Работа с динамическими углами в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 17, 2022 12:44:11 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Динамические скругления
Можно выбрать одну или несколько угловых опорных точек на обычном контуре либо несколько опорных точек на различных контурах в изображении. Рядом с каждой угловой точкой появится виджет динамического угла. Перетащив виджет, можно изменить форму объекта. Для угловых точек доступны три типа углов: Скругленные, Скругленные перевернутые и Скошенные.
Рядом с каждой угловой точкой появится виджет динамического угла. Перетащив виджет, можно изменить форму объекта. Для угловых точек доступны три типа углов: Скругленные, Скругленные перевернутые и Скошенные.
Дополнительные сведения приведены в статье Динамические фигуры.
Виджет динамического скругления
Виджет динамического скругления активируется при выборе инструмента «Прямое выделение» и наличии выделенного контура с угловыми точками. Виджет динамического скругления отображается рядом с углом при выборе следующих элементов:
- одного или нескольких контуров, имеющих углы;
- одного или нескольких скругленных углов.
A. Виджет «Динамические углы» при наличии только одной угловой точки в контуре B. Виджеты «Динамические углы» при выборе нескольких угловых точек C. Виджеты «Динамические углы» при выборе контуров (в данном случае – двух противоположных скругленных контуров)
Самый простой способ преобразовать обычный угол в скругленный — перетащить виджет Динамические углы с помощью инструмента Прямое выделение (A). Кроме того, при наведении указателя мыши на виджет динамического угла соответствующий скругленный угол будет выделен (как показано ниже).
Кроме того, при наведении указателя мыши на виджет динамического угла соответствующий скругленный угол будет выделен (как показано ниже).
A. Скругленный угол выделяется при наведении указателя мыши на виджет «Динамические углы» или при приближении указателя к нему B. Указатель мыши рядом с виджетом «Динамические углы»
Если вы не хотите, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, отключите его, выбрав в меню «Просмотр» параметр «Скрыть виджет углов».
Диалоговое окно «Углы»
В диалоговом окне «Углы» можно изменять настройки углов: задавать стили углов, их радиус и тип скругления.
Порядок доступа к настройкам углов
- Дважды нажмите виджет динамических углов.
- Выберите угол и нажмите ссылку Углы на панели управления или панели «Свойства». Также можно указать радиус угла в раскрывающемся списке
Углы.
A. Виджет «Динамические углы» B. Скругленный угол C. Связанные опорные точки D. Перевернутый скругленный угол E. Скошенный угол
Виджет «Динамические углы» B. Скругленный угол C. Связанные опорные точки D. Перевернутый скругленный угол E. Скошенный угол
Рекомендации по использованию виджета динамического скругления
При использовании инструмента Прямое выделение (A) в открытом проекте виджеты динамических углов будут автоматически выделены. Однако можно выделить один или несколько определенных углов, выполнив одно из следующих действий:
- Для выделения одного угла нажмите один виджет динамического угла.
- Для выделения нескольких углов нажмите необходимые виджеты динамических углов, удерживая клавишу Shift.
- Для отмены выделения нажмите нужный виджет динамического угла, удерживая клавишу Shift.
Контуры, которые можно выбрать, включают в себя:
- одну или несколько угловых точек на контуре;
- несколько угловых точек на разных контурах.
Выполните одно из следующих действий:
- Перетащите виджет динамического скругления.

- Нажмите ссылку Углы на панели управления или панели «Свойства», а затем задайте значения для доступных параметров.
- Дважды нажмите виджет Динамические углы, затем измените параметры в диалоговом окне Углы.
A. Исходный угол B. Направление перетаскивания указателя мыши C. Скругленный угол в режиме предварительного просмотра D. Виджет «Динамические углы» E. Примененный радиус скругления F. Курсор, указывающий на применяемый стиль угла
- Перетащите виджет динамического скругления.
Изменение стиля угла
Чтобы изменить стиль угла, выполните одно из предложенных ниже действий.
- При перетаскивании виджета динамического скругления нажмите клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ. Курсор изменится в соответствии с текущим выбранным стилем Угол.
- На панели управления или панели «Свойства» нажмите ссылку Углы, чтобы открыть всплывающую панель Углы. Выберите стиль угла, который требуется применить.

- Дважды щелкните виджет динамического скругления для отображения диалогового окна «Углы», а затем выберите стиль «Угол».
- Щелкните виджет несколько раз, удерживая нажатой клавишу Alt или Option, чтобы просмотреть доступные стили углов.
A. Скругленный угол B. Перевернутый скругленный угол C. Скошенный угол
Рекомендации
- Виджет динамического скругления можно применить к углу несколько раз, чтобы изменить радиус скругления или стиль угла. Однако если связанную опорную точку угла перетащить или переместить так, что не будет обеспечиваться скругление, то для такого угла больше не будет отображаться виджет динамического скругления.
- Угол нельзя скруглить за пределы точки, в которой скругленный угол:
- доходит до конца контура или
- доходит до смежной опорной точки; или
- доходит до опорной точки, созданной при изменении смежного угла.
- доходит до конца контура или
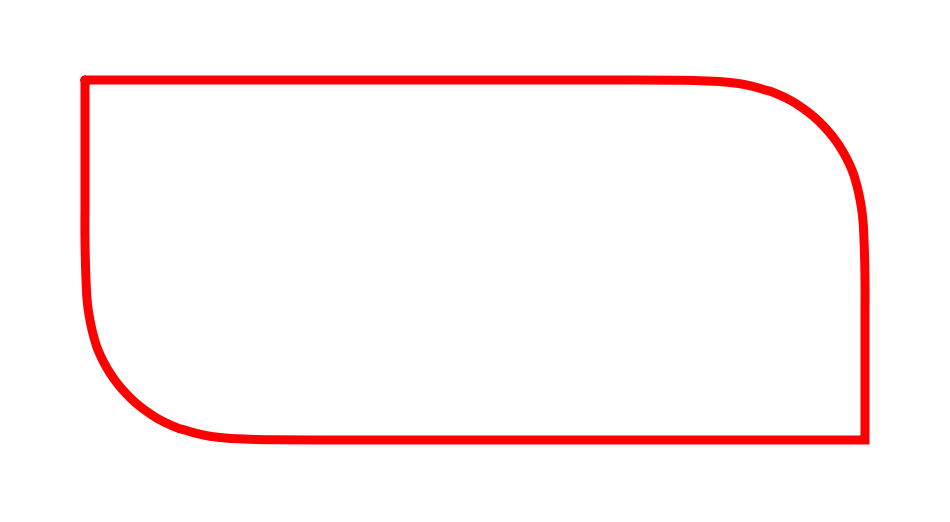
- При перетаскивании виджета динамического скругления до максимально возможной точки контур скругленного угла становится красным.

A. Красный контур указывает на достижение максимального радиуса для данного угла B. Направление вытягивания виджета «Динамические углы» C. Виджет «Динамические углы»
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Настройки виджета динамического скругления
Скрыть виджет углов
- Если не хотите, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, отключите его, выбрав в меню «Просмотр» параметр «Скрыть виджет углов».
- Если необходимо, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, выберите в меню «Просмотр» параметр «Показать виджет скругления».

Максимальное ограничение угла
Пользователи могут скрыть виджет динамического скругления для углов, значение которых превышает заданное. Это значение можно указать в разделе Установки > Отображение выделения и опорных точек в поле Скрыть виджет углов, если величина углов более.
Вход в учетную запись
Войти
Управление учетной записью
Bootstrap 4 — Управление границами и скруглениями углов элементов
Статья, в которой рассмотрим классы Bootstrap 4 для работы с границами и скруглениями углов элементов.
Добавление и удаление границ
Для управления границами элемента предназначены классы border, border-0, border-top, border-right, border-bottom, border-left, border-top-0, border-right-0, border-bottom-0 и border-left-0.
Класс border устанавливает границы для всех сторон элемента. Классы border-top, border-right, border-bottom и border-left выполняет это действие только для одной из них. А именно класс border-top устанавливает верхнюю границу, border-right – правую, border-bottom – нижнюю, а border-left – левую. Другая часть классов (border-top-0, border-right-0, border-bottom-0 и border-left-0) выполняет обратное действие, а именно убирает одну из границ (border-top-0 – верхнюю, border-right-0 – правую, border-bottom-0 – нижнюю, border-left-0 – левую). Последний класс из этой группы (border-0) предназначен для убирания у элемента всех границ.
Например, для установления верхней и нижней границы HTML элементу можно воспользоваться одним из следующих 2 способов:
<!-- Добавляем все границы и убираем 2 (левую и правую) --> <div></div> <!-- Добавляем верхнюю и нижнюю границу --> <div></div>
Пример, как к элементу можно добавить только левую границу:
<!-- Добавляем границы с помощью класса border и убираем все кроме левой --> <div></div> <!-- Устанавливаем границу с помощью border-left --> <div></div>
Например, для того убрать все границы у элемента к нему необходимо добавить класс border-0.
<!-- Удаляем все границы у элемента --> <div></div>
Классы для изменения цвета границ
Для задания цвета границ, предназначены классы border-{theme}. Вместо {theme} необходимо указать название темы (primary, secondary, success, danger, warning, info, light, dark или white).
Например, добавим к элементу границу справа и установим для неё тему success.
<!-- 1 вариант --> <div></div> <!-- 2 вариант --> <div></div>
Например, добавим к элементу границу снизу с темой danger.
<!-- 1 вариант --> <div></div> <!-- 2 вариант --> <div></div>
Скругление углов элемента
Во фреймворке Bootstrap 4 имеются классы, с помощью которых можно очень просто скруглять углы элементам. Одни классы (
Одни классы (rounded, rounded-circle) выполняют это действие для всех углов, а другие (rounded-top, rounded-right, rounded-bottom, rounded-left) — только для определённых. Кроме этого, в Bootstrap 4 имеется класс (rounded-0), который позволяет выполнить обратное действие, а именно убрать скругление углов.
Принцип действия этих классов основан на использовании CSS свойства border-radius.
Например, создадим кнопку со скруглёнными углами:
<span> Наведи на меня курсор </span>
Например, сделаем изображение круглым (rounded-circle):
<!-- Как сделать изображение круглым --> <img src="elephant.jpg" alt="Круглое изображение...">
Пример, как можно сделать изображение со скруглёнными краями (rounded) и скргулёнными только справа (rounded-right):
<!-- Изображение со скруглёнными углами --> <img src="elephant.jpg" alt="Круглое изображение..."> <!-- Изображение, имеющее скругленные углы только справа --> <img src="elephant.jpg" alt="Круглое изображение...">
CSS Закругленные края
html7 месяцев назад
от Aqsa Yasin
При работе со многими веб-сайтами и языками сценариев вы, возможно, сталкивались со многими ситуациями, когда сталкивались с закругленными краями или углами некоторых элементов или изображений. Многие разработчики и программисты стилизовали изображения или элементы HTML, чтобы сделать свои веб-страницы более эстетичными и привлекательными. Эти концепции также были реализованы в стилях HTML CSS. Он предоставляет нам свойство радиуса границы, а также различные свойства отступов, ширины и высоты для скругления краев некоторых элементов. В этой статье мы рассмотрим эти свойства, которые делают веб-страницу более привлекательной.
Пример #01:
Скруглим края любых изображений или некоторых абзацев. Мы начали HTML-код с использованием базового тега HTML, за которым следует тег заголовка. Тег head содержит тег title, который использовался для присвоения заголовка веб-странице в виде «CSS закругленных краев или углов». Внутри тега body HTML-документа мы использовали заголовок размера 1, который не будет использоваться для скругления углов. Три абзаца были использованы с использованием тега абзаца «p».
Мы начали HTML-код с использованием базового тега HTML, за которым следует тег заголовка. Тег head содержит тег title, который использовался для присвоения заголовка веб-странице в виде «CSS закругленных краев или углов». Внутри тега body HTML-документа мы использовали заголовок размера 1, который не будет использоваться для скругления углов. Три абзаца были использованы с использованием тега абзаца «p».
Первые два абзаца определены с двумя разными классами: a и b. Третий абзац был указан с идентификатором «c». Все эти три абзаца содержат предложения, которые можно было бы использовать в качестве содержания абзаца. Эти абзацы могут отображаться с закругленными краями на HTML-странице. Давайте посмотрим на CSS этой страницы. В теге стиля этого HTML-скрипта мы указали классы a и b для первых двух абзацев, чтобы отдельно стилизовать их оба, в то время как идентификатор «c» используется со знаком решетки для стилизации отдельно.
Мы использовали свойство радиуса границы для первого класса «а», чтобы добавить радиус 25 пикселей, и фон стал бы небесно-голубым. Свойство радиуса границы также использовалось для второго класса, чтобы добавить радиус границы 45 пикселей со сплошной рамкой в два пикселя вокруг него. Для обоих первых классов мы использовали 20-пиксельный отступ, 200-пиксельную ширину и 50-пиксельную высоту. С другой стороны, идентификатор третьего абзаца был использован для добавления радиуса 90 пикселей вокруг него.
Свойство радиуса границы также использовалось для второго класса, чтобы добавить радиус границы 45 пикселей со сплошной рамкой в два пикселя вокруг него. Для обоих первых классов мы использовали 20-пиксельный отступ, 200-пиксельную ширину и 50-пиксельную высоту. С другой стороны, идентификатор третьего абзаца был использован для добавления радиуса 90 пикселей вокруг него.
Используя свойство фона, в качестве фона было добавлено изображение. Наряду с этим, свойство положения фона использовалось для позиционирования фона изображения, а свойство повторения фона было установлено на повторение. Благодаря использованию этого свойства фоновое изображение может повторяться максимальное количество раз. Отступы, высота и ширина будут указаны в кавычках так же, как мы использовали в двух приведенных выше стилях для абзацев. Теперь код завершен, и мы можем запустить его в коде Visual Studio через меню «Выполнить» на панели задач, а затем выбрать «начать отладку».
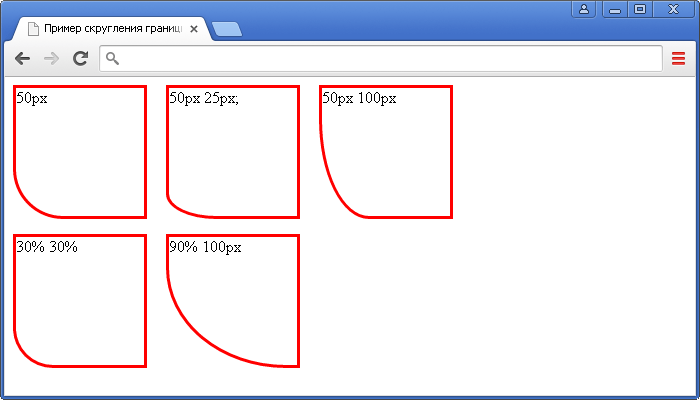
Вывод этого HTML-кода отображается в браузере Chrome, как показано ниже. Первые два абзаца были оформлены в пределах радиуса границы 25 пикселей и 45 пикселей соответственно. Оба абзаца содержат разные фоны с одинаковыми отступами, шириной и высотой. Вы можете видеть, что края обоих радиусов абзаца были закруглены.
Первые два абзаца были оформлены в пределах радиуса границы 25 пикселей и 45 пикселей соответственно. Оба абзаца содержат разные фоны с одинаковыми отступами, шириной и высотой. Вы можете видеть, что края обоих радиусов абзаца были закруглены.
Кроме того, третий абзац отображался в пределах круга радиусом 90 пикселей, а изображение, используемое в качестве фона, повторялось много раз.
Пример № 2:
Мы должны инициализировать этот пример с помощью основного тега HTML и тега заголовка. Тег title использовался для присвоения заголовка этой HTML-странице в виде «закругленных краев или углов CSS». Взглянув на тег body этого HTML-скрипта, мы обнаружили один заголовок размером 1 с простым текстовым заголовком. Эта HTML-страница содержит в общей сложности 5 абзацев с использованием тегов или элементов абзаца. Первый абзац показывает, что он будет содержать границу радиусом 50 пикселей, и будет сформирована форма затмения.
Во втором абзаце не используется ничего, кроме идентификатора «затмение». Все остальные три абзаца содержат свои собственные определенные классы: четыре, три и два, а также несколько предложений, показывающих значения радиуса границы, используемые для создания различных затмений для определенных абзацев. Эти абзацы будут показывать общее количество углов, которые скругляются. Идентификатор «eclipse» для первого абзаца был использован для оформления первого абзаца в eclipse. Мы указываем радиус границы 50%, фон желто-зеленого цвета, отступ 10 пикселей, ширину 110 пикселей и высоту 50 пикселей для первого абзаца. Затем мы использовали класс третьего абзаца, «четыре», чтобы закруглить четыре угла абзаца. Для этого мы использовали свойство радиуса границы для верхнего, нижнего, левого и правого краев абзаца. Мы указали фон как деревянное дерево с отступом 15 пикселей, шириной 200 пикселей и высотой 40 пикселей.
Все остальные три абзаца содержат свои собственные определенные классы: четыре, три и два, а также несколько предложений, показывающих значения радиуса границы, используемые для создания различных затмений для определенных абзацев. Эти абзацы будут показывать общее количество углов, которые скругляются. Идентификатор «eclipse» для первого абзаца был использован для оформления первого абзаца в eclipse. Мы указываем радиус границы 50%, фон желто-зеленого цвета, отступ 10 пикселей, ширину 110 пикселей и высоту 50 пикселей для первого абзаца. Затем мы использовали класс третьего абзаца, «четыре», чтобы закруглить четыре угла абзаца. Для этого мы использовали свойство радиуса границы для верхнего, нижнего, левого и правого краев абзаца. Мы указали фон как деревянное дерево с отступом 15 пикселей, шириной 200 пикселей и высотой 40 пикселей.
Это означает, что все четыре угла или края третьего абзаца будут закруглены. Чтобы четвертый абзац был оформлен классом «три», три его угла или края должны быть закруглены, а один оставить без изменений.![]() Фон был указан как золотой, а отступы, ширина и высота будут такими же, как мы использовали для третьего абзаца. Мы использовали класс «два» для пятого абзаца, чтобы закруглить два его угла. Будут использоваться одни и те же отступы, ширина и высота, а цвет для этого абзаца будет другим. Первый абзац не будет отображать закругленные края, потому что он не содержит для него никакого стиля. Давайте сохраним этот HTML-скрипт и выполним его с кодом Visual Studio через параметр запуска отладки.
Фон был указан как золотой, а отступы, ширина и высота будут такими же, как мы использовали для третьего абзаца. Мы использовали класс «два» для пятого абзаца, чтобы закруглить два его угла. Будут использоваться одни и те же отступы, ширина и высота, а цвет для этого абзаца будет другим. Первый абзац не будет отображать закругленные края, потому что он не содержит для него никакого стиля. Давайте сохраним этот HTML-скрипт и выполним его с кодом Visual Studio через параметр запуска отладки.
Вывод этой HTML-программы показывает, что первый абзац не содержит закругленных краев, потому что мы пропустили стиль этого абзаца. С другой стороны, все четыре абзаца были стилизованы, и у всех у нас есть закругленные края.
Заключение
Это все об использовании свойства радиуса границы для скругления краев любого HTML-элемента в HTML-скрипте. Для этой цели мы использовали HTML-примеры очень простым и изысканным способом. В первом примере мы продемонстрировали использование свойства радиуса границы для одновременного скругления всех краев одного элемента или изображения без указания краев. С другой стороны, во втором примере мы указали использование разных углов или краев для округления этих краев или углов соответственно с использованием разных значений.
С другой стороны, во втором примере мы указали использование разных углов или краев для округления этих краев или углов соответственно с использованием разных значений.
Об авторе
Aqsa Yasin
Я целеустремленный профессионал в области информационных технологий со страстью к писательству. Я технический писатель и люблю писать для всех разновидностей Linux и Windows.
Посмотреть все сообщения
CSS3 закругленные углы
Поделитесь этой статьей Dreamweaver Статья:
Электронная почта Подробнее…
Когда-то создание изогнутых углов или закругленных краев в дизайне веб-сайта с использованием только CSS было бы легендой. Вместо этого изображения должны были бы имитировать углы и размещаться в качестве фоновых изображений. Это была долгая и трудная задача.
Теперь вполне возможно создавать изогнутые края или закругленные углы с помощью css. Кстати, если вы просматриваете эту страницу в Internet Explorer, вы не сможете увидеть css закругленные углы в поле над этим абзацем.
Изогнутые края CSS в этом уроке CSS созданы с использованием новых возможностей CSS3. Любой браузер, который использует префикс Moz или префикс Webkit, сможет отображать закругленные углы CSS3. Закругленные углы CSS с использованием атрибута Moz будут отображаться в Firefox, SeaMonkey, Flock и любом другом браузере, использующем механизм рендеринга Gecko. И наоборот, закругленные углы CSS с использованием префикса Webkit будут отображаться в Google Chrome и Safari.
Internet Explorer и Opera работают над поддержкой CSS3, пока вы читаете это, но в настоящее время закругленные края CSS не будут отображаться в этих браузерах.
1. Создайте блок div для практики изогнутых краев CSS
Давайте создадим простой блок div и зададим ему цвет фона, чтобы попрактиковаться в стилизации закругленных углов CSS. Вы должны скопировать и вставить этот код на веб-страницу:
<дел>
Вопреки распространенному мнению, Lorem Ipsum не просто
случайный текст. Он уходит корнями в произведение классического
Латинская литература 45 г. до н.э., то есть более 2000 лет.
старый.
Он уходит корнями в произведение классического
Латинская литература 45 г. до н.э., то есть более 2000 лет.
старый.


 углы р {
тень текста: 1px 1px 1px #FFF;
выравнивание текста: по выравниванию;
размер шрифта: 16 пикселей;
маржа: 0;
заполнение: 0;
}
углы р {
тень текста: 1px 1px 1px #FFF;
выравнивание текста: по выравниванию;
размер шрифта: 16 пикселей;
маржа: 0;
заполнение: 0;
}

