Урок по дизайну карточного интерфейса профиля в Sketch App 3
Приложение Sketch App 3 появилось на рынке как раз тогда, когда недовольство среди пользователей Photoshop начало усиленно нарастать из-за сложного интерфейса, а также новости о прекращении разработки Fireworks. Так что если вы – дизайнер интерфейсов, работающий на Mac OS X (прошу прощения у всех пользователей Windows), перейдите на вебсайт Bohemian Coding и скачайте бесплатную триал-версию Sketch App 3. Sketch App невероятно удобен для создания, упорядочивания и экспорта исходников интерфейсных дизайнов, но даже если конечный дизайн не планируется запустить в продакшн, можно успешно использовать Sketch App для создания макетов в качестве POC (“Proof Of Concept” – концептуального прототипа).
Над чем мы поработаем?
В этом уроке вам покажут, как создавать дизайн модульной карточки профиля, используя простую логику Sketch App интерфейса, и хотя мы не будем использовать никакие исходники в реальном дизайне сайта, мы освоим важный прием экономии времени, излагая наши идеи на цифровом канвасе перед тем, как приступить к разработке реального проекта.
- Набросать от руки получится быстрее, и позволяет довольно быстро итерировать альтернативы.
- Также рисование от руки позволяет концентрироваться больше на удобстве для пользователя, не тратя время на стили.
- Тем не менее, цифровой шаблон (или прототип) гораздо эстетичнее и реалистичнее.
- С помощью Sketch App вы можете копировать стили слоя прямо в CSS.
Прототипирование очень важно в любом дизайне. Мы не просто можем быстро итерировать, но и можем реализовать наши лучшие задумки в цифровом варианте для последующей оценки и применения. Как только макет утвержден, разработчику будет гораздо проще его реализовывать: в один клик можно скопировать все необходимые стили (CSS).
Создайте артборд
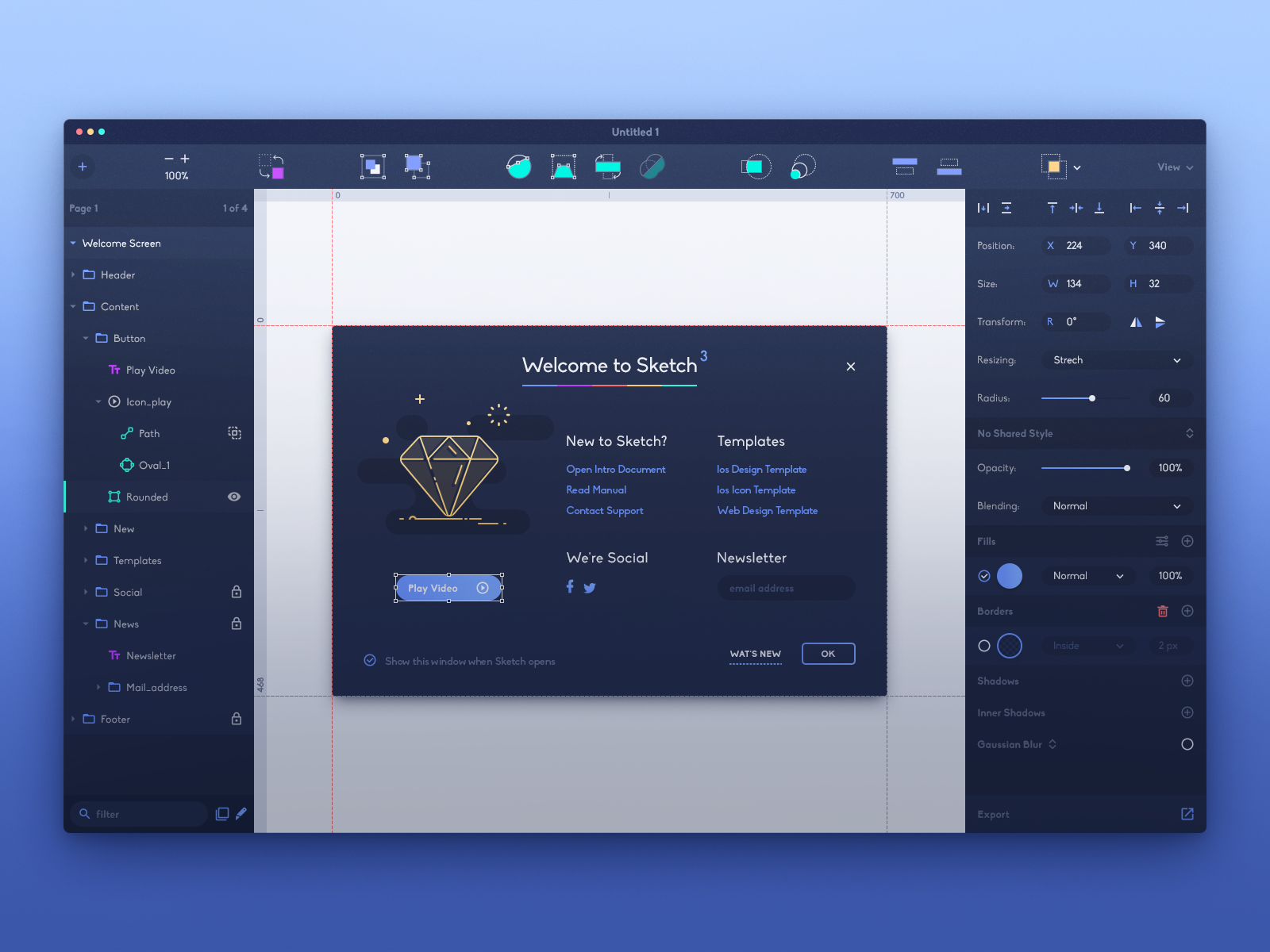
Нажмите “A” на клавиатуре и нарисуйте артборд. В правом сайдбаре (инспекторе) вы заметите доступные параметры артборда. Если вы нарисуете слой или выделите уже имеющийся слой в процессе, то в инспекторе отобразятся настройки слоя. Но в нашем случае там приведены настройки артборда. Задайте цвет фона. Он не будет сохранении при экспорте, нам он нужен просто для того, чтобы визуально выделять виджет. Сам виджет будет довольно светлый, так что может сливаться со стандартным белым фоном Sketch App. К моему большому разочарованию, Sketch App не предоставляет возможности переключиться на более темное оформление интерфейса. Теперь зададим такие стили для артборда:
- X: 0
- Y: 0
- Width (ширина): 3000
- Height (высота): 3000
В левом сайдбаре со списком слоем кликните дважды на нарисованный артборд и переименуйте его на “Artboard” – возьмем за привычку переименовывать слои по мере продвижения по проекту, чтобы все элементы содержались в порядке.
Начнем с основания
Нажмите R для рисования прямоугольника. Так же, как мы делали с артбордом – просто нарисуйте его и переименуйте в “Base”. Также убедитесь, что в инспекторе выбраны такие стили:
- Width: 300
- Height: 300
- Radius (радиус): 3
- Fill (заливка): #F4F4F4
- Shadows (тени): 20% black, 0, 0, 10, 0
- Borders: снимите галочку и удалите все границы
Маски в помощь
Далее в этом уроке мы столкнемся с проблемой вставки изображения на всю ширину. Нам понадобится задать верхний левый и верхний правый радиусы для изображения, а поскольку в Sketch App нет способа добавить радиус на изображение, нужно будет использовать Base в качестве маски. С помощью CSS мы можем реализовать эту задачу с помощью overflow: hidden, или даже добавить border-radius: 3px на изображение, но в Sketch App нужно кликнуть левой кнопкой мыши на слой Base (из боковой панели) и выбрать Use as Mask (использовать как маску).
Плагины Sketch App
Для следующего шага нужно воспользоваться Sketch Toolbox, чтобы вставить в артборд какие-то произвольные изображения. Плейсхолдеры не должны быть раздражающими. Мы воспользуемся плагином Day Player для генерации изображений нужной ширины и высоты. Мы дважды воспользуемся им – один раз для обложки и второй раз для аватара. Установим Sketch Toolbox, после этого поищите “Day Player by tylergraw” и кликните на кнопку установки. Можно также перейти в меню Plugins в Mac Toolbar для доступа к настройкам установленных утилит. В этом случае выделите Day Player → Unsplash.it и создайте изображение размером 300 x 100px. Для этой работы нам понадобится выделить группу Widget в сайдбаре слоев, чтобы Day Player знал, куда нужно вставить изображение. Вы наверняка заметили, что изображение уже имеет закругленные края, это и есть результат работы слоя-маски, который обозначен круглым маркером рядом с именем слоя.![]()
Добавим текст
Нажмите “T”, чтобы вставить текст и обозначить область под контент.
- Width (ширина): 240
- Font/Typeface (тип шрифта): Avenir Next
- Weight (жирность): Regular
- Color (цвет): #333
- Size (размер): 14
- Alignment (выравнивание): Centre
Перетаскивайте текстовый блок до тех пор, пока он не пристанет к вертикальному центру виджета примерно на 20 пикселей ниже аватара. Выделите имя пользователя, задав параметру Weight значение “Demi Bold,” затем кликните на опции и измените параметр Decoration на “Underline.” Теперь имя не только кажется более выразительным, но также обозначает, что имя кликабельно, ссылается на страницу с деталями. Совет: если слой не отображается – скорее всего, он замаскирован. Если так случится, просто кликните левой кнопкой мыши на текстовом слое в сайдбаре слоев и выделите “Ignore Underlying Mask. ”
”
Создаем Call to Action
Так как текст био выровнен по центру, если кнопка follow тоже будет расположена по центру, будет слегка сливаться с основным текстом. Кроме того, негативные действия вроде кнопки «назад», обычно располагаются слева. Выбирая действие в данном виджете, пользователь пытается совершить совсем противоположное действие, т.е. продвинуться вперед. Выравнивание по правому краю со стрелкой «вперед» проиллюстрирует это действие. Или же можно использовать иконку “follow”, если виджет не выводит пользователя вовне. Совет: Помните, что этот дизайн карточки может иметь несколько различных применений. Может быть встраиваемый виджет для использования где-то вне приложение, это может быть одиночный скрин в приложения, или просто один модуль в дизайне вебсайта. Возможно, мы хотим создать унифицированный кросс-платформенный дизайн!
 В зависимости от юскейса, используйте соответствующие иконки. Нажмите R, чтобы нарисовать прямоугольник размером 300 x 50px и перетяните его вниз виджета. Заливка должна быть “#E0E0E0”, и не забудьте переименовать слой на “Button.” Перейдите в меню File → New From Template → Material Design. В открывшемся артборде вы увидите полезные иконки в разделе “System Icons” — вы можете скопировать их в наш макет .sketch и свободно их использовать. Но иконка, которая нам нужна, слишком опирается на функционал карточного модуля. Если бы я хотел использовать эту карточку как встраиваемый виджет, который ведет пользователя на внешний ресурс, стрелочка «вперед» была бы уместнее всего (Вы можете не согласиться, и поделиться своей идеей в комментариях). Вы заметите на изображении, что иконка черная, имеет прозрачность 54%. Оставим все,как есть. Нажмите Т для введения текста (“Follow”), который бы корректно сочетался по размеру и выравниванию с иконкой. Avenir Next, 16 идеально подойдет, должно получиться примерно так: Этот макет вполне готов для создания реальной версии.
В зависимости от юскейса, используйте соответствующие иконки. Нажмите R, чтобы нарисовать прямоугольник размером 300 x 50px и перетяните его вниз виджета. Заливка должна быть “#E0E0E0”, и не забудьте переименовать слой на “Button.” Перейдите в меню File → New From Template → Material Design. В открывшемся артборде вы увидите полезные иконки в разделе “System Icons” — вы можете скопировать их в наш макет .sketch и свободно их использовать. Но иконка, которая нам нужна, слишком опирается на функционал карточного модуля. Если бы я хотел использовать эту карточку как встраиваемый виджет, который ведет пользователя на внешний ресурс, стрелочка «вперед» была бы уместнее всего (Вы можете не согласиться, и поделиться своей идеей в комментариях). Вы заметите на изображении, что иконка черная, имеет прозрачность 54%. Оставим все,как есть. Нажмите Т для введения текста (“Follow”), который бы корректно сочетался по размеру и выравниванию с иконкой. Avenir Next, 16 идеально подойдет, должно получиться примерно так: Этот макет вполне готов для создания реальной версии.
Извлекаем CSS-стили для Веба
Кликнув левой кнопкой мыши на текстовом слое (например), у вас в буфере обмена появится что-то вроде этого: font-family: AvenirNext-DemiBold; font-size: 14px; color: #333333; line-height: 14px;
Экспорт графических исходников
Если вы хотите использовать какой-то слой для реальных целей, вам нужно просто выделить слой в сайдбаре, кликнуть опцию “Make Exportable” в правом нижнем углу. Можно будет указать формат файла, разрешение и даже суффикс для имени файла – это одна из самых востребованных и удачных функций в Sketch App. Об экспорте исходников в формат SVG Совет: удерживайте CMD, чтобы выделить несколько слоев для экспорта всех сразу.
Заключение
Мы изучили несколько новых приемов, например, как использовать маски и Sketch Toolbox. Я хочу посоветовать несколько полезных расширений для работы в Sketch App:
- Send to Slack отошлет скриншоты ваших дизайнов Sketch App прямо на канал Slack, чтобы вы могли показать свои труды коллегам и получить их отзывы.

- Content Generator Sketch Plugin похож на Day Player, кроме того, что этот плагин также предлагает заполнение дат, текста и местоположений, что очень пригодится при создании более сложных модульных виджетов.
- Aeiconizer автоматически подгонит размер дизайна по размеры иконки для приложения iOS.
- CSS Buddy позволяет стилизовать слои с помощью CSS, что очень подойдет разработчикам, которым нужно внести изменения в дизайн.
Перевод статьи designmodo.com автора Daniel Schwarz.
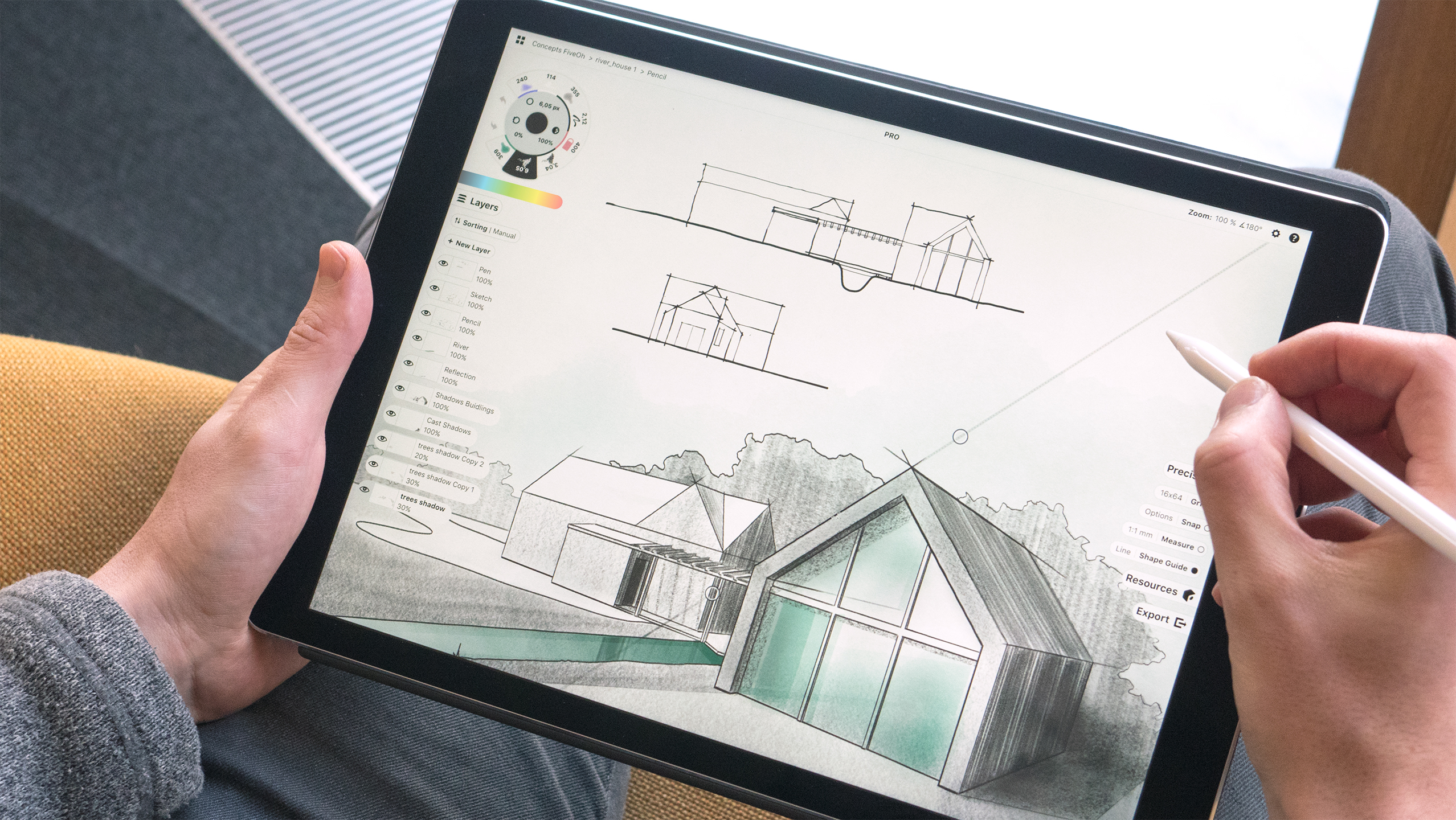
ПриложениеConcepts • Бесконечное гибкое создание эскизов
Рисуйте, планируйте, редактируйте и делитесь своими большими идеями.
Нам доверяют ведущие авторы по адресу:
Начало каждого проекта
Все продумано. Наши дома и больницы, мобильные телефоны и веб-сайты, наши видеоигры и реактивные ранцы… все наши идеи начинаются с Концепций, которые со временем развиваются.
Concepts (приложение) — это расширенная версия бумаги для рисования, в которой естественные инструменты сочетаются с векторными манипуляциями, поэтому идеи могут меняться и развиваться вместе с вами.
Как дизайнеру продукции мне нужен инструмент с гибкостью традиционного альбома для рисования, но со скоростью и универсальностью цифрового инструмента для рисования. Концепции позволяют мне выполнять итерации быстрее, оставаясь при этом гибким и творческим.
Даниэль Амара, дизайнер
Независимая от разрешения
Концепция основана на нашем гибридном векторно-растровом движке Fluid Engine следующего поколения — 64-битная точность с многопоточным рендерингом, бесконечный холст с четкими мазками при любом уровне масштабирования и мобильность. с нуля.
Создан для производительности
Оптимизированный для высокопроизводительных дисплеев с частотой 120 Гц и стилусов со сверхмалой задержкой, таких как Apple Pencil и Surface Pen, Concepts быстрее реагирует, чем любой другой инструмент для рисования. Как бумага, только лучше.
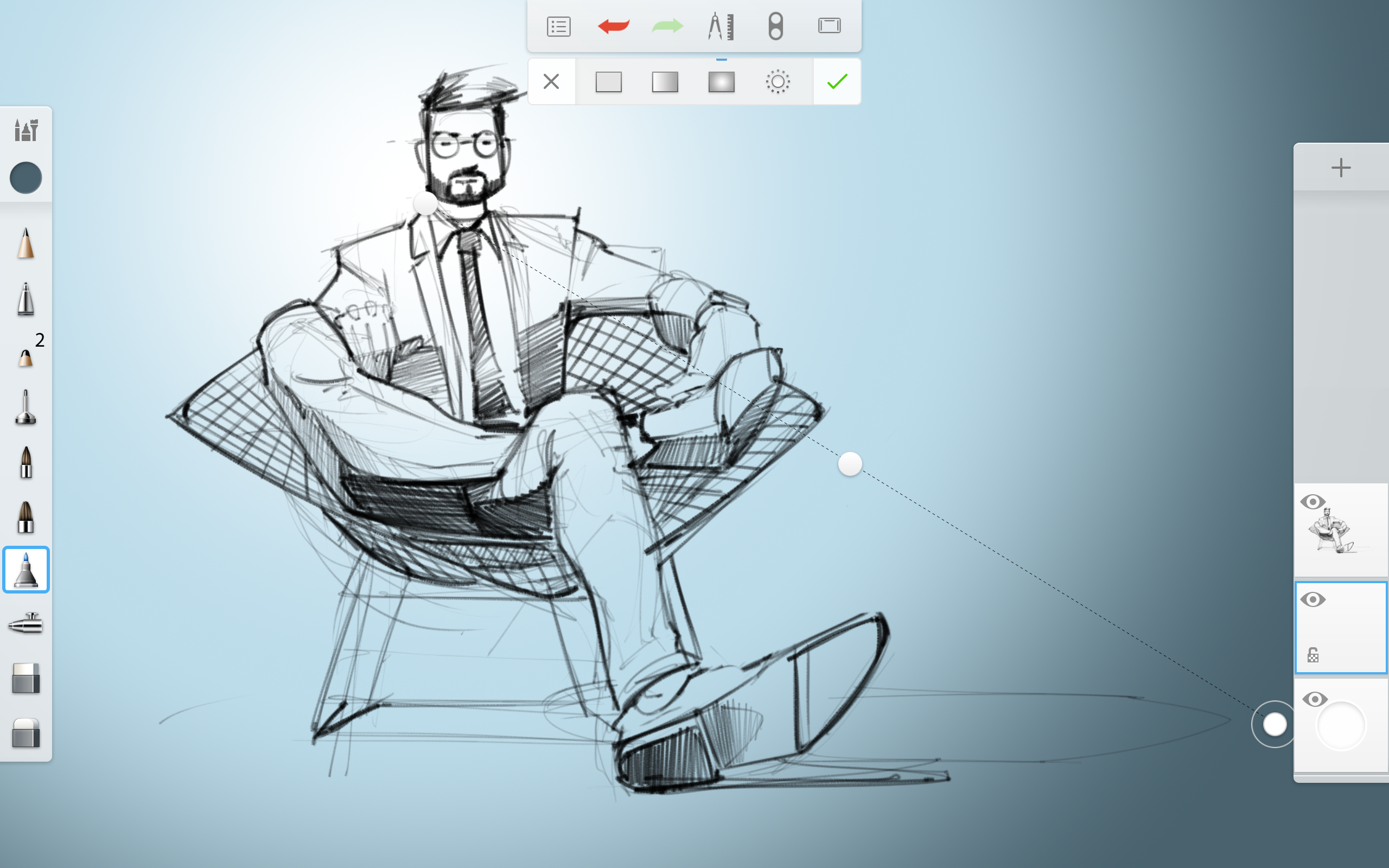
Наброски без обязательств
Делайте быстрые итерации или исследуйте удачные случайности — Concepts гибок до мозга костей. Возьмите все, что вы когда-либо нарисовали, нажав и удерживая, и скопируйте это, измерьте это, измените инструмент, толщину линии или цвет, или просто выбросьте это. Это красота традиционных инструментов с силой векторов.
Возьмите все, что вы когда-либо нарисовали, нажав и удерживая, и скопируйте это, измерьте это, измените инструмент, толщину линии или цвет, или просто выбросьте это. Это красота традиционных инструментов с силой векторов.
Подробнее о том, что делает Concepts уникальным >
Возможность рисовать на iPad с настоящей точностью с помощью такого инструмента, как Concepts, коренным образом изменила мой рабочий процесс. Теперь и первоначальные наброски, и более совершенные продукты живут бок о бок в одних и тех же документах, и я могу переключаться между чертежами от руки и техническими чертежами, даже не переключаясь на новый документ.
Тимони Уэст, главный дизайнер Unity Technologies
Начать работу с Concepts легко, независимо от вашего бюджета и потребностей.
iOS и iPadOS
Concepts 6.x
Windows, Android и Chrome OS
Concepts 2022.x
The Essentials
Создавайте собственные кисти, манипулируйте чем угодно с помощью расширенных преобразований, используйте инструменты Precision и Shape с, бесконечные слои , Экспортируйте как в векторные форматы, так и в форматы высокого разрешения, такие как SVG, DXF или PSD.
Основы
Манипулируйте чем угодно, используйте бесконечные слои, точные инструменты и формы, импортируйте изображения и экспортируйте как в векторные форматы, так и в форматы с высоким разрешением, такие как SVG, DXF или PSD.
Наборы кистей и объектов
Ускорьте процесс с помощью нашей профессиональной библиотеки бесплатных кистей и объектов.
Наборы кистей
Быстро добавьте стиль с помощью нашей профессиональной библиотеки кистей.
Создание собственных объектов
Пользовательские библиотеки перетаскивания делают повторяющиеся рабочие процессы быстрыми и надежными.
Пока недоступно.
PDF для профессионалов
Импортируйте одностраничные или многостраничные PDF-файлы и экспортируйте векторные или сведенные версии.
Импортируйте одностраничные или многостраничные PDF-файлы и экспортируйте векторные или сведенные версии.
Совместное использование в команде
Делитесь наборами объектов и цветовыми палитрами со своей командой или кем-либо еще.
Пока недоступно.
Наборы кистей и объектов
Все включено
Наборы кистей
Все включено
Сообщество профессионалов
Эксклюзивный доступ к обучению и поддержке от таких профессионалов, как вы.
Сообщество профессионалов
Эксклюзивный доступ к обучению и поддержке таких профессионалов, как вы.
*Цены могут отличаться в зависимости от вашего местоположения. Покупки совершаются внутри приложения. Доступные функции могут различаться на разных платформах (по мере того, как мы продолжаем работать).
См. полный список функций здесь. Приложение Sketch: обзор и обзор Вы также можете редактировать фотографии и управлять ими с помощью Sketch.
Sketch настолько удобен в использовании, что вы можете быстро освоить его, даже если вы никогда не видели его раньше. Он предназначен для дизайнеров, а не для неспециалистов (не дизайнеров), и лучше всего подходит для команд, которые удовлетворяют потребности клиентов. Поскольку это приложение только для Mac, оно предназначено для пользователей Mac.
Поскольку это приложение только для Mac, оно предназначено для пользователей Mac.
- 1 Обзор эскиза
- 2 Преимущества эскиза
- 3 Недостатки и конкуренты
- 4
Элементы эскиза
- 4.1 Больше замечательных возможностей Sketch
- 5 Цены на эскизы
- 6 Подведение итогов
Обзор эскиза
Когда вы впервые начнете использовать Sketch, вы будете работать на бесконечном холсте. Вы можете настроить панель инструментов, щелкнув правой кнопкой мыши, и установить избранное, перетащив ее.
Монтажная область в Sketch представляет собой либо экран, либо взаимодействие внутри экрана. При создании монтажной области вы можете выбрать один из стандартных размеров экрана для Android, iOS, Интернета и печати или настроить свой собственный. Существует также плагин Artboard Manager для организации на уровне OCD (*кашляет* меня) — вы можете привязывать свои артборды к строкам и столбцам, чтобы привести их в порядок.
Страницы в Sketch представляют другое разрешение или платформу. Если вы создаете артборд для iOS, вы поместите их все на страницу, а затем сможете создать еще одну страницу для своего дизайна Android. Файл Sketch может содержать множество монтажных областей и страниц. Это позволяет организовать рабочий процесс таким образом, чтобы к нему было легко получить доступ.
Как и в большинстве инструментов дизайна экрана, щелчок по слою откроет инспектор справа, где вы можете изменить свойства.
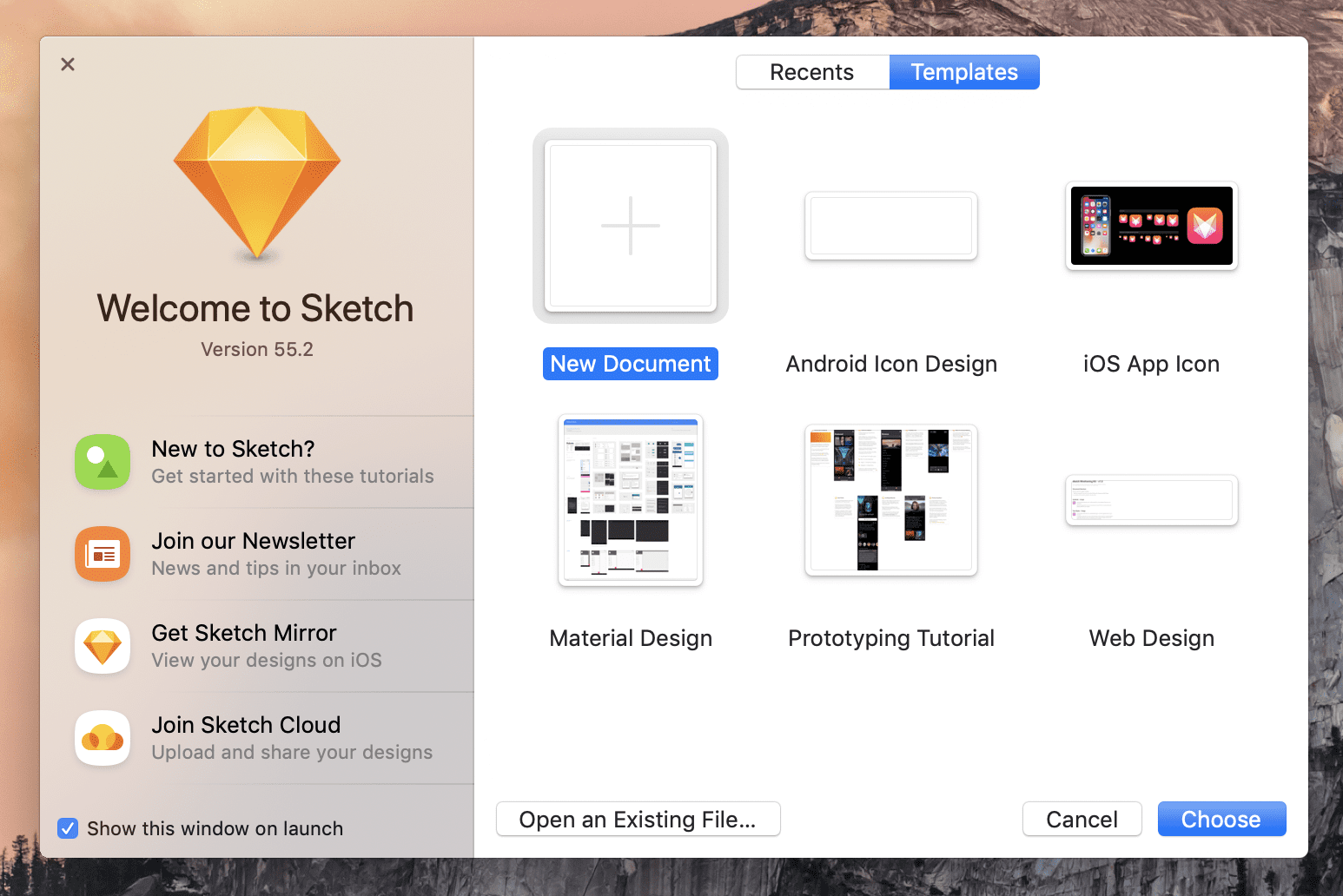
Если вы новичок, начните с шаблона пользовательского интерфейса. В Sketch предварительно загружены шаблоны iOS, Material Design и Responsive Web (Файл > Создать из шаблона).
Преимущества Sketch
Sketch любят не просто так. Прежде чем мы перейдем к его функциям, давайте поговорим о его преимуществах:
- Простой и легкий в освоении; интуитивно понятный интерфейс
- Создание дизайнов для нескольких устройств
- Клиенты могут предварительно просмотреть, что произойдет, когда они взаимодействуют с дизайном настольного компьютера, ноутбука, телефона или планшета
- Полезные функции для совместной работы, особенно синхронизация и совместное использование Sketch Cloud
- Панель инструментов похожа на Mac
- Существует множество плагинов, которые можно использовать со Sketch (Abstract, Craft, Flinto и т.
 д.)
д.) - Доступный
Многие преимущества Sketch по сравнению с Photoshop. Например, он работает аналогично Photoshop, но по более низкой цене и занимает меньше места на диске. Некоторые считают, что Sketch может даже обогнать Photoshop в какой-то момент, по крайней мере, когда речь идет о ведущем инструменте прототипирования. Основная причина, по которой Sketch может быть более искусным в дизайне экрана, чем Photoshop, заключается в том, что он был специально разработан для этого — это более молодой, более современный инструмент, который был создан специально.
Sketch также имеет множество руководств на своем веб-сайте, доступ к которому можно получить со страницы загрузки.
Недостатки и конкуренты
У Sketch не так много, как у , а не , но два его самых больших недостатка: (1) вы можете использовать его только на Mac и (2) вы можете использовать его только на одном устройстве на одну лицензию. Кроме того, в качестве предупреждения, если вы собираетесь создать несколько сложных файлов с несколькими страницами, вам понадобится мощный Mac, чтобы справиться со всем этим.
У Sketch есть два основных конкурента: Adobe XD и InVision Studio. Adobe XD — еще один векторный инструмент, используемый для создания каркасов и прототипов. InVision Studio имеет преимущество перед Adobe XD и Sketch: это модуль анимации.
Элементы эскиза
Sketch обладает многими основными функциями, которые вы ожидаете:
- Инструменты для рисования, формы и текста
- Редактирование точек формы и кривых Безье
- Операции аранжировки (выравнивание, вывод на передний план, распределение)
- Логические инструменты (объединение, вычитание, пересечение, разность)
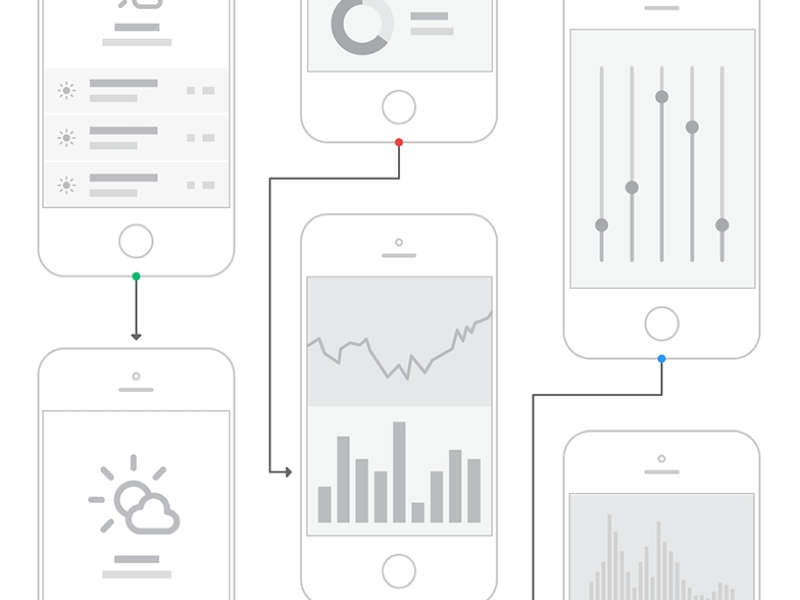
Sketch не предназначен для рисования — он действительно предназначен для прототипирования. определить горячие точки; назначать области экрана прокручиваемыми/не прокручиваемыми; и ссылки и перекрестные ссылки экземпляров, меню, страниц, разделов и символов. Вы также можете импортировать изображения или текст, чтобы заполнить прототип более реалистичными данными, чем заполнители. Sketch особенно полезен, когда речь идет о проектировании с высокой точностью:
Sketch особенно полезен, когда речь идет о проектировании с высокой точностью:
- Инструменты для высокой точности (сетки и пиксельные сетки, линейки, интеллектуальные направляющие и т. д.)
- Быстрые направляющие появляются перед началом рисования для обеспечения оптимальной точности
- Удержание «Alt» показывает расстояние между выбранным вами слоем и другими, а также между слоем и монтажной областью
- Выберите два слоя и выровняйте их относительно друг друга
- Параметр «Распределить объекты» позволяет нормализовать расстояния между слоями
- Установите собственную сетку макета
Дополнительные функции Sketch
- Инструмент масштабирования масштабирует каждое свойство — граница, радиус, тень/внутренняя тень, размер
- Подгонка пикселей позволяет сохранять четкие пиксели при выравнивании или изменении размера фигур
- Автоматическое определение цветов в документе, и цвета упорядочиваются в зависимости от того, как часто они используются
- Инструмент цвета сохранит вашу палитру для одного документа или глобально
- Переключитесь с RGB на HSB, чтобы лучше контролировать свои цвета
- Градиенты отлично подходят для фона, кнопок и значков
- Используйте радиальные градиенты для больших фонов и угловые градиенты для круглых фонов
- Настраиваемое размытие фона; все слои под выбранным будут автоматически размыты
- Стили текста позволяют повторно использовать предпочитаемый стиль оформления в разных слоях (установить глобальный стиль)
- Создавайте повторно используемые элементы (символы) для совместного использования на монтажных областях; обновление одного приведет к синхронизации всех остальных (если другой член команды обновит символ, вы можете одобрить обновление или удалить его из своей библиотеки)
- Если у вас есть библиотека, заполненная значками и логотипами в Photoshop или Illustrator, вы можете перенести их в Sketch
- Включение автоматического сохранения сохранит ваши изменения, чтобы вы не потеряли свою тяжелую работу
- Автосохранение также создает историю версий вашего дизайна
Цена эскиза
Sketch стоит 99 долларов в первый год и 69 долларов за ежегодное продление лицензии после этого. Если вам нужно использовать Sketch более чем на одном устройстве, есть корпоративная лицензия от 89 долларов.за устройство для двух устройств в течение первого года и 64 доллара США за устройство для продления. Самая большая объемная лицензия, которую вы можете купить, — это более 50 устройств по цене 59 долларов США за устройство в течение первого года и 49 долларов США за устройство при продлении. Существует также 30-дневная бесплатная пробная версия, не требующая электронной почты или кредитной карты, которая начинается с первого запуска приложения.
Если вам нужно использовать Sketch более чем на одном устройстве, есть корпоративная лицензия от 89 долларов.за устройство для двух устройств в течение первого года и 64 доллара США за устройство для продления. Самая большая объемная лицензия, которую вы можете купить, — это более 50 устройств по цене 59 долларов США за устройство в течение первого года и 49 долларов США за устройство при продлении. Существует также 30-дневная бесплатная пробная версия, не требующая электронной почты или кредитной карты, которая начинается с первого запуска приложения.
Лицензия Sketch включает один год обновлений, но вы можете использовать программное обеспечение пожизненно; или вы можете обновлять каждый год, чтобы всегда получать последние версии. Наряду с программным обеспечением вы также получите приложение Mirror, которое позволяет вам просматривать свои проекты в режиме реального времени на вашем iPad или iPhone, а также год Sketch Cloud.
Подведение итогов
Напомним, что Sketch — это инструмент пользовательского интерфейса и прототипирования только для Mac для дизайнеров, но его так легко освоить, что им можно пользоваться независимо от того, новичок вы или эксперт.