Слайдер CSS шаблоны
Многостраничные и одностраничные шаблоны веб-сайтов Slider могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с креативной каруселью, уникальные слайдеры-витрины или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем. Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
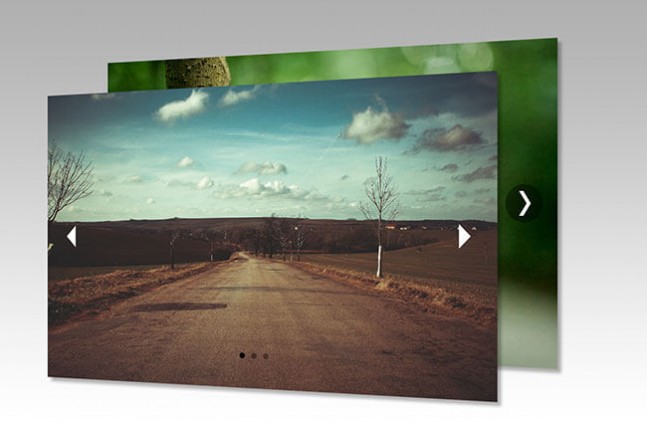
Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да,
<div>
<figure>
<img src="alladin. jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение ( alladin.jpg) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div, в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а
То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
.imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.

Мы сделали мега-крутой
Так, наш HTML код:
<div> <div> <img alt="" src="alladin.jpg"> </div> <div> <img alt="" src="mulan.jpg"> </div> <div> <img alt="" src="beauty.jpg"> </div> </div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape"> <input type="radio" name="imagetape"> <input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии "выбран" */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0. 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider .item {
opacity: 1.0;
-moz-transition: opacity 0. 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
.slider .item {
position: relative;
width:100%;
}
. slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
47 лучших бесплатных слайдеров HTML CSS 2022
Друзья! Если вы ищете лучшие бесплатные слайдеры HTML CSS для своего проекта, то вы обратились по адресу.
В этой статье я перечислил 47 лучших бесплатных слайдеров HTML CSS для ваших веб-сайтов и приложений. Вы можете легко использовать их для вашего следующего проекта.
Итак, не теряя времени, давайте начнем наш список лучших бесплатных слайдеров HTML CSS.
1. Ползунок изображений CSS
Ползунок изображений CSS с кнопками «следующий/предыдущий»
Created by Pascal Bachmann
View Demo Download
2. Responsive Slideshow
Responsive Slideshow / Carousel with only HTML5 & CSS3
Created by Trung Vo
View Demo Download
3.
 Slideshow Presentation
Slideshow Presentation Презентация в виде слайд-шоу
Created by Something Strange
Посмотреть демо Скачать
4. Анимированный кубический слайдер
Animated Cube Slider
, созданный Alberto Hartzet
View Demo Download
5. Canvas Slider
Canvas SLIDE Спиннеры CSS для вашего проекта, тогда, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных счетчиков HTML CSS.
6. Ползунок предварительного просмотра
Ползунок предварительного просмотра
Created by Karlo Videk
Просмотр демонстрации Demo Download
7. Slider UI
Slider UI
Создан Mergim Ujkani
Просмотр DEMO Download
8. Изображения Opation Slider
Images opatie
Посмотреть демо Скачать
9. Actual Rotating Slider
Actual Rotating Slider
Created by Tyler Johnson
Посмотреть демо Скачать
10.
 Ползунок сравнения изображений
Ползунок сравнения изображений Ползунок сравнения изображений
Создано CodyHouse
Посмотреть демо Скачать
Переключатели HTML CSS.
11. Слайдер Pokemon
Слайдер Pokemon
Создано Фамом Микуном
Посмотреть демо Скачать
12. Адаптивный слайдер карточек блога
Responsive Blog Card Slider
Created by Muhammed Erdem
View Demo Download
13. Slideshow Parallax with TweenMax
Slideshow Parallax with TweenMax
Created by Bruno Carvalho
View Demo Download
14. Слайд-шоу Tweenmax
Слайд-шоу Tweenmax
Создано Matheus Verissimo
Посмотреть демо Скачать
15. Полноэкранный перетаскиватель с параллаксом
Полноэкранный слайдер с параллаксом
Создано Николаем Талановым
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие музыкальные проигрыватели CSS, ознакомьтесь с нашим списком лучших бесплатных музыкальных проигрывателей CSS игроки.
16. A Cubey Slider
A Cubey Slider (webkit)
Создано Эриком Брюером
Посмотреть демо Скачать
17. Полноэкранный слайдер 9000
003
Полноэкранный слайдер (Временная шкала GSAP) #1
Создано Diaco M.Lotfollahi
Посмотреть демо Скачать
18. Маскированный текст
Посмотреть демонстрационную скачивание
19. Yarden
Yarden
, созданный Nicolas Caqueux
Посмотреть демо Скачать
20. Чистый слайдер с изогнутым фоном
Чистый слайдер с изогнутым фоном
Создано Русланом Пивоваровым
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие миниатюры CSS для своего проекта, ознакомьтесь с нашим списком лучших бесплатных миниатюр HTML CSS.
21. Bootstrap Carousel FadeIn
Bootstrap Carousel FadeIn & Fadeout
Created by Wisnu ST
View Demo Download
22.
 Popout Slider
Popout Slider Popout Slider
Created by Nathan Taylor
View Demo Download
23. Simple Carousel Pure CSS
Simple Carousel Pure CSS
Created by Dang Van Thanh
View Demo Download
24
Посмотреть демо Скачать
25. Слайдер наложения изображений
Слайдер наложения изображения
Создано Yugam
Посмотреть демо Скачать
Кроме того, если вы ищете эффекты книги CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов HTML книги CSS.
26. untransLatable
Невозможный
, созданный Джо Гарри
Посмотреть демонстрацию
27. Полный слайдер.0003
Просмотр демонстрации Demo Download
28. Smooth 3D Perspective Slider
Smooth 3D Slider
, созданный Alex Nozdriukhin
View Demo Demo
29. Эффект SLIDE Parallax
29.
 Эффект Parallax
Эффект Parallax29. Создано Мануэлем Мадейрой
Посмотреть демо Скачать
30. Ползунок среза
Ползунок среза
Создано Стивеном Скаффом
Посмотреть демо Скачать
Более того, если вы ищете лучшие значки CSS для своего следующего проекта, ознакомьтесь с нашим списком лучших бесплатных значков HTML CSS.
31. GSAP Slider
GSAP Slider
, созданный Goran Vrban
View Demo Download
32. Эффект анимации Slider
.
33. Pure CSS Featured Image Slider
Pure CSS Featured Image Slider
Created by Joshua Hibbert
View Demo Download
34. Slicing Images
slicing images pure CSS and more
Created by Kseso
Посмотреть демо Скачать
35. Красивое слайд-шоу с эффектом размытия
Красивое слайд-шоу с эффектом размытия
Created by Fabio Ottaviani
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие эффекты изображения CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов HTML CSS изображения.
36. Реактивное эффект прокачки слайдера
React Slider с эффектом Hover
Создан Райаном Маллиганом
Посмотреть демонстрационную скачивание
37. Parallax Horizontal Image Scroller
Paraller Paraller Horzizontal Image Scroller
PARALLERENALALALIRELER
PARALLARELALLEAL IMARELER.
Посмотреть демо Скачать
38. Ecommerce Slider v2.1
Ecommerce Slider v2.1
Создан Педро Кастро
Посмотреть демонстрацию
39. Slider GSAP
Slider GSAP
39. Сладер GSAP
Slider GSAP
. Созданный eMAD
Slider GSAP
.
Посмотреть демо Скачать
40. Линейный слайдер с эффектом разделения текста
Линейный слайдер с эффектом разделения текста
Created by Arden
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие карточки CSS, ознакомьтесь с нашим списком лучших бесплатных карточек HTML CSS.
41. Greensock Animated Slideshow
Greensock Animated Slideshow
, созданный Arden
Посмотреть демонстрация DEMO
42. Слайдер с использованием Property Clip v.2.0
Slider использует СВЕДЕНИЯ. Pedro Castro
Посмотреть демо Скачать
43. Слайд-шоу вручную
Automatic / Manual Slideshow
Created by Tim
View Demo Download
44. Dual Slideshow Demo
Dual Slideshow Demo
Created by Jacob Davidson
View Demo Download
45. CSS Hover Slider
CSS Hover Slider
Создано Хьюго Дарби-Брауном
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие стили часов CSS, ознакомьтесь с нашим списком лучших бесплатных часов HTML стили.
46. Fancy Slider
Fancy Slider
, созданный Nikolay Talanov
View Demo Download
47.
 Слайдер изображений с эффектом маскировки
Слайдер изображений с эффектом маскировкиИзображение
. Скачать демонстрационную версию
Кроме того, если вы ищете лучшие эффекты тени текста CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов тени текста HTML CSS.
Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список из 47 лучших бесплатных слайдеров HTML CSS.
Кроме того, если вам действительно понравилась эта статья, поделитесь ею с друзьями, родственниками и подписчиками в социальных сетях.
95 Лучший бесплатный слайдер и слайд-шоу HTML-изображений на CSS
Хотите добавить изюминку на свой веб-сайт? Бесплатный слайдер HTML-изображений — отличный способ сделать это. Слайдеры изображений не только добавляют визуальный интерес, их также можно использовать для демонстрации ваших продуктов или услуг или даже как простой способ навигации по вашему веб-сайту.
В сегодняшней записи блога мы покажем вам, как создать слайдер изображений HTML с помощью CSS, который поможет вам лучше продемонстрировать свои продукты или услуги на вашем веб-сайте. Менее чем за 5 минут вы можете создать слайдер изображений CSS HTML, который выглядит так, как будто он был сделан профессионалом!
Менее чем за 5 минут вы можете создать слайдер изображений CSS HTML, который выглядит так, как будто он был сделан профессионалом!
Связанная статья
Адаптивный слайдер Fashion
Fashion — это бесплатный адаптивный слайдер jquery с новой функцией css3 (медиа-запросы), позволяющей изменять дизайн и расположение слайдера веб-сайта в соответствии с размерами экрана.
DemoMore info / DownloadGet Hosting
jText jQuery Text Slider
jText — бесплатный jquery слайдер изображений, основанный на текстовом слайдере Также можно использовать карусель изображений html для других вещей, таких как слайдер карт. Встроенный слайдер Swiper.
Подробнее / СкачатьПолучить хостинг
Voyage Slider
Подробнее / СкачатьПолучить хостинг
Карусельное слайд-шоу Bootstrap
CSS 3D-преобразования и JavaScript создают карусель слайд-шоу. Он использует визуальные эффекты, текст или индивидуальный брендинг. Браузеры, использующие Page Visibility API, блокируют прокрутку. Вложенные карусели недоступны. Карусели включают дополнительные кнопки и индикаторы «предыдущий/следующий».
Он использует визуальные эффекты, текст или индивидуальный брендинг. Браузеры, использующие Page Visibility API, блокируют прокрутку. Вложенные карусели недоступны. Карусели включают дополнительные кнопки и индикаторы «предыдущий/следующий».
Дополнительная информация / ЗагрузитьПолучить хостинг
Owl Carousel 2
Owl Carousel 2 — это подключаемый модуль jQuery с сенсорным экраном, который позволяет создавать красивый адаптивный слайдер-карусель.
Дополнительная информация / DownloadGet Hosting
Slick Slider
slick Slider — это отзывчивый карусельный плагин jQuery, который поддерживает несколько точек останова, переходы CSS3, сенсорные события/пролистывание и многое другое.
Подробнее / СкачатьПолучить хостинг
Карусель Bootstrap 5
Карусель Bootstrap 5. Карусели вращаются над фотографиями, фильмами и текстом. Учебники и примеры. Компонент слайд-шоу в стиле карусели. Карусель позволяет последовательно просматривать фотографии с помощью боковых стрелок. CSS 3D-преобразования и JavaScript создают карусель слайд-шоу.
Компонент слайд-шоу в стиле карусели. Карусель позволяет последовательно просматривать фотографии с помощью боковых стрелок. CSS 3D-преобразования и JavaScript создают карусель слайд-шоу.
Подробнее / СкачатьПолучить хостинг
Better React Carousel
Адаптивный компонент React Carousel с сеткой для простого создания карусели, такой как фотогалерея, карточка товара или что угодно.
Подробнее / СкачатьПолучить хостинг
Swiper Slider
Swiper — лучший бесплатный сенсорный слайдер для мобильных устройств с аппаратным ускорением переходов и собственным поведением. Это для мобильных веб-страниц, веб-приложений и собственных/гибридных приложений. Framework7, полнофункциональная платформа приложений для iOS и Android, включая Swiper и другие замечательные компоненты. Ползунок Ionic по умолчанию — Swiper.
Дополнительная информация / загрузкаDemoGet Hosting
WebGL Distortion Slider
Использование Three. js — это революционный слайдер для слайдера фотографий и немного грубого HTML + CSS только для макета пользовательского интерфейса вокруг фона.
js — это революционный слайдер для слайдера фотографий и немного грубого HTML + CSS только для макета пользовательского интерфейса вокруг фона.
Дополнительная информация / ЗагрузитьПолучить хостинг
Только CSS Карусель
Эта карусель создана только с использованием слайдера HTML и CSS.
Подробнее / СкачатьПолучить хостинг
Pokemon Slider
Подробнее / скачать демо
Cities Slider (React)
Дополнительная информация / ЗагрузитьПолучить хостинг
Чистый слайдер с изогнутым фоном
Дополнительная информация / ЗагрузитьПолучить хостинг слайдер с кнопками внизу только с CSS и без javaScript.
Подробнее / СкачатьПолучить хостинг
Слайдер Pure CSS
Слайдер Pure CSS. Нет JS. Потому что это возможно!
Дополнительная информация / ЗагрузитьПолучить хостинг
HTML5 Слайдер сравнения до и после
Дополнительная информация /ЗагрузитьПолучить хостинг
Жевательный слайдер
Простой слайдер с забавной анимацией.
Подробнее / СкачатьПолучить хостинг
CSS3 Testimonials Slider
Подробнее / СкачатьПолучить хостинг
Полноэкранный слайдер с параллаксом
Подробнее / СкачатьПолучить хостинг управления) без какой-либо помощи javascript.
Дополнительная информация / DownloadGet Hosting
Навигация с закрепленным ползунком (отзывчивая)
Панель навигации, которая фиксируется при прокрутке, анимирует ползунок, указывающий раздел страницы, который вы просматриваете в данный момент. Написано с использованием SCSS, Javascript и JQuery.
Дополнительная информация / ЗагрузитьПолучить хостинг
CSS слайдер изображений с кнопками «следующая/предыдущая» и навигационными точками
100% чисто CSS слайдер изображений с кнопками «следующий/предыдущий», навигационными точками и переходами между изображениями. Обновлен с упрощенным HTML и CSS, улучшенными переходами изображений и измененными размерами изображений.
Обновлен с упрощенным HTML и CSS, улучшенными переходами изображений и измененными размерами изображений.
Дополнительная информация / DownloadGet Hosting
Slider Like Yahoo Weath
Подробнее / DownloadGet Hosting
jQuery Time Range Slider
Подробнее / DownloadGet Hosting
Минимальный чистый слайдер css
Минимальный слайдер с использованием CSS-анимации для эффекта затухания.
Дополнительная информация / ЗагрузитьПолучить хостинг
Простой адаптивный слайдер изображений
Базовый адаптивный слайдер изображений с кнопками «следующий/предыдущий» и вспомогательной навигацией на основе маркеров, созданный с помощью jQuery.
Подробнее / ЗагрузитьПолучить хостинг
Ползунок цветового диапазона
При перетаскивании ручки ползунка цвет его фона совпадает с цветом на дорожке градиента ниже. Использует слайдер jQueryUI.
Использует слайдер jQueryUI.
Дополнительная информация / СкачатьПолучить хостинг
Слайдер Prism Effect
Дополнительная информация / ЗагрузитьGet Hosting
Cubey Slider (webkit)
Дополнительная информация / СкачатьGet Hosting
Gear Slider
Дополнительная информация / DownloadGet Hosting
Полноэкранный слайдер-слайдер для полноэкранного изображения jquery для эксперимента ar
9000 герой. Она сделана без холста, по старинке.Подробнее / DownloadGet Hosting
Ползунок стирания
По сути, я пытаюсь создать эффект стирания вращающегося ползунка, используя background-size:cover и background-position:center.
Подробнее / СкачатьПолучить хостинг
Отзывчивый параллакс-слайдер с прозрачными буквами
Эта штука довольно легко настраивается. Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавить новый город в массив в JS. 2. Измените переменную количества слайдов и поместите новое изображение в список scss в CSS.
Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавить новый город в массив в JS. 2. Измените переменную количества слайдов и поместите новое изображение в список scss в CSS.
Подробнее / СкачатьПолучить хостинг
Адаптивный слайдер в стиле BBC
Это переработанный слайдер домашней страницы BBC, который реагирует на изменение размера окна.
Дополнительная информация / DownloadGet Hosting
Слайдер jquery с эффектом призмы и холстом
Учебное пособие по созданию слайдера с эффектом «призмы» с использованием глобальной композитной операции холста HTML5 и техники наслоения.
ДемоПодробнее / ЗагрузитьПолучить хостинг0559 Эффект качающегося слайд-шоу
Слайд jquery в этом слайд-шоу качается при движении. Эффект основан на снимке Dribbble Сергея Валюха и был сделан с использованием Snap.svg и морфинга путей SVG.
Эффект основан на снимке Dribbble Сергея Валюха и был сделан с использованием Snap.svg и морфинга путей SVG.
ДемонстрацияПодробнее/ЗагрузитьПолучить хостинг
Слайд-шоу макета в перспективе
Анимированное слайд-шоу макета слайдера jquery с 3D-преобразованиями, основанное на вычислениях, выполненных с помощью сценария Франклина Та.
ДемоПодробнее / СкачатьПолучить хостинг
Двойное слайд-шоу с возможностью перетаскивания
Экспериментальное слайд-шоу, которое можно перетаскивать и имеет два вида: полноэкранный слайдер jquery и маленькую карусель. В полноэкранном режиме можно просмотреть связанную область содержимого.
DemoMore info / DownloadGet Hosting
Макет скользящего заголовка
учебник о том, как создать простой слайдер макета jquery с полноэкранным заголовком, который скользит вверх, открывая область содержимого с сеткой изображений.
ДемоПодробнее / СкачатьПолучить хостинг
Создание слайд-шоу с мозаичным фоном
Учебное пособие, в котором показано, как воссоздать эффект слайд-шоу из четырех плиток, показанный на веб-сайте Сержа Тороваля. Используя 3D-преобразования, слайдер jquery, переходы и анимацию, цель состоит в том, чтобы реализовать плавный эффект и добавить некоторые вариации.
DemoMore info / DownloadGet Hosting
Слайдер с анимированным содержимым и значками навигации в виде пузырьков
В этом уроке я хочу продемонстрировать, как вы можете создать один из этих слайдеров jquery в виде кружков с помощью JavaScript. В частности, я буду работать с библиотекой slidr.js, которая является бесплатной и с открытым исходным кодом для любого разработчика. Он поставляется с некоторыми отличными редактируемыми параметрами и полностью адаптируется к любому мобильному экрану или монитору.
ДемонстрацияПодробнее / ЗагрузитьПолучить хостинг
Плагин jQuery для слайд-шоу изображений
Хорошая фотография имеет большое значение для того, чтобы дизайн выделялся. Но мы в Tutorialzine поняли, что иногда одного изображения недостаточно, и вам действительно нужно плавное слайд-шоу изображений, чтобы привлечь внимание пользователя и придать приложению динамику.
Но мы в Tutorialzine поняли, что иногда одного изображения недостаточно, и вам действительно нужно плавное слайд-шоу изображений, чтобы привлечь внимание пользователя и придать приложению динамику.
ДемонстрацияПодробнее/ЗагрузитьПолучить хостинг
Слайдер jquery для перехода к элементу
Некоторые идеи и идеи для переходов элементов с учетом различных сценариев и вариантов использования, включая небольшой компонент, заголовок изображения во всю ширину и изображение продукта с прозрачным фоном. Переходы между состояниями выполняются с помощью анимации CSS.
ДемонстрацияПодробнее/ЗагрузитьПолучить хостинг
Слайд-шоу с наклонным содержимым
Этот слайдер jquery, как показано на целевой странице FWA, воспроизводит трехмерную перспективу и выполняет несколько интересных анимаций на изображениях с правой стороны.
DemoMore info / DownloadGet Hosting
Отзывчивый горизонтальный слайдер сообщений с использованием CSS3 и jQuery
В этом уроке jquery slider я хочу продемонстрировать, как создать уникальный ротатор статей/блогов с помощью jQuery. Он может поместиться в любом месте домашней страницы или страницы архива и предлагает множество ссылок на крошечном пространстве. Мой дизайн более упрощенный, но вы, очевидно, можете вписать его в любой стиль макета.
Он может поместиться в любом месте домашней страницы или страницы архива и предлагает множество ссылок на крошечном пространстве. Мой дизайн более упрощенный, но вы, очевидно, можете вписать его в любой стиль макета.
DemodownloadMore info / DownloadGet Hosting
Реализация динамического анимированного слайдера с помощью Glide.js
В этом уроке я хочу посмотреть на создание простой версии этих вращающихся слайдеров jquery. Glide.js имеет открытый исходный код, отзывчивый и идеально подходит для любого макета. У вас есть возможность настраивать цвета и элементы пользовательского интерфейса в слайдере.
ДемонстрацияПодробнее / загрузитьзагрузить
Слайд-шоу с наклонным содержимым
Учебное пособие о том, как воссоздать слайд-шоу jquery, показанное на целевой странице FWA, с 3D-эффектами, включающими случайную анимацию.
Demotutorialsdownload
Слайд-шоу интерактивных частиц с холстом HTML5
Эксперимент со слайд-шоу интерактивных частиц jquery, созданный с помощью холста HTML5.
ДемонстрацияПодробнее / скачать
Слайд-шоу с трансформирующими устройствами
Концепция слайд-шоу jquery, в которой различные скриншоты отображаются на трансформирующихся устройствах. Для частей устройств используется один основной элемент и два дополнительных деления, а также некоторые псевдоэлементы и якорь изображения.
DemoПодробнее / скачать
Слайд-шоу Flipping Circle
Простое круговое слайд-шоу jquery, в котором мы переворачиваем изображение для навигации.
Demomore Info / Download
JQUERY Immersive Slider
Создайте иммерсивный опыт слайдера JQUERY с JQUERY Immersive Slider
DEMODOWNLOAD
Slicebox Repared — JQUERY 3D Image Slider Plulider
Slicebox Revise — jquery 3d image Slider. был обновлен. Мы сделали несколько серьезных улучшений и добавили новые функции.
Demodownload
Бесплатная анимированная адаптивная сетка изображений
Плагин jQuery для создания слайдера jquery с адаптивным изображением, который будет переключать изображения, используя различную анимацию и время. Это может хорошо работать в качестве фона или декоративного элемента веб-сайта, поскольку мы можем рандомизировать появление новых изображений и их переходы.
Demodownload
Elastislide – бесплатный отзывчивый слайдер jquery
Elastislide – это адаптивная карусель jQuery, которая адаптирует свой размер и поведение для работы на любом размере экрана. Вставка структуры карусели в контейнер с изменяющейся шириной также сделает карусель текучей.
Demodownload
Free Responsive 3D Image Slider jquery
Эксперимент с адаптивным макетом, в котором мы располагаем панели в виде сетки и переходим между элементами с 3D эффектами как создать адаптивную галерею изображений с каруселью миниатюр с помощью Elastislide. Вдохновленный «галереей пользователей» Twitter и по просьбе показать интеграцию Elastislide
Вдохновленный «галереей пользователей» Twitter и по просьбе показать интеграцию Elastislide
Demodownload
Бесплатный адаптивный слайдер jquery только для CSS
Учебное пособие о том, как создать макет с плавной прокруткой 100% ширины и высоты только с помощью CSS. Используя навигацию с помощью переключателей и одноуровневых комбинаторов, мы будем вызывать переходы к соответствующим панелям контента, создавая эффект «плавной прокрутки».
Demodownload
WOW Slider
Это простое программное обеспечение для веб-дизайна включает в себя более 5300 удивительных блоков веб-сайта: галереи изображений, лайтбоксы, слайдеры изображений, карусель начальной загрузки, счетчики, обратный отсчет, полноэкранные заставки, функции, таблицы данных, таблицы цен, индикатор выполнения. , временные рамки, вкладки, аккордеоны, призыв к действию, формы, карты, социальные блоки, отзывы, нижние колонтитулы и многое другое. Коммерчески бесплатно.
Коммерчески бесплатно.
Demodownload
Elastic
Вот простое адаптивное слайд-шоу с миниатюрами. Слайд-шоу автоматически подстраивается под окружающий его контейнер, и мы можем перемещаться по слайдам с помощью средства предварительного просмотра эскизов или параметра автоматического воспроизведения слайд-шоу
Загрузка демоверсии
Fluid — бесплатное адаптивное слайд-шоу CSS3 с эффектом параллакса
В этом руководстве мы создадим адаптивное слайд-шоу с эффектом параллакса с использованием нескольких свойств CSS3. Идея состоит в том, чтобы перемещать фоновые позиции двух фонов при перемещении контейнера слайдов.
Demodownload
Slit — бесплатный адаптивный полноэкранный слайдер с jQuery и CSS3
Учебник о том, как создать полноэкранный слайдер jquery с изюминкой: идея состоит в том, чтобы разрезать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и анимацию CSS, мы можем создавать уникальные переходы между слайдами.
Используя jQuery и анимацию CSS, мы можем создавать уникальные переходы между слайдами.
Demodownload
Бесплатное слайд-шоу полноэкранных фоновых изображений с CSS3
Это адаптивное слайд-шоу полноэкранных фоновых изображений. Мы создадим различные переходы изображений, а также заставим заголовок отображаться с помощью CSS-анимации.
Загрузка демоверсии
Бесшовная – Бесплатная адаптивная фотосетка
Загрузка демоверсии
Бесплатный слайдер контента Parallax с CSS3 и jQuery
Вот простой слайдер jquery и контент параллакса с вами. Используйте анимацию CSS, мы будем управлять анимацией каждого элемента в курсоре и создадим эффект параллакса для анимации фона самого курсора.
Demodownload
Плавное слайд-шоу CSS3 с эффектом параллакса
В этом уроке мы собираемся создать презентацию с эффектом параллакса с помощью некоторых свойств CSS3. Мы будем использовать радиокнопки и джойстики для управления элементами, отображаемыми потоком.
Мы будем использовать радиокнопки и джойстики для управления элементами, отображаемыми потоком.
Demodownload
Аудио Слайд Шоу с jPlayer
Перед вами аудиопрезентация, то есть презентация, которая синхронизирована с небольшим ‘звуком. Мы используем фреймворк с открытым исходным кодом jPlayer audio.
Загрузка демоверсии
Слайд-шоу с использованием jmpress.js
Вот слайд-шоу с использованием jmpress.js. Плагин слайдера jquery, основанный на impress.js, позволит нам использовать некоторые интересные 3D-эффекты для ваших слайдов.
Загрузить демоверсию
Слайд-шоу Fast Hover с CSS3
Это новое небольшое быстрое слайд-шоу изображений, которое воспроизводится при наведении курсора мыши и останавливается при отведении мыши. Текущее изображение останется видимым.
Загрузить демоверсию
Изображение-аккордеон с CSS3
Вот изображение-гармошка, которое расширяется при щелчке элемента. Используя одноранговые узлы и объединители вложенной структуры элементов, мы можем управлять открытием слайдов с помощью переключателей.
Используя одноранговые узлы и объединители вложенной структуры элементов, мы можем управлять открытием слайдов с помощью переключателей.
Загрузка демоверсии
Скользящие панели изображений с помощью CSS3
Вот выдвижная панель Neat Image только с CSS. Ползунок jquery предназначен для использования фоновых изображений для панелей и анимации при нажатии на метку. Мы будем использовать переключатели с метками и ориентироваться на соответствующие панели с помощью общего селектора родственного элемента.
Загрузка демоверсии
Плагин jQuery Retina для слайдера изображений
Изображения сетчатки не оптимизированы и выглядят увеличенными и нечеткими на сетчаточных устройствах. На данный момент это только новый iPad (он же iPad 3), iPhone 4 и 4S. Тем не менее, все больше и больше устройств скоро будут активированы сетчаткой, от Android и Windows Mobile, OSX и настольных компьютеров Windows.
загрузить
Skitter jQuery для слайд-шоу изображений
загрузить
Blueberry jQuery слайдер изображений
Blueberry — это экспериментальный плагин слайдера jquery с открытым исходным кодом, который был написан специально для работы с гибкими/отзывчивыми веб-макетами.
загрузить
Вертикальный слайдер-витрина с переходами jQuery и CSS
Это очень простой и отзывчивый слайдер jquery для интернет-магазина или портфолио. Идея состоит в том, чтобы иметь разные разделы в полноэкранном режиме: изображение или предварительный просмотр, навигация и описание. При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
Demodownload
Плагин слайд-шоу Div Scroll Smooth jQuery
Div Scroll Smooth — это плагин слайдера jquery, который перемещает содержимое по горизонтали влево или вправо. В дополнение ко многим другим плагинам прокрутка, написанная для jQuery, Smooth Div Scroll не ограничивает количество этапов прокрутки. Как следует из названия плагина, прокрутка плавная.
В дополнение ко многим другим плагинам прокрутка, написанная для jQuery, Smooth Div Scroll не ограничивает количество этапов прокрутки. Как следует из названия плагина, прокрутка плавная.
ДемоПодробнее
3D Wall Gallery
3D jquery slider Gallery. При использовании браузера Safari изображения этой галереи будут отображаться в 3D-перспективе при прокрутке или скольжении. При просмотре в другом браузере галерея будет отображаться нормально, сохраняя все функциональные возможности.
Демонстрационная загрузка
Концепция разбивки на страницы слайдера
Экспериментальная разбивка на страницы с помощью слайдера пользовательского интерфейса jQuery. Идея состоит в том, чтобы использовать простую концепцию навигации, которая сохраняет макет и стиль, позволяя легкому доступу к содержимому.
Demodownload
Slit jquery slider
Slit Slider — это слайд-шоу с изюминкой: при перемещении по слайдам текущий слайд «разрезается» на две части и перемещается, открывая следующий или предыдущий слайд. Ползунок можно использовать в адаптивном контексте, он был обновлен и улучшен.
Ползунок можно использовать в адаптивном контексте, он был обновлен и улучшен.
Demodownload
jqFancyTransitions – slideshow with strip effectsDemo download
Exclusive Freebie: jquery slider
Demodownload
Automatic Image Montage with jquery slider
Demodownload
Parallax Slider with jQuery
Demodownload
Вращающийся слайдер изображений с jQuery
Демонстрационная загрузка
3D-галерея с CSS3 и jQuery
Демозагрузка
CSS3 Lightbox
CSS3 Lightbox — это слайдер с 3D-галереей jquery, в котором используются 3D-преобразования CSS. Это простой эксперимент с лайтбоксом только на CSS.
Demodownload
Полноэкранный эффект 3D-изображения с CSS3 и jQuery
Demodownload
Полноэкранный эффект размытия изображения с HTML5
Полноэкранное изображение представляет собой аккуратное изображение jquery слайдер с эффектом размытия с вами. Используя холст, мы хотим размыть изображения при переходе к другому, создавая эффект сглаживания.
Используя холст, мы хотим размыть изображения при переходе к другому, создавая эффект сглаживания.
Demodownload
Перетаскиваемые поля изображений Сетка
Перетаскиваемые поля изображений создают шаблон с полноэкранной сеткой слайдера изображений jquery. Идея состоит в том, чтобы иметь перетаскиваемую сетку, которая показывает блоки миниатюр и элементы меню. После нажатия миниатюра развернется до полноразмерного изображения, а поле пункта меню развернется до полноэкранной области содержимого.
Демонстрационная загрузка
Масштабирование изображений с помощью jQuery
Демонстрационная загрузка
Навигация по изображениям в портфолио с помощью jQuery
Demodownload
Content Rotator с jQuery
Demodownload
jQuery Banner Rotator / Content Slider / Carousel
All In One — это расширенный JQuery Slider, который поставляется в 5 вариантах: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider , Карусель. Это позволяет вам легко создавать мощные слайдеры с анимированным текстом, используя стандартные теги HTML, что делает слайдер очень простым в настройке и обслуживании.
Это позволяет вам легко создавать мощные слайдеры с анимированным текстом, используя стандартные теги HTML, что делает слайдер очень простым в настройке и обслуживании.
ДемоПодробнее / СкачатьПолучить хостинг
RoyalSlider – Галерея изображений jQuery с сенсорным экраном
RoyalSlider – это простой в использовании jquery-слайдер и плагин для слайдера контента с анимированными подписями, отзывчивым макетом и поддержкой сенсорного управления для мобильных устройств. В качестве навигации вы можете использовать эскизы, вкладки или маркеры.
ДемоДополнительная информация / ЗагрузитьПолучить хостинг
Если вы ищете бесплатный слайдер изображений HTML с помощью CSS, который прост в использовании и отлично выглядит, обратите внимание на myslides. Это класс, который вы можете использовать на своем сайте WordPress, чтобы ваши изображения выглядели потрясающе.
Самое приятное то, что это абсолютно бесплатно — вы можете использовать бесплатную версию без каких-либо ограничений. Кроме того, вы можете легко добавлять несколько изображений и стилизовать их по своему усмотрению. Так что, если вы ищете отличный способ показать свои изображения, то myslides — идеальное решение.
Кроме того, вы можете легко добавлять несколько изображений и стилизовать их по своему усмотрению. Так что, если вы ищете отличный способ показать свои изображения, то myslides — идеальное решение.
Если вы ищете бесплатный слайдер изображений HTML на CSS, то класс myslides должен быть вашей первой остановкой. При ширине 100% он отзывчивый и простой в использовании. Кроме того, контактная форма означает, что вы можете легко связаться с разработчиком, если вам нужна помощь. А класс span означает, что вы можете добавить в слайдер несколько изображений.
Использование слайдера изображений на вашем веб-сайте или в блоге дает множество преимуществ. Во-первых, они могут помочь сделать ваш сайт более визуально привлекательным и привлекательным для посетителей. Кроме того, слайдеры изображений можно использовать для демонстрации продуктов или услуг, выделения отзывов клиентов или отображения изображений новым захватывающим способом. Слайдеры изображений также относительно просты в реализации и могут быть настроены в соответствии с внешним видом вашего сайта.
