Создание слайд-шоу с привязкой CSS Scroll
Перевод Ссылка на автора
Слайд-шоу с использованием CSS Scroll Snapping
Привязка к свиткам была популярной особенностью сайта уже много лет. Он часто используется для создания каруселей и галерей изображений. Когда реализовано плохо, это обеспечивает разочаровывающий пользовательский опыт. Термин свитокугон самолетачасто используется для описания веб-сайтов, которые управляют работой полосы прокрутки по умолчанию. Однако, если все сделано правильно и не злоупотреблено, это может обеспечить приятный пользовательский опыт.
В прошлом разработчикам приходилось прибегать к сложному коду JavaScript для реализации такого рода поведения. Теперь, благодаря новой функции CSS Scroll Snap, мы можем реализовать эту функцию только с помощью CSS. Это обеспечивает более производительный и плавный опыт для пользователя.
Посмотрим правде в глаза — при обсуждении новых возможностей языка CSS, этот вопрос всегда возникает. Scroll Snap полностью реализован вХром,Fire Foxа такжеСафари, Более старая версия спецификации реализована в (не хром)крайа такжеIE 11, Он также поддерживается IOS и мобильным Chrome на Android. Таким образом, поддержка есть, и мы, разработчики, должны начать ее использовать.
Как веб-разработчики, мы очень хороши в создании великолепно выглядящих сайтов. У нас нет проблем с позиционированием нашего контента с помощью flexbox и CSS Grid. Так зачем бороться с Powerpoint или Keynote, если мы можем сделать это сами, используя HTML и CSS?
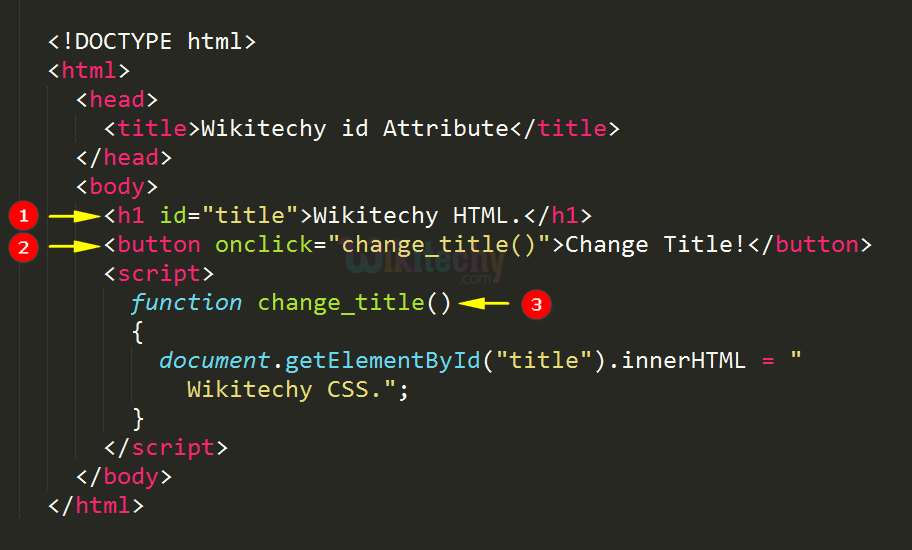
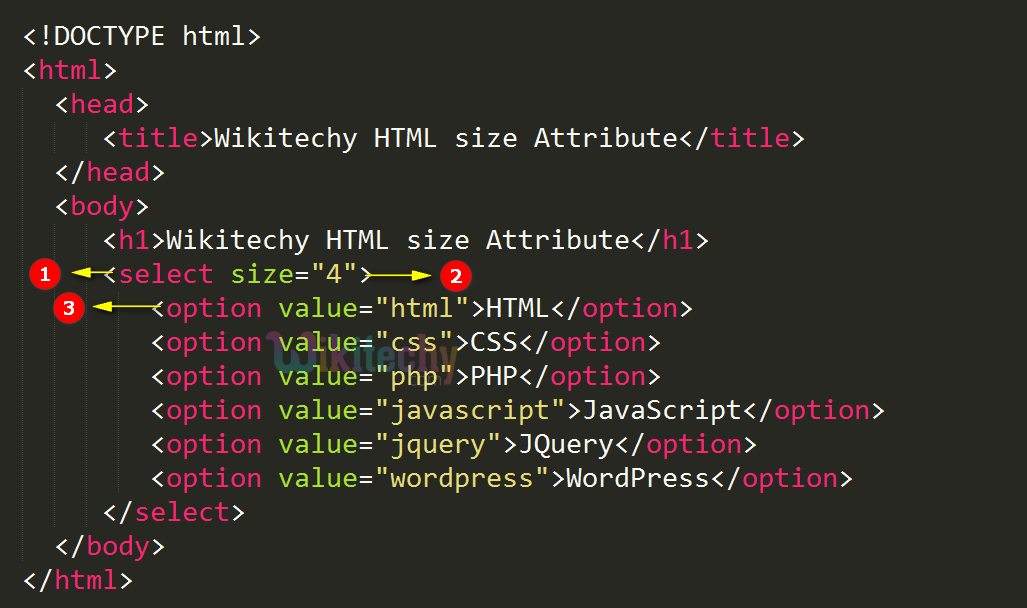
Давайте начнем с создания HTML-разметки, которая понадобится для нашей колоды слайд-шоу.
Это довольно просто.
<html>
<body>
<div>
<div><h2>First slide</h2></div>
<div><h2>Second slide</h2></div>
<div><h2>Third slide</h2></div>
</div>
</body>
</html>
Затем мы добавляем наш CSS.
body {
padding: 0;
margin: 0;
font-family: sans-serif;
}.slide-container {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}.slide {
scroll-snap-align: start;
min-width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Что здесь интересно, так это свойстваscroll-snap-typeа такжеscroll-snap-align, Поскольку мы создаем слайд-шоу, мы хотим, чтобы наша прокрутка была горизонтальной. Вот почему мы используемxв качестве значения дляscroll-snap-type, Другие варианты включаютy,inlineа такжеblock
noneилиproximity, Другое изменение, которое мы вносим в нашslide-containerмы поставилиoverflow-x вscroll,Для самих слайдов мы хотим, чтобы они занимали 100% ширины и высоты области просмотра, поэтому мы устанавливаемmin-widthв100vwи высота до100vh, Мы также устанавливаем свойствоscroll-snap-alignвstart, Это делает наш замыкание в начале элемента. Нам нужно установить это, так как значение по умолчанию равно none, что означает, что привязка не произойдет.
Нам нужно установить это, так как значение по умолчанию равно none, что означает, что привязка не произойдет.
Учитывая, что мы использовали только несколько строк HTML и CSS, это выглядит довольно здорово. И мы даже не использовали JavaScript.
Давайте просто очистим это, и сделаем это немного лучше. Я начал с изменения HTML-кода для слайда, чтобы он выглядел следующим образом.
<div>
<div>
<img src="image-path" />
</div>
<div>
<h2>Giant Panda</h2>
<p>
The giant panda, also known as panda bear or simply panda, is a bear native to south central China. It is easily recognized by the large, distinctive black patches around its eyes, over the ears, and across its round body.
</p>
</div>
</div>
Далее я сделал добавленные следующие изменения в CSS.
img {
max-width: 100%;
}
h2 {
font-size: 3rem;
}p {
font-size: 1. 2rem;
2rem;
}.text-ctn {
width: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 1em;
}.image-ctn {
width: 50%;
}Затем я добавил еще несколько слайдов с различными изображениями животных и информацией.
И вуаля, конечный продукт.
Наше последнее слайд-шоуПроверьте кодекс ниже, чтобы увидеть полную реализацию.
20 адаптивных изображений галереи и слайд-шоу (2018)
Если ваш веб-сайт имеет большое количество изображений, например, портфолио или веб-сайт с фотографиями и т. Д., То вам понадобятся две вещи: плагины для фотогалереи, которые помогут вам лучше управлять изображениями на вашем веб-сайте, и слайд-шоу для демонстрации ваших изображений. образы для мира.
Однако в моем сегодняшнем посте будет обсуждаться список адаптивных галерей изображений и слайд-шоу. Эти галереи и слайд-шоу выполнены в разных стилях и оснащены различными функциями для оптимизированного просмотра в браузере и на мобильных устройствах. Давайте рассмотрим особенности каждого элемента в деталях.
Давайте рассмотрим особенности каждого элемента в деталях.
Читайте также: бесплатные галереи изображений и слайдеры jQuery — лучшие из
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
WOW Slider
Слайдер WOW — это слайдер изображений на основе jQuery, который обладает удивительными визуальными эффектами и помогает создавать слайдеры с помощью нескольких щелчков мыши. Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Он также предлагает множество предварительно разработанных тем, функций импорта и экспорта, а также включает в себя альтернативу no-jQuery, только CSS.
Привет слайдер
Hi Slider помогает создавать слайдеры изображений с нулевым кодированием. Он предоставляет красивые темы и эффекты перехода, а также поддерживает разработку пользовательских шаблонов. Удивительно, но он помогает вам в публикации ваших слайдеров и генерирует HTML или модули для WordPress, Drupal и Joomla.
Наконец, вы можете добавить мультимедиа из нескольких источников, включая YouTube.
Jssor Slider
Jssor Slider — это интересный слайдер контента и изображений с более чем 300 эффектами перехода. Он поддерживает как слайдеры jQuery и no-jQuery, так и плагин для WordPress. Что мне понравилось, так это то, что он предоставляет множество демонстраций и примеров, которые помогут любому быстро приступить к работе с этим слайдерным решением.
Тем не менее, он не поддерживает многие издательские платформы или контент-сервисы, такие как Flickr и YouTube, как несколько вышеперечисленных решений.
Коробка сока
Juicebox — это впечатляющий создатель галереи изображений, который позволяет создавать веб-галереи без кодирования. Если вам не требуется HTML, вы можете установить и использовать один из его плагинов для WordPress, Lightroom, Photoshop и других.
Он поставляется с векторными значками, поддержкой Flickr и т. Д., А также имеет гораздо больше функций в своей профессиональной версии, таких как параметры социального обмена, поддержка корзины покупок, поддержка музыки, расширенные темы и т. Д.
Д.
cssSlider
cssSlider — это решение для слайдеров с чистым CSS, т.е. без jQuery, без JavaScript. Он предлагает множество анимационных эффектов и функций редактирования изображений. Вы можете выбрать из готовых цветовых схем для создания легких слайдеров изображений.
Кроме того, его функции слайд-шоу включают поддержку полной ширины, опцию автозапуска, поддержку навигации и миниатюры и т. Д.
Cincopa
Cincopa — это облачное решение для создания слайд-шоу с помощью простого мастера создания слайд-шоу. Это онлайн-решение с неограниченным хранилищем и совместимостью со многими платформами, такими как Joomla и WordPress. Интересно, что вы также можете добавлять музыку и вставлять видео в слайдеры.
И последнее, но не менее важное: он предлагает множество шаблонов (таких как сетка, журнал, портфолио и т. Д.) И поддержку, включая Google Analytics.
Удивительный слайдер
Amazing Slider — это слайдер jQuery с поддержкой видео с YouTube. Вы можете создавать слайдеры в HTML для встраивания в веб-страницы или использовать их в редакторах, таких как Dreamweaver или Frontpage. Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Наконец, его интуитивно понятный пользовательский интерфейс с помощью мастера слайдеров помогает создавать превосходные слайдеры с готовыми оболочками и несколькими эффектами перехода за минимальное время.
Галерея Bootstrap
Bootstrap Gallery — это простой создатель галерей, бесплатный как для личного, так и для коммерческого использования, включая сетку макетов кладки и модальный лайтбокс. Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Кроме того, он предоставляет множество опций настройки, включая параметры для изменения цвета, заголовков и т. Д.
Galleria
Galleria — это основанная на JavaScript инфраструктура галереи изображений. Удивительно, но вы можете вставлять фотографии и видео с Flickr, Vimeo и YouTube с помощью всего лишь нескольких строк кода. Он предлагает несколько бесплатных тем и неофициальный плагин для WordPress.
Тем не менее, это не так легко использовать, как решения выше и требует обработки исходного кода.
Слайдер ниндзя
Ninja Slider — это решение для создания слайдшоу изображений с поддержкой HTML. Это позволяет встраивать нативные аудио и видео и видео с YouTube и Vimeo. Ninja Slider не требует jQuery и поддерживает функцию отложенной загрузки, которая загружает изображение в фоновом режиме, когда пользователь прокручивает его достаточно, чтобы увидеть.
Кроме того, он также позволяет текст в ползунках, и вы можете настроить его внешний вид с помощью CSS.
Slider Maker
Slider Maker — это создатель слайдшоу jQuery, который требует нулевого кодирования. Он доступен на нескольких языках и поддерживает временные несколько слоев на одном изображении. Кроме того, он использует интеллектуальную ленивую загрузку изображений и различные эффекты перехода для создания удивительных слайдеров и предлагает множество тем.
Вы также можете интегрировать его в любую панель администратора, однако это платное решение.
SlideAwesome
SlideAwesome — это программа для создания слайдшоу фотографий, которая не требует знаний в области кодирования. Он работает с большинством CMS, включая WordPress, Drupal и другие, хотя официального плагина для них нет, и вы должны встроить его код.
Удивительно, но вы можете включить видео с Vimeo и YouTube в свои слайдеры. Кроме того, он предлагает скрытый режим, который позволяет вам просматривать слайд-шоу на вашем живом сайте, не показывая его посетителям.
Читайте также: 9 плагинов WordPress для повышения производительности изображений
PhotoSnack
PhotoSnack — это интерактивное средство для создания слайдшоу фотографий, которое поддерживает загрузку фотографий из хранилища фотографий и социальных сетей, таких как Google Photos, Facebook, Instagram и т. Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Более того, вы можете выбрать стиль из его набора шаблонов и поделиться слайд-шоу напрямую с друзьями в социальных сетях в несколько кликов.
Flickr Embed
Flickr Embed — это инструмент для генерации кода, позволяющий создавать слайд-шоу из фотографий Flickr, которые впоследствии можно будет встроить на свой веб-сайт. Что мне понравилось, так это то, что он позволяет получать изображения из различных источников, включая пользователя или группу. Он предоставляет список параметров и создает слайд-шоу с использованием выбранных параметров.
Вы можете скопировать и вставить современный JavaScript или устаревший код iFrame на свой веб-сайт, чтобы показать новое слайд-шоу.
comSlider
comSlider — это создатель слайд-шоу в Интернете, который предлагает модные переходы и визуальные эффекты. Хотя его интерфейс может вас не впечатлить, но он не менее интересен в любом случае. Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
И последнее, но не менее важное: вы можете легко интегрировать его на любую веб-страницу, скопировав его код, как Flickr Embed.
Image Slider Maker
Image Slide Maker — создатель слайдеров, работающий полностью онлайн. Он основан на jQuery, как и comSlider, и позволяет создавать слайды с текстом, ссылками, фотографиями, а также эффектами анимации. Вы можете настроить его функции, а также элементы дизайна, такие как кнопки и размеры, переходы между слайдами, шрифт текста, стиль текста и т. Д.
PgwSlider
PgwSlider — это библиотека слайдеров для jQuery и Zepto, которую можно использовать для создания слайдеров изображений. Хотя это не удобно для пользователя, как некоторые из приведенных выше решений, все же оно работает безупречно, и вы можете заставить его работать с небольшим количеством кода. Его веб-сайт предоставляет подробную информацию о вариантах внешнего вида и демонстрационные примеры, которые помогут вам быстро начать работу.
jQuery Gridder
jQuery Gridder — это плагин jQuery для создания галерей изображений. Он отображает сетку с миниатюрами изображений с красивым расширяющимся предварительным просмотром изображения, похожим на Google Images.
Однако, как и PgwSlider, он требует некоторого кодирования с вашей стороны. Есть несколько параметров конфигурации, а также возможность включить обратные вызовы для различных событий.
SlidesJS
SlideJS — это плагин слайд-шоу для jQuery. Он имеет плавные переходы и множество параметров конфигурации, но SlideJS требует от вас опыта программирования. Что мне понравилось, так это, например, jQuery Gridder, вы можете добавлять функции обратного вызова, чтобы делать что-то во время различных событий слайд-шоу, например, когда слайд загружается, запускается или завершается.
поколотить
Wallop — это библиотека слайдеров, которая лучше всего подходит для показа и скрытия вещей. Используя эту небольшую, но полезную библиотеку, вы можете создавать слайдеры изображений, а также настраивать нумерацию страниц благодаря слушателю событий.
Наконец, он предлагает список переходов и параметров, а также набор API-интерфейсов для управления и настройки слайдера изображений или любого другого творения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
HTML CSS Slider — CSS Slideshow
Узнайте больше о том, как создать этот замечательный слайдер CSS всего за несколько минут.
Просмотр слайдера изображений CSS: выдающийся вид!
Посмотрите это видео, чтобы получить незабываемые впечатления от слайдера CSS.
HTML-код слайдера CSS
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должно отображаться слайд-шоу CSS:<дел> <раздел><ул>
 jpg" alt="Гонконг" title="Гонконг"/>
jpg" alt="Гонконг" title="Гонконг"/>



 1
1 2
2 3
3 4
4 Вам необходимо иметь хорошо разработанный веб-сайт, чтобы сделать ваше онлайн-посещение более эффективным. Добавление слайд-шоу css на домашнюю страницу можно рассматривать как один из лучших доступных способов улучшить дизайн вашего сайта. Некоторые считают это утомительной задачей. Но такие инструменты, как CSS Slider, упростили задачу для всех владельцев веб-сайтов. Вам просто нужно установить виджет и настроить в соответствии с вашими конкретными потребностями и требованиями.
Вам необходимо иметь хорошо разработанный веб-сайт, чтобы сделать ваше онлайн-посещение более эффективным. Добавление слайд-шоу css на домашнюю страницу можно рассматривать как один из лучших доступных способов улучшить дизайн вашего сайта. Некоторые считают это утомительной задачей. Но такие инструменты, как CSS Slider, упростили задачу для всех владельцев веб-сайтов. Вам просто нужно установить виджет и настроить в соответствии с вашими конкретными потребностями и требованиями.

 Это гораздо удобнее, чем отображать большие миниатюры изображений на вашем сайте. Вы можете ускорить загрузку своего потрясающего веб-сайта и избавить посетителей от хлопот. Поэтому WOW Slider — это то, о чем должны подумать все владельцы веб-сайтов.
Это гораздо удобнее, чем отображать большие миниатюры изображений на вашем сайте. Вы можете ускорить загрузку своего потрясающего веб-сайта и избавить посетителей от хлопот. Поэтому WOW Slider — это то, о чем должны подумать все владельцы веб-сайтов.
 Не стесняйтесь обращаться к нам в любое время, когда у вас есть проблема или вопрос.
Не стесняйтесь обращаться к нам в любое время, когда у вас есть проблема или вопрос. 
 Также, пожалуйста, пришлите нам несколько скриншотов этой проблемы.
Также, пожалуйста, пришлите нам несколько скриншотов этой проблемы.  Если да, мы’ Мы будем рады помочь вам установить это!»
Если да, мы’ Мы будем рады помочь вам установить это!» , CSS, JS
, CSS, JS 1212121112012120120120120120120.
1212121112012120120120120120120. 0120 ДЕМО
0120 ДЕМО