18 главных правил классической типографики
- Типографика
- 6 мин на чтение
- 18840
Правила типографского набора выдержали проверку столетиями. При соблюдении этих правил вы сможете создавать печатную или веб-продукцию с красивым набором полосы и удобочитаемым текстом.
Правила классической типографики, представленные в этой статье, не являются абсолютными и окончательно установленными. Они собраны и приведены здесь лишь для того, чтобы ознакомить с ними тех, кто хочет научиться создавать красивые и удобные с точки зрения читателя книги, журналы, газеты и другую полиграфическую продукцию, предназначенную для чтения. В следующих номерах журнала мы рассмотрим рекомендации по созданию элементов экспериментальной (экстремальной) типографики.
Но прежде надо понять принципы типографики традиционной, что послужит хорошим базисом для нашего движения вперед.
Правило №1
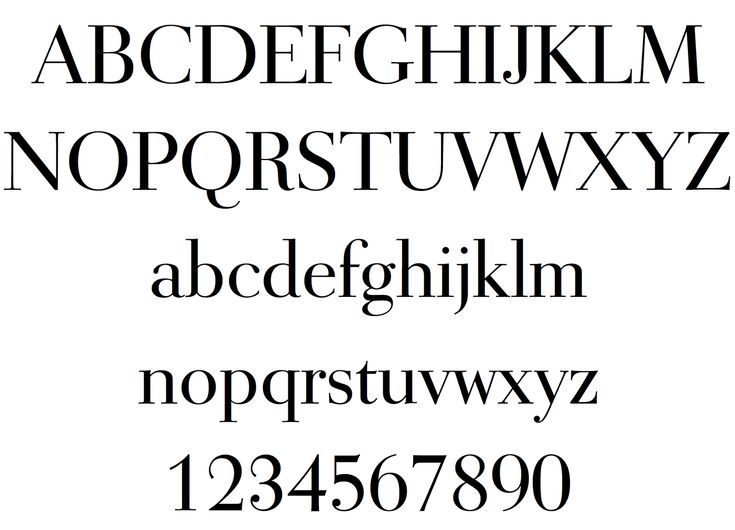
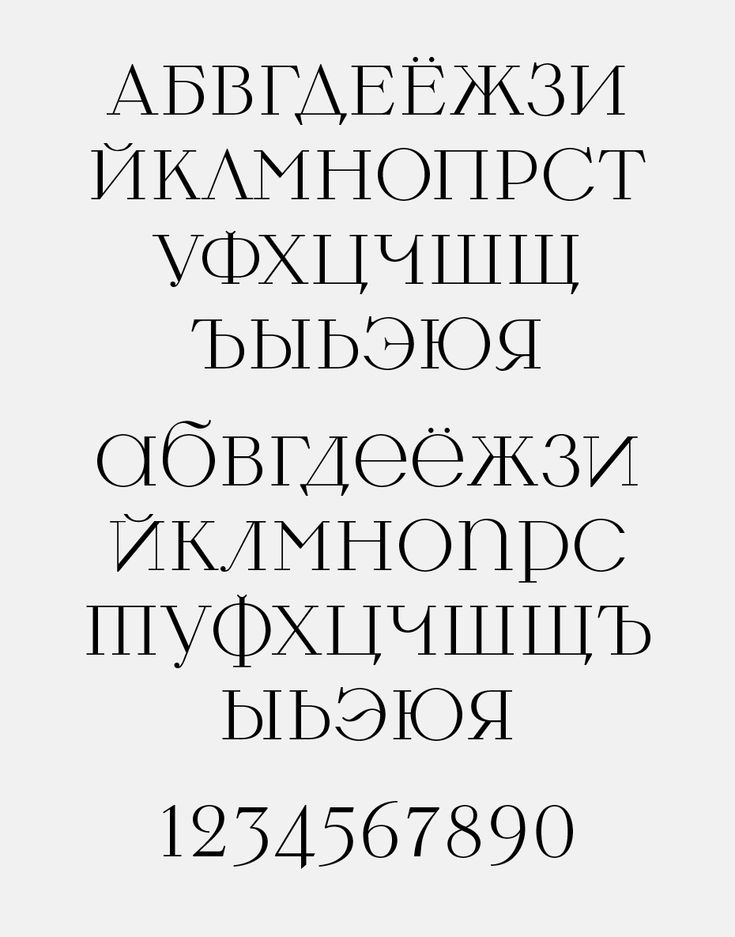
Для оптимального удобства чтения выбирайте классические шрифты, проверенные временем. Каждый опытный дизайнер и верстальщик имеет постоянно используемый набор таких шрифтов, которые не преподносят «сюрпризов» на выводе. Наверняка в этот комплект входят такие известные гарнитуры, как Academy, Baskerville, Bodoni, Franklin Gothic, Futura, Garamond, Goudy, Helvetica, Petersburg, Times New Roman.
Рис. 1. Образцы шрифтов
Правило №2
Не используйте слишком много шрифтов в одной публикации. Обычно несколько видов шрифтов используют для того, чтобы выделить часть текста из общего текстового массива. Однако слишком большое количество использованных шрифтов превращает страницу в мешанину, и читатель с трудом может определить, какая часть текста более или, наоборот, менее важна. Особенно это относится к использованию декоративных шрифтов в качестве выделения.
Рис. 2. Не стоит использовать большое количество различных гарнитур в одной публикации
Рис. 3. Хорошо зарекомендовал себя метод, при котором используются шрифты, противоположные друг другу. Например, когда для текста используются шрифт с засечками и гротеск для выделения или шрифт с нормальной насыщенностью и полужирный
Правило №3
Избегайте использования в одной публикации шрифтов, слишком похожих по рисунку. Если причина совместного использования шрифтов заключается в создании акцента (выделения), избегайте похожих по рисунку гарнитур. Поскольку они не будут сильно отличаться друг от друга, то это будет выглядеть как ошибка.
Рис. 4. Как видите, цель не достигнута — выделения не видно. Использованы шрифты Tahoma и Arial. Разницу может заметить только профессионал — при очень внимательном рассмотрении. Но мы ведь рассчитываем на обычного читателя, не так ли?
Рис. 5. Достаточно использовать один шрифт и для основного текста, и для выделений, изменяя всего лишь его насыщенность и/или наклон
Правило №4
Использование одних прописных знаков очень затрудняет чтение. Не стоит увлекаться использованием в наборе одних прописных знаков. Дело в том, что верхние и нижние выносные элементы строчных знаков повышают узнаваемость букв, тем самым облегчая чтение.
Не стоит увлекаться использованием в наборе одних прописных знаков. Дело в том, что верхние и нижние выносные элементы строчных знаков повышают узнаваемость букв, тем самым облегчая чтение.
Рис. 6. Строчные буквы имеют верхние и нижние выносные элементы, что облегчает процесс чтения. Прописные знаки являются более монотонными
Рис. 7. Сравните, насколько трудно читается верхний текст, набранный одними прописными буквами, и насколько удобнее читается текст внизу
Рис. 8. Конечно, в малых количествах, например для набора первых нескольких слов в абзаце, можно использовать только прописные буквы
Правило №5
Используйте такой размер шрифта, который обеспечивает максимальную удобочитаемость для выбранной вами гарнитуры. Эти размеры обычно колеблются от 8 до 12 пунктов для текста, который будет прочитан с расстояния 30-40 сантиметров. При этом не забывайте обращать внимание на междустрочное расстояние.
Рис. 9. Тексты, набранные шрифтом от 8 до 12 пунктов, являются наиболее удобочитаемыми. Данный образец набран шрифтом Georgia Regular
Данный образец набран шрифтом Georgia Regular
Рис. 10. Сравните, как воспринимаются тексты, набранные шрифтами Times New Roman (вверху), Book Antiqua (в середине) и Garamond (внизу) одного размера
Правило №6
Избегайте использовать шрифты слишком разных размерам и насыщенности в одной публикации. Обычно достаточно шрифта одной гарнитуры с разницей в два пункта для набора основного текста и заголовка. Также часто бывает достаточно использовать один шрифт в начертаниях Normal и Bold для выполнения необходимых вам выделений.
Рис. 11. Использование шрифта одного размера и насыщенности для основного текста и заголовка, разделенных пробелом
Рис. 12. Использование одного шрифта с различной насыщенностью и разницей в два пункта между основным текстом и заголовком создает достаточно сильный контраст, мешающий пониманию структуры публикации
Рис. 13. Использование шрифтов размерам и насыщенности придает тексту бессистемный и неразборчивый характер
Правило №7
Избегайте применять слишком темные или слишком светлые шрифты. Принцип «золотой середины» в данном случае полностью себя оправдывает.
Принцип «золотой середины» в данном случае полностью себя оправдывает.
Рис. 14. Жирный контрастный шрифт не придает тексту особой привлекательности и не повышает удобочитаемость
Правило №8
Используйте шрифты средней ширины. Избегайте шрифты типа Condensed или Expanded. Не искажайте текст, чтобы сделать его шире или уже, растягивая или сжимая его, — этим вы препятствуете нормальному процессу чтения.
Рис. 15. Использование шрифта типа Condensed и Expanded
Рис. 16. Использование шрифта с механически измененной шириной символов
Правило №9
Текст должен создавать ровную непрерывную текстуру. Соблюдайте правильные межсловные и межбуквенные расстояния.
Рис. 17. Сверху вниз: нормальный набор; набор с увеличенным межбуквенным расстоянием; набор с уменьшенным межбуквенным расстоянием; набор с увеличенным межсловным расстоянием
Правило №10
Используйте соответствующую длину строки. И слишком большая, и слишком короткая длина строки затрудняет процесс чтения. Если длина строки слишком большая, процесс чтения становится скучным и утомительным. Чтение же чрезмерно коротких строк создает эффект «рубленого» чтения, что утомляет и раздражает читателя.
Если длина строки слишком большая, процесс чтения становится скучным и утомительным. Чтение же чрезмерно коротких строк создает эффект «рубленого» чтения, что утомляет и раздражает читателя.
Правило №11
Соблюдайте правильные междустрочные расстояния. Строки со слишком маленьким пространством между ними замедляют процесс чтения, поскольку глазу трудно «ухватить» начало следующей строки (рис. 18).
Рис. 18. Сверху вниз: текст с узким, нормальным и широким междустрочным расстоянием
Правило №12
Для оптимального удобства чтения используйте флаговый набор с выключкой влево. В некоторых ситуациях оправданна выключка в край, когда в жертву приносится постоянство межсловных пробелов (рис. 19).
Рис. 19. Четыре способа выравнивания текста
Правило №13
Обозначайте начало абзаца. Два наиболее употребимых способа обозначения начала абзаца: отступом и включением дополнительного пространства между параграфами. Для первой строки текста после заголовка необходимости в отступе нет.
Рис. 20. Абзац, обозначенный отступом
Рис. 21. Другие методы обозначения начала абзаца
Правило №14
Не допускайте висячих строк. Висячая строка — это неполная концевая строка, приходящаяся на верхнюю границу колонки, или начальная строка, попадающая в самый низ колонки. Обычно устраняется путем вгонки и выгонки за счет межсловных пробелов или объединения двух-трех абзацев в один.
Правило №15
Делайте выделения в тексте, не мешающие потоку чтения. Не переусердствуйте: минимум выделений обеспечит максимальные результаты.
Рис. 22. Сверху вниз: способы выделения информации в основном тексте: применение курсивного и капительного начертаний; подчеркивание; цвет; использование другой гарнитуры, изменение насыщенности
Правило №16
Не нарушайте целостность рисунка шрифта. Правильно разработанный шрифт не содержит случайных пропорций и деталей. Если вам необходим более узкий или более широкий шрифт, используйте специально разработанные версии этого шрифта, такие как Condensed и Extended.
Рис. 23. Нарушение рисунка шрифта
Правило №17
Не нарушайте принцип выравнивания букв и слов по базовой линии. Поскольку шрифты разрабатываются с учетом базовой линии для оптимальной читабельности, любое отклонение от этой нормы очень сомнительно.
Рис. 24. Примеры нарушения правила 17
Правило №18
Со шрифтами и цветом следите, чтобы имел место достаточный контраст между текстом и фоном. Слишком малый контраст в цвете, насыщенности или комбинация этих показателей могут существенно снизить уровень читабельности.
Рис. 25. Черный текст на белом фоне — признанное классическое сочетание. Белый текст на черном фоне — сочетание, менее удобное для чтения
Рис. 26. Сравните цветовые комбинации в правой и левой колонках. Очевидно, что больший контраст между текстом и фоном, на котором он расположен, положительно влияет на читаемость
Источник: i-type.ru
- #советы
- #список
- #статья
- #типографика
- 3
1ТП6Т.
 Классический редактор шрифтов без помех от FontLab.
Классический редактор шрифтов без помех от FontLab.«Fontographer предназначен для дизайнеров цифровой графики, которым в процессе работы необходимо создавать или редактировать шрифты. (…) Мой личный совет? Выучите FontLab. Если вы серьезно относитесь к обучению разработке шрифтов, вам понадобится мощность FontLab. Это необходимо для отличного межбуквенного интервала, кернинга, функций OpenType и многого другого. Мои книги покажут вам, как это использовать. Как только вы изучите FontLab, вы будете рады, что сделали это».
— Дэвид Бергсланд
шрифтовой дизайнер, Фабрика шрифтов Hackberry
«Fontographer 5 — лучший в своем классе редактор шрифтов, флагманское приложение, запустившее тысячу начертаний (и даже больше). Он не только превосходен как мощный и гибкий редактор шрифтов, но и позволяет серьезному типографу настраивать свои существующие шрифты, добавлять новые глифы по мере необходимости; критически настроить кернинг и интервалы; конвертировать старые шрифты в новый формат; и более. ”
”
— Отчет Клепера о цифровых публикациях
«Практически для любой задачи по редактированию шрифтов, которую вы хотите выполнить — от простых настроек до создания собственного с нуля — Fontographer по-прежнему, спустя 21 год, является самым быстрым и интуитивно понятным способом».
«Каждая студия дизайна должна иметь Fontographer 5 из-за множества возможностей создания, редактирования, исправления и преобразования шрифтов».
— MacWorld
Интуитивное рисование глифов
Рисуйте и редактируйте глифы Безье без помех
Окно Glyph имеет богатый набор простых в использовании, но мощных инструментов Безье.Первоначально разработанная той же командой, что и программа для рисования Freehand, Фонтограф (или же “ТУМАН») был первым программным продуктом для Mac, когда-либо включавшим инструменты рисования Безье, и до сих пор известен своим чистый, прочный и простой в использовании пользовательский интерфейс.
Рисуйте кривые с помощью классического Безье Ручка инструмент или используйте Изгиб, Угол, Тангенс, Дуга инструменты для пошагового построения схемы. Нарисуйте геометрические фигуры с помощью Прямоугольник или Полигон инструменты (в том числе звезды и закругленные углы), а также с Эллипс инструмент. Нарисуйте каллиграфические штрихи с помощью чувствительных к давлению Ручка для каллиграфии.
Добавьте узлы и разрежьте сегменты с помощью Нож. Удалить узлы вручную с помощью Точки слияния и автоматически с Очистить пути при сохранении формы кривых. Включить Автоматическая кривизна чтобы узлы были очень гладкими.
Шкала, Повернуть, наклонный без потерь благодаря дробной точности, Выровнять точки по сетке чтобы привязать точки для предварительного просмотра окончательных контуров шрифта в целочисленных координатах.
Рисовать на Контур слой. Поместите кривые и растровые изображения в Шаблон слой для справки. Превратите растровые изображения шаблонов в контуры с помощью точных Автоматическая трассировка. Измеряйте расстояния с помощью Измерение инструмент и использовать произвольные векторные фигуры в качестве направляющих в Методические рекомендации слой.
Сделайте глифы светлее или жирнее с помощью Изменить вес. Создайте промежуточные веса с помощью Смешать шрифты.
В FontLab 8 вы можете рисовать и редактировать множество глифов одновременно с помощью наших инструментов рисования следующего поколения: динамической каллиграфической Power Brush, простого инструмента быстрого рисования, интерактивного инструмента заливки с поиском контура. Редактируйте свои контуры быстрее с Power Nudge, скользящим узлом, узлами G2 Genius, революционными линиями Tunni, живыми закругленными углами.
См. FontLab 8
Легкий интервал и кернинг
Пробел и кернинг вашего шрифта вручную или автоматически
Окно Metrics позволяет вам установить ширину, боковые азимуты и кернинг.Каждый глиф представляет собой рисунок на заранее заданной ширине. Когда вы вводите текст с использованием шрифта, появляется каждый глиф, а текстовый курсор смещается на ширину продвижения этого глифа. Затем второй глиф помещается на текстовый курсор. Если пара кернинга определена между двумя глифами, размещение второго глифа смещается на значение пары кернинга. Контуры ваших глифов рисуются внутри ширины продвижения (но могут также выступать за пределы ширины). Расстояния между контурами и ширина продвижения с каждой стороны глифа называются боковыми опорами.
Использовать Авто пространство для автоматической установки метрик (ширины и боковых азимутов) всех или некоторых глифов. Использовать Окно показателей для ручной настройки метрик глифа. Использовать Метрики Помощь копировать метрики в другие глифы.
Использовать Авто Керн для автоматического создания пар кернинга для пар глифов, которые нуждаются в исправлении размещения. Включить Кернинг в окне Метрики или используйте Изменить кернинг вручную редактировать пары кернинга. Использовать Помощь в кернинге для установки эквивалентных пар для групп/классов глифов, например, символов с диакритическими знаками.
Включите «Настройки» > «Основные» > «Редактирование азиатского шрифта CJK» и включите «Вертикаль» в окне «Метрики», чтобы отредактировать верхние и нижние боковые опоры.
FontLab 8 позволяет размещать, кернить, рисовать и редактировать глифы в унифицированных окнах. Создавайте сложные отношения интервалов с помощью ссылок на метрики, просматривайте классы кернинга по мере выполнения кернинга, применяйте функции OT к чередованиям интервалов и кернов. Закрепляйте окна на вкладках или размещайте их на мониторах в великолепном качестве Retina/High DPI.
См. FontLab 8
«Мои надежды на новую разработку только что оправдались с выпуском Fontographer 5.0 в 2010 году — вся простота была сохранена с рядом новых функций».
— Майкл Эверсон
шрифтовой дизайнер, лингвист и специалист по Unicode, evertype.com
В FontLab 8 вы можете быстрее создавать буквы с акцентом, используя якоря и автоматические слои. Вы можете добавлять маленькие заглавные буквы, лигатуры, альтернативные глифы и глифы для сложных шрифтов, таких как арабский, с помощью таблиц макета OpenType.
См. FontLab 8
«Инженеры FontLab произвели, без сомнения, лучшее обновление достопочтенной программы Fontographer. Обновление интерфейса сохраняет привычное ощущение Fontographer, обеспечивая при этом более современный вид, а также множество улучшений и новых функций. Очевидно, что в это обновление было вложено много мыслей, времени и усилий, и я очень благодарен за всю эту работу.
Моими любимыми новыми и улучшенными функциями являются сглаживание символов, поддержка OpenType и Unicode, возможность работы с форматами файлов FontLab Studio . vfb и новые возможности хинтинга. Только эти несколько вещей сделают мой рабочий процесс намного лучше, и это лишь малая часть длинного списка улучшений.
vfb и новые возможности хинтинга. Только эти несколько вещей сделают мой рабочий процесс намного лучше, и это лишь малая часть длинного списка улучшений.
Я настоятельно рекомендую Fontographer 5 всем, кто рассматривает возможность обновления с более ранних версий или хочет научиться создавать шрифты. Опытным пользователям это понравится, и я чувствую, что даже новый пользователь, имеющий опыт работы с другими программами для рисования, быстро адаптируется к его использованию».
— Джордж Томас
шрифтовой дизайнер, Majus
FontLab 8 позволяет создавать шрифты OpenType с превосходным качеством экрана благодаря усовершенствованному автоподсказке и подсказке вручную. Вы можете использовать интерполяцию для экспорта целых семейств шрифтов и вариативных шрифтов. В FontLab 8 вы также можете создавать смайлики и многоцветные алфавиты и экспортировать их в виде цветных шрифтов.
См. FontLab 8
25 классических шрифтов, которые прослужат вам всю карьеру дизайнера
Эрик Гилл, Адриан Фрутигер и Макс Мидингер — имена, которые мы ассоциируем с классическими шрифтами, которые дизайнеры используют ежедневно. Их творения шрифтов — вневременной дизайн, который выглядит как дома, независимо от того, в каком веке мы живем. Эта коллекция из 25 классических шрифтов — это подборка лучших и самых популярных шрифтов, которыми должен владеть каждый дизайнер. Вы можете быть уверены, что они прослужат вам всю вашу дизайнерскую карьеру.
Их творения шрифтов — вневременной дизайн, который выглядит как дома, независимо от того, в каком веке мы живем. Эта коллекция из 25 классических шрифтов — это подборка лучших и самых популярных шрифтов, которыми должен владеть каждый дизайнер. Вы можете быть уверены, что они прослужат вам всю вашу дизайнерскую карьеру.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Кто не слышал о Helvetica? Вероятно, это самый узнаваемый классический шрифт. Первоначально разработанный в 1957 году швейцарскими дизайнерами Максом Мидингером и Эдуардом Хоффманном.
Clarendon — фантастически толстый шрифт с засечками, созданный Робертом Бесли в 1845 году.
Akzidenz Grotesk был разработан в 1896 от литейного завода H. Berthold AG и послужил источником вдохновения для шрифта Helvetica в 1957 году.
Avenir — геометрический шрифт без засечек, разработанный Адрианом Фрутигером (помните имя? Он также известен другим классическим шрифтом, я дам вам догадаться, каким именно).
FF Din — относительно новый шрифт по сравнению с уже упомянутыми ветеранами, созданными в 1995 году Альбертом-Яном Пулом. Один из моих личных фаворитов на все времена.
Futura — еще один широко используемый шрифт, который можно увидеть в бесчисленных логотипах. Первоначально он был создан в 1920-х годах Полом Реннером.
News Gothic был разработан Моррисом Фуллером Бентоном в 1908 году, и самым удивительным фактом является то, что этот шрифт использовался во время вступительных титров «Звездных войн».
Помните Адриана Фрутигера? Излишне говорить, что он также был дизайнером классического шрифта Frutiger.
FF Meta — еще один член современной классической коллекции, созданной Эриком Шпикерманном в 1986. Мета — еще один из моих личных фаворитов.
Разработанный Эриком Гиллом в 1926 году, Gill Sans является еще одним широко используемым шрифтом в графическом дизайне. Известное использование включает вывески лондонского метро.
Вероятно, одно из самых известных названий шрифтов с засечками. Garamond можно найти в нескольких вариациях. В целом, он обычно используется для основного текста в книгах.
Mrs Eaves — это недавний дизайн традиционного стиля шрифта с засечками Зузаны Личко в 1996.
Dax, широко используемый для брендинга UPS, изначально был создан Гансом Райхелем.
Да, тот, который отображается по умолчанию в ваших приложениях Adobe. Myriad был разработан специально для Adobe Робером Слимбаком и Кэрол Твомбли.
VAG Rounded, также известный как VAG Rundschrift, появляется в бесчисленных логотипах web2.0, но изначально был разработан в 1979 году как фирменный стиль Volkswagen.
Optima — немецкий шрифт, разработанный Германом Цапфом. Это шрифт без засечек на низкокалорийной диете с тонкими линиями вокруг букв.
Первоначально созданный для журнала Avant Garde, шрифт Avant Garde теперь можно увидеть во многих печатных заголовках.
Univers — еще одна классика Адриана Фрутигера. У него типичный швейцарский стиль, и его часто путают с Helvetica или Akzidenz Grotesk.
Rockwell, пожалуй, самый знаковый шрифт с засечками. Разработанный Monotype в 1934 году, он теперь используется во всех видах дизайнов для приковывания взгляда.
Minion — популярный шрифт с засечками, разработанный Робертом Слимбаком в 1990 для Adobe. Умело назван в честь традиционной системы именования размеров шрифта.
Sabon — еще один шрифт с засечками в старом стиле, однако он был разработан Яном Чихольдом в Германии и выпущен компаниями Linotype, Monotype и Stempel в 1967 году. Bloemsma, Cocon имеет классные формы букв с гладкими точками.
Rotis был создан с учетом исключительно высокой четкости. Разработан Отлом Айхером в 1988.
Bembo — один из самых популярных шрифтов, используемых в книгах, впервые напечатанный в 1496 году и воплощенный в жизнь в 1929 году.
11 лучших классических шрифтов, которые никогда не умрут [+ Зачем их использовать]
Каждый шрифт имеет свою индивидуальность и вызывает определенные эмоции при правильном использовании. Шрифт может создать или разрушить ваш дизайн или заголовок, поэтому мы отобрали некоторые из 9 самых старых шрифтов.0111 классические шрифты , которые по-прежнему актуальны даже спустя столько лет.
Классические шрифты, благодаря их универсальности и простоте, используются чаще, чем любой другой тип шрифта. Это потому, что они просты в использовании и могут работать в дизайне, газете, художественном оформлении или школьном отчете, не теряя истинной сути ваших слов.
Шрифты способны выделить логотип, визитную карточку, фирменный стиль или даже упаковку из толпы. Поэтому в этой статье мы собрали исчерпывающую список классических шрифтов некоторых из лучших классических стилей шрифтов найдено, что они никогда не выйдут из моды!
11 лучших классических шрифтов для создания красивых сайтов
1.
 Lara — классический шрифт
Lara — классический шрифтПредварительный просмотр шрифта
Lara — классический шрифт — это шрифт, который находится вверху списка, потому что это один из самых красивых классических шрифтов. Стиль шрифта настолько универсален, что его можно использовать в брендинге или любой типографике, связанной с дизайном, которая излучает современность, изящество и элегантность.
Это классический, неподвластный времени, слегка изогнутый шрифт с засечками и ярким, но минималистичным видом, что делает его идеальным для заголовков логотипов брендов.
В это семейство шрифтов входят все латинские символы (включая диакритические знаки), цифры, специальные символы и знаки препинания. Кроме того, он включает в себя шесть стилей шрифта, три веса и три курсива.
2. Джолиет
Предварительный просмотр шрифта
Joliet — еще один традиционный классический шрифт, элегантный, современный и в то же время неподвластный времени. Его отлично использовать в логотипах, фирменном стиле и упаковке бренда, а также в дизайне веб-сайтов и заголовках журналов.
Его отлично использовать в логотипах, фирменном стиле и упаковке бренда, а также в дизайне веб-сайтов и заголовках журналов.
Ищете шрифты для своего сайта? Посетите эти сайты, чтобы найти шрифты Inspiration.
Тонкий, высокий и минималистичный шрифт с засечками чрезвычайно элегантен и создает ощущение роскоши. Он отлично сочетается с другими классическими шрифтами, такими как сценарий и шрифт без засечек. Кроме того, он поставляется с двумя наборами, заглавными и строчными буквами Jolie, и поддерживает английский, португальский, испанский и французский языки.
3. Открытый гротеск
Предварительный просмотр шрифта
Open Sans — очень чистый, современный и универсальный шрифт без засечек, который можно использовать в качестве общего шрифта для эссе, интервью, дизайнов и описаний. Он не обладает яркой индивидуальностью и хорошо сочетается с любым другим шрифтом.
Он был разработан специально для повышения удобочитаемости текста в различных режимах интерфейса, таких как печать, Интернет и мобильные устройства.
Кроме того, он прекрасно работает и в печатном виде. Так что, если вы ищете мягкий классический шрифт, Open Sans — это то, что вам нужно.
4. Гилл Санс
Предварительный просмотр шрифта
Gill Sans — одна из самых больших коллекций гуманистических шрифтов без засечек, которая дает вам тип шрифта для каждого возможного использования. В классическом шрифте Gills Sans доступен любой формат: от легкого и минималистического до жирного и резкого.
Общий вид шрифта очень легкий, элегантный и традиционный, он используется для повышения разборчивости в печати и на других носителях.
Более легкие шрифты Gills Sans отлично подходят для журналов, книг и брошюр, а более тяжелые — для графического дизайна, упаковки и этикеток.
5. Фестер
Предварительный просмотр шрифта
Fester — еще один из классических шрифтов, у которых огромное семейство внутри одного шрифта. Он состоит из 16 различных итераций одного шрифта, которые можно использовать множеством разных способов.
Он состоит из 16 различных итераций одного шрифта, которые можно использовать множеством разных способов.
Этот классический шрифт четкий, жирный и имеет определенное присутствие, поэтому он отлично подходит для дизайна, логотипов и призывов к действию на веб-сайтах.
Знаете ли вы о различных категориях типов шрифтов? Узнайте больше о них, прочитав все о классификации шрифтов.
Fester варьируется от тонкого до толстого и состоит из 8 начертаний и курсива, одного переменного стиля, более 760 глифов и расширенных латинских символов. Этот шрифт отлично подходит для создания неизгладимого первого впечатления и может быть очень мощным, если его правильно использовать.
6. Миньон
Предварительный просмотр шрифта
Minion — это классический шрифт, оригинальный для программного обеспечения Adobe, выпущенный в 1992 году. Это один из классических шрифтов, вдохновленный классическими шрифтами старого стиля позднего Возрождения, который был периодом элегантности, красоты, и благодать.
Этот шрифт отлично подходит для печати и использования в СМИ благодаря улучшенной читаемости и беспрецедентной гибкости, которую обеспечивает шрифт.
Будь то длинный текст или минимальные настройки дисплея, этот шрифт превосходен. Он содержит две ширины и три веса и является идеальным шрифтом для использования в книгах, информационных бюллетенях и даже на упаковке.
7. Торговая готика
Предварительный просмотр шрифта
Как следует из названия, Trade Gothic — жирный шрифт, который отлично подходит для использования в заголовках, брендинге и логотипах. Отображение этого шрифта не такое унифицирующее, как у других в семействе без засечек, но толстые, четкие линии придают ему приземленную привлекательность.
Этот шрифт часто используется в рекламе или мультимедиа из-за его сильного присутствия на странице. Его также можно использовать в графическом дизайне для создания визуальной иерархии в макете.
8.
 Футура
ФутураПредварительный просмотр шрифта
Шрифт Futura имеет очень интересную историю, которая объясняет, почему он такой, какой он есть сегодня. Создатель шрифта основывал оригинальные рисунки на простых формах кругов, квадратов и треугольников, которые ему пришлось изменить позже, чтобы создать более гуманный и приятный шрифт.
Шрифт Futura — это классический шрифт, но он неподвластен времени. Он игривый, смелый и разборчивый, и его можно использовать различными способами в журналах, дизайне, искусстве и даже логотипах и упаковках.
9. Storm Sans — традиционные шрифты
Предварительный просмотр шрифта
Storm Sans — один из классических шрифтов, который на протяжении многих лет использовался для различных целей. Этот универсальный и динамичный шрифт хорошо вписывается в журналы, дизайн, упаковку, логотипы и даже в качестве заголовков или призывов к действию на веб-страницах.
Классический стиль шрифта имеет отчетливый внешний вид, и можно сказать, что он имеет определенное присутствие на странице. Тем не менее, Storm Sans — великолепный шрифт, который обязательно станет прекрасным дополнением к вашему типографскому арсеналу!
Тем не менее, Storm Sans — великолепный шрифт, который обязательно станет прекрасным дополнением к вашему типографскому арсеналу!
10. Авенир
Предварительный просмотр шрифта
Шрифт Avenir — еще один представитель семейства шрифтов Sans Serif, отличающийся изящным и аккуратным внешним видом. Этот шрифт славится своей удобочитаемостью и совместим как с маленькими, так и с огромными дисплеями.
Avenir — это четкий, чистый и элегантный шрифт, который можно использовать в самых разных местах. Чаще всего он используется для создания креативного дизайна и обычно встречается в дизайнерских программах, таких как Canva и CSS.
11. Гельветика
Предварительный просмотр шрифта
Из всех классических и традиционных шрифтов Helvetica должен быть самым известным среди всех. Это настолько широко используемый шрифт, что все, от профессионального писателя до старшеклассника, знают об этом шрифте и использовали его одним или несколькими способами.
Этот шрифт содержит в общей сложности 36 начертаний и входит в десятку наиболее часто используемых шрифтов. У него очень старинный, но современный вид, а язык шрифта настолько гибкий, что его можно использовать в качестве заголовков, объявлений, призывов к действию и даже названий книг и журналов.
Плюсы и минусы использования классических стилей шрифтов
Вы когда-нибудь задумывались, почему мы тратим часы и часы на выбор правильного шрифта для нашего дизайна, эссе, логотипа или веб-сайта?
Это связано с тем, что правильный тип шрифта может создать или разрушить ваш дизайн, и очень важно знать индивидуальность и настроение шрифта, прежде чем использовать его в своей работе.
Нет правильных или неправильных шрифтов, но есть шрифты, которые лучше подходят для написания эссе, журналов и книг, а другие лучше подходят для заголовков и логотипов. Есть плюсы и минусы использования классических стилей шрифта в вашей работе, например:
Pros
- Чистота.
 Все шрифты без засечек идеальны, когда вы выбираете гладкий минималистичный макет.
Все шрифты без засечек идеальны, когда вы выбираете гладкий минималистичный макет. - Случайность. Поскольку шрифты неподвластны времени и годами используются в разных сферах деятельности, в них есть определенная небрежность. Они хороши, если вы хотите, чтобы ваш дизайн выглядел «простым и непринужденным».
- Разборчивость. Одна вещь в семействе шрифтов без засечек, которая остается непревзойденной среди всех других шрифтов, — это их разборчивость. Это потому, что эти шрифты были разработаны с учетом удобства чтения и доступности.
Минусы
- Старомодный. Некоторые люди могут считать классические шрифты старомодными и могут привести к тому, что ваш дизайн или макет вызовут неоднозначные отзывы аудитории.
- Резерв. Поскольку эти шрифты существуют так долго, они используются почти во всех сферах деятельности и, следовательно, могут считаться немного излишними.

