Добавление шрифтов на веб-сайт
Веб-шрифты из Adobe Fonts можно использовать на веб-сайтах, в HTML-рассылках, в статьях в формате AMP Google, а также во многих проектах других типов, поддерживающих веб-шрифты.
Начните с просмотра библиотеки шрифтов. Необходимую языковую поддержку можно выбрать в раскрывающемся меню ЯЗЫКИ И ПИСЬМЕННОСТИ.
Используйте теги или фильтры, чтобы настроить список шрифтов. Используйте наши теги естественного языка для подбора шрифтов, соответствующих настроению проекта. Шрифты также можно фильтровать по классификации (например, с засечками или без засечек), свойствам (x-высота, ширина или толщина) или по языку.
Если желаемый шрифт найден, нажмите кнопку </>, чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть название шрифта, чтобы открыть страницу семейства и отобразить все типы насыщенности и стили шрифта, доступные для использования. Затем нажмите </> «Добавить в веб-проект» в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» можно назвать веб-проект и выбрать шрифты для включения.
- Щелкните меню и выберите «Создать проект».
- Назовите веб-проект.
- Используйте флажки, чтобы выбрать типы насыщенности и стили шрифта, включаемого в проект.
- Создайте проект.
Позже вы сможете вносить изменения в настройки проекта на странице Мои шрифты Adobe Fonts.
Далее вам будет предоставлен код вставки для загрузки шрифтов на веб-сайт. Различные варианты описаны на странице справки по кодам вставки. При этом код вставки по умолчанию отлично работает для большинства проектов.
Скопируйте код вставки и добавьте его к тегу <head> на своем веб-сайте.
Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку </> на другом семействе шрифтов, затем в меню выберите название вашего проекта (вместо «Создать проект»).
Веб-проект и все добавленные к нему шрифты будут указаны на странице Мои шрифты Adobe Fonts.
Нажмите кнопку «Изменить проект», чтобы изменить насыщенность и стили шрифтов, полностью удалить семейство веб-шрифтов из проекта или указать параметр font-display. Кроме того, можно изменить набор символов в редакторе веб-проекта, определяющий языковую поддержку проекта.
Восточноазиатские шрифты должны предоставляться с динамическим подмножеством, при этом другие шрифты имеют варианты языковых подмножеств «По умолчанию», «Все символы» или «Пользовательское языковое подмножество». На странице справки Поддержка и подмножества языков представлена дополнительная информация о разных вариантах.
В проект можно включить любые функции OpenType, установив флажок «Функции OpenType». При установке этого флажка также отображается список таких возможностей, доступных для данного семейства веб-шрифтов, как лигатуры, альтернативные символы или уменьшенные прописные буквы.
Параметры font-display позволяют задавать режим загрузки веб-шрифтов в браузере и применение их на веб-сайте. Более подробную информацию можно найти на странице справки о параметрах font-display.
Более подробную информацию можно найти на странице справки о параметрах font-display.
По окончании настройки проекта нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны на веб-сайте через несколько минут.
На странице веб-проекта указаны название семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Управление учетной записью
Веб-Безопасные шрифты — Учебник CSS — Schoolsw3.com
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Tahoma (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Helvetica (без засечек)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (рукописный)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Fonts и как их использовать.
❮ Назад Далее ❯
веб-шрифтов: когда нужны, когда нет | Дэвид Гилбертсон | HackerNoon.com
Фото Маркуса де Паулы на UnsplashЯ не сторонник категоричных заявлений типа «должен» или «не должен» использовать веб-шрифты, но я думаю, что должны быть какие-то рекомендации, чтобы помочь людям решить, использовать их или нет.
Скоро я наберу много слов, но суть в следующем: если вы делаете сайт и собираетесь искать идеальный веб-шрифт, пожалуйста, хотя бы рассмотрите вариант с использованием системных шрифтов.
Возможно, это соображение может принять следующую форму:
Я подозреваю, что для некоторых процесс принятия решения выглядит примерно так:
Если вы всегда использовали веб-шрифты, вам простительно думать, что «системные уродливый. Само слово «система» уродливое, так что это разумная мысль.
Чтобы все были на одной странице — или, по крайней мере, смотрели на одну и ту же книгу — я хотел бы показать один пример сайта, использующего системные шрифты. Возможно, это не самая красивая вещь в мире, но, надеюсь, нивелирует любые негативные предубеждения.
Возможно, это не самая красивая вещь в мире, но, надеюсь, нивелирует любые негативные предубеждения.
Возможно, вы захотите открыть свой собственный сайт и попробовать следующее семейство шрифтов, посмотрите, как оно выглядит:
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, без засечек;
Или вы можете пройти расширенный тест-драйв и использовать что-то вроде расширения Stylebot Chrome, чтобы установить семейство шрифтов для определенного селектора/сайта CSS. Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.
Убрав это удивительно короткое вступление, давайте потратим немного времени на каждый из вопросов этой блок-схемы.
Это самый простой способ убраться с дороги. Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.
Вы только посмотрите на этот шрифт, ребята. Роул.
Роул.Очевидно, я не собираюсь предлагать The New Yorker вышвырнуть Ирвина на обочину или что Apple.com бросит Сан-Франциско. Даже таким сайтам, как Nike, я бы не советовал этого делать («Единая валюта Nike» совершенно не вдохновляет), потому что это их шрифт .
Заключение : если ваш шрифт является частью вашего бренда, используйте этот шрифт, разумеется. В противном случае вперед!
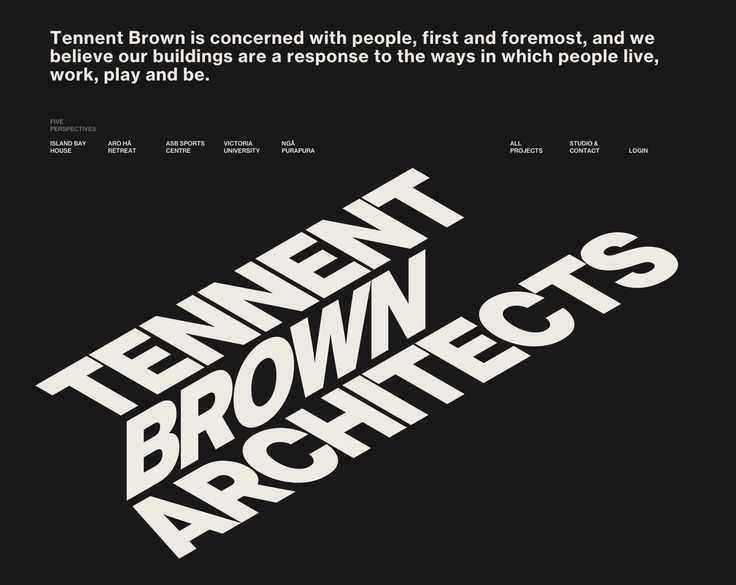
Взгляните на текст на этой картинке. Содержание не имеет значения, только шрифт.
Я думаю, если вы шахтер, это имеет отношение, только не к моей статьеПозвольте себе составить мнение, я вернусь к этому позже.
Если среднее количество слов, читаемых подряд на вашем сайте, равно четырем, напряжение глаз не так уж и важно. Возможно, именно поэтому Facebook, Twitter, Gmail и eBay используют системные шрифты (в большинстве мест).
Но если пользователь заходит на ваш сайт, чтобы прочитать его в течение 10 минут, вы хотите, чтобы ваш текст был приятным для глаз.
(Примечание о засечках: до сих пор я использовал термин «системные шрифты» для обозначения семейства шрифтов -apple-system, BlinkMacSystemFont и т. д., которые являются шрифтами без засечек. та же идея применима и к шрифтам с засечками The New York Times , The Boston Globe , The Australian , все определяют семейство шрифтов для основного текста примерно как georgia, "times new roman", times, serif .)
Medium.com — отличный пример, и я уверен, что вы с ним знакомы. Они явно много думали о своей типографике. От этих красивых длинных тире до пробелов разной ширины, которые вы даже не заметили, Medium не будет таким же, как системный шрифт.
Но это не должно заставлять вас думать, что сайт легко только читать, если на нем есть веб-шрифт.
Если вы разработчик, вы, вероятно, потратили немало времени на изучение слов на GitHub. Знаете ли вы, что при создании этих слов по сети не загружался ни один файл шрифта? Удивительно.
Думаю, если завтра GitHub переключится с системных шрифтов на «Source Sans Pro», никто даже не заметит. Точно так же я готов поспорить, что если NPM откажется от Source Sans Pro и перейдет к системным шрифтам, никто этого тоже не заметит.
И в этом суть, заметят ли ваши пользователи (не вы) разницу в читаемости между веб-шрифтом и системным шрифтом?
Пока не отвечайте, потому что…
Википедия много думала о типографике. И они пришли к выводу, что лучше всего использовать системные шрифты.
Отлично.
Но что меня сбивает с толку, так это то, что для размеров рабочего стола они не применяют меры (длину строки) и имеют шрифт 14 пикселей (напомню, что он был 13 пикселей до увеличения в 2014 году).
Я хотел бы думать, что для этого есть веская причина, но я не могу понять, что это такое. Может быть, это как-то связано с возможностью вертикального сканирования статьи, я не знаю.
Я пользуюсь Википедией с текстом 18 пикселей и длиной строки 700 пикселей уже много лет, и у меня нет жалоб.
Когда я вынужден время от времени возвращаться к стандартному виду, у меня начинает кружиться голова.
Википедия: тренирую мышцы шеи с 2001 года. Это как наблюдать за матчем волана на Луне.(Мое скромное предложение Википедии: увеличьте размер основного текста вашего рабочего стола до 15 пикселей завтра, а затем увеличивайте его на 1 пиксель каждый год в течение следующих пяти лет — он все равно будет меньше, чем текст, который вы читаете сейчас.)
Точка к это небольшое отступление: если ваш текст трудно читать с самого начала, веб-шрифт может предложить в лучшем случае лишь небольшое улучшение. Так что изучите основы удобочитаемой типографики, прежде чем даже думать о шрифтах.
Если вы ничего не знаете о типографике, но заботитесь о читабельности, попробуйте это в качестве отправной точки:
- Размер шрифта не менее 18 пикселей
- Межстрочный интервал 1,6
- #333 для цвета или около того
- Ограничение ваши линии должны быть шириной 700 пикселей
Но не верьте мне на слово, вы можете черпать вдохновение из Medium, The New Yorker, Smashing Magazine, longform. org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
После того, как вы разобрались с основами, вы можете сравнить системные шрифты и веб-шрифты.
(У меня есть предчувствие, что люди будут спорить с этим — это моя вина, что я даю советы с любым уровнем конкретики — поэтому я выйду вперед: применяйте здравый смысл к тому, что вы читаете в Интернете, приспосабливайтесь к вкусу, не делайте того, что вам не хочется.Также не ешьте таблетки для посудомоечной машины, и если боль не проходит, обратитесь к врачу.)
Теперь я хочу, чтобы вы пообещали мне, что не собираетесь для прокрутки вверх.
Потому что…
Вот снова этот блок текста.
Легче читать, чем первый? Сложнее читать? Одинаковый?
Когда два фрагмента текста расположены рядом, легко щелкнуть глазами между ними и в конце концов убедить себя, что один читать легче, чем другой. Но если эта разница не очевидна без прямого сравнения, то, вероятно, у вас есть два шрифта, которые вполне приемлемы.
Ради удовольствия, вот они рядом, где совершенно ясно видно, что они разные. Один веб-шрифт, другой системный.
Источник: New Republic (Кроме того, я отфотошопил три отличия на картинках)Итак, вернемся к вопросу из блок-схемы: «Облегчает ли веб-шрифт чтение вашего сайта?». Я хотел бы думать, что в холодном свете дня большинство людей посмотрят на приведенное выше сравнение и скажут нет , ни одно из них не легче читать, чем другое. И, во всяком случае, текст справа — по словам главы в комментариях — читать значительно легче. И это не веб-шрифт.
Заключение : если на вашем сайте не так много текста, веб-шрифт мало что изменит в удобочитаемости. Но если ваш сайт посвящен чтению, это, вероятно, не так просто. Я думаю, что шрифт Medium определенно делает текст более приятным для чтения. И я думаю, что шрифт New Republic не имеет никакого значения. Вам нужно найти способ объективно ответить на этот вопрос для вашего сайта — для ваших читателей.
И если вы решите, что веб-шрифт не имеет существенного значения для удобочитаемости, вы на шаг приблизитесь к конечной цели — избавлению от необходимости возиться с веб-шрифтами.
Если вы зашли так далеко в блок-схеме, рассматриваемый веб-шрифт не привязан к вашему бренду и не улучшает читабельность. Но это, конечно, не означает, что вы не должны его использовать.
Если у вас нет ресниц F O f U nstyled T доб. Потому что это U-G-L-Y.
Извините, New Republic , но чтобы нырнуть глубже, я собираюсь еще немного придраться к вам. Это не потому, что я злой, а потому, что вы отправляете 542 КБ шрифтов в мой браузер.
Вот статья со скриншотов выше загрузки.
Загрузка статьи New Republic. Сетевая панель Chrome DevTools, настроенная на «Fast 3G», фильтруется только для шрифтов.Основная копия статьи видна через 1,45 секунды. Это действительно серьезное усилие.
Серьезно, 1,45 секунды в сети 3G — это намного лучше, чем подавляющее большинство пользователей Интернета [умиротворяющее похлопывание по плечу].
Затем через 1,65 секунды загружается изображение. Но с этого момента все идет по наклонной, как фестиваль катания сыра.
Девять секунд спустя , в 10.85 веб-шрифт готов, и текст мерцает, когда системный шрифт заменяется веб-шрифтом. Фу.
Но это еще не все. О, нет. На 12,58 секунды он снова мерцает, когда загружается шрифт 700-го размера (который используется в первом предложении каждой статьи — так что это сдвигает остальную часть копии), затем текст снова мерцает на 12,7, когда появляется курсив 400.
И все это помимо того факта, что большинство людей все равно не могли отличить эти два шрифта.
О, и, насколько я могу судить, используемые здесь шрифты Balto и Lava не только весят 542 КБ, но и стоят около 2000 долларов в год. Шейш.
Это, безусловно, сжимает мои кошельки.
Забавно, я думаю, что многие люди посмотрят на заголовок этого сообщения в блоге и решат, что это разглагольствования какого-то разработчика, который не видит ценности в хорошей типографике. Но все совсем наоборот. Описанное выше поведение является нападением на зрительный опыт, и его можно было бы избежать с помощью системного шрифта, который выглядел бы чертовски идентично.
Но все совсем наоборот. Описанное выше поведение является нападением на зрительный опыт, и его можно было бы избежать с помощью системного шрифта, который выглядел бы чертовски идентично.
Но давайте сделаем шаг назад. Очевидно, что дизайнеры этого сайта не хотят, чтобы он раздражал во время загрузки. И явно от этого страдает не только New Republic . Так как же сайт доходит до этой точки?
И, что более важно, как избежать вашего сайта попадания в эту точку?
Я предполагаю, что дизайнерские решения, вероятно, принимались сидя перед Sketch или просматривая веб-сайт с установленным локально шрифтом, поэтому предполагалось, что есть нет недостатков использования веб-шрифта .
Это неправда, и любой, кто когда-либо пользовался Интернетом, может вам сказать.
Возможно, если бы существовал плагин для Sketch или Photoshop, показывающий системный шрифт на 10 секунд каждый раз при открытии файла, в мире было бы меньше лишних веб-шрифтов.
Мое предложение: понять, как веб-шрифты будут выглядеть для ваших пользователей, а не на статичном дизайне без раздражающих вспышек нестилизованного текста.
Вывод: если вы не можете избежать FOUT, избегайте шрифта.
(Если вы были нокаутированы в этом раунде, вы можете прокрутить вперед и увидеть несколько советов, как избежать FOUT). Но, честно говоря, я этого не понимаю.
Зачем мне один и тот же шрифт на всех устройствах? На первый взгляд это может показаться глупым вопросом, но я попытался применить «5 почему» и застрял на втором месте.
Насколько я понимаю, идея в том, что если я просматриваю носки в Safari на своем Mac, затем выхожу из дома, сажусь в поезд и захожу на тот же сайт на своем Android, это плохо вещь если я сейчас вижу другой шрифт.
Я понимаю общую идею о том, что «согласованность важна». Но… так ли это? На данный момент в блок-схеме?
Я могу говорить только за себя, но если я перешел от сидения на диване, смотрящего на ваш настольный сайт на 15-дюймовом ЖК-дисплее с 220 PPI, к грязной комнате на колесах, глядя на ваш мобильный сайт на 5,5-дюймовом OLED с 534 PPI мне все равно, на какой шрифт я смотрю, и я почти наверняка не замечу перехода от San Francisco к Roboto.
Я просто смотрю на носки в своем телефоне.
Спасибо, readymagНо, как я уже сказал, я могу говорить только за себя. Может быть, я один так думаю, и все остальные были бы полностью сбиты с толку переключением между Робото и Сан-Франциско.
Я всего лишь одинокая точка данных.
Я также слышал аргумент, что наличие одного и того же шрифта на всех устройствах означает, что вы можете полагаться на текст, имеющий постоянный вес и всегда занимающий одинаковое количество места.
Нет.
Safari на macOSChrome на WindowsЯ использую macOS/Windows примерно наполовину (в этом я немного бродяга), и обычно текст в Windows выглядит светлее. Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Таким образом, вы должны признать, что даже с веб-шрифтом ваш текст будет отображаться по-разному на Mac и Windows и почти наверняка будет переноситься в разных точках (обратите внимание на первую строку основного абзаца).
Заключение : если вы понимаете, что ваш текст никогда (никогда) не будет выглядеть одинаково на всех устройствах, но все же хотите использовать один и тот же шрифт на всех устройствах, тогда выбор очевиден: вам нужен веб-шрифт . В противном случае…
Итак, у вас есть шрифт, который не привязан к вашему бренду, не повышает читабельность, вы можете загрузить его без неприглядной вспышки нестилизованного текста, и вы приняли неизбежное несоответствие между устройствами.
Что теперь?
Вы могли заметить, что в моей блок-схеме отсутствует вопрос «выглядит ли это лучше?» Уверяю вас, это не потому, что я думаю, что внешность не имеет значения. Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Причина, по которой я ушел «выглядит лучше?» вне блок-схемы из-за неправильного представления о том, что веб-шрифты по своей природе лучше выглядят, чем системные шрифты.
Наверное, пора присмотреться к этим «системным» шрифтам…
Если вы сегодня используете системный шрифт, ваши пользователи получат «San Francisco» на macOS и iOS, «Roboto» на Android и «Segoe UI» на Windows.
Это то, что Apple, Google и Microsoft выбрали для своих интерфейсов. При создании этих шрифтов было уделено много внимания, поэтому их, конечно, не следует считать бедными троюродными братьями, подобными «Open Sans», «Proxima Nova» и «Lato».
(У меня возникает соблазн предположить, что эти системные шрифты превосходят большинство веб-шрифтов, но энтузиасты типографики — жестокие люди, поэтому я не буду этого говорить.)
Системные шрифты могут быть такими же красивыми, как веб-шрифты, и если вас интересует, как красиво выглядит шрифт, вам следует приложить усилия, чтобы увидеть, как ваш сайт выглядит с системными шрифтами. Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Итак, вы проверили системные шрифты, и они делают это не за вас. Теперь вы просто хотите выбрать шрифт для своего сайта, точно так же, как вы хотите выбрать цветовую палитру и макет.
К счастью, мы находимся в конце блок-схемы, поэтому, если вы хотите использовать веб-шрифт, вам следует использовать веб-шрифт.
Благодарю вас за то, что вы нашли время подумать о системных шрифтах, и желаю вам и вашему веб-шрифту долгих лет счастья.
Заключение : используйте веб-шрифт, если хотите. Но , если после всего этого вы пришли к выводу, что на самом деле было бы неплохо иметь на одну проблему меньше, и система на самом деле довольно хороша, тогда используйте системный шрифт.
Все победители.
Вышеупомянутая концовка была довольно скучной, не так ли. «Делай все, что делает тебя счастливым» — блеф.
Теперь о самом важном. Что я думаю.
Я думаю, что веб-шрифты используются как режим работы по умолчанию, а не как результат взвешенного процесса принятия решений.
Думаю, ровно половина сайтов, использующих веб-шрифты, могла бы избавиться от них и стать лучше.
Я думаю, что худшие из них будут терять трафик из-за медленной загрузки веб-шрифтов.
Вещи, подобные приведенным ниже, особенно возмутительны. Пользователям предоставляется пустая страница, на которую они могут смотреть в течение трех лишних секунд, пока этот сайт загружает красивый шрифт.
Пользователям предоставляется пустая страница, на которую они могут смотреть в течение трех лишних секунд, пока этот сайт загружает красивый шрифт.
Это как если бы ты пришел ко мне в гости, и я заставил бы тебя стоять в углу и смотреть на глухую стену в течение трех минут, пока я расчесывал волосы.
Если ваш сайт загружается таким образом, вы фактически говорите: «Мой шрифт важнее моего контента и вашего времени».
Я не отдам сайт (потому что мне нравится контент и я не думаю, что он заслуживает публичного осуждения), но вы, вероятно, хотите увидеть уникальный, красивый веб-шрифт, который вызывает эту вопиющую задержку.
Итак, вот один абзац системным шрифтом, который вы могли бы прочитать сразу, и один абзац шрифтом wunderfont, который пользователям приходится ждать три секунды, чтобы увидеть.
Великолепно, не так ли? Величественно даже. Я бы хотел, чтобы всех сайтов заставили меня ждать еще три секунды, чтобы я мог полюбоваться красотой этого действительно волнующего шрифта.
Хорошо, хватит моих мнений. У меня перехватило дыхание, и я только что вспомнил, что пытаюсь быть менее саркастичным.
Итак, давайте перестанем ругать других за их выбор и закончим чем-нибудь более практичным.
Вопреки ощущениям, которые вы, возможно, получили из вышесказанного, я не думаю, что Интернет должен полностью отказаться от веб-шрифтов. Но если вы собираетесь их использовать, есть правильный и неправильный путь. Ниже вы найдете оба.
Причина, по которой веб-шрифты могут быть медленными, заключается в том, что браузер узнает о них только в самом конце процесса загрузки. Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил какой-то сарказм. Извиняюсь.)
Только после этого браузер начнет загрузку шрифта. Вот ресурсы, загружаемые для страницы, содержащей не более чем HTML, CSS и один веб-шрифт:
Синяя полоса — это HTML, фиолетовая — CSS, а серая — файл шрифта.
Вы видите, что когда браузер анализирует HTML, он обнаруживает ссылку на файл CSS и начинает его загрузку. Как только вы закончите замечать это, обратите внимание, что только после полной загрузки CSS браузер понимает, что вам понадобится шрифт. Таким образом, страница фактически готова к работе даже раньше, чем шрифт 9.0003 начинает загрузку.
Немного плохо видно, но вверху скриншоты загрузки страницы. Если вы прищуритесь (хотя, если вы спросите меня, прищуривание делает еще труднее видеть вещи), вы увидите, что текст отображается только после того, как шрифт готов (около 2400 мс).
Другой вариант — загрузить шрифт с помощью CSS — фрагмента кода, который вам рекомендуется использовать в Google Fonts. Это в основном загружает файл CSS, который определяет некоторые правила шрифта, которые указывают на файлы шрифтов на серверах Google. Таким образом, схема загрузки выглядит следующим образом:
Зеленый — это файл шрифта. Конечный результат почти такой же. Мы ждем целую вечность, прежде чем мы начнем загружать шрифт.
Мы ждем целую вечность, прежде чем мы начнем загружать шрифт.
Но что, если бы вы могли добавить одну строку кода и начать загрузку шрифта раньше? Например…
Разве это не было бы чертовски круто?
Ну… вставьте это в свой HTML, прежде чем вы определите свой файл CSS, а Боб — ваш дядя.
Да да, технически не одна строка. rel=preload охватывает почти 90% пользователей (по состоянию на сентябрь 2020 г.).
Ваша альтернатива, FontFace API, охватывает еще больше возможностей. Вы можете использовать его прямо перед тем, как указать свой CSS, чтобы браузер сразу начал загрузку.
ШрифтФейс . Затем вы можете иметь запасные варианты для .woff и .ttf и все, что вам нравится в ваших обычных правилах @font-face .
И последнее. .. теперь ваш шрифт начинает загружаться намного раньше, надеюсь, вы сможете полностью избежать ужасного FOUT. Но, возможно, между поступлением CSS и получением шрифта будет несколько сотен миллисекунд.
.. теперь ваш шрифт начинает загружаться намного раньше, надеюсь, вы сможете полностью избежать ужасного FOUT. Но, возможно, между поступлением CSS и получением шрифта будет несколько сотен миллисекунд.
В этот период браузер знает, какой шрифт использовать, но пока не имеет его. Что здорово, так это то, что вы можете контролировать, что он делает в это время, определяя свойство font-display в правиле @font-face .
В приведенном выше примере я могу быть уверен, что шрифт появится в течение нескольких сотен миллисекунд после CSS, поскольку они примерно одинакового размера, поступают с одного сервера и начинаются в одно и то же время.
В этом случае я хочу заблокировать отображение текста до тех пор, пока не прибудет шрифт, чтобы спасти себя от ужасного FOUT. Я делаю это, устанавливая font-display на block .
С другой стороны, если вы думаете, что шрифт может не появиться в течение нескольких секунд после вашего CSS, вы можете установить его на замените , чтобы браузер немедленно отображал нестилизованный текст, позволяя вашему читателю читать.
Спецификация объясняет детали довольно простым языком (я читаю только зеленые прямоугольники). Поддержка font-display составляет около 90%.
Вот кодовая ручка, в которой будет список шрифтов и показано, какие из них поддерживаются на вашем текущем устройстве.
Я не уверен, что это действительно полезно, но было немного забавно пытаться понять, как это сделать. Позвольте мне знать, если вы хотите, чтобы некоторые шрифты были добавлены в список.
Вот и все.
Пока.
Веб-шрифты и веб-шрифты, описание
Если вы хотите, чтобы ваш текст правильно отображался на всех устройствах, использование веб-шрифтов имеет решающее значение.
Представьте, что вы создаете великолепный веб-сайт, обращая особое внимание на такие детали, как интервалы, выравнивание и общий внешний вид, а затем обнаруживаете, что ваш текст выглядит по-разному на определенных устройствах. Внезапно ваш идеально разработанный дизайн омрачен неуклюжими разрывами текста или, что еще хуже, нечитаемыми символами.
Вот почему вам нужно использовать веб-безопасные шрифты.
Что такое веб-безопасные шрифты?
Безопасные веб-шрифты — это шрифты, предустановленные на большинстве компьютеров и устройств, независимо от операционной системы. Использование этих шрифтов дает вам больше шансов, что ваш текст будет отображаться так, как задумано.
Лучшие веб-безопасные шрифты для использования в ваших проектах
Рассмотрите некоторые из этих шрифтов для своих веб-страниц.
Доступные веб-безопасные шрифты
Веб-безопасные шрифты не всегда доступны. Помните — веб-безопасность относится только к тому, установлен ли шрифт по умолчанию на большинстве устройств. Чтобы шрифт был доступным, он также должен быть удобочитаемым для людей с нарушениями зрения и чтения.
Вообще говоря, лучшими безопасными веб-шрифтами, которые также доступны, являются:
- Arial (без засечек)
- Arial Black (без засечек)
- Tahoma (без засечек)
- Times New Roman (с засечками)
- 2
- 2
- Verdana (без засечек)
Но имейте в виду, что при использовании в веб-дизайне на доступность различных шрифтов могут влиять такие факторы, как декоративные элементы, размер и вес шрифта, цветовой контраст.
Многие декоративные шрифты и шрифты с засечками затрудняют различение букв, особенно когда шрифты имитируют почерк или курсив. Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Размер, вес и цветовой контраст также имеют большое значение. Например, тонкие шрифты очень трудно читать на экране, особенно в абзацах. И даже такие популярные шрифты, как Arial или Verdana, могут быть трудны для чтения, если существует низкий цветовой контраст между цветами шрифта и фона.
Дополнительные советы по доступной веб-типографике см. на уроке типографики Webflow University.
Дополнительные веб-шрифты
Хотя эти шрифты не отмечены золотой звездой за доступность, они входят в стандартную комплектацию операционных систем Windows и Apple. Эти веб-безопасные шрифты могут хорошо работать при использовании в паре шрифтов — с более доступным шрифтом для больших блоков текста и стандартными веб-безопасными шрифтами для таких элементов, как заголовки и заголовки.
Популярные веб-безопасные шрифты:
- Courier New (моноширинный)
- Georgia (с засечками)
- Impact (без засечек)
- Trebuchet MS (без засечек) 900 Калибри отсутствуют в этом списке. Это фавориты дизайнеров — у Helvetica даже есть собственный документальный фильм — но они не являются стандартными для разных операционных систем. Windows больше не поддерживает Helvetica и обычно заменяет его на Arial, что может вызвать проблемы с пробелами. Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.
Мы не упомянули здесь каждый безопасный веб-шрифт, но будьте осторожны с заявлениями о более чем 30 безопасных веб-шрифтах. Иногда шрифты Microsoft, такие как Calibri, Cambria и Garamond, помечаются как веб-безопасные, потому что Microsoft Windows так широко используется. Однако мы не можем предполагать, что шрифты, созданные Microsoft, будут корректно отображаться во всех браузерах и на всех устройствах. В то время как ПК и Mac могут включать шрифты, такие как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
В то время как ПК и Mac могут включать шрифты, такие как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
Веб-шрифты и веб-безопасные шрифты
Как ни странно, веб-шрифты технически не являются веб-безопасными, поскольку они не устанавливаются на большинстве устройств по умолчанию. Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.
Веб-шрифты представляют собой отличную альтернативу безопасным веб-шрифтам, поскольку они размещаются в Интернете, а затем загружаются браузером при отображении веб-страницы. Чтобы использовать веб-шрифты, вам необходимо загрузить шрифты на свой веб-сайт и либо самостоятельно разместить (на своем собственном сервере), либо использовать стороннюю службу доставки шрифтов, такую как Google Fonts или Adobe Fonts.
Для самостоятельного размещения вам необходимо установить шрифт, а затем написать код @font-face, который ссылается на файл шрифта в ваших собственных таблицах стилей CSS. Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
В Webflow вы можете использовать интеграцию Google Fonts или Adobe Fonts, чтобы легко использовать веб-шрифты.
Как и где использовать шрифты, которые не являются веб-безопасными
Типографика — это само по себе искусство, поэтому может быть неприятно чувствовать себя ограниченным в выборе шрифтов, особенно если вам нравится создавать свои собственные шрифты. Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Изображения и анимация
Если шрифт является частью изображения или анимации, вам не нужно беспокоиться о том, установлен ли этот шрифт на компьютерах посетителей веб-сайта. Главные изображения и текстовая анимация — отличное место, чтобы продемонстрировать свои навыки пользовательской типографики.
Но не увлекайтесь этим обходным путем. Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
С резервными шрифтами
Резервные шрифты позволяют использовать пользовательские шрифты на вашем веб-сайте, обеспечивая при этом возможность чтения текста большинством посетителей. Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Имейте в виду, что ваш запасной шрифт не будет идеальной заменой — различия в межбуквенном интервале и толщине шрифта могут повлиять на то, как текст будет отображаться на странице.
Узнайте больше об использовании пользовательских и резервных шрифтов.
