Слайдеры на сайте • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Андрей Балан
Проект переведен автоматически. Показать оригинал
Проект показан на языке оригинала. Перевести
Доброго дня! Необходимо любое желание доработать два слайдера на странице. Слайдеры выведены на базе slick slider и swiper.js
Листья, стили и функционал слайдеры уже готовы и выведены на странице, но не работают как нужно. Необходимо доработать два таска по слайдерам:
Слайдер No1 — выводится 3 слайда на страницу, главный слайд увеличивается в 2 раза и находится по центу в других слайдах задана фиксированная ширина и высота, в контейнере эти слайды обрезаются и не центрируются.
Слайдер No 2 — выводится 5 слайдов на страницу — и главный слайд по центру, в котором есть приложение блок с правой стороны. Этот блок расширяет ширину слайда по сравнению с другими слайдами, это работает, но при прогортании слайдов идет смещение слайдов как сеть/рывки
Дедлай сегодня до 15:00! Пожалуйста, обратитесь к разработчикам, которые свободны сейчас и смогут настроить слайдеры к дедлайну.
Спасибо Вам!
Доброго дня! Потрібно будь-ласка доопрацювання двох слайдерів на сторінці. Слайдери виведені на базі slick slider та swiper.js
Верстка, стилі та фунціонал слайдерів вже готові та виведені на сторінці, але не працюють як потрібно. Потрібно доопрацювати два таска по слайдерам:
Слайдер №1 — виводиться 3 слайди на сторінку, головний слайд є збільшеним у 2 рази і знаходиться по центу у інших слайдів задана фіксована ширина та висота, у контейнері ці слайди обрізаються і не центруються.
Слайдер № 2 — виводиться 5 слайдів на сторінку — та головний слайд по центру у якому є додаткой блок з правої сторони. Цей блок розширює ширину слайду відносно інших слайдів, це працює, але при прогортуванні слайдів йде зміщення слайдів як мерехтіння/ривки
Дедлай сьгодні до 15:00! Прошу будь-ласка відгукнутись розробників які вільні зараз і зможуть налаштувати слайдери до дедлайну. Усі потробиці і більш детальне ТЗ скину по запиту.
Дякую!
- Ставки 12
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
1 день1000 UAH
1 день1000 UAH
Доброе утро. Готов приступить прямо сейчас. Но для полной картины, нужно увидеть эти слайды. Опыт с swiper e. Ниже оставить портфолио .
Freelancehunt
Доброго ранку. Готовий приступити прямо зараз. Проте для повної картини,потрібно побачити ці слайди. Досвід з swiper э. Нижче залишу портфоліо .
FreelancehuntПоказать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Добрый день, готов выполнить давайте обсудим детали проекта
Доброго дня, готовий виконати давайте обговоримо деталі проектуПоказать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Доброго дня ,
Я сделаю все по твоему тз,
Опыт большой.
Благодарю
Доброго дня,
зроблю все згідно вашого тз,
досвід великий.
ДякуюПоказать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Доброго дня! Работаю слайдерами. Большой опыт работы с обоими.
Доброго дня! Доопрацюю слайдери. Великий досвід роботи з обома.Показать оригинал
Перевести
ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Доброе утро!
Сегодня я отправляюсь в дедлайн!Я фронтенд-разработчик с опытом 2 года.

У меня хорошие навыки работы с HTML, CSS, адаптивом и такими инструментами дизайна, как Figma, PSD и Adobe XD.
Я считаю лучше использовать чистый CSS и HTML, но мне также удобно работать с препроцессорами и библиотеками, такими как Bootstrap, Tailwind, SASS/SCSS, ReactJS и т.д.
Я тоже работаю с Redux.
Я надежный, активный и всегда доступен для общения.
Я понимаю важность выполнения работы вовремя и верю, что смогу эффективно завершить проект.
… Если вы решите работать со мной, вы можете рассчитывать на быструю связь и качественную работу.
С уважением Андрей
Доброго ранку!
Виконаю сьогодні до дедлайну!Я фронтенд-розробник із досвідом 2 роки.
Також працюю із Redux.
Маю хороші навички роботи з HTML, CSS, адаптивом та такими інструментами дизайну, як Figma, PSD та Adobe XD.
Вважаю за краще використовувати чистий CSS та HTML, але мені також зручно працювати з препроцесорами та бібліотеками, такими як Bootstrap, Tailwind, SASS/SCSS, ReactJS тощо.
Я надійний, активний і завжди доступний для спілкування.
Я розумію важливість виконання роботи вчасно та вірю, що зможу ефективно завершити проект.
… Якщо ви вирішите працювати зі мною, ви можете розраховувати на швидкий зв’язок та якісну роботу.
З повагою АндрійПоказать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Добрый день, Андрей. Готов взяться сейчас. Можете прислать ТЗ?
1 день1000 UAH
Здравствуйте!
Ознакомился с задачей, готов сразу приступить к работе. Неоднократно работал с данными слайдерами, сложностей не возникнет.
Выполню быстро и качественно, согласно всех Ваших пожеланий. Сделаю до дедлайна.
Пишите, буду рад помочь!ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Добрый день . Теперь он свободный. Я хочу предложить свои услуги для настройки слайдера. Благодарю
Добридень. Зараз вільний. Хочу запропонувати свої послуги для налаштування слайдеру. ДякуюПоказать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Добрый день Андрей!
Буду рад помочь в решении вашей задачи.

Пример работы с слайдерами swiper https://pashadahulych.github.io/NFT/
Доброго дня Андрій!Буду радий допомогти у вирішенні Вашої задачі.
Приклад роботи із слайдерами swiper https://pashadahulych.github.io/NFT/Показать оригинал
Перевести
1 день1000 UAH
Добрый день!
Есть опыт работы с слайдерами slick slider и swiper.js. Готов помочь прямо сейчас, обращайтесь. Я могу оба слайдера переработать на swiper, так как он имеет больший функционал, но это по желанию.
Добрий день!
Май досвід роботи зі слайдерами slick slider та swiper.js. Готовий допомогти прямо зараз, звертайтесь. Можу обидва слайдери переробить на swiper, так як він має більший функціонал, але це по бажанню.Показать оригинал
Перевести
Слайдеры изображений, красивые списки, кнопки и ещё несколько классных вещей на JQuery и CSS3
16 766 любопытных
Приветствую Вас, дорогие читатели блога beloweb. ru. Сегодня спешу представить Вам очередную подборку очень красивых и стильных вещей, которые Вы можете использовать для своего сайта. А именно здесь Вы увидите несколько классных JQuery слайдеров изображений, оформление цитат для сайта, несколько примеров выпадающих списков и многое другое не менее интересное и красивое.
ru. Сегодня спешу представить Вам очередную подборку очень красивых и стильных вещей, которые Вы можете использовать для своего сайта. А именно здесь Вы увидите несколько классных JQuery слайдеров изображений, оформление цитат для сайта, несколько примеров выпадающих списков и многое другое не менее интересное и красивое.
Дорогие друзья, тут как обычно всё Вы сможете посмотреть в действии, а так же скачать совершенно бесплатно по прямым ссылкам.
Если Вы пропустили прошлые подборки, то обязательно посмотрите, я уверен, что и там Вы найдёте много чего интересного:
- Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
- Как сделать параллакс при прокрутке страницы с использованием JQuery и CSS3
- Как сделать замечательную систему — Твитни, чтобы скачать, с использованием JQuery и CSS
- Несколько классных JQuery галерей и слайдеров изображений для Вашего сайта
- Встречайте 20 свежих и совершенно бесплатных JQuery плагинов для Ваших веб — сайтов
Несколько примеров красивых выпадающих списков с JQuery и CSS3
Очень красивые выпадающие списки для Ваших сайтов.
Пример ι Скачать исходники
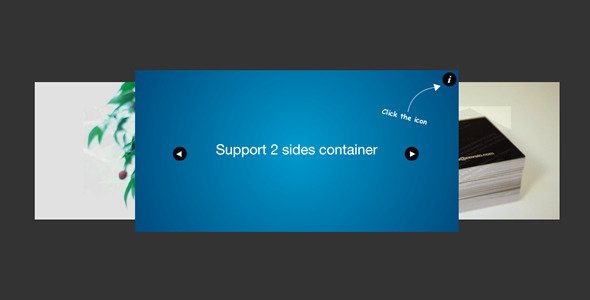
Вертикальный слайдер с использованием JQuery
Замечательный и большой слайдер изображений и контента. Очень подойдёт и пригодится для стильных интернет магазинов.
Пример ι Скачать исходники
3D меню как в ресторанах на JQuery
Очень красивый эффект раскрытия текста на странице.
Пример ι Скачать исходники
Красивое и полноэкранное слайд шоу из видеозаписей
Другими словами — красивый полноэкранный слайдер только вместо картинок стоят видеозаписи.
Пример ι Скачать исходники
Красивые кнопки включения и выключения с CSS3
4 примера красивых кнопок включения и выключения чего либо на сайте.
Пример ι Скачать исходники
Красивые типографические эффекты на CSS3 и JQuery
Очень красивые 8 примеров типографии при наведении для Вашего сайта.
Пример ι Скачать исходники
Очень красивый график для сайта
Ну просто замечательный и стильный график для современных порталов.
Пример ι Скачать исходники
Классный 3D слайдер для сайта с JQuery
Замечательный слайдер изображений для Вашего сайта с очень красивыми эффектами.
Пример ι Скачать исходники
Круговые эффекты при наведении с помощью CSS3
7 удивительных примеров красивых круговых эффектов при наведении.
Пример ι Скачать исходники
Очень красивая и необычная галерея с миниатюрами
Замечательная галерея для Вашего сайта. Миниатюры находятся в очень красивых блоках, при клике на которые открывается полное фото.
Пример ι Скачать исходники
Очень красивое оформление цитат на сайт
Самое необычное и красивое оформление цитат для сайта. К тому же есть целых 6 примеров.
Пример ι Скачать исходники
Красивые круги с плавным открыванием
Замечательная идея для не больших заметок на сайте.
Пример ι Скачать исходники
95 Лучший бесплатный слайдер изображений и слайд-шоу HTML HTML 2023
Хотите добавить изюминку на свой сайт? Бесплатный слайдер HTML-изображений — отличный способ сделать это. Слайдеры изображений не только добавляют визуальный интерес, их также можно использовать для демонстрации ваших продуктов или услуг или даже как простой способ навигации по вашему веб-сайту.
Слайдеры изображений не только добавляют визуальный интерес, их также можно использовать для демонстрации ваших продуктов или услуг или даже как простой способ навигации по вашему веб-сайту.
В сегодняшней записи блога мы покажем вам, как создать слайдер изображений HTML с помощью CSS, который поможет вам лучше продемонстрировать свои продукты или услуги на вашем веб-сайте. Менее чем за 5 минут вы можете создать слайдер изображений CSS HTML, который выглядит так, как будто он был сделан профессионалом!
Статья по теме
Отзывчивый слайдер Fashion
Fashion — это бесплатный адаптивный слайдер jquery с новой функцией css3 (медиа-запросы), позволяющей изменять дизайн и расположение слайдера веб-сайта в соответствии с размерами экрана.
Демо Подробнее / скачать
jText jQuery Text Slider
jText — это бесплатный jquery слайдер изображений, основанный на текстовом слайдере
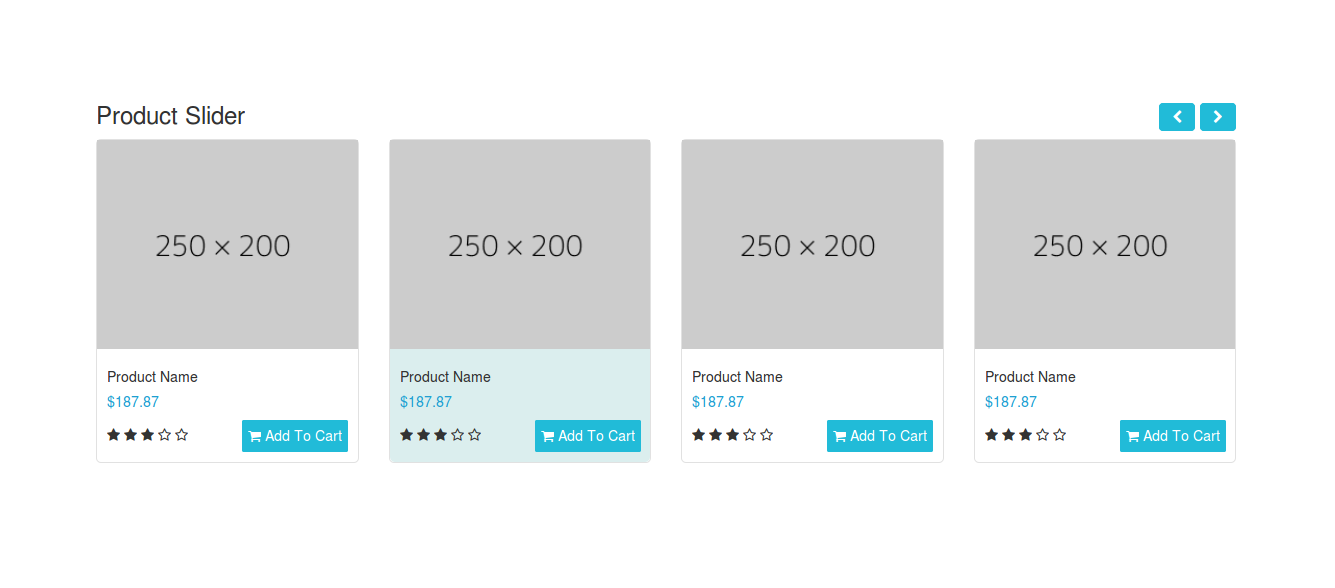
Demo Подробнее / скачать html для избранных сообщений в блоге. Также можно использовать карусель изображений html для других вещей, таких как слайдер карт. Встроенный слайдер Swiper.
Также можно использовать карусель изображений html для других вещей, таких как слайдер карт. Встроенный слайдер Swiper.
Подробнее / скачать
Voyage Slider
Подробнее / скачать
Карусельное слайд-шоу Bootstrap
CSS 3D-преобразования и JavaScript создают карусель слайд-шоу. Он использует визуальные эффекты, текст или индивидуальный брендинг. Браузеры, использующие Page Visibility API, блокируют прокрутку. Вложенные карусели недоступны. Карусели включают дополнительные кнопки и индикаторы «предыдущий/следующий».
Подробнее / скачать
Owl Carousel 2
Owl Carousel 2 — это подключаемый модуль jQuery с сенсорным управлением, который позволяет создавать красивый адаптивный слайдер-карусель.
Дополнительная информация / загрузка
Slick Slider
slick Slider — адаптивный карусельный плагин jQuery, который поддерживает несколько точек останова, переходы CSS3, сенсорные события/пролистывание и многое другое.
Подробнее / скачать
Bootstrap 5 Карусель
Bootstrap 5 Карусель. Карусели вращаются над фотографиями, фильмами и текстом. Учебники и примеры. Компонент слайд-шоу в стиле карусели. Карусель позволяет последовательно просматривать фотографии с помощью боковых стрелок. Преобразования CSS 3D и JavaScript создают карусель слайд-шоу.
Подробнее / скачать
Better React Carousel
Адаптивный компонент React Carousel с сеткой для простого создания карусели, такой как фотогалерея, карточка покупок или что угодно.
Подробнее / скачать
Swiper Slider
Swiper — лучший бесплатный сенсорный слайдер для мобильных устройств с аппаратным ускорением переходов и естественным поведением. Это для мобильных веб-страниц, веб-приложений и собственных/гибридных приложений. Framework7, полнофункциональная платформа приложений для iOS и Android, включая Swiper и другие замечательные компоненты. Ползунок Ionic по умолчанию — Swiper.
Дополнительная информация / загрузка демоверсии
WebGL Distortion Slider
Использование Three. js – это революционный слайдер для слайдера фотографий и немного сырого HTML + CSS только для макета пользовательского интерфейса вокруг фона.
js – это революционный слайдер для слайдера фотографий и немного сырого HTML + CSS только для макета пользовательского интерфейса вокруг фона.
Дополнительная информация / загрузка
Только CSS Карусель
Эта карусель создана только с использованием слайдера HTML и CSS.
Подробнее / скачать
Pokemon Slider
Подробнее / скачать демо
Cities Slider (React)
Подробнее / скачать
Чистый слайдер с изогнутым фоном
Подробнее / скачать
Эффект анимации слайдера
Подробнее / скачать
Базовый слайдер CSS3
Простой слайдер с включенными кнопками внизу только с CSS и никакого джаваскрипта.
Подробнее / скачать
Слайдер Pure CSS
Слайдер Pure CSS. Нет JS. Потому что это возможно!
Подробнее / скачать
HTML5 Слайдер сравнения до и после
Подробнее / скачать
Жевательный слайдер
Простой слайдер с забавной анимацией.
Подробнее / скачать
CSS3 Testimonials Slider
Подробнее / скачать
Полноэкранный слайдер с параллаксом
Подробнее / скачать
CSS3 Clickable Slider
At заманчиво сделать слайдер CSS3 (с элементами управления кликами) без любая помощь от javascript.
Подробнее / скачать
Панель навигации, которая фиксируется при прокрутке, анимирует ползунок, указывающий раздел страницы, который вы просматриваете в данный момент. Написано с использованием SCSS, Javascript и JQuery.
Дополнительная информация / загрузка
Слайдер изображений CSS с кнопками «следующий/предыдущий» и навигационными точками
Слайдер изображений на 100% чисто CSS с кнопками «следующий/предыдущий», навигационными точками и переходами между изображениями. Обновлено с помощью упрощенного HTML и CSS, улучшенных переходов изображений и изображений с измененным размером.
Подробнее / скачать
Slider as Yahoo Weather App
Подробнее / скачать
Materialise Slider
Подробнее / скачать
Fancy Slider
Подробнее / скачать
Beautiful Flat Text Slider
Подробнее / скачать
Ползунок временного диапазона jQuery
Подробнее / скачать
Минимальный слайдер на чистом CSS
Минимальный слайдер с использованием CSS-анимации для эффекта затухания.
Подробнее / скачать
Простой адаптивный слайдер изображений
Простой адаптивный слайдер изображений с кнопками «Далее» и «Назад» с дополнительной навигацией на основе маркеров, созданной с помощью jQuery.
Дополнительная информация / загрузка
Ползунок цветового диапазона
При перетаскивании ручки ползунка цвет его фона совпадает с цветом на дорожке градиента ниже. Использует слайдер jQueryUI.
Дополнительная информация / загрузка
Ползунок с эффектом призмы
Дополнительная информация / загрузка
A Cubey Slider (webkit)
Дополнительная информация / загрузка
Gear Slider
Подробнее / скачать
Полноэкранный слайдер с изображением героя
Эксперимент для полноэкранного слайдера изображения jquery для героя. Она сделана без холста, по старинке.
Подробнее / скачать
Ползунок стирания
По сути, я пытаюсь создать эффект стирания вращающегося слайдера, используя background-size:cover и background-position:center.
Подробнее / скачать
Отзывчивый слайдер Parallax с прозрачными буквами
Вещь довольно легко настраивается. Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавить новый город в массив в JS. 2. Измените переменную количества слайдов и поместите новое изображение в список scss в CSS.
Подробнее / скачать
Адаптивный слайдер в стиле BBC
Это ремейк слайдера домашней страницы BBC, который реагирует на изменение размера окна.
Дополнительная информация / загрузка
Эффект призмы jquery Слайдер с холстом
Учебное пособие по созданию слайдера с эффектом «призмы» с использованием глобальной композитной операции холста HTML5 и техники наслоения.
Демо Дополнительная информация / загрузка
3D Carousel плагин слайдера jquery
Загрузка демо
Эффект слайд-шоу Wobbly
Слайд jquery в этом слайд-шоу качается при движении. Эффект основан на снимке Dribbble Сергея Валюха и был сделан с использованием Snap.svg и морфинга путей SVG.
Эффект основан на снимке Dribbble Сергея Валюха и был сделан с использованием Snap.svg и морфинга путей SVG.
Демонстрация Подробнее / скачать
Перспективный макет слайд-шоу
Анимированный слайд-шоу макета слайдера jquery с трехмерными преобразованиями, основанный на вычислениях, выполненных с помощью сценария Франклина Та.
Демо Дополнительная информация / загрузка
Слайд-шоу с возможностью перетаскивания в двух режимах
Экспериментальное слайд-шоу, которое можно перетаскивать и имеет два вида: полноэкранный слайдер jquery и маленькую карусель. В полноэкранном режиме можно просмотреть связанную область содержимого.
Demo Дополнительная информация / загрузка
Макет скользящего заголовка
учебник о том, как создать простой слайдер макета jquery с полноэкранным заголовком, который скользит вверх, открывая область содержимого с сеткой изображений.
Демонстрация Дополнительная информация / загрузка
Создание слайд-шоу с мозаичным фоном
Учебное пособие, показывающее, как воссоздать эффект слайд-шоу с четырьмя плитками, показанный на веб-сайте Сержа Тороваля. Используя 3D-преобразования, слайдер jquery, переходы и анимацию, цель состоит в том, чтобы реализовать плавный эффект и добавить некоторые вариации.
Используя 3D-преобразования, слайдер jquery, переходы и анимацию, цель состоит в том, чтобы реализовать плавный эффект и добавить некоторые вариации.
Демонстрация Дополнительная информация / загрузка
Слайдер с анимированным содержимым и иконками навигации в виде пузырьков
В этом уроке я хочу продемонстрировать, как вы можете создать один из этих слайдеров jquery с кружками пузырьков, используя JavaScript. В частности, я буду работать с библиотекой slidr.js, которая является бесплатной и с открытым исходным кодом для любого разработчика. Он поставляется с некоторыми отличными редактируемыми параметрами и полностью адаптируется к любому мобильному экрану или монитору.
Demo Подробнее / скачать
Плагин jQuery для слайд-шоу изображений
Хорошая фотография имеет большое значение для того, чтобы дизайн выделялся. Но мы в Tutorialzine поняли, что иногда одного изображения недостаточно, и вам действительно нужно плавное слайд-шоу изображений, чтобы привлечь внимание пользователя и придать приложению динамику.
Демонстрация Дополнительная информация / загрузка
Слайдер перехода элемента jquery
Немного вдохновения и идей для перехода элемента с учетом различных сценариев и вариантов использования, включая небольшой компонент, заголовок изображения во всю ширину и изображение продукта с прозрачным фоном. Переходы между состояниями выполняются с помощью анимации CSS.
Демо Дополнительная информация / загрузка
Слайд-шоу с наклонным содержимым
Этот слайдер jquery, показанный на целевой странице FWA, играет с трехмерной перспективой и выполняет несколько интересных анимаций на изображениях с правой стороны.
Демо Дополнительная информация / загрузка
Отзывчивый горизонтальный слайдер сообщений с использованием CSS3 и jQuery
В этом учебном слайдере jquery я хочу продемонстрировать, как создать уникальный ротатор статей/блогов с помощью jQuery. Он может поместиться в любом месте домашней страницы или страницы архива и предлагает множество ссылок на крошечном пространстве. Мой дизайн более упрощенный, но вы, очевидно, можете вписать его в любой стиль макета.
Мой дизайн более упрощенный, но вы, очевидно, можете вписать его в любой стиль макета.
Скачать демо Подробнее / скачать
Реализовать динамический анимированный слайдер с помощью Glide.js
В этом уроке я хочу посмотреть на создание простой версии этих вращающихся слайдеров jquery. Glide.js имеет открытый исходный код, отзывчивый и идеально подходит для любого макета. У вас есть возможность настраивать цвета и элементы пользовательского интерфейса в слайдере.
Демонстрация Дополнительная информация / загрузка Загрузка
Слайд-шоу с наклонным содержимым
Учебное пособие по воссозданию слайд-шоу jquery, показанного на целевой странице FWA, с 3D-эффектами, включающими случайную анимацию.
Загрузить демонстрационные руководства
Интерактивное слайд-шоу частиц с холстом HTML5
Интерактивное слайд-шоу частиц jquery, созданное с помощью холста HTML5.
Демо Дополнительная информация / загрузка
Слайд-шоу с трансформирующими устройствами
Концепция слайд-шоу jquery, в которой различные скриншоты отображаются на трансформирующихся устройствах. Для частей устройств используется один основной элемент и два дополнительных деления, а также некоторые псевдоэлементы и якорь изображения.
Для частей устройств используется один основной элемент и два дополнительных деления, а также некоторые псевдоэлементы и якорь изображения.
Демонстрация Подробнее / скачать
Слайд-шоу Flipping Circle
Простое круговое слайд-шоу jquery, в котором мы переворачиваем изображение для навигации.
Демонстрация Дополнительная информация / загрузка
jQuery Immersive Slider
Создание иммерсивного слайдера jquery с помощью jQuery Immersive Slider
Демо-загрузка
Slicebox Revised — подключаемый модуль слайдера 3D-изображений jQuery
90 002 Ревизия Slicebox отзывчива, слайдер jQuery 3D jquery плагин, обновлен. Мы сделали несколько серьезных улучшений и добавили новые функции.Скачать демоверсию
Бесплатная анимированная адаптивная сетка изображений
Плагин jQuery для создания слайдера jquery с адаптивным изображением, который будет переключать изображения, используя различную анимацию и время. Это может хорошо работать в качестве фона или декоративного элемента веб-сайта, поскольку мы можем рандомизировать появление новых изображений и их переходы.
Скачать демоверсию
Elastislide — бесплатный отзывчивый слайдер jquery
Elastislide — это адаптивная карусель jQuery, которая адаптирует свой размер и поведение для работы на любом размере экрана. Вставка структуры карусели в контейнер с изменяющейся шириной также сделает карусель текучей.
Демонстрационная загрузка
Free Responsive 3D Image jquery slider
Эксперимент с адаптивным макетом, в котором мы размещаем панели в виде сетки и переходим между элементами с помощью 3D-эффектов
А учебник о том, как создать адаптивную галерею изображений с каруселью миниатюр с помощью Elastislide. Вдохновленный «галереей пользователей» Twitter и по просьбе показать интеграцию Elastislide
Загрузка демо-версии
Бесплатный отзывчивый jquery-слайдер только для CSS
Учебник о том, как создать макет с плавной прокруткой 100% ширины и высоты только с помощью CSS. Используя навигацию с помощью переключателей и одноуровневых комбинаторов, мы будем вызывать переходы к соответствующим панелям контента, создавая эффект «плавной прокрутки».
Демонстрационная загрузка
WOW Slider
Это простое программное обеспечение для веб-дизайна включает в себя более 5300 удивительных блоков веб-сайта: галереи изображений, лайтбоксы, слайдеры изображений, карусель начальной загрузки, счетчики, обратный отсчет, полноэкранные заставки, функции, таблицы данных, таблицы цен, прогресс панель, временные рамки, вкладки, аккордеоны, призыв к действию, формы, карты, социальные блоки, отзывы, нижние колонтитулы и многое другое. Коммерчески бесплатно.
Демо-загрузка
Elastic
Вот простое гибкое слайд-шоу с миниатюрами. Слайд-шоу будет автоматически подстраиваться под окружающий его контейнер, и мы можем перемещаться по слайдам с помощью средства предварительного просмотра эскизов или параметра автоматического воспроизведения слайд-шоу отзывчивое слайд-шоу с эффектом параллакса с использованием нескольких свойств CSS3. Идея состоит в том, чтобы перемещать фоновые позиции двух фонов при перемещении контейнера слайдов.
Скачать демоверсию
Slit — бесплатный адаптивный полноэкранный слайдер с jQuery и CSS3
Учебное пособие по созданию полноэкранного слайдера jquery с изюминкой: идея состоит в том, чтобы разрезать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и анимацию CSS, мы можем создавать уникальные переходы между слайдами.
Скачать демоверсию
Бесплатное слайд-шоу полноэкранных фоновых изображений с CSS3
Это адаптивное слайд-шоу полноэкранных фоновых изображений. Мы создадим различные переходы изображений, а также заставим заголовок отображаться с помощью CSS-анимации.
Загрузка демо-версии
Бесшовная – Бесплатная адаптивная фотосетка
Загрузка демо-версии
Бесплатный слайдер контента Parallax с CSS3 и jQuery
Вот простой слайдер jquery и контент параллакса с вами. Используйте анимацию CSS, мы будем управлять анимацией каждого элемента в курсоре и создадим эффект параллакса для анимации фона самого курсора.
Загрузка демо-версии
Плавное слайд-шоу CSS3 с эффектом параллакса
В этом уроке мы собираемся создать презентацию с эффектом параллакса с помощью некоторых свойств CSS3. Мы будем использовать радиокнопки и джойстики для управления элементами, отображаемыми потоком.
Скачать демо
Аудио Слайд-шоу с jPlayer
Перед вами аудиопрезентация, то есть презентация, синхронизированная с небольшим «звуком». Мы используем фреймворк с открытым исходным кодом jPlayer audio.
Демо-загрузка
Слайд-шоу с jmpress.js
Вот слайд-шоу с использованием jmpress.js. Плагин слайдера jquery, основанный на impress.js, позволит нам использовать некоторые интересные 3D-эффекты для ваших слайдов.
Загрузка демоверсии
Слайд-шоу Fast Hover с CSS3
Это новое небольшое быстрое слайд-шоу изображений, которое воспроизводится при наведении курсора мыши и останавливается при отведении мыши. Текущее изображение останется видимым.
Загрузка демо-версии
Изображение-аккордеон с CSS3
Вот изображение-гармошка, которое расширяется при щелчке элемента. Используя одноранговые узлы и объединители вложенной структуры элементов, мы можем управлять открытием слайдов с помощью переключателей.
Демонстрационная загрузка
Скользящие панели изображений с CSS3
Вот скользящая панель Neat Image только с CSS. Ползунок jquery предназначен для использования фоновых изображений для панелей и анимации при нажатии на метку. Мы будем использовать переключатели с метками и ориентироваться на соответствующие панели с помощью общего селектора родственного элемента.
Загрузка демоверсии
Плагин jQuery Retina для слайдера изображений
Изображения сетчатки не оптимизированы и выглядят увеличенными и нечеткими на сетчаточных устройствах. На данный момент это только новый iPad (он же iPad 3), iPhone 4 и 4S. Тем не менее, все больше и больше устройств скоро будут активированы сетчаткой, от Android и Windows Mobile, OSX и настольных компьютеров Windows.
загрузить
Skitter jQuery для слайд-шоу изображений
загрузить
Blueberry jQuery слайдер изображений
Blueberry — это экспериментальный плагин jquery слайдера с открытым исходным кодом, который был написан специально для работы с гибкими/отзывчивыми веб-макетами.
загрузить
Вертикальный слайдер-витрина с переходами jQuery и CSS
Это очень простой и отзывчивый слайдер jquery для интернет-магазина или портфолио. Идея состоит в том, чтобы иметь разные разделы в полноэкранном режиме: изображение или предварительный просмотр, навигация и описание. При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
Загрузка демо-версии
Плагин слайд-шоу Div Scroll Smooth jQuery
Div Scroll Smooth — это плагин слайдера jquery, который перемещает содержимое по горизонтали влево или вправо. В дополнение ко многим другим плагинам прокрутка, написанная для jQuery, Smooth Div Scroll не ограничивает количество этапов прокрутки. Как следует из названия плагина, прокрутка плавная.
Как следует из названия плагина, прокрутка плавная.
Демонстрация Подробнее
3D Wall Gallery
3D Галерея слайдеров jquery. При использовании браузера Safari изображения этой галереи будут отображаться в 3D-перспективе при прокрутке или скольжении. При просмотре в другом браузере галерея будет отображаться нормально, сохраняя все функциональные возможности.
Загрузка демо-версии
Концепция разбиения на страницы с помощью ползунка
Экспериментальное разбиение на страницы с использованием ползунка пользовательского интерфейса jQuery. Идея состоит в том, чтобы использовать простую концепцию навигации, которая сохраняет макет и стиль, позволяя легкому доступу к содержимому.
Загрузка демо-версии
Slit jquery slider
Slit Slider — это слайд-шоу с изюминкой: при перемещении по слайдам текущий слайд «разрезается» на две части и перемещается, открывая следующий или предыдущий слайд. Ползунок можно использовать в адаптивном контексте, он был обновлен и улучшен.
Демо-загрузка
jqFancyTransitions – слайд-шоу с эффектами полосыДемо-загрузка
Эксклюзивная халява: слайдер jquery
Демо-загрузка
90 010 Автоматический монтаж изображений с помощью слайдера jqueryЗагрузка демо-версии
Ползунок параллакса с помощью jQuery
Демо-загрузка
Вращающийся слайдер изображений с jQuery
Демо-загрузка
3D-галерея с CSS3 и jQuery
Демо-загрузка
CSS3 Lightbox
CSS3 Lightbox — это слайдер с 3D-галереей jquery, в котором используются 3D-преобразования CSS, это простой эксперимент с лайтбоксом только на CSS.
Демо-загрузка
Полноэкранный эффект 3D-изображения с CSS3 и jQuery
Демо-загрузка
Полноэкранный эффект размытия изображения с HTML5
Полноэкранное изображение — это аккуратный слайдер изображений jquery с эффектом размытия. Используя холст, мы хотим размыть изображения при переходе к другому, создавая эффект сглаживания.
Загрузка демо-версии
Перетаскиваемые поля изображений Сетка
Перетаскиваемые поля изображений создают шаблон с полноэкранной сеткой слайдера изображений jquery. Идея состоит в том, чтобы иметь перетаскиваемую сетку, которая показывает блоки миниатюр и элементы меню. После нажатия миниатюра развернется до полноразмерного изображения, а поле пункта меню развернется до полноэкранной области содержимого.
Демонстрационная загрузка
Image Zoom Tour с jQuery
Демо-загрузка
Навигация по изображениям в портфолио с jQuery
Демо-загрузка
Контент-ротатор с jQuery
Демо-загрузка
jQuery Banner Rotator / Контент-слайдер / Карусель Слайдер контента, карусель. Это позволяет вам легко создавать мощные слайдеры с анимированным текстом, используя стандартные теги HTML, что делает слайдер очень простым в настройке и обслуживании.
Демо Подробнее / скачать
RoyalSlider – Галерея изображений jQuery с поддержкой сенсорного ввода
RoyalSlider – это простой в использовании jquery-слайдер и плагин слайдера контента с анимированными подписями, отзывчивым макетом и поддержкой сенсорного управления для мобильных устройств. В качестве навигации вы можете использовать эскизы, вкладки или маркеры.
В качестве навигации вы можете использовать эскизы, вкладки или маркеры.
Демонстрация Дополнительная информация / загрузка
Если вы ищете бесплатный слайдер изображений HTML с помощью CSS, который прост в использовании и отлично выглядит, обратите внимание на myslides. Это класс, который вы можете использовать на своем сайте WordPress, чтобы ваши изображения выглядели потрясающе.
Самое приятное то, что это абсолютно бесплатно — вы можете использовать бесплатную версию без каких-либо ограничений. Кроме того, вы можете легко добавлять несколько изображений и стилизовать их по своему усмотрению. Так что, если вы ищете отличный способ показать свои изображения, то myslides — идеальное решение.
Если вы ищете бесплатный слайдер изображений HTML на CSS, то класс myslides должен быть вашей первой остановкой. При ширине 100% он отзывчивый и простой в использовании. Кроме того, контактная форма означает, что вы можете легко связаться с разработчиком, если вам нужна помощь. А класс span означает, что вы можете добавить в слайдер несколько изображений.
А класс span означает, что вы можете добавить в слайдер несколько изображений.
Использование слайдера изображений на вашем веб-сайте или в блоге дает множество преимуществ. Во-первых, они могут помочь сделать ваш сайт более визуально привлекательным и привлекательным для посетителей. Кроме того, слайдеры изображений можно использовать для демонстрации продуктов или услуг, выделения отзывов клиентов или отображения изображений новым захватывающим способом. Слайдеры изображений также относительно просты в реализации и могут быть настроены в соответствии с внешним видом вашего сайта.
Слайдер изображений — это мощный инструмент, который можно использовать для привлечения внимания, передачи сообщения или продвижения продукта. И когда дело доходит до создания слайдера изображений, есть два основных способа сделать это: с помощью HTML или CSS.
Slider CSS Templates
Многостраничные и одностраничные Slider Website Templates могут быть основаны на адаптивном HTML-шаблоне начальной загрузки, оборудовать веб-страницы и целевые страницы современной карусельной витриной изображений. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как загрузочные шаблоны со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта бесплатно HTML5, шаблоны слайдера с творческой каруселью, уникальный слайдер-витрина или веб-сайты слайдера контента с партнерской программой, которая улучшит взаимодействие с пользователем. . Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
. Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
