Группа инструментов «Текст». Настройки
- Панель управления группы инструментов Текст
- Панели Символ, Абзац
- Панель Символ
- Панель Абзац
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.

Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров. Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта. Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.

- Над цифрой 4 рис.2 – начертание шрифта. Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта, он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта. Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов.
 Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль. - Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета. В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
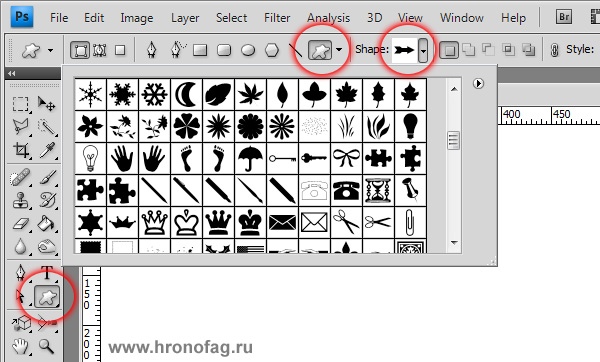
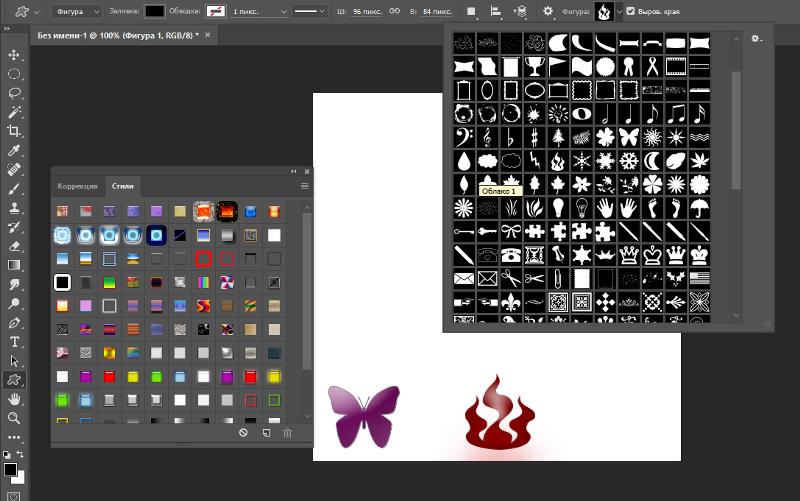
- Над цифрой 9 рис.2 – деформирование текста. Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац. Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.

- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.

- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Создайте чистый и элегантный макет блога в Photoshop CS6
В этом уроке я собираюсь показать вам процесс создания простого и чистого дизайна блога с использованием последней версии Photoshop. Мы собираемся использовать новые стили символов и стили абзацев, чтобы помочь нам упростить процесс.
Чтобы следовать этому руководству, вам понадобятся следующие ресурсы:
Подготовка холста
Шаг 1
В этом дизайне мы будем использовать 960 гс как его рамки. Скачайте шаблон с его главной страницы и внутри zip-файла найдите файл photoshop. Откройте файл «12 Column Grid» в Photoshop.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Нажмите на значок глаза для слоя 12 Col Grid, чтобы скрыть его; нам это сейчас не понадобится.
Шаг 2
Текущий размер холста слишком мал. Нажмите Изображение> Размер холста (или Ctrl + Alt + C). Добавьте больший размер и убедитесь, что его точка привязки установлена по центру.
Шаг 3
Нажмите Ctrl + R, чтобы открыть линейку. Нажмите View> New Guide, чтобы создать новое руководство, которое поможет нам точно проектировать. Выберите «Вертикально» и «Положение: 185 пикселей», чтобы вертикальная направляющая находилась на расстоянии 185 пикселей от верхнего левого угла холста.
Шаг 4
Нарисуйте еще одну вертикальную направляющую в позиции 150 px, 1095 px и 1130 px.
Ниже наш последний путеводитель по холсту.
Подготовка цветовой темы
Шаг 5
Для этого дизайна мы будем использовать красивую цветовую комбинацию из Colorlouver, Нажмите на ссылку Preview, чтобы открыть цветовую комбинацию в формате JPEG.
Сохраните цветовую комбинацию и поместите ее в файл Photoshop. Поместив изображение непосредственно внутри холста, мы можем быстрее и проще сэмплировать его цвет.
Подготовка фона
Шаг 6
Выберите фоновый слой и щелкните значок замка в верхней части панели «Слои», чтобы разблокировать его. Дважды щелкните миниатюру, чтобы изменить ее цвет.
Нажмите на второй цвет, # 948371, чтобы выбрать его.
Шаг 7
Нарисуйте прямоугольную форму поверх холста. Это будет второй фон.
Это будет второй фон.
Шаг 8
Держите выбранную форму. На панели параметров откройте поле «Цвет заливки» и щелкните значок цветового круга. Когда диалоговое окно Color Picker открыто, щелкните первый цвет, чтобы выбрать его. Для его цвета обводки выберите Нет.
Шаг 9
Создайте новый слой и затем выберите верхний холст, используя инструмент прямоугольного выделения. Активируйте инструмент градиента и заполните его радиальным градиентом от белого до черного. Убедитесь, что градиент отцентрирован поверх холста.
Измените режим смешивания на Screen и уменьшите непрозрачность до 37%.
Шаг 10
Создайте новый слой и назовите его «shadow».
Нарисуйте прямоугольное выделение в нижней части вторичного фона, как показано на рисунке. Нажмите Edit: Fill. Установите для использования черный. Нажмите OK, чтобы заполнить выделение черным.
Шаг 11
Смягчите его, используя Gaussian Blur. Нажмите Фильтр> Размытие> Размытие по Гауссу.
Нажмите Фильтр> Размытие> Размытие по Гауссу.
Шаг 12
Удерживайте Alt и затем поместите курсор между тень и верхний фон слой. Не отпуская клавишу Alt, щелкните, чтобы преобразовать слой в обтравочную маску. Преобразовав его в обтравочную маску, тень теперь переходит внутрь верхнего фона.
Шаг 13
Уменьшите непрозрачность тени до 50%, чтобы сделать ее более тонкой. Ниже вы можете увидеть результат в 100% увеличении.
Шаг 14
Это всегда хорошая идея, чтобы поместить эти слои в одну группу. Для этого выделите все слои и нажмите Ctrl + G.
заголовок
Шаг 15
Нарисуйте прямоугольник на верхнем холсте, как показано на рисунке.
Шаг 16
На панели параметров установите цвет обводки на # af9f8e.
Шаг 17
В качестве цвета заливки выберите линейный градиент от # d0c4b9 до # a89c91.
Ниже приведен результат в 100% просмотра.
Название сайта
Шаг 18
Добавьте название сайта в левой части дизайна. Соблюдайте расположение, как показано ниже. Дважды щелкните текст и добавьте Drop Shadow. Для его шрифта используйте Sansation,
Меню
Шаг 19
Нарисуйте меню на другой стороне строки меню. Используйте шрифт Sansation 14 pt. Опять же, обратите внимание на места размещения.
Шаг 20
Для активного меню установите его тип шрифта жирным шрифтом.
Шаг 21
Активируйте инструмент «Многоугольник» и установите для «Стороны» значение 3. Нарисуйте треугольную форму с помощью заливки: # 3d3123 и обводки: нет. Добавить стиль слоя> Тень.
Шаг 22
Давайте выделим активное меню, добавив строку под ним. Активируйте инструмент «Линия» и установите его вес 5 пикселей. Выберите # f76b6a для его заполнения, без обводки.
Поместите строку прямо под активным меню и добавьте 1 пиксель в нижней части строки меню.
Использование стилей персонажа
Шаг 23
Давайте сохраним настройки символов как стиль символов. Эта функция представляет собой упрощенную версию стилей символов в InDesign. Чтобы сохранить его, активируйте текст, а затем нажмите значок «Новый стиль символа».
Дважды щелкните новый стиль символа и используйте следующие настройки.
Шаг 24
Выберите другое меню и затем щелкните Стиль символа, чтобы применить его. Если рядом со стилем символа вы найдете знак плюс, это означает, что у персонажа другие настройки. Чтобы переопределить настройки, щелкните значок с круглой стрелкой.
Шаг 25
Повторите предыдущий шаг, чтобы создать новый стиль символов для активного меню.
Шаг 26
Итак, какой смысл использовать стили символов? Стили персонажей помогают нам централизовать настройку персонажа. Мы можем просто отредактировать Стиль символов, чтобы редактировать каждый текст, используя этот стиль. Смотрите пример ниже. Если мы редактируем тип шрифта внутри стиля символа Главное меню — Нормальное для Corbel все обычное меню автоматически меняется на Corbel.
Смотрите пример ниже. Если мы редактируем тип шрифта внутри стиля символа Главное меню — Нормальное для Corbel все обычное меню автоматически меняется на Corbel.
Шаг 27
Создайте новый слой и поместите его под строку меню. Удерживая клавишу Ctrl, щелкните строку меню, чтобы сделать новый выбор на основе его формы. Заполните его черным.
Шаг 28
Удалите выделение, используя Ctrl + D. Смягчите его, добавив Gaussian Blur, Filter> Blur> Gaussian Blur.
ползунок
Шаг 29
Нарисуйте прямоугольную форму шириной 10 столбцов (см. Ниже).
В качестве цвета заливки выберите # dfd1c2. Для его обводки выберите # c8baac размером 10 pt. Нажмите на маленькую стрелку раскрывающегося списка рядом с предварительным просмотром строки и убедитесь, что выбран параметр «Выровнять внутри».
Шаг 30
Вставьте картинку поверх рамки. Преобразуйте его в Clipping Mask, нажав Ctrl + Alt + G. Изображение автоматически перейдет в рамку слайдера. При необходимости вы можете перемещать и изменять размер изображения, не затрагивая его рамку.
Изображение автоматически перейдет в рамку слайдера. При необходимости вы можете перемещать и изменять размер изображения, не затрагивая его рамку.
Шаг 31
Нарисуйте еще одну прямоугольную форму позади ползунка того же цвета. Удостоверьтесь, чтобы привязать это к крайней направляющей. Добавить стиль слоя> Шаблон наложения, используя шаблон пикселей из PSDfreemium, Уменьшите непрозрачность, чтобы сделать ее тонкой.
Шаг 32
Нарисуйте прямоугольник над формой с помощью Fill: # b3aca5 и без обводки. Нажмите Ctrl + T и поверните его на 45 °. Преобразовать форму слоя в обтравочную маску.
Шаг 33
Дублируйте форму и измените ее размер. Измените его заливку на более темный цвет. Преобразовать форму слоя в обтравочную маску.
Шаг 34
Повторите тот же шаг, чтобы нарисовать еще одну стрелку на другой стороне.
Шаг 35
Ctrl-клик по слайду, чтобы сделать новый выбор. Создайте новый слой и преобразуйте его в обтравочную маску. Заполните выделение черным.
Создайте новый слой и преобразуйте его в обтравочную маску. Заполните выделение черным.
Шаг 36
Отмените выделение (Ctrl + D), затем смягчите его, используя размытие по Гауссу.
Вы можете уменьшить непрозрачность тени, если это необходимо.
Шаг 37
Нарисуйте скругленный прямоугольник в углу ползунка с помощью Fill # c8baac.
Шаг 38
Нарисуйте круг внутри фигуры. Установите его ход черным с размером 1 пт и удалите заливку.
Шаг 39
Выберите круговую дорожку, используя инструмент Path Selection. Shift + Alt-перетащите путь, чтобы продублировать его.
Повторите это, чтобы нарисовать больше кругов.
Шаг 40
Выберите один из путей круга. Нажмите Ctrl + Shift + J, чтобы обрезать его до нового слоя.
Шаг 41
В панели параметров удалите его обводку и измените его заливку на радиальный градиент от # e38989 до # bb5c5c. Добавить стиль слоя> Outer Glow и Drop Shadow.
Добавить стиль слоя> Outer Glow и Drop Shadow.
Шаг 42
Нарисуйте эллиптическое выделение под слайдером. Создайте новый слой и залейте его черным.
Шаг 43
Отмените выбор (Ctrl + D). Смягчите его, используя Gaussian Blur.
Нижний фон
Шаг 44
Нарисуйте еще одну прямоугольную форму для нижнего фона. Используйте тот же цвет заливки и обводки, что и в форме ползунка.
Как всегда, будьте очень осторожны с его размещением. Мы хотим, чтобы оно охватывало каждого гида на холсте.
Добавить стиль слоя> Шаблон наложения.
Ниже приведен результат в 100% увеличении.
Шаг 45
Выберите его верхнюю область, используя инструмент Rectangular Marquee.
Шаг 46
Создайте новый слой, поместите его за форму. Заполните выделение черным. Нажмите Ctrl + T, щелкните правой кнопкой мыши и выберите «Перспектива».
Нажмите Ctrl + T, щелкните правой кнопкой мыши и выберите «Перспектива».
Перетащите его верхние углы наружу.
Щелкните правой кнопкой мыши еще раз и выберите Scale. Перетащите верхнюю ручку вниз.
Щелкните правой кнопкой мыши и выберите «Деформация». Перетащите левый и правый сегмент внутрь.
Смягчите его, используя Gaussian Blur.
Уменьшите непрозрачность до 20%.
Шаг 47
Нарисуйте белый прямоугольник внутри фона. Это будет фоном для основного контента сайта.
Добавьте 10 пикселей слева, справа и сверху от фона. Интервал должен быть легким, потому что мы сделали руководство на ранних этапах. Добавить стиль слоя> Outer Glow.
Шаг 48
Добавьте новую направляющую в 25 пикселей от верхней части фигуры.
Название раздела
Шаг 49
Добавьте новый стиль символов для заголовка раздела страницы и его описания.
Добавьте заголовок раздела и его описание с помощью инструмента «Текст». Примените стили, которые мы сделали ранее. Убедитесь, что добавили 25 пикселей пространства с верхней стороны фона с помощью руководства, сделанного ранее.
Шаг 50
Нарисуйте линию 5 px под описанием сайта с помощью Fill: # 938270 и Stroke: None.
Сообщение блога
Шаг 51
Создайте другой стиль символов для заголовка сообщения.
Шаг 52
Добавьте заголовок сообщения и примените предыдущий стиль символов.
Шаг 53
Нарисуйте прямоугольник под заголовком с шириной 4 столбца. Установите белый для Fill и #bebebe для его Stroke. Добавить стиль слоя> Инсульт.
Шаг 54
Вставьте изображение поверх фигуры. Преобразуйте его в обтравочную маску (Ctrl + Alt + G).
Шаг 55
Нарисуйте прямоугольник с закругленными углами с помощью Fill: # 8e8380 и Stroke: None. Преобразуйте его в обтравочную маску.
Преобразуйте его в обтравочную маску.
Шаг 56
Создайте новые стили символов для метаданных блога.
Шаг 57
Добавьте текст метаданных поверх фигуры и примените стиль символов, который мы создали ранее.
Шаг 58
Активируйте инструмент «Текст» и перетащите его, чтобы создать текстовое поле. Установите его ширину до 4 столбцов. Нажмите «Текст»> «Вставить Lorem Ipsum», чтобы заполнить его автоматически сгенерированным Lorem Ipsum из Photoshop.
Шаг 59
Создайте новый стиль абзаца для содержимого персонажа. Нажмите на новый значок на панели «Стили абзаца».
Дважды щелкните стиль абзаца и используйте следующие настройки.
Шаг 60
Примените этот стиль к содержимому сообщения. Вы также можете поэкспериментировать с настройками отступов и интервалов.
Для веб-дизайна отключите переносы.
Шаг 61
Нарисуйте прямоугольник с закругленными углами с помощью Fill: # 8e8380 и Stroke: None. Добавить стиль слоя> Шаблон наложения. Для согласованности используйте тот же шаблон, что и в слайдере.
Шаг 62
Добавьте метку кнопки. Я предлагаю вам сохранить его как стиль персонажа. Таким образом, мы можем легко использовать его для других кнопок.
Шаг 63
Предыдущая кнопка для нормального состояния. Давайте скопируем его и изменим его цвет на # f76b6a. Кроме того, установите его тип метки на жирный.
Шаг 64
Поместите сообщение в группу, а затем нажмите Ctrl + J, чтобы продублировать его. Alt-drag для дублирования группы.
Повторите тот же шаг, чтобы сделать больше сообщений. Не забудьте изменить картинку и заголовок каждого поста.
Шаг 65
Дублируйте кнопку «Подробнее» и измените ее метку на номер. Мы собираемся использовать его для навигации по страницам. Не забудьте установить одну из кнопок в режим зависания.
Мы собираемся использовать его для навигации по страницам. Не забудьте установить одну из кнопок в режим зависания.
Шаг 66: Нижний колонтитул
Давайте начнем работать над нижним колонтитулом. Добавьте заголовок виджета и его описание.
Шаг 67
Добавьте ссылку и нарисуйте линию размером 1 пиксель под ней. Установите Fill: None и Stroke: # 8e8380.
Шаг 68
Нажмите кнопку «Дополнительные параметры» и выберите пунктирную линию.
Шаг 69
Добавьте больше ссылок в виджет.
Шаг 70
Дублируйте виджет.
Шаг 71
Нам также нужно добавить условие наведения. Установите одну из ссылок на жирный.
Под этой активной ссылкой добавьте линию 5 пикселей. Установите его цвет # f76b6a. Для согласованности внешний вид этой ссылки аналогичен активному меню в строке меню.
Шаг 72
Добавьте еще один прямоугольник в нижней области. Установите его Fill в # 3d3123.
Установите его Fill в # 3d3123.
Информация нижнего колонтитула
Шаг 73
Добавьте информацию нижнего колонтитула с помощью инструмента «Текст». Дайте ему темную тень, чтобы добавить контраст ее фону.
Социальная сеть
Шаг 74
Добавь немного иконки социальных медиа из Даниэль Сельвителла, Добавить стиль слоя> Outer Glow.
Шаг 75
Уменьшите нормальный значок до 50%. Для условия наведения давайте просто оставим непрозрачность 100%.
Шаг 76
Возьмите значок курсора свободной руки и поместите наименьший курсор руки над активной или наведенной ссылкой.
Конечный результат
Это наш конечный результат. Вы можете видеть, что последняя версия Photoshop имеет несколько интересных функций для разработки веб-макета. Стили символов и стили абзацев — это значительное улучшение для каждого веб-дизайнера.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как я могу использовать символы alt в Photoshop CS6?
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 388 раз
ОС: W10/W7 64 бита. PS: CS6
Я хочу использовать музыкальные и математические символы, но они не работают.
Например, музыкальный плоский символ: ♭ .
Согласно множеству веб-сайтов, альтернативный код — alt 9837:
- Cyberdefinitions
- Вебноты
- Альтернативные коды
- Altcodesguru
Однако, когда я пытаюсь нажать alt 9837

Если я попытаюсь скопировать и вставить символ и вставить его в текстовое поле Photoshop, но я получу пустой пустой квадрат, например: □.
У меня включена блокировка num и я добавил в реестр EnableHexNumpad со значением 1, поэтому альт-коды должны работать в фотошопе, что не так?
- adobe-photoshop
Здесь происходит две разные вещи. Прежде всего, вы должны использовать цифровую клавиатуру для ввода цифр, а не клавиатуру. Убедитесь, что клавиша NUM LOCK включена, если ваша клавиатура требует ввода цифр на цифровой клавиатуре. Насколько мне известно, для включения этой функции не требуется взлом реестра. (но кто знает.. я иногда ошибаюсь).
Во-вторых, не каждый FONT включает этот символ с заданным смещением. Когда вы видите общее поле [], это указывает на то, что используется символ, который не может быть отображен с использованием текущего шрифта для того элемента фотошопа, в который вы пытаетесь его вставить. Измените шрифт на Arial для этого элемента.
- Попробуйте использовать цифровую клавиатуру.
- Попробуйте использовать шрифт Unicode Arial (также известный как Arial Unicode MS), так как он включает ноты и наиболее «распространенные» символы. Конечно у шрифта «символов» еще больше 😉
- Если ничего не помогло, используйте программу Карта символов Windows , чтобы визуально увидеть, что включено в конкретный шрифт.
Чтобы использовать карту символов Windows:
- Введите «персонаж» в поле поиска на панели задач и выберите «Карта символов» из результатов. или
- Откройте «диалог запуска» и введите charmap [enter]
Шрифты становятся еще более сложными, когда вы начинаете говорить о кодовых страницах, но вам не нужно знать об этом, чтобы ответить на этот вопрос.
Я уже знал это, но для конкретной справки, вот библия на эту тему, когда речь идет об окнах.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Есть ли в Photoshop CS6 глифы?
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 115 тысяч раз
Я только что купил шрифт, и теперь они говорят, что мне нужно зайти в Illustrator и перейти к моим «глифам», чтобы получить «дополнения» шрифта… ну, у меня нет Illustrator… и я не знаю что за глифы?!
Кто-нибудь знает, есть ли глифы на PS6? купленный шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
- adobe-photoshop
- cs6
- символы
1
«Глиф» — это просто обозначение определенного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет возможности получить доступ к определенному глифу из Photoshop.
Как в Illustrator, так и в InDesign есть панели глифов, которые позволяют просматривать и получать доступ ко всем глифам, присутствующим в шрифте.
Итак, краткий ответ… Photoshop не имеет доступа к глифам.
Существует также множество бесплатных/условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте/вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord для просмотра глифов в шрифте. Word просто называет их «Символами». Затем скопируйте / вставьте тот, который вы хотите в Photoshop.
Word просто называет их «Символами». Затем скопируйте / вставьте тот, который вы хотите в Photoshop.
0
Как уже говорилось, в Photoshop нет меню Glyphs.
Однако существуют системные инструменты ОС, которые можно использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажей, перейдите к…
Пуск > Все программы > Стандартные > Системные инструменты:
И вот ссылка на то, как получить доступ к эквиваленту на Mac.
Надеюсь, это немного поможет.
1
При использовании Mac самый простой способ найти нужный глиф — использовать приложение Font Book (входит в стандартную установку OSX)
Выберите View > Repertoire в меню приложения и выберите шрифт для отображения всех включенных символов.

