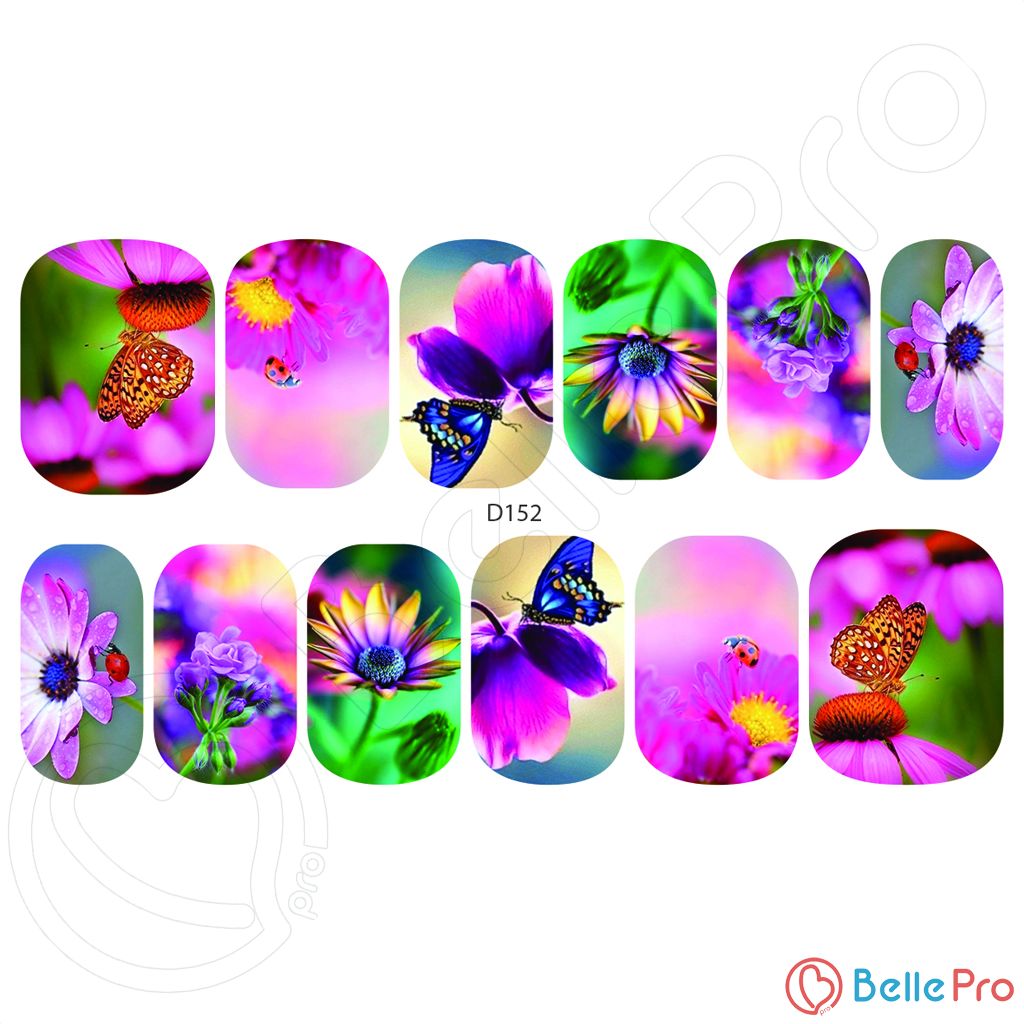
Что такое слайдер-дизайн для ногтей
Женщины с древних времен следят за своей внешностью, в том числе за руками и ногтями. Маникюр сам по себе появился очень давно, так же, как и дизайн ногтей. Женщины в разных частях мира издревле украшали ногти драгоценными камнями, делали росписи на ногтях и надевали на них серебряные и золотые наконечники.
Дизайн ногтей — это не только красота. С его помощью можно скорректировать форму и вид ногтей. Например, определенный вид маникюра или узор на ногтях может визуально их либо укоротить, либо удлинить.
В дизайне ногтей используются самые разными материалы: начиная от лаков и специальных красок, заканчивая камнями и пирсингом.
Современный индустрия дизайна ногтей способна подарить ценителям хорошего маникюра множество решений художественного дизайна, и сегодня одним из самых популярных вариантов является слайдер-дизайн для ногтей. Популярность слайдеров для дизайна ногтей обусловлена прежде всего тем, что они позволяют заменить художественную роспись на ногтях красками или гелями, при этом существенно уменьшив затраты труда.
Использование слайдер-дизайна позволяет создавать красивый дизайн ногтей за небольшой промежуток времени, а также позволяет облегчить труд мастера при создании росписи. В сравнении с нанесением изображений и рисунков кистью слайдеры обладают целым рядом неоспоримых преимуществ, главными из которых являются четкость и чистота картинки, а также необычайная легкость в использовании, позволяющая создавать роскошный маникюр, не прикладывая особых усилий.
Итак, слайдер-дизайн — это наклейки или переводные картинки на водной основе, изготовленные из тонкой пленки специально для использования в сочетании с гелем, лаком и акрилом. Эта пленка исключительно пластична и с точностью повторяет форму ногтя.
Типы слайдер дизайна для ногтей.
Слайдеры для дизайна ногтей можно разделить на 2 вида: переводные картинки на водной основе и наклейки.
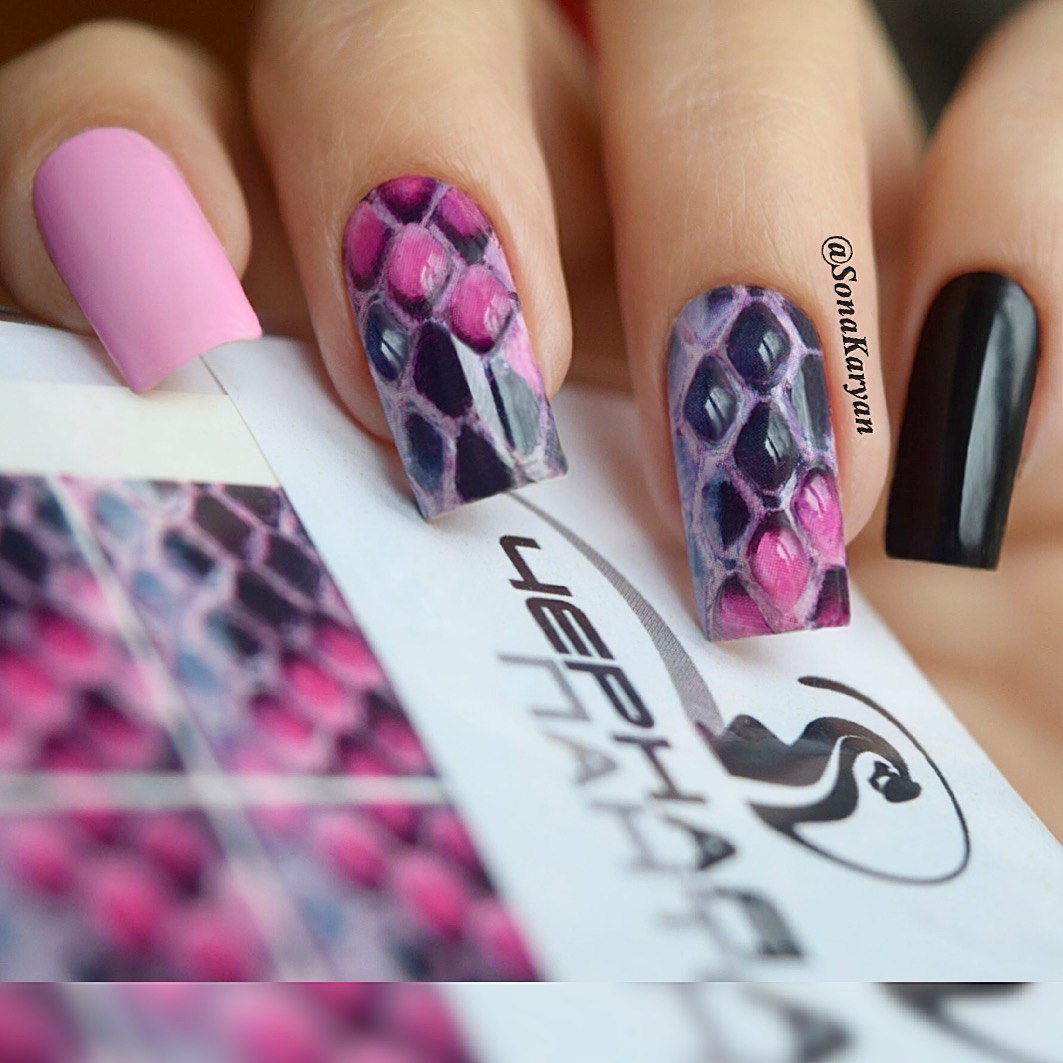
Собственно, под слайдер дизайном для ногтей, как правило, понимают как раз нанесение переводных картинок, или стикеров для ногтей. Готовый слайдер представляет собой переводную наклейку на водной основе, выполненную на ультратонкой пленке, которая отделяется от подложки посредством размачивания. Эта пленка максимально пластична и может с точностью повторить форму ногтя. Подложка у слайдер-дизайна — белая, что не искажает гамму цветов и позволяет сразу оценить, как изображение будет смотреться на ногте (если его покрыть предварительно белым цветом). Под светлые рисунки рекомендуется наносить на поверхность ногтя белый фон.
Слайдер дизайн для ногтей рекомендуется использовать для маникюра (при условии использования безацетонового покрытия), гель-лака (шеллака), а также в гелевом либо акриловом моделировании.
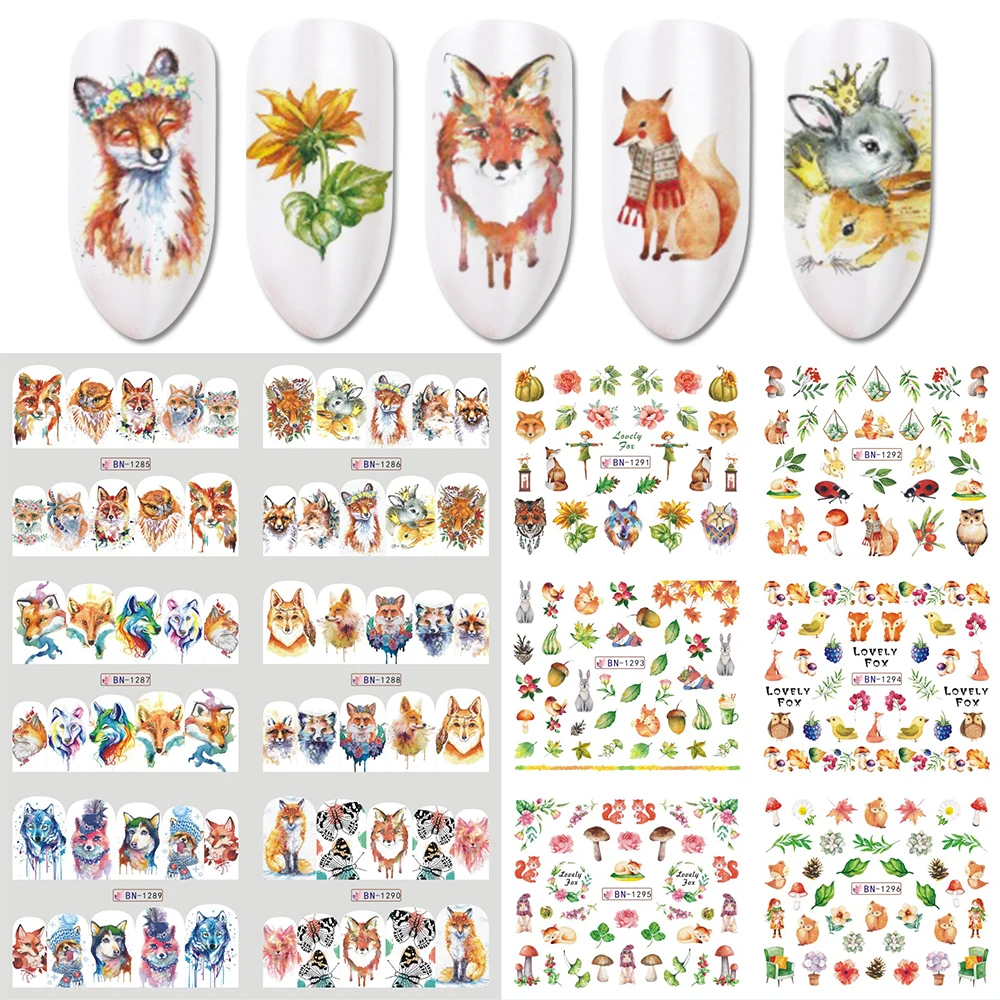
Нанесение на ногти наклеек по-другому называется фотодизайном ногтей. Фотодизайн для ногтей – один из самых простых и эффективных способов нанесения определенного узора. Он является прекрасной альтернативой ручной росписи ногтей — ведь он предоставляет не только почти безграничные возможности для творчества и дизайна, но и значительно экономит время. Сам фотодизайн с картинками имеет светло-коричневатый оттенок — это цвет подложки. Пленка с изображением — прозрачная. Использовать фотодизайн достаточно просто, так как наклейка снабжена клеевым слоем, но рекомендуется прежде нанести на ногти какую-либо цветную подложку (желательно светлую), чтобы изображения выглядели еще ярче и насыщенней.
Фотодизайн для ногтей – один из самых простых и эффективных способов нанесения определенного узора. Он является прекрасной альтернативой ручной росписи ногтей — ведь он предоставляет не только почти безграничные возможности для творчества и дизайна, но и значительно экономит время. Сам фотодизайн с картинками имеет светло-коричневатый оттенок — это цвет подложки. Пленка с изображением — прозрачная. Использовать фотодизайн достаточно просто, так как наклейка снабжена клеевым слоем, но рекомендуется прежде нанести на ногти какую-либо цветную подложку (желательно светлую), чтобы изображения выглядели еще ярче и насыщенней.
Фотодизайн для ногтей рекомендуется использовать при наращивании ногтей под скульптурный (моделирующий) слой.
Какой вид слайдеров для ногтей выбрать – решать Вам. Купить слайдер дизайн для ногтей обоих видов Вы можете на нашем сайте. Но большинство мастеров все-таки склоняется к тому, что переводные картинки использовать удобнее.
Наклейки и переводные картинки для слайдер-дизайна выпускаются двух видов, первым из которых является тонкая прозрачная пленка, используемая для декорирования определенной части ногтевой пластины. Второй тип — белая и более плотная: она наносится на всю поверхность ногтя. Как правило, первый вариант используется для аппликаций, которые наносятся на определенный участок ногтевой пластины. В качестве дополнительных средств, позволяющих увеличить насыщенность цвета рисунка, под наклейку может быть нанесен гель, или лак белого цвета. Второй тип слайдер-дизайна придает работе законченность форм и изысканный вид. При этом для создания подобного дизайна не требуется предварительная подготовка, достаточно нанести на ногти базовое покрытие.
Второй тип — белая и более плотная: она наносится на всю поверхность ногтя. Как правило, первый вариант используется для аппликаций, которые наносятся на определенный участок ногтевой пластины. В качестве дополнительных средств, позволяющих увеличить насыщенность цвета рисунка, под наклейку может быть нанесен гель, или лак белого цвета. Второй тип слайдер-дизайна придает работе законченность форм и изысканный вид. При этом для создания подобного дизайна не требуется предварительная подготовка, достаточно нанести на ногти базовое покрытие.
Нанесение слайдер дизайна для ногтей.
Слайдер-наклейку можно включить в дизайн ногтей лишь частично, украсив один-два пальца, а можно декорировать картинками весь маникюр. Пользоваться слайдерами несложно, они подходят для любого покрытия, будет отличаться лишь технология их нанесения, в зависимости от того, какие именно ногти выступают в роли основы. Так, например, на натуральные под лак приклеить готовые рисунки очень просто, а вот при наращивании придется соблюсти несколько основных правил.
1. Нанесение слайдер дизайна для ногтей под лак.
Свободному краю придается форма пилочкой, а поверхность тщательно зашлифовывается, чтобы выровнять все возможные бугорки. Сначала наносится прозрачная и самовыравнивающаяся основа для маникюра, которая должна просохнуть. Затем, если используются плотные слайдеры, наносится лак базового цвета. Он тоже должен просохнуть, иначе смажется при наклеивании декора. Сами же стикеры для слайдер-дизайна смачиваются водой, затем аккуратно отделяются от бумаги, на которой они держались. Переносить их нужно только в ту область, которая была заранее определена. Прижимать наклейку можно ватной палочкой или диском, но не сильно.
Если используются слайдеры с прозрачной основой, то принцип их нанесения ничем не отличается от предыдущего, с той лишь разницей, что в качестве базового цвета лака рекомендуется использовать светлые не перламутровые оттенки. Прижимать наклейки сильно нельзя, иначе под ними появятся некрасивые пузыри с воздухом.
Когда дизайн закончен, его закрепляют защитным средством для маникюра или прозрачным лаком. При необходимости можно добавить ручную роспись (например, точечный орнамент) или другие декоративные элементы: стразы, бульонки, песок для дизайна ногтей.
2. Нанесение слайдер дизайна для ногтей под гель-лак, шеллак.
Технология нанесения слайдеров под шеллак (он же гель-лак) мало чем отличается от технологии нанесения под обычный лак. Сначала ногти тщательно подготавливаются, затем наносится база для гель-лака, просушивается в лампе, согласно инструкции. Затем наносится цветной слой. После просушки на липкий слой переносятся наклейки-слайдеры. После их размещения наступает заключительный этап: прозрачное топовое покрытие, которое надежно закрепляет дизайн. Такой маникюр держится, как и сам гель-лак, в течение 2-3 недель. Мог бы и дольше, но ногти имеют обыкновение расти, поэтому придется обновлять маникюр, если хотите, чтобы Ваши ногти всегда выглядели красиво.
3. Нанесение слайдер дизайна при наращивании ногтей.
Приклеивание готовых рисунков на водной основе при наращивании не является слишком сложным занятием. После того, как ногти смоделированы и тщательно запилены, но не покрыты финишным слоем материала, с них смахивается вся пыль. На подготовленную поверхность наносится тонким слоем гель или акрил, затем сверху выбранный рисунок.
Помните, что сдвигать слайдер на акриле нельзя, иначе он его быстро растворит, а гель предварительно нужно немного подсушить в УФ-лампе. Закрепляется дизайн топовым покрытием для геля. В акриловой технологии его можно заменить прозрачным лаком.
Легкие и красивые адаптивные слайдеры для сайта
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Слайдеры и карусели теперь можно встретить почти на любом сайте и они могут придать легкость и изюминку сайту. Особенно когда в них используются эффекты HTML5 и CSS3. И поэтому решил сделать эту подборку слайдеров. Если вам нужны стандартные слайдеры можете посмотреть в этой подборке
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по этой ссылке —>
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide. js с открытым кодом. Цвета слайдера можно легко изменить.
js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Пример
Скачать
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами и анимациями.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту и после этого вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari где и будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую и необычную концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
Очень полезная и интересная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
Анализ использования слайдеров (каруселей) на сайтах
Обзоры
Материал обновлен:05:10:2015
Комментарии:7
Не так давно в одном из материалов встретил высказывание, что слайдеры используемые на сайтах крайне неэффективны и острой необходимости в их использовании нет. После этого довелось настроить отслеживание взаимодействие со слайдерами на двух сайтах с неплохой посещаемостью и я решил посмотреть на то, насколько интересны слайдеры для посетителей сайтов.
Информация в публикации основана на данных по двум сайтам и основана на моих личных наблюдениях и выводах, которые могут не отражать реальную картину.
Краткая характеристика сайтов и слайдеров. Первый сайт – крупный сайт являющийся интернет-магазином, слайдер используется на главной странице для анонсирования отдельных товаров и проводимых акций. Второй сайт – сайт продающий услуги, слайдер используется для размещения отзывов клиентов на страницах услуг.
Что такое слайдер или карусель. Это, как правило, набор из нескольких изображений, которые поочередно сменяются. Для управления слайдером используются такие элементы как кнопки прокрутки “влево” и “вправо”, а также набор элементов для перехода на любой из доступных элементов слайдера:
Пример слайдера от wowslider.com
Итак, анализ использования слайдера на первом сайте.
Слайдер расположен на главной странице сайта в ее верхней части, на нем используются элементы управления: прокрутка “влево” и “вправо”, возможность выбора произвольного элемента из доступных.
За день главная страница посетителями сайта просматривается более 20000 раз, взаимодействие со слайдером отслеживается с помощью двух событий: Слайдер на главной и Клик по баннеру в слайдере:
Использование слайдера на первом сайте
Как видно при 20 тысячах просмотров главной страницы зафиксировано порядка 9 тысяч взаимодействия с баннером, что говорит о востребованности данного элемента для анализируемого сайта.
Количество посетителей, которые осуществили взаимодействие со слайдером составляет 5 тысяч из 60 всего посетивших сайт за день.
Если посмотреть на каждое событие подробнее, то первое событие отслеживает взаимодействие с элементами управления слайдером, а второе служит для анализа эффективности каждого элемента в слайдере.
Статистика по элементам управления выглядит следующим образом:
Элементы управления слайдером на первом сайте
Как видно, наиболее часто используемым элементом является кнопка просмотра очередного элемента в слайдере справа. Клик по точке снизу дает возможность узнать насколько часто используется возможность выбора конкретного элемента. При необходимости можно настроить отслеживание кликов по позициям в этом элементе.
Клик по точке снизу дает возможность узнать насколько часто используется возможность выбора конкретного элемента. При необходимости можно настроить отслеживание кликов по позициям в этом элементе.
Теперь посмотрим на статистику кликов по элементам в слайдере:
Статистика кликов по элементам в слайдере
Самой эффективной является первая позиция в слайдера. Дополнительно на исследуемом сайте фиксируется URL перехода после клика по элементу слайдера, это сделано с целью фиксации интереса к определенному баннеру и возможности оценки его эффективности не только с точки зрения его позиции, но и в целом. URL позволяет идентифицировать каждый элемент в карусели.
Посмотрим на слайдер на втором сайте. Всего событий порядка 11 тысяч, из них только 87 взаимодействие со слайдером содержащим комментарии клиентов:
Статистика слайдера с комментариями
Если мы посмотрим на количество просмотров страниц, на которых он расположен, то таких страниц было просмотрено чуть больше 2 тысяч. Здесь еще можно обратить внимание на тот факт, что блок со слайдером расположен практически в самой нижней части страницы перед “футером”.
Здесь еще можно обратить внимание на тот факт, что блок со слайдером расположен практически в самой нижней части страницы перед “футером”.
Элементы управления используются следующим образом:
Элементы управления
Здесь как и на первом сайте чаще используется кнопка прокрутки “вправо”, также нужно учесть специфику слайдера, это отзывы. Маловероятно, что посетитель вернется назад, чтобы перечитать отзыв, скорее всего он будет двигаться вправо – к следующему отзыву.
Итак, подводя итог небольшого анализа, что можно сказать:
- Слайдеры востребованный элемент в оформлении сайта, но нужно учитывать что в нем будет содержаться (изображения, отзывы, рекомендации и т.п.) , а также его местоположение на странице сайта;
- Наиболее часто используемый элемент в управлении слайдером – кнопка перехода к элементу расположенному справа;
- Для оценки эффективности слайдера на сайте, рекомендую настроить его отслеживание в Google Analytics или другой системе веб аналитики, которая используется вами.

Результаты анализа могут отличаться с вашей оценкой и носят ознакомительный характер. Если у вас есть замечания, прошу оставить их в комментариях.
10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
-
Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.

- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
-
Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом.
 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды. - Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
-
Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).

- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
-
Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.

- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
-
Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами.
 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический). - Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
Недостатки слайдеров на стартовой странице
Стартовая страница с большим слайдеромКаждый клиент, который у нас заказывает редизайн стартовой страницы обязательно просит вставить гигантский слайдер. Для нас эта просьба – такое же предсказуемое событие, как увидеть солнце на небе в ясный день.
Для нас эта просьба – такое же предсказуемое событие, как увидеть солнце на небе в ясный день.
Владельцы сайтов любят слайдеры за простоту и популярность.
- Проще вставить картинку на сайт, чем писать обзорную статью или делать подборку акцийных товаров.
- Слайдеры повсюду: на сайте конкурентов, у производителей, на страничках в фейсбуке, на лендингах… Слайдеры словно завоевали интернет. Сложно сомневаться в решении, когда оно встречается везде.
Большинство интернет-магазинов создаётся не профессиональными веб-разработчиками, а владельцами самостоятельно. Для них скорость запуска часто важнее всего остального, поэтому склонность к копированию конкурентов и простым решениям нам понятна.
Слайдер на стартовой странице – это не стандарт. Это всего лишь шаблон, который копируют сайты друг у друга, чтобы сэкономить время на разработке.
За их привлекательной простотой слайдера скрываются проблемы. В самом слайдере нет ничего плохого, но у этого формата есть ряд особенностей, которые влияют на результативность сайта.
В самом слайдере нет ничего плохого, но у этого формата есть ряд особенностей, которые влияют на результативность сайта.
Большие баннеры стимулирует отказы
Слайдер фокусирует внимание на каком-то одном товаре, а не на ассортименте. В результате человек видит перед собой только его. Если конкретно этот посетитель не интересуется показанным на слайдере товаром – он уходит. «Здесь только чайники» подумает он. Простая математика. Вероятность случайно заинтересовать случайного посетителя одним конкретным товаром крайне мала.
Проблемы с позиционированием магазина.
По главной странице посетитель составляет о магазине первое впечатление, которое изменить потом будет очень сложно. Если знакомство начинается с гигантской иллюстрацией о скидках, покупатель может подумать, что перед ним магазин дискаунтер.
Сложно запомнить магазин
Обычно, отрисовку баннеров отдают на фриланс или рисуют самостоятельно на коленке. В результате такого подхода пропадает стилистическое единство между банерами и сайтом (идентика). Если вас не запомнят – это не самое страшное. Посетитель просто может посчитает сайт за «колхоз» и никогда больше не вернуться. Это особенно важно для магазинов модной одежды.
Если вас не запомнят – это не самое страшное. Посетитель просто может посчитает сайт за «колхоз» и никогда больше не вернуться. Это особенно важно для магазинов модной одежды.
Нет возможности увидеть слайды одновременно
Слайды показывают информацию последовательно, а не параллельно. Например, если на одном слайде вы показываете скидку в течение месяца, на втором – важную новинку, то для покупателя было бы интересно знать сразу всё: и про скидку и про новинку. Так шанс на привлечение выше.
Часто эту проблему пытаются решить авто-прокруткой слайдов. И только усугубляют ситуацию: покупатель начинает читать слайд, и в этот момент слайд перелистывается! Автопрокрутка почти всегда будет раздражать (за редким исключением).
А если отключить автопрокрутку? Согласитесь, зачем нормальному человеку целиться в крохотную точку (или стрелку) без всякого представления, что его ждёт на следующем слайде дальше? Гораздо легче проскролить страницу привычным образом и продолжить изучать сайт сверху вниз. Скроллинг всегда проще прицеливания на стрелку.
Скроллинг всегда проще прицеливания на стрелку.
Так использовать слайдеры или нет?
По нашему опыту лучше не вставлять большой слайдер на стартовую страницу. Если вы зададите себе вопрос, зачем вам слайдер, скорее всего ответ один из этих: рассказать об акциях, привлечь скидкой, показать ассортимент, для быстрого перехода в популярный раздел каталога.
Все перечисленные задачи можно решить без слайдера – более простыми, привычными и не менее наглядными способами.
Альтернативы слайдеру на стартовой странице
Список
Плитка
Сложная плитка
Плитка и список
Сложная комбинация плитки и списков
Эти примеры вёрстки отлично справляются с задачей показать покупателю ассортимент магазина. Поэтому мы часто используем их при разработке стартовых страниц.
Примеры
На сайте «Слаты» нет баннеров с акциями, но благодаря модульной верстке покупатель легко находит нужный товар. Примерно так же, как пойти в отдел молочных продуктов чтобы найти молоко. На сайте «Топидома» баннеры приглашают посетить неочевидные разделы, привлекая рекламными образами. Например, женские ноги – тонкий психологический ход для мужской аудитории.
На сайте «Топидома» баннеры приглашают посетить неочевидные разделы, привлекая рекламными образами. Например, женские ноги – тонкий психологический ход для мужской аудитории.- Популярность слайдера среди интернет-магазинов объясняется только простотой внедрения элемента на сайт. Опыт же доказывает их неэффективность.
- Задача любой стартовой страницы — показать ассортимент и направить покупателя в каталог. Но именно с этой задачей слайдер справляется хуже всего.
- Есть масса других более эффективных способов организации стартовой страницы без слайдера: плиткой, списком, и их комбинациями.
Слайдеры — великие и многогранные – POPEL Agency
Иллюстрации: Артём Морозов
Современные сайты часто ухитряются удивительным образом совместить в себе информационную насыщенность и минималистичное оформление. Это, с одной стороны, — следствие технического прогресса, который не обходит стороной и интернет, а с другой — просто адаптация современного веб-дизайна к современным интернет-пользователям. Уже давно прошли те времена, когда пользователи искали сайты с максимальным количеством текстовой информации. Сегодня от больших текстовых конструкций они бегут как чёрт от ладана.
Уже давно прошли те времена, когда пользователи искали сайты с максимальным количеством текстовой информации. Сегодня от больших текстовых конструкций они бегут как чёрт от ладана.
Одним из самых верных и крутых союзников веб-дизайнера стали слайдеры. Кому-то может показаться, что слайдер — просто необязательное украшательство. Но при толковом подходе со стороны веб-разработчика, слайдер может и в самом деле сослужить очень хорошую службу вашему ресурсу. А теперь — поподробнее.
Что такое слайдер?
Слайдер — это блок, как правило, фиксированной ширины, в котором по щелчку либо по прошествии времени меняется содержание. Проще говоря, примитивный слайдер выглядит так:
Слайдеры приобрели популярность с распространением javascript-фреймворков. Благодаря им можно было добиться качественной анимации и недюжинной гибкости от этого элемента дизайна. Ну а самое главное, что веб-разработчики получили возможность использовать готовые решения, без собственного программирования.
На сегодняшний день существует огромное количество самых разных плагинов слайдеров, которые отличаются как по функционалу, так и по разным визуальным эффектам. Большинство из них абсолютно бесплатные. Вот некоторые примеры:
SlideDeck: Один из самых функциональных слайдеров, буквально — комбайн, позволяющий воплотить самые сокровенные фантазии в невообразимых комбинациях. Минус, вполне ожидаемый, — платная основа.
NivoSlider: Достаточно хорошо известный слайдер c набором разнообразных переходов между слайдами. jQuery-версия распространяется бесплатно. Минус — работает только с изображениями.
Supersized: Еще один довольно популярный слайдер изображений. Особенность — создание полноэкранных слайдшоу, позволяет масштабировать изображения по размеру экрана.
Некоторые слайдеры позволяют сменять только картинку, некоторые позволяют менять вместе с картинкой и текст, и целые таблицы. Некоторые используют только эффекты fade-in, fade-out, а другие позволяют использовать целую кучу самых разных предустановленных эффектов смены кадра.
Некоторые используют только эффекты fade-in, fade-out, а другие позволяют использовать целую кучу самых разных предустановленных эффектов смены кадра.
Устройство слайдера
Слайдер обыкновенный обычно состоит из:
- Экрана слайдера
- Стрелок «вперед» / «назад»
- Маркеров, обозначающих текущий слайд и общее количество слайдов
На экране слайдера сменяются слайды. В одном слайде могут отображаться как просто изображения, так и картинки, сопровожденные текстовой информацией, ссылками, таблицами. По сути — чем угодно, вплоть до видео и флеш-роликов.
Классический слайдер производит смену слайда периодически через заданный интервал времени.
Некоторые слайдеры обладают расширенным функционалом. Они, помимо стандартных элементов, могут включать:
- Миниатюры других слайдов
- Таймер (показывает время до смены слайда)
- Паузу при наведении
Расширять функции слайдера можно сколько угодно! А порой не лишним будет, наоборот, от каких-то функций отказаться. Например, автоматическая смена слайдов часто не нужна.
Например, автоматическая смена слайдов часто не нужна.
Преимущества использования слайдера
Едва ли не основной причиной, почему стоит использовать слайдер на вашем сайте, является поведение современного интернет-пользователя. Его на самом деле отпугивают веб-сайты, где на него вываливаются простыни текста или описаний. Он стремится получить максимум полезной информации за минимум времени. И если сайт не удовлетворяет эту потребность посетителя, он попросту уйдёт на другой ресурс. То есть, пользователь предпочитает видеть на вашем сайте (по крайней мере, на его стартовой странице) минимум текста.
С другой стороны, многие компании просто не могут обойтись 2-3 строчками в описании своей компании. Например, не так давно мы уже писали о сайте юридической фирмы А2К. Эта компания работает одновременно в очень многих сферах — и с физическими лицами, и с юридическими, и с нерезидентами. Всё это — отдельные направления деятельности, и все они важны, и о каждом нужно что-то написать.
Кроме того, любой SEO-специалист подтвердит, что на главной странице текст необходим, причем текст, включающий в себя основные ключевые слова. Это важно для последующего продвижения сайтов.
В общем, выходит, что пользователи хотят видеть вот такой сайт:
А владельцы сайта и SEO-оптимизаторы предпочли бы увидеть что-то в духе:
Налицо конфликт интересов.
В случае с сайтом А2К мы прекраснейшим образом разрешили этот конфликт благодаря использованию слайдера! Мы разнесли информацию о компании по разным вкладкам слайдера, и это позволило нам вместить все эти экраны в один блок:
Благодаря этому, нам удалось:
- Уместить всю ключевую информацию о компании в один экран.
- Соблюсти правила SEO-оптимизации.
- Удовлетворить пожелание клиентов видеть на заглавной странице все эти данные.
Этот нехитрый приём легко применим во многих современных сайтах. По большому счёту, благодаря использованию слайдера вы можете уже на стартовой странице дать посетителю достаточно чёткое представление и о статусе вашей компании, и о её поле деятельности, и о ключевых услугах. Слайдер будет эдакой мини-презентацией вашей компании для пользователя.
Слайдер будет эдакой мини-презентацией вашей компании для пользователя.
Подключив немного выдумки, можно на основе слайдера даже создать небольшой сайт.
Например, на этом принципе основан презентационный сайт компании Panama Grand Prix:
Слайдер в обличии сайтаЭффекты в слайдере
На этом хорошие новости не заканчиваются!
С развитием CSS3 в руки к веб-дизайнерам попал целый чемоданчик с фокусами. Теперь слайдер может не только брать на себя роль мини-презентации. Он может при этом ещё и выглядеть чертовски круто! Во-первых, свойства анимации позволяют всячески оживлять появление каждого нового слайда. Во-вторых, добавив в слайд многоплановость, мы можем сделать его ещё более зрелищным.
Слайдер на сайте креативного агентства Humaan Слайдер с эффектом параллакса с сайта Tympanus.netНу а в-третьих, что немаловажно, магия CSS3 и HTML5 позволяет создать собственный слайдер без использования java-script! Ну, почти 🙂
Важная мелочь
По большому счёту, многие современные презентационные сайты — это и есть такие полноэкранные слайдеры с дополнительными эффектами. Такой подход к организации информации на сайте абсолютно верен. Важным аспектом использования слайдера является его динамичность. Наверное, стоит отметить, что, начиная с самых первых слайдеров, их неотъемлемой частью была анимация смены слайда.
Такой подход к организации информации на сайте абсолютно верен. Важным аспектом использования слайдера является его динамичность. Наверное, стоит отметить, что, начиная с самых первых слайдеров, их неотъемлемой частью была анимация смены слайда.
Эта мелочь имеет на самом деле очень большое значение. Ведь добиться компактного вида можно было и без всяких анимаций. Щелкай себе на кнопку «следующий», а слайды будут себе меняться. Но нет. Слайдеры обязательно содержали в себе анимацию, динамику. И эта динамика играет в современном дизайне очень важную роль, которая, я уверен, будет со временем только расти.
Как Создать Слайдер Для WordPress (Топ 5 Плагинов)
WordPress
access_time10 декабря, 2020
hourglass_empty7мин. чтения
Слайдер — это один из тех элементов, которые вы видите почти на каждом сайте. Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Однако слайдеры не являются функциональными возможностями WordPress, поэтому вам понадобятся плагины для их добавления. В этой статье мы научим вас делать это всего за три шага:
- Установите слайдер WordPress и добавьте медиа, которое вы хотите использовать.
- Настройте свой слайдер для WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами слайдера WordPress, чтобы вы знали, какие у вас есть варианты. Давайте доберёмся до этого!
Разместите свой сайт на специализированном WordPress хостинге, созданном для лучшей производительности. Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
К предложению
Зачем вам нужен слайдер для WordPress
Слайдеры — это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.
Слайдер (или карусель для WordPress) на самом деле довольно простая функция. Слайдер — это набор изображений, которые вы поворачиваете, используя кнопки или ожидая автоматического перехода. Другими словами, это слайд-шоу из изображений.
Однако, с помощью слайдера вы можете сделать гораздо больше. Вы также можете добавить забавные эффекты перехода к нему, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, обычного слайдера к чему-то, что действительно выделяет вашу веб-страницу.
Что касается того, когда имеет смысл использовать слайдеры, это зависит от вашего веб-сайта и целей. Многие сайты используют так называемые «hero» слайдеры, которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка. Вы можете увидеть пример в действии в начале этого раздела.
Помимо таких слайдеров, вы также можете размещать отзывы клиентов, например так:
В конечном счёте, слайдеры являются прекрасным дополнением практически к любому веб-сайту. Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Как создать слайдер для WordPress (за 3 шага)
В следующих нескольких разделах мы расскажем вам, как создать слайдер для WordPress с помощью Master Slider. Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет вам установить столько слайдеров, сколько вы хотите.
После этого мы познакомим вас с некоторыми плагинами для карусели WordPress, которые вы можете использовать, и поговорим подробнее о самом Master Slider. А пока, установите Master Slider (англ) для начала!
Шаг 1: настройте слайдер WordPress и добавьте медиа, которое хотите использовать
Как только вы активируете плагин Master Slider, вы найдёте новую вкладку Master Slider на своей панели. Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Плагин спросит вас, какой тип слайдера вы хотите установить. Вы можете выбрать один из восьми вариантов, включая горизонтальные ползунки с миниатюрами и без них:
В этом руководстве мы настроим простой пользовательский слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите эту опцию и нажмите кнопку CREATE.
Затем плагин отправит вас во вкладку SLIDES вашего нового элемента. Здесь вы можете добавить все изображения, которые вы хотите включить в свой слайдер, с помощью WordPress Media Uploader или выбрать существующие изображения из вашей библиотеки:
После добавления нескольких фотографий вкладка SLIDES должна выглядеть примерно так:
Ваши изображения готовы к работе. Держите эту вкладку открытой и переходите к следующему шагу.
Шаг 2: Настройте слайдер WordPress
Затем вы можете настроить способ работы слайдера WordPress. Для этого перейдите к разделу Background во вкладке SLIDES. Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Прямо сейчас мы настроим простой слайдер для WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview, которую вы можете выбрать, чтобы увидеть, как формируется ваш слайдер WordPress:
Когда вы закончите здесь, вам нужно перейти во вкладку SLIDER CONTROLS. Там вы можете выбрать, какой тип элементов управления ваш слайдер будет использовать. Настройка по умолчанию называется Arrows, и вы, вероятно, можете догадаться, как они выглядят:
Конечно, вы можете выбрать любую схему управления по своему усмотрению. Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Например, вы найдёте опции, которые позволят вам настроить ширину и высоту слайдера. Вы можете задать имя, которое появится во вкладке Master Slider:
Если вы прокрутите немного дальше, вы также можете добавить простые эффекты перехода к слайдеру. Имейте в виду, что бесплатная версия Master Slider включает в себя только два эффекта: Normal и Fade. Мы рекомендуем первый вариант, так как он предлагает аккуратный переход для вашего слайдера WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив вниз до раздела Appearance. Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
До сих пор мы демонстрировали обложку по умолчанию в наших примерах, но есть и другие замечательные варианты, с которыми вы можете поиграть. Вы даже можете добавить пользовательский CSS в слайдеры WordPress, если вам нравятся такие вещи:
Закончив настройку стиля слайдера для WordPress, нажмите на кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3: Разместите новый слайдер там, где вы хотите, чтобы он отображался
Теперь ваш слайдер для WordPress готов, поэтому осталось только разместить его на своем веб-сайте. Этот процесс прост, так как плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите во вкладку Master Slider на панели инструментов и посмотрите под столбцом Шорткод:
Скопируйте шорткод для слайдера, который вы хотите разместить на своём сайте, а затем откройте редактор страницы или поста, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы ваш слайдер WordPress отображался, как в примере ниже:
Если вы проверите свою страницу, в интерфейсе она должна выглядеть примерно так:
Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider. Вы даже можете удалить те, которые больше не хотите использовать, во вкладке Master Slider, нажав кнопку Удалить рядом с любым из них:
Теперь вы можете приступить к созданию лучшего WordPress слайдера для вашего сайта! Однако, прежде чем мы закончим, давайте рассмотрим несколько альтернативных вариантов плагинов.
5 лучших плагинов WordPress Slider
Мы уже видели один из лучших плагинов для слайдеров WordPress в действии. Однако у нас пока не было возможности познакомить вас со всеми его функциями. Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не по вкусу.
1. Master Slider
Вы уже знакомы с Master Slider, поэтому давайте перейдём непосредственно к тому, что вы, возможно, не знаете о плагине. Наряду с возможностью создания слайдеров WordPress, этот плагин также обеспечивает полную адаптивность. Он работает с сенсорной навигацией, поэтому он идеально подходит для мобильных веб-сайтов и создан для работы с поисковыми системами.
Ключевые особенности:
- Создавайте столько слайдеров, сколько хотите.
- Добавляйте слайдеры на свои страницы в WordPress, используя шорткоды.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши слайдеры полностью отзывчивы, без дополнительной настройки.

- Оптимизируйте содержание ваших слайдеров для поисковых систем.
Цена: Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Smart Slider 3
Smart Slider 3 предлагает много тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор drag-and-drop, который вы можете использовать для создания слайдеров. Если вы тот человек, которому нравится настраивать элементы вашего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры по умолчанию готовы к использованию даже без дополнительных настроек. Кроме того, он включает в себя несколько шаблонов, которые вы можете использовать для быстрой настройки движков.
Ключевые особенности:
- Создавайте слайдеры WordPress с помощью редактора drag-and-drop.
- Используйте сторонние компоновщики страниц, такие как Divi и Beaver Builder вместе с плагином.

- Установите слайдеры по умолчанию.
- Выберите один из нескольких шаблонов, чтобы быстро запустить слайдеры.
- Добавьте несколько шрифтов к содержанию ваших слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider
Что касается плагинов для слайдеров WordPress, мало что так популярно, как MetaSlider. На момент публикации этой статьи, насчитывающей почти 1 000 000 активных установок, она находится на вершине пищевой цепи плагинов.
В то время как MetaSlider не имеет гладкого интерфейса, как у других плагинов, которые мы рассмотрели до сих пор, он выигрывает, когда дело касается простоты использования. Добавить слайды легко, как и переставить, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря простому и интуитивно понятному интерфейсу.
Ключевые особенности:
- Установите несколько слайдеров WordPress.

- Быстро добавьте слайды и измените их порядок.
- Добавьте текст к своим слайдам и займитесь поисковой оптимизацией (SEO).
- Настройте эффекты перехода ваших слайдеров.
- Добавьте слайдеры на любую из ваших страниц, используя шорткоды.
Цена: MetaSlider является бесплатным в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Slider by WD
Если вы тот человек, которому нравится настраивать каждую мелочь вашего веб-сайта, то Slider by WD, возможно, вам подойдёт. Он обладает множеством функций, которые отличают его от других плагинов для слайдеров, таких как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Где плагин действительно хорош, так это в том, сколько настроек вы можете сделать для каждого из ваших слайдов. Например, вы можете играть с их размерами, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы скопировать их с одного сайта на другой. Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Ключевые особенности:
- Установите мобильные слайдеры WordPress.
- Получите доступ к широкому спектру настроек для ваших слайдеров.
- Установите водяной знак на ваших слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайдеры, чтобы вы могли скопировать их с одного сайта на другой.
Цена: бесплатная версия Slider WD — надёжный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Slide Anything
До сих пор все плагины, о которых мы говорили, в основном сосредоточены на изображениях. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы можете демонстрировать отзывы клиентов и многое другое.
Плагин Slide Anything позволяет вам устанавливать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Ключевые особенности:
- Установите ползунки, используя любой тип контента, который вы хотите.
- Выберите один из нескольких эффектов перехода для ваших слайдов.
- Используйте шорткоды в ваших слайдерах.
Цена: Вы можете бесплатно воспользоваться Slide Anything Pro или получить доступ к нескольким дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Есть причина, почему слайдеры так популярны. Всё, что вам нужно сделать, это выбрать несколько изображений, добавить эффект перехода или два, и, возможно, включить некоторый текст, и у вас есть элемент, который отлично выглядит в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
У вас уже есть опыт настройки слайдера WordPress? Расскажите о нём в разделе комментариев ниже!
Использование слайдеров (каруселей) на сайтех
Обзоры
Материал обновлен:05: 10: 2015
Комментарии:7
Не так давно в одном из материалов встретил высказывание, что слайдеры используются на сайтех крайне неэффективны и острой необходимости в их использовании нет. После этого довелось настроить отслеживание взаимодействия со слайдерами на двух сайтах с неплохой посещаемостью и я решил посмотреть на то, насколько интересны слайдеры для посетителей сайтов.
Информация в публикации на основе данных по двум данным сайтам на основе моих личных наблюдений и результатов, которые могут не отражать реальную картину.
Краткая характеристика сайтов и слайдеров. Первый сайт — крупный сайт, являющийся интернет-магазином, слайдер используется на главной странице для анонсирования отдельных товаров и проводимых акций. Второй сайт — сайт продающий услуги, слайдер используется для размещения клиентов на страницах услуг.
Первый сайт — крупный сайт, являющийся интернет-магазином, слайдер используется на главной странице для анонсирования отдельных товаров и проводимых акций. Второй сайт — сайт продающий услуги, слайдер используется для размещения клиентов на страницах услуг.
Что такое слайдер или карусель.Это как правило, набор из нескольких изображений, которые поочередно сменяются. Для управления слайдером используются такие элементы, как прокрутки «влево» и «вправо», а также набор элементов для перехода на любой из доступных элементов слайдера:
Пример слайдера от wowslider.com
Итак, анализ использования слайдера на первом сайте.
Слайдер расположен на главной странице сайта в ее верхней части, на нем используются элементы управления: прокрутка «влево» и «вправо», возможность выбора произвольного элемента из доступных.
За день главной страницы посетители сайта просматривается более 20000 раз, взаимодействие со слайдером отслеживается с помощью двух событий: Слайдер на главной и Клик по баннеру в слайдере:
Использование слайдера на первом сайте
Как видно при 20 тысячах просмотров главной страницы наблюдения порядка 9 тысяч просмотров с баннером, что говорит о востребованности данного элемента анализируемого сайта.
Количество посетителей, которые осуществили взаимодействие со слайдером, составляет 5 тысяч из 60 всего посетивших сайт за день.
. Первое событие отслеживает взаимодействие с элементами управления слайдером, второе событие служит для анализа эффективности каждого элемента в слайдере.
Статистика по элементам управления следующим образом:
Элементы управления слайдером на первом сайте
Кнопка просмотра наиболее часто используемым элементом в слайдере справа. Клик по точке снизу дает возможность узнать, насколько часто используется возможность выбора конкретного элемента.При необходимости можно настроить отслеживание кликов по позициям в этом элементенте.
Теперь посмотрим на статистику кликов по элементам в слайдере:
Статистика кликов по элементам в слайдере
Самой эффективной является первая позиция в слайдера. Дополнительно на исследуемом сайте фиксируется URL перехода после клика по элементу слайдера, это сделано с целью фиксации интереса к определенному баннеру и возможности его эффективности не только с точки зрения его позиции, но и в целом. URL позволяет идентифицировать каждый элемент в карусели.
URL позволяет идентифицировать каждый элемент в карусели.
Посмотрим на слайдер на втором сайте. Всего событий порядка 11 тысяч, из них только 87 взаимодействие со слайдером содержащихим комментарии клиентов:
Статистика слайдера с комментариями
. Если мы посмотрим на количество просмотров страниц, на которых расположен, то таких страниц было просмотрено чуть больше 2 тысяч. Здесь еще можно обратить внимание на тот факт, что блок со слайдером расположен практически в самой нижней части страницы перед «футером».
Элементы управления используются следующим образом:
Элементы управления
Здесь как и на первом сайте чаще используется кнопка прокрутки «вправо», также нужно учесть специфику слайдера, это отзывы. Маловероятно, что посетитель вернется назад, чтобы перечитать отзыв, скорее всего он будет двигаться вправо — к следующему отзыву.
Итак, подводя итог небольшого анализа, что можно сказать:
- Слайдеры востребованный в оформлении сайта, но нужно учитывать, что в нем будет содержаться (изображения, отзывы, рекомендации и т.
 п.), а также его местоположение на странице сайта;
п.), а также его местоположение на странице сайта; - Используемый элемент в управлении слайдером — кнопка перехода к элементу расположенному справа;
- Для оценки эффективности слайдера на сайте, рекомендую его отслеживание в Google Analytics или другой системе веб аналитики, которая используется вами.
Результаты анализа могут отличаться с вашей оценкой и носят ознакомительный характер. Если у вас есть замечания, прошу оставить их в комментариях.
Что такое слайдер-дизайн для ногтей
Женщины с древних времен следят за своей внешностью, в том числе за руками и ногтями. Маникюр сам по себе появился очень давно, так же, как и дизайн ногтей. Женщины в разных частях мира издревле украшали ногти драгоценными камнями, делали росписи на ногтях и надевали на них серебряные и золотые наконечники.
Дизайн ногтей — это не только красота.С его помощью можно скорректировать форму и вид ногтей. Например, некоторым вид маникюра или узор на ногтях может визуально их либо укоротить, либо удлинить.
Например, некоторым вид маникюра или узор на ногтях может визуально их либо укоротить, либо удлинить.
В дизайне ногтей используются самые разные материалы: начиная от лаков и специальных красок, заканчивая камнями и пирсингом.
Современная индустрия дизайна ногтей способ подарить ценителям хорошего маникюра множества решений художественного дизайна, одним из самых популярных вариантов является слайдер-дизайн для ногтей.Популярность слайдеров для дизайна ногтей обусловлена прежде всего тем, что они позволяют заменить художественную роспись на ногтях красками или гелями, при этом уменьшив затраты труда. Кроме того, далеко не каждая женщина способна кистью вывести рисунок того качества, которого она хочет добиться. Поэтому применение слайдеров (или, как их еще называют, стикеров для дизайна) получило широкое применение в нанесении дизайна на ногти в домашних условиях.
Использование слайдер-дизайн позволяет создать красивый дизайн ногтей за промежуток времени, а также позволяет облегчить труд мастера при создании росписи. В сравнении с нанесением изображений и рисунков кистью слайдеры обладают целым неоспоримым преимуществом, из которых являются четкость и чистота картинки, а также необычная легкость в использовании, позволяющая создать роскошный маникюр, не прикладывая особых усилий.
В сравнении с нанесением изображений и рисунков кистью слайдеры обладают целым неоспоримым преимуществом, из которых являются четкость и чистота картинки, а также необычная легкость в использовании, позволяющая создать роскошный маникюр, не прикладывая особых усилий.
Итак, слайдер-дизайн — это наклейки или переводные картинки на водной основе, изготовленные из тонкой пленки специально для использования в сочетании с гелем, лаком и акрилом. Эта пленка исключительно пластична и с точностью повторяет форму ногтя.
Типы слайдер дизайна для ногтей.
Слайдеры для дизайна ногтей можно разделить на 2 вида: переводные картинки на водной основе и наклейки .
Собственно, под слайдер дизайном для ногтей, как правило, понимают, как раз нанесение переводных картинок , или стикеров для ногтей. Готовый слайдер представляет собой переводную наклейку на водной основе, выполненную на ультратонкой пленке, которая отделяется от подложки посредством размачивания. Эта пленка максимально пластична и может с точностью повторить форму ногтя. Подложка у слайдер-дизайна — белая, что не искажает гамму цветов и позволяет сразу оценить, как изображение будет смотреться на ногте. Под светлые рисунки рекомендуется наносить на поверхность ногтя белый фон.
Эта пленка максимально пластична и может с точностью повторить форму ногтя. Подложка у слайдер-дизайна — белая, что не искажает гамму цветов и позволяет сразу оценить, как изображение будет смотреться на ногте. Под светлые рисунки рекомендуется наносить на поверхность ногтя белый фон.
Слайдер дизайн для ногтей рекомендуется использовать для маникюра (при условии использования безацетонового покрытия), гель-лака (шеллака), а также в гелевом либо акриловом моделировании.
Нанесение на ногти наклеек по-другому называется фотодизайном ногтей. Фотодизайн для ногтей — один из самых простых и эффективных способов определения узора. Он является прекрасной альтернативой ручной росписи ногтей — ведь он не только почти безграничные возможности для творчества и дизайна, но и значительно экономит время. Сам фотодизайн с картинками имеет светло-коричневатый оттенок — это цвет подложки. Пленка с изображением — прозрачная.Использовать фотодизайн достаточно просто, как наклейка снабжена клеевым слоем, но рекомендуется использовать нанести на ногти какую-либо цветную подложку (желательно светлую), чтобы изображения выглядели еще ярче и насыщенней.
Фотодизайн для ногтей рекомендуется использовать при наращивании ногтей под скульптурный (моделирующий) слой.
Какой вид слайдеров для ногтей выбрать — решать Вам. Купить слайдер дизайн для ногтей обоих видов Вы можете на нашем сайте. Но большинство мастеров все-таки склоняется к тому, что переводные картинки использовать удобнее.
Наклейки и переводные картинки для новой прозрачной пленки, используемой для декорирования части ногтевой пластины. Второй тип — белая и более плотная: она наносится на всю поверхность ногтя. Как правило, первый вариант используется для аппликаций, которые наносятся на определенный участок ногтевой пластины. В качестве дополнительных средств, позволяющих увеличить насыщенность цвета рисунка, под наклейку может быть нанесен гель, или лак белого цвета.Второй тип слайдер-дизайна придает работе законченность форм и изысканный вид. При этом для создания подобного дизайна не требуется предварительная подготовка, достаточно нанести на ногти базовое покрытие.
Нанесение слайдер дизайна для ногтей.
Слайдер-наклейку можно включить в дизайн ногтей лишь частично, украсив один-два пальца, а можно декорировать картинками весь маникюр. Использовать слайдеры, которые подходят для любого покрытия, будет отличаться лишь технология их нанесения, в зависимости от того, какие именно ногти выступают в роли основы.Так, например, на натуральные под лак приклеить готовые рисунки очень просто, а вот при наращивании придется соблюсти несколько основных правил.
1. Нанесение слайдер дизайна для ногтей под лак.
Свободным краю придается форма пилочкой, чтобы выровнять все возможные бугорки. Сначала наносится прозрачная и самовыравнивающаяся основа для маникюра, которая должна просохнуть. Затем, если используются плотные слайдеры, наносится лак базового цвета.Он тоже должен просохнуть, иначе смажется при наклеивании декора. Сами же стикеры для слайдер-дизайна смачиваются водой, затем аккуратно отделяются от бумаги, на которой они держатся. Переносить их нужно только в ту область, которая была заранее определена. Прижимать наклейку можно ватной палочкой или диском, но не сильно.
Переносить их нужно только в ту область, которая была заранее определена. Прижимать наклейку можно ватной палочкой или диском, но не сильно.
. Если используются слайдеры с прозрачной базой, то их применение не отличается от предыдущего, с той лишь разницей, что в качестве используемого базового цвета лака рекомендуется использовать светлые перламутровые оттенки.Прижимать наклейки сильно нельзя, иначе под ними появятся некрасивые пузыри с воздухом.
Когда дизайн закончен, его закрепляют защитным средством для маникюра или прозрачным лаком. При необходимости можно добавить ручную роспись (например, точечный орнамент) или другие декоративные элементы: стразы, бульонки, песок для дизайна ногтей.
2. Нанесение слайдер дизайна для ногтей под гель-лак, шеллак.
Технология нанесения слайдеров под шелл (он же гель-лак) мало чем отличается от технологии нанесения под обычный лак.Сначала ногти тщательно подготавливаются, затем наносится база для гель-лака, просушивается в лампе, согласно инструкции. Затем наносится цветной слой. После просушки на липкий слой переносятся наклейки-слайдеры. После их размещения наступает заключительный этап: прозрачное топовое покрытие, которое надежно закрепляет дизайн. Такой маникюр держится, как и сам гель-лак, в течение 2-3 недель. Мог бы и дольше, но ногти обыкновение расти, поэтому придется обновлять маникюр, если хотите, чтобы Ваши ногти всегда выглядели красиво.
Затем наносится цветной слой. После просушки на липкий слой переносятся наклейки-слайдеры. После их размещения наступает заключительный этап: прозрачное топовое покрытие, которое надежно закрепляет дизайн. Такой маникюр держится, как и сам гель-лак, в течение 2-3 недель. Мог бы и дольше, но ногти обыкновение расти, поэтому придется обновлять маникюр, если хотите, чтобы Ваши ногти всегда выглядели красиво.
3. Нанесение слайдер дизайна при наращивании ногтей.
Приклеивание готовых рисунков на водной основе при наращивании не является слишком сложным занятием. После того, как ногти смоделированы и тщательно запилены, но не покрыты финишным слоем материалом, с них смахивается вся пыль. На подготовленную поверхность наносится тонким слоем гель или акрил, затем выбранный рисунок.
Помните, что сдвигать слайдер на акриле нельзя, иначе он его быстро растворит, а гель нужно использовать в УФ-лампе.Закрепляется дизайн топовым покрытием для геля. В акриловой технологии его можно заменить прозрачным лаком.
В акриловой технологии его можно заменить прозрачным лаком.
Почему слайдер — самый ненужный элемент дизайна?
Один из наиболее распространенных недостатков в дизайне B2B-сайтов и интернет-магазинов — использование слайдеров в верхней части главной страницы. Слайдеры — недостаточный эффективный способ конвертации аудитории. Более того, их серьезно вредит SEO-продвижению и юзабилити вашего ресурса.
На недавней конференции на тему конверсии в Чикаго около 25% маркетологов осудили использование слайдеров как модного элемента веб-дизайна. За три месяца было проведено масштабное исследование, доказанное, что слайдеры в хедере страницы — плохой выбор. А теперь внимательно посмотрим, почему это так.
Маркетолог Харрисон Джонс (Harrison Jones) оценил случайную выборку из 30 сайтов в сфере B2B, 18 из содержали слайдеры того или иного формата.Тщательно оценив эти 18 ресурсов, Джонс выявил их основные проблемы в SEO и юзабилити.
Проблемы с SEO
В ходе исследований были обнаружены следующие SEO-проблемы: несколько заголовков h2, использование Flash, низкая скорость загрузки и «пустой» контент на странице.
Меняющийся заголовок
Большинство слайдеров через JQuery, AJAX или HTML5. Как правило, заголовки выделяются тегом h2 и исходя из стандартной практики поисковой оптимизации, можно утверждать, что на странице должен быть только один тег h2, и он должен находиться выше любого другого тега.
Основная проблема использования в слайдере этого тега в том, что при смене слайдера меняется содержание тега. Слайдер с пятью разными офферами будет иметь пять тегов h2, это увеличивает релевантность для адекватного ранжирования в поисковике.
Использование Flash
О том, как обойти Flash при создании элементов дизайна, и о том, почему Flash вреден для сайта, говорилось тысячу раз на авторов всех ресурсах. Но судя по всему, некоторые дизайнеры и маркетологи до сих пор считают, что это круто.
Flash-обьекты должны быть однозначно уничтожены вместе со всяческими тегами
Низкая производительность
Очевидно, чем больше элементов на странице, тем дольше она загружается. Иногда это просто катастрофа. О скорости загрузки этих страниц даже говорить не хочется. Каждая секунда влияет как на конвертацию пользователя, так и на поисковую выдачу.Серьезно, не так давно Мэт Каттс (CEO Google) объявил, что за низкую скорость загрузки сайта компании расплатятся позиции в поиске.
Проблемы с контентом
Как отмечалось выше, слайдеры — неэффективный метод таргетинга целевой аудитории. Размещение слайдера на странице подразумевает, что там нет или почти нет обычного текстового контента, который и указывает поисковые системы.
Мы не являемся специалистами в поисковом продвижении, поэтому давайте вернемся к материи, которая нам хорошо известна.
Проблемы с юзабилити
Конечно, не только B2B-ресурсы используют карусель картинок, но также и интернет-магазины и, конечно, лендинги (целевая страница). Любое дизайнерское решение, располагающее слайдер наверху страницы — это ошибка.
Любое дизайнерское решение, располагающее слайдер наверху страницы — это ошибка.
Никто не кликает по слайдерам
График выше — выборка трех сегментов сегментов бизнеса, на слайдерах которых отслеживается активность пользователей. Первый сайт использует слайдер только для брендинга.Второй — продвигает вебинары и деловые документы. Третий с помощью слайдера продвигает товары / офферы.
А теперь — внимание: в таблице показано, как велик процент пользователей, совершивших клик, CTR, одним словом. Ничего не скажешь, внушительная цифра.
Скроллинг и настоящий контент ниже линии сгиба
Когда при переходе на сайт пользователь видит одну графику, и ему приходится промывать страницу в поисках настоящего контента — это, мягко говоря, невежливо по отношению к нему.И неэффективно. Продажами вашего товара занимают тексты, не только картинки. К сожалению, на ресурсах, использующих слайдеры, встречается подобное сплошь и рядом. Побуждение пользователя к прокрутке страницы — важный вопрос юзабилити. И это работает, только если страница вызывает интерес и кажется релевантной с первого взгляда.
Побуждение пользователя к прокрутке страницы — важный вопрос юзабилити. И это работает, только если страница вызывает интерес и кажется релевантной с первого взгляда.
Эффект мегафона
Возможно, самая большая проблема в юзабилити слайдеров — так называемый «Эффект мегафона». Пользователь попадает на сайт, и его привлекает слайдер, поскольку в нем много ярких, динамических элементов.Но эффективно ли это? Вы словно схватили мегафон и прокричали в ухо пользователю «Смотри на картинки!», Никак не направив его к контенту, находящемуся под слайдером (хотя именно там — то, что он ищет).
Представьте — вы со своей второй половиной выбираете, что посмотреть по ТВ, и расходит во мнениях. Ваш спутник (спутница) выхватывает пульт из ваших рук и начинает быстро переключать каналы. Вы пытаетесь вслушаться, всмотреться в картинку экрана — а она меняется. И опять. И опять.
Раздражает, да?
Обратите внимание — основная активность этого ресурса на полосы навигации и меню. Ниже проявляются случайные очаги внимания, но все же на тепловой карте прекрасно видно — большинство не читают контент ниже слайдера. А ведь именно там находится важная информация о бизнесе и несколько элементов для конверсии.
Ниже проявляются случайные очаги внимания, но все же на тепловой карте прекрасно видно — большинство не читают контент ниже слайдера. А ведь именно там находится важная информация о бизнесе и несколько элементов для конверсии.
Слишком много внимания на объект, по которому кликнут 0,22%, не правда ли?
Вместо заключения
Итак, первое, что вам нужно сделать — это удалить все слайдеры.Нет, постойте — лучше протестировать! Замерьте CTR и узнайте, интересна ли вашим пользователям такая «крутилка».
Но, пожалуйста, не ошибитесь, т. к. материал в этом посте относится ТОЛЬКО к верхней части страницы или хедеру. Есль речь идет о слайдере, например, отзывы ваших клиентов в нижней части страницы, то данные рекомендации неактуальны.
Используйте убедительную графику в союзе с качественным контентом, чтобы донести информацию до целевой аудитории и эффективно ее конвертировать.
Высоких вам конверсий!
По материалам searchchengineland. com
com
08.02.2013
Особенности работы со слайдерами Новости и статьи на сайте Neonail
Как работать со слайдерами:
Слайдер — уникальная возможность самостоятельно создать нейл-арт, достойный глянцевого журнала, даже если навыков изобразительного творчества в арсенале нет. Эффектная флористика, стильная геометрия, яркая абстракция, креативные сюжетные зарисовки, — самое сложное при работе с коллекцией слайдеров NeoNail — это сделать выбор и остановиться на чем-то одном.
Рисунок уже напечатан на ультратонкой подложке, и его осталось только нанести на ноготь и закрепить. Как правильно это сделать, чтобы покрытие радовало безупречным лоском 3-4 недели, разберем подробно.
Техника работы со слайдерами
Структура слайдера — бумага (подложка), тонкая мембрана, на которой и находится рисунок, и защитная пленка. Мастеру принципиально качество 2-го слоя: в низкопробных переводах он то недостаточно тонок, чтобы с ним работать на натуральных ногтях, то не идеально прозрачен, что портит всю итоговую картину. Слайдеры заслужили самые уважительные отзывы от мастеров: тонкие, прочные, но яркие. При работе с гель-лаком, все эти качества проявятся в полной мере.
Слайдеры заслужили самые уважительные отзывы от мастеров: тонкие, прочные, но яркие. При работе с гель-лаком, все эти качества проявятся в полной мере.
Итак, приступаем
Выполняем маникюр в любой технике, не подразумевающей распаривания.
Выбираем слайдеры и фоновый цвет. Если декор будет только на паре ноготков, ищем удачные сочетания для остальных: коллекция гель-лаков NeoNail позволяет не ограничивать полет фантазии.
С основной техникой нанесения гель-лака можно ознакомиться в материалах на нашем сайте.Для ногтей, на которых будет размещен переводной рисунок, она будет отличаться.
Выбор фона зависит от выбранного типа слайдера. Для слайдеров на прозрачной основе используется только белый фон, так как цветной исказит краски рисунка. Для фольгированных слайдеров подойдет любой фон.
Для плотной усадки слайдерам нужен тонкий дисперсионный слой. Так как у цветных гель-лаков он может быть или избыточным, или недостаточным, профессионалы прибегают к проверенной хитрости: после цветного гель-лака еще раз наносят базовый или топ с липким слоем. С такой настрой отлично справляется специально для этих целей Top for Slider.
С такой настрой отлично справляется специально для этих целей Top for Slider.
Слайдеры перед установкой подрезаются по ширине ногтя и по контуру линии кутикулы. Сделать это можно «на глазок»: после размещения слайдеров NeoNail можно подрезать прямо на ногте, избежать ошибок в примерке.
Бумажную подложку необходимо удалить, но вставить слайдер в воду не потребуется. Специальная пористая бумага слайдеров NeoNail размокнет, вложенный элемент на смоченную нетканую салфетку или ватный диск.
Аккуратно приложив кромку рисунка к валику ногтя, «вытаскиваем» из-под него бумажную подложку. Рисунок остается на ногте.
Профессиональная хитрость: на выпуклых ногтях слайдер ляжет идеально ровно , если на боковых сторонах сделать короткие поперечные надрезы. Этот же прием предотвратит образование складок.
Сухой нетканой салфеткой примакивающими движениями просушиваем поверхность.
После высыхания слайдера торец ногтя зачищается пилкой: движения вниз удаляются излишки пленки.
Топ-гель, нанося который необходимо выполнить запечатать торец, придаст блеск и защитный рисунок. Ногти, на которое размещен слайдер, необходимо покрыть составом два раза.
Капля ароматного масла для ногтей из СПА-коллекции NeoNail придаст работе законченный вид.
Слайдеры в профессиональной работе нейл-мастера
Стереотипное мнение относит слайдеры к материалам для самоучек и мастеров без навыков нейл-арта. Но отзывы профессионалов, уже попробовавших этот материал, говорят об обратном:
- слайдер выручает в предпраздничные дни, когда так хочется радовать каждый клиентку эксклюзивом, а нехватка времени мешает рисовать;
- фабричный элемент может стать частью рукотворного дизайна и дополнить его;
- помогает снизить ценник, предложив посетительнице салона достойную, но бюджетную альтернативу ручной росписи.
Именно поэтому многие мастера держат под рукой набор слайдеров NeoNail и с удовольствием используют их в своей повседневной труде. И ваши работы станут более роскошными с этим единым эффектным инструментом от NeoNail.
И ваши работы станут более роскошными с этим единым эффектным инструментом от NeoNail.
Всем красивых ногтей!
Управление слайдером — Prom Ассистент
В Premium-дизайне, а также стандартном дизайне сайта можно добавить динамический блок-слайдер с изображениями, а также сделать ссылки на них.Вы можете добавить в этот блок свои изображения, заменив стандартные — это повысит интерес посетителей, увеличит их время на пребывание на сайте, а значит, вам еще больше заказов и сообщений от клиентов. Также рекомендуется использовать разные изображения на главной, в группах, животных и других страниц сайта, в зависимости от их назначения.
Как добавить слайдер
Перейдите в раздел Управление сайтом — Слайдеры и создайте или отредактируйте слайдеры.
Возможности функционала «Cлайдеры»:
- Загрузка до 10 изображений в слайдер.
- Выбор порядка, в котором будут изображения на слайдере.
- Добавление отдельной ссылки для каждого изображения.

- Выбор страниц на которых будет проводимый слайдер.
Чтобы добавить новый слайдер, необходимо:
Нажать кнопку Создать слайдер .
В окне создания слайдера заполнить поле с основной информацией о слайдере:
- Название слайдера .
- Группы, в которых будет слайдер .
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте требования к изображениям.
- Ссылка — при необходимости добавить изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. хинг или не хинг на сайте:
- Опубликован — это значит, что слайдер опубликован, т.е.
 его можно увидеть на сайте.
его можно увидеть на сайте. - Скрыт — слайдер скрыт и не будет слайдер на сайте.
- Опубликован — это значит, что слайдер опубликован, т.е.
По умолчанию у нового слайдера активен переключатель «Опубликован».
Нажать кнопку Сохранить изменения .
Просмотреть опубликованный слайдер на сайте можно, кнопку Посмотреть на сайте .Откроется новая вкладка с сайтом компании.
Для того, чтобы отредактировать слайдер, необходимо нажать на кнопку Редактировать (карандаш) возле слайдера в списке. Отобразится страница с данными для редактирования. После сделанных изменений необходимо нажать кнопку Сохранить изменения .
Для удаления слайдера необходимо нажать на кнопку . (корзина) возле слайдера в списке. После подтверждения слайдер будет удален из списка.
Управление слайдером в мобильной версии
На главную страницу мобильной версии сайта можно самостоятельно добавить до 10 изображений в слайдер. Чтобы использовать слайдер мобильной версии сайта, в раздел Управление сайтом — Мобильный слайдер.
Чтобы использовать слайдер мобильной версии сайта, в раздел Управление сайтом — Мобильный слайдер.
На странице редактирования слайдера полностью с основной информацией о слайдере:
- Название слайдера .
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото.Можно загрузить до 10 изображений. Внимание! Не забывайте требования к изображениям.
- Ссылка — при необходимости добавить изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. хинг или не хинг на другом сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет слайдер на сайте.
После внесения изменений в слайдер мобильной версии нажмите кнопку Сохранить изменения .
Реверсивный стемпинг или слайдер-дизайн: сравнение
Реверсивный стемпинг или слайдер-дизайн для ногтей — что лучше?
Многие мастера маникюра утверждают, что стемпинг им не нужен, т.к. они пользуются слайдер-дизайнами для ногтей. Видимо, они считают, что у клеить слайдеры намного проще, чем сделать стемпинг.Давайте разберемся, действительно ли это так.
На первый взгляд, это очень просто. Клеить слайдеры и не заморачиваться со стемпингом. Но оказывается, в слайдер-дизайне, как и в любом деле, есть свои подводные камни. И сейчас мы попытаемся их определить.
Главным, на первом взгляде, преимущество слайдер-дизайна для ногтей — это простота использования и нанесение на ногти.Наклейка на водной основе не требует специального клея и дополнительных расходных материалов.Смочил наклейку в воде — приложил пленочку к ногтю, покрыл закрепителем и вуаля, дизайн готов.
. Но если бы все было так просто на самом деле, слайдер-дизайн для ногтей пользовались бы все даже в домашних условиях и не прибегали бы к помощи мастеров маникюра. Но, увы, при нанесении слайдеров на лак и гель-лак, наклейкам присуще свойство отслаиваться от ногтевой пластины. Есть специальная схема надежного нанесения слайдер-дизайнов, которая владеет не каждым.
Кроме того, неопытному пользователю подогнать наклейку «на весь ноготь» идеально под форму ногтевой пластины очень сложно. Приходится отмерять ее по ногтю, подрезать ножницами, практически наугад пытаясь «повторить» контуры ногтей. И, как ни старайся, избежать неровностей невозможно. А как результат — на ногте образуется зацепка из наклеек и слайдер рано или поздно отслаивается, портя ваш маникюр.
В последнее время ногтевого сервиса стали успешно наносить слайдеры на гель-лак.Без сомнений, слайдер-дизайн под слоем гель-лака, высушенного в УФ-лампе, держится очень хорошо. Но выполнить такую работу самостоятельно без помощи рук мастера практически невозможно. Чего не скажешь о стемпинге, которым с удовольствием пользуются не только мастера, но и любители в домашних условиях.
Но выполнить такую работу самостоятельно без помощи рук мастера практически невозможно. Чего не скажешь о стемпинге, которым с удовольствием пользуются не только мастера, но и любители в домашних условиях.
Конечно же, ассортимент слайдер-дизайнов на сегодняшний день просто огромен. Это и мелкие фрагментарные наклейки, и дизайны «на весь ноготь». Слайдер дизайн купить в Украине можно практически в каждом городе.В последнее время на рынке слайдер-дизайна начали появляться такие необычные техники, как 3-D-изображения, изготовление слайдеров по заданной картинке и т.д.
Но из всего разнообразия слайдеров необходимого клиенту дизайна может не оказаться в нужный момент в вашем арсенале. И тогда на помощь придет реверсивный стемпинг, позволяющий Вам получить рисунок необходимого тона и цвета.
Реверсивный стемпинг — это одна из техник стемпинг-дизайна, которая позволяет сделать дизайнерские наклейки на лаковой и гель-лаковой основе, раскрашенные любыми необходимыми Вам оттенками. Подробнее о реверсивном стемпинге с обычным лаком можно прочитать в нашей статье Цветной реверсивный стемпинг с пластинами Beauty-A.
Подробнее о реверсивном стемпинге с обычным лаком можно прочитать в нашей статье Цветной реверсивный стемпинг с пластинами Beauty-A.
Реверсивный стемпинг на гель-лак также можно успешно использовать. Вы можете создать наклейку от Nancy Wave:
Как уже говорилось, с помощью реверсивного стемпинга, вы можете создать наклейку на лаковой или гелевой основе. Не пленка, как в слайдер-дизайне, обычный прозрачный лак (закрепитель), либо база для гель лака.Этот факт обеспечивает 100% гарантию того, что такая наклейка не отслоится от ногтевой пластины, как это часто бывает со слайдер-дизайнами для ногтей. И в этом ее очень большое преимущество.
Реверсивный стемпинг дает Вам также и другие возможности.
Рассмотрим эти преимущества в использовании со слайдер-дизайном.
ПЛЮСЫ РЕВЕРСИВНОГО СТЕМПИНГА | МИНУСЫ РЕВЕРСИВНОГО СТЕМПИНГА |
Основой «наклейки» из реверсивного стемпинга служит не пленка, а слой лака для ногтей / закрепителя / гель-лака.Такая наклейка не будет отслаиваться и продержится на маникюре долго | Процесс изготовления лаковой наклейки с реверсивным стемпингом достаточно длительный. Нужно высушить слой закрепителя, нанести стемпинг, раскрасить, подсушить, затем снова дождаться высыхания лака. НО! В результате вы получите БОЛЬШОЕ количество дизайнерских наклеек того цвета, который Вам нужен. |
Лаковую «наклейку» из реверсивного стемпинга можно расположить на ногте идеально ровно, как только Вам захочется. | В основе стемпинга используются шаблоны рисунков.А это относительно меньшее разнообразие дизайнов, по со слайдерами. В то же время, используя один шаблон и разноцветные лаки, можно изготовить несколько совершенно разных дизайнерских наклеек, которые будут нанесены на разные основы. А отсюда — совершенно разный маникюр у разных клиентов. |
Не нужно использовать клей. «Наклейки» из реверсивного стемпинга отлично клеятся на липкий слой лака, закрепителя (или гелевой базы), ведь имеют идентичные с ними основу | Сравнительно большая стоимость материалов для стемпинга. На самом деле использование стемпинга — это экономичный способ изготовления наклеек для ногтей, см. |
Изготавливая наклейки при помощи реверсивного стемпинга, Вы экономите Ваши средства. Средняя стоимость одной такой наклейки намного ниже, чем цена слайдеров, которая составляет около 1 грн за штуку. | Для реверсивного стемпинга требуется достаточно широкий арсенал инструментов: штамп со скребком, пластина с рисунками, специальный лак для стемпинга и лаки для раскрашивания. |
Мы убедились в том, что реверсивный стемпинг обладает множеством преимущества. В первую очередь, это творческий процесс. А его недостатки чаще всего можно перевести в преимущества;)
Конечно же, эти две техники не взаимоисключают друг друга. Профессионалы ногтевого сервиса успешно используют в своей работе и слайдер-дизайн (например, слайдеры на гель-лак), и стемпинг. Они убедились, что реверсивный стемпинг может стать достойным аналогом наклеек для ногтей, которые красиво и качественно украсят Ваш маникюр.
————————————————- ——————————
Заданную статью Вы нашли по таким запросам: слайдер-дизайн для ногтей, клеить слайдеры, слайдеры в гель, слайдеры на гель лак, реверсивный стемпинг, лак для стемпинга
Установка слайдера фотографий на сайт | Код
Эту публикацию можно отнести к заданию на практическую работу и ее решением.Предыдущая запись наглядно показала, как выбирать, осуществляя поиск и устанавливать плагины в системе WordPress. Настало время закрепить это на практике.
Практическая работа по поиску и установке плагина слайдера
- Руководствуясь предыдущей записью список плагинов реализующих функционал слайдера для вашего сайта.Слайдер — это некий блок в котором, как правило, по средствам технологии JavaScript динамически в вертикальном или горизонтальном направлении меняется содержимое в виде фотографий или иного контента.
 Слайдеры могут иметь и прочие виды эффектов для смены картинок. Они не только украшают страницу, но и прекрасно регулируют на себе внимание, а следовательно, могут служить в маркетинговых целях.
Слайдеры могут иметь и прочие виды эффектов для смены картинок. Они не только украшают страницу, но и прекрасно регулируют на себе внимание, а следовательно, могут служить в маркетинговых целях. - После поиска, остановить свой выбор на или ином продукте и аргументируйте свой выбор.
- Установите плагин в систему, активируйте его.
- Постарайтесь исследовать главное меню панели управления на наличие незнакомых ссылок, они будут относятся к настройкам и управлению плагином.Это касается и области виджетов, где среди привычных и доступных виджетов может показаться виджет реализующий функции вновь установленного плагина.
- Заполните слайдер и выполните его на страницах вашего сайта или в доступной области с помощью виджетов.
Решение задачи
Следуем в разделах плагинов и с помощью ключевого слова Slider осуществляем поиск и принадлежность искомого к нужному
На этот запрос встает уйма и соответствующему запросу плагинов, их протяженность на 37 страниц. Вот пример первой только первой страницы:
Вот пример первой только первой страницы:
Будем наше решение при выборе плагина на чем то основывать, а именно:
- в числе активных установок
- до даты последнего обновления
- обратим внимание на соотношение количества оценок и общей оценки
- плюсом будет и факт совместимости с вашей версией WP
- можно перейти на страницу и познакомится с разработчиком, с его опытом и поддерживаемыми им плагинами
На самом деле достойных решений очень много, например, плагин «Master Slider — Responsive Touch Slider», с платной версией которого мне доводилось встречаться на практике.Но выбор в данной статье остановим на этом продукте:
Установим плагин в систему и активируем его. После чего исследуя меню мы обнаружим новую ссылку в разделе которой и перейдем для настроек нашего плагина.
Все что от нас требуется, это создать новый слайдер и заполнить его фото-слайдами. Выглядеть это будет примерно так:
Рекомендую так же обратить внимание и поэкспериментировать с доступными настройками плагина в правой части рабочей области.
Вывод и использование слайдера
После создания и настроек плагина нам необходимо его задействовать. Разработчики этого плагина нам предъявляются для этого совершенно разные варианты.
С помощью шорткода
Ниже блока настроек вы увидите блок «Использование» в котором в квадратные скобки заключен специальный код вызывающий функцию данного плагина и тот слайдер которого указан идентификатор которого указан.
Пользоваться этим достаточно просто.Вы копируете шорткод (включая квадратные скобки) и вставляете его в вашу страницу, в виджет или запись.
С помощью визуального редактора
В момент публикации записи или страницы шорткод можно вставить с помощью специальной кнопки. Это полезно, когда у вас несколько слайдеров и что бы по ним не перемещаться, вы просто выбираете нужный и задействуете его
.С помощью виджета
Обратите внимание, что плагин реализует еще и возможность использовать себе через виджеты.



 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды.
 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).


 п.), а также его местоположение на странице сайта;
п.), а также его местоположение на странице сайта;
 его можно увидеть на сайте.
его можно увидеть на сайте. Подогнать форму наклейки можно очень легко при помощи ватной палочки или щеточки, смоченной в ацетоне. Излишки наклейки удаляются очень просто без обрезания, ведь наклейка имеет тонкую лаковую основу. Сделать это со слайдером намного сложнее — там не обойтись без ножниц и слепого подгона под форму ногтя
Подогнать форму наклейки можно очень легко при помощи ватной палочки или щеточки, смоченной в ацетоне. Излишки наклейки удаляются очень просто без обрезания, ведь наклейка имеет тонкую лаковую основу. Сделать это со слайдером намного сложнее — там не обойтись без ножниц и слепого подгона под форму ногтя следующее преимущество …
следующее преимущество … Слайдеры могут иметь и прочие виды эффектов для смены картинок. Они не только украшают страницу, но и прекрасно регулируют на себе внимание, а следовательно, могут служить в маркетинговых целях.
Слайдеры могут иметь и прочие виды эффектов для смены картинок. Они не только украшают страницу, но и прекрасно регулируют на себе внимание, а следовательно, могут служить в маркетинговых целях.