Занятные факты про HTML — Хекслет
Главная | Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
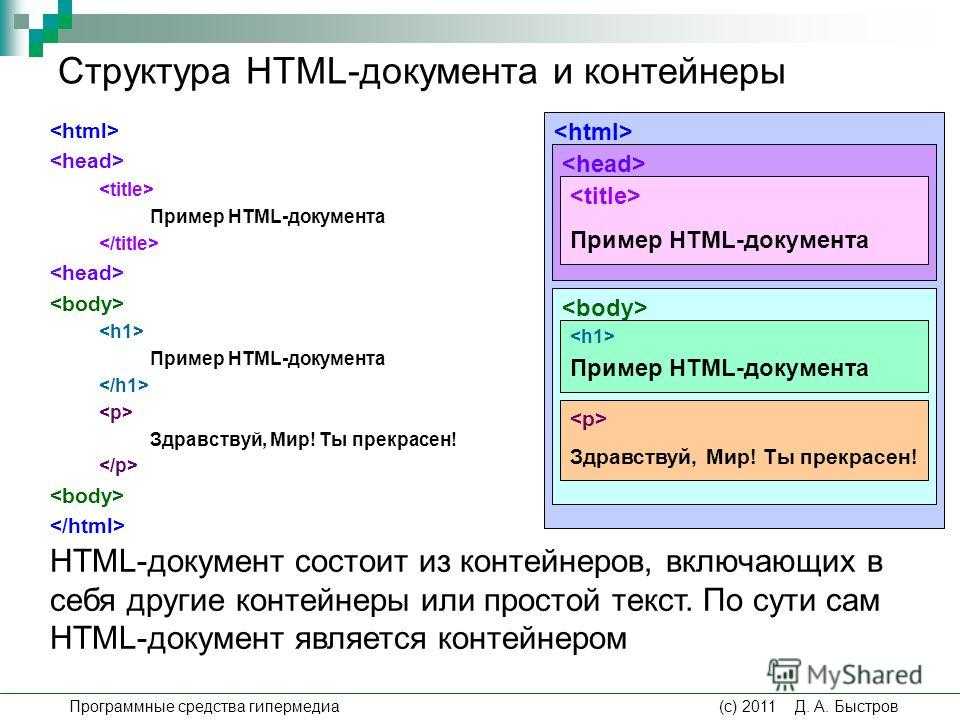
В вебе, да и для начинающих IT-специалистов, всё начинается с языка гипертекстовой разметки HTML, про который в общих чертах известно даже людям, далёким от программирования.
Если вы хоть раз открывали консоль разработчика в любом браузере, то непременно видели в каком виде представлен HTML в исходном коде страницы. Все или почти все сайты (за некоторым исключением) в интернете включают в себя теги HTML, с помощью которых описывается структура веб-страницы. Давайте вспомним несколько занятных фактов про HTML.
— Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
— Четвёртая версия HTML (4.0) вышла 18 декабря 1997 года, а пятая (HTM5) только спустя 17 лет — 28 октября 2014 года.
— HTML-теги могут быть как парными (<h2></h2>), так и непарными (<hr />, <br />).
— HTML входит в тройку основных китов (HTML, CSS, JavaScript), с помощью которых строится веб-страница.
— HTML-страница состоит из базовых HTML-тегов, которые применяются для создания большинства веб-страниц. Большая часть html-тегов при создании веб-страниц, как правило, не используется, а применяются только часто используемые и базовые, такие как <p>, <div>, <span>, <img>, <a> и тд.
Изучите основы HTML на Хекслете На Хекслете есть бесплатный курс по основам HTML, CSS и веб-дизайна. Пройдите его, чтобы познакомиться с незаменимыми инструментами фронтенд-разработчиков и сверстать свою первую веб-страницу.
Изучить основы HTML
Kirill Kirillov 13 декабря 2022
1
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
27 апреля 10 месяцев
Профессия
Новый с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
27 апреля 9 месяцев
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
27 апреля 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
27 апреля 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
27 апреля 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
27 апреля 4 месяца
Профессия
с нуля
Node.
Разработка бэкенд-компонентов для веб-приложений
27 апреля 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
27 апреля 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
27 апреля 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
Новый В разработке с нуля
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
дата определяется 10 месяцев
Please enable JavaScript to view the comments powered by Disqus.Шпаргалка HTML — тег SyntaxHighlighter.
 config.clipboardSwf = ‘plugins/syntax/scripts/clipboard.swf’; SyntaxHighlighter.all();
config.clipboardSwf = ‘plugins/syntax/scripts/clipboard.swf’; SyntaxHighlighter.all();- Главная»
- HTML-Шпаргалка»
- a
Поддержка браузеров
Пример
<a href ="http://ruseller.com">Ссылка на Ruseller.com</a>
Описание и использование
Тег <a> определяет якорь. Якорь можно использовать двумя способами:
1. Создать ссылку на другой документ, используя атрибут href
2. Создать закладку в текущем документе, используя атрибут name
Элемент a чаще всего называют ссылка или гиперссылка.
Самым важным атрибутом элемента a является — href. Он определяет расположение документа по ссылке.
По умолчанию, ссылки во всех браузерах выглядят следующим образом:
— непосещенная ссылка подчеркнута и синяя
— посещенная ссылка подчеркнута и фиолетовая
— активная ссылка подчеркнута и красная
Разница между HTML и XHTML
Нет
Советы и примечания
Используйте CSS для оформления ссылок!
Необязательные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_кодировка | Определяет набор символов документа, на который идет ссылка |
| coords | координаты | Определяет координаты ссылки |
| href | URL | Определяет расположение ссылки |
| hreflang | код_языка | Определяет язык документа по ссылке |
| name | название_секции | Определяет название якоря |
| rel | текст | Определяет отношение между текущим документом и документом по ссылке |
| rev | текст | Определяет отношение между документом по ссылке и текущим документом |
| shape | default rect circle poly |
Определяет форму ссылки |
| target | _blank _parent _self _top название_фрейма |
Определяет в каком окне откроется ссылка |
Стандартные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accesskey | буква | Определяет клавишную комбинацию для получения доступа к элементу |
| class | имя_класса | Определяет имя класса для элемента |
| dir | rtl ltr |
Определяет направление текста для контента в элементе |
| id | id | Определяет уникальный id для элемента |
| lang | код_языка | Определяет код языка для контента в элементе |
| style | определение_стиля | Определяет инлайновый стиль для элемента |
| tabindex | номер | Определяет порядок переноса фокуса в окне с одного элемента управления на другой при нажатии клавиши TAB |
| title | текст | Определяет дополнительную информацию об элементе |
| xml:lang | код_языка | Определяет код языка для контента в элементе, в XHTML документах |
Событийные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| onblur | скрипт | Скрипт будет выполнен после потери элементом фокуса |
| onclick | скрипт | Скрипт будет выполнен при клике |
| ondblclick | скрипт | Скрипт будет выполнен при двойном клике |
| onfocus | скрипт | Скрипт будет выполнен при получении фокуса |
| onmousedown | скрипт | Скрипт будет выполнен при нажатии кнопки мышки |
| onmousemove | скрипт | Скрипт будет выполнен при движении курсора мышки |
| onmouseout | скрипт | Скрипт будет выполнен, когда курсор мышки покинет пределы элемента |
| onmouseover | скрипт | Скрипт будет выполнен, когда курсор мышки находится над элементом |
| onmouseup | скрипт | Скрипт будет выполнен, когда кнопка мышки будет отпущена |
| onkeydown | скрипт | Скрипт будет выполнен при нажатии клавиши |
| onkeypress | скрипт | Скрипт будет выполнен при нажатии клавиши и последующего разжатия |
| onkeyup | скрипт | Скрипт будет выполнен при разжатии клавиши |
Шпаргалка HTML:
 ..—>
..—>
ТОП-10 Хостеров:
Смотреть весь рейтинг
Шпаргалки:
Рекомендуем
html — В чем назначение и уникальность SHTML?
«Поскольку сейчас 2021 год, я собираюсь ответить на этот вопрос, потому что исходный ответ отвечает на вопрос с точки зрения человека, который жил в то время, когда SSI были очень распространены, однако они почти устарели в современной веб-разработке.
.»
«SSI — это аббревиатура, состоящая из:
Серверная часть включает ». «ШТМЛ» или (.shtml) — это не что иное, как простое расширение файла, используемое для обозначения разработчиками и браузерами того, что текущий документ представляет собой «HTML-документ» , который реализует «Сервер». Сторона включает» .
Я считаю, что лучший способ объяснить SSI — это сравнить их с языками C (не путать с синтаксисом C-Style ). Причина, по которой C-Languages являются хорошим ориентиром, состоит в двух причинах:
A. Большинство программистов/веб-разработчиков, получивших образование в области информатики, по крайней мере «отчасти» знакомы с одним из языков C (для меня это был и остается C++).
B. Синтаксис явно заимствован из оригинального языка C, поскольку он точно такой же, как операторы
#includeв языках C.
Итак, если вы знакомы с языком C, вы, вероятно, уже имеете хорошее представление о том, что я описываю.
И, если я продолжу и скажу:
Тогда вы, наверное, точно знаете, что это такое.«Это директивы препроцессора для веб-страниц, которые разработчики реализуют, чтобы сохранить свой код СУХИМ и поддерживать согласованные верхние и нижние колонтитулы, которые реализованы с помощью стандартного синтаксиса C-директив (например,
#includes,#ifdef,# определить,#ifи т. д.)
Если вы раньше не изучали C-язык, то эта выдержка для вас:
В языках C есть синтаксические операторы, которые используются для добавления библиотек, классов, интерфейсов, шаблонов и т. д., и они выглядят так:
#include#define#undef#ifdef#ifndef
и т. д…
д…
Ну и «в ореховой скорлупе» , тот же синтаксис реализован на веб-страницах через «Включения на стороне сервера» или SSI
SSI0 выглядят следующим образом:
- У SSI также есть
#if,#elseи т. д.
Теперь, когда мы определили, как выглядит SSI, а также его синтаксис, я объясню, что они представляют собой применительно к современному миру.
Я пишу это в Середина 2021 , поэтому важно отметить, что, насколько я могу судить, 2012 год был последним разом, когда SSI вообще обновлялись; они стандартизированы W3C. Сегодня они нам действительно не нужны, потому что у нас есть гораздо более мощные технологии. Первыми являются шаблонизаторы ( Pug , Handlebars и т. д., а также такие фреймворки, как
д., а также такие фреймворки, как Vue и React ). В настоящее время, если вы видите страницу с расширением SHTML, скорее всего, это старая страница, и, вероятно, ее необходимо обновить. Причина, по которой я нашел и ответил на этот вопрос, заключается в том, что у моего профессора есть веб-сайт, который использует SSI, и я заметил, что Edge не загружает его должным образом — заголовок попадает в тело текста. Видеть, что новый браузер, такой как Edge, неправильно отображает технологию, которая давно ушла в прошлое, является довольно хорошим признаком того, что поддержка этой технологии падает, и она уходит в закат. Заключить; если вы видите «SHTML» расширение файла — т. е. foo.shtml — теперь вы знаете, почему оно там, и теперь вы знаете, что это такое, что оно там делает,
Краткое последнее примечание:
SSI были очень популярны во времена XHTML. Но в современном мире разработчиков SSI лучше всего использовать в качестве учителя или напоминания о том, что технология может быть чрезвычайно популярной, а стандартизацию может поддерживать группа, известная стандартизацией наиболее конкретных веб-технологий, когда-либо созданных (W3C). , а еще может рассыпаться по-римски. SSI были отличной идеей, но есть причина, по которой Интернет написан на языке, который написан на C++, а не на C++ (JavaScript).
, а еще может рассыпаться по-римски. SSI были отличной идеей, но есть причина, по которой Интернет написан на языке, который написан на C++, а не на C++ (JavaScript).
Возникла новая фишинговая атака с использованием вложенных файлов SHTML
В начале апреля группа Mimecast Threat Center была предупреждена о редком типе фишинговой атаки на основе серверного анализа HTML (SHTML), появляющейся в Великобритании.
Когда пользователи открывали вложения в письмах этой фишинговой кампании, они немедленно перенаправлялись на вредоносный сайт с запросом конфиденциальной информации. На изображении ниже показан пример письма о целевой атаке, которое получили организации.
В целом, 55% этой кампании было распространено в Великобритании, 31% в Австралии, 11% в Южной Африке и 3% в других странах. В Соединенном Королевстве и Южной Африке мишенями в основном были финансовый и бухгалтерский секторы, в то время как в Австралии это был в основном сектор высшего образования.
Эта фишинговая атака уникальна тем, что использует вложения файлов SHTML, которые обычно используются на веб-серверах. Внутри содержимого файла был обнаружен код JavaScript, как показано ниже. Это было ответственно за запутывание вредоносного URL-адреса.
Центр угроз использовал эту важную аналитическую информацию об угрозах для создания расширенного пользовательского правила, которое напрямую идентифицирует конструкцию SHTML. Шлюз Mimecast теперь обнаруживает и блокирует все входящие электронные письма, содержащие код SHTML, чтобы незаметно защитить клиентов от такого рода фишинга. За два месяца с момента развертывания более 100 000 индивидуальных пользователей были активно защищены от атак с помощью уникальной сигнатуры.
Фишинговые атаки по-прежнему распространяются, несмотря на увеличение объема информации о киберугрозах Фишинговые атаки по-прежнему являются одним из наиболее распространенных и опасных методов, используемых киберпреступниками для кражи конфиденциальных данных и проникновения в сети. Форма социальной инженерии, фишинг стремится завоевать доверие потенциальных жертв, выдавая себя за известные или законные источники. Вам может быть представлен запрос от вашего банка на обновление ваших учетных данных, или, возможно, генеральный директор вашей компании отправляет вам электронное письмо с срочным запросом конфиденциальной информации или перевода средств.
Форма социальной инженерии, фишинг стремится завоевать доверие потенциальных жертв, выдавая себя за известные или законные источники. Вам может быть представлен запрос от вашего банка на обновление ваших учетных данных, или, возможно, генеральный директор вашей компании отправляет вам электронное письмо с срочным запросом конфиденциальной информации или перевода средств.
Эти тактики используют ваши естественные эмоциональные реакции — любопытство, страх и безотлагательность — и пытаются получить конфиденциальную информацию, украсть данные кредитной карты или установить вредоносное ПО одним щелчком вложения.
Результатом этих фишинговых атак почти всегда являются финансовые потери. Для компаний и государственных организаций это включает срыв бизнеса, потерю доверия, принудительные санкции и мошенничество с использованием электронных средств, совершаемое мошенниками.
Электронная почта — вектор атаки номер один Электронная почта по-прежнему остается одним из наиболее широко используемых средств связи благодаря скорости и простоте использования, а также является вектором атаки номер один. Исследования показывают, что 91% всех кибератак совершается через электронную почту, а фишинг — лишь один из методов, используемых злоумышленниками. Учитывая их характер, требуется лишь кратковременная потеря бдительности пользователя, чтобы мошенничество посеяло хаос, а угрозы становятся все более изощренными и трудными для выявления. Из-за большого ежедневного объема обмена сообщениями на рабочем месте это представляет собой огромную постоянную проблему для организаций по обеспечению безопасности информации.
Исследования показывают, что 91% всех кибератак совершается через электронную почту, а фишинг — лишь один из методов, используемых злоумышленниками. Учитывая их характер, требуется лишь кратковременная потеря бдительности пользователя, чтобы мошенничество посеяло хаос, а угрозы становятся все более изощренными и трудными для выявления. Из-за большого ежедневного объема обмена сообщениями на рабочем месте это представляет собой огромную постоянную проблему для организаций по обеспечению безопасности информации.
В отчете Mimecast за июнь 2019 г. «Оценка рисков безопасности электронной почты » сделан вывод о том, что в среднем на каждые 69 доставленных электронных писем в почтовый ящик сотрудника доставляется один вредоносный URL-адрес. Эти попытки фишинга могут использовать изображения вместо письменного текста, чтобы обойти почтовые фильтры, или методы запутывания кода, чтобы предотвратить обнаружение программным обеспечением безопасности. В Центре угроз Mimecast работает группа экспертов по кибербезопасности, занимающихся сбором последней информации об угрозах для защиты от этих постоянно меняющихся угроз.
