Sketch.app — Онлайн-школа Bang Bang Education
Купить →
Доступно по подписке
- 30 минут ежедневных занятий
- 11 уроков
Кому подойдет
Курс предназначен для начинающих дизайнеров интерфейсов и иллюстраторов, желающих освоить новый векторный инструмент.
Кто будет преподавать
Александр Катин
В БВШД Александр Катин делал много экспериментальных вещей для учебы, выставок и, в первую очередь, для себя. Параллельно занимался веб-разработкой и сотрудничал со студией Sulliwan. В 2014 году пришёл продюсером интерактивных проектов в агентство Hungry Boys, где делал клиентские проекты и продолжал изучать связку дизайна и технологий. После Hungry работал интерактивным дизайнером в продакшне Hello Computer — создавал прототипы и визуализации с помощью Node.
Программа курса
- Что такое sketch? Как инструмент завоевывал сердца дизайнеров.
- Актуализация. Где искать информацию и как быть в курсе последних новостей?
- Интерфейс приложения. Часть 1. Главное меню, шорткаты, настройки.
- Интерфейс приложения. Часть 2. Панель инструментов. Шорткаты.
- Интерфейс приложения. Часть 3. Как быстро работать со сложными фигурами.
- Интерфейс приложения. Часть 4. Организация слоев. Шорткаты. Плагин runner.
- Сетки и модульные системы. Направляющие и раскладки. Функция калькулятора.
- Стили текста и слоев. Замыкание слоев. Скрываем лишние элементы.
- Символы. Плагины. Как экономить время.
- Создаем веб-проект. Выстраиваем рабочий процесс. Готовим адаптивный веб-дизайн к передаче разработчикам.
 Handoff.
Handoff. - Экспорт ассетов. Как посмотреть мобильный дизайн на реальных устройствах.
Необходимые материалы и инструменты
Компьютер с Mac OS и Sketch. app (подойдет триальная версия)
Что в итоге
Мы разберем основные возможности Скетча, поговорим о том, как экономить время и не отвлекаться на рутину.
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
о школе
BBE — это школа дизайна и креативных направлений. Мы закрываем пробелы в существующем дизайн-образовании в России и популяризируем дизайн, ориентированный на человека. Все наши образовательные продукты созданы ведущими экспертами индустрии.
Программы, курсы и интенсивы
Студенты могут выбрать формат, который соответствует их цели: получить профессию, освоить навык или метод, познакомиться с направлением. Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Дизайн-библиотека
Коллекция из 65+ онлайн-курсов для самостоятельных занятий, которая доступна по подписке на месяц или год.
Точка зрения
Медиа о дизайне и культуре с бесплатными материалами — списками полезных ресурсов, статьями и видеобеседами с ведущими профессионалами.
фильмы
Лепота
Взгляд на наследие русской визуальной культуры с позиции современного дизайна. От основания Руси до 2021 года.
33 слова о дизайне
Исследование современного дизайна в России теми, кто его создает.
100 лет дизайна
Дебютный киноальманах об истории дизайна, показанный в 6 странах, 40 городах и ставший хитом Beat Film Festival-2018.
Html-sketchapp — залог единства программистов и дизайнеров / Хабр
Марк Далглейш, руководитель подразделения, занимающегося разработкой дизайн-систем в компании SEEK, говорит, что если взглянуть на любую команду, которая использует дизайн-систему, можно обнаружить, что у такого подхода имеются совершенно очевидные преимущества. Заключаются они в том, что дизайнеры и программисты трудятся продуктивнее, чем без наличия такой системы, результаты их работы становятся единообразнее, взаимодействие между различными группами сотрудников оказывается более чётким и слаженным.
Заключаются они в том, что дизайнеры и программисты трудятся продуктивнее, чем без наличия такой системы, результаты их работы становятся единообразнее, взаимодействие между различными группами сотрудников оказывается более чётким и слаженным.
Домашняя страница интерактивного руководства по стилю компании SEEK
Однако у большинства дизайн-систем есть фундаментальный недостаток. Дизайнеры и разработчики, даже при внедрении чего-то довольно-таки современного, продолжают работать в совершенно разных средах. В результате для того, чтобы поддерживать код и материалы дизайна в согласованном состоянии, приходится прикладывать немалые усилия, иначе те материалы, с которыми работают дизайнеры и программисты, с течением времени, уходят друг от друга всё дальше.
Неудивительно, что у компаний, использующих дизайн-системы, возникает ощущение, что в деле разработки инструментов в нашей индустрии наблюдается застой. Эти инструменты не приспособлены к той среде, в которой мы работаем, они не особенно полезны в важнейшем деле переноса того, что сделано разработчиками, в среду, в которой работают дизайнеры.
Неужели всё действительно так плохо? Марк полагает, что в ближайшем будущем нас ждут изменения к лучшему. В этом материале он рассказывает о том, как в SEEK смогли сблизить системы, в которых работают дизайнеры и разработчики настолько, насколько это позволяют современные технологии.
Наше путешествие в мире дизайн-систем
Мы, в компании SEEK, уже больше года работаем над интерактивным руководством по стилю, при этом элементы интерфейсов представлены компонентами React, количество которых постоянно растёт. Как и можно ожидать, это коренным образом поменяло наше видение визуального дизайна.
В результате в нашем распоряжении оказалась система дизайна, в основе которой лежит программный код, который определяет не только то, как будут выглядеть конкретные проекты, созданные компанией, но и содержание руководства по стилю, с которым работают дизайнеры.
Сегодня это руководство представлено в виде интерактивного, регулярно обновляемого веб-сайта.
Первоначальный комплект материалов для Sketch компании SEEK
Немного позже мы экспериментировали с Craft, с набором плагинов для Sketch от InVision, из которых особо хотелось бы отметить плагин Library.
Это позволило нам создать общую библиотеку символов компании, использовать их во всех командах и во всех документах.
Плагин Library из набора Craft
В самом начале подготовки библиотеки стал очевидным огромный объём работы, необходимый для того, чтобы поддерживать эту библиотеку в актуальном состоянии, в частности, в ситуации постоянного развития существующих и появления новых шаблонов в наших проектах.
Разработчики, часто вместе с дизайнерами, вносили изменения в код, что оказывало серьёзнейшее воздействие на визуальный дизайн, но наша статическая библиотека дизайна оставалась такой же, как была до этих изменений. Для того чтобы привести её в актуальное состояние, кто-нибудь должен был вспомнить о том, что её нужно обновить, чего обычно не происходило.
Итак, тут речь шла о распространении изменений в направлении от разработчиков к дизайнерам. Те же проблемы были характерны и для обратного процесса. Разработчикам не хватало надёжного источника достоверной и актуальной информации по дизайну, сведения из которого они могли бы использовать в своём коде.
Путь от React к react-sketchapp
Примерно в это время мы начали работу над нашим первым React-проектом. Рендеринг вёлся на сервере, тут использовался webpack и CSS-модули (мы, по ходу дела, участвовали в их разработке). Всё это в итоге и привело к созданию нашего интерактивного руководства по стилям.
То, что React ориентирован на компоненты, сделало переход к интерактивному руководству почти неизбежным. При этом мы видели, что похожие процессы происходят и в других компаниях по всему миру.
Как только мы создали достаточно большую коллекцию компонентов, другие команды, работающие над новыми проектами, быстро воспользовались нашими наработками. Однако, так как теперь руководство по стилям состояло из компонентов React и стилей LESS, оно оказалось не особенно полезным для дизайнеров. Нас это не особенно удивило, мы не стремились в кратчайшие сроки это исправить. Дело в том, что разрыв технологий между дизайнерами и разработчиками — это старая проблема, которая так давно присутствует в нашей отрасли, что мы привыкли её не замечать.
Всё оставалось в том же состоянии до тех пор, пока мы не узнали о проекте react-sketchapp, созданном Airbnb.
React-sketchapp
Вот что говорит о react-sketchapp сотрудник Airbnb Джон Голд: «В Sketch мы используем символы и переопределения, в React — компоненты и свойства. Эти концепции так похожи, что казалось глупым их не объединить».
Эти концепции так похожи, что казалось глупым их не объединить».
Мы глазам не поверили. Вот он — настоящий код на React, который попадает прямо в Sketch. Казалось, что нам наконец удастся создать дизайн-систему, из которой и разработчики и дизайнеры смогут черпать самые свежие и актуальные данные.
При таком подходе основой для правил дизайна является код, который не только используется в продакшне, но и попадает в ту среду, в которой работают дизайнеры. По мере развития кода, а значит и правил дизайна, эти правила можно было бы автоматически поддерживать в актуальном состоянии, доступном дизайнерам, без необходимости ручного переноса чего-либо в Sketch.
Конечно, когда мы немного углубились в эту тему, то обнаружили, что для работы с react-sketchapp нужно выполнить некоторые требования:
- Необходимо, чтобы компоненты были построены с использованием React (это вполне очевидно). К счастью, мы уже использовали React, поэтому это не казалось проблемой.
- Стили должны быть определены в JavaScript.
 В нашем случае, так как наша система дизайна была построена с помощью CSS-модулей, мы уже немного продвинулись в нужном направлении. Мы — большие фанаты CSS-in-JS, но мы не были готовы к тому, чтобы разбрасывать стили по всей нашей экосистеме, по крайней мере, не собирались делать это в спешке.
В нашем случае, так как наша система дизайна была построена с помощью CSS-модулей, мы уже немного продвинулись в нужном направлении. Мы — большие фанаты CSS-in-JS, но мы не были готовы к тому, чтобы разбрасывать стили по всей нашей экосистеме, по крайней мере, не собирались делать это в спешке.
- Компоненты должны использовать универсальные примитивы (View, Text, StyleSheet) а не браузерные примитивы, применяя что-то вроде react-primitives. В целом, react-sketchapp был ближе к React Native, чем к обычному React. Опять же, это было кое-что, на что мы вполне могли перейти, но такой переход потребовал бы очень много работы, и, возможно, по ходу её выполнения нам пришлось бы пойти на какие-то компромиссы.
Итак, хотя react-sketchapp — это просто потрясающий проект, который мы можем от чистого сердца порекомендовать другим, его технические требования, к сожалению, означали, что мы не сможем пользоваться им в краткосрочной или среднесрочной перспективах.
Даже если бы мы решили перенести нашу библиотеку компонентов, нам понадобилось бы найти ответ на ещё один вопрос. Этот вопрос касался контроля версий.
Материалы дизайна и универсальная система контроля версий
Как вы, возможно, уже знаете, существуют средства, которые позволяют использовать контроль версий внутри инструментов дизайна. Однако нам нужно было, чтобы материалы, с которыми работают дизайнеры, можно было бы обрабатывать средствами внешней системы контроля версий. Эти материалы мы хотели бы воспринимать как, скажем, обычный код, чтобы они располагались там же, где этот обычный код, а не в некоем выделенном пространстве, не имеющем ничего общего со всем остальным. Поэтому мы решили поэкспериментировать.
Используя Kactus и некоторые собственные скрипты для Node, мы пробовали делать коммиты файлов Sketch в репозиторий руководства по стилю.
Kactus, показывающий git diff для файла Sketch
Технически мы могли достичь того, чего хотели, но, к нашему сожалению, нам не удалось наладить нужный нам рабочий процесс. Возможно, у кого-то ещё это получится, но нам это не подошло. Дело тут в том, что и при таком подходе поддержка синхронизации кода и материалов дизайна оказалась исключительно утомительным занятием, этот процесс был подвержен ошибкам, его результаты было сложно проверить.
Возможно, у кого-то ещё это получится, но нам это не подошло. Дело тут в том, что и при таком подходе поддержка синхронизации кода и материалов дизайна оказалась исключительно утомительным занятием, этот процесс был подвержен ошибкам, его результаты было сложно проверить.
Однако, тот факт, что файлы с кодом и Sketch-файлы можно было содержать в одной и той же системе контроля версий, привёл к более ясному пониманию стоявшей перед нами проблемы, хотя в разрешении самой проблемы он нам и не помог. Более того, при использовании подхода с системой контроля версий тому, кто согласовывал руководство по стилю с кодом, приходилось выполнять множество вспомогательных действий. Издержки времени и сил оказались несопоставимыми с возможными преимуществами, ценность которых пока ещё была под вопросом. Как результат, работу над Sketch-файлами скоро забросили. Эксперимент мы признали неудачным.
Мы уже практически потеряли надежду на успех, уже были готовы признать, что свести разработчиков и дизайнеров в одном рабочем пространстве мы не сможем, как появился проект html-sketchapp, который изменил абсолютно всё.
Html-sketchapp
Как оказалось, не только нас беспокоили проблемы, касающиеся интеграции react-sketchapp в существующий стек технологий. Вот что об этом пишет Конрад Джвинел из компании Brainly: «Мы не смогли быстро преодолеть эти ограничения, поэтому мы и создали html-sketchapp».
В html-sketchapp предпринят совершенно другой подход.
Результаты работы html-sketchapp
Как можно понять из названия этого проекта, html-sketchapp позволяет генерировать Sketch-файлы из обычного HTML-контента, но, в отличие от react-sketchapp, тут нет ограничений на выбор технологий, с использованием которых подготовлен этот контент.
Веб-проекты, с которыми способен работать html-sketchapp, можно создавать с помощью Preact, или Vue, или Angular, или Backbone, или jQuery, или даже с помощью Ruby или PHP.
Никто не возбраняет использовать и React, но теперь приложение можно стилизовать так, как хочется разработчику, применяя любые подходящие примитивы.
Требования к проекту, который можно было бы обработать с помощью html-sketchapp, были невероятно просты: если имеется HTML-страница — её можно импортировать в Sketch.
Генерирование Sketch-файлов
На первый взгляд то, что делал html-sketchapp казалось чем-то невероятным, но когда мы взглянули на его внутренние механизмы, мы быстро обнаружили, что всё это, на самом деле, не так уж и сложно.
Для того чтобы понять, как работает html-sketchapp, сначала нужно разобраться с форматом файла Sketch. Пожалуй, для кого-то может стать неожиданностью то, что Sketch-файлы, на самом деле, являются обычными Zip-файлами.
Sketch-файл, открытый как файл архива
После распаковки Sketch-файлов как обычных архивов, можно выяснить, что они, в основном, состоят из JSON-файлов, которые, конечно, можно открыть в любом, совершенно обыкновенном, текстовом редакторе.
JSON-файл из Sketch-файла, открытый в текстовом редакторе
Если взглянуть на содержимое этих файлов, можно увидеть, что их формат сравнительно прост, в основном они состоят из небольших блоков вложенных классов.
На самом низком уровне, html-sketchapp позволяет программно генерировать экземпляры этих классов и конвертировать их в JSON. Но он идёт гораздо дальше, не ограничиваясь этими действиями.
Пожалуй, самая мощная функция html-sketchapp — это nodeToSketchLayers. Она даёт возможность конвертировать браузерные элементы в массивы слоёв Sketch. Именно здесь и происходит львиная доля таинства, так как тут содержится вся логика по извлечению браузерных стилей и по преобразованию их в их эквиваленты Sketch.
После подготовки исходных материалов в дело вступает класс SymbolMaster, который собирает всё воедино и динамически генерирует символы Sketch. Символы — это основы любой библиотеки Sketch, а значит, найдя путь между HTML и Sketch, мы можем, обрабатывая выведенные в браузер компоненты React, формировать то, что нужно дизайнерам.
К сожалению, из-за некоторых ограничений в текущем формате Sketch, касающихся того, как кодируются стили текста, сгенерированный документ получается не вполне действительным Sketch-файлом — в html-sketchapp такие файлы называют Almost Sketch (почти Sketch-файлы), или, для краткости — asketch. Такие файлы нужно вручную импортировать с помощью соответствующего плагина. Но, к счастью, этот процесс не слишком сложен.
Такие файлы нужно вручную импортировать с помощью соответствующего плагина. Но, к счастью, этот процесс не слишком сложен.
Поначалу задача связать всё это воедино казалась неподъёмной, но случилось так, что на GitHub уже был демонстрационный проект, показывающий процесс преобразования существующего руководства по стилям в документ Sketch.
Как только мы его обнаружили, мы практически сразу же приступили к экспериментам. В итоге результаты, которые нас просто потрясли, были получены на удивление быстро.
Эксперименты с html-sketchapp
Сначала мы решили самостоятельно выяснить возможности html-sketchapp и «скормили» ему домашнюю страницу веб-сайта нашего руководства по стилям.
Вот твит, это демонстрирующий.
Результаты обработки страницы с помощью html-sketchapp
Далее мы начали генерировать наши первые символы из компонента Button, отрендерив несколько различных вариантов этого компонента.
Вот как выглядела HTML-страница с компонентом.
HTML-страница с выведенным на ней компонентом
А вот что у нас получилось.
Результаты обработки страницы с помощью html-sketchapp.
Для того чтобы подобного достичь, мы придумали специальный JavaScript-файл, который добавляется в папку каждого компонента (например — Button.sketch.js). Подобные файлы определяют символы, которые мы хотели бы экспортировать.
Каждый файл экспортировал бы объект, задающий имя символа и соответствующие ему элементы React.
import React from 'react';
import Button from './Button';
export const symbols = {
'Button/Pink': <Button color="pink">Button</Button>,
'Button/Blue': <Button color="blue">Button</Button>,
'Button/Transparent': <Button color="transparent">Button</Button>,
};
Затем мы создали особый скрытый маршрут на сайте руководства по стилю, который импортировал любой файл, оканчивающийся на . и рендерил соответствующие ему элементы React на экране. Поступая так, мы получили возможность значительно упростить процесс преобразования, выводя всё, что нужно для Sketch, на одной странице. sketch.js
sketch.js
Экземпляр каждого символа был обёрнут в элемент div, в атрибуте data которого было задано имя этого символа, что позволило нам упростить выбор и именование символов на странице.
<div data-sketch-symbol="Button/Pink"> ... </div>
Этот шаблон доказал свою чрезвычайную эффективность, и скоро мы расширили его так, чтобы он включал текстовые стили и цвета документа.
Описание текстовых стилей
Текстовые стили
Описание цветов
Примеры цветов на веб-странице
Импортированные цвета
Наше руководство по стилям было отзывчивым, поэтому мы автоматизировали процесс изменения размеров окна браузера и делали снимки символов при различных размерах экрана.
Настройки окна браузера
Текстовые стили в Sketch
Элементы дизайна в Sketch
Это дало нам удобную возможность добавлять, удалять и переименовывать размеры окон, работая с одним файлом. Символы генерировались для каждого необходимого размера окна.
После того, как нам удалось достичь всего того, о чём мы только что рассказали, у нас возникло ощущение, что мы решили казавшуюся нерешаемой проблему, которая касалась поддержки отзывчивого дизайна в Sketch.
Всё это работало на удивление хорошо, хотя нам всё же понадобилось кое-что доработать, в частности, то, что касалось поддержки Sketch. Напоминало это то, как обычно организовывают поддержку браузера, в котором есть ошибки.
От экспериментов к продакшну
То, что началось как не особо масштабный эксперимент, быстро превратилось в нечто вроде мини-фреймворка.
Нам не потребовалось слишком много времени для интеграции html-sketchapp и всех связанных с этим проектом наработок в наше руководство по стилям. Подготовка свежего варианта руководства по стилям теперь выполнялась как как часть стандартного процесса сборки.
Однако, если вы взглянете на соответствующий пулл-запрос, то обнаружите, что эта интеграция потребовала от нас включить в проект много вспомогательного кода и зависимостей, несмотря на то, что на высоком уровне мы пытались добиться выполнения одной, концептуально простой задачи.
Для того, чтобы сгенерировать библиотеку для Sketch, нужно было выполнить следующие шаги:
- Компиляция браузерного скрипта с помощью webpack. Туда должны были входить html-sketchapp и код для выбора и преобразования элементов.
- Запуск статического веб-сервера на любом доступном порту.
- Запуск Puppeteer (это браузер Chromium без пользовательского интерфейса).
- Переход по заданному URL.

- Внедрение скомпилированного скрипта в работающий экземпляр Puppeteer.
- Создание, с помощью функций из скомпилированного скрипта, снимков элементов с использованием каждого из заданных размеров экрана.
- Запись полученных JSON-файлов на диск.
- Остановка статического веб-сервера.
- Остановка браузера.
Этот процесс мы тоже хотели автоматизировать. Нам казалась совершенно естественной возможность выполнения всего этого одной командой, которой достаточно было бы просто передать нужный URL. Вот что у нас, в результате, получилось.
Html-sketchapp-cli
Меньше чем через месяц после того, как мы интегрировали html-sketchapp в систему формирования нашего руководства по стилям, мы перевели в разряд опенсорсных проектов html-sketchapp-cli — маленькую утилиту командной строки, которая позволяла автоматизировать вспомогательные операции.
Теперь всё, что нам было нужно для формирования руководства — одна зависимость и простой конфигурационный файл.
module.exports = {
serve: 'docs/dist',
url: '/sketch-exports',
outDir: 'dist/asketch',
viewports: {
'Desktop': '1024x768',
'Mobile Plus': '414x736',
'Mobile': '320x568'
}
};Кроме того, использование html-sketchapp-cli позволило убрать много кода.
Результаты внедрения html-sketchapp-cli
Дизайн как непрерывный процесс
Все эти инструменты теперь являются частью нашей обычной работы. Изменения, вносимые в стили разработчиками, очень быстро попадают к дизайнерам.
После каждой успешной сборки руководства по стилям мы не только автоматически разворачиваем наш сайт на страницах GitHub (используя gh-pages) и публикуем библиотеку компонентов в npm (используя semantic-release) — теперь мы, всё так же автоматически, генерируем те самые «почти Sketch-файлы», готовые к импорту в нашу официальную библиотеку Sketch.
Эта Sketch-библиотека затем распространяется, посредством общего диска, среди членов команды дизайнеров. А это означает, что у наших дизайнеров всегда есть актуальная копия библиотеки, которая синхронизируется с их текущим проектом в реальном времени, даже при открытом редакторе Sketch.
Благодаря новой встроенной поддержке библиотек Sketch, дизайнеры могут открывать меню SEEK Style Guide Library и выбирать нужные им компоненты, зная, что соглашения по именованию и визуальные стили соответствуют ожиданиям разработчиков.
Рабочее место дизайнера
С тех пор, как мы внедрили этот механизм, мы видим как изменения, внесённые в код, непрерывно поступают в Sketch, при этом иногда у тех, кто вносит эти изменения, даже нет установленного Sketch. Так как руководство по стилям подключено к работающим приложениям, стили постоянно улучшаются людьми из всей организации, и теперь мы может быть уверены в том, что все эти изменения попадают в библиотеку Sketch, постоянно поддерживая её в актуальном состоянии.
Технически разработчики и дизайнеры всё ещё работают в разных средах, но мы упорно работаем над тем, чтобы сблизить их ещё сильнее.
Итоги
Каким бы значительным ни было всё то, о чём шла речь, для нас это лишь промежуточное решение. Перенос данных с веб-страниц в Sketch — это очень мощная возможность. Это — большой шаг вперёд на пути к унифицированной среде разработки, но нам, да и всей индустрии веб-разработки, необходимо двигаться дальше.
Граница между разработчиками и дизайнерами может становиться всё более размытой, но инструменты дизайна будущего должны полностью стереть эту границу. Для того, чтобы воспользоваться этим потенциалом, нужны такие инструменты дизайна, которые не имитируют, пусть и довольно точно, целевую среду. Нам нужны инструменты, которые сами созданы на основе этой среды.
К счастью, в мире нет недостатка в людях, прямо сейчас работающих над проблемой универсальных сред разработки и дизайна. Инструменты вроде Compositor, Interplay, Alva, Haiku, Webflow и UXPin нацелены на то, чтобы сломать стены между инструментами дизайна и лежащим в основе веб-проектов коде. Мы полагаем, что появления ещё большего количества таких инструментов долго ждать не придётся.
Мы полагаем, что появления ещё большего количества таких инструментов долго ждать не придётся.
Как знать, может быть мы даже увидим, как и более традиционные инструменты дизайна внедряют подобный подход для того, чтобы не терять актуальности, в особенности учитывая то, что дизайн-системы всё чаще становятся обычной частью набора инструментов современного дизайнера.
Тем временем, пока мы ждём появления новых инструментов дизайна, в которых будут реализованы принципы, двигающие вперёд индустрию, проекты вроде react-sketchapp и html-sketchapp уже сегодня готовят нас к новым подходам в дизайне и разработке, развивают в нас новое мышление.
Честно говоря, сейчас удивительно подходящий момент для того, чтобы начать воспринимать веб-дизайн по-новому.
Уважаемые читатели! Применяете ли вы react-sketchapp или html-sketchapp в своих проектах?
Sketch · Проектирование, совместная работа, создание прототипа и передача
Sketch предоставляет вам все инструменты, необходимые для действительно совместного процесса проектирования. От ранних идей до идеальных до пикселя иллюстраций, игровых прототипов и передачи разработчикам. Все начинается здесь.
От ранних идей до идеальных до пикселя иллюстраций, игровых прототипов и передачи разработчикам. Все начинается здесь.
Начните бесплатно
Узнайте, что новогоНам доверяют инновационные компании по всему миру
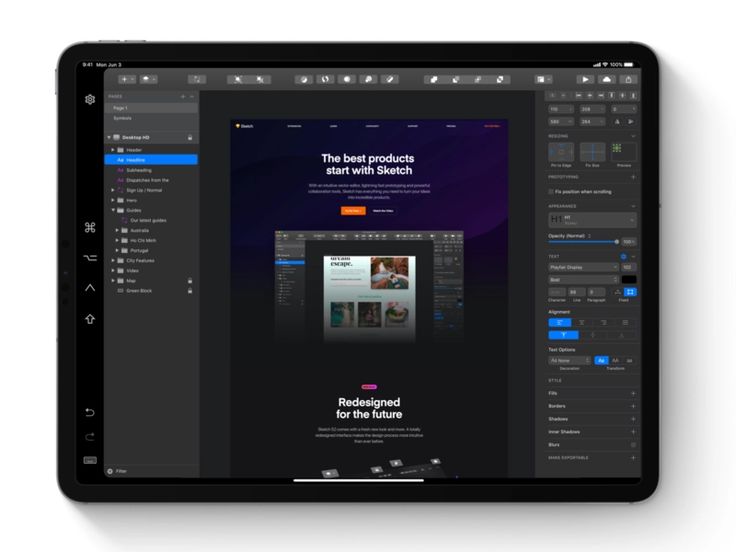
Встроенный редактор macOS
Создавайте свои лучшие работы с интуитивно понятным пользовательским интерфейсом, продуманными функциями и всеми преимуществами, которые вы ожидаете от отличного приложения для Mac (такими как поддержка цветовых профилей P3, родной рендеринг шрифтов и сверхбыстрый Apple Silicon производительность).
- Изучите свой набор инструментов для проектирования
Совместная работа в режиме реального времени
Работайте вместе над одним и тем же документом в одно и то же время — прямо в приложении для Mac. Никаких хлопот, никаких конфликтов сохранения, никаких пингов файлов туда и обратно. Только вы, ваши сотрудники и бесконечный холст для изучения.
Только вы, ваши сотрудники и бесконечный холст для изучения.
- Посмотреть сотрудничество в действии
Прототипирование
Воплотите свои проекты в жизнь с помощью простых в использовании инструментов. Тестируйте прототипы на своих устройствах. Или поделитесь ссылкой с другими, чтобы они могли попробовать их в любом браузере и оставить свой отзыв бесплатно. Без необходимости плагинов.
- Откройте для себя прототипирование в Sketch
Рабочие области
С рабочей областью Sketch вы получаете дом для хранения файлов, обмена идеями, получения отзывов, управления своей командой, распространения библиотек, передачи разработчикам и изучения вашей системы дизайна. Все это включено в вашу подписку.
- Создайте свое рабочее пространство
- Посмотрите, что может сделать рабочая область
Дизайн-системы
Создавайте свои дизайн-системы с многократно используемыми стилями и адаптивными символами. Управляйте ими без особых усилий в приложении Mac или в браузере, делитесь ими со своей командой и обновляйте везде за считанные секунды.
Управляйте ими без особых усилий в приложении Mac или в браузере, делитесь ими со своей командой и обновляйте везде за считанные секунды.
- Откройте для себя дизайн-системы
Передача разработчикам
Пригласите разработчиков для проверки и измерения проектов, а затем бесплатно загрузите готовые к производству активы. Им не нужно приложение Mac (или даже Mac) или сторонние плагины. Просто их любимый браузер. И вы знаете, что у них есть любимый.
- Попробуйте передать разработчику прямо сейчас
Старк
Нулевая высота
Фронтфай
Скрыть
Потрейс
Разместить связанное растровое изображение
Компрессор СВГО
Органайзер символов
Фраза
Бегунок для эскизов
Ключ
Вектарий
Лабиринт
Переполнение
Спелли
Зеплин
Плитка
AEUX
Расширения
Настройте свой рабочий процесс
Выбирайте из сотен подключаемых модулей, помощников и интеграций, которые позволяют делать все, от анимации взаимодействия до создания более доступных проектов.
- Просмотрите более 700 расширений
Новости
Наш блог
Последние новости, лучшие уроки и вдохновение, которые заставят вас сказать: «Хотел бы я это сделать!» От невероятных вещей, которые вы можете сделать с помощью Sketch, до идей людей, которые делают Sketch.
- Взглянем
- Внутри Эскиз: Давно не виделись? Откройте для себя новый Sketch
- Свечение: Восемь новых функций Sketch, которые вы могли пропустить
- Новое в Sketch: Преимущества работы с наложениями в Sketch
Создайте свое рабочее пространство
бесплатно
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.
Начните бесплатно
Цены для отдельных лиц, групп и организаций · Sketch
Соло, агентство или команда?
Мы нашли тебя.
Ваши первые 30 дней бесплатны — кредитная карта не требуется.
Стандартный
Для одиночек и команд
$9 на редактора, ежемесячно с неограниченным количеством бесплатных зрителей
- Дом для вашей работы
- Легкий доступ ко всем вашим документам и проектам с историями версий, общими библиотеками и неограниченным количеством зрителей и гостей.
- Родной редактор Mac
- Сотрудничество в режиме реального времени, компоненты, прототипирование, расширенный макет, настраиваемый, работает в автономном режиме.
- Веб-приложение для всех
- Просматривайте проекты и документы, проверяйте проекты, загружайте активы, комментируйте и обсуждайте.

- Предварительный просмотр на iPhone
- Просматривайте свои документы, воспроизводите прототипы и зеркально отображайте проекты, редактируя их на своем Mac.
Начните бесплатно
Для создания и редактирования документов в Sketch требуется macOS.Бизнес
Для организаций с повышенными потребностями
20 долларов за редактора, ежемесячная оплата по годовой подписке
- Единый вход (SSO)
- Неограниченное облачное хранилище
- Выставление счетов на основе счетов
- Техническая поддержка через чат
- Приоритетная поддержка
- Выделенный менеджер по работе с клиентами
- Обзоры безопасности и условия могут быть настроены
Связаться
* Требуется 25 редакторов Цены в долларах США. Могут применяться налоги.
Могут применяться налоги.
Если вы хотите стать официальным партнером Sketch, напишите по адресу [email protected].
- Сохранение и синхронизация каждого документа
- Храните все свои документы вместе, синхронизируйте их и будьте доступны в любом месте. Сравнивайте изменения с доступной для просмотра историей версий и сохраняйте порядок в проектах.
- Сохраняйте компактность или масштабируйтесь
- В одиночку или в команде вы можете легко управлять своей учетной записью, доступом к рабочему пространству и участниками с панели администратора. В любом браузере, в любое время.
- Пригласить гостей
- От разовых совместных проектов до работы с фрилансерами и подрядчиками — легко приглашать гостей рабочей области или предлагать доступ к определенным документам.

- Делитесь библиотеками без особых усилий
- Каждый участник Workspace получает мгновенный доступ к любым общим библиотекам. Это упрощает адаптацию и синхронизирует дизайн-системы.
- Специально для macOS
- Темный режим, настраиваемые панели инструментов и ярлыки, поддержка RTL, встроенная проверка орфографии, локальное редактирование документов и удобный автономный доступ — все это входит в стандартную комплектацию.
- Готов к совместной работе в режиме реального времени
- Приглашайте других к документам Workspace и работайте вместе в режиме реального времени. Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия.
- Создан для систем проектирования
- Благодаря символам, стилям и цветовым переменным у вас будет все необходимое для создания, масштабирования и совместного использования дизайн-систем, которыми сможет воспользоваться каждый.

- Идеально подходит для прототипирования
- Превратите макеты в функциональные прототипы за считанные минуты. Затем протестируйте их в браузере и поделитесь ссылкой — или попробуйте на своем устройстве iOS.
- И это еще не все…
- Плагины, помощники, Smart Distribute, Smart Layout, мультиформатный и мультимасштабный экспорт, математические операторы, ограничения изменения размера, вариативные шрифты и функции OpenType, зеркало для iOS.
- Просмотр дизайнов в любом браузере
- Просматривайте документы Sketch и тестируйте прототипы прямо в веб-браузере. Нужно поделиться своей работой с заинтересованными сторонами? Просто скопируйте ссылку.
- Комментировать и обсуждать
- Оставляйте свои отзывы рядом с любой монтажной областью, следите за обсуждениями в тредах и следите за тем, чтобы нужные люди получали уведомления об упоминаниях.

- Передача разработчику
- Предложите разработчикам проверять проекты, измерять слои, копировать атрибуты и загружать готовые ресурсы — и все это из их любимого браузера.
- Будьте в курсе изменений
- Просматривайте каждое сохранение с историей версий, просматривайте изменения, легко откатывайтесь и выделяйте важные обновления с помощью помеченных обновлений.
Покупка
Почему нет бесплатного плана?
С нашими планами Standard и Business вы можете бесплатно приглашать неограниченное количество зрителей в свою рабочую область. Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам.
Помимо бесплатных средств просмотра и нашего предложения для образовательных учреждений, мы не планируем предлагать полностью бесплатный уровень.

Мы хотим работать устойчиво. Наша бизнес-модель проста — мы продаем наш продукт по справедливой цене — и мы получаем прибыль с первого дня. Мы считаем, что эта приверженность долгосрочной устойчивости является ответственностью перед нашими клиентами, которые могут быть уверены, что мы продолжим работать и поддерживать их работу, как мы это делаем уже более 10 лет.
Предложение бесплатного уровня неизбежно приводит к неоплаченным затратам (бесплатные уровни по-прежнему требуют хранения, полосы пропускания, поддержки и т. д.). В результате большинство продуктов с бесплатным уровнем будут постепенно удалять функции или применять ограничения, чтобы заставить клиентов перейти на платный уровень. Нам это кажется неправильным.
Мы сосредоточены на добавлении ценности нашему продукту за счет постоянных улучшений и новых функций, а не на поиске способов удалить его для клиентов, которых мы соблазнили бесплатным уровнем.
Мы стремимся помочь учащимся, преподавателям и учебным заведениям с помощью нашего предложения для образования: учащиеся и преподаватели имеют право на рабочую область с 1 местом редактора, а учебные заведения имеют право на рабочую область с несколькими рабочими местами — в зависимости от требований.

Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Узнайте больше о нашей истории и ценностях
Какие способы оплаты вы принимаете?
Для нашего плана Standard в настоящее время мы принимаем оплату только кредитной или дебетовой картой (обрабатывается Stripe).
Если вы заинтересованы в нашем плане Business и нуждаетесь в большей гибкости в способах оплаты или условиях, свяжитесь с нами. Мы будем рады обсудить ваши варианты.
У меня есть лицензия. Могу ли я перейти на подписку?
Да, вы можете начать новую пробную версию бесплатно или добавить кредитную карту к существующей учетной записи Sketch.
Перейдите к разделу Переключиться на подписку, чтобы узнать больше.

Нужна ли мне подписка на Sketch и лицензионный ключ?
Каждая подписка Sketch включает доступ к приложению для Mac, поэтому вам не нужно покупать и лицензию, и подписку.
Если ваш лицензионный ключ только для Mac подлежит продлению, вы можете вместо этого рассмотреть возможность перехода на подписку.
Как я могу получить предложение или заказ на покупку?
Пожалуйста, свяжитесь с нами, и мы будем рады вам помочь.
Оплаченные счета можно найти в настройках рабочей области в любое время. Узнать больше
Как получить версию для образовательных учреждений?
Если вы студент или преподаватель, вы можете использовать Sketch бесплатно до тех пор, пока он является частью вашего обучения или курса, который вы преподаете.
 Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.
Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Доступен ли Sketch только по подписке?
За последние несколько лет мы сделали Sketch больше, чем приложение для Mac. Теперь это полноценная платформа для дизайна и совместной работы, сочетающая в себе лучший встроенный редактор Mac с инструментами, которые работают в любом веб-браузере.
Вот почему мы перешли с продажи лицензий только для Mac на предложение Sketch по подписке. С подпиской вы получаете все возможности Sketch — гибкость и доступность браузерных инструментов с мощью родного редактора Mac.
Ваша подписка также включает рабочее пространство для вас или всей вашей команды, где вы можете хранить документы, сотрудничать в режиме реального времени, передавать проекты из своего браузера, делиться прототипами, комментировать и многое другое — все это часть одного инструмента.
 Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.
Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.Если вы все еще используете устаревшую лицензию только для Mac, вы можете узнать больше о том, как перейти на подписку и начать пользоваться всеми преимуществами на нашей странице перехода.
Перейти на подписку
Я хочу стать партнером Sketch. Это вариант?
Да! Если ваша компания хочет стать официальным партнером Sketch, мы будем рады получить от вас известие. Вы можете отправить запрос по электронной почте на [email protected], и мы свяжемся с вами, чтобы сообщить все подробности о нашей партнерской программе.
Использование
В чем разница между наблюдателями, редакторами и администраторами?
Зрители могут использовать веб-приложение на любом компьютере для просмотра, проверки и комментирования документов и библиотек, загрузки активы и игровые прототипы.
 Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые
не нужно создавать и редактировать документы.
Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые
не нужно создавать и редактировать документы.Редакторы могут делать все, что и Зрители, а также использовать приложение Mac для создания, редактирования и сохранения документов, прототипов, и библиотеки. Они также получают личную папку «Черновики» для своей работы.
Администраторы могут управлять рабочими пространствами и изменять роли участников в любое время. И зрители, и редакторы могут быть администраторами.
Примечание. В рабочем пространстве всегда должен быть хотя бы один редактор.
Что такое гости? Нужно ли мне платить за них?
Гости — это люди, приглашенные на определенные документы в вашу рабочую область. Они не являются участниками вашего рабочего пространства, поэтому они не сможет увидеть каждый проект, документ или библиотеку.

Любой участник Workspace может пригласить гостей к документу через «Настройки документа» > «Общий доступ» в веб-приложении и может дать каждому гостю разрешения на просмотр, проверку или редактирование этого документа.
Гости свободны. Администраторы могут просматривать и удалять гостей через настройки рабочей области в любое время.
Обратите внимание: Предоставление гостю разрешений на редактирование не делает его редактором — он должен быть редактором в другой рабочей области или иметь действующую лицензию на использование приложения Mac для редактирования документов.
Могут ли редакторы использовать приложение Mac более чем на одном устройстве?
Каждый редактор в рабочей области может использовать свою собственную учетную запись Sketch для входа в приложение Mac на любом принадлежащем ему устройстве.
Совместное использование учетных записей Sketch между двумя или более людьми является нарушением наших Условий обслуживания и может привести к приостановка действия вашей учетной записи и прекращение предоставления услуг.

При использовании лицензионного ключа только для Mac вам потребуется покупать дополнительные места для дополнительных устройств.
Являются ли мои данные безопасными и конфиденциальными?
Мы очень серьезно относимся к безопасности данных
Мы используем шифрование данных при передаче и хранении, а все данные Workspace надежно хранятся в Amazon Web Services в США. Состояния. Наши серверы находятся в отслеживаемом и проверенном облаке, доступ к которому контролируется, чтобы разрешить только несколько авторизованных лицам для доступа к данным — и только для поддержки и улучшения наших услуг.
Подробнее читайте в нашем Обзоре безопасности и других Условиях и политиках.
Мы очень заботимся о конфиденциальности
Мы считаем, что сотрудничество не должно ставить под угрозу вашу конфиденциальность. Мы не храним данные о том, что вы делаете в своих проектах, поэтому ваши менеджеры не могут получить отчет, который показывает, например, как долго вы работаете.
 Некоторые продукты рассматривают отслеживание таким образом
особенность. Его отсутствие мы считаем особенностью.
Некоторые продукты рассматривают отслеживание таким образом
особенность. Его отсутствие мы считаем особенностью.Редакторы решают, когда они будут готовы поделиться работой, поскольку они могут хранить документы локально на своем Mac, конфиденциально в своих черновиках папке или в общей рабочей области. Если редактор покидает рабочую область, система автоматически удаляет содержимое его Папка Мои черновики.
Подробнее читайте в нашем Заявлении о конфиденциальности и других Условиях и политиках.
Нужен ли мне Mac для использования Sketch?
Если вы хотите создавать и редактировать документы Sketch, вам понадобится Mac под управлением macOS Big Sur (11.0.0) или новее.
Однако, если вы хотите просмотреть прототипы или документы или проверить дизайн для передачи разработчику, вы можете сделать это в любой операционной системе и в любом веб-браузере.
Выставление счетов и управление
Где я могу получить счет?
Вы можете просматривать и загружать счета в веб-приложении в разделе «Настройки рабочей области» > «Выставление счетов»:
- Войдите в веб-приложение и перейдите в свою рабочую область
- Выберите Настройки рабочего пространства внизу боковой панели
- Выберите Биллинг в меню навигации
- Вы найдете свои счета до История платежей
Только администраторы Workspace могут просматривать и получать доступ к странице выставления счетов.

Как изменить или отменить подписку?
Изменение подписки
Чтобы изменить ежемесячную или годовую оплату или сменить план, свяжитесь с нами.
Отмена подписки
Вы можете отменить подписку в любое время в настройках рабочей области.
Если вы отмените подписку, вы по-прежнему будете иметь непрерывный доступ к продуктам и услугам, за которые вы заплатили до конца текущего расчетного периода.
Для годовых подписок вы можете связаться с нами для возврата средств, если вы отменили в течение 30 дней после оплата.
Перед продлением годовой подписки мы всегда будем отправлять электронное письмо с напоминанием на контактный адрес для выставления счетов, чтобы вы никогда не удивлен неожиданной оплатой.
Как добавление или удаление редакторов повлияет на мой счет?
Когда вы вносите изменения в участников и роли Workspace, мы всегда сообщим вам, повлияет ли это на ваш счет и каким образом, а также запросим ваши подтверждение.
 Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку.
вообще.
Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку.
вообще.Вот как мы рассчитываем ваш счет:
- Стоимость подписки основана на числе Редактор Места в вашем рабочем пространстве.
- Каждому редактору в вашем рабочем пространстве необходимо рабочее место, но вы также можете иметь неиспользуемые рабочие места.
- Когда вы удаляете редактор или переходите на более раннюю версию, это освобождает место.
- Когда вы делаете кого-то редактором, он занимает бесплатное место.
- Если свободных мест нет, мы пропорционально заменим вам новое место.
- Вы можете удалить пустые места или купить новые в любое время.
- Зрители в вашей рабочей области не учитываются в стоимости вашей подписки.
Места для редакторов дают вам больше контроля и предсказуемости при выставлении счетов, даже если количество редакторов в вашем рабочем пространстве изменения.

