вы хотите, чтобы слайдер загружался быстрее, используйте изображения меньшего размера.
Если вы хотите, чтобы слайдер загружался быстрее, используйте изображения меньшего размера.
У меня есть полная неограниченная версия Wowslider, и я хочу зарегистрировать ее на другом компьютере, но я просто не могу найти способ сделать это….
Нажмите «Справка» и перейдите к «Регистрация». В появившемся окне вставьте ваш ключ активации. Если вы перенаправляетесь на веб-сайт WOW Slider, возможно, вы пытаетесь использовать бесплатную версию WOW Slider. В этом случае загрузите приложение по той же ссылке в сообщении о лицензии.
Хотя я настроил кнопки на отображение, они не работают. Они появляются на экране и при наведении на них указатель превращается в руку, но при нажатии ничего не происходит. Я использую Chrome для просмотра слайдера. Есть ли патч или обновление для решения этой проблемы? Пожалуйста, порекомендуйте. Спасибо.
Это продолжение сообщения ниже. Я добавил кнопки навигации с маркерами, а также кнопки «предыдущий/следующий» для тестирования. Пули тоже не работают. Миниатюры появляются, когда вы наводите курсор на маркеры, но нажатие ничего не делает. По-видимому, никакие html-ссылки на эту вещь не работают. Если это не удастся исправить, я буду вынужден запросить возврат средств.
Пули тоже не работают. Миниатюры появляются, когда вы наводите курсор на маркеры, но нажатие ничего не делает. По-видимому, никакие html-ссылки на эту вещь не работают. Если это не удастся исправить, я буду вынужден запросить возврат средств.
Попробуйте обновить приложение WOW Slider до последней версии. Если ваше приложение уже обновлено, пришлите нам ссылку на страницу со слайдером или файлами вашего проекта. Мы проверим их.
Я не могу найти свой регистрационный код. Есть ли способ восстановить его из любого места на вашем сайте?
Свяжитесь с нами, указав номер заказа, мы поможем.
У меня есть старая версия wowslider, и она мне очень нравится! Я использовал его на этой веб-странице ниже, а в Chrome и IE он работает отлично, но в Firefox изображения полностью прокручиваются со страницы вправо (похоже, они просто отсутствуют). У меня нет этой проблемы на других сайтах, на которых я его использовал, поэтому я думаю, что, возможно, это конфликт . js или что-то в этом роде, но я не кодер, поэтому я использовал wowslider. Я перепробовал все исправления, которые нашел в поиске, но ничего не работает, включая изменение типа документа на более универсальный и т. д. Не могли бы вы сказать мне, как это исправить? Спасибо:
js или что-то в этом роде, но я не кодер, поэтому я использовал wowslider. Я перепробовал все исправления, которые нашел в поиске, но ничего не работает, включая изменение типа документа на более универсальный и т. д. Не могли бы вы сказать мне, как это исправить? Спасибо:
Я протестировал ваш сайт, и он хорошо работает в Firefox 42. К сожалению, мы не смогли найти Ваш заказ в нашей базе заказов. Пожалуйста, предоставьте нам более подробную информацию (данные вашего заказа, идентификатор заказа, другой адрес электронной почты, ваше полное имя). Может быть, я могу отправить вам более новую версию, которая более стабильна. Также я заметил, что вы используете две версии jQuery. Пожалуйста, удалите вторую (367-ю строку в вашем html).
После того, как я перетаскиваю изображения, программа Wow-slider перестает реагировать, когда я выбираю параметр настройки. Могу ли я удалить программу и перейти на новую загрузку? Как?
Если ваше приложение аварийно завершает работу, я предполагаю, что вы пытаетесь добавить в слайдер слишком много изображений.
Привет, я только что купил wowslider и в течение последнего часа пытался включить его на свой веб-сайт. Всякий раз, когда я использую мастер для добавления файла ползунка или для ручного встраивания кода на пустую страницу, он работает нормально… в тот момент, когда я добавляю на свою страницу текст и ссылки, файл ползунка помимо списка изображений, и анимация останавливается, если я вручную добавляю коды. Когда я попробовал мастер, он говорит, что файл не был добавлен.
Вероятно, ваш код слайдера не может найти свои файлы. Пожалуйста, пришлите нам прямую ссылку на вашу веб-страницу с этой проблемой. Мы проверим это.
Я только что обновил плагин wow slider в wordpress и попытался отредактировать галерею, и когда я загружаю экспортированную zip-папку wordpress, я получаю сообщение об ошибке «неправильный слайдер²». Помогите пожалуйста, раньше такого не было. Прикрепил скриншот ошибки. Я пытался сохранить файл под другим именем, создать новую папку для публикации zip-файла, и ничего не работает, пожалуйста, помогите!
Прикрепил скриншот ошибки. Я пытался сохранить файл под другим именем, создать новую папку для публикации zip-файла, и ничего не работает, пожалуйста, помогите!
Я нашел тему этой ошибки на вашем сайте и попробовал:
— загрузка в папку импорта — все равно вылезла та же ошибка — У меня последняя версия программного обеспечения WordPress. — сайт использует php 5.5, поэтому он достаточно новый
У меня есть другие старые галереи, которые я загрузил раньше, и раньше у них никогда не было этой ошибки. Я загрузил последнюю версию вашего программного обеспечения для Mac 7.5, и теперь я получаю эту ошибку.
Разобрался. Скачал обновление 7.6 и все исправлено. Я не думаю, что получил электронное письмо с примечанием об обновлении.
Да, исправлено. Приносим извинения за неудобства.
Комментарии закрыты
Picture Tile Slider в App Store
Скриншоты iPhone
Описание
Picture Tile Slider — это действительно крутая игра-головоломка, основанная на игре с 15 головоломками (или n-головоломками) с множеством функций. Тебе это понравится!
Тебе это понравится!
Это полная версия игры, бесплатная и с поддержкой рекламы. Чтобы узнать о версии без рекламы, см. «Picture Tile Slider Pro».
Чтобы решить головоломку, вы должны расположить плитки в порядке номеров слева направо, а затем вниз. Когда вы решите головоломку, вас будут подбадривать или аплодировать, и у вас будет возможность зарегистрировать свой результат.
ХАРАКТЕРИСТИКИ:
— Easy Tap-n-Slide. Просто нажмите и плитки скользят.
— Слайд с несколькими плитками. Перемещайте более одной плитки за раз.
— Автосохранение игрового прогресса.
— Автоматическая пауза таймера, когда игра закрыта/неактивна.
— 4 раскладки пазлов (3×3, 4×4, 5×5 и 6×6).
— Ведение счета на основе таймера для каждого макета.
— 2-секундное превью решенной головоломки.
— Используйте одну из 70 картинок в формате HD в качестве головоломки.
— Используйте фотографии из своего фотоальбома в качестве пазла.
— Сфотографируйте с помощью камеры и используйте в качестве головоломки.
— вариант «Только решаемые головоломки».
— Показать/скрыть номера плиток.
— Сохранение скриншотов решенных головоломок.
— Расскажи другу об игре изнутри игры.
— Оставьте ссылку для обзора внутри игры для вашего удобства.
В эту головоломку очень весело и легко играть — с ней справится даже шестилетний ребенок!
Отключение опции «Только решаемые головоломки» усложняет задачу, потому что вы не знаете, можно ли решить головоломку или нет.
Отключение номеров плиток также усложняет задачу.
Игра запоминает состояние игры, поэтому, если поступает звонок, вы можете ответить на него, зная, что когда вы закончите, вы сможете продолжить с того места, на котором остановились, с приостановленным таймером. Как только вы сделаете ход, таймер возобновится.
Игра также запоминает, какое изображение вы использовали независимо от источника.
Обратите внимание, что фотографии, сделанные камерой в игре для использования в качестве головоломки, не сохраняются в вашем фотоальбоме. Как только вы решите головоломку, вы можете сохранить скриншот самой головоломки.
Как только вы решите головоломку, вы можете сохранить скриншот самой головоломки.
Версия 6.1
Повышение производительности
Рейтинги и обзоры
1.4K оценок
Очень весело
Это такая приятная классическая игра, в которую я играю, чтобы скоротать время. Некоторое время назад он был у меня на телефоне, но недавно снова его скачал. В этой игре вы можете выбрать один из 4 уровней: 3×3, 4×4, 5×5 и 6×6. Это также позволяет вам выбрать изображение, варианты: сделать снимок, выбрать из фотоальбома или выбрать одну из включенных фотографий, которые в основном великолепны и естественны.
Кроме того, еще одна замечательная вещь — реклама маленькая и находится внизу экрана, теперь она прерывает вашу игру и очень маленькая. Если вы хотите избавиться от них по какой-либо причине, вам придется заплатить небольшую плату, но для меня они действительно не проблема. Существует также личная таблица лидеров, которая позволяет вам превзойти ваши предыдущие времена решения и в целом является взрывом. Я настоятельно рекомендую вам скачать эту игру, если вы любите веселые головоломки или вам нужен источник развлечения в долгой поездке! Я очень люблю эту игру и всем рекомендую!
Отличная игра, рекомендую!!!
Итак, у моих родителей есть эта игра, и я попробовал ее на телефоне один раз, и мне очень понравилось! Мне нравится, как все это говорит, когда вы смотрите объяснения, например, в другой игре есть другие вещи, о которых вы не знали, в основном в играх-раннерах. Так что, если вы думаете о покупке этой игры, вы должны это сделать! 🤩🤩🤩это удивительная игра, особенно если вы любите головоломки или просто проверяете свой интеллект! Итак, в прошлом году, когда я получил игру, и я был в воротах (одаренное и талантливое образование), и я все еще в этом, и игра в эту игру заставила меня понять более сложные вещи в воротах, и я перехожу в пятый класс, и я думаю, что я отлично получится! БОЛЬШОЕ СПАСИБО ТЕМ, КТО СДЕЛАЛ ЭТО ВАШИМ УДИВИТЕЛЬНЫМ, ВЫ ДОЛЖНЫ ПОЛУЧИТЬ ПОВЫШЕНИЕ
Красиво, просто, выполняет то, что обещает!
Обычно я больше не нахожу приложений с такой простой предпосылкой, без какого-либо потока покупок в приложении или принуждения вас к подписке.
Это просто приятные головоломки со слайдами, и вы можете удалить рекламу всего за 0,99 доллара, но я, честно говоря, хотел бы дать больше, поскольку в наши дни не так много хороших приложений, подобных этому, которые не пытаются выманить у вас каждую копейку.
Разработчик, Discovolos, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
- Идентификаторы
- Данные об использовании
- Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

 Кроме того, еще одна замечательная вещь — реклама маленькая и находится внизу экрана, теперь она прерывает вашу игру и очень маленькая. Если вы хотите избавиться от них по какой-либо причине, вам придется заплатить небольшую плату, но для меня они действительно не проблема. Существует также личная таблица лидеров, которая позволяет вам превзойти ваши предыдущие времена решения и в целом является взрывом. Я настоятельно рекомендую вам скачать эту игру, если вы любите веселые головоломки или вам нужен источник развлечения в долгой поездке! Я очень люблю эту игру и всем рекомендую!
Кроме того, еще одна замечательная вещь — реклама маленькая и находится внизу экрана, теперь она прерывает вашу игру и очень маленькая. Если вы хотите избавиться от них по какой-либо причине, вам придется заплатить небольшую плату, но для меня они действительно не проблема. Существует также личная таблица лидеров, которая позволяет вам превзойти ваши предыдущие времена решения и в целом является взрывом. Я настоятельно рекомендую вам скачать эту игру, если вы любите веселые головоломки или вам нужен источник развлечения в долгой поездке! Я очень люблю эту игру и всем рекомендую! Это просто приятные головоломки со слайдами, и вы можете удалить рекламу всего за 0,99 доллара, но я, честно говоря, хотел бы дать больше, поскольку в наши дни не так много хороших приложений, подобных этому, которые не пытаются выманить у вас каждую копейку.
Это просто приятные головоломки со слайдами, и вы можете удалить рекламу всего за 0,99 доллара, но я, честно говоря, хотел бы дать больше, поскольку в наши дни не так много хороших приложений, подобных этому, которые не пытаются выманить у вас каждую копейку.