Как оживить рисунок онлайн бесплатно
Когда слышишь новость о том, что компания Meta запустила некий сервис, первая реакция – игнорировать это событие. Но, подождите, ведь Meta – это новое название Facebook с 2021 года. А значит, в лаборатории самой популярной социальной сети появился некий новый, наверняка небезынтересный сервис. И воспользоваться им может любой пользователь! Разве это не достойно внимания?
Яблык в Telegram и YouTube. Подписывайтесь! |
💚 ПО ТЕМЕ: AutoDraw от Google, или как превратить нарисованные от руки каракули в полноценные рисунки.
В компании Meta не оставили без внимания моду на скетчи. Рисуют все дети, взрослые и даже пенсионеры. Обычные фломастеры теперь зовутся маркерами для рисования, а блокноты и альбомы превратились в модные скетчбуки. Яркие и стильные рисунки кажутся частью самобытной анимации, но до настоящих мультфильмов дело, конечно же, доходит мало у кого.
Детям свойственно творить, у них нестандартное мышление. Персонажи на их рисунках столь уникальные, что порой зрители и не всегда понимают, что же изображено. Это родители или учителя понимают суть рисунка, но абстракции в них способны удивить. Искусственный интеллект может помочь анимировать картинку, показав, что же хотел изобразить художник. Надо сказать, что существует уже немало подобных инструментов, оживляющих реалистичные изображения людей и фотографии. Но ведь скетчи полны разнообразия и непредсказуемости! Разработчики попытались создать такую систему, чтобы она идентифицировала и автоматически интересно анимировала фигурки на рисунках, но при этом без участия человека.
Распознавание человеческих фигур на детском рисунке может оказаться непростой задачей, ведь другие объекты на скетче могут иметь схожие размеры, цвета или очертания. ИИ анализирует саму фигуру, не добавляя на страницу ничего другого – главный упор идет на движения, ничто не должно от них отвлекать.
Чтобы сервис оживил картинки, требуется предоставить ему для работы изображение человекоподобной фигуры (пусть это будет даже зверушка или гуманоид) с руками, ногами и головой.
Сам инструмент кажется простым, но за ним кроется работа мощного искусственного интеллекта. А опробовать его работу может любой желающий с помощью онлайн-приложения. Регистрация в Facebook не требуется!
💚 ПО ТЕМЕ: Оптическая иллюзия: все шары на этом рисунке одного цвета, а как видите вы?
Сперва необходимо загрузить рисунок в сервис. На нем должен быть изображен один персонаж с руками и ногами, размещенными по сторонам от тела и различимой головой. Эти точки станут ключевыми для искусственного интеллекта в деле создания анимации. Лист бумаги должен быть белым, без складок или пятен. На сайте даже показаны образцы рисунков. Судя по вариантам, для сервиса подойдут даже картинки авторства маленьких художников.
На втором шаге вам предложат с помощью рамки с передвигаемыми границами очертить границы тела персонажа.
Третий шаг – отделение персонажа от фона. Система автоматически попытается закрасить границы тела, но если ИИ допустил ошибку – пользователь может помочь ее исправить.
Инструментов тут немного – карандаш или ластик и три вида толщины маркера. На последнем шаге система расставит ключевые точки, они станут своеобразными шарнирами или суставами для движения персонажа. Точки можно простым перетягиванием сместить, при этом автоматически обновятся и связи с остальными вершинами.
Если вы любите рисовать, то это даже покажется частью игры. Уже после формирования анимации можно будет выбрать, как должен будет двигаться персонаж – танцевать ли, бежать или просто смешно размахивать руками или ногами. В отдельном окне будет показан оживший скетч, а в окошке ниже можно будет выбрать шаблон движений для него. Нажатие на миниатюрку приведет к перерисовке анимации персонажа. Вариантов движений немало – около трех десятков.
Результатом работы сервиса можно будет поделиться с друзьями. Вполне вероятно, что персонаж в своей динамике обретет новый вид и смысл. Авторы могут разрешить сервису использовать свои модели для продолжения обучения искусственного интеллекта.
Вполне вероятно, что персонаж в своей динамике обретет новый вид и смысл. Авторы могут разрешить сервису использовать свои модели для продолжения обучения искусственного интеллекта.
Обучение искусственного интеллекта работе с детскими рисунками важный шаг. Это может считаться этапом создания такой системы, которая смогла бы понимать мир с человеческой точки зрения, в том числе и с детской.
Онлайн анимация скетчей от компании Meta
🔥 Смотрите также:
- 50 примеров плохого дизайна.
- Невероятные фокусы с iPad от Саймона Пьерро (Видео).
- SketchAR для iPhone – приложение с дополненной реальностью, которое научит рисовать.
🍏 Мы в Telegram и YouTube, подписывайтесь!
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.5 / 5. Количество оценок: 12
Оценок пока нет. Поставьте оценку первым.
Метки: Удивительный мир.
20 плагинов для Figma, которые экономят время дизайнера при создании макетов онлайн
Figma — графический онлайн-редактор, который за несколько лет активного развития обошёл основных конкурентов Sketch и Zeppelin. Успех обеспечивается за счёт решения проблем аудитории и того, что разработчики активно прислушивались к мнению пользователей.
Установка и настройка плагинов
Плагины — полезные дополнения, которые создают сторонние программисты. В июле 2019 года появилась тестовая версия редактора Figma с поддержкой расширений. Уже в августе команда сервиса заявила о полной работоспособности обновлённой панели управления.
Процесс установки состоит из 5 шагов:
- Авторизуйтесь в учётной записи.
- Перейдите во вкладку с плагинами.
- Найдите подходящее расширение.
- Нажмите кнопку Install.
Удобство «Фигмы» прослеживается в каждой детали. В том же Adobe Photoshop надо потратить время на поиск плагина, скачать его и загрузить в библиотеку. Длинный путь окажется бесполезным, если продукт не адаптирован под установленную версию графического редактора. С Figma таких проблем нет. Выбрал, нажал на кнопку и появились новые возможности.
Длинный путь окажется бесполезным, если продукт не адаптирован под установленную версию графического редактора. С Figma таких проблем нет. Выбрал, нажал на кнопку и появились новые возможности.
На странице плагина размещено описание, история версий и контакты автора. При необходимости можно связаться с разработчиком, чтобы сообщить о проблеме или попросить добавить полезную функцию.
Мы подготовили список из 20 расширений, которые пригодятся дизайнерам, работающим в «Фигме».
Unsplash
Продукт от известного фотостока. Unsplash быстро заполняет блоки фотографиями. По состоянию на январь 2020 у него самое большое количество загрузок.
Принцип работы:
- Включить Unsplash в настройках.
- Выбрать области для подгрузки картинок.
- Задать тематику изображений или выбрать случайные.
В дополнение интегрирована большая коллекция иллюстраций, разделённых на категории. Интерфейс на английском языке, но для понимания особенностей хватит базовых знаний.
Интерфейс на английском языке, но для понимания особенностей хватит базовых знаний.
Инструмент экономит время, когда нужно заполнить макет контентом. Выбрали карточки, задали тему и через несколько секунд слайдеры, «плитки» товаров и другие элементы показываются с красивыми фотографиями.
Скачать
Map Maker
Плагин добавляет возможность вставлять интерактивные карты с сервисов Google Maps и Mapbox. При создании макетов дизайнеры часто добавляют блоки на страницы с контактами и описанием проекта. Чаще всего они просто делают снимки экрана в Гугле.
Map Maker позволяет сохранить главное преимущество Figma — интерактивность. С картами можно взаимодействовать и гибко изменять параметры. В меню настраивается вид, уровень приближения, отображение маркеров и другие опции.
Минус в том, что адрес надо проверять в Google Maps перед вставкой в редактор. Иначе в режиме предпросмотра отобразится ошибка и вставить блок не получится.
Скачать
Charts
Визуальное представление данных часто используется в макетах для удобного восприятия больших таблиц и списков. Люди лучше понимают сложную информацию, когда она показывается в виде инфографики или графиков.
Расширение Charts позволяет создавать линейные, круговые, кольцевые и столбчатые диаграммы. Каждый вид поставляется с набором гибко настраиваемых параметров. После добавления блока в область редактирования его можно перемещать в любое место.
Скачать
Iconify
Иконки в дизайне интерфейсов — эффективное средство визуализации. Они применяются для того, чтобы подкрепить роль определённого элемента. Пользователь видит фигуру и сразу понимает, куда перенаправит ссылка или пункт меню.
Расширение Iconify добавляет в «Фигму» архив из 40 тысяч картинок в векторном SVG формате. Их можно растягивать, перекрашивать и менять отображение.
Разработчик потрудился над созданием удобной структуры. Доступные изображения разделены на категории по типам и стилям. Есть emoji, популярные иконочные шрифты, наборы с разной цветовой гаммой. Функция вставки в виде XML кода позволяет добавлять в область документа любые фигуры из интернета.
Доступные изображения разделены на категории по типам и стилям. Есть emoji, популярные иконочные шрифты, наборы с разной цветовой гаммой. Функция вставки в виде XML кода позволяет добавлять в область документа любые фигуры из интернета.
Скачать
Autoflow
Пользователи часто ругают Figma за плохую организацию режима просмотра фрейма. В интерфейсах, состоящих из 10 страниц тяжело ориентироваться. Это один из немногочисленных минусов графического редактора.
Плагин Autoflow создает наглядные связи между объектами. Можно добавлять сколько угодно пользовательских сценариев и показывать, как блоки сочетаются между собой.
Для установки связи надо выделить два элемента и включить Autoflow. Чтобы сократить время выполнения операции, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно запускает последний использованный плагин.
Скачать
Content Reel
Продукт Microsoft, который значительно ускоряет наполнение макета контентом. Инструмент стабильно обновляется и радует пользователей новыми возможностями.
Инструмент стабильно обновляется и радует пользователей новыми возможностями.
Content Reel состоит из 3 вкладок. В первой отображаются текстовые поля, которые часто используются в формах: имя, email, телефон, логин, название компании. Во второй области доступны женские и мужские аватары. Они подходят для оформления страницы профиля или списка комментариев. В третьем меню собрана коллекция иконок. Разделения по категориям нет, зато есть поиск.
Идея крутая, но пока реализация не дотягивает до идеала. Для вставки любого элемента надо сначала добавить соответствующий блок в макет. Затем выбрать его в документе и запустить плагин. Ещё один недостаток — отсутствие русского языка.
Скачать
Blobs
Расширение создаёт аккуратные кляксы, которые можно интегрировать в интерфейс любого сайта или приложения для мобильных устройств. Плагин простой и не требует длительной настройки.
Инструкция по использованию:
- Запустите расширение.

- Задайте сложность и контраст по шкале от 1 до 10 баллов.
- Измените цвет, расположение и масштаб фигуры.
Blobs добавляет объекты случайной формы. Пользователь влияет на них минимально. При сложности в 1 балл генерируются фигуры с равномерными пропорциями. На максимальном уровне выходят полноценные кляксы.
Скачать
Image tracer
Разницу между векторной и растровой графикой знает каждый дизайнер. Иногда возникает необходимость конвертировать изображение в SVG или другой формат для масштабирования без потери качества.
Image tracer умеет делать эту операцию в Figma. Он распознает фигуры с чёткими контурами и экономит время. Не надо отрисовывать объект вручную, чтобы вставить его в макет.
Как пользоваться:
- Вставьте растровую картинку в документ.
- Найдите расширение в библиотеке.
- Задайте параметры. Обратите внимание на пункт blur.
 Он отвечает за сглаживание пикселей. Экспериментируйте со значениями, чтобы найти баланс.
Он отвечает за сглаживание пикселей. Экспериментируйте со значениями, чтобы найти баланс.
Полученные после конвертации фигуры можно трансформировать и менять другие свойства. Image tracer не заменяет векторные редакторы вроде Illustrator, а лишь помогает в решении конкретной задачи. Он не справится со сложными изображениями.
Скачать
Content Buddy
Дополнение решает одну из главных проблем дизайнеров. В программах вроде Photoshop сложно менять слои в нескольких макетах одновременно. Такая задача — часть повседневной работы. Клиенты могут в последний момент попросить заменить логотип на 20 прототипах или обновить цвет панели.
Content Buddy меняет текст во всех выделенных фреймах. Задали искомый фрагмент, заменили вхождения и сохранили изменения. Плагин не умеет работать с фигурами и другими объектами. Пока что он ориентирован только на текст. Будем надеяться, что разработчик в будущем расширит возможности продукта.
Скачать
Tumble
Полезное дополнение, которое добавляет эффект гравитации.
Принцип работы:
- Выделите слои.
- Включите расширение.
- Подождите несколько секунд.
Инструмент корректно определяет количество выделенных объектов и гармонично прижимает их к нижней границе фрейма.
Скачать
Translate
Создание мультиязычных интерфейсов — стандартная задача для дизайнера. Многие компании адаптируют корпоративные порталы под несколько языков, чтобы находить новых клиентов в других регионах.
Дополнение Translate переводит текст на любой из 15 доступных языков. Для работы плагина надо получить ключ в настройках API «Яндекс.Переводчика».
Автор редко обновляет расширение, но за 6 месяцев количество доступных локализаций выросло с 6 до 15. Русский пока что не добавлен, но плагин всё равно будет полезен специалистам, работающим с иностранными заказчиками.
Если добавить в Translate поддержку русского и автоопределение языка выбранного фрагмента, он станет идеальным.
Скачать
Brandfetch
На сайтах-визитках, корпоративных порталах и портфолио иногда размещают блоки со списком партнёров. Чаще всего это «плитки» с логотипами одинакового размера.
Brandfetch — поисковая система логотипов. Ввели в поле домен, нажали на кнопку, и если она есть в базе, в фрейм добавится новый слой. Плагин экономит время, но он больше подходит для зарубежных дизайнеров.
При тестировании дополнения Brandfetch не смогли найти логотип онлайн-медиа о бизнесе VC.ru, но зато корректно подгрузили картинку с популярного SEO форума.
Минусы:
- Долгое ожидание при поиске.
- Нельзя выбрать размер изображения.
- Срабатывает в 80% случаев.
Скачать
Figmoji
Эмодзи — неотъемлемая часть UI. Их вставляют в списки комментариев или элементы фирменного стиля.
Добавлять emoji в Figma можно двумя способами. Первый — скопировать элемент с внешнего сайта и вставить как текст. Второй — использовать дополнение Figmoji.
Доступные эмодзи разделены на категории. Поиска нет, надо просмотреть список целиком и найти подходящий смайлик. Пока что в архиве доступен набор от Твиттера. Разработчик обещает добавить популярную библиотеку Apple.
Скачать
QR code generator
QR-код — удобный способ передать информацию. В него можно зашифровать визитную карточку, ссылку на сайт или произвольный текст. В дизайне интерфейсов штрихкоды применяют для добавления ссылок на загрузку приложений. Стандартная камера в популярной операционной системе iOS способна распознавать QR-коды. Для Android надо установить специальную программу.
Расширение QR code generator превращает любой контент в штрихкод. Через него удобно передавать ссылку на прототип или загрузку файла из облачного хранилища «Фигмы».
Скачать
Table Generator
Дизайн таблиц — отдельный вид искусства. Для удобного восприятия данных нужна понятная структура и гармоничная типографика.
Назначение Table Generator легко понять из названия. Инструмент не создаёт идеальные таблицы, а лишь ускоряет проектирование.
Принцип работы:
- Откройте дополнение.
- Задайте параметры.
- Подгрузите данные из CSV.
- Нажмите на кнопку.
В настройках можно регулировать шрифт, пропорции ячеек, выравнивание и другие свойства. Автор обещает поддержку адаптивности, динамический размер ячеек и шаблоны.
Скачать
Lorem Ipsum
Текст-заполнитель применяется для быстрого наполнения контентом. Он оживляет комментарии, текстовые блоки и другие элементы интерфейса.
Популярный Lorem Ipsum добрался и до «Фигмы». У плагина минимальное количество настроек. Пользователь включает стандартное начало предложения, задаёт количество предложений или абзацев и начинается генерация.
Расширение работает молниеносно. После нажатия на кнопку создается фрагмент, и окно закрывается. Порадовало наличие автогенерации. Lorem Ipsum проверяет рамки слоя и создаёт отрывок, который идеально вписывается в заданные границы.
Скачать
Nisa Text Splitter
Figma значительно ускоряет процесс создания прототипов благодаря стандартным опциям и возможностям плагина. В архив инструментов автоматизации стоит добавить расширение, которое выводит работу с текстом на новый уровень.
Nisa Text Splitter выполняет 7 операций:
- разбиение;
- сортировка;
- изменение позиции;
- удаление дубликатов;
- объединение списков;
- смена ориентации.
Скачать
Image Palette
Главный навык дизайнера — умение подбирать гармоничную цветовую гамму. Для этих целей существуют специализированные сервисы, но без интуитивной навигации обойтись не получится.
Расширение Image Palette создаёт цветовую палитру на основе загруженного изображения. Инструмент определяет 5 наиболее ярких оттенков и выдаёт результат в виде цветных кружочков одинакового размера.
При тестировании плагина стало понятно, что он не всегда генерирует правильные значения цветов. Разработчик указал эту особенность на странице описания.
Скачать
Color Overlay
Новое расширение, которое умеет перекрашивать растровые картинки. С векторными фигурами в среде «Фигмы» работать удобно, а вот с PNG ситуация непростая.
Как это работает:
- Загрузите изображение.
- Откройте дополнение.
- Обновите HEX код цвета вручную или через палитру.
Плагин действительно экономит время, но только если надо быстро перекрасить фигуру в один тон. Для детализированных картинок он не подойдёт. Область полностью заливается цветом, а внутреннее содержимое скрывается под слоем «краски».
Скачать
Viewports
Интерфейс должен быть адаптивным по умолчанию. То есть корректно отображаться на широкоформатных мониторах, смартфонах и планшетах.
Работа по созданию «резинового» дизайна в Figma построена на ограничителях. Они задают границы фрейма и контролируют поведение элементов при изменении размера окна.
Расширение Viewports показывает, как выглядит контент на разных устройствах. Девайсы разделены по типу. Встроенный поиск обеспечивает просмотр макета со специфического устройства. В системе есть популярные Айфоны, Айпады, Андроид смартфоны и десктопы.
Скачать
Плагины — отличный инструмент для пользователей, работающих в «Фигме». Искусственный интеллект не решает все проблемы, а лишь помогает реализовать конкретные задачи. На построение диаграмм или подбор фотографий без него пришлось бы потратить много времени.
Дизайнеры веб-студии IDBI следят за трендами и применяют в работе всю мощь продуктов автоматизации. Мы создадим идеальный интерфейс сайта или мобильного приложения для вашего проекта.
Мы создадим идеальный интерфейс сайта или мобильного приложения для вашего проекта.
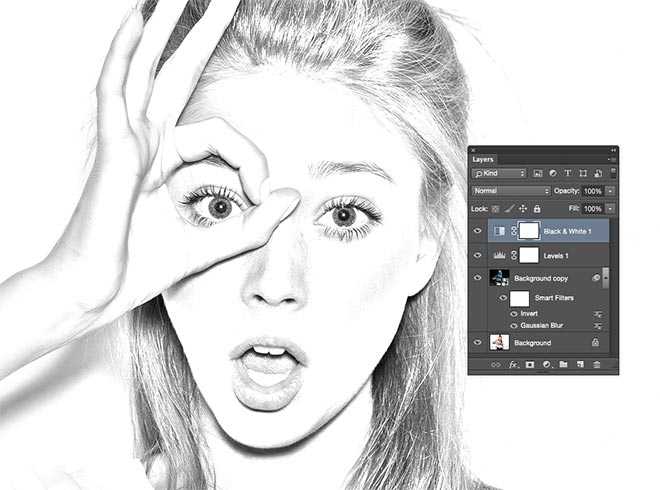
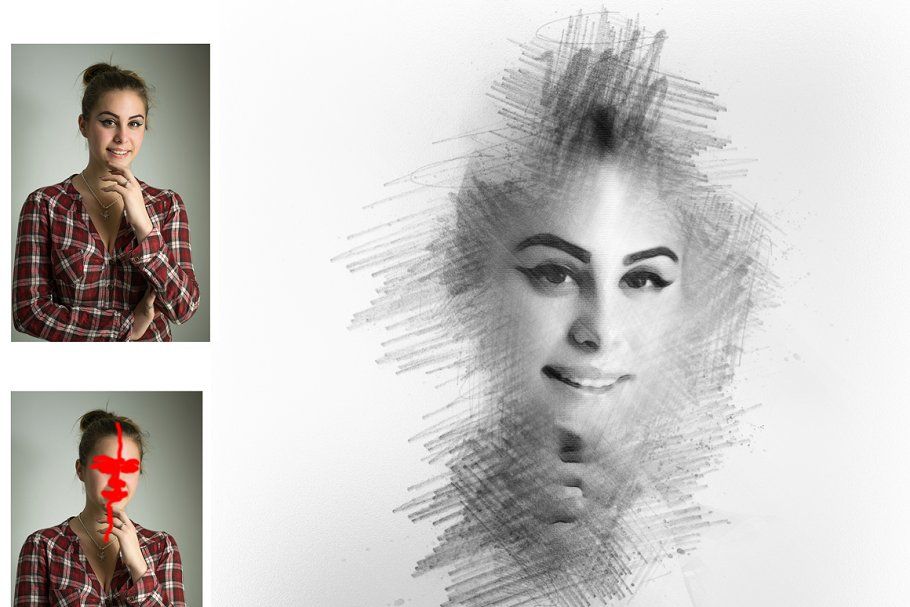
Онлайн-инструмент для создания эскизов, рисунков, рисунков, контурных эффектов
Вы хотите, чтобы все эти эффекты были в пакете?Если вы ищете инструмент для создания этих эффектов в пакетном режиме, ReelFlip может быть хорошим выбором. Проверьте ReelFlip.com, как это работает
Действия по преобразованию изображения в эскиз:Для создания эффекта эскиза сначала вам нужно просмотреть фотографию высокого качества. а затем нажмите кнопку
ЗАГРУЗИТЬ , как только ваша фотография загрузится СНИМОК кнопка будет видна, если вы хотите выбрать дополнительную опцию, вы можете выбрать Теперь, затем нажмите кнопку SKETCH IT , элегантный эскиз появится в фоторамка и одновременно Кнопка СКАЧАТЬ будет видна. вы можете
выберите, чтобы загрузить эскиз. Если вы хотите изменить дополнительную опцию, вы можете
изменить без повторной загрузки изображения, вам просто нужно выбрать новую опцию и
нужно нажать кнопку ЭСКИЗ . Как использовать пользовательский цвет :
вы можете
выберите, чтобы загрузить эскиз. Если вы хотите изменить дополнительную опцию, вы можете
изменить без повторной загрузки изображения, вам просто нужно выбрать новую опцию и
нужно нажать кнопку ЭСКИЗ . Как использовать пользовательский цвет :Если вы хотите создать эскиз в пользовательском цвете, вы можете использовать эту опцию, выберите установите флажок пользовательского цвета и заполните желаемое значение красным, зеленым, синим коробки. Значение должно быть от 0 до 255, вы можете указать URL http://www.rapidtables.com/web/color/RGB_Color.
 htm, чтобы найти RGB
компоненты вашего цвета. Например, эскиз с Оливковый цвет ты
нужно пройти Красный : 128, Зеленый : 128 и Синий : 0. Это
дополнительная опция может занять больше времени, чтобы нарисовать ваш эскиз по сравнению с черным
& Эскиз белого цвета. Дополнительные параметры :
htm, чтобы найти RGB
компоненты вашего цвета. Например, эскиз с Оливковый цвет ты
нужно пройти Красный : 128, Зеленый : 128 и Синий : 0. Это
дополнительная опция может занять больше времени, чтобы нарисовать ваш эскиз по сравнению с черным
& Эскиз белого цвета. Дополнительные параметры : Доступны некоторые другие дополнительные параметры для улучшения визуального качества изображение. Эффект эскиза дает дополнительные возможности для уточнения эскиза. Если вы хотите создать набросок темным карандашом, вам просто нужно выбрать опцию Dark Pencil, и нажмите кнопку «Создать эскиз», если вы уже загрузили фотографию, то вы не нужно загружать снова, это создаст эскиз с эффектом темного карандаша загруженное ранее фото.
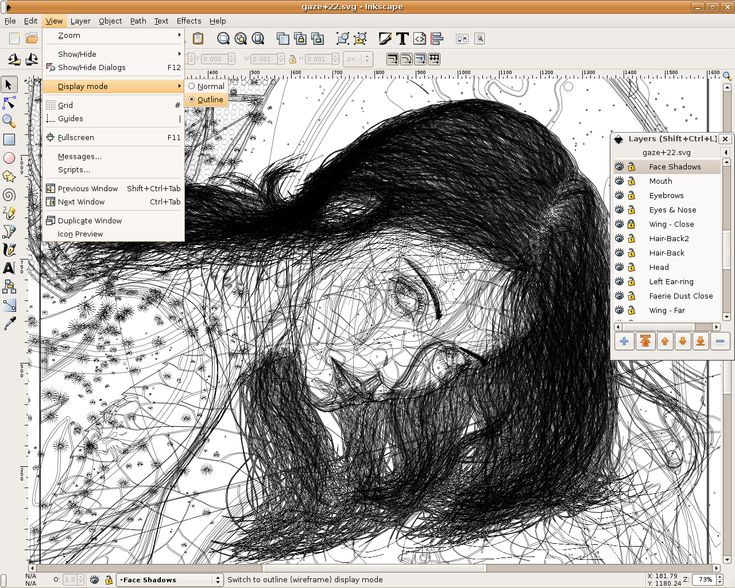
 Еще один вариант доступен в эффекте эскиза, если вы
создаете набросок лица, затем snapstouch предоставляет возможность наброска лица с
с помощью этой опции можно создать хороший набросок лиц. После создания эскиза
кнопка загрузки будет активирована, так что вы сможете загрузить образ на локальный диск.
Вы можете распечатать эскиз и удивить близкого человека. Как создать хороший эскиз :
Еще один вариант доступен в эффекте эскиза, если вы
создаете набросок лица, затем snapstouch предоставляет возможность наброска лица с
с помощью этой опции можно создать хороший набросок лиц. После создания эскиза
кнопка загрузки будет активирована, так что вы сможете загрузить образ на локальный диск.
Вы можете распечатать эскиз и удивить близкого человека. Как создать хороший эскиз :Загруженное изображение должно быть высокого разрешения, если вы пытаетесь создать скетч изображения с более низким разрешением, вы увидите нежелательную тень вокруг эскизы. Изображение должно быть в высоком разрешении DPI (высокое качество).
 Если вы попытаетесь создать
эскиз очень высокого разрешения, тогда результирующий эскиз может быть не виден
хорошо на веб-странице, поэтому лучше скачать, а затем проверить с реальным размером
Если вы попытаетесь создать
эскиз очень высокого разрешения, тогда результирующий эскиз может быть не виден
хорошо на веб-странице, поэтому лучше скачать, а затем проверить с реальным размером Вы можете создать набросок темным карандашом, выбрав опцию темного карандаша, если вы загруженное изображение немного размыто, вы можете использовать эту опцию для создания эскиз, но убедитесь, что вы загружаете изображение хорошего качества, чтобы преобразовать его рисовать. вы можете использовать второй вариант, чтобы создать хороший набросок лиц, когда вы загрузите фотографию и выберите эту опцию, затем Snapstouch обработает область лица по-разному; и помогает создать хороший эскиз лица.
Советы: Вы можете загрузить эскиз с помощью кнопки загрузки и отредактировать в в любом редакторе можно удалить ненужную часть из эскиза и сделать скетч более чистым и элегантным.

Изображение в эскиз — бесплатные простые онлайн-инструменты — DataChef
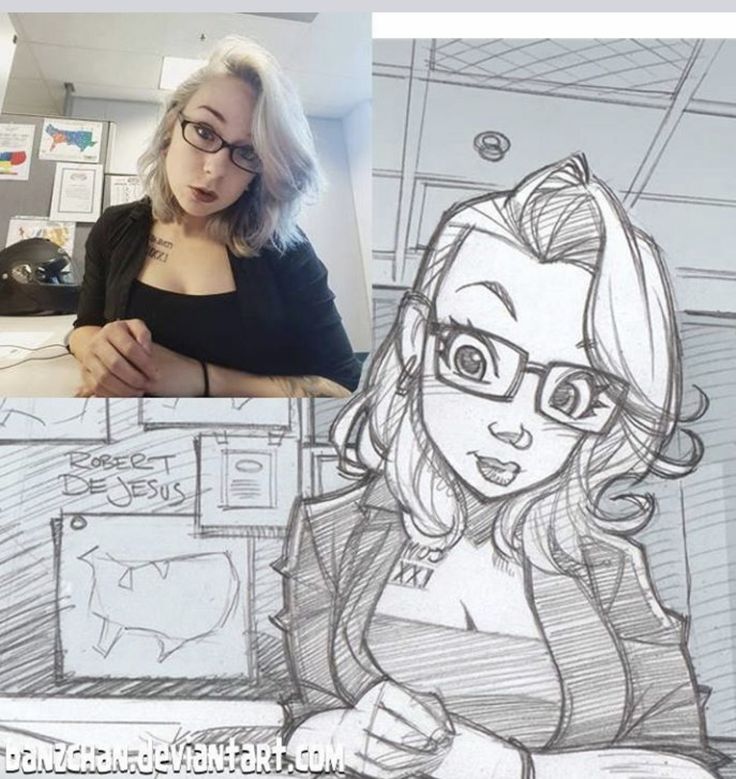
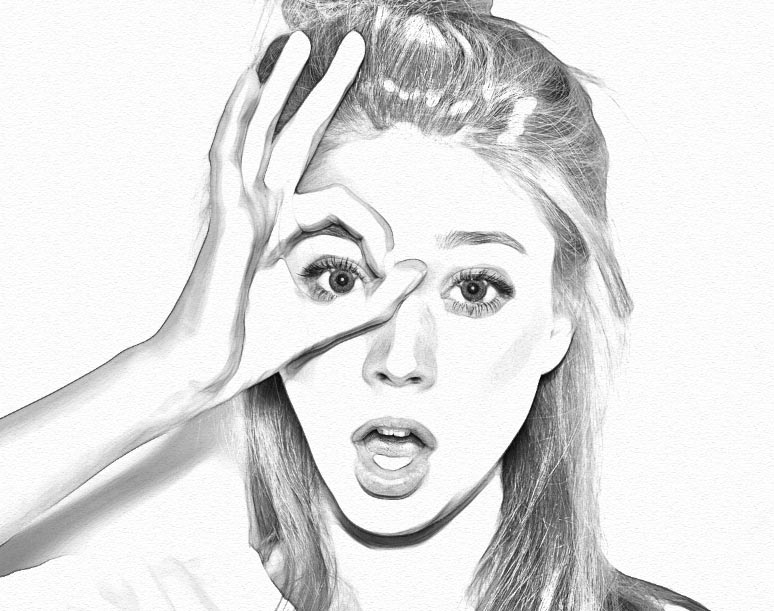
Загрузите изображение, которое вы хотите преобразовать в эскиз.
Обработка
Образец до
Образец После
Возможности DataChef
Совершенно бесплатно
Регистрация не требуется
Безопасность и надежность
Высокая скорость
Без водяных знаков
Доступно для коммерческого использования
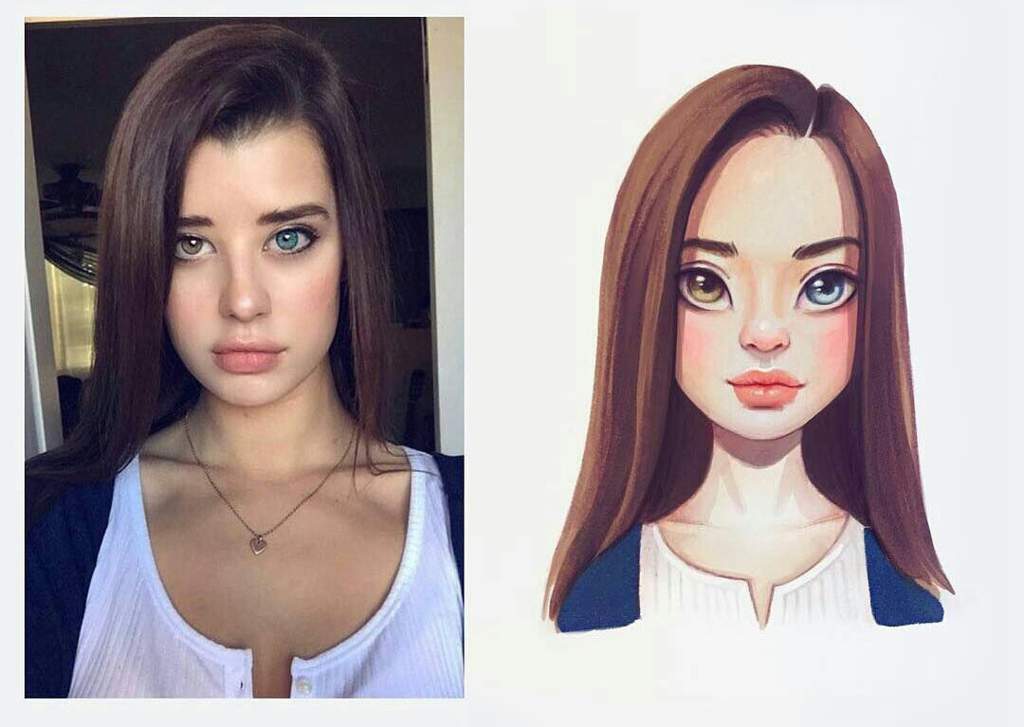
На этой странице вы можете преобразовать вашу фотографию в рисунок карандашом.
Поддерживаются форматы файлов с расширениями JPEG, PNG и GIF.
Рекомендуемый
Список функций ImageChef
Картинка к манге
Фото в акварель
Рисунок в цветной карандашный набросок
Рисунок для пастели
Изображение в эскиз
Изображение для ксилографии
Фотография Укиё-э
Клод Моне Стиль
Стиль Ван Гога
Поль Сезанн Стиль
Штриховой рисунок (Раскраска)
Средство для удаления фона
Средство для удаления шума с изображения
Эффект линзы с мягким фокусом
Резкость
Размытие по Гауссу
Стиль оловянного значка
Наклон-шифт
Лето к зиме
Газетный фотостиль
Раскрашивание черно-белых изображений
Дуотон
Фиксированная подсветка
Исправить передержку / недодержку
Инвертировать цвета изображения
Яркость&Контрастность
Регулировка уровня
HSL (оттенок / насыщенность / яркость)
Оттенки серого
Черно-белое изображение
Изображение в сепию
Постеризация
Белый фон в прозрачный
Прозрачная заливка
Изменить прозрачность изображения
Текстура бумаги для рисования
Фоновое изображение градации
Одноцветное фоновое изображение
Граница изображения
Повернуть изображение
Обратное изображение
Преобразование формата файла изображения
Фото в искусство
Изображение в мангу
Фото в акварель
Изображение в цветной карандашный набросок
Picture To Passel Art
Изображение для наброса
Изображение To Woodcut
Photo to Ukiyo-E
Claude Monet Style
Стиль Van Gogh
Paul Cezanne Style
FILTERS
LINE LINE LINE RASTIN
Удаление фона
Удаление шума с изображения
Эффект объектива с мягким фокусом
Резкость
Размытие по Гауссу
Специальное преобразование
Стиль Tin Badge
Tilt Shift
Лето до зимы
Газета фото стиль
Замена цвета
Цветовые черно -белые изображения
Duotone
Fix Backlit
Яркий уровень
900555555555 годы55555555 годы9555555555 годы555555555 годы55555505555555555 годы555555505 годы55555555 годы55555555 годы.