Аналоги Sketch — 18 похожих программ и сервисов для замены
1779
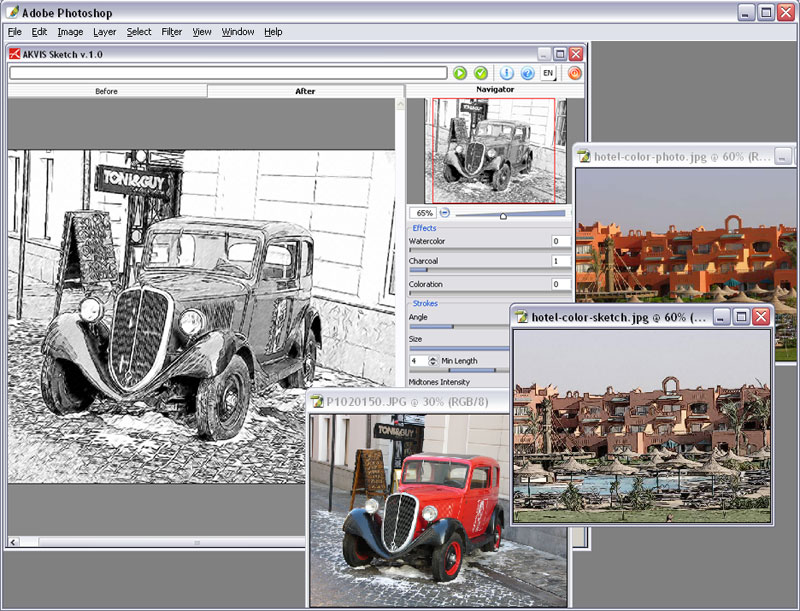
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.
- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
1612
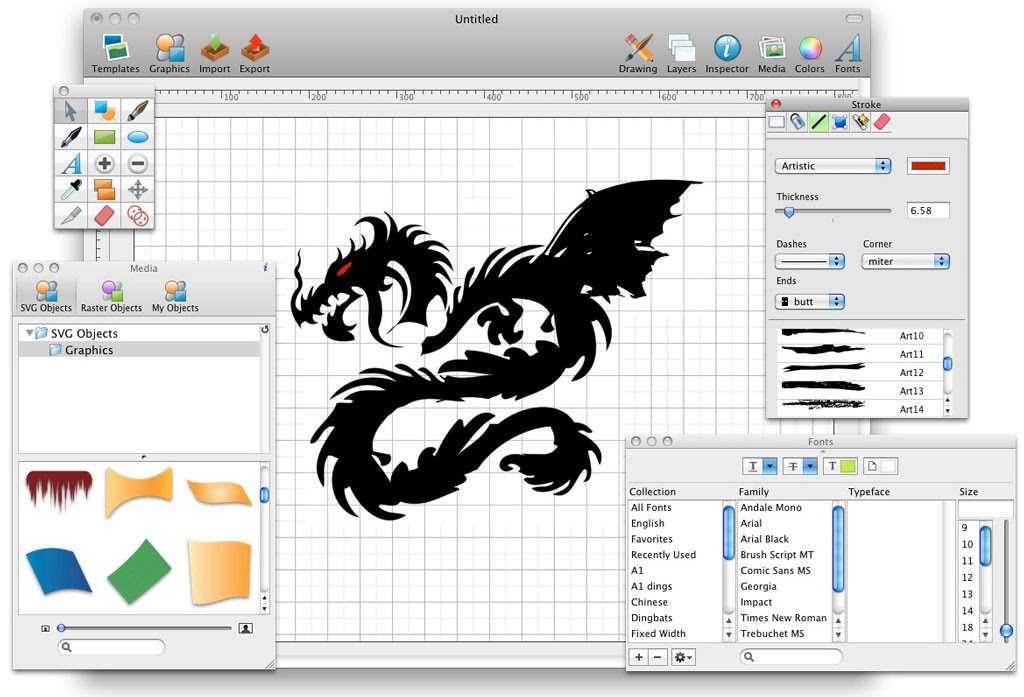
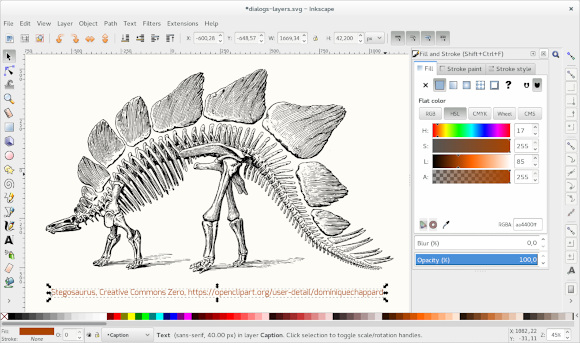
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.
- Бесплатная
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).

324
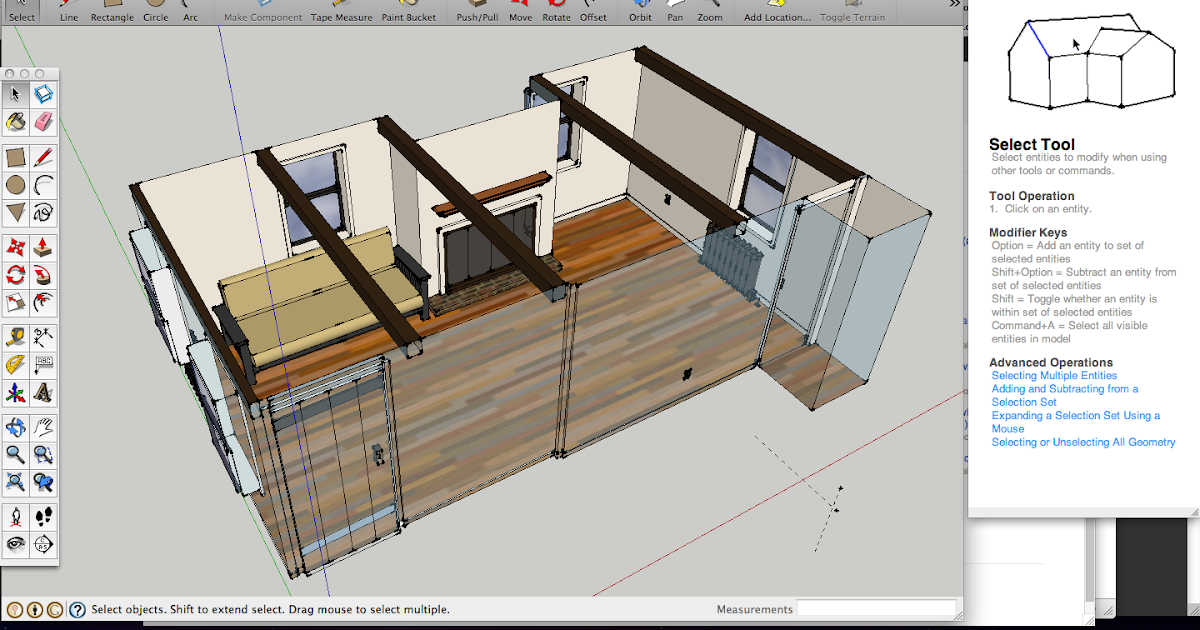
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.
171
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики.
 Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.

98
-
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5. Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
78
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .

46
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.
39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом.
 Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.
- Платная
- Mac OS
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.

- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.
20
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
18
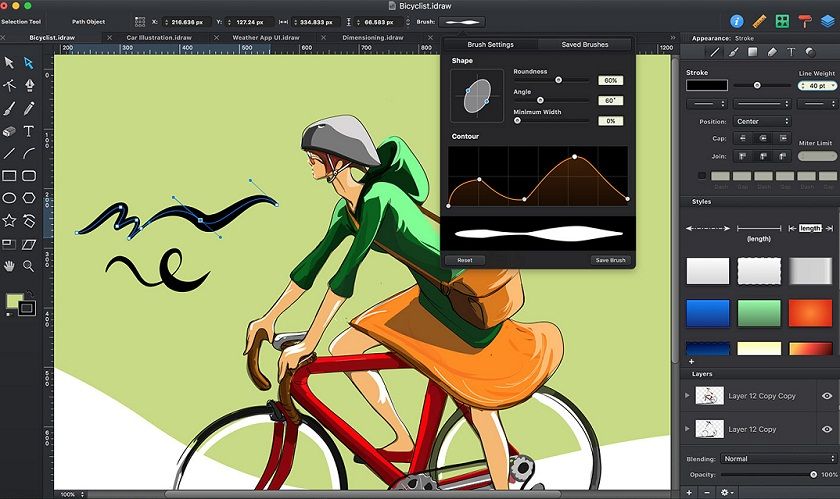
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.

- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
18
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
15
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
14
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.

Аналоги Sketch — 18 похожих программ и сервисов для замены
1779
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.
- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
1612
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.

- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
324
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.

171
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики. Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
147
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.

- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.
98
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5.
 Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
78
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .sketch.
46
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.

39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом. Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.

- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы. Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.
- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.

20
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
18
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.

- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
18
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
15
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
14
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.

Переключиться на эскиз
Независимо от того, пробуете ли вы Sketch в первый раз или возвращаетесь после продолжительного отпуска (мы по вам скучали!) — нам так много нужно вам рассказать.
Sketch — это приложение для Mac.
И веб-приложение.
Конечно, у нас есть лучший нативный редактор, который идеально подходит для macOS , но это еще не все. Вы также можете работать в автономном режиме и сохранять свои файлы локально, но это все еще только царапает поверхность.
Совместная работа в режиме реального времени
Это правда. Совместная работа в режиме реального времени в приложении для Mac бесплатно включена в вашу подписку — и вы также можете пригласить любого, у кого оно есть.
Подробнее
Инструменты на основе браузера
Не у всех есть Mac. Таким образом, с нашим веб-приложением вы можете бесплатно просматривать свои документы, просматривать проекты, экспортировать активы, комментировать с аннотациями, управлять пользователями и приглашать гостей. В любом браузере. На любом устройстве.
В любом браузере. На любом устройстве.
Узнать больше
Эскиз на вашем iPhone
Наше совершенно новое приложение для iPhone позволяет вам брать свои проекты с собой куда угодно. Просматривайте свои документы на ходу, воспроизводите прототипы на реальном устройстве и копируйте дизайны, редактируя их на своем Mac.
Загрузить приложение
Место для всего
Рабочее пространство для эскизов помогает хранить все документы вместе, а системы проектирования распределены, синхронизированы и доступны, где бы ни находилась ваша команда. Вы можете быть частью нескольких рабочих областей, иметь одну только для себя или делиться ею с другими людьми.
Узнать больше
Обеспечьте защиту ваших файлов в будущем
Благодаря нашему полностью открытому формату файлов ваши документы будут защищены от будущих изменений — несмотря ни на что. Это ваши файлы, и вы можете читать, редактировать и перемещать их по своему усмотрению. Вы даже можете автоматизировать действия в своих документах без плагинов — даже без Sketch.
Вы даже можете автоматизировать действия в своих документах без плагинов — даже без Sketch.
Читайте в нашем блоге
Вы в надежных руках
Мы стремимся обеспечить безопасность вас и ваших документов. От дополнительной безопасности с полностью конфиденциальными черновиками документов, двухфакторной аутентификации (2FA), защищенных URL-адресов, чтобы никто не мог взломать ваши файлы, единого входа (SSO) для бизнес-планов и сертификации ISO 27001.
Узнать о SSO
Мы делаем вещи
По-нашемуИ по-нашему работает. Мы независимы — и нам это нравится. Мы контролируем наш собственный продукт с тех пор, как мы начали 12 лет назад, и не планируем это менять.
Узнайте больше о нашей позиции
Что нового
2022 год — это завершение!
20 декабря 2022 г. Улучшенные переопределения символов
25 октября 2022 г. Переопределение цвета
25 октября 2022 г. Текстовое свойство переопределяет
25 октября 2022 г. Более простое изменение размера
25 октября 2022 г.
Улучшенные переопределения символов
25 октября 2022 г. Переопределение цвета
25 октября 2022 г. Текстовое свойство переопределяет
25 октября 2022 г. Более простое изменение размера
25 октября 2022 г.
Посмотреть все обновления
Начать работу еще никогда не было так просто
Оставьте свой синдром самозванца за дверью. Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Попробуйте наши шпаргалки
Наша документация действует как ваш A-Z для Sketch. Независимо от того, насколько вы опытны или чего хотите достичь, он должен охватывать все, что вам нужно знать.
Взгляните на нашу документацию
Sketch 101
Наш бесплатный курс для начинающих — это все, что вам нужно для начала работы. Освойтесь с нашим пользовательским интерфейсом, узнайте о стилях слоев, работе с текстом и многом другом!
Попробуйте Sketch 101 бесплатно
Будьте в курсе
Наш блог — прекрасное место, где вы можете быть в курсе событий, вдохновения и более глубокого погружения в наши последние и самые важные обновления.
Посетите наш блог
scribble-circleAssets / Scribbles / World 7 Sketch — это полностью интегрированная платформа для проектирования и совместной работы, сочетающая в себе лучший собственный редактор Mac с инструментами, которые работают в любом веб-браузере — в любой операционной системе. Джозеф объясняет подробности.
Джозеф объясняет подробности.
Твиттер Джозефа
00:00 / 00:00
Узнайте о нашем приложении для Mac
Наше родное приложение для Mac лежит в основе нашей миссии по созданию наилучшего инструмента для дизайнеров. Хотите услышать что-то дикое? Это было сотрудничество в режиме реального времени в течение почти двух лет. И это еще не все…
00:00 / 00:00
А как насчет Sketch в браузере?
Время разрушать мифы! Оказывается, некоторые люди до сих пор думают, что Sketch — это «всего лишь приложение для Mac». Возможно, это было так, когда мы запускали 12 лет назад, но сегодня это совсем другой инструмент дизайна.
Прозрачное ценообразование
Наш стандартный план стоит всего 9 долларов в месяц. Это охватывает все. Конечно, вы могли бы потратить эти деньги на очень большой необычный кофе или два — может быть, на очень маленький попкорн. Или вы также можете использовать его, чтобы открыть мир дизайнерских возможностей на ваш выбор.
Смотрите наши планы
Гости идут бесплатно
Вы платите только за редакторов — людей в вашей команде, которые должны заниматься дизайном. Зрители и гости бесплатны. Это означает, что вы не столкнетесь с какими-либо скрытыми затратами, когда поделитесь своим файлом с более широкой командой.
Все инструменты по одной цене
Более того, вы найдете все необходимое для прототипирования и передачи разработчикам, включенным в эту цену. Это означает, что вам не нужно платить за дополнительные плагины, такие как Zeplin или Abstract.
Бесплатно для образования
Вы студент, преподаватель или учебное заведение? У нас есть бесплатный уровень исключительно для образования, поэтому Sketch для вас бесплатен!
Узнать больше
Смэтчингс
@Смутчингс
Мне нравится, что @sketch теперь бесплатен для студентов и преподавателей, что позволяет учащимся проще и дешевле практиковаться в использовании отраслевых инструментов.
Джордан Киклайтер
@jwkicklighter
Использование переопределений и макетов в символах обеспечивает отличный рабочий процесс, когда базовый набор элементов пользовательского интерфейса (вводные данные формы, кнопки, стили текста и т. д.) сначала создается. Чтобы оставаться в соответствии с вашей системой дизайна, нужно гораздо меньше думать.
Ник Хир
@nickheer
Основное различие между Sketch и любым продуктом Adobe заключается в том, что я с нетерпением жду творчества в Sketch, в то время как продукты Adobe заставляют меня ненавидеть свой выбор профессии. Любая компания может свободно использовать этот отзыв.
Мак Панкевич
@макпанкевич
У меня до сих пор установлен @sketch 2.4 на MacBook Air моей жены. Хорошие времена! Вы, ребята, подтолкнули дизайнеров к чему-то новому. Тогда я с удовольствием переключился с Photoshop на Sketch. Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Мэтью
@matthewmorek
Внезапно решение оставаться верным @Sketch все эти годы выглядит очень удачной ставкой. Примерно в 2014 году я официально отказался от Adobe, потому что влюбился в Sketch. Благодарим вас за то, что продолжаете делать лучший инструмент для дизайна пользовательского интерфейса для Mac.
Блейк
@blake_cricht0n
У меня больше нет продуктов Adobe, и я живу в @sketch по 8 часов в день. Это прекрасно
Если это не ваше первое родео, легко продолжить с того места, где вы остановились. Если вы отменили подписку и хотите повторно активировать ее, просто выполните следующие простые действия.
Выясни как
Новости
Наш блог
Последние новости, лучшие уроки и вдохновение, которые заставят вас сказать: «Хотел бы я это сделать!» От невероятных вещей, которые вы можете сделать с помощью Sketch, до идей людей, которые делают Sketch.
- Взглянем
- Новое в Sketch: Все, что вам нужно знать о веб-приложении Sketch в 2022 году
- Новое в Sketch: Все, что вам нужно знать о приложении Sketch для Mac в 2022 году
Раньше у меня была лицензия. Нужно ли мне его продлевать?
Если у вас есть устаревшая лицензия, скорее всего, вы используете старую версию приложения для Mac. Это означает, что у вас не будет доступа к нашим новейшим функциям.
Чтобы пользоваться всеми возможностями Sketch, мы рекомендуем создать учетную запись на основе подписки. Вы получите доступ к приложению для Mac, веб-приложению, приложению для iPhone и всем другим замечательным функциям, которые мы недавно выпустили.

Если вы не уверены в своей лицензии, обратитесь за помощью в нашу службу поддержки.
Я хочу еще раз попробовать Sketch, но в прошлом у меня уже была бесплатная пробная версия. Могу ли я попробовать снова бесплатно?
Да! Даже если у вас была бесплатная пробная версия в прошлом, вы можете попробовать Sketch бесплатно еще раз.
Я студент. Могу ли я получить бесплатную подписку на Sketch?
Абсолютно. У Sketch есть бесплатный уровень для студентов, преподавателей и академических учреждений.
Могу ли я сотрудничать с другими дизайнерами в режиме реального времени?
Да! Мы поддерживаем совместную работу в режиме реального времени прямо в нашем приложении для Mac с 2021 года.
 И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.
И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.Я хочу поделиться своей работой с товарищами по команде, разработчиками и клиентами. Могу ли я сделать это бесплатно?
Да, вы можете бесплатно приглашать людей просматривать, комментировать и проверять ваши документы из любого браузера в любой операционной системе. Просто сначала убедитесь, что у них есть учетная запись Sketch!
У меня уже есть приложение «Зеркало». Нужно ли мне по-прежнему загружать новое приложение для iPhone?
Наше новое приложение для iPhone — это серьезное обновление нашего старого приложения «Зеркало».
 Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Начните знакомство со Sketch
Благодаря нашей 30-дневной бесплатной пробной версии вы настроите и будете готовы к работе за считанные минуты. Даже если у вас уже была пробная версия, вы можете начать новую сегодня.
Начните бесплатно
Learn Sketch — Design+Code
Мы все стараемся придерживаться нашего метода пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну в наших курсах.
Мэн То
Я разрабатываю, программирую и пишу
Мэн То является автором книги «Дизайн+код». Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
32 курса — 147 часов
Создание приложений SwiftUI для iOS 16
Создание анимированных и интерактивных приложений с использованием новых технологий iOS 16 с использованием SwiftUI 4 и Xcode 16
2 часа
Создание 3D-сайта без кода с помощью Framer3 9000 и опубликовать адаптивный сайт с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с Rive и SwiftUI
Разработка и кодирование приложения iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3 9000
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Создание приложения SwiftUI для iOS 15 Часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Дизайн и создайте приложение SwiftUI 3 с пользовательскими макетами, анимацией и жестами, используя Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многое другое
4 часа
React Livestreams
веб-приложения с использованием библиотек, инструментов, API и фреймворков
4 часа
Прямые трансляции Design Founder
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошую дозу обучения на наших успехах и неудачах
2 часа
Расширенное руководство SwiftUI
An обширная серия учебных пособий, посвященных сложным темам, связанным со SwiftUI, с основным акцентом на серверную часть и логику, чтобы поднять ваши навыки SwiftUI на новый уровень
4 часа
Справочник по дизайну iOS
Полное руководство по проектированию для iOS 14 с видео, примерами и файлами дизайна
2 часа
Руководство по SwiftUI
Полный набор руководств по Xcode, SwiftUI и всем методам компоновки и разработки
6 часов
Сборка веб-приложение с React Hooks
Узнайте, как мы создали новый сайт Design+Code с React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
4 часа
SwiftUI для iOS 14
Создаем мультиплатформенное приложение с нуля Мы используем новые методы iOS 14. будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект согласованной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кросс-платформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как созданные с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная среда Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch.