Безопасные шрифты — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Tahoma (без засечек)
- Helvetica (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (sans-serif)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
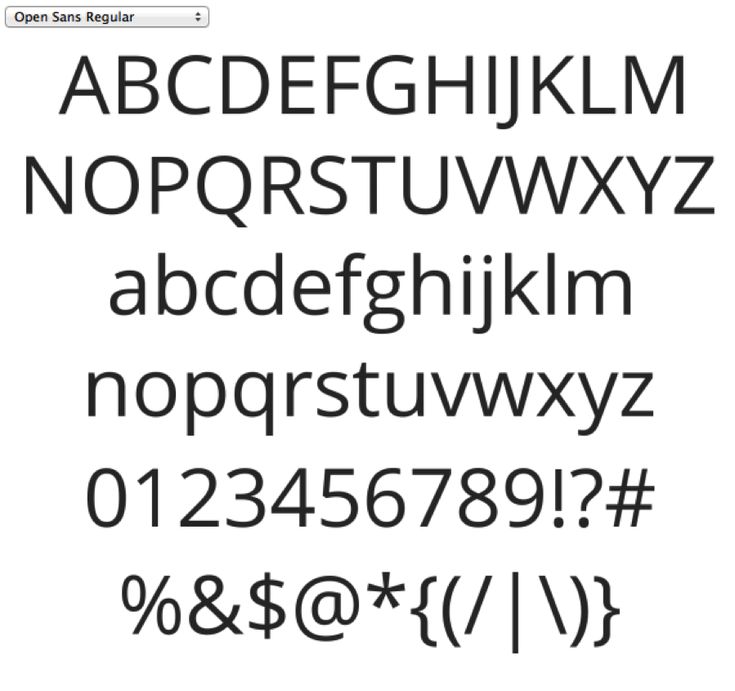
Verdana (sans-serif)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Helvetica (sans-serif)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (sans-serif)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (sans-serif)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (serif)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (serif)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (serif)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (monospace)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (cursive)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Шрифты и как их использовать.
❮ Назад Далее ❯
Добавление шрифтов на веб-сайт
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:40:12 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Веб-шрифты из Adobe Fonts можно использовать на веб-сайтах, в HTML-рассылках, в статьях в формате AMP Google, а также во многих проектах других типов, поддерживающих веб-шрифты.
Выбор шрифтов для использования
Начните с просмотра библиотеки шрифтов. Необходимую языковую поддержку можно выбрать в раскрывающемся меню ЯЗЫКИ И ПИСЬМЕННОСТИ.
Используйте теги или фильтры, чтобы настроить список шрифтов. Используйте наши теги естественного языка для подбора шрифтов, соответствующих настроению проекта. Шрифты также можно фильтровать по классификации (например, с засечками или без засечек), свойствам (x-высота, ширина или толщина) или по языку.
Создание веб-проекта
Если желаемый шрифт найден, нажмите кнопку </>, чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть название шрифта, чтобы открыть страницу семейства и отобразить все типы насыщенности и стили шрифта, доступные для использования. Затем нажмите </> «Добавить в веб-проект» в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» можно назвать веб-проект и выбрать шрифты для включения.
- Щелкните меню и выберите «Создать проект».
- Назовите веб-проект.
- Используйте флажки, чтобы выбрать типы насыщенности и стили шрифта, включаемого в проект.

- Создайте проект.
Позже вы сможете вносить изменения в настройки проекта на странице Мои шрифты Adobe Fonts.
Далее вам будет предоставлен код вставки для загрузки шрифтов на веб-сайт. Различные варианты описаны на странице справки по кодам вставки. При этом код вставки по умолчанию отлично работает для большинства проектов.
Скопируйте код вставки и добавьте его к тегу <head> на своем веб-сайте.
Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку </> на другом семействе шрифтов, затем в меню выберите название вашего проекта (вместо «Создать проект»).
Настройка веб-проекта
Веб-проект и все добавленные к нему шрифты будут указаны на странице Мои шрифты Adobe Fonts.
Нажмите кнопку «Изменить проект», чтобы изменить насыщенность и стили шрифтов, полностью удалить семейство веб-шрифтов из проекта или указать параметр font-display. Кроме того, можно изменить набор символов в редакторе веб-проекта, определяющий языковую поддержку проекта.
Восточноазиатские шрифты должны предоставляться с динамическим подмножеством, при этом другие шрифты имеют варианты языковых подмножеств «По умолчанию», «Все символы» или «Пользовательское языковое подмножество». На странице справки Поддержка и подмножества языков представлена дополнительная информация о разных вариантах.
В проект можно включить любые функции OpenType, установив флажок «Функции OpenType». При установке этого флажка также отображается список таких возможностей, доступных для данного семейства веб-шрифтов, как лигатуры, альтернативные символы или уменьшенные прописные буквы.
Параметры font-display позволяют задавать режим загрузки веб-шрифтов в браузере и применение их на веб-сайте. Более подробную информацию можно найти на странице справки о параметрах font-display.
По окончании настройки проекта нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны на веб-сайте через несколько минут.
Применение шрифтов в CSS
На странице веб-проекта указаны название семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Управление учетной записью
Безопасные веб-шрифты и веб-шрифты, объяснение
Если вы хотите, чтобы ваш текст правильно отображался на всех устройствах, крайне важно использовать безопасные веб-шрифты.
Представьте, что вы создаете великолепный веб-сайт, обращая особое внимание на такие детали, как интервалы, выравнивание и общий внешний вид, а затем обнаруживаете, что ваш текст выглядит по-разному на определенных устройствах. Внезапно ваш идеально разработанный дизайн омрачен неуклюжими разрывами текста или, что еще хуже, нечитаемыми символами.
Вот почему вам нужно использовать веб-безопасные шрифты.
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это гарнитуры, которые предустановлены в качестве шрифтов по умолчанию на большинстве компьютеров и устройств, независимо от операционной системы. Создание стека веб-безопасных шрифтов дает вам наилучшие шансы на то, что ваш текст будет отображаться так, как задумано.
Создание стека веб-безопасных шрифтов дает вам наилучшие шансы на то, что ваш текст будет отображаться так, как задумано.
Лучшие безопасные веб-шрифты для использования в ваших проектах
Являетесь ли вы поклонником шрифтов с засечками или без засечек, существует несколько гарнитур и стилей шрифтов, которые могут улучшить читаемость заголовка и основного текста на вашем веб-сайте. Рассмотрите некоторые из этих шрифтов для своих веб-страниц.
Доступные веб-безопасные шрифты
Веб-безопасные шрифты не всегда доступны. Помните — веб-безопасность относится только к тому, установлен ли шрифт по умолчанию на большинстве устройств. Чтобы шрифт был доступным, он также должен быть удобочитаемым для людей с нарушениями зрения и чтения.
Вообще говоря, лучшие веб-безопасные шрифты, которые также доступны:
- Arial (без засечек)
- Arial Black (без засечек)
- Tahoma (без засечек)
- Times New Roman (с засечками)
- Verdana (без засечек)
Но имейте в виду, что при использовании в веб-дизайне такие факторы, как декоративные элементы, размер и вес шрифта, а также цветовой контраст, могут повлиять на доступность различных шрифты.
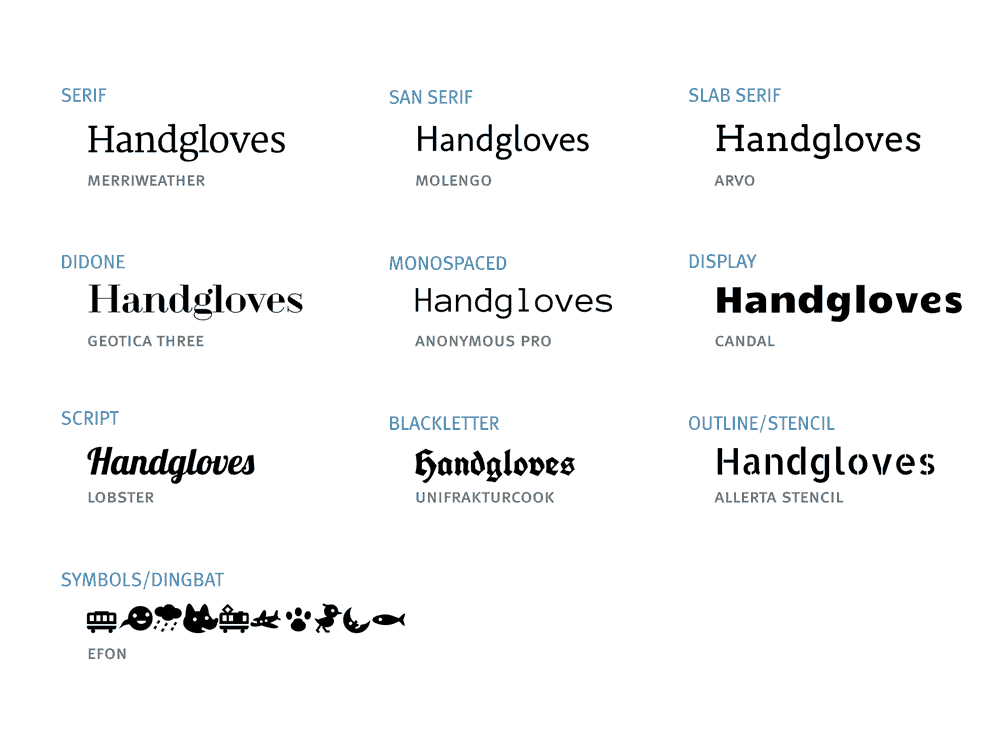
Многие стили декоративных шрифтов, такие как готика или сценарий, а также шрифты с засечками затрудняют различение букв, особенно когда шрифты имитируют почерк или курсив. Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Размер, вес и цветовой контраст также имеют большое значение. Например, тонкие шрифты очень трудно читать на экране, особенно в абзацах. И даже такие популярные шрифты, как Monaco или Verdana, могут быть трудны для чтения, если существует низкий цветовой контраст между цветами шрифта и фона.
Дополнительные советы по доступной веб-типографике см. на уроке типографики Webflow University.
Дополнительные веб-шрифты
Хотя эти шрифты не отмечены золотой звездой за доступность, они входят в стандартную комплектацию операционных систем Windows и Apple. Эти веб-безопасные шрифты могут хорошо работать при использовании в паре шрифтов — с более доступным шрифтом для больших блоков текста и стандартными веб-безопасными шрифтами для таких элементов, как заголовки и заголовки.
Популярные веб-безопасные шрифты:
- Courier New (моноширинный)
- Georgia (с засечками)
- Impact (без засечек)
- Trebuchet MS (без засечек) 900 Популярные шрифты Helvetica Калибри отсутствуют в этом списке. Это фавориты дизайнеров — у Helvetica даже есть собственный документальный фильм — но они не являются стандартными для разных операционных систем. Windows больше не поддерживает Helvetica и обычно заменяет его на Arial, что может вызвать проблемы с пробелами. Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.
Мы не упомянули здесь каждый безопасный веб-шрифт, но будьте осторожны с заявлениями о более чем 30 безопасных веб-шрифтах. Иногда шрифты Microsoft, такие как Calibri, Cambria и Garamond, помечаются как веб-безопасные, потому что Microsoft Windows так широко используется. Однако мы не можем предполагать, что шрифты, созданные Microsoft, будут корректно отображаться во всех браузерах и на всех устройствах. В то время как ПК и Mac могут включать такие шрифты, как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
В то время как ПК и Mac могут включать такие шрифты, как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
Веб-шрифты и веб-безопасные шрифты
Как ни странно, веб-шрифты технически не являются веб-безопасными, поскольку они не устанавливаются на большинстве устройств по умолчанию. Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.
Веб-шрифты представляют собой прекрасную альтернативу безопасным веб-шрифтам, поскольку они размещаются в Интернете, а затем загружаются браузером при отображении веб-страницы. Чтобы использовать веб-шрифты, вам необходимо загрузить шрифты на свой веб-сайт и либо самостоятельно разместить (на своем собственном сервере), либо использовать стороннюю службу доставки шрифтов, такую как Google Fonts или Adobe Fonts.
Для самостоятельного размещения вам необходимо установить шрифт, а затем написать код @font-face, который ссылается на файл шрифта в вашем собственном CSS. Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
В Webflow вы можете использовать интеграцию Google Fonts или Adobe Fonts, чтобы легко использовать веб-шрифты.
Как и где использовать шрифты, которые не являются веб-безопасными
Типографика — это само по себе искусство, поэтому может быть неприятно чувствовать себя ограниченным в выборе шрифтов, особенно если вам нравится создавать свои собственные шрифты. Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Изображения и анимация
Если шрифт является частью изображения или анимации, вам не нужно беспокоиться о том, установлен ли этот шрифт на компьютерах посетителей веб-сайта. Главные изображения и текстовая анимация — отличное место, чтобы продемонстрировать свои навыки пользовательской типографики.
Но не увлекайтесь этим обходным путем. Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
С резервными шрифтами
Резервные шрифты позволяют использовать пользовательские шрифты на вашем веб-сайте, при этом обеспечивая возможность чтения текста большинством посетителей. Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Имейте в виду, что ваш резервный шрифт не будет идеальной заменой — различия в межбуквенном интервале и толщине шрифта могут повлиять на то, как текст будет отображаться на странице.
Узнайте больше об использовании пользовательских и резервных шрифтов.
Веб-безопасность не должна быть скучной
Никто не просит вас разрабатывать дизайн всего сайта, используя только Arial. Просто помните о том, как вы используете шрифты, которые не настолько безопасны для Интернета — резервируйте их для заголовков или изображений и всегда устанавливайте резервные шрифты.
Узнайте больше об использовании пользовательских шрифтов или продемонстрируйте отличную типографскую работу, которую вы уже проделали, отправив свой сайт на Made in Webflow.
7 апреля 2023 г.
Ресурсы
Интернет — Используемые шрифты
Shedhalle Zürich, ProtoZones 2020–2025c. 2020
Предоставлено Antoine Elsensohn
Подбор персонала
Faircado2022
Предоставлено NaN3
2 5Ребрендинг OHMY Studio2023
Предоставлено OHMY Studio
Спонсор
Идентификация Майли2022
Предоставлено Зеро Моралесом
Сулкин Аскеназ2021
Предоставлено Зеро Моралесом
Веб-сайт Typeknittingc.
 2022
2022Предоставлено Рюдигером Шлёмером
Ешьте любопытные растительные продукты2023
Предоставлено Джейми Отелсбергом23
- Co.
Бейсхолл Гонконг2022
Предоставлено NaN
Manychat2022
Предоставлено Анастасией Балашовой (Contrast Foundry)
21226Веб-сайт портфолио Доусон Редмонд и визитные карточки2023
Предоставлено типом заказа Foundry
Network of Nature2022
Предоставлено XYZ Type
Yuba2022
Предоставлено Элисой Мишле
123
Благотворительный фонд «Люди февраля»2022
Предоставила Анастасия Балашова (Контрастный литейный завод )
Область практикиc.
 2023
2023Предоставлено Марго Левек
FAIR.XYZ2022
Предоставлено Зеро Моралесом
Веб-сайт портфолио En-Dehors2022
Предоставлено Store Norske Skriftkompani
Местный офис Ландшафтный и городской дизайнc. 2022
Предоставлено F37®
Внутренний веб-сайт2023
Предоставлено Kontour
Exil Club Zürichc. 2022
Предоставлено Нондой Кутсикос
Арид Оккар Целевая страница 2022c. 2023
Предоставлено Ахмадом Ильхамом
twd2023
Предоставлено CJ Dunn
Фестиваль InProcess 20212021
Предоставил Пол ФОР
Naïf Carec.
 2022
2022Предоставлено F37®
Веб-сайт ресторана Loro2023
Предоставлено Shane Bzdok
Staff Pick 3
393
Предоставлено Джеймсом Халтквистом-Тоддом
Упаковка и веб-сайт Alproc. 2019
Предоставлено Кимми Кирквуд
Ребрендинг Innotech Group2022
Предоставлено Анастасией Балашовой (Contrast Foundry)
9112 26
Кампания по сбору средств на стул Rowac-Schemelc. 2023
Предоставлено Дитером Амиком
Визуальная идентификация Trifolion Echternach2022
Предоставлено XYZ Type
 2022
2022Предоставила Джулия Боджио
Календарь Pirelli 20232022
Предоставила Марго Левек
ZEVO2023
Предоставлено Hungry Studio
Биеннале де Танец дю Валь-де-Марн идентификация 20232023
Предоставлено BVH Type
Визуальный стиль Fresh Fonts2023
Предоставлено Ноэми Штауффер Обложка альбома и Мировое турне 2022c. 2022
Предоставлено JAF
RE:BOOT 2018–19 графика2018
9010 Шульц 3
Тернер Даквортc. 2022
Предоставлено Даниэлем Иоанну
Орбитас Хаэн (2022–)c.
 2022
2022Предоставлено Кучи Кве Типо!
Пивоварня Hoax Craft c. 2023
Предоставил Виктор Мизера
Веб-сайт отеля Grand Americac. 2017
Предоставила Аналиса Санчес
Внешний вид Mirlo2020
Предоставлено Максимом Гау 002 Предоставлено XYZ Type
Stiftung Deutsche Sporthilfe2023
Предоставлено Nouvelle Noire
Стандарты SUP2022
Предоставлено Daniel Bradshaw
Pagostas2023
Предоставил Джеймс Халтквист-Тодд
Выбор персонала
GitHub Nextc.

